页面滚动的控制方法与流程

本发明涉及计算机技术领域,尤其涉及一种页面滚动的控制方法。
背景技术:
随着智能手机的快速发展,数据和信息量越来越大,如何能快速、准确且轻松的获取和阅读目标信息成为广大用户进一步的追求,目前主要通过各类数据和信息类应用程序,手动点击想要查看的内容。
技术实现要素:
为了准确推荐,本申请实施例提出了一种页面滚动的控制方法。
为了达到上述目的,本发明采用的主要技术方案包括:
一种页面滚动的控制方法,所述方法包括:
s101,根据显示区域的长度确定控制器的展示形式和控制器的长度,所述控制器的展示形式为移动滑块,或者,移动滑块和2个方向相反的移动箭头;
s102,根据显示区域的长度和显示内容的长度,确定所述移动滑块与所述显示内容之间的滑动映射比例;所述显示区域长度小于所述显示内容的长度;
s103,按所述展示形式展示所述控制器;
s104,每当获取到所述移动滑块的滑动距离,根据所述滑动映射比例确定所述显示内容的滑动距离,并根据所述显示内容的滑动距离调整所述显示内容在所述显示区域内的显示内容。
可选地,所述s101具体包括:
s101-1,获取移动滑块的默认滑动长度h0,以及箭头的默认长度h′0;
s101-2,若显示区域的长度h1≥h0+2*h′0,则确定所述控制器的展示形式为移动滑块和2个方向相反的移动箭头,且所述控制器的长度h2=h1,所述移动滑块的移动长度h3=h2-2*h′0;若显示区域的长度h1<h0+2*h′0,则根据显示内容的长度确定所述控制器的展示形式和所述控制器的长度。
可选地,所述s101-2中根据显示内容的长度确定所述控制器的展示形式和所述控制器的长度,包括:
s101-2-1,获取显示区域面积和显示内容面积;
s101-2-2,若显示区域面积<显示内容面积*0.5*h1/h0,确定所述控制器的展示形式为移动滑块,且所述控制器的长度h2=h1,所述移动滑块的移动长度h3=h1;
s101-2-3,若显示区域面积≥显示内容面积*0.5*h1/h0,确定所述控制器的展示形式为移动滑块和2个方向相反的移动箭头,且所述控制器的长度h2=h1,所述移动滑块的移动长度h3=h2-2*h′0。
可选地,所述s102具体包括:
确定所述移动滑块与所述显示内容之间的滑动映射比例
可选地,所述
可选地,所述显示区域位于页面中,或者,位于控件中,或者,位于界面中。
可选地,所述控制器支持click事件。
可选地,若屏幕支持touch事件,则所述控制器支持touch事件。
可选地,若屏幕不支持touch事件,则所述控制器支持mouse事件。
可选地,若所述控制器的移动滑块为横向滑动,则所述长度为横向长度;若所述控制器的移动滑块为纵向滑动,所述长度为纵向长度。
本发明的有益效果是:根据显示区域的长度和显示内容的长度,确定移动滑块与显示内容之间的滑动映射比例;每当获取到移动滑块的滑动距离,根据滑动映射比例确定显示内容的滑动距离,并根据显示内容的滑动距离调整显示内容在显示区域内的显示内容,实现了滑动距离与滚动距离的动态调整。
附图说明
下面将参照附图描述本申请的具体实施例,其中:
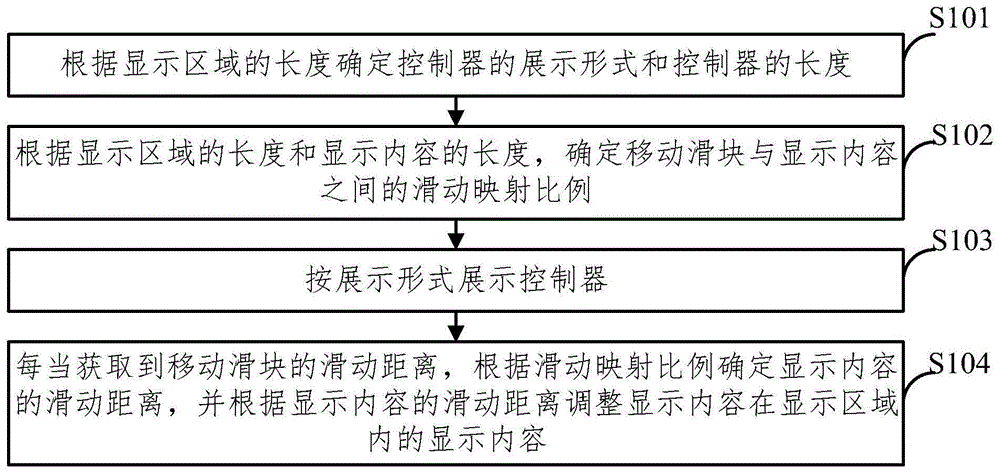
图1示出了本申请一实施例提供的一种页面滚动的控制方法的流程示意图;
图2示出了本申请一个实施例提供的一种控制器的结构示意图;
图3示出了本申请一个实施例提供的一种控制器的显示界面示意图;
图4示出了本申请一个实施例提供的不同控制器的示意图。
具体实施方式
随着智能手机的快速发展,数据和信息量越来越大,如何能快速、准确且轻松的获取和阅读目标信息成为广大用户进一步的追求,目前主要通过各类数据和信息类应用程序,手动点击想要查看的内容。
本实施例提供一种页面滚动的控制方法,参见图1,实现流程如下:
s101,根据显示区域的长度确定控制器的展示形式和控制器的长度。
其中,控制器的展示形式为移动滑块,或者,移动滑块和2个方向相反的移动箭头,如图2所示。
具体的,
s101-1,获取移动滑块的默认滑动长度h0,以及箭头的默认长度h′0。
s101-2,若显示区域的长度h1≥h0+2*h′0,则确定控制器的展示形式为移动滑块和2个方向相反的移动箭头,且控制器的长度h2=h1,移动滑块的移动长度h3=h2-2*h′0。
若显示区域的长度h1<h0+2*h′0,则根据显示内容的长度确定控制器的展示形式和控制器的长度。
其中,根据显示内容的长度确定控制器的展示形式和控制器的长度包括:
s101-2-1,获取显示区域面积和显示内容面积。
s101-2-2,若显示区域面积<显示内容面积*0.5*h1/h0,确定控制器的展示形式为移动滑块,且控制器的长度h2=h1,移动滑块的移动长度h3=h1。
s101-2-3,若显示区域面积≥显示内容面积*0.5*h1/h0,确定控制器的展示形式为移动滑块和2个方向相反的移动箭头,且控制器的长度h2=h1,移动滑块的移动长度h3=h2-2*h′0。
本步骤中,预先设定跟一个滑动长度h0和箭头长度h′0。且控制器有多种模式,如正常模式为移动滑块和2个方向相反的移动箭头。精简模式仅为移动滑块。不同的模式用于不同的场景。
如显示区域的长度不小于滑动长度+2倍的箭头长度,则说明显示区域比预设的控制器要大或者相等,则采用正常模式的控制器,即控制器的展示形式为移动滑块和2个方向相反的移动箭头,且控制器的长度就是显示区域的长度,由于控制器由移动滑块和2个方向相反的移动箭头构成,因此,移动滑块的移动长度是控制器长度-2倍的箭头长度。
如显示区域的长度小于滑动长度+2倍的箭头长度,则说明显示区域比预设的控制器要小,此时,获取显示区域面积和显示内容面积,如果显示区域面积<显示内容面积*0.5*h1/h0,确定显示区域面积较小,应采用精简模式的控制器,即控制器的展示形式为移动滑块,且控制器的长度依然为显示区域的长度,由于控制器只有移动滑块,因此移动滑块的移动长度就是控制器的长度。若显示区域面积≥显示内容面积*0.5*h1/h0,确定控制器的展示形式为移动滑块和2个方向相反的移动箭头,且控制器的长度依然为显示区域的长度,由于控制器由移动滑块和2个方向相反的移动箭头构成,因此,移动滑块的移动长度是控制器长度-2倍的箭头长度。
通过s101可以根据现实区域,显示内容动态的确定移动滑块的滑动长度,是的滑块涉及更加符合当前的情况,提升用户体验。如图4所示的不同长度和展示形式的控制器。
s102,根据显示区域的长度和显示内容的长度,确定移动滑块与显示内容之间的滑动映射比例。
其中,显示区域长度小于显示内容的长度。
其中,确定移动滑块与显示内容之间的滑动映射比例
α为映射系数。
例如,
现有方案中,移动滑块与显示内容之间的滑动映射比例仅根据移动滑块的距离与显示区域的距离确定,此种方式,不考虑显示内容,当显示内容刚刚超过显示区域时,稍微滑动移动滑块,出现大量的空白情况。而本实施例采用的映射比例,充分考虑显示内容,对于滑动同样的滑动距离,若超出显示区域的内容多,则显示内容滚动的多,若超出显示区域的内容少,则显示内容滚动的少。
s103,按展示形式展示控制器。
s104,每当获取到移动滑块的滑动距离,根据滑动映射比例确定显示内容的滑动距离,并根据显示内容的滑动距离调整显示内容在显示区域内的显示内容。
需要说明的是,本实施例中的显示区域位于页面中,或者,位于控件中,或者,位于界面中。即控制器可用于文本/页面/控件的滚动操作。如图3所示,控制器可用于文本/页面/控件的滚动操作。
另外,控制器支持click事件。若屏幕支持touch事件,则控制器支持touch事件。若屏幕不支持touch事件,则控制器支持mouse事件。以支持操控不同类型的屏幕
此外,若控制器的移动滑块为横向滑动,则长度为横向长度。若控制器的移动滑块为纵向滑动,长度为纵向长度。
本实施例提供的控制器长度根据实际页面显示区域伸缩,可适应任意尺寸的界面。
本实施例提供的方法,根据显示区域的长度和显示内容的长度,确定移动滑块与显示内容之间的滑动映射比例;每当获取到移动滑块的滑动距离,根据滑动映射比例确定显示内容的滑动距离,并根据显示内容的滑动距离调整显示内容在显示区域内的显示内容,实现了滑动距离与滚动距离的动态调整。
需要明确的是,本发明并不局限于上文所描述并在图中示出的特定配置和处理。为了简明起见,这里省略了对已知方法的详细描述。在上述实施例中,描述和示出了若干具体的步骤作为示例。但是,本发明的方法过程并不限于所描述和示出的具体步骤,本领域的技术人员可以在领会本发明的精神后,作出各种改变、修改和添加,或者改变步骤之间的顺序。
还需要说明的是,本发明中提及的示例性实施例,基于一系列的步骤或者装置描述一些方法或系统。但是,本发明不局限于上述步骤的顺序,也就是说,可以按照实施例中提及的顺序执行步骤,也可以不同于实施例中的顺序,或者若干步骤同时执行。
最后应说明的是:以上所述的各实施例仅用于说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述实施例所记载的技术方案进行修改,或者对其中部分或全部技术特征进行等同替换;而这些修改或替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!