文本布局方法、装置、存储介质及终端与流程

本申请涉及计算机技术领域,尤其涉及一种文本布局方法、装置、存储介质及终端。
背景技术:
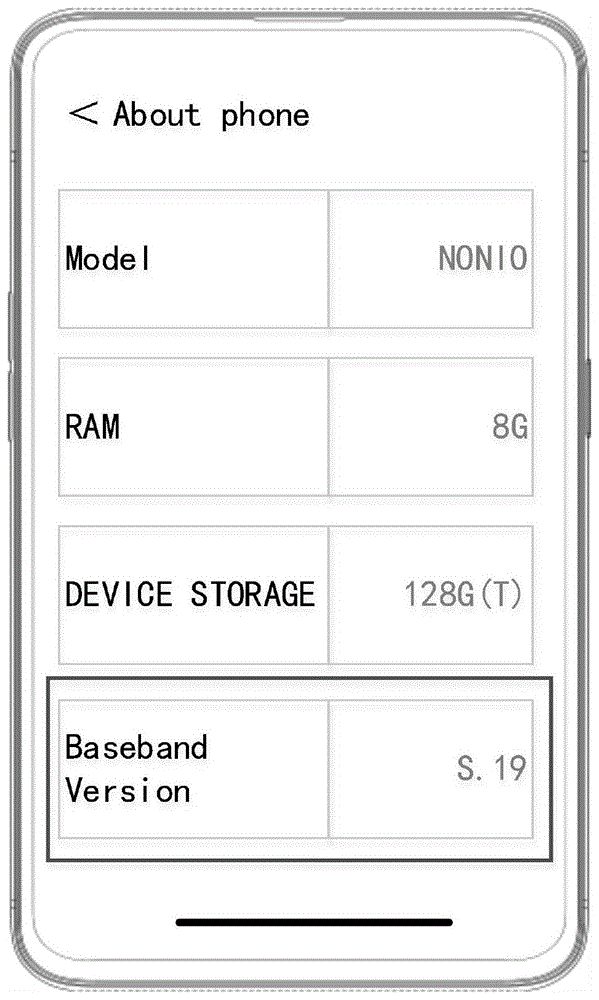
界面设计通常是由交互流程、风格定位、功能/应用图标设计、界面视效整体优化、用户习惯等因素共同决定的。不同应用的界面设计有所差异,以终端设置应用界面为例,如图1所示,左侧一列黑色字体所在文本区域与右侧一列灰色字体所在文本区域的宽度固定不变,当黑色字体的文本长度过长而灰色字体的文本长度又较短时,黑色字体的文本受所在文本区域宽度的限制不能单行布局,只能进行分行,灰色字体又由于文本长度较短而不能充分占据所在的文本区域(图1所框部分),这样的布局方式不灵活,文本区域空间分配不合理。
技术实现要素:
本申请实施例提供了一种文本布局方法、装置、存储介质及终端,可以解决上述文本布局方式不灵活,文本区域空间分配不合理的问题。所述技术方案如下:
第一方面,本申请实施例提供了一种文本布局方法,所述方法包括:
获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽;
获取所述第一文本区域中第一文本对象的第一宽度;
当所述第一宽度大于所述第一文本区域的初始宽度时,分别调整所述第一文本区域以及所述第二文本区域的宽度,在调整后的所述第一文本区域布局所述第一文本对象以及在调整后的所述第二文本区域布局所述第二文本对象。
第二方面,本申请实施例提供了一种文本布局装置,所述装置包括:
目标文本项获取模块,用于获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽;
文本宽度获取模块,用于获取所述第一文本区域中第一文本对象的第一宽度;
文本布局模块,用于当所述第一宽度大于所述第一文本区域的初始宽度时,分别调整所述第一文本区域以及所述第二文本区域的宽度,在调整后的所述第一文本区域布局所述第一文本对象以及在调整后的所述第二文本区域布局所述第二文本对象。
第三方面,本申请实施例提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述任一项方法的步骤。
第四方面,本申请实施例提供了一种终端,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现上述任一项方法的步骤。
本申请一些实施例提供的技术方案带来的有益效果至少包括:
本申请实施例提供的文本布局方法,获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽;获取所述第一文本区域中第一文本对象的第一宽度;当所述第一宽度大于所述第一文本区域的初始宽度时,分别调整所述第一文本区域以及所述第二文本区域的宽度,在调整后的所述第一文本区域布局所述第一文本对象以及在调整后的所述第二文本区域布局所述第二文本对象。本实施例在目标文本项中第一文本对象的第一宽度大于第一文本区域的初始宽度时对第一文本区域进行调整,以使第一文本对象能够更合理的布局于所述第一文本区域中,对第一文本区域宽度的灵活调整,可充分分配显示行宽内第一文本区域与第二文本区域所占空间,更好地布局第一文本对象以及第二文本对象。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本申请实施例提供的一种应用界面示意图;
图2是本申请实施例提供的一种文本布局方法的流程示意图;
图3是本申请实施例提供的一种应用界面文本区域调整结果示意图;
图4是本申请实施例提供的一种文本布局方法的流程示意图;
图5是本申请实施例提供的一种示例性的文本区域调整示意图;
图6是本申请实施例提供的一种文本布局方法的流程示意图;
图7是本申请实施例提供的一张终端应用界面的局部截图;
图8是本申请实施例提供的一种文本区域调整结果示意图;
图9是本申请实施例提供的一种文本布局装置的结构示意图;
图10是本申请实施例提供的一种终端结构框图。
具体实施方式
为使本申请的目的、技术方案和优点更加清楚,下面将结合附图对本申请实施例方式作进一步地详细描述。
下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
在本申请的描述中,需要理解的是,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本申请中的具体含义。此外,在本申请的描述中,除非另有说明,“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
下面将结合附图1-附图8,对本申请实施例提供的文本布局方法进行详细介绍。
请参见图2,为本申请实施例提供的一种文本布局方法的流程示意图。
如图2所示,本申请实施例的所述方法可以包括以下步骤:
s101,获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽。
将显示界面中包含2个文本区域的文本项作为目标文本项,所述2个文本区域分别为第一文本区域与第二文本区域。文本区域例如可以是表格,也就是在界面显示宽度里目标文本项包含同行排列的第一表格与第二表格。所述文本区域的宽度即表格宽度。
依旧参见图1,图,1所示界面为终端设置应用中“关于本机”功能对应的界面,该界面包含多个文本项,每个文本项均包含2个文本区域,左侧一列文本(黑色字体)所在区域均为第一文本区域,右侧一列文本(灰色字体)所在区域均为第二文本区域。所示界面中,第一文本区域内的文本称为主标题,第二文本区域内的文本为赋值。在该图中,将图中所框部分作为目标文本项。
s102,获取所述第一文本区域中第一文本对象的第一宽度。
在图1所示界面中,所框部分的主标题文本所占宽度即第一宽度,也就是确定出“basebandversion”文本所占宽度。
s103,当所述第一宽度大于所述第一文本区域的初始宽度时,分别调整所述第一文本区域以及所述第二文本区域的宽度,在调整后的所述第一文本区域布局所述第一文本对象以及在调整后的所述第二文本区域布局所述第二文本对象。
第一文本区域的初始宽度是指第一文本区域未被调整前(扩大或缩小)的宽度。在第一文本的宽度大于所在区域的初始宽度时,终端控制第一文本所在的区域扩大,以使第一文本能单行布局于所在区域,单行布局也就是使文本不折行。基于文本显示行宽固定,在终端对第一文本所在区域的初始宽度进行调整时,同在目标文本项中的第二文本所在的区域其初始宽度也会被调整,基于上述第一文本所在区域宽大的扩大,第二文本所在区域的宽度将被缩小。
对第一文本区域宽度的调整视不同情况而定,可以依据第一文本的第一宽度来调整第一文本区域,也可以在符合审美的情况下终端基于第一文本的第一宽度对第一文本区域进行适度调整,适度调整后的第一文本区域,第一文本可能单行布局,也可能是分行/折行布局。
第二文本区域宽度随第一文本区域宽度的变化而变化,在变化后的第二文本区域中,第二文本基于第二宽度以及变化后的第二文本区域宽度进行布局,可能会分行/折行布局,也可能依然是单行布局。
单行布局是指文本仅需占一行就能布局于文本区域中,分行/折行布局是指文本需要分成至少两行才能布局于文本区域中。
依旧以图1所示界面为例,在该图中,目标文本项中的主标题“basebandversion”文本宽度大于所在区域的初始宽度,主标题被分行/折行布局于区域(version被放置在下一行)。根据本实施例提供的所述方法,该目标文本项中主标题所在区将被扩大,鉴于赋值部分“s.19”文本较短,终端可控制主标题所在区域的宽度扩大至主标题可以单行布局,基于主标题所在区域的扩大程度对赋值所在区域进行相同程度的缩小,目标文本项中文本区域的调整结果如图3所示。
本申请实施例提供的文本布局方法,获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽;获取所述第一文本区域中第一文本对象的第一宽度;当所述第一宽度大于所述第一文本区域的初始宽度时,分别调整所述第一文本区域以及所述第二文本区域的宽度,在调整后的所述第一文本区域布局所述第一文本对象以及在调整后的所述第二文本区域布局所述第二文本对象。本实施例在目标文本项中第一文本对象的第一宽度大于第一文本区域的初始宽度时对第一文本区域进行调整,以使第一文本对象能够更合理的布局于所述第一文本区域中,对第一文本区域宽度的灵活调整,可充分分配显示行宽内第一文本区域与第二文本区域所占空间,更好地布局第一文本对象以及第二文本对象。
请参见图4,为本申请实施例提供的一种文本布局方法的流程示意图。
如图4所示,本申请实施例的所述方法可以包括以下步骤:
s201,获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽。
将显示界面中包含2个文本区域的文本项作为目标文本项,所述2个文本区域分别为第一文本区域与第二文本区域。文本区域例如可以是文本框,也就是在界面显示宽度里目标文本项包含同行排列的第一文本框与第二文本框。所述文本区域的宽度即文本框的宽度。
本步骤未作详尽说明之处可参见s101,此处不再赘述。
s202,获取所述第一文本区域中第一文本对象的第一宽度。
本步骤具体可参见步骤s102,此处不再赘述。
s203,当所述第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为固定宽度,并将所述第二文本区域调整至所述目标文本项中所述第一文本区域的下一行或上一行;将所述第一文本对象单行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述固定宽度布局在所述第二文本区域。
第一文本区域的初始宽度是指第一文本区域未被扩大或缩小前的区域宽度。在第一文本对象的宽度大于所在区域的初始宽度且小于所述文本显示行宽时,终端控制第一文本对象所在的区域扩大至固定宽度,以对第一文本对象的初始布局进行调整。
目标文本项中文本的初始布局可以是文本显示行宽里仅包含第一文本区域与第二文本区域,第一文本对象与第二文本对象分别布局于所述第一文本区域与第二文本区域中;目标文本项中文本的初始布局也可以是文本显示行宽里第一文本区域与第二文本区域之间还存在指定间距,指定间距用于清楚地划分第一文本对象与第二文本对象,在对目标文本项中第一文本区域与第二文本区域的宽度进行调整时,第一文本区域与第二文本区域之间的指定间距保持不变。
固定宽度可以是文本显示行宽与指定间距的差值,也可以是文本显示行宽。指定间距例如可以是14dp、16dp、18dp等。
基于文本显示行宽固定,在终端对第一文本所在区域的初始宽度进行调整时,同在目标文本项中的第二文本所在的区域其初始宽度也会被调整,基于上述第一文本所在区域宽大的扩大,第二文本所在区域的宽度将被缩小。
对第一文本区域宽度的调整视不同情况而定,当所述固定宽度为文本显示行宽时(也就是第一文本区域与第二文本区域之间不存在指定间距),终端控制第一文本区域的宽度扩大至文本显示行宽,并将所述第一文本对象基于第一宽度以及固定宽度单行布局在扩大后的第一文本区域中。当所述固定宽度为文本显示行宽与指定间距的差值时(也就是第一文本区域与第二文本区域之间存在指定间距),终端控制第一文本区域的宽度扩大至所述差值,并将所述第一文本对象基于第一宽度以及所述差值单行布局在扩大后的第一文本区域中。
第二文本区域宽度随第一文本区域宽度的变化而变化,在第一文本区域宽度扩大至固定宽度后,无论所述固定宽度是文本显示行宽还是文本显示行宽与指定间距的差值,第二文本区域均会被调整至第一文本区域的上一行或下一行,且调整后的第二文本区域其宽度与调整后的第一文本区域宽度保持相同,第二文本基于第二宽度以及变化后的第二文本区域宽度进行布局,可能会分行/折行布局,也可能依然是单行布局。
图5为本申请提供的一个示例性的文本区域调整示意图。
在该图左侧所示的目标文本项中,第一文本对象“maintitlelongtextlongtextlongtext”的宽度大于第一文本区域的宽度因而分行布局在第一文本区域中;对该示意图中的文本实行本步骤提供的方法,将第一文本区域的宽度调整为满行(也就是文本显示行宽),第二文本区域被移至第一文本区域的下方,且宽度与第一文本区域保持相同,调整结果如图中右侧所示。
s204,当所述第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为所述第一宽度,并将所述第二文本区域调整至所述文本显示行宽与所述第一宽度以及指定间距的差值;将所述第一文本对象单行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述差值布局在所述第二文本区域。
一种可行的实施例中,所述第一文本区域与第二文本区域存在指定间距,当所述第一文本对象的第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,终端还可以控制扩大第一文本区域的宽度至所述第一宽度,此调整可使第一文本对象充分且单行布局于调整后的第一文本区域中。
基于第一文本区域宽度的扩大,第二文本区域的宽度缩小为文本显示行宽与第一宽度的差值,根据第二文本对象的第二宽度以及所述差值,将所述第二文本对象布局于所述缩小后的第二文本区域中。所述第二文本对象可能是单行布局也可能是折行布局。
s205,当所述第一宽度大于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为固定宽度且将所述第二文本区域调整至所述目标文本项中所述第一文本区域的下一行或上一行;将所述第一文本对象分行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述固定宽度布局在所述第二文本区域。
另一种可行的实施例中,所述第一文本对象的第一宽度还可能大于所述文本显示行宽,此种情况下,遵循第一文本对象尽量少折行原则,将第一文本对象布局于第一文区域中。例如,第一文本对象的初始布局在第一文本区域中需要分三行,而将第一文本区域的宽度扩大至固定宽度时,第一文本对象仅需在第一文本区域中分两行。
同步骤s203,本步骤中的固定宽度可以是文本显示行宽,也可以是文本显示行宽与指定间距的差值。
第二文本区域宽度随第一文本区域宽度的变化而变化,在第一文本区域宽度扩大至固定宽度后,无论所述固定宽度是文本显示行宽还是文本显示行宽与指定间距的差值,第二文本区域均会被调整至第一文本区域的上一行或下一行,且调整后的第二文本区域其宽度与调整后的第一文本区域宽度保持相同,第二文本对象基于第二宽度以及变化后的第二文本区域宽度进行布局,可能会分行/折行布局,也可能依然是单行布局。
本实施例提供的文本布局方法,在第一文本对象的第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽,以及第一文本对象的第一宽度大于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为固定宽度且将所述第二文本区域调整至所述目标文本项中所述第一文本区域的下一行或上一行,基于所述调整,将所述第一文本对象分行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述固定宽度布局在所述第二文本区域中。或者,在第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为所述第一宽度,并将所述第二文本区域调整至所述文本显示行宽与所述第一宽度以及指定间距的差值,基于所述调整布局第一文本对象以及第二文本对象。将第一文本区域的初始宽度调整为固定宽度或者第一宽度,均是为了使第一文本对象尽可能地单行布局在第一文本对象中,充分利用空间的同时也使得文本布局更符合用户审美需求。
请参见图6,为本申请实施例提供的一种文本布局方法的流程示意图。
如图6所示,本申请实施例的所述方法可以包括以下步骤:
s301,获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域、第二文本区域以及第三文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽,所述第三文本区域与所述第一文本区域并行显示,且所述第三文本区域的初始宽度与所述第一文本区域的初始宽度相同,所述第三文本区域包括第三文本对象。
本实施例将显示界面中包含3个文本区域的文本项作为目标文本项,所述3个文本区域分别为第一文本区域、第二文本区域以及第三文本区域。文本区域可以是表格、文本框之外的其他文字容器,所述文本区域的宽度即文字容器的宽度。
其他可行实施例中,所述第一文本对象可以是主标题,所述第三文本对象可以是副标题,所述第二文本对象可以主标题的赋值。
图7所示界面为终端某一应用界面的局部截图,该局部截图包含2个文本项,第一文本项(第一栏中的内容)包含2个文本区域,左侧的第一文本区域和右侧的第二文本区域。第二文本项(第二栏中的内容)包含3个文本区域,左侧上方的第一文本区域、右侧的第二文本区域以及左侧下方的第三文本区域,第三文本区域与所述第一文本区域并行显示且初始宽度相同。在该图中,第二文本项为目标文本项。
s302,获取所述第一文本区域中第一文本对象的第一宽度。
本步骤未作详尽说明之处可参见s102,此处不再赘述。
s303,当所述第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的当前宽度以及所述第三文本区域的初始宽度同步调整为所述第一宽度且将所述第二文本区域的初始宽度调整至所述文本显示行宽与所述第一宽度以及指定间距的差值。
第一文本区域的宽度与第三文本区域的宽度保持相同,因此,在第一文本的宽度大于所在区域的初始宽度,终端控制第一文本所在的区域扩大至第一宽度时,也要同步调整所述第三文本区域的宽度至第一宽度。
本实施例优先保持第一文本对象不折行布局于所在区域,本步骤将第一文本区域的宽度调整至第一宽度可使第一文本能单行布局于所在区域。基于文本显示行宽固定,在终端对第一文本所在区域的初始宽度进行调整时,同在目标文本项中的第二文本所在的区域其初始宽度也会被调整,基于上述第一文本所在区域宽大的扩大,第二文本所在区域的宽度将被缩小为文本显示行宽与所述第一宽度以及指定间距的差值。
s304,将所述第一文本对象单行布局在所述第一文本区域,将所述第三文本对象基于所述第一宽度以及所述第三宽度布局在所述第三文本区域,将所述第二文本对象基于所述差值以及所述第二宽度布局在所述第二文本区域。
第二文本区域宽度随第一文本区域宽度的变化而变化,在变化后的第二文本区域中,第二文本基于第二宽度以及变化后的第二文本区域宽度进行布局,可能会分行/折行布局,也可能依然是单行布局。
第三文本区域宽度与第一文本区域宽度同步发生变化,在变化后的第三文本区域中,基于第三文本对象的第二宽度以及变化后的第三文本区域宽度对第三文本对象进行布局,第三文本对象可能会分行/折行,也可能依然是单行。
采用本实施例中的上述步骤对图7中目标文本项中的文本区域进行调整,调整结果如图8所示。
本实施例提供的文本布局方法,当显示界面存在第三文本区域且第三文本区域包含第三文本对象时,终端将控制第一文本区域扩大但不对第二文本区域进行移行处理,第一文本区域与第二文本区域仍然保持同行,第三文本区域与第一文本区域并行排列,其宽度会进行同步调整,使两者保持一致。本实施例在第三文本对象存在而使第二文本区域无法移至第一文本区域的上一行或下一行时,仍然保持将第一文本区域的宽度扩大至第一宽度,保证第一文本对象能单行布局于第一文本区域。
下述为本申请装置实施例,可以用于执行本申请方法实施例。对于本申请装置实施例中未披露的细节,请参照本申请方法实施例。
请参见图9,为本申请一个示例性实施例提供的文本布局装置的结构示意图。该文本布局装置可以通过软件、硬件或者两者的结合实现成为终端的全部或一部分,还可以作为独立的模块集成于服务器上。本申请实施例中的文本布局装置应用于终端,所述该装置1包括目标文本项获取模块11、文本宽度获取模块12和文本布局模块13,其中:
目标文本项获取模块11,用于获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域和第二文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽;
文本宽度获取模块12,用于获取所述第一文本区域中第一文本对象的第一宽度;
文本布局模块13,用于当所述第一宽度大于所述第一文本区域的初始宽度时,分别调整所述第一文本区域以及所述第二文本区域的宽度,在调整后的所述第一文本区域布局所述第一文本对象以及在调整后的所述第二文本区域布局所述第二文本对象。
可选的,所述文本布局装置1中的文本布局模块13具体用于:
当所述第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为固定宽度,并将所述第二文本区域调整至所述目标文本项中所述第一文本区域的下一行或上一行;
将所述第一文本对象单行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述固定宽度布局在所述第二文本区域。
可选的,所述文本布局装置1中的文本布局模块13具体还用于:
当所述第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为所述第一宽度,并将所述第二文本区域调整至所述文本显示行宽与所述第一宽度以及指定间距的差值;
将所述第一文本对象单行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述差值布局在所述第二文本区域。
可选的,所述文本布局装置1中的文本布局模块13具体还用于:
当所述第一宽度大于所述文本显示行宽时,将所述第一文本区域的初始宽度调整为固定宽度且将所述第二文本区域调整至所述目标文本项中所述第一文本区域的下一行或上一行;
将所述第一文本对象分行布局在所述第一文本区域,将所述第二文本对象基于所述第二宽度以及所述固定宽度布局在所述第二文本区域。
可选实施例中,所述文本布局装置1中的目标文本项获取模块11具体还用于:
获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域、第二文本区域以及第三文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽,所述第三文本区域与所述第一文本区域并行显示,且所述第三文本区域的初始宽度与所述第一文本区域的初始宽度相同,所述第三文本区域包括第三文本对象获取显示界面上至少一个文本项中的目标文本项,所述目标文本项包括第一文本区域、第二文本区域以及第三文本区域,所述第一文本区域的第一宽度与所述第二文本区域的第二宽度的总和为所述显示界面的文本显示行宽,所述第三文本区域与所述第一文本区域并行显示,且所述第三文本区域的初始宽度与所述第一文本区域的初始宽度相同,所述第三文本区域包括第三文本对象;
所述文本布局模块13具体用于:
当所述第一宽度大于所述第一文本区域的初始宽度且小于所述文本显示行宽时,将所述第一文本区域的当前宽度以及所述第三文本区域的初始宽度同步调整为所述第一宽度且将所述第二文本区域的初始宽度调整至所述文本显示行宽与所述第一宽度以及指定间距的差值;
将所述第一文本对象单行布局在所述第一文本区域,将所述第三文本对象基于所述第一宽度以及所述第三宽度布局在所述第三文本区域,将所述第二文本对象基于所述差值以及所述第二宽度布局在所述第二文本区域。
需要说明的是,上述实施例提供的文本布局装置在执行文本布局方法时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的文本布局装置与文本布局方法实施例属于同一构思,其体现实现过程详见方法实施例,这里不再赘述。
上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。
本申请实施例提供的文本布局装置,先获取待识别图像包含的至少一个文本区域中目标文本区域内的文本并提取所述文本对应的至少一个语意特征,再基于所述至少一个语意特征对所述文本进行排版,得到目标排版文本,最后生成并显示包含所述目标排版文本的最终排版文本,所述最终排版文本包括所述至少一个文本区域中各文本区域对应的排版文本。所述方法在识别出待识别图像中的文本后,还要获取文本的语意特征,根据文本的语意特征对文本进行重新排版,并在待识别图像所有文本区域的文本均重新排版之后生成最终排版文本显示给用户,基于语意特征对文本进行自动调整,调整后的文本更接近于真实需求;文本排版全程无需用户手动参与,增加了排版的智能性;本申请提供的所述方法可用于不同类型的图像文本中,方法适用性强。
本申请实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现前述任一实施例方法的步骤。其中,计算机可读存储介质可以包括但不限于任何类型的盘,包括软盘、光盘、dvd、cd-rom、微型驱动器以及磁光盘、rom、ram、eprom、eeprom、dram、vram、闪速存储器设备、磁卡或光卡、纳米系统(包括分子存储器ic),或适合于存储指令和/或数据的任何类型的媒介或设备。
本申请实施例还提供了一种终端,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,处理器执行程序时实现上述任一实施例方法的步骤。
请参见图10,为本申请实施例提供的一种终端结构框图。
如图10所示,终端100包括有:处理器1001和存储器1002。
本申请实施例中,处理器1001为计算机系统的控制中心,可以是实体机的处理器,也可以是虚拟机的处理器。处理器1001可以包括一个或多个处理核心,比如4核心处理器、8核心处理器等。处理器1001可以采用dsp(digitalsignalprocessing,数字信号处理)、fpga(field-programmablegatearray,现场可编程门阵列)、pla(programmablelogicarray,可编程逻辑阵列)中的至少一种硬件形式来实现。处理器1001也可以包括主处理器和协处理器,主处理器是用于对在唤醒状态下的数据进行处理的处理器,也称cpu(centralprocessingunit,中央处理器);协处理器是用于对在待机状态下的数据进行处理的低功耗处理器。
存储器1002可以包括一个或多个计算机可读存储介质,该计算机可读存储介质可以是非暂态的。存储器1002还可包括高速随机存取存储器,以及非易失性存储器,比如一个或多个磁盘存储设备、闪存存储设备。在本申请的一些实施例中,存储器1002中的非暂态的计算机可读存储介质用于存储至少一个指令,该至少一个指令用于被处理器1001所执行以实现本申请实施例中的方法。
一些实施例中,终端100还包括有:外围设备接口1003和至少一个外围设备。处理器1001、存储器1002和外围设备接口1003之间可以通过总线或信号线相连。各个外围设备可以通过总线、信号线或电路板与外围设备接口1003相连。具体地,外围设备包括:显示屏1004、摄像头1005和音频电路1006中的至少一种。
外围设备接口1003可被用于将i/o(input/output,输入/输出)相关的至少一个外围设备连接到处理器1001和存储器1002。在本申请的一些实施例中,处理器1001、存储器1002和外围设备接口1003被集成在同一芯片或电路板上;在本申请的一些其他实施例中,处理器1001、存储器1002和外围设备接口1003中的任意一个或两个可以在单独的芯片或电路板上实现。本申请实施例对此不作具体限定。
显示屏1004用于显示ui(userinterface,用户界面)。该ui可以包括图形、文本、图标、视频及其它们的任意组合。当显示屏1004是触摸显示屏时,显示屏1004还具有采集在显示屏1004的表面或表面上方的触摸信号的能力。该触摸信号可以作为控制信号输入至处理器1001进行处理。此时,显示屏1004还可以用于提供虚拟按钮和/或虚拟键盘,也称软按钮和/或软键盘。在本申请的一些实施例中,显示屏1004可以为一个,设置终端1000的前面板;在本申请的另一些实施例中,显示屏1004可以为至少两个,分别设置在终端1000的不同表面或呈折叠设计;在本申请的再一些实施例中,显示屏1004可以是柔性显示屏,设置在终端100的弯曲表面上或折叠面上。甚至,显示屏1004还可以设置成非矩形的不规则图形,也即异形屏。显示屏1004可以采用lcd(liquidcrystaldisplay,液晶显示屏)、oled(organiclight-emittingdiode,有机发光二极管)等材质制备。
摄像头1005用于采集图像或视频。可选地,摄像头1005包括前置摄像头和后置摄像头。通常,前置摄像头设置在终端的前面板,后置摄像头设置在终端的背面。在一些实施例中,后置摄像头为至少两个,分别为主摄像头、景深摄像头、广角摄像头、长焦摄像头中的任意一种,以实现主摄像头和景深摄像头融合实现背景虚化功能、主摄像头和广角摄像头融合实现全景拍摄以及vr(virtualreality,虚拟现实)拍摄功能或者其它融合拍摄功能。在本申请的一些实施例中,摄像头1005还可以包括闪光灯。闪光灯可以是单色温闪光灯,也可以是双色温闪光灯。双色温闪光灯是指暖光闪光灯和冷光闪光灯的组合,可以用于不同色温下的光线补偿。
音频电路1006可以包括麦克风和扬声器。麦克风用于采集用户及环境的声波,并将声波转换为电信号输入至处理器1001进行处理。出于立体声采集或降噪的目的,麦克风可以为多个,分别设置在终端100的不同部位。麦克风还可以是阵列麦克风或全向采集型麦克风。
电源1007用于为终端100中的各个组件进行供电。电源1007可以是交流电、直流电、一次性电池或可充电电池。当电源1007包括可充电电池时,该可充电电池可以是有线充电电池或无线充电电池。有线充电电池是通过有线线路充电的电池,无线充电电池是通过无线线圈充电的电池。该可充电电池还可以用于支持快充技术。
本申请实施例中示出的终端结构框图并不构成对终端100的限定,终端100可以包括比图示更多或更少的组件,或者组合某些组件,或者采用不同的组件布置。
在本申请中,术语“第一”、“第二”等仅用于描述的目的,而不能理解为指示或暗示相对重要性或顺序;术语“多个”则指两个或两个以上,除非另有明确的限定。术语“安装”、“相连”、“连接”、“固定”等术语均应做广义理解,例如,“连接”可以是固定连接,也可以是可拆卸连接,或一体地连接;“相连”可以是直接相连,也可以通过中间媒介间接相连。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本申请中的具体含义。
本申请的描述中,需要理解的是,术语“上”、“下”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本申请和简化描述,而不是指示或暗示所指的装置或单元必须具有特定的方向、以特定的方位构造和操作,因此,不能理解为对本申请的限制。
以上所述,仅为本申请的具体实施方式,但本申请的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本申请揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本申请的保护范围之内。因此,依本申请权利要求所作的等同变化,仍属本申请所涵盖的范围。
- 还没有人留言评论。精彩留言会获得点赞!