发布页面处理方法、计算设备及存储介质与流程

本发明涉及数据处理技术领域,具体涉及一种发布页面处理方法、计算设备及存储介质。
背景技术:
随着手机、电子书阅读器等终端设备的不断发展,越来越多的用户喜欢利用终端设备浏览互联网上的新闻资讯、阅读电子书等信息,还可发布自己的动态、感想或评论信息等。以利用终端设备阅读电子书为例,在阅读过程中,用户经常会利用发布器对电子书中的某些段落或文字发布评论信息,并将评论信息记录在电子书中,以便自己后续查看或向他人分享。现有技术中,发布器通常仅支持对于文字、图片等静态对象的发布,这些静态对象并不具有交互功能,使得发布页面所发布的内容仅为静态的文字或图片等,用户仅能简单地查看发布内容,无法与发布内容进行交互,例如无法通过对图片的某处进行点击来关闭图片或者跳转至其他页面等。因此,现有技术中的发布页面处理方式存在着处理效果单一、无法满足用户个性化交互需求的问题。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的发布页面处理方法、计算设备及存储介质。
根据本发明的一个方面,提供了一种发布页面处理方法,该方法包括:
接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片;
利用占位图片,在发布编辑区域中进行占位,确定占位区域;
将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素,生成包含有交互对象的发布页面。
根据本发明的另一方面,提供了一种计算设备,包括:处理器、存储器、通信接口和通信总线,处理器、存储器和通信接口通过通信总线完成相互间的通信;
存储器用于存放至少一可执行指令,可执行指令使处理器执行以下操作:
接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片;
利用占位图片,在发布编辑区域中进行占位,确定占位区域;
将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素,生成包含有交互对象的发布页面。
根据本发明的又一方面,提供了一种存储介质,存储介质中存储有至少一可执行指令,可执行指令使处理器执行以下操作:
接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片;
利用占位图片,在发布编辑区域中进行占位,确定占位区域;
将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素,生成包含有交互对象的发布页面。
根据本发明提供的技术方案,通过占位图片在发布编辑区域中为所要添加的交互对象进行占位,在将交互对象添加至发布编辑区域中的占位区域处之后,能够便捷地实现对交互对象的精准布局,无需依赖于外部环境更新、计算交互对象的当前位置信息,提高了交互对象的布局效率;并且使得用户可为交互对象个性化设置交互功能元素,通过发布页面发布交互对象,丰富了发布页面的处理效果,很好地满足了用户个性化交互需求,优化了发布页面处理方式。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
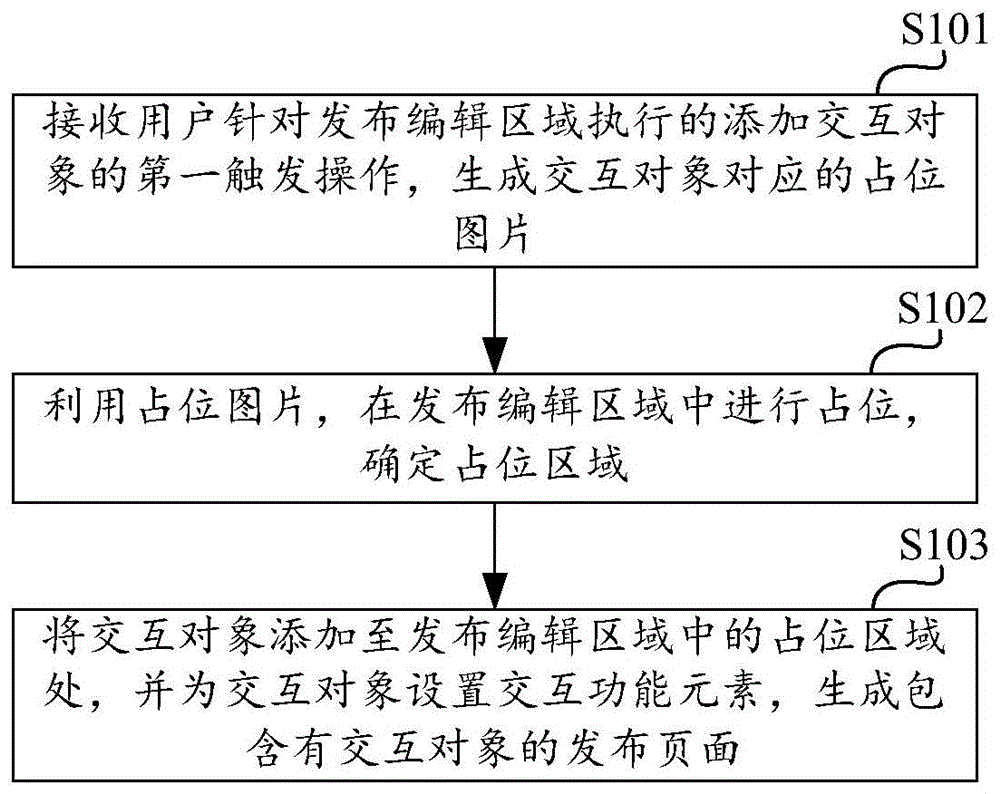
图1示出了根据本发明实施例一的一种发布页面处理方法的流程示意图;
图2a示出了根据本发明实施例二的一种发布页面处理方法的流程示意图;
图2b示出了一种发布编辑区域的示意图;
图2c示出了一种与图2b对应的发布页面的示意图;
图3示出了根据本发明实施例四的一种计算设备的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
实施例一
图1示出了根据本发明实施例一的一种发布页面处理方法的流程示意图,如图1所示,该方法包括如下步骤:
步骤s101,接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片。
用户可利用手机、电子书阅读器等终端设备发布自己的动态、感想或评论信息等,具体地,用户可通过点击发布器入口,打开发布编辑页面,在该页面的发布编辑区域的输入框中通过输入法配合光标等进行文字、表情、图片、动图、短视频等内容的输入与发布。当用户想要在发布编辑区域中添加交互对象时,可在发布编辑区域中通过长按、双击、快捷键、点击预设按钮等方式进行触发。其中,为了便于清楚地对用户执行的触发操作进行区分,在本实施例中将用户执行的添加交互对象的触发操作称为第一触发操作,将下文中所提及的用户执行的删除交互对象的触发操作称为第二触发操作。
在步骤s101中接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,然后响应于该第一触发操作,为该第一触发操作所针对的交互对象生成对应的占位图片,该占位图片为透明背景图片,其尺寸信息与交互对象的尺寸信息相同,以便在发布编辑区域中为所要添加的交互对象进行占位。其中,交互对象是指能够提供交互功能的文字、图片、按钮、列表、视图等对象,交互对象所提供的交互功能可为任何以对象为载体的交互功能,例如关闭图片、在图片加载过程中显示动态加载图标等。本领域技术人员可根据实际需要对交互对象以及交互对象所提供的交互功能进行设置,此处不做具体限定。
步骤s102,利用占位图片,在发布编辑区域中进行占位,确定占位区域。
在生成了占位图片之后,依据占位图片的尺寸信息,在发布编辑区域中为所要添加的交互对象进行占位,将该占位图片所占用的区域确定为占位区域,以便将交互对象添加至发布编辑区域中的占位区域处。考虑到手机等终端设备的系统程序会将在发布编辑区域中输入的文字、图片等信息自动地按照排列顺序进行布局显示,使得彼此之间不会存在重叠和遮挡,本实施例利用系统程序的上述布局机制,通过占位图片在发布编辑区域中为所要添加的交互对象进行占位,那么在将交互对象添加至发布编辑区域中的占位区域处之后,能够便捷地实现对交互对象的精准布局,无需依赖于外部环境更新、计算交互对象的当前位置信息,减少了对外部环境的依赖,提高了交互对象的布局效率。
步骤s103,将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素,生成包含有交互对象的发布页面。
在确定了占位区域之后,可将交互对象添加至发布编辑区域中的占位区域处,使得交互对象与占位图片两者重合,并为交互对象设置交互功能元素。其中,交互功能元素可以包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素等。本领域技术人员还可根据实际需要设置其他交互功能元素,此处不做限定。
以所添加的交互对象为某图片为例,可在该图片的右上角等位置处设置关闭按钮,使得用户可通过点击该关闭按钮来关闭该图片;可为该图片设置图片跳转链接,使得用户可通过点击该图片来跳转至该图片跳转链接对应的页面;还可为该图片设置图片编辑元素,使得用户可通过图片编辑元素对该图片的内容进行圈点勾画、添加文字等编辑操作,例如在图片的上层添加手写评论信息等。
除了在发布编辑区域中添加交互对象之后,还可接收用户输入的图文信息,然后根据用户输入的图文信息和所添加的交互对象,生成包含有交互对象的发布页面。
利用本实施例提供的发布页面处理方法,通过占位图片在发布编辑区域中为所要添加的交互对象进行占位,在将交互对象添加至发布编辑区域中的占位区域处之后,能够便捷地实现对交互对象的精准布局,无需依赖于外部环境更新、计算交互对象的当前位置信息,提高了交互对象的布局效率;并且使得用户可为交互对象个性化设置交互功能元素,通过发布页面发布交互对象,丰富了发布页面的处理效果,很好地满足了用户个性化交互需求,优化了发布页面处理方式。
实施例二
图2a示出了根据本发明实施例二的一种发布页面处理方法的流程示意图,如图2a所示,该方法包括如下步骤:
步骤s201,接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片。
当用户想要发布自己的动态、感想或评论信息等时,可通过点击发布器入口,打开发布编辑页面,在该页面的发布编辑区域的输入框中输入想要发布的文字、图片等信息,还可在发布编辑区域中通过长按、双击、快捷键、点击预设按钮等方式触发对于交互对象的添加。在步骤s201中接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,接着响应于第一触发操作,根据交互对象的尺寸信息,生成与尺寸信息相匹配的透明背景图片作为交互对象对应的占位图片。
例如,用户在阅读电子书a的过程中,想要将其所喜欢的电子书a中的文字以及与电子书a相关的电子书b的封面图片分享给其他用户时,可通过点击发布器入口,打开发布编辑页面,在该页面的发布编辑区域的输入框中输入想要发布的文字,还可将电子书b的封面图片作为交互对象添加至发布编辑区域中。在步骤s201中接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,该交互对象即为电子书b的封面图片,接着响应于第一触发操作,生成一张透明背景图片,且该透明背景图片的尺寸信息与电子书b的封面图片的尺寸信息相同,将该透明背景图片作为该交互对象对应的占位图片。
步骤s202,调用富文本控件依据占位图片的尺寸信息,在发布编辑区域中确定占位区域,并在发布编辑区域中按照排列顺序对用户输入的图文信息以及占位图片进行布局。
考虑到手机等终端设备的系统程序会在发布编辑区域中为输入的信息(包括文字、图片等信息)预留出对应的显示位置,并让各种输入的信息按照排列顺序进行布局显示,使得彼此之间不会存在重叠和遮挡,其中,排列顺序一般为从左至右,从上至下,以光标的位置移动为提示。本实施例利用系统程序的上述布局机制,通过占位图片在发布编辑区域中为所要添加的交互对象进行占位,那么会按照排列顺序对用户输入的图文信息以及占位图片进行布局,在将交互对象添加至发布编辑区域中的占位区域处之后,即使当发布编辑区域中的内容在滚动显示时,依据该布局机制也能够实时、精准地确定交互对象的当前位置信息,确保交互对象不与发布编辑区域中的其他图文信息等内容发生重叠或遮挡,也无需依赖于外部环境更新、计算交互对象的当前位置信息,便捷地实现了对交互对象的位置信息的精准确定。
其中,可通过调用nstextattachment等富文本控件,依据占位图片的尺寸信息,在发布编辑区域中确定占位图片所占的占位区域,将占位图片转换成数据对象,赋值给富文本控件,以实现占位。在完成占位之后,会在发布编辑区域中按照排列顺序对用户输入的图文信息以及占位图片进行布局。
在具有应用场景中,发布编辑区域可存在于例如uitextview等视图容器中,视图容器可包含有多个视图层,用户看到的在发布编辑区域中的显示内容是通过对视图容器中的多个视图层上的内容叠加而形成的。其中,视图容器至少包含用于显示用户输入的图文信息和占位图片的第一视图层以及用于显示交互对象的第二视图层,另外,视图容器还可包含用于显示光标的第三视图层,本领域技术人员还可根据实际需要设置视图容器包括其他视图层,例如用于显示光标拖拽选中时的遮罩的第四视图层等。
在本实施例中,用户在发布编辑区域中输入的图文信息和步骤s201所生成的交互对象对应的占位图片设置在同一个视图层(即第一视图层)中,交互对象单独设置在第二视图层中,光标设置在第三视图层中,具体地,可将第二视图层放置在视图容器的最底层,将第三视图层放置在视图容器的最顶层。那么在步骤s202中可调用富文本控件依据占位图片的尺寸信息,在发布编辑区域的第一视图层中确定占位区域的大小信息和位置信息,并在第一视图层中按照排列顺序对用户输入的图文信息以及占位图片进行布局。通过上述视图层的设置方式,不仅能够利用占位图片实现占位,为交互对象留出对应的显示位置,而且还能够有效地避免所添加的交互对象与发布编辑区域自有的特性出现冲突,也能够避免光标被交互对象遮挡住。
步骤s203,将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素。
其中,获取发布编辑区域中的占位区域,并确定占位区域对应的占位图片的坐标信息,例如,可使用enumerateattribute()等方法获取发布编辑区域中所有的占位区域,然后可使用firstrectforrange()等方法把获取到的占位区域转换为对应的占位图片的精确的坐标信息。在确定了占位图片的坐标信息之后,即可按照常规的内容添加方式,将交互对象添加至发布编辑区域中,并根据占位图片的坐标信息同步设置交互对象的坐标信息,使得交互对象与占位图片两者重合,实现了交互对象与占位图片的精确定位。
具体地,可将交互对象添加至发布编辑区域的第二视图层中,并根据第一视图层中占位图片的坐标信息同步设置交互对象在第二视图层中的坐标信息。由于占位图片是透明背景图片,因此在将交互对象添加至发布编辑区域中的占位区域处之前,占位区域内不会显示任何内容,这一过程对于用户而言是无感知的。
在将交互对象添加至发布编辑区域中的占位区域处之后,可为交互对象设置交互功能元素。其中,交互功能元素包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素等。图2b示出了一种发布编辑区域的示意图,如图2b所示,该发布编辑区域100中包含有用户输入的文字信息(即评论段落1-4)以及添加的两个交互对象,这两个交互对象被添加至发布编辑区域100中对应的占位区域处,其中,这两个交互对象分别为一个动物图片1和一个电子书b的封面图片2,如图2b所示,在动物图片1和封面图片2的右上角位置处都设置有关闭按钮,另外,还为动物图片1设置了动态加载图标(图2b中未示出),为封面图片2设置了图片跳转链接(图2b中未示出),使得用户可以通过单击关闭按钮关闭对应的图片,通过点击封面图片2跳转至电子书b的阅读页面,在展现发布页面时,可在加载动物图片1的过程中为加载动物图片1显示动态加载图标。
步骤s204,接收用户针对发布编辑区域执行的删除交互对象的第二触发操作。
当用户想要在发布编辑区域中删除已添加的交互对象时,用户可将光标定位在所需删除的交互对象位置之后的相邻位置处,通过光标回退的方式进行触发。若所需删除的交互对象中设置有关闭按钮等用于关闭交互对象的交互功能元素,那么用户还可通过点击该交互功能元素的方式进行触发。本领域技术人员还可设置其他用于删除交互对象的触发方式,此处不做限定。在步骤s204中接收用户针对发布编辑区域执行的删除交互对象的第二触发操作,以便响应于第二触发操作,从发布编辑区域中同步删除交互对象以及交互对象对应的占位图片。
步骤s205,响应于第二触发操作,从发布编辑区域中删除交互对象以及交互对象对应的占位图片。
在接收到第二触发操作之后,响应于第二触发操作,需要从发布编辑区域中同步删除交互对象以及交互对象对应的占位图片。若仅删除交互对象而不同步删除其对应的占位图片,则占位图片所占用的占位区域将显示一片空白,导致发布编辑区域中的图文信息等无法连续排布;若仅删除占位图片而不同步删除其对应的交互对象,则会出现交互对象遮挡发布编辑区域中的图文信息而重叠显示的情况。
在一种可选的实施方式中,第二触发操作可为光标回退操作,那么通过光标回退操作会直接从发布编辑区域中删除占位图片,为了确保该占位图片对应的交互对象能够被同步删除,还需针对发布编辑区域中的每个交互对象,检测在发布编辑区域中是否存在该交互对象对应的占位图片;如果检测到某个交互对象对应的占位图片不存在于发布编辑区域中,说明该交互对象的占位图片已被删除,该交互对象即为需要删除的交互对象,则删除该交互对象。
另外,还可在发布编辑区域中的内容每一次发生更新时,例如,用户在发布编辑区域中输入一个字符或者删除一个图片时,都去检测在发布编辑区域中是否存在各个交互对象对应的占位图片,如果检测到某个交互对象对应的占位图片不存在于发布编辑区域中,说明该交互对象的占位图片已被删除,则删除该交互对象。
在另一种可选的实施方式中,第二触发操作可为针对交互对象的关闭按钮的触发操作,交互对象会记录有对应的占位图片、占位区域等的占位属性,那么响应于第二触发操作,可获取交互对象的占位属性,根据占位属性,通过enumerateattribute()等方法获取交互对象对应的占位图片,然后从发布编辑区域中同步删除交互对象以及交互对象对应的占位图片。具体地,通过点击交互对象的关闭按钮可直接从发布编辑区域中删除该交互对象,为了确保该交互对象对应的占位图片被同步删除,在获取了交互对象对应的占位图片之后,可通过调用replacecharactersinrange()方法将发布编辑区域中的该占位图片替换为空格,从而实现了对交互对象和占位图片的同步删除。
步骤s206,生成发布页面。
在用户完成了对发布编辑区域中的图文信息、交互对象的编辑后,可生成发布页面,以便用户查看或向其他用户分享。图2c示出了一种与图2b对应的发布页面的示意图,如图2c所示,该发布页面中包含有文字信息(即评论段落1-4)、动物图片1以及电子书b的封面图片2,动物图片1和封面图片2均为交互对象,在加载动物图片1的过程中会在其显示位置处显示“图片加载中”的动态加载图标,发布该发布页面的用户以及其他用户均可通过点击动物图片1和封面图片2右上角的关闭按钮来关闭对应的图片,通过点击封面图片2能够方便地跳转至电子书b的阅读页面,使得用户能够与发布页面中的发布内容进行交互,丰富了发布页面的处理效果,很好地满足了用户个性化交互需求。
利用本实施例提供的发布页面处理方法,通过占位图片在发布编辑区域中为所要添加的交互对象进行占位,并在发布编辑区域中按照排列顺序对用户输入的图文信息以及占位图片进行布局,在将交互对象添加至发布编辑区域中的占位区域处之后,能够实时、精准地确定交互对象的当前位置信息,确保交互对象不与发布编辑区域中的其他图文信息等内容发生重叠或遮挡,无需依赖于外部环境更新、计算交互对象的当前位置信息,有效地提高了交互对象的布局效率;并且使得用户可为交互对象个性化设置交互功能元素,还可方便地对已添加的交互对象进行删除,实现了对交互对象的有效编辑与管理;根据该方法能够通过发布页面发布交互对象,使得用户能够与发布页面中的发布内容进行交互,丰富了发布页面的处理效果,很好地满足了用户个性化交互需求。
实施例三
本发明实施例三提供了一种非易失性存储介质,存储介质存储有至少一可执行指令,该可执行指令可执行上述任意方法实施例中的发布页面处理方法。
可执行指令具体可以用于使得处理器执行以下操作:接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片;利用占位图片,在发布编辑区域中进行占位,确定占位区域;将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素,生成包含有交互对象的发布页面。
在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:响应于第一触发操作,根据交互对象的尺寸信息,生成与尺寸信息相匹配的透明背景图片作为交互对象对应的占位图片。
在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:调用富文本控件依据占位图片的尺寸信息,在发布编辑区域中确定占位区域,并在发布编辑区域中按照排列顺序对用户输入的图文信息以及占位图片进行布局。
在一种可选的实施方式中,发布编辑区域存在于视图容器中,视图容器至少包含用于显示用户输入的图文信息和占位图片的第一视图层;可执行指令进一步使处理器执行以下操作:调用富文本控件依据占位图片的尺寸信息,在发布编辑区域的第一视图层中确定占位区域的大小信息和位置信息,并在第一视图层中按照排列顺序对用户输入的图文信息以及占位图片进行布局。
在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:获取发布编辑区域中的占位区域,并确定占位区域对应的占位图片的坐标信息;将交互对象添加至发布编辑区域中,并根据占位图片的坐标信息同步设置交互对象的坐标信息。
在一种可选的实施方式中,发布编辑区域存在于视图容器中,视图容器至少包含用于显示用户输入的图文信息和占位图片的第一视图层以及用于显示交互对象的第二视图层;可执行指令进一步使处理器执行以下操作:将交互对象添加至发布编辑区域的第二视图层中,并根据第一视图层中占位图片的坐标信息同步设置交互对象在第二视图层中的坐标信息。
在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:接收用户针对发布编辑区域执行的删除交互对象的第二触发操作;响应于第二触发操作,从发布编辑区域中删除交互对象以及交互对象对应的占位图片。
在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:若第二触发操作为光标回退操作,则从发布编辑区域中删除占位图片,并针对发布编辑区域中的每个交互对象,检测在发布编辑区域中是否存在该交互对象对应的占位图片;若否,则删除该交互对象。
在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:若第二触发操作为针对交互对象的关闭按钮的触发操作,则获取交互对象的占位属性,根据占位属性获取交互对象对应的占位图片,从发布编辑区域中同步删除交互对象以及交互对象对应的占位图片。
在一种可选的实施方式中,交互功能元素包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素。
实施例四
图3示出了根据本发明实施例四的一种计算设备的结构示意图,本发明具体实施例并不对计算设备的具体实现做限定。
如图3所示,该计算设备可以包括:处理器(processor)302、通信接口(communicationsinterface)304、存储器(memory)306、以及通信总线308。
其中:
处理器302、通信接口304、以及存储器306通过通信总线308完成相互间的通信。
通信接口304,用于与其它设备比如客户端或其它服务器等的网元通信。
处理器302,用于执行程序310,具体可以执行上述发布页面处理方法实施例中的相关步骤。
具体地,程序310可以包括程序代码,该程序代码包括计算机操作指令。
处理器302可能是中央处理器cpu,或者是特定集成电路asic(applicationspecificintegratedcircuit),或者是被配置成实施本发明实施例的一个或多个集成电路。计算设备包括的一个或多个处理器,可以是同一类型的处理器,如一个或多个cpu;也可以是不同类型的处理器,如一个或多个cpu以及一个或多个asic。
存储器306,用于存放程序310。存储器306可能包含高速ram存储器,也可能还包括非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。
程序310具体可以用于使得处理器302执行以下操作:接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成交互对象对应的占位图片;利用占位图片,在发布编辑区域中进行占位,确定占位区域;将交互对象添加至发布编辑区域中的占位区域处,并为交互对象设置交互功能元素,生成包含有交互对象的发布页面。
在一种可选的实施方式中,程序310进一步使得处理器302执行以下操作:响应于第一触发操作,根据交互对象的尺寸信息,生成与尺寸信息相匹配的透明背景图片作为交互对象对应的占位图片。
在一种可选的实施方式中,程序310进一步使得处理器302执行以下操作:调用富文本控件依据占位图片的尺寸信息,在发布编辑区域中确定占位区域,并在发布编辑区域中按照排列顺序对用户输入的图文信息以及占位图片进行布局。
在一种可选的实施方式中,发布编辑区域存在于视图容器中,视图容器至少包含用于显示用户输入的图文信息和占位图片的第一视图层;程序310进一步使得处理器302执行以下操作:调用富文本控件依据占位图片的尺寸信息,在发布编辑区域的第一视图层中确定占位区域的大小信息和位置信息,并在第一视图层中按照排列顺序对用户输入的图文信息以及占位图片进行布局。
在一种可选的实施方式中,程序310进一步使得处理器302执行以下操作:获取发布编辑区域中的占位区域,并确定占位区域对应的占位图片的坐标信息;将交互对象添加至发布编辑区域中,并根据占位图片的坐标信息同步设置交互对象的坐标信息。
在一种可选的实施方式中,发布编辑区域存在于视图容器中,视图容器至少包含用于显示用户输入的图文信息和占位图片的第一视图层以及用于显示交互对象的第二视图层;程序310进一步使得处理器302执行以下操作:将交互对象添加至发布编辑区域的第二视图层中,并根据第一视图层中占位图片的坐标信息同步设置交互对象在第二视图层中的坐标信息。
在一种可选的实施方式中,程序310进一步使得处理器302执行以下操作:接收用户针对发布编辑区域执行的删除交互对象的第二触发操作;响应于第二触发操作,从发布编辑区域中删除交互对象以及交互对象对应的占位图片。
在一种可选的实施方式中,程序310进一步使得处理器302执行以下操作:若第二触发操作为光标回退操作,则从发布编辑区域中删除占位图片,并针对发布编辑区域中的每个交互对象,检测在发布编辑区域中是否存在该交互对象对应的占位图片;若否,则删除该交互对象。
在一种可选的实施方式中,程序310进一步使得处理器302执行以下操作:若第二触发操作为针对交互对象的关闭按钮的触发操作,则获取交互对象的占位属性,根据占位属性获取交互对象对应的占位图片,从发布编辑区域中同步删除交互对象以及交互对象对应的占位图片。
在一种可选的实施方式中,交互功能元素包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素。
程序310中各步骤的具体实现可以参见上述发布页面处理实施例中的相应步骤对应的描述,在此不赘述。所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的设备的具体工作过程,可以参考前述方法实施例中的对应过程描述,在此不再赘述。
通过本实施例提供的方案,通过占位图片在发布编辑区域中为所要添加的交互对象进行占位,能够便捷地实现对交互对象的精准布局;并且使得用户可为交互对象个性化设置交互功能元素,通过发布页面发布交互对象,丰富了发布页面的处理效果,很好地满足了用户个性化交互需求。
在此提供的算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
本发明公开了:a1.一种发布页面处理方法,所述方法包括:
接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成所述交互对象对应的占位图片;
利用所述占位图片,在所述发布编辑区域中进行占位,确定占位区域;
将所述交互对象添加至所述发布编辑区域中的占位区域处,并为所述交互对象设置交互功能元素,生成包含有所述交互对象的发布页面。
a2.根据a1所述的方法,所述生成所述交互对象对应的占位图片进一步包括:
响应于所述第一触发操作,根据所述交互对象的尺寸信息,生成与所述尺寸信息相匹配的透明背景图片作为所述交互对象对应的占位图片。
a3.根据a1所述的方法,所述利用所述占位图片,在所述发布编辑区域中进行占位,确定占位区域进一步包括:
调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域中确定所述占位区域,并在所述发布编辑区域中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局。
a4.根据a3所述的方法,所述发布编辑区域存在于视图容器中,所述视图容器至少包含用于显示用户输入的图文信息和所述占位图片的第一视图层;
所述调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域中确定所述占位区域,并在所述发布编辑区域中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局进一步包括:
调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域的第一视图层中确定所述占位区域的大小信息和位置信息,并在所述第一视图层中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局。
a5.根据a1-a4任一项所述的方法,所述将所述交互对象添加至所述发布编辑区域中的占位区域处进一步包括:
获取所述发布编辑区域中的占位区域,并确定所述占位区域对应的占位图片的坐标信息;
将所述交互对象添加至所述发布编辑区域中,并根据所述占位图片的坐标信息同步设置所述交互对象的坐标信息。
a6.根据a5所述的方法,所述发布编辑区域存在于视图容器中,所述视图容器至少包含用于显示用户输入的图文信息和所述占位图片的第一视图层以及用于显示所述交互对象的第二视图层;
所述将所述交互对象添加至所述发布编辑区域中,并根据所述占位图片的坐标信息同步设置所述交互对象的坐标信息进一步包括:
将所述交互对象添加至所述发布编辑区域的第二视图层中,并根据所述第一视图层中所述占位图片的坐标信息同步设置所述交互对象在所述第二视图层中的坐标信息。
a7.根据a1-a6任一项所述的方法,所述方法还包括:
接收用户针对发布编辑区域执行的删除交互对象的第二触发操作;
响应于所述第二触发操作,从所述发布编辑区域中删除所述交互对象以及所述交互对象对应的占位图片。
a8.根据a7所述的方法,所述响应于所述第二触发操作,从所述发布编辑区域中删除所述交互对象以及所述交互对象对应的占位图片进一步包括:
若所述第二触发操作为光标回退操作,则从所述发布编辑区域中删除占位图片,并针对所述发布编辑区域中的每个交互对象,检测在所述发布编辑区域中是否存在该交互对象对应的占位图片;若否,则删除该交互对象。
a9.根据a7所述的方法,所述响应于所述第二触发操作,从所述发布编辑区域中删除所述交互对象以及所述交互对象对应的占位图片进一步包括:
若所述第二触发操作为针对所述交互对象的关闭按钮的触发操作,则获取所述交互对象的占位属性,根据所述占位属性获取所述交互对象对应的占位图片,从所述发布编辑区域中同步删除所述交互对象以及所述交互对象对应的占位图片。
a10.根据a1-a9任一项所述的方法,所述交互功能元素包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素。
本发明还公开了:b11.一种计算设备,包括:处理器、存储器、通信接口和通信总线,所述处理器、所述存储器和所述通信接口通过所述通信总线完成相互间的通信;
所述存储器用于存放至少一可执行指令,所述可执行指令使所述处理器执行以下操作:
接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成所述交互对象对应的占位图片;
利用所述占位图片,在所述发布编辑区域中进行占位,确定占位区域;
将所述交互对象添加至所述发布编辑区域中的占位区域处,并为所述交互对象设置交互功能元素,生成包含有所述交互对象的发布页面。
b12.根据b11所述的计算设备,所述可执行指令进一步使所述处理器执行以下操作:
响应于所述第一触发操作,根据所述交互对象的尺寸信息,生成与所述尺寸信息相匹配的透明背景图片作为所述交互对象对应的占位图片。
b13.根据b11所述的计算设备,所述可执行指令进一步使所述处理器执行以下操作:
调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域中确定所述占位区域,并在所述发布编辑区域中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局。
b14.根据b13所述的计算设备,所述发布编辑区域存在于视图容器中,所述视图容器至少包含用于显示用户输入的图文信息和所述占位图片的第一视图层;所述可执行指令进一步使所述处理器执行以下操作:
调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域的第一视图层中确定所述占位区域的大小信息和位置信息,并在所述第一视图层中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局。
b15.根据b11-b14任一项所述的计算设备,所述可执行指令进一步使所述处理器执行以下操作:
获取所述发布编辑区域中的占位区域,并确定所述占位区域对应的占位图片的坐标信息;
将所述交互对象添加至所述发布编辑区域中,并根据所述占位图片的坐标信息同步设置所述交互对象的坐标信息。
b16.根据b15所述的计算设备,所述发布编辑区域存在于视图容器中,所述视图容器至少包含用于显示用户输入的图文信息和所述占位图片的第一视图层以及用于显示所述交互对象的第二视图层;所述可执行指令进一步使所述处理器执行以下操作:
将所述交互对象添加至所述发布编辑区域的第二视图层中,并根据所述第一视图层中所述占位图片的坐标信息同步设置所述交互对象在所述第二视图层中的坐标信息。
b17.根据b11-b16任一项所述的计算设备,所述可执行指令进一步使所述处理器执行以下操作:
接收用户针对发布编辑区域执行的删除交互对象的第二触发操作;
响应于所述第二触发操作,从所述发布编辑区域中删除所述交互对象以及所述交互对象对应的占位图片。
b18.根据b17所述的计算设备,所述可执行指令进一步使所述处理器执行以下操作:
若所述第二触发操作为光标回退操作,则从所述发布编辑区域中删除占位图片,并针对所述发布编辑区域中的每个交互对象,检测在所述发布编辑区域中是否存在该交互对象对应的占位图片;若否,则删除该交互对象。
b19.根据b17所述的计算设备,所述可执行指令进一步使所述处理器执行以下操作:
若所述第二触发操作为针对所述交互对象的关闭按钮的触发操作,则获取所述交互对象的占位属性,根据所述占位属性获取所述交互对象对应的占位图片,从所述发布编辑区域中同步删除所述交互对象以及所述交互对象对应的占位图片。
b20.根据b11-b19任一项所述的计算设备,所述交互功能元素包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素。
本发明还公开了:c21.一种存储介质,所述存储介质中存储有至少一可执行指令,所述可执行指令使处理器执行以下操作:
接收用户针对发布编辑区域执行的添加交互对象的第一触发操作,生成所述交互对象对应的占位图片;
利用所述占位图片,在所述发布编辑区域中进行占位,确定占位区域;
将所述交互对象添加至所述发布编辑区域中的占位区域处,并为所述交互对象设置交互功能元素,生成包含有所述交互对象的发布页面。
c22.根据c21所述的存储介质,所述可执行指令进一步使所述处理器执行以下操作:
响应于所述第一触发操作,根据所述交互对象的尺寸信息,生成与所述尺寸信息相匹配的透明背景图片作为所述交互对象对应的占位图片。
c23.根据c21所述的存储介质,所述可执行指令进一步使所述处理器执行以下操作:
调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域中确定所述占位区域,并在所述发布编辑区域中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局。
c24.根据c23所述的存储介质,所述发布编辑区域存在于视图容器中,所述视图容器至少包含用于显示用户输入的图文信息和所述占位图片的第一视图层;所述可执行指令进一步使所述处理器执行以下操作:
调用富文本控件依据所述占位图片的尺寸信息,在所述发布编辑区域的第一视图层中确定所述占位区域的大小信息和位置信息,并在所述第一视图层中按照排列顺序对用户输入的图文信息以及所述占位图片进行布局。
c25.根据c21-c24任一项所述的存储介质,所述可执行指令进一步使所述处理器执行以下操作:
获取所述发布编辑区域中的占位区域,并确定所述占位区域对应的占位图片的坐标信息;
将所述交互对象添加至所述发布编辑区域中,并根据所述占位图片的坐标信息同步设置所述交互对象的坐标信息。
c26.根据c25所述的存储介质,所述发布编辑区域存在于视图容器中,所述视图容器至少包含用于显示用户输入的图文信息和所述占位图片的第一视图层以及用于显示所述交互对象的第二视图层;所述可执行指令进一步使所述处理器执行以下操作:
将所述交互对象添加至所述发布编辑区域的第二视图层中,并根据所述第一视图层中所述占位图片的坐标信息同步设置所述交互对象在所述第二视图层中的坐标信息。
c27.根据c21-c26任一项所述的存储介质,所述可执行指令进一步使所述处理器执行以下操作:
接收用户针对发布编辑区域执行的删除交互对象的第二触发操作;
响应于所述第二触发操作,从所述发布编辑区域中删除所述交互对象以及所述交互对象对应的占位图片。
c28.根据c27所述的存储介质,所述可执行指令进一步使所述处理器执行以下操作:
若所述第二触发操作为光标回退操作,则从所述发布编辑区域中删除占位图片,并针对所述发布编辑区域中的每个交互对象,检测在所述发布编辑区域中是否存在该交互对象对应的占位图片;若否,则删除该交互对象。
c29.根据c27所述的存储介质,所述可执行指令进一步使所述处理器执行以下操作:
若所述第二触发操作为针对所述交互对象的关闭按钮的触发操作,则获取所述交互对象的占位属性,根据所述占位属性获取所述交互对象对应的占位图片,从所述发布编辑区域中同步删除所述交互对象以及所述交互对象对应的占位图片。
c30.根据c21-c29任一项所述的存储介质,所述交互功能元素包括以下功能元素中的一种或多种:关闭按钮、动态加载图标、文字跳转链接、图片跳转链接以及图片编辑元素。
- 还没有人留言评论。精彩留言会获得点赞!