临床研究中药物试验的受试者支付系统的实现方法和装置与流程

本发明主要涉及信息技术领域,尤其涉及一种用于临床研究中药物试验的受试者支付系统的实现方法和装置。
背景技术:
临床研究的药物试验中,受试者费用的支付与结算是必要流程之一。通常模式下,给受试者结算款项,周期长,流程繁琐,还需要收集各种单据。同时中间信息难留痕,监管难度大。医院机构费用管理成本高,效率低。如果试验期间有人员变动,例如crc(clinicalresearchcoordinator,临床协调员),则接替人员还需熟悉给受试者支付结算的流程。
技术实现要素:
本发明要解决的技术问题是提供一种用于临床研究中药物试验的受试者支付系统的实现方法,实现受试者支付流程的协同与高效流转。
为解决上述技术问题,本发明提供了一种临床研究中药物试验的受试者支付系统的实现方法,所述受试者支付系统包括web端受试者支付表单页面和移动端受试者支付表单页面,所述方法包括以下步骤:对设计受试者支付表单的组件进行封装,得到json数据;所述封装形成的json数据包括组件的原始属性设置和初始数据渲染;所述原始属性对应所述组件的交互形态和图形样式;将所述组件对应的所述json数据进行初始渲染并排列形成基础组件栏;对所述基础组件栏中的元素进行第二级封装,形成响应于web端的点选和移动操作的表单设计组件;在表单设计区域监听经过所述第二级封装的所述表单设计组件;当所述表单设计组件响应于web端的点选和移动操作移动至表单设计区域时,对所述表单设计组件进行数据绑定和渲染;以响应式布局叠加流式布局对所述表单设计组件进行排列;响应于点选表单设计区域的表单组件,显示所述表单组件的配置栏;接收web端对配置栏的操作,将配置结果渲染至所述表单设计区域;将设计形成的表单对应的json数据传输至服务器端;从移动终端向服务器端请求所述受试者支付表单页面的数据,所述受试者支付表单页面的元素为基于web端页面的第一表单样式所定义;在所述移动终端将所述基于第一表单样式定义的所述受试者支付表单页面转换为基于移动终端的第二表单样式定义的受试者支付表单页面。
在本发明的一实施例中,所述受试者支付表单页面的元素包括格式、一个或多个组以及一个或多个项;其中,每一格式包括一个或多个组;每一个组包括一个或多个项;所述受试者支付表单页面的元素可解析。
在本发明的一实施例中,在所述移动终端将所述基于第一表单样式定义的所述受试者支付表单页面转换为基于移动终端的第二表单样式定义的受试者支付表单页面;包括:解析所述第一表单样式定义的所述受试者支付表单页面的元素;获取所述第一表单样式定义的所述受试者支付表单页面对应的业务逻辑;根据预先建立的第一表单样式的元素集合和第二表单样式的元素集合的映射关系,将解析得到的所述第一表单样式定义的所述受试者支付表单页面的元素转换为所述第二表单样式定义的受试者支付表单页面的元素。
在本发明的一实施例中,所述方法还包括在所述移动终端渲染形成所述基于移动终端页面的受试者支付表单页面,渲染的元素包括标签、格式、虚拟组和项。
在本发明的一实施例中,每一项包括项的名称和对应的输入控件。
在本发明的一实施例中,所述输入控件的类型包括以下一个或多个:文本输入、数值输入、日期输入、点选框、勾选框、下拉框和按钮。
在本发明的一实施例中,配置所述web端受试者支付表单页面的项名包括:药物名称、试验地点名称、金额、类型、状态、流水号、访视名称、访视日期、受试者简称、受试者筛选号、凭证上传、转账金额和审批记录。
在本发明的一实施例中,所述配置包括校验配置和权限配置。
本发明还提供一种临床研究中药物试验的受试者支付系统的实现装置,包括:存储器,用于存储可由处理器执行的指令;以及处理器,用于执行所述指令以实现如前所述的方法。
本发明还提供一种存储有计算机程序代码的计算机可读介质,所述计算机程序代码在由处理器执行时实现如前所述的方法。
与现有技术相比,本发明具有以下优点:通过应用受试者支付系统,实现,支付申请人给受试者申请结算时,填写方便,填写完后的流转与审批过程亦可高效进行。结算流转的全过程操作留痕,结算效率高,有助于研究过程的顺利进行。
附图说明
附图是为提供对本申请进一步的理解,它们被收录并构成本申请的一部分,附图示出了本申请的实施例,并与本说明书一起起到解释本发明原理的作用。附图中:
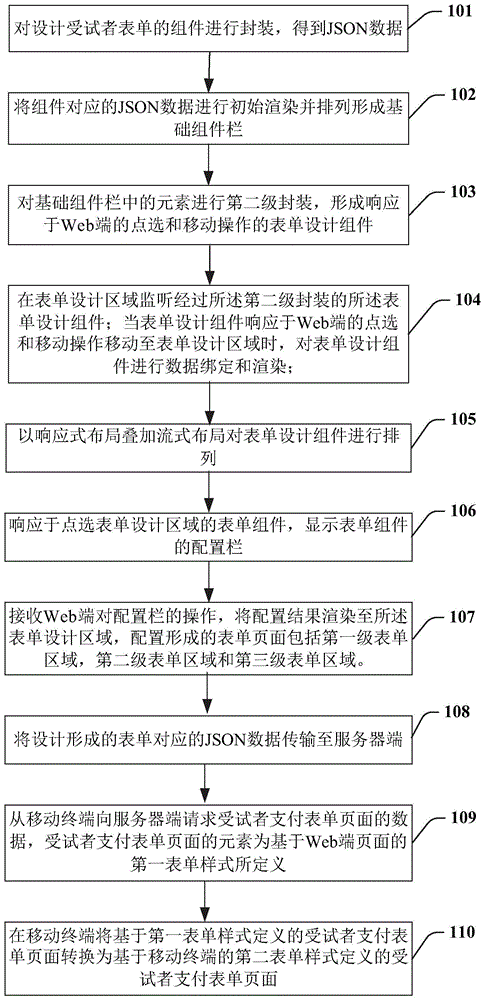
图1是本发明一实施例的用于临床研究中药物试验的受试者支付系统的实现方法流程图。
图2是本发明一实施例的生成受试者支付表单的移动终端界面的方法流程图。
图3是本发明一实施例的web端受试者支付申请的审批界面示意图。
图4是本发明一实施例的移动端的受试者支付申请填写界面示意图。
图5是本发明一实施例的用于临床研究中药物试验的受试者支付系统的实现装置的系统实施环境示意图。
具体实施方式
为让本发明的上述目的、特征和优点能更明显易懂,以下结合附图对本发明的具体实施方式作详细说明。
在下面的描述中阐述了很多具体细节以便于充分理解本发明,但是本发明还可以采用其它不同于在此描述的其它方式来实施,因此本发明不受下面公开的具体实施例的限制。
本申请中使用了流程图用来说明根据本申请的实施例的系统所执行的操作。应当理解的是,前面或下面操作不一定按照顺序来精确地执行。相反,可以按照倒序或同时处理各种步骤。同时,或将其他操作添加到这些过程中,或从这些过程移除某一步或数步操作。
本申请的实施例描述用于临床研究中药物试验的受试者支付系统的实现方法和装置。
在一实施例中,临床研究中药物试验的受试者支付系统包括web端受试者支付表单页面和移动端受试者支付表单页面。web端受试者支付表单页面可通过自定义的表单设计得到。移动端受试者支付表单页面通过web端到移动端的表单样式映射得到。
在一实施例中,用于临床研究中药物试验的受试者支付系统的实现方法的步骤包括:步骤101,对设计受试者支付表单的组件进行封装,得到json数据。步骤102,将组件对应的json数据进行初始渲染排列形成基础组件栏。步骤103,对基础组件栏中的元素进行第二级封装,形成响应于web端的点选和移动操作的表单设计组件。步骤104,在表单设计区域监听经过所述第二级封装的所述表单设计组件;当表单设计组件响应于web端的点选和移动操作移动至表单设计区域时,对表单设计组件进行数据绑定和渲染。步骤105,以响应式布局叠加流式布局对表单设计组件进行排列。步骤106,响应于点选表单设计区域的表单组件,显示表单组件的配置栏。步骤107,接收web端对配置栏的操作,将配置结果渲染至所述表单设计区域,配置形成的表单页面包括第一级表单区域,第二级表单区域和第三级表单区域。步骤108,将设计形成的表单对应的json数据传输至服务器端存储。步骤109,从移动终端向服务器端请求所述受试者支付表单页面的数据,所述受试者支付表单页面的元素为基于web端页面的第一表单样式所定义;步骤110,在所述移动终端将所述基于第一表单样式定义的所述受试者支付表单页面转换为基于移动终端的第二表单样式定义的受试者支付表单页面。图1是本发明一实施例的用于临床研究中药物试验的受试者支付系统的实现方法流程图。
在步骤101,对设计受试者支付表单的组件进行封装,得到json数据。json(javascriptobjectnotation,javascript对象表示法)是一种数据存储格式。json可以将javascript对象中表示的一组数据转换为字符串,然后在网络或者程序之间传递该字符串,并在需要时将其还原为各编程语言所支持的数据格式。对表单设计组件进行封装形成的json数据,包括组件的原始属性设置和初始数据渲染。其中,组件的原始属性设置对应所述组件的交互形态和图形样式。
在步骤102,将组件对应的json数据进行初始渲染排列形成基础组件栏。不同交互形态的组件对应的json数据构成基础组件栏中的组件元素。对应基础组件栏可位于表单设计器界面的左侧或上侧。基础组件栏中的组件元素可以组件形态的名称作为标识。
在步骤103,对基础组件栏中的元素进行第二级封装,形成响应于web端的点选和移动操作的表单设计组件。第二级封装可通过reactdnd(draganddropforreact)套件实现。react是用于构建用户界面的框架。在reactdnd套件中对点选和移动操作的类型,操作的对象和操作的过程的信息进行设置。经过封装后,在基础组件栏中形成响应于web端的点选和移动操作的表单设计组件。
在步骤104,在表单设计器的表单设计区域监听经过第二级封装的表单设计组件。当表单设计组件响应于web端的点选和移动操作移动至表单设计区域时,对表单设计组件进行数据绑定和渲染。渲染后即在表单设计区域形成一表单组件的具体形态。
在步骤105,以响应式布局叠加流式布局对表单设计组件进行排列。经过多次点选和移动操作后,在表单设计区域形成的表单组件不断增加。此时以响应式布局叠加流式布局对所述表单设计组件进行排列。流式布局方式中,表单页面的元素的宽度根据屏幕分辨率进行适配调整,同时整体布局不变。为使表单布局适应较大的屏幕尺度的跨度,通过响应式布局叠加流式布局对所述表单设计组件进行排列,使得表单页面既可适应较大的屏幕尺度的跨度,用时亦可保证页面元素的显示效果。
在一实施例中,配置所述web端受试者支付表单页面的项名包括:药物名称、试验地点名称、金额、类型、状态、流水号、访视名称、访视日期、受试者简称、受试者筛选号、凭证上传、转账金额和审批记录。
在步骤106,响应于点选表单设计区域的表单组件,显示表单组件的配置栏。配置栏可位于表单设计器界面的右侧或下侧。配置栏中的可配置项目可根据实际需求进行设置。配置的内容可包括校验配置,是否为必填项和权限配置。此外亦可根据需求增加配置的类型。例如,更多的自定义配置,以根据使用者的需求修改表单组件的样式。校验配置指校验表单组件的交互形态和显示的样式是否对应。权限配置可配置不同表单组件的可被操作的权限,例如不同角色的使用者对所填写内容的审阅和修改权限。
在步骤107,接收web端对配置栏的操作,将配置结果渲染至所述表单设计区域,配置形成的表单页面包括第一级表单区域,第二级表单区域和第三级表单区域。
在一实施例中,第一级表单区域可包括一个或多个第二级表单区域,且所述第二级表单区域在所述第一级表单区域中的布局信息由第一级表单区域值定义;所述第二级表单区域包括一个或多个第三级表单区域,且所述第三级表单区域在所述第二级表单区域中的布局信息由第二级表单区域值定义;所述第三级表单区域包括数据输入区域和/或数据类型标识区域,且所述数据输入区域和/或数据类型标识区域的布局信息由第三级表单区域值定义;所述数据类型由对应的组件的交互形态确定。
例如,如图3所示,在对应于审批者的受试者支付表单页面中,包括第一级表单区域301、302和303。第一级表单区域301例如包括第二级表单区域310和311。第一级表单区域302例如包括第二级表单区域312和313。第二级表单区域311例如包括第三级表单区域321、322和323。图中的表单页面为示意图。在实际页面中,还可根据需要添加其他元素,例如特定的功能按钮,如保存、通过和/或确定按钮。
在步骤108,将设计形成的表单对应的json数据传输至服务器端存储。在一些实施例中,基础组件栏对应的json数据和设计过程中形成的json数据也可根据需要和设置传输至服务器端。设计形成的表单可由web端或移动端从服务器端获取,从而进行调研数据的填写采集。表单在填写后也可传输至服务器端,从而使得填写的表单内容信息可作留痕记录,进而可根据需要进行信息的追踪和流转,例如后续的审核与批准流程等。
在步骤109,从移动终端向服务器端请求所述受试者支付表单页面的数据,所述受试者支付表单页面的元素为基于web端页面的第一表单样式所定义。受试者支付表单页面的元素包括格式(form)、一个或多个组(group)以及一个或多个项(item)。
其中,每一格式包括一个或多个组;每一个组包括一个或多个项。例如,在基于web端的第一表单样式定义的页面中,一个格式(form)对应于表单页面中的一片区域,例如为矩形区域。一个组对应于该片区域中的某一行区域。一个项对应于该一行区域中的一个数据采集组件,包括组件名称和对应的输入控件。换言之,一个项可包括项的名称和对应的输入控件。输入控件的类型包括文本输入、数值输入、日期输入、点选框、勾选框、下拉框和按钮等类型中的一个或多个。
受试者支付表单页面中的元素可解析。即服务器端的受试者支付表单页面的json数据传输至移动端后,移动端可从json数据中获取构成受试者支付表单页面的元素,具体的为格式,格式中的组,组中的项的属性和数据信息。
在步骤110,在移动终端将基于第一表单样式定义的受试者支付表单页面转换为基于移动终端的第二表单样式定义的受试者支付表单页面。
获得受试者支付表单页面中的元素的属性和数据信息后,可继续进行将基于web端的第一表单样式定义的受试者支付表单页面转换为基于移动终端的第二表单样式定义的受试者支付表单页面的过程。
参考图2,在移动终端将第一表单样式定义的受试者支付表单页面转换为基于移动终端的第二表单样式定义的受试者支付表单页面的方法包括步骤201,解析第一表单样式定义的所述受试者支付表单页面的元素;步骤202,获取所述第一表单样式定义的所述受试者支付表单页面对应的业务逻辑。步骤203,根据预先建立的第一表单样式的元素集合和第二表单样式的元素集合的映射关系,将解析得到的第一表单样式定义的受试者支付表单页面的元素转换为第二表单样式定义的受试者支付表单页面的元素。
在步骤201,解析第一表单样式定义的受试者支付表单页面的元素。具体地,解析受试者支付表单页面的元素对应的json数据可通过gson或fastjson工具。解析后,可得到第一表单样式定义的受试者支付表单页面中的一个或多个格式,格式中的一个或多个组和组中的一个或多个项等元素。
在步骤202,获取所述第一表单样式定义的所述受试者支付表单页面对应的业务逻辑。如前述,业务逻辑可包括支付申请的提交有受试者或crc填写完成,支付申请的核对和归集由项目管理员进行,支付申请的审批由项目申办者或组织者完成。因此不同业务逻辑对应的表单页面的样式转换亦存在差异。
在步骤203,根据预先建立的第一表单样式的元素集合和第二表单样式的元素集合的映射关系,将解析得到的第一表单样式定义的受试者支付表单页面的元素转换为第二表单样式定义的受试者支付表单页面的元素。
图3为web端受试者支付申请的审批界面示意图。
在一些实施例中,在移动终端渲染形成基于移动终端页面的受试者支付表单页面,渲染的元素包括标签、格式、虚拟组和项。图4为移动端的受试者支付申请填写界面示意图。
如图4所例示,基于移动终端页面的受试者支付申请表单页面可包括,标签401,格式402。格式402可包括虚拟组411。虚拟组411可包括项421、422和423。药物试验名称和中心名称(即试验中心或医院名称)可由管理员在其对应的表单页面填写。标签可通过解析页面对应的业务逻辑得到。移动端的第二表单样式中的格式、虚拟组和项可分别通过第一表单样式中的格式、组和项映射得到,并适配于移动端显示。
本发明的用于临床研究中药物试验的受试者支付系统的实现方法,通过自定义设计web端受试者支付表单页面并在移动端转换得到基于移动终端页面的受试者支付页面,包括填写页面、核对页面和审批页面等,实现临床研究的药物试验中的受试者支付结算流程可高效顺畅进行。
本发明还提供一种临床研究中药物试验的受试者支付系统的实现装置,包括:存储器,用于存储可由处理器执行的指令;以及处理器,用于执行所述指令以实现如前所述的方法。
图5示出了根据本申请一实施例示出的用于临床研究中药物试验的受试者支付系统的实现装置的系统实施环境示意图。临床研究中药物试验的受试者支付系统的实现装置500可包括内部通信总线501、处理器(processor)502、只读存储器(rom)503、随机存取存储器(ram)304、以及通信端口505。实现装置500通过通信端口连接网络,并与服务器端连接。内部通信总线501可以实现临床研究中药物试验的现场管理系统的实现装置500组件间的数据通信。处理器502可以进行判断和发出提示。在一些实施例中,处理器502可以由一个或多个处理器组成。通信端口505可以实现从网络发送和接受信息及数据。在图5中,通信端口505可通过网络与服务器端的服务器a306、服务器数据存储a507、服务器b508、服务器数据存储b509连接,以实现表单对应的json数据的传输。系统还可包括终端510。临床研究中药物试验的受试者支付系统的实现装置500还可以包括不同形式的程序储存单元以及数据储存单元,例如只读存储器(rom)503和随机存取存储器(ram)504,能够存储计算机处理和/或通信使用的各种数据文件,以及处理器502所执行的可能的程序指令。处理器执行这些指令以实现方法的主要部分。处理器处理的结果通过通信端口传给用户设备,在用户界面上显示。
上述的临床研究中药物试验的受试者支付系统的实现装置可以实施为计算机程序,保存在存储器中,并可记载到处理器502中执行,以实施本申请的临床研究中药物试验的受试者支付系统的实现方法。
本申请的一些方面可以完全由硬件执行、可以完全由软件(包括固件、常驻软件、微码等)执行、也可以由硬件和软件组合执行。以上硬件或软件均可被称为“数据块”、“模块”、“引擎”、“单元”、“组件”或“系统”。处理器可以是一个或多个专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理器件(dapd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、处理器、控制器、微控制器、微处理器或者其组合。此外,本申请的各方面可能表现为位于一个或多个计算机可读介质中的计算机产品,该产品包括计算机可读程序编码。例如,计算机可读介质可包括,但不限于,磁性存储设备(例如,硬盘、软盘、磁带……)、光盘(例如,压缩盘cd、数字多功能盘dvd……)、智能卡以及闪存设备(例如,卡、棒、键驱动器……)。
计算机可读介质可能包含一个内含有计算机程序编码的传播数据信号,例如在基带上或作为载波的一部分。该传播信号可能有多种表现形式,包括电磁形式、光形式等等、或合适的组合形式。计算机可读介质可以是除计算机可读存储介质之外的任何计算机可读介质,该介质可以通过连接至一个指令执行系统、装置或设备以实现通讯、传播或传输供使用的程序。位于计算机可读介质上的程序编码可以通过任何合适的介质进行传播,包括无线电、电缆、光纤电缆、射频信号、或类似介质、或任何上述介质的组合。
同理,应当注意的是,为了简化本申请披露的表述,从而帮助对一个或多个发明实施例的理解,前文对本申请实施例的描述中,有时会将多种特征归并至一个实施例、附图或对其的描述中。但是,这种披露方法并不意味着本申请对象所需要的特征比权利要求中提及的特征多。实际上,实施例的特征要少于上述披露的单个实施例的全部特征。
虽然本申请已参照当前的具体实施例来描述,但是本技术领域中的普通技术人员应当认识到,以上的实施例仅是用来说明本申请,在没有脱离本申请精神的情况下还可作出各种等效的变化或替换,因此,只要在本申请的实质精神范围内对上述实施例的变化、变型都将落在本申请的权利要求书的范围内。
- 还没有人留言评论。精彩留言会获得点赞!