一种基于栅格和动态磁贴的网页布局方法及系统与流程

[0001]
本发明涉及网页布局技术领域,特别涉及一种基于栅格和动态磁贴的网页布局方法及系统。
背景技术:
[0002]
目前构建网页布局的几种常见方式有如下几种,一种为瀑布流式布局,是比较流行的一种网站页面布局方式。视觉表现为参差不齐的多栏布局,其原理为:页面容器内的多个高度不固定的div之间按照一定的间隔参差不齐的无序浮动,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环,一种为网格化布局,是将页面分为同等大小的若干小格,然后让各部分内容分别占用若干个小格。
[0003]
但不管是瀑布流式布局还是网格化布局,都有如下缺点:
[0004]
1、列数固定,扩展不易,当浏览器窗口大小变化时,只能固定的列数,如果要添加一列,很难调整数据块的排列。
[0005]
2、网页中的元素大小和位置固定,无法动态修改其位置。
[0006]
3、网页中元素按照顺序逐一排列,无法根据需要自由组合。
技术实现要素:
[0007]
本发明目的之一在于提供了一种基于栅格和动态磁贴的网页布局方法及系统。解决了现有网页中的网页元素各种属性固定,用户无法根据具体需求进行动态修改的问题。
[0008]
本发明实施例提供的一种基于栅格和动态磁贴的网页布局方法,包括:
[0009]
步骤1、获取网页页面的尺寸大小;
[0010]
步骤2、根据所述网页页面的尺寸大小,将用户空间内的结构化数据加载到网页页面;
[0011]
步骤3、检测鼠标的动作,并根据预先设定的磁贴组的管理规则和磁贴元素的管理规则,对所述磁贴组和所述磁贴元素的位置、大小及颜色进行调整;
[0012]
步骤4、将调整后的所述磁贴组和所述磁贴元素的位置、大小及颜色保存为新的结构化数据,并将所述新的结构化数据保存到用户空间。
[0013]
优选的,所述步骤2,包括:
[0014]
判断所述用户空间内是否存在结构化数据;
[0015]
若存在结构化数据,则将所述结构化数据加载到网页页面;
[0016]
若不存在结构化数据,则将所述网页页面画布初始化;其中,
[0017]
所述将所述网页页面画布初始化,包括:
[0018]
创建默认的磁贴组并将其分为标题区域和内容区域;
[0019]
将所述内容区域按内容区域的大小均匀划分矩形栅格;
[0020]
对所述网页页面画布进行初始化渲染,依次将磁铁组的磁贴元素进行渲染并吸附于所述栅格内,并将初始化渲染后的网页页面画布保存为新的结构化数据。
[0021]
优选的,所述步骤3,包括:
[0022]
检测鼠标的动作,并根据预先设定的磁贴组的管理规则,对所述磁贴组的位置、大小及颜色进行调整;
[0023]
检测鼠标的动作,并根据预先设定的磁贴元素的管理规则,对所述磁贴元素的位置、大小及颜色进行调整。
[0024]
优选的,所述检测鼠标的动作,并根据预先设定的磁贴组的管理规则,对所述磁贴组的位置、大小及颜色进行调整,包括:
[0025]
当检测到鼠标处于某个磁贴组的标题区域上并被按下时,开始对鼠标的动作进行识别;
[0026]
若在一个预设的第一识别时间长度内鼠标键被释放,则打开标题编辑模式;
[0027]
若在一个预设的第一识别时间长度内鼠标键被连续点击两次,则打开磁贴组大小及颜色编辑模式;
[0028]
若在一个预设的第一识别时间长度内鼠标键未被释放,则确认用户在对所述磁贴组进行拖拽移动,并在鼠标键被释放时获取被拖拽的所述磁贴组此时的左顶点位置;
[0029]
当所述磁贴组此时的左顶点位置低于某个磁贴组的下边时,将所述磁贴组移动到这个磁贴组的下方;
[0030]
当所述磁贴组此时的左顶点位置低于某个磁贴组的上边时,将所述磁贴组移动到这个磁贴组的上方。
[0031]
优选的,所述检测鼠标的动作,并根据预先设定的磁贴元素的管理规则,对所述磁贴元素的位置、大小及颜色进行调整,包括:
[0032]
当检测到鼠标处于某个磁贴元素上并被按下时,开始对鼠标的动作进行识别;
[0033]
若在一个预设的第二识别时间长度内鼠标键被释放,则确认用户想打开所述磁贴元素所对应的网页内容,执行打开所述磁贴所对应的网页内容的动作;
[0034]
若在一个预设的第二识别时间长度内鼠标键被连续点击两次,则打开磁贴元素大小及颜色编辑模式;
[0035]
若在一个预设的第二识别时间长度内鼠标键未被释放,则确认用户在对所述磁贴元素进行拖拽移动,并在鼠标键被释放时根据被拖拽的所述磁贴元素此时的左顶点位置,对所述磁贴组的位置进行调整。
[0036]
优选的,所述在鼠标键被释放时根据被拖拽的所述磁贴元素此时的左顶点位置,对所述磁贴元素的位置进行调整,包括:
[0037]
根据所述磁贴元素的左顶点位置,并将所述磁贴元素当前左顶点与其可吸附区域内的所有栅格左顶点之间的距离进行比较,取距离最短的栅格进行吸附;
[0038]
当所述磁贴元素被拖拽移动后再次吸附时,如果吸附栅格内已有其他磁贴元素,则遵循第一移位原则;
[0039]
当所述磁贴元素的左顶点位置低于其余任意磁贴元素的下边时,为所述磁贴元素创建一个全新的磁贴组。
[0040]
优选的,所述第一移位原则,包括:
[0041]
若所述栅格内的其他磁贴元素即栅格元素与所述磁贴元素大小相同,则交换二者所处位置;
[0042]
若所述栅格元素与所述磁贴元素大小不同,则所述栅格磁贴需要移位以让出栅格位置,遵循第二移位原则。
[0043]
优选的,所述第二移位原则,包括:
[0044]
若所述磁贴元素p从左侧移动到栅格元素m的栅格位置,此时所述栅格元素m右侧没有其余磁贴元素阻挡,则所述栅格元素m向右移动,让出栅格位置给所述磁贴元素p;
[0045]
若所述磁贴元素p从左侧移动到所述栅格元素m的栅格位置,此时所述栅格元素m右侧有其余磁贴元素阻挡,则所述栅格元素m向下移动,让出栅格位置给所述磁贴元素p;
[0046]
若所述磁贴元素p从右侧移动到所述栅格元素m的栅格位置,此时所述栅格元素m左侧没有其余磁贴元素阻挡,则所述栅格元素m向左移动,让出栅格位置给所述磁贴元素p;
[0047]
若所述磁贴元素p从右侧移动到所述栅格元素m的栅格位置,此时所述栅格元素m左侧有其余磁贴元素阻挡,则所述栅格元素m向下移动,让出栅格位置给所述磁贴元素p;其中,
[0048]
所述栅格元素m也可以被视为多个磁贴元素形成的一个整体栅格元素,同样适用于所述第二移位原则。
[0049]
为达到以上目的本发明还提供了一种基于栅格和动态磁贴的网页布局系统,包括:
[0050]
网页元素管理模块:用于对所述磁贴组和所述磁贴元素进行创建、编辑、删除操作,并对磁贴的名称、icon图标、链接地址信息进行维护;
[0051]
页面画布管理模块:用于对所述网页页面画布进行管理,对所述网页页面画布进行创建、编辑、删除操作;
[0052]
画布绘制模块:用于对所述网页页面画布进行绘制,对在画布中的所述磁贴组和所述磁贴元素进行拖拽移动、动态吸附、调整大小、调整颜色操作,并将绘制好的画布保存为结构化数据;
[0053]
页面渲染模块:用于将结构化数据渲染成网页页面并将所述网页页面输出到显示器上。
[0054]
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。
[0055]
下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
[0056]
附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
[0057]
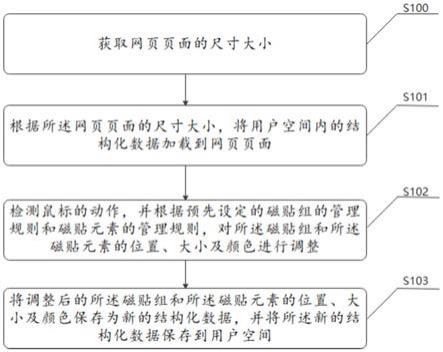
图1为本发明实施例中一种基于栅格和动态磁贴的网页布局方法的流程图。
具体实施方式
[0058]
以下结合附图对本发明的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本发明,并不用于限定本发明。
[0059]
本发明实施例提供了一种基于栅格和动态磁贴的网页布局方法,如图1所示,包
括:
[0060]
步骤s100、获取网页页面的尺寸大小;
[0061]
步骤s101、根据所述网页页面的尺寸大小,将用户空间内的结构化数据加载到网页页面;
[0062]
步骤s102、检测鼠标的动作,并根据预先设定的磁贴组的管理规则和磁贴元素的管理规则,对所述磁贴组和所述磁贴元素的位置、大小及颜色进行调整;
[0063]
步骤s103、将调整后的所述磁贴组和所述磁贴元素的位置、大小及颜色保存为新的结构化数据,并将所述新的结构化数据保存到用户空间。
[0064]
例如,用户在登陆网页后,系统会首先通过浏览器获取网页页面的尺寸大小,所谓的尺寸大小包括网页的分辨率、网页的缩放比例大小,在得到网页页面的尺寸后,系统会按照预先设定的基于网页页面尺寸的加载规则将用户空间内存储的结构化数据加载到网页页面上。随后随时监测用户鼠标的动作,在用户鼠标动作满足一定的条件时,根据预先设定在系统中的磁贴组的管理规则和磁贴元素的管理规则,对磁贴组和磁贴元素在网页页面上的布局进行改变,具体包括对位置、大小、颜色、创建、删除、命名、链接、关联、图标、主题、字体等方面的编辑与调整。其中,磁贴元素可以任意调整其大小为m:n,其中m为栅格长度a的整数倍,n为栅格宽度b的整数倍,磁贴元素可以任意调整其颜色为rgba(r,g,b,o)的任意数值,其中r,g,b为0-255之间的任意整数,o为0-1之间的任意数值。在调整完成后,将调整完成后的网页布局保存为新的结构化数据,并将新的结构化数据保存到用户空间,并替换上一次保存的结构化数据。
[0065]
上述技术方案的工作原理为:根据网页页面的尺寸大小,将带有网页页面布局方面的信息的结构化数据加载到网页页面,随后检测用户对网页页面的的布局方面的修改,最后将修改完成后的网页页面布局策略保存为新的机构化数据,并替换掉用户空间内原有的结构化数据。
[0066]
上述技术方案的有益效果为:能够根据网页页面分辨率、缩放比例等方面的尺寸大小,实现对网页页面上的磁贴组动态创建,适用于各种分辨率。提供了页面上磁贴组及磁贴元素的属性调整能力,包括对位置、大小、颜色、创建、删除、命名、链接、关联、图标、主题、字体等方面的编辑与调整。同时提供了对新的网页布局策略的更新与保存。
[0067]
在一个优选实施例中,所述步骤2,包括:
[0068]
判断所述用户空间内是否存在结构化数据;
[0069]
若存在结构化数据,则将所述结构化数据加载到网页页面;
[0070]
若不存在结构化数据,则将所述网页页面画布初始化;其中,
[0071]
所述将所述网页页面画布初始化,包括:
[0072]
创建默认的磁贴组并将其分为标题区域和内容区域;
[0073]
将所述内容区域按内容区域的大小均匀划分矩形栅格;
[0074]
对所述网页页面画布进行初始化渲染,依次将磁铁组的磁贴元素进行渲染并吸附于所述栅格内,并将初始化渲染后的网页页面画布保存为新的结构化数据。
[0075]
上述技术方案的工作原理为:在将用户空间内的结构化数据加载到网页页面之前,首先先判断用户空间内是否存在结构化数据,用户第一次登陆该网页页面时用户空间内是未保存结构化数据的,所以在未发现结构化数据时,则将网页页面画布初始化,包括根
据预先设定在系统中的创建规则,基于网页页面的尺寸大小,创建默认的磁贴组并将磁贴组分为标题区域和内容区域,再将内容区域按所创建的内容展示区域的大小均匀划分矩形栅格,划分完成后对网页页面画布进行初始化渲染,依次将磁贴组的磁贴元素进行渲染并吸附于栅格内,并将初始化渲染后的网页页面画布保存为新的结构化数据。
[0076]
上述技术方案的有益效果为:为用户提供一个默认的网页布局。按照内容展示区域的大小实现栅格的动态创建划分,适用于各种大小的展示区域。将默认的网页布局保存到用户空间内,在用户下次登录时就不需要花费时间再次进行网页页面画布的初始化。
[0077]
在一个优选实施例中,所述步骤3,包括:
[0078]
检测鼠标的动作,并根据预先设定的磁贴组的管理规则,对所述磁贴组的位置、大小及颜色进行调整;
[0079]
检测鼠标的动作,并根据预先设定的磁贴元素的管理规则,对所述磁贴元素的位置、大小及颜色进行调整。
[0080]
上述技术方案的工作原理为:实时监测用户通过鼠标进行的操作,并根据用户鼠标的动作,基于预先设定的磁贴组及磁贴元素的管理规则,对磁贴组及磁贴元素的位置、大小及颜色属性进行调整。
[0081]
上述技术方案的有益效果为:为用户提供了一种改变磁贴组及磁贴元素属性的方法。检测用户通过鼠标动作对网页页面布局改变的行为。利于用户个性化策略的实时更新。
[0082]
在一个优选实施例中,所述检测鼠标的动作,并根据预先设定的磁贴组的管理规则,对所述磁贴组的位置、大小及颜色进行调整,包括:
[0083]
当检测到鼠标处于某个磁贴组的标题区域上并被按下时,开始对鼠标的动作进行识别;
[0084]
若在一个预设的第一识别时间长度内鼠标键被释放,则打开标题编辑模式;
[0085]
若在一个预设的第一识别时间长度内鼠标键被连续点击两次,则打开磁贴组大小及颜色编辑模式;
[0086]
若在一个预设的第一识别时间长度内鼠标键未被释放,则确认用户在对所述磁贴组进行拖拽移动,并在鼠标键被释放时获取被拖拽的所述磁贴组此时的左顶点位置;
[0087]
当所述磁贴组此时的左顶点位置低于某个磁贴组的下边时,将所述磁贴组移动到这个磁贴组的下方;
[0088]
当所述磁贴组此时的左顶点位置低于某个磁贴组的上边时,将所述磁贴组移动到这个磁贴组的上方。
[0089]
上述技术方案的工作原理和有益效果为:检测用户鼠标的动作,实现对磁贴组标题区域的文字编辑、对磁贴组大小及颜色的编辑、对磁贴组的移动,使网页元素的排列组合更为整齐有序,利于用户根据需求对磁贴组的个性化编辑。
[0090]
在一个优选实施例中,所述检测鼠标的动作,并根据预先设定的磁贴元素的管理规则,对所述磁贴元素的位置、大小及颜色进行调整,包括:
[0091]
当检测到鼠标处于某个磁贴元素上并被按下时,开始对鼠标的动作进行识别;
[0092]
若在一个预设的第二识别时间长度内鼠标键被释放,则确认用户想打开所述磁贴元素所对应的网页内容,执行打开所述磁贴所对应的网页内容的动作;
[0093]
若在一个预设的第二识别时间长度内鼠标键被连续点击两次,则打开磁贴元素大
小及颜色编辑模式;
[0094]
若在一个预设的第二识别时间长度内鼠标键未被释放,则确认用户在对所述磁贴元素进行拖拽移动,并在鼠标键被释放时根据被拖拽的所述磁贴元素此时的左顶点位置,对所述磁贴组的位置进行调整。
[0095]
上述技术方案的工作原理和有益效果为:检测用户鼠标的动作,实现对磁贴元素的大小及颜色的编辑、对磁贴元素的位置移动、打开磁贴元素所对应的网页,能够使磁贴元素从一个磁贴组移到另一个磁贴组,使网页元素的排列组合更为整齐有序,利于用户根据需求对磁贴元素的个性化编辑。
[0096]
在一个优选实施例中,所述在鼠标键被释放时根据被拖拽的所述磁贴元素此时的左顶点位置,对所述磁贴元素的位置进行调整,包括:
[0097]
根据所述磁贴元素的左顶点位置,并将所述磁贴元素当前左顶点与其可吸附区域内的所有栅格左顶点之间的距离进行比较,取距离最短的栅格进行吸附;
[0098]
当所述磁贴元素被拖拽移动后再次吸附时,如果吸附栅格内已有其他磁贴元素,则遵循第一移位原则;
[0099]
当所述磁贴元素的左顶点位置低于其余任意磁贴元素的下边时,为所述磁贴元素创建一个全新的磁贴组。
[0100]
上述技术方案的工作原理和有益效果为:检测用户鼠标的拖拽动作,在用户鼠标释放时,根据被鼠标带动的磁贴元素的左顶点的位置与各个栅格的左顶点的距离关系,让磁贴元素选择距离最近的栅格进行吸附,在磁贴元素的左顶点位置低于其余任意磁贴元素的下边时,为磁贴元素创建一个全新的磁贴组。提供了磁贴元素的拖拽吸附能力,使磁贴元素的位移再吸附过程更为方便有效。提供了一种创建全新的磁贴组的方法。
[0101]
在一个优选实施例中,所述第一移位原则,包括:
[0102]
若所述栅格内的其他磁贴元素即栅格元素与所述磁贴元素大小相同,则交换二者所处位置;
[0103]
若所述栅格元素与所述磁贴元素大小不同,则所述栅格磁贴需要移位以让出栅格位置,遵循第二移位原则。
[0104]
上述技术方案的工作原理和有益效果为:在磁贴元素选定一个栅格进行再吸附时遇到栅格内存在另外的磁贴元素,若两个磁贴元素的大小相同,则直接交换二者所处的位置,提供了一种较为直观的吸附规则。
[0105]
在一个优选实施例中,所述第二移位原则,包括:
[0106]
若所述磁贴元素p从左侧移动到栅格元素m的栅格位置,此时所述栅格元素m右侧没有其余磁贴元素阻挡,则所述栅格元素m向右移动,让出栅格位置给所述磁贴元素p;
[0107]
若所述磁贴元素p从左侧移动到所述栅格元素m的栅格位置,此时所述栅格元素m右侧有其余磁贴元素阻挡,则所述栅格元素m向下移动,让出栅格位置给所述磁贴元素p;
[0108]
若所述磁贴元素p从右侧移动到所述栅格元素m的栅格位置,此时所述栅格元素m左侧没有其余磁贴元素阻挡,则所述栅格元素m向左移动,让出栅格位置给所述磁贴元素p;
[0109]
若所述磁贴元素p从右侧移动到所述栅格元素m的栅格位置,此时所述栅格元素m左侧有其余磁贴元素阻挡,则所述栅格元素m向下移动,让出栅格位置给所述磁贴元素p;其中,
[0110]
所述栅格元素m也可以被视为多个磁贴元素形成的一个整体栅格元素,同样适用于所述第二移位原则。
[0111]
上述技术方案的工作原理和有益效果为:在贴元素选定一个栅格进行再吸附时遇到栅格内存在另外的磁贴元素,若两个磁贴元素的大小不相同,则根据栅格内元素左右方向是否存在其他磁贴元素阻挡栅格内元素位移来决定栅格内元素的移动方向,同样的,当栅格内元素向下方移动时,下方的栅格内元素同样可根据左右方向是否存在其他磁贴元素阻挡栅格内元素位移来决定移动方向,由此提供了一种全新的移动判断方式。同时,若磁贴元素跨多行移动时,可将所跨越的多个磁贴元素视为一个整体的栅格元素,同样适用于以上的移位吸附规则,对移动吸附的规则考虑得更为详细周到。
[0112]
为达到以上目的本发明还提供了一种基于栅格和动态磁贴的网页布局系统,包括:
[0113]
网页元素管理模块:用于对所述磁贴组和所述磁贴元素进行创建、编辑、删除操作,并对磁贴的名称、icon图标、链接地址信息进行维护;
[0114]
页面画布管理模块:用于对所述网页页面画布进行管理,对所述网页页面画布进行创建、编辑、删除操作;
[0115]
画布绘制模块:用于对所述网页页面画布进行绘制,对在画布中的所述磁贴组和所述磁贴元素进行拖拽移动、动态吸附、调整大小、调整颜色操作,并将绘制好的画布保存为结构化数据;
[0116]
页面渲染模块:用于将结构化数据渲染成网页页面并将所述网页页面输出到显示器上。
[0117]
上述技术方案的工作原理和有益效果为:能够根据网页页面分辨率、缩放比例等方面的尺寸大小,实现对网页页面上的磁贴组动态创建,适用于各种分辨率。提供了页面上磁贴组及磁贴元素的属性动态调整能力,包括对位置、大小、颜色、创建、删除、命名、链接、关联、图标、主题、字体等方面的编辑与调整。同时提供了对新的网页布局策略的更新与保存。
[0118]
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1