一种虚拟用户界面中应用图标的展示方法及三维显示设备与流程

一种虚拟用户界面中应用图标的展示方法及三维显示设备
1.本技术要求于2020年10月19日提交国家知识产权局申请号为202011119774.8的中国专利申请的优先权。其全部内容通过结合引用结合在本技术中。
技术领域
2.本技术涉及智能设备制造技术领域,尤其涉及一种虚拟用户界面中应用图标的展示方法及三维显示设备。
背景技术:
3.vr(virtual reality:虚拟现实)或ar(augmented reality:增强现实)是可以创建和体验虚拟世界的计算机仿真系统,它利用计算机生成一种模拟环境,使用户沉浸到该环境中。虚拟现实技术就是利用现实生活中的数据,通过计算机技术产生的电子信号,将其与各种输出设备结合使其转化为能够让人们感受到的现象,这些现象可以是现实中真切的物体,也可以是我们肉眼所看不到的物质,通过三维模型表现出来。因为这些现象不是我们直接所能看到的,而是通过计算机技术模拟出来现实中的世界,故称为虚拟现实。将vr设备和ar设备统称为三维显示设备。
4.在利用三维显示设备进行沉浸体验时,三维显示设备内配置虚拟现实应用,并在启动虚拟现实应用时在三维虚拟空间中呈现虚拟用户界面,虚拟用户界面的主页通常展示为用户推荐的应用。但是,由于各个应用的属性不同,不同属性的应用包括系统推荐应用和本地安装应用,导致在虚拟现实用户界面展示时,无法区分不同属性的应用,用户体验不好。
技术实现要素:
5.本技术提供了一种虚拟用户界面中应用图标的展示方法及三维显示设备,以解决现有的界面在展示应用时无法区分属性影响用户体验的问题。
6.第一方面,本技术提供了一种三维显示设备,包括:
7.虚拟显示器,被配置为呈现包括应用切换区的虚拟用户界面;
8.与所述虚拟显示器连接的控制器,所述控制器被配置为:
9.响应于触发虚拟现实应用时产生的应用启动指令,获取需要展示的第一应用和第二应用,以及,用于表征本端是否配置有推荐展示功能的系统配置信息;
10.如果所述系统配置信息表征本端未配置有推荐展示功能,则在所述应用切换区加载包括翻页展示位的第一模板界面,在所述翻页展示位展示第一应用的图标,以及,在接收到移动指令时,所述翻页展示位中展示的图标向所述移动指令所指示的方向移动;
11.如果所述系统配置信息表征本端配置有推荐展示功能,则在所述应用切换区加载包括固定展示位和翻页展示位的第二模板界面,在所述固定展示位展示所述第二应用的图标,在所述翻页展示位展示所述第一应用的图标,以及,在接收到移动指令时,所述固定展示位中的图标不动,所述翻页展示位中的图标向所述移动指令所指示的方向移动。
12.第二方面,本技术还提供了一种虚拟用户界面中应用图标的展示方法,所述方法包括:
13.响应于触发虚拟现实应用时产生的应用启动指令,获取需要展示的第一应用和第二应用,以及,用于表征本端是否配置有推荐展示功能的系统配置信息;
14.如果所述系统配置信息表征本端未配置有推荐展示功能,则在所述应用切换区加载包括翻页展示位的第一模板界面,在所述翻页展示位展示第一应用的图标,以及,在接收到移动指令时,所述翻页展示位中展示的图标向所述移动指令所指示的方向移动;
15.如果所述系统配置信息表征本端配置有推荐展示功能,则在所述应用切换区加载包括固定展示位和翻页展示位的第二模板界面,在所述固定展示位展示所述第二应用的图标,在所述翻页展示位展示所述第一应用的图标,以及,在接收到移动指令时,所述固定展示位中的图标不动,所述翻页展示位中的图标向所述移动指令所指示的方向移动。
16.第三方面,本技术还提供了一种存储介质,该计算机存储介质可存储有程序,该程序执行时可实现包括本技术提供的虚拟用户界面中应用图标的展示方法各实施例中的部分或全部步骤。
17.由以上技术方案可知,本发明实施例提供的一种虚拟用户界面中应用图标的展示方法及三维显示设备,在启动虚拟现实应用时,如果系统配置信息表征本端未配置有推荐展示功能,则在应用切换区加载包括翻页展示位的第一模板界面,在翻页展示位展示第一应用的图标;如果系统配置信息表征本端配置有推荐展示功能,则在应用切换区加载包括固定展示位和翻页展示位的第二模板界面,在固定展示位展示第二应用的图标,在翻页展示位展示所述第一应用的图标。在接收到移动指令时,固定展示位中的图标不动,翻页展示位中的图标向移动指令所指示的方向移动。可见,该方法及设备,在为用户展示推荐使用或推荐安装的应用时,将应用切换区划分为两段区域,以将不同属性的应用进行区分,便于用户有目的地选择交互,避免出现混乱,交互体验更好。
附图说明
18.为了更清楚地说明本技术的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
19.图1示出了根据一些实施例的三维显示设备的虚拟用户界面的全局示意图;
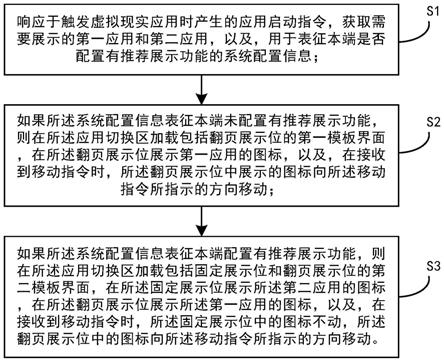
20.图2示出了根据一些实施例的虚拟用户界面中应用图标的展示方法的流程图;
21.图3示出了根据一些实施例的本端未配置有推荐展示功能时翻页显示区的展示效果图;
22.图4示出了根据一些实施例的本端配置有推荐展示功能时应用切换区的展示效果图;
23.图5示出了根据一些实施例的翻页显示区在进行翻页交互时的一种展示效果图;
24.图6示出了根据一些实施例的应用切换区在进行翻页交互时的一种展示效果图;
25.图7示出了根据一些实施例的翻页显示区在进行翻页交互时的另一种展示效果图;
26.图8示出了根据一些实施例的应用切换区在进行翻页交互时的另一种展示效果
图;
27.图9示出了根据一些实施例的应用切换区展示应用信息的展示效果图;
28.图10示出了根据一些实施例的应用切换区在交互时的展示效果图。
具体实施方式
29.三维显示设备包括vr(virtual reality:虚拟现实)设备或ar(augmented reality:增强现实)设备。
30.在利用三维显示设备进行沉浸体验时,三维显示设备内配置虚拟现实应用,并在启动虚拟现实应用时在虚拟空间中呈现虚拟用户界面,即在用户佩戴三维显示设备进行沉浸体验时,在用户的眼前呈现虚拟用户界面。虚拟用户界面中展示可实现不同业务需求的功能控件,每个业务需求对应一种功能,业务需求例如首页推荐、导航等;首页推荐页面中的2d影视、教育课程、旅游、3d、360度全景、直播、4k影视、程序应用、游戏、旅游等。
31.三维显示设备提供三维场景的沉浸式体验,使得三维显示设备的空间为三维空间,不同于传统的二维空间。因此,对于虚拟用户界面的布局和交互方式,不同于电视、手机等平面显示设备,三维显示设备具有控件立体布局的能力,不再局限于眼前的一张平面,而是可以在上下左右前后的360度空间内灵活布局,并随着人的头部转动看到不同的界面。
32.在对虚拟用户界面进行布局和交互时,为了避免将传统的二维空间布局方式简单移植到三维空间,导致的交互困难,布局不科学引发用户视角变化时与预期不符的不适感等问题,影响用户体验,可根据人的视觉特点提供不同的布局,从而提升用户体验。该布局方式旨在充分利用三维空间特点和人的视觉特点进行布局和交互,使得所有布局均在舒适体验范围内进行操作。
33.由于虚拟用户界面显示在三维虚拟空间内,为根据人眼的视觉特点可在三维空间内承载不同的内容,可将虚拟用户界面的全局界面整体布局围绕人眼主视角进行区域划分。其中,主视角是指用户人眼在未转动头部时可以看到的范围,三维显示设备的主视角可以理解为设备能够展示的图像范围。
34.根据空间布局的优势,可以在一个界面中展示更多的信息,因此,根据空间位置和人体工学特点划分功能区域,不同的功能区显示不同的内容,从而实现一次可以科学地显示更多内容。
35.图1示出了根据一些实施例的三维显示设备的虚拟用户界面的全局示意图。如图1所示,全局界面按照人眼主视角进行划分的区域包括:主视角区域、主视角顶部区域、主视角底部区域、主视角左侧区域和右侧区域。
36.主视角区域展示的是最为频繁使用的功能,即用户可使用的媒资、应用和游戏等。主视角左、右侧区域是次级方便操作的区域,用于主视角区域功能扩展。不同于二维空间内人眼视角有限的缺陷,难以在水平方向观看清楚超大视角范围内的内容。但是对于立体空间则不同,在主视角区域的两侧分别设置主视角左侧区域和右侧区域,可通过正交布局可以很方便地看到左右两侧的内容。
37.主视角顶部区域为常用提示信息展示区包括时间、网络、电量等信息,主视角底部区域为应用快捷入口,可实现应用切换启动。同时,在空间范围内,虚拟用户界面还支持三维模型动画展示,用于运营信息展示和入口。
38.在用户佩戴三维显示设备,并启动三维显示设备内配置的虚拟现实应用后,在虚拟空间中呈现虚拟用户界面。虚拟用户界面被划分为图1所示的各个区域,并在各个区域内分别展示对应的内容。
39.在一些实施例中,在图1所示的布局方式下,人眼正前方60度范围的视场角内是最为舒适也是最易操作的区域,所以显示的为用户最关心的内容。因此,可在虚拟用户界面的主视角区域展示最频繁使用的功能,便于用户查看。即将内容推荐区展示在主视角区域,内容推荐区如图1中(1)所示区域。
40.内容推荐区的顶部区域展示提示信息,包括时间、网络、电量等信息,内容推荐区的中间区域展示显示主页,内容推荐区的底部展示导航栏。显示主页用于展示包括虚拟现实应用提供不同业务需求的功能控件的页面,导航栏中显示数个导航按钮,导航按钮的设置数量可为7个或其他数值。导航栏如图1中(2)所示区域。
41.将提示信息、显示主页和导航栏均显示在人眼正前方60度范围内,可以更好地划分内容推荐区的内容层次关系,从而形成导航、页面集合的层级关系,支持用户更方便的浏览和查找感兴趣的内容。
42.在一些实施例中,为便于用户在操作虚拟现实应用时,为用户提供特别推荐,例如,当前存在的活动、热映电影等信息,还可在虚拟用户界面中展示三维模型动画,三维模型动画即为消息推荐入口,ui状态可参见图1中的(4)部分所示内容。
43.消息推荐入口为可配置的三维动画,相比于二维图片形式,该三维动画可以灵活配置文字、图片、动画、声音等,根据运营活动需要配置,应用主动请求。
44.在一些实施例中,在虚拟用户界面的主视角底部区域呈现包括不同属性应用的应用切换区,将应用切换区作为应用快捷入口,以快速启动应用在主页展示系统推荐的应用、热度较高、用户频繁使用的应用等,提高相应应用的更多曝光度,将上述应用推荐给用户进行使用或安装。应用切换区可展示系统为用户推荐的应用,还可展示本地安装应用,即不同属性的应用包括系统推荐应用和本地安装应用。系统推荐应用包括系统推荐安装应用和系统推荐使用应用,本地安装应用包括系统预置应用和用户安装的第三方应用。应用切换区如图1中(3)所示区域。
45.应用切换区位于虚拟用户界面的主页,以展示为用户推荐的应用。但是,由于各个应用的属性不同,不同属性的应用包括系统推荐应用和本地安装应用,导致在虚拟现实用户界面展示时,无法区分不同属性的应用,用户体验不好。
46.为此,为了在展示应用时能够区分不同属性,以及,能够兼顾运营需求和用户需求,本发明实施例提供一种三维显示设备,在展示虚拟用户界面时,将应用切换区进行划分,将同一属性的应用展示在同一区域内,便于用户有目的地选择交互,避免出现混乱,交互体验更好。
47.图2示出了根据一些实施例的虚拟用户界面中应用图标的展示方法的流程图。本发明实施例提供的一种三维显示设备,包括:虚拟显示器,被配置为呈现包括应用切换区的虚拟用户界面;与虚拟显示器连接的控制器,在执行图2所示的虚拟用户界面中应用图标的展示方法时,控制器被配置为执行下述步骤:
48.s1、响应于触发虚拟现实应用时产生的应用启动指令,获取需要展示的第一应用和第二应用,以及,用于表征本端是否配置有推荐展示功能的系统配置信息。
49.三维显示设备的交互不同于传统的电视、手机等,一般通过头触控点或者手柄进行交互,不再像遥控器方式进行顺序操作,而是类似鼠标一样可以自由地选择虚拟用户界面中呈现的任一ui控件进行操作。
50.用户佩戴三维显示设备,并触发该三维显示设备中配置的虚拟现实应用,在虚拟的三维空间中生成虚拟用户界面。虚拟用户界面可参见图1所示内容,在需要进行应用的展示时,可在图1中(3)所示的应用切换区进行展示。
51.为此,在产生应用启动指令时,三维显示设备向服务器获取需要展示的第一应用和第二应用,以及,用于表征本端是否配置有推荐展示功能的系统配置信息。服务器为系统端,服务器中存储有三维显示设备所需的各种类型数据。
52.在一些实施例中,第二应用为系统推荐应用,第一应用为本地安装应用。系统推荐应用是指系统向三维显示设备推荐使用或推荐安装的应用,包括系统推荐安装应用和系统推荐使用应用;本地安装应用是指三维显示设备中已进行配置的应用,包括系统预置应用和用户安装的第三方应用。
53.在一些实施例中,应用切换区展示的应用数量有限,并非将上述不同属性的应用全部展示,而是仅展示用户最近使用、历史频繁使用、当前热度较高或商业价值较高的应用,目的是给予上述应用更多曝光,以指引用户启动上述应用。
54.例如,在应用切换区展示系统推荐应用时,该应用可为系统根据用户喜好推荐的还未进行安装的应用,还可为系统推荐的用户已经安装的应用。如果推荐的是还未安装的应用,则在触发该应用时,可直接跳转到应用下载页面,进行下载安装;如果推荐的是已进行安装的应用,则在触发该应用时,可直接启动该应用。
55.在一些实施例中,为对上述不同的属性应用进行分隔展示,可在应用切换区生成固定显示区和翻页显示区,此时,应用切换区加载第二模板界面。第二模板界面中的固定显示区配置数个固定展示位,每个固定展示位用于展示系统推荐应用;第二模板界面中的翻页显示区配置数个翻页展示位,每个翻页展示位用于展示本地安装应用。而固定显示区和翻页显示区并非一直同时展示,在系统端未向设备端推荐应用或者设备端不需要展示推荐应用时,则固定显示区被取消展示,而只展示翻页显示区。此时,应用切换区加载第一模板界面,第一模板界面中只存在翻页展示位。
56.在一些实施例中,系统端是否为用户推荐应用以及设备端是否进行展示的功能,可由开发人员根据设备参数进行选择性配置。因此,在虚拟用户界面中展示应用时,可根据系统配置信息来判断三维显示设备是否具有推荐展示功能。
57.推荐展示功能用于表征系统端是否为设备端推荐了应用,以及,三维显示设备是否需要对系统端推荐的应用进行展示。如果本端具有推荐展示功能,则在应用切换区加载第二模板界面,以同时展示固定显示区和翻页显示区,即同时展示固定展示位和翻页展示位;如果本端不具有推荐展示功能,则在应用切换区加载第一模板界面,只展示翻页显示区,即只展示翻页展示位。
58.在一些实施例中,控制器在根据系统配置信息判断本端是否配置有推荐展示功能,被进一步配置为:
59.步骤11、获取系统配置信息中的第二应用的当前展示数量和系统配置的固定展示位的配置数量。
60.步骤12、如果固定展示位的配置数量为零,则确定系统配置信息表征本端未配置有推荐展示功能。
61.步骤13、如果第二应用的当前展示数量为零,则将固定展示位的配置数量设置为零,以及,确定系统配置信息表征本端未配置有推荐展示功能。
62.步骤14、如果固定展示位的配置数量不为零,以及,第二应用的当前展示数量不为零时,则确定系统配置信息表征本端配置有推荐展示功能。
63.在判断本端是否配置推荐展示功能时,其判断条件包括两个,分别为用于展示系统推荐应用的固定展示位的配置数量和系统端推送的第二应用(系统推荐应用)的当前展示数量,第二应用的当前展示数量是指系统端推荐的需要在三维显示设备中进行展示的应用的数量。而配置数量和当前展示数量均存储在系统配置信息中,因此,可根据系统配置信息获得第二应用的当前展示数量和系统配置的固定展示位的配置数量。
64.在一些实施例中,固定展示位为固定显示区中可进行系统推荐应用展示的位置,如果固定显示区的固定展示位的配置数量为零,说明三维显示设备端并未配置固定显示区,即应用切换区呈现第一模板界面。此时,无论系统端是否向设备端推荐可展示的应用,均无法在固定显示区进行展示。因此,可根据系统配置信息确定本端未配置有推荐展示功能。
65.在一些实施例中,如果第二应用的当前展示数量为零时,说明系统端并未向设备端推荐可展示的第二应用,同时也说明设备端不会展示固定展示位。例如,如果系统端并未推荐应用时,若设备端仍展示固定展示位,则每个固定展示位上无可展示的内容,将导致固定显示区的显示内容为空。空白的固定显示区仍占据应用切换区的空间,导致翻页显示区中可展示的应用数量减少,影响界面布局和用户体验。因此,在第二应用的当前展示数量为零时,设备端即使配置有固定展示位也不会再展示出来。此时,可根据系统配置信息确定本端未配置有推荐展示功能。
66.在一些实施例中,如果固定显示区的固定展示位的配置数量为零,说明设备并未配置固定展示位。如果第二应用的当前展示数量为零时,说明系统端并未推荐可展示的应用,即无需在固定展示位进行内容展示,因此,设备无需配置固定展示位,此时,可将固定展示位的配置数量设置为零。基于此,可根据系统配置信息确定本端未配置有推荐展示功能。
67.可见,在判断三维显示设备未配置有推荐展示功能时,其判断依据包括三种情况,分别为(1)固定显示区的固定展示位的配置数量为零,(2)第二应用的当前展示数量为零,(3)固定显示区的固定展示位的配置数量为零,以及,第二应用的当前展示数量为零。
68.在一些实施例中,如果固定展示位的配置数量不为零,以及,第二应用的当前展示数量不为零时,说明设备端配置有固定显示区(固定展示位),以及,系统端向设备端推荐可展示的应用。此时,需要在固定显示区展示第二应用,即根据系统配置信息确定本端配置有推荐展示功能。
69.可见,在判断三维显示设备配置有推荐展示功能时,其判断依据包括一种情况,为固定展示位的配置数量和第二应用的当前展示数量均不为零。
70.s2、如果系统配置信息表征本端未配置有推荐展示功能,则在应用切换区加载包括翻页展示位的第一模板界面,在翻页展示位展示第一应用的图标,以及,在接收到移动指令时,翻页展示位中展示的图标向移动指令所指示的方向移动。
71.在根据系统配置信息确定出本端未配置有推荐展示功能时,说明固定显示区的固定展示位的配置数量为零,和/或,第二应用的当前展示数量为零,设备端无需在固定显示区展示第二应用的图标,只需在翻页展示位展示第一应用的图标。因此,则在应用切换区加载包括翻页展示位的第一模板界面,以在翻页展示位展示第一应用的图标,应用切换区显示在虚拟用户界面的主视角底部区域。
72.图3示出了根据一些实施例的本端未配置有推荐展示功能时翻页显示区的展示效果图。如果在固定展示位的配置数量为零,和/或,第二应用的当前展示数量为零时,说明设备端未配置固定展示位,且不存在系统推荐的第二应用,此时仅需展示第一应用,如本地安装应用。因此,在应用切换区展示只包括翻页显示区的第一模板界面,翻页显示区中呈现数个翻页展示位,翻页展示位用于显示本地安装应用。参见图3中(a)所示,应用切换区包括翻页显示区,翻页显示区中呈现七个翻页展示位,分别展示七个本地安装应用b1-b7。
73.在一些实施例中,如果需要在翻页展示位上展示的第一应用的总数量超过翻页展示位的配置数量,则无法同时展示所有第一应用。此时,可通过翻页操作,触发翻页展示位上的应用图标移动,以查看后序或前序的应用图标。
74.例如,用户通过手柄触发应用切换区两侧的翻页按钮,产生移动指令。若触发右侧翻页按钮,实现向左翻页,则移动指令对应的方向为向左移动,进而控制各个翻页展示位上的应用图标整体向左移动一个位置,并在最右侧的翻页展示位上重新展示一个新的应用图标,而最左侧的翻页展示位上原展示的应用图标被隐藏。
75.再例如,若触发左侧翻页按钮,实现向右翻页,则移动指令对应的方向为向右移动,进而控制各个翻页展示位上的应用图标整体向右移动一个位置,并在最左侧的翻页展示位上重新展示一个新的应用图标,而最右侧的翻页展示位上原展示的应用图标被隐藏。翻页操作的具体实现过程可参照后续内容,此处不赘述。
76.在一些实施例中,由于在系统配置信息表征本端未配置有推荐展示功能的情况下,无论系统端是否向设备端推荐可展示的应用,均无法在固定展示位进行展示。因此,无需再判断第二应用的当前展示数量是否为零,即可根据系统配置信息确定本端未配置有推荐展示功能。
77.但是,如果在固定展示位的配置数量为零,而第二应用的当前展示数量不为零时,此时,虽然设备端未配置固定展示位,但系统端仍向设备端推荐可展示的应用。此时,应用切换区仍需要展示第二应用。
78.为此,在这种场景下,控制器被进一步配置为:在应用切换区加载包括翻页展示位的第一模板界面的情况下,获取系统配置信息中的第二应用的当前展示数量;如果第二应用的当前展示数量不为零,则在翻页展示位展示第一应用的图标和第二应用的图标。
79.在固定展示位的配置数量为零时,设备端并未配置固定展示位,但是存在系统端推荐的应用,此时,可将系统推荐应用展示在翻页展示位,即由翻页显示区同时展示系统推荐应用的图标和本地安装应用的图标。
80.在一些实施例中,控制器在执行在翻页展示区展示第一应用的图标和第二应用的图标,被进一步配置为:
81.步骤21、获取所述系统配置信息中的翻页展示位的配置数量和指定应用的总应用数量,指定应用包括第一应用和需要在翻页展示位展示的第二应用。
82.步骤22、如果翻页展示位的配置数量大于或等于指定应用的总应用数量,则由每个翻页展示位依次加载所述第二应用的图标和第一应用的图标。
83.步骤23、如果翻页展示位的配置数量小于指定应用的总应用数量,则基于第二应用和第一应用的顺序生成应用列表。
84.步骤24、将应用列表中的与总应用数量对应的指定应用展示在翻页展示位,以及,在应用切换区的两侧显示翻页按钮,翻页按钮用于触发应用列表中的指定应用展示在翻页展示位。
85.在需要由翻页显示区同时展示系统推荐应用和本地安装应用时,由于翻页显示区的长度有限,其配置的翻页展示位的数量有限,使得可展示的应用数量有限,因此,需要判断翻页显示区是否需要采用翻页的形式进行展示。
86.翻页显示区包括用于展示应用图标的翻页展示位,获取翻页展示位的配置数量和指定应用的总应用数量,指定应用包括第一应用(本地安装应用)和需要在翻页显示区展示的第二应用(系统推荐应用)。如果翻页展示位的配置数量大于或等于指定应用的总应用数量,说明翻页展示区可同时将全部需要展示的系统推荐应用和本地安装应用进行展示,则将系统推荐应用和本地安装应用展示在翻页显示区的各个翻页展示位,此时,不需要展示翻页按钮。
87.翻页显示区各个翻页展示位的应用图标展示顺序按照系统推荐应用和本地安装应用的顺序进行排序,即先展示系统推荐应用,再展示本地安装应用,此时,以从左至右的顺序,由位列左侧前端的翻页展示位先加载第二应用的图标,下一翻页展示位加载下一个第二应用的图标,在第二应用的图标被全部显示完毕后,再由下一个翻页展示位加载第一应用的图标,依此类推,直至翻页显示区的各个翻页展示位上均展示有内容。
88.而对于具有相同属性的系统推荐应用来说,其排序顺序为先展示系统推荐安装的应用,再展示系统推荐使用的应用;对于具有相同属性的本地安装应用来说,其排序顺序可为最近安装的顺序、用户最近使用的顺序、历史频繁使用的顺序、当前热度较高的顺序或商业价值较高的顺序的应用。
89.参见图3中(b),在固定展示位的配置数量为零,以及,第二应用的当前展示数量不为零的情况下,例如,如果系统推荐应用为2个,本地安装应用为4个,则指定应用的总应用数量为6个。而如果翻页展示位的配置数量为7个,则可将两个系统推荐应用x1-x2和四个本地安装应用b1-b4分别展示在翻页展示区,最后一个展示位为空。
90.在一些实施例中,如果翻页展示位的配置数量小于指定应用的总应用数量,说明翻页显示区不可同时将全部需要展示的系统推荐应用和本地安装应用进行展示,此时,需采用翻页的方式则将系统推荐应用和本地安装应用展示在翻页显示区。
91.为进行翻页展示,基于系统推荐应用和本地安装应用的顺序生成应用列表,并在应用列表中选取与总应用数量对应的指定应用展示在翻页显示区,应用列表中的其余应用则暂不进行展示。为便于进行翻页操作,在应用切换区的两侧显示翻页按钮,翻页按钮用于触发应用列表中的指定应用展示在翻页显示区。
92.在一些实施例中,应用列表的生成顺序可采用前述说明的翻页显示区的应用展示顺序。
93.参见图3中(c),在固定展示位的配置数量为零,以及,第二应用的当前展示数量不
为的情况下,例如,如果系统推荐应用为4个,本地安装应用为6个,则指定应用的总应用数量为10个。而如果翻页展示位的配置数量为7个,则生成的应用列表包括四个系统推荐应用x1-x4和六个本地安装应用b1-b6。展示时,选取应用列表中的前7个应用,即四个系统推荐应用x1-x4和三个本地安装应用b1-b3分别展示在翻页展示区的七个翻页展示位中。同时,在应用切换区的右侧显示右侧翻页按钮,以提示用户可向左翻页以查看应用列表中的其他应用。在执行一次向左翻页后,在应用切换区的左侧显示左侧翻页按钮,实现向右翻页。
94.在一些实施例中,由于翻页显示区同时展示系统推荐应用和本地安装应用,为便于对两个不同属性的应用图标进行区分,可在应用切换区展示间隔标记,如图3中(b)和(c)所示,间隔标记位于系统推荐应用和本地安装应用之间。在基于第一模板界面进行翻页操作时,间隔标记跟随翻页展示位中的各个应用图标一起移动位置。
95.s3、如果系统配置信息表征本端配置有推荐展示功能,则在应用切换区加载包括固定展示位和翻页展示位的第二模板界面,在固定展示位展示第二应用的图标,在翻页展示位展示第一应用的图标,以及,在接收到移动指令时,固定展示位中的图标不动,翻页展示位中的图标向移动指令所指示的方向移动。
96.在根据系统配置信息确定出本端配置有推荐展示功能,说明设备端配置有固定显示区,固定显示区配置数个固定展示位,且系统端产生向设备端推荐的应用,设备端需要在应用切换区同时展示第一应用和第二应用。因此,在应用切换区加载包括固定展示位和翻页展示位的第二模板界面,以在固定展示位展示第二应用的图标,在翻页展示位展示第一应用的图标。例如,在固定显示区展示系统推荐应用,在翻页显示区展示本地安装应用。
97.在一些实施例中,在系统配置信息表征本端配置有推荐展示功能时,应用切换区需同时展示系统推荐应用和本地安装应用,此时,应用切换区加载包括固定展示位和翻页展示位的第二模板界面,为便于对两个不同属性的应用进行进一步区分,可在应用切换区展示间隔标记,间隔标记位于固定展示位和翻页展示位之间。利用间隔标记将系统推荐应用和本地安装应用分隔开,可便于用户快速并准确地选取其感兴趣的应用。在基于第二模板界面进行翻页操作时,固定显示区的固定展示位和间隔标记不跟随翻页显示区中的各个翻页展示位一起移动位置。
98.在一些实施例中,在应用切换区需要展示的总应用数量超过应用切换区配置的固定展示位和翻页展示位的总配置数量时,可通过翻页的方式查看前续或后续应用图标。例如,在触发左侧翻页按钮时,产生向右翻页的移动指令,第二模板界面中的翻页展示位响应该移动指令,而固定展示位并不响应该移动指令。因此,固定展示位中的应用图标不随移动指令移动,而翻页展示位中的图标向移动指令所指示的方向移动,即翻页展示位上的应用图标整体向右移动一个位置。若触发右侧翻页按钮,则产生向左翻页的移动指令,此时,翻页展示位上的应用图标整体向左移动一个位置。在基于第二模板界面进行翻页操作时,具体的实现过程可参照后续内容,此处不赘述。
99.在一些实施例中,应用切换区配置的固定展示位和翻页展示位的数量有限,使得系统推荐应用的显示数量和本地安装应用的显示数量均有限。为便于在系统推荐应用和/或本地安装应用的总数量超出应用切换区的各展示位总数量,可通过翻页的形式查看其余未显示在应用切换区的应用。
100.因此,控制器在执行在固定展示位展示第二应用的图标,在翻页展示位展示第一
应用的图标,被进一步配置为:
101.步骤311、在应用切换区加载包括固定展示位和翻页展示位的第二模板界面时,获取系统配置信息中的固定展示位的配置数量和第二应用的当前展示数量。
102.步骤312、如果第二应用的当前展示数量小于或等于固定展示位的配置数量,则在固定展示位展示第二应用的图标,在翻页展示位展示第一应用的图标。
103.步骤313、如果第二应用的当前展示数量大于固定展示位的配置数量,则计算推荐应用超出数量,以及,在固定展示位展示与固定展示位的配置数量对应的第二应用,在翻页展示位展示第一应用的图标和推荐应用超出数量对应的第二应用的图标。
104.在第二应用的当前展示数量不为零时,应用切换区加载的第二模板界面中包括固定显示区和翻页显示区。
105.在一些实施例中,如果第二应用的当前展示数量小于或等于固定展示位的配置数量,说明固定显示区可完整展示所有系统推荐应用,则在固定显示区的各个固定展示位依次显示系统推荐应用,在翻页显示区的各个翻页展示位依次显示本地安装应用。
106.图4示出了根据一些实施例的本端配置有推荐展示功能时应用切换区的展示效果图。在固定展示位的配置数量不为零,以及,第二应用的当前展示数量不为零的场景下,参见图4中(a),例如,如果系统推荐应用的当前展示数量为3,固定显示区的固定展示位的配置数量为3,则可在固定显示区完整展示三个系统推荐应用x1-x3。翻页显示区配置四个翻页展示位,以展示对应的本地安装应用,例如,翻页显示区显示四个本地安装应用b1-b4。
107.在一些实施例中,如果第二应用的当前展示数量大于固定展示位的配置数量时,说明固定显示区不可完整显示所有系统推荐应用,此时,仅在固定显示区的各个固定展示位上显示与固定展示位的配置数量对应数量的系统推荐应用,之后显示间隔标记,再之后在翻页显示区显示超出的系统推荐应用,即将超过的系统推荐应用展示在翻页展示位上。
108.具体地,由系统推荐应用的当前展示数量减去固定展示位的配置数量,得到推荐应用超出数量,使得在固定显示区显示与固定展示位的配置数量对应的系统推荐应用,在翻页显示区显示本地安装应用和推荐应用超出数量对应的系统推荐应用。
109.参见图4中(b)所示,例如,如果固定显示区的固定展示位的配置数量为3个,而系统推荐应用的当前数量为5个时,则计算得到推荐应用超出数量为2个。此时,将前三个系统推荐应用x1-x3显示在固定显示区的三个固定展示位上,将后两个系统推荐应用x4-x5显示在翻页显示区的前两个翻页展示位上。
110.此时,由于翻页显示区要同时显示系统推荐应用和本地安装应用,为避免显示混乱,可将超出的系统推荐应用放置在翻页显示区的前端翻页展示位,将本地安装应用放置在系统推荐应用的后端。
111.在一些实施例中,在各个固定展示位展示对应第二应用的图标时,展示顺序可依据第二应用的热度值的大小顺序进行展示;在各个翻页展示位展示对应第一应用的图标时,展示顺序可依据第一应用的历史使用时间来展示。该展示方式应用在应用切换区加载第二模板界面的场景下。
112.在一些实施例中,在进行应用图标展示时,控制器在执行在固定展示位展示第二应用的图标,在翻页展示位展示所述第一应用的图标,被进一步配置为:
113.步骤321、在应用切换区加载包括固定展示位和翻页展示位的第二模板界面时,获
取第二应用的热度值和第一应用的历史使用时间。
114.步骤322、根据每个第二应用的热度值的大小顺序,依次将对应的第二应用的图标展示在每个固定展示位上。
115.步骤323、根据每个第一应用的历史使用时间的由晚至早的时间顺序,依次将对应的第一应用的图标展示在每个翻页展示位上。
116.在应用切换区加载第二模板界面时,第二模板界面中可同时展示第二应用和第一应用。
117.在固定展示位进行第二应用的图标展示时,可根据每个第二应用的热度值进行展示,即将每个第二应用的热度值由高至低进行排序,由左侧第一个固定展示位展示热度值最高的第二应用的图标;最侧第二个固定展示位展示热度值其次的第二应用的图标,依此类推。
118.在翻页展示位展示第二应用的图标和第一应用的图标时,将第二应用的图标也按照热度值的大小顺序依次展示在前端的翻页展示位上。在第二应用的图标展示完毕后,继续展示第一应用的图标。第一应用的图标展示按照历史使用时间进行展示,将最近使用的第一应用的图标展示在空闲的最左侧的翻页展示位,即展示在第二应用的图标的右侧;将再早一些使用的第一应用的图标展示在下一个空闲的翻页展示位上,即位于前一个展示的第一应用的图标的右侧,其他第二应用图标依此类推。
119.在一些实施例中,如果翻页显示区当前需要显示的应用数量超过翻页显示区的翻页展示位的配置数量,则需要对翻页显示区进行翻页操作。翻页显示区的翻页展示位的配置数量为翻页显示区可同时显示的最大应用数量。
120.因此,控制器在执行在翻页显示区展示系统推荐应用和本地安装应用,被进一步配置为:
121.步骤331、获取系统配置信息中的翻页展示位的配置数量和指定应用的总应用数量,指定应用包括第一应用和需要在翻页显示区展示的第二应用。
122.步骤332、如果翻页展示位的配置数量大于或等于指定应用的总应用数量,则由每个翻页展示位依次加载所述第二应用的图标和第一应用的图标。
123.步骤333、如果翻页展示位的配置数量小于指定应用的总应用数量,则第二应用和第一应用的顺序生成应用列表。
124.步骤334、将应用列表中的与总应用数量对应的指定应用展示在翻页展示位,以及,在应用切换区的两侧显示翻页按钮,翻页按钮用于触发所述应用列表中的指定应用展示在翻页展示位。
125.在确定应用切换区是否需要执行翻页操作时,获取翻页显示区的翻页展示位的配置数量和指定应用的总应用数量。如果指定应用的总应用数量大于翻页展示位的配置数量,说明翻页显示区不足以全部展示所有可显示应用,需要进行翻页操作。
126.其中,指定应用包括本地安装应用和需要在翻页显示区展示的系统推荐应用,需要在翻页显示区展示的系统推荐应用是指所有系统推荐应用中除在固定显示区进行展示之外的推荐应用超过数量对应的系统推荐应用。
127.在需要对翻页显示区执行翻页操作时,翻页显示区展示各个属性应用的实现过程可参照前述实施例提供的步骤21至步骤24所示内容,此处不再赘述。
128.在翻页显示区需要通过翻页操作来展示所有可显示的应用图标时,按照应用列表中的顺序,将可显示应用总数量对应的应用呈现在翻页显示区,以及,在应用切换区的两侧显示翻页按钮,翻页按钮用于触发应用列表中的应用显示在翻页显示区的翻页展示位。
129.在一些实施例中,在翻页展示位上展示第二应用的图标的场景包括两种情况,一种是应用切换区加载第一模板界面时,此时,固定展示位的配置数量为零,但存在系统推荐的第二应用,因此,需将系统推荐的第二应用和第一应用同时展示在翻页展示位上。另一种是应用切换区加载第二模板界面时,此时,固定展示位的配置数量不为零,且系统推荐的第二应用的数量超过固定展示位的配置数量,因此,需将超出固定展示位展示的第二应用与第一应用同时展示在翻页展示位上。
130.在一些实施例中,在应用切换区加载第二模板界面时,控制器在执行在翻页展示区展示第一应用的图标和第二应用的图标,被进一步配置为:
131.步骤341、在应用切换区加载包括固定展示位和翻页展示位的第二模板界面,以及,存在需要在翻页展示位展示的第二应用的图标时,获取第二应用的热度值和第一应用的历史使用时间。
132.步骤342、根据每个第二应用的热度值的大小顺序,依次将对应的第二应用的图标展示在位列前端的翻页展示位上,以及,根据每个第一应用的历史使用时间的由晚至早的时间顺序,依次将对应的第一应用的图标展示在位列后端的翻页展示位上,第一应用的图标展示在第二应用的图标的右侧。
133.在应用切换区加载第二模板界面时,第二模板界面中可同时展示第二应用和第一应用。如果固定展示位的配置数量小于第二应用的当前展示数量,则在固定展示位展示对应数量的第二应用的图标,在翻页展示位上展示第一应用的图标和其余未展示在固定展示位的第二应用的图标。
134.在固定展示位进行第二应用的图标展示时,可根据每个第二应用的热度值进行展示,即将每个第二应用的热度值由高至低进行排序,由左侧第一个固定展示位展示热度值最高的第二应用的图标;最侧第二个固定展示位展示热度值其次的第二应用的图标,依此类推。
135.在翻页展示位展示第二应用的图标和第一应用的图标时,将第二应用的图标也按照热度值的大小顺序依次展示在前端的翻页展示位上。在第二应用的图标展示完毕后,继续展示第一应用的图标。第一应用的图标展示按照历史使用时间进行展示,将最近使用的第一应用的图标展示在空闲的最左侧的翻页展示位,即展示在第二应用的图标的右侧;将再早一些使用的第一应用的图标展示在下一个空闲的翻页展示位上,即位于前一个展示的第一应用的图标的右侧,其他第二应用图标依此类推。
136.在一些实施例中,在应用切换区加载第一模板界面时,控制器在执行在翻页展示区展示第一应用的图标和第二应用的图标,被进一步配置为:
137.步骤351、在应用切换区加载包括翻页展示位的第一模板界面,以及,存在需要在翻页展示位展示的第二应用的图标时,获取第二应用的热度值和第一应用的历史使用时间。
138.步骤352、根据每个第二应用的热度值的大小顺序,依次将对应的第二应用的图标展示在位列前端的翻页展示位上,以及,根据每个第一应用的历史使用时间的由晚至早的
时间顺序,依次将对应的第一应用的图标展示在位列后端的翻页展示位上,第一应用的图标展示在第二应用的图标的右侧。
139.在应用切换区加载第一模板界面时,第二模板界面中利用翻页展示位同时展示第二应用和第一应用的图标。翻页展示位上展示第一应用的图标和第二应用的图标的实现方式可参照前述实施例的内容,此处不再赘述。
140.在一些实施例中,第一应用的展示顺序和第二应用的展示顺序,以及生成应用列表的顺序也可采用其他排序方式,此处不做具体限定。
141.在一些实施例中,在需要对翻页显示区中展示的应用进行翻页操作时,可触发应用切换区两侧的翻页按钮。而翻页动作可触发应用移动一个位置,还可触发一个页面的应用整体移动位置。
142.在一些实施例中,在每触发一次翻页按钮控制应用移动一个展示位置的场景下,控制器被进一步配置为:
143.步骤411、在查看应用列表中未展示在翻页展示位的指定应用时,接收对右侧翻页按钮的操作,将应用列表中的位于末位展示应用的后一指定应用的图标向左移动展示在末位翻页展示位,末位展示应用是指展示在翻页显示区的末位翻页展示位的应用。
144.步骤412、接收对左侧翻页按钮的操作,将应用列表中的位于首位展示应用的前一指定应用的图标向右移动展示在首位翻页展示位,首位展示应用是指展示在翻页显示区的首位翻页展示位的应用。
145.在各个翻页展示位展示的应用并非用户所感兴趣的应用时,用户可触发翻页按钮,以查看位于应用列表中还未展示在翻页展示位的应用。
146.对翻页展示位的应用图标执行翻页操作时,可应用在应用切换区仅展示翻页显示区的场景下,即加载第一模板界面的场景,还可应用在应用切换区同时展示固定显示区和翻页显示区的场景下,即加载第二模板界面的场景。
147.图5示出了根据一些实施例的翻页显示区在进行翻页交互时的一种展示效果图。参见图5中(a)所示,例如,在系统推荐应用为零时,应用切换区加载仅包括翻页显示区的第一模板界面,翻页显示区配置数个翻页展示位。如果翻页展示位的配置数量为7个,当前显示应用的总数量为10个,则根据10个应用生成应用列表,将该应用列表中前7个应用b1-b7显示在翻页显示区。
148.同时,在应用切换区的左右两侧分别显示翻页按钮,在初始时刻,仅在右侧显示右侧翻页按钮,在执行一次向左翻页后,再在左侧显示左侧翻页按钮。需要向左翻页时,触发右侧翻页按钮产生向左翻页指令。响应于向左翻页指令,控制当前翻页展示位中展示的所有应用整体向左一个位置,此时,翻页显示区的首位翻页展示位上的第一位应用图标被隐藏,而末位展示位上出现空位。同时,在应用列表中未进行展示的应用中选取一个待展示应用图标,该待展示应用为位于原展示在末位翻页展示位的末位展示应用的后一指定应用,将该后一个指定应用的图标向左移动一个位置展示在末位翻页展示位。
149.参见图5中(b)所示,在触发右侧翻页按钮时,翻页显示区的当前展示的所有应用图标向左移动,位于第一位的应用b1被隐藏,而从应用列表中选择原展示在末位翻页展示位的末位展示应用的后一指定应用b8的图标显示在翻页显示区的最后一位,即末位翻页展示位。此时,翻页显示区中呈现的本地安装应用为b2-b8。
150.若再次触发右侧翻页按钮,参见图5中(c)所示,则将位于第一位的应用b2被隐藏,而从应用列表中选择后一指定应用b9显示在翻页显示区的最后一位。此时,翻页显示区中呈现的本地安装应用为b3-b9。
151.若在图5中(c)所示状态下,用户想要回看已经翻过去的应用,则触发左侧翻页按钮产生向右翻页指令。响应于向右翻页指令,控制翻页展示位的所有应用b3-b9向右移动一个位置,此时,翻页显示区的末位翻页展示位上的未位应用b9被隐藏,而首位展示位上出现空位。同时,在应用列表中未进行展示的应用中选取一个待展示应用,该待展示应用为位于原展示在首位翻页展示位的首位展示应用b3的前一指定应用b2,将该前一个指定应用b2向右移动一个位置展示在首位翻页展示位。此时,翻页显示区中呈现的本地安装应用为b2-b8,恢复到图5中(b)所示状态。
152.在一些实施例中,在应用切换区仅展示翻页展示位,利用翻页展示位同时展示系统推荐应用和本地安装应用时,其执行翻页操作的过程可参照图5所示的过程,此处不再赘述。如果在该场景下,翻页显示区中存在间隔标记,则在翻页时,间隔标记也随之移动位置。
153.图6示出了根据一些实施例的应用切换区在进行翻页交互时的一种展示效果图。参见图6中(a)所示,例如,在固定展示位不为零以及系统推荐应用不为零时,应用切换区加载包括固定显示区和翻页显示区的第二模板界面,固定显示区配置数个固定展示位,翻页显示区配置数个翻页展示位。如果固定展示位的配置数量为3个,而系统推荐应用的当前数量为5个时,则计算得到推荐应用超出数量为2个。此时,将前三个系统推荐应用(系统推荐应用x1、x2、x3)的图标显示在固定显示区的三个固定展示位上,将后两个系统推荐应用(系统推荐应用x4、x5)的图标显示在翻页显示区的前两个翻页展示位上。
154.如果翻页显示区的翻页展示位的配置数量为4个,需要显示的本地安装应用为5个,则计算当前显示应用的总应用数量为7个,其中,当前显示应用的总应用数量包括两个超出的系统推荐应用(系统推荐应用x4、x5)和五个本地安装应用(b1-b5)。
155.则根据两个超出的系统推荐应用(系统推荐应用x4、x5)和五个本地安装应用生成应用列表,将该应用列表中前4个应用显示在翻页显示区的四个翻页展示位上,即将系统推荐应用x4、系统推荐应用x5、本地安装应用b1、本地安装应用b2显示在翻页展示位。
156.同时,在应用切换区的左右两侧分别显示翻页按钮。参见图6中(b)所示,在触发右侧翻页按钮时,固定显示区的三个应用图标不动,翻页显示区当前展示的所有应用向左移动,位于翻页显示区第一位的系统推荐应用x4被隐藏,而从应用列表中选择原展示在末位翻页展示位的末位展示应用的后一指定应用b3显示在翻页显示区的最后一位,即末位翻页展示位。此时,翻页显示区展示的应用分别为系统推荐应用x5、本地安装应用b1、本地安装应用b2、本地安装应用b3。
157.若再次触发右侧翻页按钮,参见图6中(c)所示,翻页显示区当前展示的所有应用再次向左移动,则将位于翻页显示区第一位的系统推荐应用x5被隐藏,而从应用列表中选择后一本地安装应用b4显示在翻页显示区的最后一位。此时,翻页显示区展示的应用分别为本地安装应用b1、本地安装应用b2、本地安装应用b3、本地安装应用b4。
158.若在图6中(c)所示状态下,用户想要回看已经翻过去的应用,则触发左侧翻页按钮产生向右翻页指令。响应于向右翻页指令,控制翻页显示区的所有应用b1-b4向右移动一个位置,此时,翻页显示区的末位翻页展示位上的未位应用b4被隐藏,而首位展示位上出现
空位。同时,在应用列表中未进行展示的应用中选取一个待展示应用,该待展示应用为位于原展示在首位翻页展示位的首位展示应用b1的前一指定应用x5(系统推荐应用),将该前一个指定应用x5向右移动一个位置展示在首位翻页展示位。此时,翻页显示区中呈现的应用为系统推荐应用x5、本地安装应用b1、本地安装应用b2、本地安装应用b3,恢复到图6中(b)所示状态。其余翻页状态可按照前述方法进行循环。
159.在一些实施例中,在每触发一次翻页按钮控制整页应用整体移动展示位置的场景下,控制器被进一步配置为:
160.步骤421、在查看应用列表中未展示在翻页展示位的指定应用时,接收对右侧翻页按钮的操作,将应用列表中的位于所述翻页展示位当前展示应用所在页的后一页对应的应用图标展示在翻页展示位;
161.步骤422、接收对左侧翻页按钮的操作,将应用列表中的位于翻页展示位当前展示应用所在页的前一页对应的应用图标展示在翻页展示位。
162.在各个翻页展示位展示的应用并非用户所感兴趣的应用时,用户可触发翻页按钮,以查看位于应用列表中还未展示在翻页显示区的应用。对翻页显示区显示的应用图标执行翻页操作时,即加载第一模板界面的场景,可应用在应用切换区仅展示翻页显示区的场景下,还可应用在应用切换区同时展示固定显示区和翻页显示区的场景下,即加载第二模板界面的场景。
163.图7示出了根据一些实施例的翻页显示区在进行翻页交互时的另一种展示效果图。参见图7中(a)所示,例如,在系统推荐应用为零时,应用切换区加载仅包括翻页显示区的第一模板界面,翻页显示区配置数个翻页展示位。如果翻页展示位的配置数量为7个,当前显示的本地安装应用的总数量为12个,则根据12个应用生成应用列表,将12个本地安装应用按照翻页展示位的配置数量进行分页划分,即将前7个本地安装应用b1-b7划分为第一页,后5个本地安装应用b8-b12划分为第二页。在初始展示时,将该应用列表中第一页对应的前7个应用b1-b7显示在各个翻页展示位。
164.同时,在应用切换区的左右两侧分别显示翻页按钮,在初始时刻,仅在右侧显示右侧翻页按钮,在执行一次向左翻页后,再在左侧显示左侧翻页按钮。需要向左翻页时,触发右侧翻页按钮产生向左翻页指令。响应于向左翻页指令,控制当前翻页展示位中展示的所有应用整体向左翻一页,此时,翻页显示区的各个翻页展示位上的应用图标全部被隐藏,同时,在应用列表中未进行展示的应用中选取下一页的应用,将该下一页的各个应用图标向左移动展示在各个翻页展示位。
165.参见图7中(b)所示,如果在图7中(a)所示的状态下触发右侧翻页按钮,则将当前展示的第一页对应的7个应用b1-b7全部向左移动被隐藏,同时从应用列表中获取第二页对应的5个应用b8-b12展示在翻页展示位。如果还存在第三页的应用图标时,则再触发右侧翻页按钮,将第三页的应用展示在各个翻页展示位。
166.如果第二页为应用列表的最后一页,且第二页中的应用数量小于翻页展示位的数量,此时,剩余两个展示位空闲。以及,将右侧翻页按钮隐藏,此时,可通过触发左侧翻页按钮回看已经翻过去的页面。
167.在一些实施例中,用户想要回看已经翻过去的页面,则触发左侧翻页按钮产生向右翻页指令。响应于向右翻页指令,控制当前翻页显示区中展示的所有应用整体向右翻一
页,此时,翻页显示区的各个翻页展示位上的应用图标全部被隐藏,同时,在应用列表中未进行展示的应用中选取前一页的应用图标,将该前一页的各个应用图标向右移动展示在各个翻页展示位。
168.例如,如果在图7中(b)所示的状态下,翻页显示区当前展示第二页应用b8-b12,用户触发左侧翻页按钮,则当前展示的第二页对应的5个应用b8-b12全部向右移动被隐藏,同时从应用列表中获取第一页对应的7个应用b1-b7展示在翻页展示位,恢复到图7中(a)所示状态。
169.其他向左翻页和向右翻页过程可依据前述方法进行循环,此处不赘述。
170.图8示出了根据一些实施例的应用切换区在进行翻页交互时的另一种展示效果图。参见图8中(a)所示,例如,在固定展示位的配置数量不为零以及系统推荐应用不为零时,应用切换区加载包括固定显示区和翻页显示区的第二模板界面,固定显示区配置数个固定展示位,翻页显示区配置数个翻页展示位。如果固定展示位的配置数量为3个,而系统推荐应用的当前数量为5个时,则计算得到推荐应用超出数量为2个。此时,将前三个系统推荐应用(系统推荐应用x1、x2、x3)显示在固定显示区的三个固定展示位上,将后两个系统推荐应用(系统推荐应用x4、x5)显示在翻页显示区的前两个翻页展示位上。
171.如果翻页显示区的翻页展示位的配置数量为4个,需要显示的本地安装应用为10个,则计算当前显示应用的总应用数量为12个,其中,当前显示应用的总应用数量包括两个超出的系统推荐应用(系统推荐应用x4、x5)和十个本地安装应用(b1-b10)。
172.则根据两个超出的系统推荐应用(系统推荐应用x4、x5)和10个本地安装应用生成应用列表,将该应用列表中前4个应用图标显示在翻页显示区的四个翻页展示位上,即将系统推荐应用x4、系统推荐应用x5、本地安装应用b1、本地安装应用b2显示在翻页显示区的四个翻页展示位上。
173.同时,在应用切换区的左右两侧分别显示翻页按钮,在初始时刻,仅在右侧显示右侧翻页按钮,在执行一次向左翻页后,再在左侧显示左侧翻页按钮。需要向左翻页时,触发右侧翻页按钮产生向左翻页指令。响应于向左翻页指令,固定显示区展示的各个应用图标不动,控制当前翻页显示区中展示的所有应用整体向左翻一页,此时,翻页显示区的各个翻页展示位上的应用图标全部被隐藏,同时,在应用列表中未进行展示的应用中选取下一页的应用,将该下一页的应用图标向左移动展示在翻页显示区的各个翻页展示位上。
174.参见图8中(b)所示,如果在图8中(a)所示的状态下触发右侧翻页按钮,则将翻页显示区当前展示的第一页对应的4个应用(系统推荐应用x4、系统推荐应用x5、本地安装应用b1、本地安装应用b2)图标全部向左移动被隐藏,同时从应用列表中获取第二页对应的4个应用b3-b6展示在翻页显示区的四个翻页展示位上。参见图8中(c)所示,若继续向左翻页,则将第三页的应用b7-b10展示在翻页显示区的四个翻页展示位上。
175.在图8中(c)所示的状态下,翻页显示区当前展示第三页应用b7-b10。如果用户想要回看已经翻过去的页面,用户触发左侧翻页按钮,则当前展示的第三页对应的4个应用b7-b10全部向右移动被隐藏,同时从应用列表中获取第二页对应的4个应用b3-b6展示在翻页显示区,恢复到图8中(b)所示状态。
176.如果还存在第四页的应用时,则再触发右侧翻页按钮,将第四页的应用展示在翻页显示区。如果第三页为应用列表的最后一页,且第三页中的应用数量等于翻页展示位的
数量,将右侧翻页按钮隐藏,此时,可通过触发左侧翻页按钮回看已经翻过去的页面。
177.其他向左翻页和向右翻页过程可依据前述方法进行循环,此处不赘述。
178.在一些实施例中,在基于翻页按钮进行翻页浏览时,可响应翻页指令的仅为翻页显示区的各个翻页展示位上的应用图标,而固定显示区不可执行翻页操作,其展示内容为固定状态,不可移动。
179.在一些实施例中,若系统基于用户的应用操作习惯重新生成系统推荐应用,或更新本地安装应用时,可在应用切换区更新显示系统推荐应用和本地安装应用。
180.在一些实施例中,在初始展示应用切换区时,如果存在需要翻页的情况,可只在应用切换区的右侧显示用于向左翻页的右侧翻页按钮,以指示还有更多应用。此时,当用户点击右侧翻页按钮后,间隔标记左侧的固定显示区的应用不动,间隔标记右侧的翻页显示区中的应用图标整体向左移动,并在最后的位置上显示下一应用图标。此设计是为了突出运营配置的入口,引导用户使用。向左翻页后,根据状态情况如果还有更多则继续显示右侧箭头,否则隐藏;同时显示用于向右翻页的左侧翻页按钮,指示用户可以向回翻页。
181.在一些实施例中,在翻页显示的场景下,如果应用列表中剩余的数据小于或等于一页,则完全显示该页数据,并隐藏右侧翻页按钮,只显示左侧翻页按钮,如图8中(c)所示的状态。此时,如果用户点击左侧翻页按钮,则将前一页数据进行展示,并显示右侧翻页按钮,以指示用户可以查看已经翻过去的页面中的应用,如图8中(b)所示的状态。
182.在一些实施例中,当用户浏览应用切换区展示的某个应用时,即某个应用获取焦点时,该应用图标放大并高亮,指示用户已获得焦点,同时显示该应用对应的名称。可选的,可以拓展配置信息显示应用简介等其它信息。此时点击该按钮即跳转到对应的应用,若为未安装应用,则跳转至下载页面供用户进行下载安装。
183.具体地,在触发应用切换区中的某个应用时,控制器被进一步配置为:
184.步骤51、在应用切换区中展示的任一个应用获得控制焦点时,获取应用的应用信息;
185.步骤52、将应用信息展示在应用所在展示位的下方。
186.为使得用户在触发某个应用时,能够及时获得该应用的更多信息,以便确定用户是否对该应用感兴趣,则在用户控制手柄将控制焦点移动到某个应用上时,获取该应用的应用信息。
187.应用信息包括应用名称、简介信息等,用于对该应用进行简单的介绍。特别是对系统推荐应用且本端还未安装的应用,应用信息便于用户了解该应用的详情,以确定是否需要触发安装过程或使用过程。
188.将该应用信息展示在该应用图标的下方,即该应用所在展示位的下方。如果该应用为系统推荐应用,则将对应的应用信息展示在推荐展示位的下方;如果该应用为本地安装应用,则将对应的应用信息展示在翻页展示位的下方。
189.图9示出了根据一些实施例的应用切换区展示应用信息的展示效果图。参见图9中(a),若用户触发翻页显示区的应用b2,如果应用b2为“爱奇艺”应用,则在对应翻页展示位的下方显示应用名称“爱奇艺”和“简介内容”。
190.参见图9中(b),若用户触发固定显示区的应用x2,如果应用x2为“k歌”应用,则在对应推荐展示位的下方显示应用名称“k歌”和“简介内容”。
191.在一些实施例中,为了更好地区分当前应用切换区展示的各个应用以及指示用户操作反馈,定义正常、获焦和遗留三个状态,并分别在对应的展示位上添加对应的标识图案,以指示用户该展示位上的应用已获焦。
192.在基于应用切换区进行交互时,用户操作手柄或头部触控点将控制焦点移动至某个应用上,则为该应用所在展示位添加表征获焦状态的标识图案,获焦状态的标识图案可为高亮形式。而其他应用所在展示位未获得控制焦点,则为每个导航按钮均添加表征正常状态的标识图案,正常状态的标识图案可为透明形式。若获得控制焦点的应用被触发之后,该控制焦点又移动到其他应用所在展示位上时,则为执行触发操作的应用所在展示位添加表征遗留状态的标识图案,遗留状态的标识图案可为颜色标识或带有边框的透明矩形。
193.图10示出了根据一些实施例的应用切换区在交互时的展示效果图。当用户操作控制焦点移动到某个应用所在展示位时高亮显示(获焦状态的标识图案),指示当前应用获取焦点;若焦点未点击离开时恢复正常状态(正常状态的标识图案)。例如,参见图10中(a)所示,在用户将控制焦点移动到“爱奇艺”应用上时,“爱奇艺”应用高亮显示,同时展示该应用信息,其余应用所在展示位为正常状态。
194.参见图10中(b)所示,若用户对获得焦点的“爱奇艺”应用进行触发操作,则启动该应用。而后用户操作控制焦点移动到“k歌”应用上,则失去控制焦点的“爱奇艺”应用为遗留状态,则在“爱奇艺”应用所在展示位上添加表征遗留状态的标识图案,即带有边框的透明矩形,并取消应用信息的展示。同时,在当前获得控制焦点的“k歌”应用所在展示位上添加表征获焦状态的标识图案,即高亮显示,并展示该应用信息。
195.在一些实施例中,在判断某个应用所在展示位是否获得控制焦点时,可通过判断用户操作的手柄射出的光线是否与应用所在展示位相撞。相撞操作是指线的坐标是否与应用切换区中的应用所在展示位的坐标相交,如果相交,则说明该光线与该应用所在展示位相撞,并确定该应用所在展示位获得控制焦点。此时,如果用户点击手柄的确定键,则可执行触发操作,以启动该应用。
196.在一些实施例中,应用切换区展示的应用通常以应用图标的形式进行展示。但是,应用图标较为单调,因此,还可以通过系统端下发三维模型及动画。用户在将控制焦点移动到某个应用上时,以动画的形式展示该应用图标、名称和应用信息,或者,仅展示单独的模型动画,以通过不同的模型和不同状态显示不同的动画来提升用户体验。
197.可见,本发明实施例提供的一种三维显示设备,在展示虚拟用户界面时,将应用切换区进行划分,将同一属性的应用展示在同一区域内,以对不同属性的应用进行区分展示,并能够兼顾运营需求和用户需求,便于用户有目的地选择交互,避免出现混乱,交互体验更好。
198.图2示出了根据一些实施例的虚拟用户界面中应用图标的展示方法的流程图。参见图2,本发明实施例提供的一种虚拟用户界面中应用图标的展示方法,由前述实施例提供的三维显示设备中的控制器执行,该方法包括:
199.s1、响应于触发虚拟现实应用时产生的应用启动指令,获取需要展示的第一应用和第二应用,以及,用于表征本端是否配置有推荐展示功能的系统配置信息;
200.s2、如果所述系统配置信息表征本端未配置有推荐展示功能,则在所述应用切换区加载包括翻页展示位的第一模板界面,在所述翻页展示位展示第一应用的图标,以及,在
接收到移动指令时,所述翻页展示位中展示的图标向所述移动指令所指示的方向移动;
201.s3、如果所述系统配置信息表征本端配置有推荐展示功能,则在所述应用切换区加载包括固定展示位和翻页展示位的第二模板界面,在所述固定展示位展示所述第二应用的图标,在所述翻页展示位展示所述第一应用的图标,以及,在接收到移动指令时,所述固定展示位中的图标不动,所述翻页展示位中的图标向所述移动指令所指示的方向移动。
202.由以上技术方案可知,本发明实施例提供的一种虚拟用户界面中应用图标的展示方法及三维显示设备,在启动虚拟现实应用时,如果系统配置信息表征本端未配置有推荐展示功能,则在应用切换区加载包括翻页展示位的第一模板界面,在翻页展示位展示第一应用的图标;如果系统配置信息表征本端配置有推荐展示功能,则在应用切换区加载包括固定展示位和翻页展示位的第二模板界面,在固定展示位展示第二应用的图标,在翻页展示位展示所述第一应用的图标。在接收到移动指令时,固定展示位中的图标不动,翻页展示位中的图标向移动指令所指示的方向移动。可见,该方法及设备,在为用户展示推荐使用或推荐安装的应用时,将应用切换区划分为两段区域,以将不同属性的应用进行区分,便于用户有目的地选择交互,避免出现混乱,交互体验更好。
203.具体实现中,本发明还提供一种计算机存储介质,其中,该计算机存储介质可存储有程序,该程序执行时可包括本发明提供的虚拟用户界面中应用图标的展示方法的各实施例中的部分或全部步骤。所述的存储介质可为磁碟、光盘、只读存储记忆体(英文:read-only memory,简称:rom)或随机存储记忆体(英文:random access memory,简称:ram)等。
204.本领域的技术人员可以清楚地了解到本发明实施例中的技术可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本发明实施例中的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例或者实施例的某些部分所述的方法。
205.本说明书中各个实施例之间相同相似的部分互相参见即可。尤其,对于虚拟用户界面中应用图标的展示方法实施例而言,由于其基本相似于三维显示设备实施例,所以描述的比较简单,相关之处参见三维显示设备实施例中的说明即可。
206.最后应说明的是:以上各实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述各实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本技术各实施例技术方案的范围。
207.为了方便解释,已经结合具体的实施方式进行了上述说明。但是,上述示例性的讨论不是意图穷尽或者将实施方式限定到上述公开的具体形式。根据上述的教导,可以得到多种修改和变形。上述实施方式的选择和描述是为了更好的解释原理以及实际的应用,从而使得本领域技术人员更好的使用所述实施方式以及适于具体使用考虑的各种不同的变形的实施方式。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1