移动网页的调试方法、系统、设备和存储介质与流程

本申请涉及计算机技术领域之中手机上网页移动web网页的真机调试领域,尤其涉及一种移动网页的调试方法、系统、设备和存储介质。
背景技术:
相关技术中,调试移动终端(如智能手机)网页的方式主要如下:通过usb线连接移动终端与计算机,使用计算机上的原生chrome浏览器或safari浏览器自带的调试功能来调试移动终端上的网页。但是,发明人在小程序开发者工具真机调试中发现,在小程序开发者工具中无法使用chrome浏览器和safari浏览器的调试功能,导致无法通过小程序开发者工具调试移动终端上的页面。
技术实现要素:
本申请提供了一种移动网页的调试方法、系统、设备以及存储介质。
根据本申请的第一方面,提供了一种移动网页的调试方法,应用于调试设备,包括:
创建测试窗口,所述测试窗口包括镜像界面和调试器界面;
建立所述镜像界面与移动终端的第一通信通道,并建立所述镜像界面与所述调试器界面的第二通信通道;
在所述移动终端加载待调试网页时,通过所述镜像界面接收所述移动终端通过所述第一通信通道发送的所述待调试网页的页面元素变化信息;
通过所述镜像界面根据所述页面元素变化信息构建对应的网页页面;
通过所述调试器界面根据所述镜像界面构建的网页页面生成对应的网页节点信息。
根据本申请的第二方面,提供了一种移动网页的调试系统,包括:调试设备和移动终端,其中,
所述调试设备,用于创建测试窗口,所述测试窗口包括镜像界面和调试器界面;建立所述镜像界面与所述移动终端的第一通信通道,并建立所述镜像界面与所述调试器界面的第二通信通道;
所述移动终端,用于获取待调试网页的页面元素变化信息,并将所述页面元素变化信息通过所述第一通信通道发送给所述镜像界面;
其中,所述镜像界面用于根据所述页面元素变化信息构建对应的网页页面;
所述调试器界面用于根据所述镜像界面构建的网页页面生成对应的网页节点信息。
根据本申请的第三方面,提供了一种调试设备,包括:
至少一个处理器;以及
与所述至少一个处理器通信连接的存储器;其中,
所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行本申请第一方面实施例所述的移动网页的调试方法。
根据本申请的第四方面,提供了一种存储有计算机指令的非瞬时计算机可读存储介质,其中,所述计算机指令用于使所述计算机执行前述第一方面所述的移动网页的调试方法。
根据本申请的第五方面,提供了一种计算机程序产品,包括计算机程序,所述计算机程序在被处理器执行时实现根据前述第一方面所述的移动网页的调试方法。
根据本申请的技术方案,通过在调试设备上创建测试窗口,并在该测试窗口中设置镜像界面和调试器界面,以便通过镜像界面和调试器界面实现适用于开发者工具调试移动网页的场景,从而解决了相关技术中无法在小程序开发者工具调试移动网页页面的问题。
应当理解,本部分所描述的内容并非旨在标识本申请的实施例的关键或重要特征,也不用于限制本申请的范围。本申请的其它特征将通过以下的说明书而变得容易理解。
附图说明
附图用于更好地理解本方案,不构成对本申请的限定。其中:
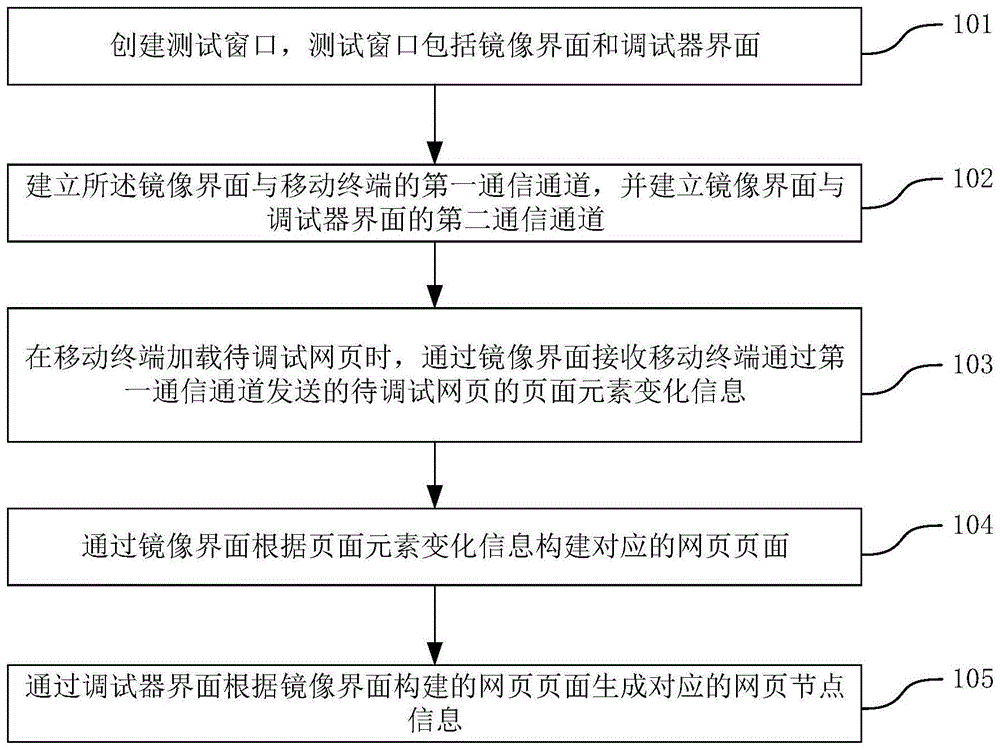
图1是根据本申请一个实施例的移动网页的调试方法的流程图;
图2是根据本申请一个实施例的测试窗口示意图;
图3是根据本申请一个实施例中待调试网页的预加载脚本中使用的监听接口示意图;
图4是根据本申请一个实施例的移动网页的调试方法的流程图;
图5是根据本申请一个实施例的移动网页调试系统的结构示意图;
图6是根据本申请一个实施例的移动网页调试系统的交互示意图;
图7是根据本申请实施例的用以实现移动网页的调试方法的电子设备的框图。
具体实施方式
以下结合附图对本申请的示范性实施例做出说明,其中包括本申请实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本申请的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
相关技术中,移动网页的调试方式主要通过usb线连接移动终端与计算机,使用计算机上的原生chrome浏览器或safari浏览器自带的调试功能来调试移动终端上的网页。例如,当移动终端的操作系统为安卓系统时,使用计算机上的原生chrome浏览器自带的调试功能来调试该移动终端上的网页;当移动终端的操作系统为ios操作系统时,使用计算机上的原生safari浏览器自带的调试功能来调试该移动终端上的网页。
但是,发明人在小程序开发者工具真机调试中发现,在小程序开发者工具中无法使用chrome浏览器或safari浏览器自带的调试功能调试移动网页,给开发工作带来不便。
为此,本申请提供了一种适用于开发者工具调试移动网页的场景的移动网页的调试方法、系统、设备和存储介质。具体地,下面参考附图描述本申请实施例的移动网页的调试方法、系统、设备和存储介质。
图1是根据本申请实施例提供的一种移动网页的调试方法的流程图。需要说明的是,本申请实施例的移动网页的调试方法可应用于本申请实施例的移动网页的调试系统,该移动网页的调试系统包括调试设备和移动终端。
还需要说明的是,本申请实施例的移动网页的调试方法从调试设备侧进行描述。如图1所示,该移动网页的调试方法可以包括如下步骤。
步骤101,创建测试窗口,测试窗口包括镜像界面和调试器界面。
需要说明的是,本申请实施例的调试设备上具有小程序开发者工具,或者,本申请实施例的调试设备为小程序开发者工具。作为一种示例,该小程序开发者工具可为electron开发者工具。
举例而言,调试设备可通过electron开发者工具创建一个测试窗口,该测试窗口可包括镜像界面和调试器界面。例如,如图2所示,在开发者工具中创建一个测试窗口10,该测试窗口分为左右两部分,其中左边部分为一个网页视图webview作为镜像界面11,用于呈现移动终端中网页的元素;右边部分为调试器界面12,该调试器界面12为一个iframe(一种超文本标记语言标签,作用是文档中的文档),该iframe的内容为开源的chromedevtools(chrome浏览器自带的开发者工具),用来调试移动网页。
步骤102,建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道。
也就是说,在调试设备创建测试窗口之后,需要将测试窗口中的镜像界面与移动终端建立通信通道,并将测试窗口中的镜像界面与调试器界面建立通信通道,这样,使得镜像界面、调试器界面与移动终端处于同一局域网内,以便通过镜像界面与调试器界面间的通信通道以及镜像界面与移动终端间的通信通道,实现调试器界面与移动终端间的通信。
需要说明的是,在本申请一个实施例中,镜像界面与移动终端的第一通信通道可以通过usb线实现,例如,通过usb线将移动终端与调试设备建立连接,通过usb链路实现镜像界面与移动终端间的第一通信通道的建立,以及镜像界面与调试器界面间的第二通信通道的建立。
在本申请其他实施例中,上述第一通信通道和第二通信通道可以为websocket连接通信通道。作为一种示例,在建立镜像界面与移动终端的第一通信通道时,可通过启动websocket服务器,通过websocket服务器转发待调试网页与镜像界面之间的通讯信息,在镜像界面中创建第一websocket连接,并将第一websocket连接与websocket服务器相连,将移动终端创建的第二websocket连接与websocket服务器相连,形成镜像界面与移动终端的第一通信通道。
在本实施例中,在建立镜像界面与调试器界面的第二通信通道时,需要确定镜像界面的访问地址,将调试器界面的websocket连接指向镜像界面的访问地址,以建立镜像界面与调试器界面的第二通信通道。
例如,在创建测试窗口的同时,启动websocket服务器。预先在移动终端上的待调试网页页面中注入资源预加载脚本preload.js,该资源预加载脚本preload.js在执行时会初始化一个websocket连接,与websocket服务器相连。镜像界面中也初始化一个websocket连接,与websocket服务器相连,形成镜像界面与移动终端的第一通信通道。由于electron开发者工具中的每个镜像界面都有一个websocketdebugurl访问地址,调试器界面内的websocket连接指向镜像界面的websocketdebugurl调试地址,建立镜像界面与调试器界面的第二通信通道。
也就是说,镜像界面与移动终端通过websocket服务器形成连接,镜像界面与调试器界面建立websocket连接,从而达到移动终端-镜像界面-调试器界面三方建立连接的目的。由此,通过建立镜像界面与移动终端间的websocket连接,以及建立镜像界面与调试器界面间的websocket连接,代替了传统调试中利用usb线的连接方式,连接方式上更加便捷,简化用户操作。
步骤103,在移动终端加载待调试网页时,通过镜像界面接收移动终端通过第一通信通道发送的待调试网页的页面元素变化信息。
在本申请一些实施例中,待调试网页的预加载脚本中含有监听接口,通过监听接口,移动终端可以监听到待调试页面的页面元素信息。
作为一种示例,待调试网页的预加载脚本中,可使用原生的mutationobserverapi,如图3所示,该接口可以监听页面元素的任何变化。也就是说,在移动终端加载待调试网页时,通过该待调试网页内的预加载脚本之中的监听接口监听页面元素的任何变化,并将监听到的该待调试页面的页面元素信息通过第一通信通道发送给调试设备之中的镜像界面,以使得镜像界面可以接收到移动终端发送的待调试网页的页面元素变化信息。
步骤104,通过镜像界面根据页面元素变化信息构建对应的网页页面。
在本实施例中,当镜像界面接收到移动终端通过第一通信通道发送的待调试网页的页面元素变化信息后,构建相对应的网页页面,也就是在镜像界面上显示与移动终端上相同的待调试页面。例如,镜像界面接收到移动终端发送的页面元素变化信息时,可通过dom操作的原生api接口构建出与该待调试网页一致的页面。其中,该dom操作的原生api可为appendchild接口、setattribute接口等。
步骤105,通过调试器界面根据镜像界面构建的网页页面生成对应的网页节点信息。
在一些实施例中,镜像界面收到页面元素变化信息,并构建对应的网页页面之后,由于调试器与镜像界面之间存在第二通信通道,所以调试器界面会接收到镜像界面中所构建的网页页面信息,并根据该网页页面信息生成对应的网页节点信息,以便开发人员可通过调试调试器界面的网页节点信息来调试待调试网页。
根据本申请实施例的移动网页的调试方法,创建测试窗口,测试窗口包括镜像界面和调试器界面,建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道,在移动终端加载待调试网页时,通过镜像界面接收移动终端通过第一通信通道发送的待调试网页的页面元素变化信息,通过镜像界面根据页面元素变化信息构建对应的网页页面,通过调试器界面根据镜像界面构建的网页页面生成对应的网页节点信息,这样可以利用通信通道连接移动终端与测试窗口,代替了传统调试中利用usb线的连接方式,连接方式上更加便捷。调试器界面与镜像界面通过第二通信通道相连接,在调试器界面可看到待调试页面的网页节点信息,通过在调试器中的操作调试移动网页,移动终端-镜像界面-调试器相互建立连接,解决了相关技术中无法在开发者工具中调试移动页面的问题,使得在网页开发过程中调试页面的操作过程也相应简单高效。
需要说明的是,由于镜像界面与移动终端间的websocket连接通信通道、以及镜像界面与调试器界面间的websocket连接通信通道是双向的,因此,当对调试器界面中网页节点信息进行修改时,该修改信息也要反馈到移动终端的移动页面中,以使得该移动页面的页面元素也随之相应改变。可选地,在本申请一些实施例中,如图4所示,该移动网页的调试方法可以包括如下步骤:
步骤401,创建测试窗口,测试窗口包括镜像界面和调试器界面。
需要说明的是,本申请实施例的调试设备上具有小程序开发者工具,或者,本申请实施例的调试设备为小程序开发者工具。作为一种示例,该小程序开发者工具可为electron开发者工具。
举例而言,调试设备可通过electron开发者工具创建一个测试窗口,该测试窗口可包括镜像界面和调试器界面。例如,如图2所示,在开发者工具中创建一个测试窗口10,该测试窗口分为左右两部分,其中左边部分为一个网页视图webview作为镜像界面11,用于呈现移动终端中网页的元素;右边部分为调试器界面12,该调试器界面12为一个iframe(一种超文本标记语言标签,作用是文档中的文档),该iframe的内容为开源的chromedevtools(chrome浏览器自带的开发者工具),用来调试移动网页。
步骤402,建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道。
也就是说,在调试设备创建测试窗口之后,需要将测试窗口中的镜像界面与移动终端建立通信通道,并将测试窗口中的镜像界面与调试器界面建立通信通道,这样,使得镜像界面、调试器界面与移动终端处于同一局域网内,以便通过镜像界面与调试器界面间的通信通道以及镜像界面与移动终端间的通信通道,实现调试器界面与移动终端间的通信。
需要说明的是,在本申请一个实施例中,镜像界面与移动终端的第一通信通道可以通过usb线实现,例如,通过usb线将移动终端与调试设备建立连接,通过usb链路实现镜像界面与移动终端间的第一通信通道的建立,以及镜像界面与调试器界面间的第二通信通道的建立。
在本申请其他实施例中,上述第一通信通道和第二通信通道可以为websocket连接通信通道。作为一种示例,在建立镜像界面与移动终端的第一通信通道时,可通过启动websocket服务器,通过websocket服务器转发待调试网页与镜像界面之间的通讯信息,在镜像界面中创建第一websocket连接,并将第一websocket连接与websocket服务器相连,将移动终端创建的第二websocket连接与websocket服务器相连,形成镜像界面与移动终端的第一通信通道。
在本实施例中,在建立镜像界面与调试器界面的第二通信通道时,需要确定镜像界面的访问地址,将调试器界面的websocket连接指向镜像界面的访问地址,以建立镜像界面与调试器界面的第二通信通道。
例如,在创建测试窗口的同时,启动websocket服务器。预先在移动终端上的待调试网页页面中注入资源预加载脚本preload.js,该资源预加载脚本preload.js在执行时会初始化一个websocket连接,与websocket服务器相连。镜像界面中也初始化一个websocket连接,与websocket服务器相连,形成镜像界面与移动终端的第一通信通道。由于electron开发者工具中的每个镜像界面都有一个websocketdebugurl访问地址,调试器内的websocket连接指向镜像界面的websocketdebugurl调试地址,建立镜像界面与调试器界面的第二通信通道。
也就是说,镜像界面与移动终端通过websocket服务器形成连接,镜像界面与调试器界面建立websocket连接,从而达到移动终端-镜像界面-调试器三方建立连接的目的。由此,通过建立镜像界面与移动终端间的websocket连接,以及建立镜像界面与调试器界面间的websocket连接,代替了传统调试中利用usb线的连接方式,连接方式上更加便捷,简化用户操作。
步骤403,在移动终端加载待调试网页时,通过镜像界面接收移动终端通过第一通信通道发送的待调试网页的页面元素变化信息。
在本申请一些实施例中,待调试网页的预加载脚本中含有监听接口,通过监听接口,移动终端可以监听到待调试页面的页面元素信息。
作为一种示例,待调试网页的预加载脚本中,可使用原生的mutationobserverapi,如图3所示,该接口可以监听页面元素的任何变化。
步骤404,通过镜像界面根据页面元素变化信息构建对应的网页页面。
例如,当镜像界面接收到移动终端通过第一通信通道发送的待调试网页的页面元素变化信息后,构建相对应的网页页面,也就是在镜像界面上显示与移动终端上相同的待调试页面。
步骤405,通过调试器界面根据镜像界面构建的网页页面生成对应的网页节点信息。
步骤406,通过调试器界面接收对网页节点信息的调试操作,并将调试操作通过第二通信通道发送给镜像界面
步骤407,通过镜像界面根据调试操作对网页页面进行调整,并根据调试操作获取对应的页面元素变化信息,将对应的页面元素变化信息通过第一通信通道发送给移动终端进行待调试网页的更新。
根据本申请实施例的移动网页的调试方法,创建测试窗口,测试窗口包括镜像界面和调试器界面,建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道,在移动终端加载待调试网页时,通过镜像界面接收移动终端通过第一通信通道发送的待调试网页的页面元素变化信息,通过镜像界面根据页面元素变化信息构建对应的网页页面,通过调试器界面根据镜像界面构建的网页页面生成对应的网页节点信息,通过调试器接收对网页节点信息的调试操作,并将调试操作通过第二通信通道发送给镜像界面,通过镜像界面根据调试操作对网页页面进行调整,并根据调试操作获取对应的页面元素变化信息,将对应的页面元素变化信息通过第一通道发送给移动终端进行待调试网页的更新。
这样可以利用通信通道连接移动终端与测试窗口,代替了传统调试中利用usb线的连接方式,连接方式上更加便捷。调试器界面与镜像界面通过第二通信通道相连接,在调试器界面可看到待调试页面的网页节点信息,由于镜像界面与移动终端间的websocket连接通信通道以及镜像界面与调试器界面间的websocket连接通信通道是双向的,因此,当对调试器界面中网页节点信息进行修改时,该修改信息也要反馈到移动终端的移动页面中,使得该移动页面的页面元素也随之相应改变。通过在调试器中的操作调试移动网页,移动终端-镜像界面-调试器相互建立连接,解决了相关技术中无法在开发者工具中调试移动页面的问题,使得在网页开发过程中调试页面的操作过程也相应简单高效。
图5是根据本申请实施例提供的一种移动网页的调试系统的结构框图。如图5所示,该移动网页的调试系统可以包括调试设备501和移动终端502。
具体地,调试设备501用于创建测试窗口,测试窗口包括镜像界面和调试器界面。建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道。
在一些实施例中,调试设备具体用于:启动websocket服务器,websocket服务器用于转发待调试网页与镜像界面之间的通讯信息。在镜像界面中创建第一websocket连接,并将第一websocket连接与websocket服务器相连。将移动终端创建的第二websocket连接与websocket服务器相连,形成镜像界面与移动终端的第一通信通道。
在本申请一些实施例中,调试设备可具体用于:确定镜像界面的访问地址,将调试器界面的websocket连接指向镜像界面的访问地址,以建立镜像界面与调试器界面的第二通信通道。
移动终端502用于获取待调试网页的页面元素变化信息,并将页面元素变化信息通过第一通信通道发送给镜像界面。
在一些实施例中,待调试网页的页面元素变化信息是移动终端通过监听接口监听到的页面元素信息;其中,监听接口位于待调试网页的预加载脚本中。
需要说明的是,镜像界面用于根据页面元素变化信息构建对应的网页页面。调试器界面用于根据镜像界面构建的网页页面生成对应的网页节点信息。
在一些实施例中,调试器还用于:接收对网页节点信息的调试操作,并将调试操作通过第二通信通道发送给镜像界面。镜像界面可用于:根据调试操作对网页页面进行调整,并根据调试操作获取对应的页面元素变化信息,将对应的页面元素变化信息通过第一通信通道发送给移动终端;移动终端可用于:根据镜像界面发送的页面元素变化信息对待调试网页进行更新。
可选地,在本申请一些实施例中,调试器还用于:接收对网页节点信息的调试操作,并将调试操作通过第二通信通道发送给镜像界面。当调试器界面生成对应的待调试页面的网页节点信息后,通过对调试器界面中网页节点信息的修改,要将调试操作发送至镜像界面,镜像界面根据调试操作进行调整,并将页面元素变化信息发送至移动终端,也就是将在调试界面的调试操作反馈给移动终端,移动网页的页面元素随之变化。
举例而言,如图6所示,调试设备创建测试窗口,测试窗口包括镜像界面和调试器界面,建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道。其中,镜像界面与移动终端的第一通信通道为websocket服务器,该websocket服务器用于转发待调试网页与镜像界面之间的通讯信息。调试器界面的websocket连接指向镜像界面的访问地址,建立镜像界面与调试器界面的第二通信通道。在移动终端加载待调试网页时,移动终端通过监听接口监听到的页面元素信息发送至websocket服务器,再由websocket服务器转发给镜像界面,镜像界面收到页面元素变化信息后构建出对应的网页页面,调试器界面通过第二通信通道,也就是通过镜像界面与调试器界面之间的websocket连接,根据镜像界面构建的网页页面生成对应的网页节点信息。调试器接收对网页节点信息的调试操作,并将调试操作通过第二通信通道发送给镜像界面。通过镜像界面根据调试操作对网页页面进行调整,并根据调试操作获取对应的页面元素变化信息,将对应的页面元素变化信息通过第一通信通道发送给移动终端进行待调试网页的更新。
根据本申请实施例的移动网页的调试系统,包括:调试设备和移动终端。其中,调试设备用于创建测试窗口,测试窗口包括镜像界面和调试器界面,建立镜像界面与移动终端的第一通信通道,并建立镜像界面与调试器界面的第二通信通道。移动终端用于获取待调试网页的页面元素变化信息,并将页面元素变化信息通过第一通信通道发送给镜像界面。其中,镜像界面用于根据页面元素变化信息构建对应的网页页面。调试器界面用于根据镜像界面构建的网页页面生成对应的网页节点信息。这样可以利用通信通道连接移动终端与测试窗口,代替了传统调试中利用usb线的连接方式,连接方式上更加便捷。调试器界面与镜像界面通过第二通信通道相连接,在调试器界面可看到待调试页面的网页节点信息,通过在调试器中的操作调试移动网页,移动终端-镜像界面-调试器相互建立连接,解决了现有技术中无法在开发者工具中调试移动页面的问题,使得在网页开发过程中调试页面的操作过程也相应简单高效。
根据本申请的实施例,本申请还提供了一种调试设备和一种可读存储介质。
如图7所示,是根据本申请实施例的移动网页调试方法的调试设备的框图。调试设备旨在表示各种形式的数字计算机,诸如,膝上型计算机、台式计算机、工作台、个人数字助理、服务器、刀片式服务器、大型计算机、和其它适合的计算机。调试设备还可以表示各种形式的移动装置,诸如,个人数字处理、蜂窝电话、智能电话、可穿戴设备和其它类似的计算装置。本文所示的部件、它们的连接和关系、以及它们的功能仅仅作为示例,并且不意在限制本文中描述的和/或者要求的本申请的实现。
如图7所示,该调试设备包括:一个或多个处理器701、存储器702,以及用于连接各部件的接口,包括高速接口和低速接口。各个部件利用不同的总线互相连接,并且可以被安装在公共主板上或者根据需要以其它方式安装。处理器可以对在电子设备内执行的指令进行处理,包括存储在存储器中或者存储器上以在外部输入/输出装置(诸如,耦合至接口的显示设备)上显示gui的图形信息的指令。在其它实施方式中,若需要,可以将多个处理器和/或多条总线与多个存储器和多个存储器一起使用。同样,可以连接多个电子设备,各个设备提供部分必要的操作(例如,作为服务器阵列、一组刀片式服务器、或者多处理器系统)。图7中以一个处理器701为例。
存储器702即为本申请所提供的非瞬时计算机可读存储介质。其中,所述存储器存储有可由至少一个处理器执行的指令,以使所述至少一个处理器执行本申请所提供的移动网页的调试方法。本申请的非瞬时计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行本申请所提供的移动网页的调试方法。
存储器702作为一种非瞬时计算机可读存储介质,可用于存储非瞬时软件程序、非瞬时计算机可执行程序以及模块,如本申请实施例中的移动网页的调试方法对应的程序指令/模块。处理器701通过运行存储在存储器702中的非瞬时软件程序、指令以及模块,从而执行服务器的各种功能应用以及数据处理,即实现上述方法实施例中的移动网页的调试方法。
存储器702可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储根据用以实现移动网页调试方法的调试设备的使用所创建的数据等。此外,存储器702可以包括高速随机存取存储器,还可以包括非瞬时存储器,例如至少一个磁盘存储器件、闪存器件、或其他非瞬时固态存储器件。在一些实施例中,存储器702可选包括相对于处理器701远程设置的存储器,这些远程存储器可以通过网络连接至用以实现移动网页调试方法的调试设备。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
用以实现移动网页调试方法的调试设备还可以包括:输入装置703和输出装置704。处理器701、存储器702、输入装置703和输出装置704可以通过总线或者其他方式连接,图7中以通过总线连接为例。
输入装置703可接收输入的数字或字符信息,以及产生与以实现移动网页调试方法的调试设备的用户设置以及功能控制有关的键信号输入,例如触摸屏、小键盘、鼠标、轨迹板、触摸板、指示杆、一个或者多个鼠标按钮、轨迹球、操纵杆等输入装置。输出装置704可以包括显示设备、辅助照明装置(例如,led)和触觉反馈装置(例如,振动电机)等。该显示设备可以包括但不限于,液晶显示器(lcd)、发光二极管(led)显示器和等离子体显示器。在一些实施方式中,显示设备可以是触摸屏。
此处描述的系统和技术的各种实施方式可以在数字电子电路系统、集成电路系统、专用asic(专用集成电路)、计算机硬件、固件、软件、和/或它们的组合中实现。这些各种实施方式可以包括:实施在一个或者多个计算机程序中,即本申请还提出了一种计算机程序,该计算机程序在被处理器执行时,实现上述实施例所描述的摘要抽取模型训练方法,该一个或者多个计算机程序可在包括至少一个可编程处理器的可编程系统上执行和/或解释,该可编程处理器可以是专用或者通用可编程处理器,可以从存储系统、至少一个输入装置、和至少一个输出装置接收数据和指令,并且将数据和指令传输至该存储系统、该至少一个输入装置、和该至少一个输出装置。
这些计算程序(也称作程序、软件、软件应用、或者代码)包括可编程处理器的机器指令,并且可以利用高级过程和/或面向对象的编程语言、和/或汇编/机器语言来实施这些计算程序。如本文使用的,术语“机器可读介质”和“计算机可读介质”指的是用于将机器指令和/或数据提供给可编程处理器的任何计算机程序产品、设备、和/或装置(例如,磁盘、光盘、存储器、可编程逻辑装置(pld)),包括,接收作为机器可读信号的机器指令的机器可读介质。术语“机器可读信号”指的是用于将机器指令和/或数据提供给可编程处理器的任何信号。
为了提供与用户的交互,可以在计算机上实施此处描述的系统和技术,该计算机具有:用于向用户显示信息的显示装置(例如,crt(阴极射线管)或者lcd(液晶显示器)监视器);以及键盘和指向装置(例如,鼠标或者轨迹球),用户可以通过该键盘和该指向装置来将输入提供给计算机。其它种类的装置还可以用于提供与用户的交互;例如,提供给用户的反馈可以是任何形式的传感反馈(例如,视觉反馈、听觉反馈、或者触觉反馈);并且可以用任何形式(包括声输入、语音输入或者、触觉输入)来接收来自用户的输入。
可以将此处描述的系统和技术实施在包括后台部件的计算系统(例如,作为数据服务器)、或者包括中间件部件的计算系统(例如,应用服务器)、或者包括前端部件的计算系统(例如,具有图形用户界面或者网络浏览器的用户计算机,用户可以通过该图形用户界面或者该网络浏览器来与此处描述的系统和技术的实施方式交互)、或者包括这种后台部件、中间件部件、或者前端部件的任何组合的计算系统中。可以通过任何形式或者介质的数字数据通信(例如,通信网络)来将系统的部件相互连接。通信网络的示例包括:局域网(lan)、广域网(wan)、互联网和区块链网络。
计算机系统可以包括客户端和服务器。客户端和服务器一般远离彼此并且通常通过通信网络进行交互。通过在相应的计算机上运行并且彼此具有客户端-服务器关系的计算机程序来产生客户端和服务器的关系。服务器可以是云服务器,又称为云计算服务器或云主机,是云计算服务体系中的一项主机产品,以解决了传统物理主机与vps服务("virtualprivateserver",或简称"vps")中,存在的管理难度大,业务扩展性弱的缺陷。服务器也可以为分布式系统的服务器,或者是结合了区块链的服务器。
应该理解,可以使用上面所示的各种形式的流程,重新排序、增加或删除步骤。例如,本发申请中记载的各步骤可以并行地执行也可以顺序地执行也可以不同的次序执行,只要能够实现本申请公开的技术方案所期望的结果,本文在此不进行限制。
上述具体实施方式,并不构成对本申请保护范围的限制。本领域技术人员应该明白的是,根据设计要求和其他因素,可以进行各种修改、组合、子组合和替代。任何在本申请的精神和原则之内所作的修改、等同替换和改进等,均应包含在本申请保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!