前端开发的信息获取方法及装置与流程

本发明涉及数据处理领域,特别涉及鉴权技术领域,具体涉及前端开发的信息获取方法及装置。
背景技术:
目前前端技术采用前后端技术,前端需要构建页面和数据处理,服务只需要提供基础数据接口,这就需要前端重心从原来只关心ui调试到兼顾ui调试和逻辑调试,在开发后期联调需要同步生产环境一致,获取鉴权信息的机制目前是线上和线下不一致,线上是通过登录接口获取,线下调试环节是通过人工向服务开发人员获取固定鉴权信息,前端开发人员再将信息绑定到访问接口,并且再这个过程中鉴权信息是单批次的,是指每次登陆过后再重新登录需要经历上面的操作,如果一个前端开发人员需要调试几十次,就需要服务开发人员人工去重置这些信息,前端人员也需要几十次地去绑定鉴权信息,并且在线下的时候前端人员需要注释相关的代码,打包的时候需要释放掉注释的代码,但是往往会出现开发人员会忘记释放掉不应该注释的代码,这样会导致到了生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
技术实现要素:
针对现有技术中每次登陆过后再重新登录需要经历上面的操作,如果一个前端开发人员需要调试几十次,就需要服务开发人员人工去重置这些信息,前端人员也需要几十次地去绑定鉴权信息,并且在线下的时候前端人员需要注释相关的代码,打包的时候需要释放掉注释的代码,但是往往会出现开发人员会忘记释放掉不应该注释的代码的问题,本发明提供一种前端开发的信息获取方法及装置,通过确定项目外数据间的鉴权方式;然后根据所述鉴权方式进行鉴权,若鉴权通过,则对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
为解决上述技术问题,本发明提供以下技术方案:
第一方面,本发明提供一种前端开发的信息获取方法,所述信息获取方法包括:
确定项目外数据间的鉴权方式;
根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息;
在前端开发终端进行前端开发的过程中,利用所述许可信息许可所述前端开发终端的所有访问请求。
在优选的实施例中,所述根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息,包括:
基于前端nw.js技术跨平台开发,从domwebworker层调用鉴权信息;
根据所述鉴权信息在开发环境下进行keep-live的方式与服务端达成约定;
响应于所述约定生成许可信息。
在优选的实施例中,所述根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息,包括:
开发一静态交互页面;
通过ajax数据交互方式以及定时器保活调用接口,调用鉴权信息;
根据所述鉴权信息生成所述许可信息。
在优选的实施例中,所述基于前端nw.js技术跨平台开发,从domwebworker层调用鉴权信息,包括:
从npm镜像下载sdk版工具;
编辑源文件,生成package.json和index.html文件;
将package.json和index.html文件编译成nwjs-sdk文件;
选择nwjs-builder-phonenix工具打包所述nwjs-sdk文件,生成所述鉴权信息。
在优选的实施例中,所述通过ajax数据交互方式以及定时器保活调用接口,调用鉴权信息,包括:
获取包括button元素和回显框元素的html文件;
根据所述html文件确定鉴权信息接口;
打开交互页面点击button元素形成获取鉴权信息入口;
从所述鉴权信息入口调用鉴权信息。
第二方面,本发明提供一种前端开发的信息获取装置,所述信息获取装置包括:
确定模块,确定项目外数据间的鉴权方式;
许可信息生成模块,根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息;
许可访问模块,在前端开发终端进行前端开发的过程中,利用所述许可信息许可所述前端开发终端的所有访问请求。
在优选的实施例中,所述许可信息生成模块,包括:
鉴权信息调用单元,基于前端nw.js技术跨平台开发,从domwebworker层调用鉴权信息;
约定单元,根据所述鉴权信息在开发环境下进行keep-live的方式与服务端达成约定;
许可信息生成单元,响应于所述约定生成许可信息。
在优选的实施例中,所述许可信息生成模块,包括:
交互页面开发单元,开发一静态交互页面;
鉴权信息调用单元,通过ajax数据交互方式以及定时器保活调用接口,调用鉴权信息;
许可信息生成单元,根据所述鉴权信息生成所述许可信息。
在优选的实施例中,所述鉴权信息调用单元,包括:
下载单元,从npm镜像下载sdk版工具;
编辑单元,编辑源文件,生成package.json和index.html文件;
编译单元,将package.json和index.html文件编译成nwjs-sdk文件;
鉴权信息生成单元,选择nwjs-builder-phonenix工具打包所述nwjs-sdk文件,生成所述鉴权信息。
在优选的实施例中,所述鉴权信息调用单元,包括:
获取单元,获取包括button元素和回显框元素的html文件;
接口确定单元,根据所述html文件确定鉴权信息接口;
鉴权信息入口形成单元,打开交互页面点击button元素形成获取鉴权信息入口;
鉴权信息调用单元。从所述鉴权信息入口调用鉴权信息。
第三方面,本发明提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现所述的信息获取方法。
第四方面,本发明提供一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现所述的信息获取方法。
由上述技术方案可知,本发明提供的一种前端开发的信息获取方法及装置,方法包括:通过确定项目外数据间的鉴权方式;然后根据所述鉴权方式进行鉴权,若鉴权通过,则对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求。本发明通过对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
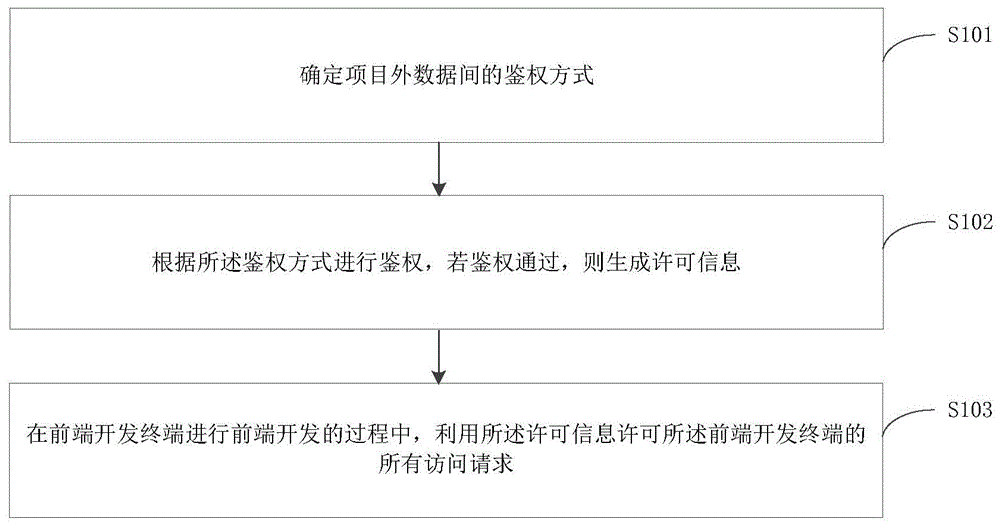
图1是本发明实施例中的信息获取方法的流程示意图。
图2是本发明实施例中的信息获取方法中步骤s101的流程示意图之一。
图3是本发明实施例中的信息获取方法中步骤s101的流程示意图之二。
图4是本发明实施例中的信息获取装置的结构示意图。
图5是本发明实施例中的电子设备的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
需要说明的是,本发明公开的前端开发的信息获取方法及装置可用于数据安全技术领域,也可用于除数据安全技术领域之外的任意领域,本发明公开的前端开发的信息获取方法及装置的应用领域不做限定。
考虑现有技术中每次登陆过后再重新登录需要经历上面的操作,如果一个前端开发人员需要调试几十次,就需要服务开发人员人工去重置这些信息,前端人员也需要几十次地去绑定鉴权信息,并且在线下的时候前端人员需要注释相关的代码,打包的时候需要释放掉注释的代码,但是往往会出现开发人员会忘记释放掉不应该注释的代码的问题,本发明提供一种前端开发的信息获取方法、装置、电子设备和计算机可读存储介质,通过确定项目外数据间的鉴权方式;然后根据所述鉴权方式进行鉴权,若鉴权通过,则对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
基于上述内容,本发明还提供一种用于实现本发明一个或多个实施例中提供的信息获取方法的装置,该装置可以与前端开发终端之间通信连接,所述前端开发终端可以设有多个,该装置具体可以通过无线或有线网络,例如wifi、4g、5g网
可以理解的是,所述前端开发终端可以包括智能手机、平板电子设备、网络机顶盒、便携式计算机、台式电脑、个人数字助理(pda)、车载设备、智能穿戴设备等。其中,所述智能穿戴设备可以包括智能眼镜、智能手表、智能手环等。
上述的终端可以具有通信模块(即通信单元),实现与所述装置的数据传输。例如,通信单元可以将项目外数据间的鉴权方式发送至本装置,以便本装置确定项目外数据间的鉴权方式;根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息;在前端开发终端进行前端开发的过程中,利用所述许可信息许可所述前端开发终端的所有访问请求。
上述装置与所述终端之间可以使用任何合适的网络协议进行通信,包括在本发明提交日尚未开发出的网络协议。所述网络协议例如可以包括tcp/ip协议、udp/ip协议、http协议、https协议等。当然,所述网络协议例如还可以包括在上述协议之上使用的rpc协议(remoteprocedurecallprotocol,远程过程调用协议)、rest协议(representationalstatetransfer,表述性状态转移协议)等。
本发明提供的信息获取方法、装置、电子设备和计算机可读存储介质,通过确定项目外数据间的鉴权方式;然后根据所述鉴权方式进行鉴权,若鉴权通过,则对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
具体通过下述多个实施例及应用实例分别进行说明。
为了解决现有技术中每次登陆过后再重新登录需要经历上面的操作,如果一个前端开发人员需要调试几十次,就需要服务开发人员人工去重置这些信息,前端人员也需要几十次地去绑定鉴权信息,并且在线下的时候前端人员需要注释相关的代码,打包的时候需要释放掉注释的代码,但是往往会出现开发人员会忘记释放掉不应该注释的代码的问题的方案,本发明提供一种信息获取方法的实施例,参见图1,所述信息获取方法具体由装置执行,其具体包含有如下内容:
s101:确定项目外数据间的鉴权方式。
s102:根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息。
s103:在前端开发终端进行前端开发的过程中,利用所述许可信息许可所述前端开发终端的所有访问请求。
从上述描述可知,本发明实施例提供的信息获取方法,本发明通过对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
为了进一步说明本发明的具体步骤s101,在本发明提供的信息获取方法的一个实施例中,提供一种确定项目外数据间的鉴权方式的优选方式,参见图2,s101具体包含有如下内容:
s111:基于前端nw.js技术跨平台开发,从domwebworker层调用鉴权信息。
s112:根据所述鉴权信息在开发环境下进行keep-live的方式与服务端达成约定。
s113:响应于所述约定生成许可信息。
该实施例中,具体的,所述基于前端nw.js技术跨平台开发,从domwebworker层调用鉴权信息,包括:
从npm镜像下载sdk版工具;
编辑源文件,生成package.json和index.html文件;
将package.json和index.html文件编译成nwjs-sdk文件;
选择nwjs-builder-phonenix工具打包所述nwjs-sdk文件,生成所述鉴权信息。
为了进一步说明本发明的具体步骤s101,在本发明提供的信息获取方法的一个实施例中,提供一种确定项目外数据间的鉴权方式的优选方式,参见图3,s101具体包含有如下内容:
s121:开发一静态交互页面。
s122:通过ajax数据交互方式以及定时器保活调用接口,调用鉴权信息。
s123:根据所述鉴权信息生成所述许可信息。
该实施例中,具体的,所述通过ajax数据交互方式以及定时器保活调用接口,调用鉴权信息,包括:
获取包括button元素和回显框元素的html文件;
根据所述html文件确定鉴权信息接口;
打开交互页面点击button元素形成获取鉴权信息入口;
从所述鉴权信息入口调用鉴权信息。
由上述技术方案可知,本发明提供的一种前端开发的信息获取方法,方法包括:通过确定项目外数据间的鉴权方式;然后根据所述鉴权方式进行鉴权,若鉴权通过,则对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求。本发明通过对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
从软件层面来说,为了解决现有技术中每次登陆过后再重新登录需要经历上面的操作,如果一个前端开发人员需要调试几十次,就需要服务开发人员人工去重置这些信息,前端人员也需要几十次地去绑定鉴权信息,并且在线下的时候前端人员需要注释相关的代码,打包的时候需要释放掉注释的代码,但是往往会出现开发人员会忘记释放掉不应该注释的代码的问题的方案,本发明提供一种用于执行所述信息获取方法中全部或部分内容的装置以及装置的实施例,参见图4,所述装置包括:
确定模块10,确定项目外数据间的鉴权方式;
许可信息生成模块20,根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息;
许可访问模块30,在前端开发终端进行前端开发的过程中,利用所述许可信息许可所述前端开发终端的所有访问请求。
由上述技术方案可知,本发明提供的一种前端开发的信息获取方法及装置,方法包括:通过确定项目外数据间的鉴权方式;然后根据所述鉴权方式进行鉴权,若鉴权通过,则对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求。本发明通过对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
在优选的实施例中,所述许可信息生成模块,包括:
鉴权信息调用单元,基于前端nw.js技术跨平台开发,从domwebworker层调用鉴权信息;
约定单元,根据所述鉴权信息在开发环境下进行keep-live的方式与服务端达成约定;
许可信息生成单元,响应于所述约定生成许可信息。
在优选的实施例中,所述许可信息生成模块,包括:
交互页面开发单元,开发一静态交互页面;
鉴权信息调用单元,通过ajax数据交互方式以及定时器保活调用接口,调用鉴权信息;
许可信息生成单元,根据所述鉴权信息生成所述许可信息。
在优选的实施例中,所述鉴权信息调用单元,包括:
下载单元,从npm镜像下载sdk版工具;
编辑单元,编辑源文件,生成package.json和index.html文件;
编译单元,将package.json和index.html文件编译成nwjs-sdk文件;
鉴权信息生成单元,选择nwjs-builder-phonenix工具打包所述nwjs-sdk文件,生成所述鉴权信息。
在优选的实施例中,所述鉴权信息调用单元,包括:
获取单元,获取包括button元素和回显框元素的html文件;
接口确定单元,根据所述html文件确定鉴权信息接口;
鉴权信息入口形成单元,打开交互页面点击button元素形成获取鉴权信息入口;
鉴权信息调用单元。从所述鉴权信息入口调用鉴权信息。
进一步的,本发明还提供一种电子设备,该电子设备包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现上述所述的信息获取方法。
从上述描述可知,本发明实施例提供的电子设备,本发明通过对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
在另一个实施方式中,装置可以与中央处理器9100分开配置,例如可以将装置配置为与中央处理器9100连接的芯片,通过中央处理器的控制来实现红包分配功能。
如图5所示,该电子设备9600还可以包括:通信模块9110、输入单元9120、音频处理器9130、显示器9160、电源9170。值得注意的是,电子设备9600也并不是必须要包括图5中所示的所有部件;此外,电子设备9600还可以包括图5中没有示出的部件,可以参考现有技术。
如图5所示,中央处理器9100有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器9100接收输入并控制电子设备9600的各个部件的操作。
其中,存储器9140,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器9100可执行该存储器9140存储的该程序,以实现信息存储或处理等。
输入单元9120向中央处理器9100提供输入。该输入单元9120例如为按键或触摸输入装置。电源9170用于向电子设备9600提供电力。显示器9160用于进行图像和文字等显示对象的显示。该显示器例如可为lcd显示器,但并不限于此。
该存储器9140可以是固态存储器,例如,只读存储器(rom)、随机存取存储器(ram)、sim卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为eprom等。存储器9140还可以是某种其它类型的装置。存储器9140包括缓冲存储器9141(有时被称为缓冲器)。存储器9140可以包括应用/功能存储部9142,该应用/功能存储部9142用于存储应用程序和功能程序或用于通过中央处理器9100执行电子设备9600的操作的流程。
存储器9140还可以包括数据存储部9143,该数据存储部9143用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由电子设备使用的数据。存储器9140的驱动程序存储部9144可以包括电子设备的用于通信功能和/或用于执行电子设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
通信模块9110即为经由天线9111发送和接收信号的发送机/接收机9110。通信模块(发送机/接收机)9110耦合到中央处理器9100,以提供输入信号和接收输出信号,这可以和常规移动通信终端的情况相同。
基于不同的通信技术,在同一电子设备中,可以设置有多个通信模块9110,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)9110还经由音频处理器9130耦合到扬声器9131和麦克风9132,以经由扬声器9131提供音频输出,并接收来自麦克风9132的音频输入,从而实现通常的电信功能。音频处理器9130可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器9130还耦合到中央处理器9100,从而使得可以通过麦克风9132能够在本机上录音,且使得可以通过扬声器9131来播放本机上存储的声音。
本发明的实施例还提供能够实现上述实施例中的信息获取方法中全部步骤的一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述实施例中的执行主体为装置或客户端的信息获取方法的全部步骤,例如,所述处理器执行所述计算机程序时实现下述步骤:
s101:确定项目外数据间的鉴权方式。
s102:根据所述鉴权方式进行鉴权,若鉴权通过,则生成许可信息。
s103:在前端开发终端进行前端开发的过程中,利用所述许可信息许可所述前端开发终端的所有访问请求。
从上述描述可知,本发明实施例提供的计算机可读存储介质,本发明通过对前端开发进行一次性永久许可,在整个前端开发终端进行前端开发的过程中,许可所述前端开发终端的所有访问请求,从而克服生产环境出现严重的页面黑屏问题,并且会大大的降低的前端开发人员的联调和定位问题的效率。
本领域内的技术人员应明白,本发明的实施例可提供为方法、装置、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(装置)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
本发明中应用了具体实施例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!