动态图标显示方法、装置和电子设备与流程

本公开涉及计算机技术领域,尤其涉及一种动态图标显示方法、装置和电子设备。
背景技术:
用户在通过直播客户端观看直播时,主播的头像会在直播界面上动态显示。当用户通过外部链接进入h5直播界面时,为了达到与客户端一致的显示效果,通常也会设置主播头像的动态效果。目前所的方式是,使用提前设计好的gif动图边框并内嵌头像,以达到模拟客户端的直播界面的目的。但这种方式存在如下缺陷:1、由于gif动图的分辨率过低,因此通过gif动图展示的头像会出现毛边;2、如果不为内嵌的头像生成gif动图而仅为通用的边框生成gif动图,则头像部分无法动态展示,但如果为每个主播的头像均生成gif动图则所耗费的资源较多;3、动态效果无法灵活的修改。由此可知,相关技术中在h5直播界面中通过gif动图动态显示头像的显示效果不佳。
技术实现要素:
本公开提供一种动态图标显示方法、装置和电子设备,以至少解决相关技术中在h5直播界面中通过gif动图动态显示头像的显示效果不佳的问题。本公开的技术方案如下:
根据本公开实施例的第一方面,提供一种动态图标显示方法,包括:将多层网页元素进行叠加,生成初始图标,其中,所述多层网页元素中至少包括一层图标元素;获取所述初始图标中各层网页元素对应的动效参数;根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标;将所述动态图标在直播页面中进行展示。
作为一种可选的实施例,所述将多层网页元素进行叠加,生成初始图标的步骤包括:获取所述多层网页元素,其中,所述多层网页元素包括:呼吸边框元素、固定边框元素和图标元素;将所述呼吸边框元素、所述固定边框元素和所述图标元素按照由下至上的顺序叠加,得到所述初始图标。
作为一种可选的实施例,所述动效参数包括:动效起始状态、过渡状态和动效最大状态,根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标,包括:控制所述初始图标按照动效起始状态显示,其中,在所述动效起始状态下,所述呼吸边框元素、所述固定边框元素和所述图标元素的尺寸均为初始尺寸;控制所述初始图标进入所述过渡状态,其中,在所述过渡状态下,所述呼吸边框元素扩大,所述固定边框元素保持不变,所述图标元素缩小;在预设时间后,所述初始图标到达所述动效最大状态,其中,在所述动效最大状态下,所述呼吸边框元素达到第一指定尺寸,所述图标元素达到第二指定尺寸;当所述初始图标到达所述最大状态后,控制所述初始图标跳转至所述动效起始状态,并再次控制所述初始图标进入所述过渡状态进行循环,得到所述动态图标。
作为一种可选的实施例,在所述动效起始状态下,所述呼吸边框元素的透明度为初始透明度,在所述过渡状态下,所述呼吸边框元素的透明度增大,所述动效最大状态下,所述呼吸边框元素的透明度达到指定透明度。
作为一种可选的实施例,所述动效参数还包括:所述呼吸边框元素的尺寸对应的第一贝塞尔曲线、所述呼吸边框元素的透明度对应的第二贝塞尔曲线和所述图标元素的尺寸对应的第三贝塞尔曲线,控制所述初始图标进入所述过渡状态,包括:根据所述第一贝塞尔曲线控制所述呼吸边框元素的尺寸由所述初始尺寸过渡到所述第一指定尺寸;根据所述第二贝塞尔曲线控制所述呼吸边框元素的透明度由初始透明度过渡到所述指定透明度;根据所述第三贝塞尔曲线控制所述图标元素的尺寸由所述初始尺寸过渡到所述第二指定尺寸。
根据本公开实施例的第二方面,提供一种动态图标显示装置,包括:叠加单元,被配置为将多层网页元素进行叠加,生成初始图标,其中,所述多层网页元素中至少包括一层图标元素;参数获取单元,被配置为获取所述初始图标中各层网页元素对应的动效参数;控制单元,被配置为根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标;展示单元,被配置为将所述动态图标在直播页面中进行展示。
作为一种可选的实施例,所述叠加单元包括:元素获取子单元,被配置为获取所述多层网页元素,其中,所述多层网页元素包括:呼吸边框元素、固定边框元素和图标元素;处理子单元,被配置为将所述呼吸边框元素、所述固定边框元素和所述图标元素按照由下至上的顺序叠加,得到所述初始图标。
作为一种可选的实施例,所述动效参数包括:动效起始状态、过渡状态和动效最大状态,所述控制单元包括:
第一控制子单元,被配置为控制所述初始图标按照动效起始状态显示,其中,在所述动效起始状态下,所述呼吸边框元素、所述固定边框元素和所述图标元素的尺寸均为初始尺寸;
第二控制子单元,被配置为控制所述初始图标进入所述过渡状态,其中,在所述过渡状态下,所述呼吸边框元素扩大,所述固定边框元素保持不变,所述图标元素缩小;第三控制子单元,被配置为在预设时间后,所述初始图标到达所述动效最大状态,其中,在所述动效最大状态下,所述呼吸边框元素达到第一指定尺寸,所述图标元素达到第二指定尺寸;第四控制子单元,被配置为当所述初始图标到达所述最大状态后,控制所述初始图标跳转至所述动效起始状态,并再次控制所述初始图标进入所述过渡状态进行循环,得到所述动态图标。
作为一种可选的实施例,在所述动效起始状态下,所述呼吸边框元素的透明度为初始透明度,在所述过渡状态下,所述呼吸边框元素的透明度增大,所述动效最大状态下,所述呼吸边框元素的透明度达到指定透明度。
作为一种可选的实施例,所述动效参数还包括:所述呼吸边框元素的尺寸对应的第一贝塞尔曲线、所述呼吸边框元素的透明度对应的第二贝塞尔曲线和所述图标元素的尺寸对应的第三贝塞尔曲线,所述第二控制子单元包括:第一过渡单元,被配置为根据所述第一贝塞尔曲线控制所述呼吸边框元素的尺寸由所述初始尺寸过渡到所述第一指定尺寸;第二过渡单元,被配置为根据所述第二贝塞尔曲线控制所述呼吸边框元素的透明度由初始透明度过渡到所述指定透明度;第三过渡单元,被配置为根据所述第三贝塞尔曲线控制所述图标元素的尺寸由所述初始尺寸过渡到所述第二指定尺寸。
根据本公开实施例的第三方面,提供一种电子设备,包括:处理器;用于存储处理器可执行指令的存储器;其中,处理器被配置为执行指令,以实现如上述的动态图标显示方法。
根据本公开实施例的第四方面,提供一种计算机可读存储介质,当计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备够执行如上述的动态图标显示方法。
根据本公开实施例的第五方面,提供一种计算机程序产品,包括计算机程序,计算机程序被处理器执行时实现上述的动态图标显示方法。
本公开的实施例提供的技术方案至少带来以下有益效果:本申请上述实施例将多层网页元素进行叠加,生成初始图标,其中,所述多层网页元素中至少包括一层图标元素;获取所述初始图标中各层网页元素对应的动效参数;根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标;将所述动态图标在直播页面中进行展示。在上述方案中,图标包括多层叠加的网页元素,可以为每层网页元素设置对应的动效参数,从而实现每层网页元素根据对应的动效参数实现动态展示的效果。这样的方式与通过gif动图实现动态图标的方案相比,去除了毛边现象,且可以让每一层都实现动态变化的效果,并可以通过调整每层网页元素的动效参数,实现动态展示效果的变化,便于操作,解决了相关技术中在h5直播界面中通过gif动图动态显示头像的显示效果不佳的技术问题。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
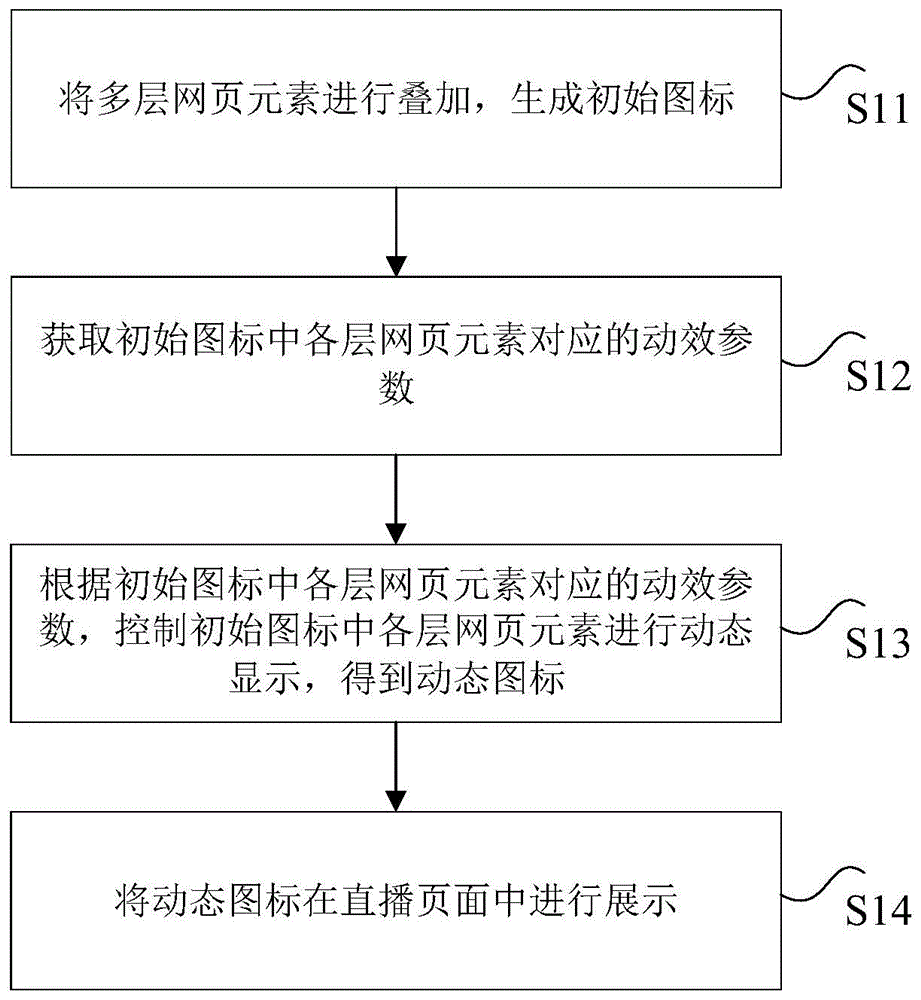
图1是根据一示例性实施例示出的一种动态图标显示方法的流程图。
图2是根据一示例性实施例示出的一种图标在动效起始状态下的示意图。
图3是根据一示例性实施例示出的一种图标在过渡状态下的示意图。
图4是根据一示例性实施例示出的一种图标在动效最大状态下的示意图。
图5是根据一示例性实施例示出的一种动态图标显示装置框图。
图6是根据一示例性实施例示出的一种用于执行上述动态图标显示方法的电子设备800的框图。
为了便于实施例的理解,下面对实施例中出现的专业名词进行解释:
gif:graphicsinterchangeformat,图形交换格式,用于以超文本标志语言(hypertextmarkuplanguage)方式显示索引彩色图像,在因特网和其他在线服务系统上得到广泛应用。
html:hypertextmarkuplanguage,超文本标记语言,是一种描述语言,用来定义网页结构。
div:是html中的一个通用型的流内容容器,在不使用css的情况下,其对内容或布局没有任何影响。
css:用于控制网页在浏览器中的显示外观的声明式语言。浏览器会根据css的样式定义将其选定的元素显示为恰当的形式。一条css的样式定义包括属性和属性值,它们共同决定网页的外观。
rem:表示html元素的根元素的字体尺寸。
具体实施方式
为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
css3是css(cascadingstylesheets,层叠样式表)技术的升级版本,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块,css3的新特征有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用rgba实现透明效果、渐变效果、使用@font-face实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
在css3出现之前,开发人员为了实现一个圆角效果,往往需要添加额外的html标签,使用一个或多个图片来完成,而使用css3只需要一个标签,利用css3中的border-radius属性就能完成。这样,css3技术能把人员从绘图、切图和优化图片的工作中解放出来。如果后续需要调整这个圆角的弧度或者圆角的颜色,使用css3只需修改border-radius属性值就可快速完成修改。因此css3提供的动画特性,可让开发者在先实现一些动态按钮或者动态导航时远离javascript,让开发人员不需要花费大量的时间去写脚本或者寻找合适的脚本插件来适配一些动态网站效果。本申请下述实施例中的方案即可在css3中实现。
实施例1
图1是根据一示例性实施例示出的一种动态图标显示方法的流程图,如图1所示,该动态图标显示方法可以用于直播客户端的图标显示中,包括以下步骤。
在步骤s11中,将多层网页元素进行叠加,生成初始图标。
具体的,上述网页元素可以为div元素,使用多个div元素叠加构成的初始图标可以为圆形、矩形、三角形或正多边形等。在进行多层网页元素的叠加时,可以是形状形同的网页元素进行叠加,也可以是形状不同的网页元素进行叠加。
在步骤s12中,获取所述初始图标中各层网页元素对应的动效参数。
上述动效参数用于控制网页元素的动态效果,动效参数可以包括如下任意一项或多项,也可以包括其他项:颜色、透明度、尺寸以及动效周期等。
在步骤s13中,根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标。
在一种可选的实施例中,可以设置多层网页元素,其中,叠加在顶层的网页元素为主播的头像图像、观众的头像、连麦对象的头像,或直播界面中出现的其他图标。顶层网页元素下方可以叠加一层或多层边框,通过动效参数设置边框变大或变小,并设置头像变大或变小,即可获取动态图标。
在需要修改图标展示时的动态效果时,仅需要对动态图标中的网页元素的动效参数进行修改,即可便捷的实现动态展示效果的修改,而无需重新创建网页元素。
在步骤s14中,将所述动态图标在直播页面中进行展示。
具体的,上述直播页面可以是h5直播界面。h5直播界面是区别于直播客户端的其他观看直播的方式,可以是用户点击用于进入h5直播界面的链接的操作所触发进入的界面,该界面与。上述直播客户端用于表示观看直播所使用的应用程序,该客户端可以进行直播、短视频展示等功能。当观众通过直播客户端观看直播时,直播客户端展示直播的客户端界面,但从直播客户端外部进入直播界面,且未跳转至直播客户端的情况下,在终端设备上展示的是h5直播界面。
本申请上述实施例将多层网页元素进行叠加,生成初始图标;获取所述初始图标中各层网页元素对应的动效参数;根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标;将所述动态图标在直播页面中进行展示。在上述方案中,图标包括多层叠加的网页元素,可以为每层网页元素设置对应的动效参数,从而实现每层网页元素根据对应的动效参数实现动态展示的效果。这样的方式与通过gif动图实现动态图标的方案相比,去除了毛边现象,且可以让每一层都实现动态变化的效果,并可以通过调整每层网页元素的动效参数,实现动态展示效果的变化,便于操作,解决了相关技术中在h5直播界面中通过gif动图动态显示头像的显示效果不佳的技术问题。
作为一种可选的实施例,所述将多层网页元素进行叠加,生成初始图标的步骤包括:获取所述多层网页元素,其中,所述多层网页元素包括:呼吸边框元素、固定边框元素和图标元素;将所述呼吸边框元素、所述固定边框元素和所述图标元素按照由下至上的顺序叠加,得到所述初始图标。
具体的,上述呼吸边框元素用于表示尺寸和/或透明度会发生变化的边框,上述固定边框元素用于表示尺寸和/或透明度不发生变化的边框,上述图标元素用于表示显示在最上层的图标,例如,可以是主播的头像图像、观众的头像、连麦对象的头像,或直播界面中出现的其他图标。
上述方案中,图标中包括三层网页元素,固定边框元素叠加在呼吸边框元素上层,图标元素叠加在固定边框元素上层,三层网页元素可以通过不同的动效参数动态展示在h5直播界面中进行动态展示。
所述将所述呼吸边框元素、所述固定边框元素和所述图标元素按照由下至上的顺序叠加,得到所述初始图标的步骤包括:将所述固定边框元素水平垂直居中叠加在所述呼吸边框元素之上;以及将所述图标元素水平垂直居中叠加在所述固定边框元素之上。
具体的,上述图标元素可以为需要动态显示的主播头像、观众头像等。图标元素水平垂直居中叠加在固定边框元素之上,用于表示图标元素在水平方向和垂直方向均处于固定边框元素的中部;类似的,将所述固定边框元素水平垂直居中叠加在所述呼吸边框元素之上,用于表示固定边框元素在水平方向和垂直方向均处于呼吸边框元素的中部。
在上述方案中,图标由底层到顶层包括呼吸边框元素、固定边框元素和图标元素三层网页元素,且固定边框元素水平垂直叠加在呼吸边框元素之上,图标元素水平垂直叠加在固定边框元素之上。需要说明的是,上述多层网页元素中,至少一层网页元素采用自然排列定位(static)的方式确定其在h5直播页面中的位置,其他层网页元素可以采用绝对定位的方式确定其叠加的位置。
作为一种可选的实施例,所述动效参数包括:动效起始状态、过渡状态和动效最大状态,根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标,包括:控制所述初始图标按照动效起始状态显示,其中,在所述动效起始状态下,所述呼吸边框元素、所述固定边框元素和所述图标元素的尺寸均为初始尺寸;控制所述初始图标进入所述过渡状态,其中,在所述过渡状态下,所述呼吸边框元素扩大,所述固定边框元素保持不变,所述图标元素缩小;在预设时间后,所述初始图标到达所述动效最大状态,其中,在所述动效最大状态下,所述呼吸边框元素达到第一指定尺寸,所述图标元素达到第二指定尺寸;当所述初始图标到达所述最大状态后,控制所述初始图标跳转至所述动效起始状态,并再次控制所述初始图标进入所述过渡状态进行循环,得到所述动态图标。
具体的,上述动效起始状态和动效最大状态中,多层网页元素的尺寸、透明度等参数不相同,从而使得初始图标的多层网页元素能够从动效起始状态过渡到动效最大状态。上述过渡状态即为初始图标由动效起始状态过渡至动效最大状态的过程。需要注意的是,当初始图标进入过渡状态,再过渡到动效最大状态之后,会跳变回动效起始状态,然后继续向动效最大状态过渡,从而形成了循环的动态效果,进而得到了上述动效图标。
更具体的,上述第一指定尺寸大于初始尺寸,第二指定尺寸小于初始尺寸,从而能够实现呼吸边框元素基于固定边框元素扩大,图标元素基于固定边框元素缩小的动态效果。
上述固定边框元素设置在呼吸边框元素和图标元素之间,可以不进行变化,从而起到作为呼吸边框元素和图标元素的参照物的效果,进而突出呼吸边框元素和图标元素的动态效果。
作为一种可选的实施例,在所述动效起始状态下,所述呼吸边框元素的透明度为初始透明度,在所述过渡状态下,所述呼吸边框元素的透明度增大,所述动效最大状态下,所述呼吸边框元素的透明度达到指定透明度。
具体的,上述指定透明度小于初始透明度,从而能够实现呼吸边框元素扩大并逐渐透明的动态效果。
作为一种可选的实施例,控制所述初始图标由所述动效起始状态动态过渡到动效最大状态,包括:获取所述呼吸边框元素的尺寸对应的第一贝塞尔曲线、所述呼吸边框元素的透明度对应的第二贝塞尔曲线和所述图标元素的尺寸对应的第三贝塞尔曲线;根据所述第一贝塞尔曲线控制所述呼吸边框元素的尺寸由所述初始尺寸过渡到所述第一指定尺寸;根据所述第二贝塞尔曲线控制所述呼吸边框元素的透明度由初始透明度过渡到所述指定透明度;根据所述第三贝塞尔曲线控制所述图标元素的尺寸由所述初始尺寸过渡到所述第二指定尺寸。
具体的,上述动效参数还包括第一贝赛尔曲线、第二贝赛尔曲线和第三贝赛尔曲线,其中,第一贝塞尔曲线用于指示呼吸边框元素的尺寸与时间的对应关系,第二贝塞尔曲线用于指示呼吸边框元素的透明度与时间的对应关系,第三贝塞尔曲线用于指示图标元素的尺寸与时间的对应关系。
进一步的,上述动效参数还可以包括第一动效周期和第二动效周期,其中,第一动效周期。上述第一动效周期用于表示呼吸边框元素的动态效果展示周期,在一个第一动效周期内,呼吸边框元素根据动效参数动态变化,并根据第一动效周期不断循环该变化。上述第一贝塞尔曲线用于控制呼吸边框元素的尺寸在第一动效周期内的变化情况,也即,上述第一贝塞尔曲线用于描述呼吸边框元素的尺寸在一个第一动效周期内随时间的变化情况。例如,第一贝塞尔曲线的横坐标可以为第一动效周期内的时间,纵坐标可以为呼吸边框元素的尺寸,对于圆形的呼吸边框元素,该尺寸可以为半径或直径、对于矩形的呼吸边框元素,该尺寸可以为长和宽。
基于上述第一贝赛尔曲线,在h5直播界面展示于终端设备的过程中,呼吸边框元素由初始尺寸变化至第一指定尺寸。
在一种可选的实施例中,第一动效周期为1s,第一贝塞尔曲线规定呼吸边框元素的变化先快后慢,则在直播界面中,呼吸边框元素以1s为周期持续从初始尺寸先快后慢的增大至第一指定尺寸,然后重新回到初始尺寸进行下一个周期的动态展示。
需要说明的是,在上述方案中,动效参数中的每个参数都可以具有对应的贝赛尔曲线,而在动效周期内不变化的参数的贝赛尔曲线为与横坐标平行的直线,在动效周期内变化的参数的幅值会随着横坐标所表示的时间发生变化。
还需要进行说明的是,网页元素包括多种参数,而动效参数中可以仅设置需要变化的参数,其他参数按照默认值显示。
上述第二贝塞尔曲线用于指示在一个第一动效周期内,呼吸边框元素的透明度的变化情况。
在一种可选的实施例中,起始透明度参数可以为1,即不透明,指定透明度参数可以为0,即完全透明,通过该设置,可以实现呼吸边框元素在第一动效周期内不断扩大并消失的效果。
上述图标元素按照第二动效周期持续展示动态效果,其中,在每个第二动效周期内,图标元素按照第三贝塞尔曲线由初始尺寸逐渐变化至第二指定尺寸,再由第二指定尺寸逐渐变化至初始尺寸。
具体的,上述图标元素可以为需要动态显示的主播头像、观众头像等。图标元素水平垂直居中叠加在呼吸边框元素之上,用于表示图标元素在水平方向和垂直方向均处于呼吸边框元素的中部。在上述方案中,图标元素具有与尺寸相关的第三贝塞尔曲线,用于指示图标元素的尺寸在第二动效周期内的变化情况。
在第二动效周期内,图标元素根据第三贝塞尔曲线先由初始尺寸变化至第二指定尺寸,再由第二指定尺寸变化至第二初始尺寸。在一种可选的实施例中,图标元素为主播的头像,第二指定尺寸小于初始尺寸,则在第二动效周期内,主播的头像在呼吸边框内由大变小。
与相关技术中在通过gif动图实现的呼吸边框上嵌入图像已实现图标的动态展示的效果相比,将图像作为网页元素并设置对应的动效参数,能够使得图像参与到图标的动态展示中。
在一种可选的实施例中,呼吸边框元素、固定边框元素以及图标元素均为圆形,上述尺寸均用于表示圆形的直径。上述初始尺寸为0.84rem,第一指定尺寸为1.13rem,第一动效周期为0.83s,起始透明度为1,指定透明度为0,也即呼吸边框元素的直径在0.83s内逐渐由0.84rem增大至1.13rem,且透明度从1向0过度,在直播过程中动效无限循环。
上述固定尺寸可以为0.84rem。尺寸与边框颜色固定不变。起到参照物的效果。
上述初始尺寸为0.88rem,第二指定尺寸为0.72rem,第二动效周期为0.83s。图标元素在0.83s内直径从0.88rem逐渐缩小至0.72rem,并再在恢复到0.88rem。
图2是根据一示例性实施例示出的一种图标在动效起始状态下的示意图,结合图2所示,在动效起始状态下,呼吸边框元素10(图2中未示出)的初始尺寸等于固定边框元素20(图2中未示出)的固定尺寸且小于图标元素30的初始尺寸,因此呼吸边框元素10和固定边框元素20被图标元素30所覆盖。
图3是根据一示例性实施例示出的一种图标在过渡状态下的示意图,结合图3所示,最外层圆为呼吸边框元素10,中间为固定边框元素20,内层区域为图标元素30,由于呼吸边框元素10逐渐扩大,固定边框元素20不变,图标元素30逐渐缩小,使得三层网页元素都显示了出来,其中,呼吸边框元素10的透明度逐渐降低,从不透明向完全透明过渡。
图4是根据一示例性实施例示出的一种图标在动效最大状态下的示意图,结合图4所示,动画效果达到边界,呼吸边框元素10的直径扩至最大,透明度最大。同时,图标元素30由最小状态逐渐扩大,固定边框元素20保持不变。此后,动效将回到图2中的状态,并重新开始循环。
实施例2
图5是根据一示例性实施例示出的一种动态图标显示装置框图。参照图5,该装置包括叠加单元51、参数获取单元52、控制单元53和展示单元54。
该叠加单元51被配置为将多层网页元素进行叠加,生成初始图标,其中,所述多层网页元素中至少包括一层图标元素。
该参数获取单元52被配置为获取所述初始图标中各层网页元素对应的动效参数。
该控制单元53被配置为根据所述初始图标中各层网页元素对应的动效参数,控制所述初始图标中各层网页元素进行动态显示,得到动态图标。
该展示单元54被配置为将所述动态图标在直播页面中进行展示。
作为一种可选的实施例,所述叠加单元包括:元素获取子单元,被配置为获取所述多层网页元素,其中,所述多层网页元素包括:呼吸边框元素、固定边框元素和图标元素;处理子单元,被配置为将所述呼吸边框元素、所述固定边框元素和所述图标元素按照由下至上的顺序叠加,得到所述初始图标。
作为一种可选的实施例,所述动效参数包括:动效起始状态、过渡状态和动效最大状态,所述控制单元包括:第一控制子单元,被配置为控制所述初始图标按照动效起始状态显示,其中,在所述动效起始状态下,所述呼吸边框元素、所述固定边框元素和所述图标元素的尺寸均为初始尺寸;第二控制子单元,被配置为控制所述初始图标进入所述过渡状态,其中,在所述过渡状态下,所述呼吸边框元素扩大,所述固定边框元素保持不变,所述图标元素缩小;第三控制子单元,被配置为在预设时间后,所述初始图标到达所述动效最大状态,其中,在所述动效最大状态下,所述呼吸边框元素达到第一指定尺寸,所述图标元素达到第二指定尺寸;第四控制子单元,被配置为当所述初始图标到达所述最大状态后,控制所述初始图标跳转至所述动效起始状态,并再次控制所述初始图标进入所述过渡状态进行循环,得到所述动态图标。
作为一种可选的实施例,在所述动效起始状态下,所述呼吸边框元素的透明度为初始透明度,在所述过渡状态下,所述呼吸边框元素的透明度增大,所述动效最大状态下,所述呼吸边框元素的透明度达到指定透明度。
作为一种可选的实施例,所述动效参数还包括:所述呼吸边框元素的尺寸对应的第一贝塞尔曲线、所述呼吸边框元素的透明度对应的第二贝塞尔曲线和所述图标元素的尺寸对应的第三贝塞尔曲线,所述第二控制子单元包括:第一过渡模块,被配置为根据所述第一贝塞尔曲线控制所述呼吸边框元素的尺寸由所述初始尺寸过渡到所述第一指定尺寸;第二过渡模块,被配置为根据所述第二贝塞尔曲线控制所述呼吸边框元素的透明度由初始透明度过渡到所述指定透明度;第三过渡模块,被配置为根据所述第三贝塞尔曲线控制所述图标元素的尺寸由所述初始尺寸过渡到所述第二指定尺寸。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
本公开还提出了一种电子设备,包括:处理器;用于存储所述处理器可执行指令的存储器;其中,所述处理器被配置为执行所述指令,以实现如实施例1中任一项所述的动态图标显示方法。
图6是根据一示例性实施例示出的一种用于执行上述动态图标显示方法的电子设备800的框图。例如,电子设备800可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
参照图6,电子设备800可以包括以下一个或多个组件:处理组件802,存储器804,电力组件806,多媒体组件808,音频组件810,输入/输出(i/o)的接口812,传感器组件814,以及通信组件816。
处理组件802通常控制电子设备800的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件802可以包括一个或多个处理器820来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件802可以包括一个或多个模块,便于处理组件802和其他组件之间的交互。例如,处理组件802可以包括多媒体模块,以方便多媒体组件808和处理组件802之间的交互。
存储器804被配置为存储各种类型的数据以支持在电子设备800的操作。这些数据的示例包括用于在电子设备800上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器804可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram),电可擦除可编程只读存储器(eeprom),可擦除可编程只读存储器(eprom),可编程只读存储器(prom),只读存储器(rom),磁存储器,快闪存储器,磁盘或光盘。
电源组件806为电子设备800的各种组件提供电力。电源组件806可以包括电源管理系统,一个或多个电源,及其他与为电子设备800生成、管理和分配电力相关联的组件。
多媒体组件808包括在所述电子设备800和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(lcd)和触摸面板(tp)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件808包括一个前置摄像头和/或后置摄像头。当设备800处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件810被配置为输出和/或输入音频信号。例如,音频组件810包括一个麦克风(mic),当电子设备800处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器804或经由通信组件816发送。在一些实施例中,音频组件810还包括一个扬声器,用于输出音频信号。
i/o接口812为处理组件802和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件814包括一个或多个传感器,用于为电子设备800提供各个方面的状态评估。例如,传感器组件814可以检测到设备800的打开/关闭状态,组件的相对定位,例如所述组件为电子设备800的显示器和小键盘,传感器组件814还可以检测电子设备800或电子设备800一个组件的位置改变,用户与电子设备800接触的存在或不存在,电子设备800方位或加速/减速和电子设备800的温度变化。传感器组件814可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件814还可以包括光传感器,如cmos或ccd图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件814还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件816被配置为便于电子设备800和其他设备之间有线或无线方式的通信。电子设备800可以接入基于通信标准的无线网络,如wifi,运营商网络(如2g、3g、4g或5g),或它们的组合。在一个示例性实施例中,通信组件816经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件816还包括近场通信(nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会(irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
在示例性实施例中,电子设备800可以被一个或多个应用专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理设备(dspd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的计算机可读存储介质,例如包括指令的存储器804,上述指令可由电子设备800的处理器820执行以完成上述方法。可选地,计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
本公开还提出了一种计算机可读存储介质,当所述计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备够执行如实施例1中任一项所述的动态图标显示方法。
本公开还提出了一种计算机程序产品,包括计算机程序,所述计算机程序被处理器执行时实现实施例1所述的动态图标显示方法。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!