一种动态实时扩展Web线上功能的方法与流程

一种动态实时扩展web线上功能的方法
技术领域
1.本发明涉及计算机技术领域,具体来说,涉及一种动态实时扩展web线上功能的方法。
背景技术:
2.企业软件经常面临上线后特别是b测试阶段的功能需求调整,其根本原因在于长研发周期期间的市场环境的变化、技术平台的变化、被实际使用用户接受的能力等方面影响,目前广泛采用的还是传统的新需求开发,集成测试、回归测试、模块(服务)整体编译打包、模块(服务)发布的传统开发流程,如何解决上线系统的快速迭代和动态更新问题,目前尚未提出有效的解决方案。
技术实现要素:
3.针对相关技术中的上述技术问题,本发明提出一种动态实时扩展web线上功能的方法,能够克服现有技术方法的上述不足。
4.为实现上述技术目的,本发明的技术方案是这样实现的:一种动态实时扩展web线上功能的方法,包括以下步骤:s1:创建扩展点唯一识别码数据结构,在结构中创建若干函数集合,和执行优先级字段与是否执行字段;s2:创建扩展点的埋点函数,埋点函数中创建扩展点名称和被传到调用函数中的额外函数;s3:关联扩展点函数,进行创建扩展点名称、扩展点需执行函数的名称、指定与特定的扩展点相关联的函数的执行顺序、关联扩展点的回调函数所接收的参数数量;s4:进行构建页面与执行主扩展点骨架;s5:关联扩展点对功能模块的扩展,和进行扩展模块子级别和页面子级别的扩展点;s6:关联扩展点回调函数信息设置与入库,所有关联扩展点回调函数设置提供后台配置,并关联信息存入数据表,流程在数据表匹配并动态执行与之关联;且运行状态正常回调函数,完成用户需求;s7:进行监控扩展点,若执行回调函数出现异常,该关联标记为异常,下次运行时不予运行自动下线该出现异常的扩展功能。
5.进一步地,步骤s1中,函数集合中包括创建函数名、是否需传参两个字段。
6.进一步地,步骤s4中,所述主扩展点骨架包括后台功能扩展点定义、前端页面主题加载扩展点定义、前端页面主题加载完成扩展点定义、初始化应用扩展点定义、应用加载扩展点定义。
7.进一步地,步骤s5中,扩展模块子级别扩展点,若对前端页面主题扩展,页面则为上中下布局,首先将扩展功能添加至全局扩展点队列,在扩展功能内实现自定义扩展点并
添加至全局扩展点队列。
8.进一步地,步骤s5中,扩展页面子级别扩展点,在web面html标签处理预留扩展点,在制作页面时增加扩展点,进行搜索form表单标签之间分别在表单首尾设置新的筛选条件,并根据需求分别关联扩展点并实现添加页面元素功能。
9.进一步地,所述全局扩展队列包括header文件、content文件、footer文件。
10.本发明的有益效果:通过动态扩展模块、扩展模块功能、扩展页面元素、扩展点独立,简化了开发代码量,减少集成测试与回归测试周期,提高了开发的工作效率,提高了市场响应速度;从页面与后台功能两个维度进行规划,有助于促使新需求从页面与后台功能两个维度进行实现扩展,采用本方法新需求独立开发独立测试独立发布及时生效提高交付效率;同时通过扩展点运行监控,维护正常扩展点淘汰问题扩展点,提高交付质量保障线上系统升级稳定。
附图说明
11.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
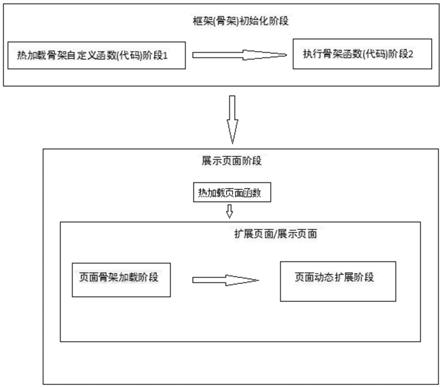
12.图1是根据本发明实施例所述的动态实时扩展web线上功能的方法的整体框架结构示意图。
13.图2是根据本发明实施例所述的动态实时扩展web线上功能的方法的热加载骨架自定义函数第一阶段结构示意图。
14.图3是根据本发明实施例所述的动态实时扩展web线上功能的方法的热加载骨架自定义函数第二阶段结构示意图。
15.图4是根据本发明实施例所述的动态实时扩展web线上功能的方法的展示页面阶段结构示意图。
16.图5是根据本发明实施例所述的动态实时扩展web线上功能的方法的扩展页面结构示意图。
17.图6是根据本发明实施例所述的动态实时扩展web线上功能的方法的页面头部部件加载结构示意图。
18.图7是根据本发明实施例所述的动态实时扩展web线上功能的方法的页面内容加载部件结构示意图。
19.图8是根据本发明实施例所述的动态实时扩展web线上功能的方法的页面尾部部件加载结构示意图。
20.图9是根据本发明实施例所述的动态实时扩展web线上功能的方法的部件c子页面内容加载结构示意图。
21.图10是根据本发明实施例所述的动态实时扩展web线上功能的方法的部件d子页面内容加载结构示意图。
具体实施方式
22.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员所获得的所有其他实施例,都属于本发明保护的范围,为了方便理解本发明的上述技术方案,以下通过具体使用方式上对本发明的上述技术方案进行详细说明。
23.如图1所示,本发明提出一种基于队列数据结构的动态设置扩展点及实时扩展线上系统的功能的方法,能够依据各企业信息管理特点预定功能扩展点骨架并通过骨架在上线后因需扩展形成延长扩展功能链,扩展点的使用各类语言的动态函数执行(callback)特性使用新需求与原系统分离,调用时动态加载。
24.根据本发明实施例所述的动态实时扩展web线上功能的方法,包括首先创建扩展点唯一识别码的数据结构。数据结构如下:{
ꢀꢀꢀꢀꢀꢀꢀ
"扩展点唯一识别码": {
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"callbacks": [{//执行函数集合
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"function": "函数名1",
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"hav_args": 1 //是否需传入参数 0无参数 ,1有参数
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
},
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
{
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"function": "函数名2",
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"have_args": 1 //是否需传入参数 0无参数 ,1有参数
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
],
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"priority": {},//执行优先级
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
"doing ": false//是否执行
ꢀꢀꢀꢀꢀꢀꢀ
}}然后创建扩展点的埋点函数,埋点函数中创建扩展点名称和被传到调用函数中的额外函数。如下:do_feature($tag, $arg)$tag:必须,扩展点名字。
[0025]
$arg:可选,额外的参数。
[0026]
然后进行关联或删除扩展点函数,需创建扩展点名称、扩展点需执行函数的名称、扩展点相关联的函数的执行顺序、关联的参数数量。如下:add_feature( $tag, $function, $priority,$have_args )$tag (必填),要执行的扩展点的名字。
[0027]
$function(回调函数)(必填)扩展点的需执行函数的名称。注:依据开发语言进行
设置,可以是全局函数也可以是类函数。
[0028]
$priority(可选)用于指定与特定的扩展点相关联的函数的执行顺序。数字越小,执行越早,具有相同优先级的函数在它们被添加到扩展点队列的顺序执行。
[0029]
$have_args(可选)关联扩展点的回调函数所接受的参数数量。
[0030]
关联扩展点是否已经被执行,需创建doing_feature,如下:doing_feature($tag)$tag:(必填),扩展点名字。
[0031]
如图2
‑
4所示,进行构建页面与执行主扩展点骨架。根据用户需求层级主要会在页面级别与功能级别提出功能需求变更,因此主扩展点骨架定义如下(注:可以根据应用特点对骨架流程进行扩充,比如安全检查、缓存处理扩展),该骨架定义需在页面框架文件实现为:主要骨架包括:后台功能扩展点定义do_feature( 'modules_loaded' ):功能函数类型:网站初始时需要执行的系统级模块核心函数,用户自定义模块函数集合;前端页面主题加载扩展点定义do_feature( 'setup_frontend' ):功能函数类型:用户自定义前端主题页面与主题功能函数;前端页面主题加载完成扩展点定义do_feature( ' after_setup_frontend' ):功能函数类型:用户自定义前端主题页面与主题功能函数;初始化应用扩展点定义do_feature( 'init' ):功能函数类型:初始化配置函数及用户自定义的配置信息初始化函数;应用加载扩展点定义do_feature( 'app_loaded' ):功能函数类型:应用加载完成后执行的函数。
[0032]
然后关联扩展点对功能模块的扩展,网站启动初始化依次执行系统级模块核心函数与自定义模块扩展函数、初始化配置扩展函数、前端网站主题扩展函数、应用加载执行扩展函数,可以根据应用特点对骨架流程进行扩充,实现诸如配置初始化、页面重定向规则、ajax框架、restful接口框架、网站主题框架、加载系统核心函数与用户模块与功能函数、用户权限、安全检查、缓存处理扩展等功能。
[0033]
如:设置微信分享。
[0034]
add_feature('modules_loaded ', 'wxshare::init' )如:为增加新的全局常量。
[0035]
add_feature('init', 'order_constant' )function order_constant(){
ꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀꢀ
order_status = {all : 0, //不限制unpaid : 1, //待付款cancel : 2, //已取消process : 3, //待确认reservesuccess : 4, //预定成功reservefailed : 5, //预定失败
dispatching : 6, //配送中failed : 7, //配送失败completed : 8, //配送完成closed : 9 //订单关闭}}如图5
‑
10所示,进行扩展模块子级别扩展点。如针对前端页面主题(frontend)进行扩展,页面为上中下布局。
[0036]
将扩展功能并添加至全局扩展点队列:header文件:do_feature( 'page_header' )content文件:do_feature( 'page_content' )footer文件:do_feature( 'page_footer' )在扩展功能内实现自定义扩展点(二次开发)并添加至全局扩展点队列。
[0037]
如页面顶部增加站内消息。
[0038]
add_feature('page_header', 'message::init' )如页面底部增加新的网络认证显示。
[0039]
add_feature('page_footer', 'add_certificate' )实现(二次开发)扩展功能。
[0040]
function add_certificate(){}扩展页面子级别的扩展点。在web页面html标签处理预留扩展点。
[0041]
如扩展页面筛选条件,在制作页面时增加扩展点,搜索form表单标签之间分别设置:do_feature('product_page_filter_front') 在表单首设置新的筛选条件do_feature('product_page_filter_end') 在表单尾设置新的筛选条件根据新需求分别关联扩展点并实现添加页面元素功能,如按生成厂家筛选:add_feature('product_page_filter_end', 'add_productfactor_filter')function add_productfactor_filter(){}关联扩展点回调函数信息设置与入库,需提前对可能的用户需求变更点规划完成埋点函数的放置开发,如为现有系统需针对当前需求变更或可能的关联需求变更代码增加埋点函数。
[0042]
所有关联扩展点回调函数设置(add_feature)提供后台配置,并关联信息存入数据表feature,流程执行至do_feature时在数据表feature匹配并动态执行与之关联;且运行状态正常回调函数,完成用户需求。
[0043]
最后进行监控扩展点,do_feature执行回调函数如果出现异常,该关联标记为异常,下次运行时不予运行自动下线该扩展功能。
[0044]
综上所述,借助于本发明的上述技术方案,通过动态扩展模块、扩展模块功能、扩展页面元素、扩展点独立,简化了开发代码量,减少集成测试与回归测试周期,提高了开发的工作效率,提高了市场响应速度;从页面与后台功能两个维度进行规划,有助于促使新需求从页面与后台功能两个维度进行实现扩展,采用本方法新需求独立开发独立测试独立发
布及时生效提高交付效率;同时通过扩展点运行监控,维护正常扩展点淘汰问题扩展点,提高交付质量保障线上系统升级稳定。
[0045]
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1