页面切换方法、装置、设备及存储介质与流程

1.本公开实施例涉及计算机技术领域,尤其涉及页面切换方法、装置、设备及存储介质。
背景技术:
2.随着计算机技术的快速发展,应用程序(application,app)中的功能越来越丰富,所包含的页面也越来越多,不同页面可以供用户查看不同的内容,用户可以根据自身需求通过各种手势操作实现不同页面之间的切换。
3.目前,在同一应用程序中,可能会存在不同类型的页面,相同类型的页面之间以及不同类型的页面之间均可能存在切换需求,然而,现有的页面切换方案难以在保证操作便捷性的同时很好地兼顾两种切换需求,需要改进。
技术实现要素:
4.本公开实施例提供了页面切换方法、装置、存储介质及设备,可以优化现有的页面切换方案。
5.第一方面,本公开实施例提供了一种页面切换方法,包括:
6.在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域;
7.响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
8.第二方面,本公开实施例提供了一种页面切换装置,包括:
9.作用区域确定模块,用于在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域;
10.页面切换模块,用于响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
11.第三方面,本公开实施例提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本公开实施例提供的页面切换方法。
12.第四方面,本公开实施例提供了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如本公开实施例提供的页面切换方法。
13.本公开实施例中提供的页面切换方案,在预设应用程序中当前显示第一页面的情况下,接收针对第一页面的滑动操作并确定滑动操作对应的目标作用区域,响应于滑动操作,切换至显示目标页面,其中,第一页面的页面类型为第一类型,第一页面中包含第一预设区域和第二预设区域,在目标作用区域为第一预设区域的情况下,目标页面为第二页面,在目标作用区域为第二预设区域的情况下,目标页面为第三页面,第二页面的页面类型为第一类型,第三页面的页面类型为第二类型。通过采用上述技术方案,可以利用滑动操作进行不同形式的页面切换,根据滑动操作对应的目标作用区域来确定进行同类型页面之间的切换或者进行不同类型页面之间的切换,在保证操作便捷性的同时,满足不同的切换需求,提高页面切换效率,提升应用程序性能。
附图说明
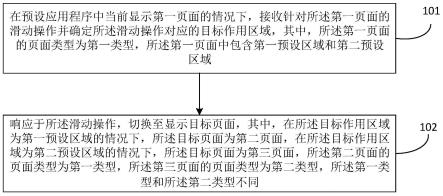
14.图1为本公开实施例提供的一种页面切换方法的流程示意图;
15.图2为现有技术中的一种页面切换示意图;
16.图3为本公开实施例提供的另一种页面切换方法的流程示意图;
17.图4为本公开实施例提供的一种页面区域划分示意图;
18.图5为本公开实施例提供的一种页面示意图;
19.图6为本公开实施例提供的又一种页面示意图;
20.图7为本公开实施例提供的一种页面切换示意图;
21.图8为本公开实施例提供的又一种页面切换示意图;
22.图9为本公开实施例提供的一种页面切换装置的结构框图;
23.图10为本公开实施例提供的一种电子设备的结构框图。
具体实施方式
24.下面将参照附图更详细地描述本公开的实施例。虽然附图中显示了本公开的某些实施例,然而应当理解的是,本公开可以通过各种形式来实现,而且不应该被解释为限于这里阐述的实施例,相反提供这些实施例是为了更加透彻和完整地理解本公开。应当理解的是,本公开的附图及实施例仅用于示例性作用,并非用于限制本公开的保护范围。
25.应当理解,本公开的方法实施方式中记载的各个步骤可以按照不同的顺序执行,和/或并行执行。此外,方法实施方式可以包括附加的步骤和/或省略执行示出的步骤。本公开的范围在此方面不受限制。
26.本文使用的术语“包括”及其变形是开放性包括,即“包括但不限于”。术语“基于”是“至少部分地基于”。术语“一个实施例”表示“至少一个实施例”;术语“另一实施例”表示“至少一个另外的实施例”;术语“一些实施例”表示“至少一些实施例”。其他术语的相关定义将在下文描述中给出。
27.需要注意,本公开中提及的“第一”、“第二”等概念仅用于对不同的装置、模块或单元进行区分,并非用于限定这些装置、模块或单元所执行的功能的顺序或者相互依存关系。
28.需要注意,本公开中提及的“一个”、“多个”的修饰是示意性而非限制性的,本领域技术人员应当理解,除非在上下文另有明确指出,否则应该理解为“一个或多个”。
29.本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性
的目的,而并不是用于对这些消息或信息的范围进行限制。
30.下述各实施例中,每个实施例中同时提供了可选特征和示例,实施例中记载的各个特征可进行组合,形成多个可选方案,不应将每个编号的实施例仅视为一个技术方案。
31.图1为本公开实施例提供的一种页面切换方法的流程示意图,该方法可以由页面切换装置执行,其中该装置可由软件和/或硬件实现,一般可集成在电子设备中。所述电子设备可以为手机、智能手表、平板电脑以及个人数字助理等移动设备;也可为台式计算机等其他设备。如图1所示,该方法包括:
32.步骤101、在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域。
33.本公开实施例中,预设应用程序的类型等具体不做限定,如可以是短视频应用程序、即时通信应用程序或直播应用程序等,还可以是其他类型的应用程序。第一页面的页面类型为第一类型,页面类型的划分方式以及第一类型的具体类型不做限定,可以根据预设应用程序的实际需求设置,例如第一类型包括可以通过滑动操作依次切换的同一级的多个页面,例如应用程序首页包括的多个标签页,例如推荐页和关注页等标签页,预设应用程序中可包含至少两个第一类型的页面,具体数量不做限定。其中,第一页面中所要显示的内容不做限定,可以由开发人员设计所要显示的内容的来源和推送机制等。第一页面可以是任意一个第一类型的页面,也可以是第一类型中的指定页面,触发显示第一页面的条件或时机等不做限定。一般的,可以以页面标识(对于标签页类型来说,具体可以是页面标签)来对不同的第一类型的页面进行区分,页面标识还可以用于指示第一类型的页面中所显示的内容的来源和推送机制,页面标识可以为特定图标或文字等。页面标识可以显示在第一类型的页面的指定区域,对于标签页类型来说,该指定区域例如可以是设置在页面顶部区域的标签栏。
34.对于第一类型的页面来说,设置第一预设区域和第二预设区域,第一预设区域和第二预设区域一般不存在交集,也即一般不存在重合区域,第一预设区域部分边界可以与第二预设区域的部分边界相接。对于标签页类型来说,第一预设区域和第二预设区域一般不包含页面顶部区域的标签栏和页面底部的导航栏。可选的,第一预设区域的面积大于第二预设区域的面积。
35.示例性的,用户输入滑动操作的方式可以与电子设备的类型相关,对于支持触控操作的电子设备来说,可以利用手指或触控笔等在屏幕上以按压滑动的方式输入滑动操作;对于其他电子设备来说,还可以借助如鼠标等输入设备来输入滑动操作。电子设备可以根据所支持的触摸操作的输入方式来接收针对第一页面的滑动操作,目前,支持触控操作的电子设备已比较普及,为了便于说明,以手指触摸屏幕的滑动操作为例进行后续说明。滑动操作对应的目标作用区域可以包括滑动操作的作用起点所处区域,也可包括滑动操作的作用轨迹所处区域。以手指滑动操作为例,可将滑动手势拆解为触摸屏幕或按下屏幕、按住拖动以及离开屏幕三个阶段,触摸屏幕或按下屏幕时的手指位置可认为是作用起点,按住拖动过程中对应的拖动轨迹可认为是作用轨迹,离开屏幕时的手指位置可认为作用终点,作用起点也即作用轨迹的起点,作用终点也即作用轨迹的终点。滑动操作的方向一般是横向或纵向的,可以根据实际需求设置。例如,对于标签页类型来说,页面标签一般以横向排
布的方式显示在标签栏中,滑动操作的方向可以是横向的,与页面标签的排布方向一致,更加符合用户的视觉习惯。
36.步骤102、响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
37.本公开实施例中,第二类型的页面可以与预设的第一类型的页面存在关联,具体的关联关系可以根据第一类型的页面中正在显示的内容和第二类型的页面中所包含的内容来确定。
38.具体的,第二类型的页面为,至少一个第一类型的页面在所述滑动操作对应的目标作用区域为第一预设区域的情况下切换至的页面,也即,本公开中一部分的第一类型的页面在滑动操作对应的目标作用区域为第一预设区域或第二预设区域的情况下均切换至第二类型的页面,而另一部分第一类型的页面仅可以通过对应的目标作用区域为第二预设区域的滑动操作切换至第二类型的页面。示例性的,第二类型的页面可以为与第一类型的页面展示的内容关联的页面,例如内容作者的个人主页,或者,作品内容的关联内容等,现有技术中,首页包括的多个标签页中的某些页面,例如最左侧或最右侧的标签页,可以通过滑动操作进入个人主页,但是,首页中的其他标签页不能通过滑动操作进入个人主页。通过本公开的方案,通过在首页的其他标签页区分第一预设区域和第二预设区域的滑动操作,可以使得其他标签页也能方便地通过滑动操作进入个人主页。
39.示例性的,在确定滑动操作对应的目标作用区域后,可以先确定目标作用区域是否为第一预设区域或第二预设区域。若目标作用区域为第一预设区域,则可在滑动操作结束后,对滑动操作进行响应,切换至显示第二页面,也即进行同类型页面之间的切换,具体切换至第一类型中的哪个页面可以根据第一预设切换规则确定,第一预设切换规则可以根据实际需求设置,例如可以根据第一页面对应的页面标识所处位置确定,也可以是任意一个除第一页面以外的第一类型的页面。仍以第一类型为标签页类型为例,可以按照与滑动方向相反的顺序将标签栏中下一个页面标签对应的页面确定为第二页面,例如,滑动方向为从右向左,则按照从左至右的顺序将下一个页面标签对应的页面确定为第二页面,若第一页面的页面标签为标签栏中与滑动方向相反的顺序中的最后一个页面标签,可以将标签栏中与滑动方向相反的顺序中第一个页面标签对应的页面确定为第二页面。若目标作用区域为第二预设区域,则可在滑动操作结束后,对滑动操作进行响应,切换至显示第三页面,也即进行不同类型页面之间的切换。其中,第二类型的页面的数量为一个或多个,若为多个,则可以按照第二预设切换规则确定切换至第二类型的页面中的哪个页面,第二预设切换规则可以根据实际需求设置。
40.需要说明的是,在进行两个页面之间的切换显示时,具体的切换过程不做限定,可以是从一个页面过渡至另一个页面,也即存在两个页面同时有部分页面内容处于显示状态的时刻,也可以是从一个页面直接变更为另一个页面。
41.可选的,若目标作用区域不是第一预设区域,也不是第二预设区域,可以预先设置其他响应方式或者不对滑动操作进行响应。
42.本公开实施例中提供的页面切换方法,在预设应用程序中当前显示第一页面的情
况下,接收针对第一页面的滑动操作并确定滑动操作对应的目标作用区域,响应于滑动操作,切换至显示目标页面,其中,第一页面的页面类型为第一类型,预设应用程序中包含至少两个第一类型的页面,第一页面中包含第一预设区域和第二预设区域,在目标作用区域为第一预设区域的情况下,目标页面为第二页面,在目标作用区域为第二预设区域的情况下,目标页面为第三页面,第二页面的页面类型为第一类型,第三页面的页面类型为第二类型。通过采用上述技术方案,可以利用滑动操作进行不同形式的页面切换,根据滑动操作对应的目标作用区域来确定进行同类型页面之间的切换或者进行不同类型页面之间的切换,在保证操作便捷性的同时,满足不同的切换需求,提高页面切换效率,提升应用程序性能。
43.在一些实施例中,在切换至显示第三页面之前,还可包括:在所述第二预设区域对应的第一预设范围内显示滑动提示信息,所述滑动提示信息包括滑动方向信息和/或滑动结果指示信息,所述滑动结果指示信息用于表示即将切换至显示第三页面。这样设置的好处在于,目前滑动操作多用于同类型页面之间的切换,对于不同类型页面之间的切换来说用户一般并不熟悉,可以通过显示滑动提示信息的方式来提醒用户,帮助用户快速掌握新的切换方式。
44.示例性的,滑动提示信息的显示方式以及显示时机等不做限定,例如可以以图例方式或文字方式等进行显示,可以在进入第一页面时显示,也可以在识别到用户存在切换至第三页面的需求时进行显示。第一预设范围可以根据实际情况设计,例如可以包含于第二预设区域内、或者包含第二预设区域、又或者是与第二预设区域相邻的设定范围等。
45.可选的,所述在所述第二预设区域的第一预设范围内显示滑动提示信息,包括:在检测到作用于所述第二预设区域的触摸操作后,在所述第二预设区域的预设范围内显示滑动提示信息。触摸操作可理解为按下屏幕且未抬起的操作,此时,用户具备输入用于切换至第三页面的滑动操作的条件,及时对用户进行提醒,用户若想进入第三页面,则无需抬起手指,直接根据滑动提示信息顺势滑动手指即可实现切换显示第三页面,提升提醒效果,提高页面切换效率。
46.在一些实施例中,所述第一页面中的第一预设控件显示于所述第二预设区域中,其中,在所述目标作用区域为第二预设区域的情况下,所述滑动操作的作用起点落入所述第一预设控件对应的显示区域的关联范围内,所述关联范围包括所述显示区域。这样设置的好处在于,可以复用第一页面中的第一预设控件对第二预设区域进行有效标识,方便用户快速定位第二预设区域。
47.示例性的,第一页面中一般可以包含一些供用户输入交互操作的控件,这些控件的触发方式一般是点击操作,也即用户手指按下后再抬起的操作,与滑动操作不冲突,当滑动操作的作用起点落入第一预设控件对应的显示区域的关联范围内后,可认为滑动操作对应的目标作用区域为第二预设区域。关联范围可以是在所述显示区域向四周扩展预设距离后得到的范围,具体扩展方式可以根据第一预设控件的形状确定,如第一预设控件为圆形,则关联范围可以是半径更大的同心圆所在范围。
48.在一些实施例中,在切换至显示第三页面之前,还包括:控制所述第一预设控件跟随所述滑动操作在所述第二预设区域对应的第二预设范围内进行移动显示。这样设置的好处在于,可以增强页面切换的趣味性。
49.示例性的,当滑动操作的作用起点落入第一预设控件对应的显示区域内后再继续
滑动,第一预设控件跟随滑动操作在第二预设区域对应的第二预设范围内进行移动显示,在视觉上可以呈现出第一预设控件被拖动的效果,增强趣味性。其中,第一预设控件跟随滑动操作进行移动显示的具体方式不做限定,例如可以是确定滑动操作的滑动方向和滑动速度,根据所述滑动速度在所述滑动方向上进行移动显示。需要说明的是,滑动方向可以与用户手指运动方向一致,也可能存在小范围的夹角,一般滑动方向与屏幕边缘平行;第一预设控件的移动速度可以与滑动速度成正比例关系。第一预设控件可以根据实际需求进行选择,一般可以选取与第三页面存在关联关系的控件。第二预设范围可以根据实际情况设计,例如可以包含于第二预设区域内、或者包含第二预设区域、又或者是与第二预设区域相邻的设定范围等。
50.可选的,滑动提示信息的显示和第一预设控件的移动显示可以进行结合,此时,第一预设范围可以与第二预设范围相同。示例性的,第一预设范围内包含第一预设控件,在第一预设范围内中可以同时显示滑动提示信息和第一预设控件,在第一预设控件的移动显示过程中,滑动提示信息可以适应性地调整显示位置和/或显示内容。
51.在一些实施例中,所述预设应用程序安装于移动终端内,所述第二预设区域与用户握持所述移动终端时的握持方式相关联。这样设置的好处在于,方便用户快速准确地输入用于不同类型页面切换的滑动操作。第二预设区域具体可以位于握持方式对应的易操作区域内,易操作区域的确定方式可以有很多种,例如,可调研用户群体对不同型号或外形的移动终端的握持方式及姿势等情况,将多数用户容易操作的屏幕区域设置为易操作区域;又如,用户在开始使用预设应用程序时,根据用户的选择可进入握持方式录入功能,由用户自行录入自己容易操作的区域,将该区域设定为易操作区域。可选的,在进行第一预设控件的选取时,也可参考易操作区域,可从处于易操作区域的控件中选择第一预设控件。
52.在一些实施例中,所述方法还包括:根据用户握持所述移动终端的握持方式确定对应的第二预设区域,其中,所述握持方式包括左手握持和/或右手握持。这样设置的好处在于,当用户的握持方式不同时,易操作区域可能也会发生变化,根据握持方式动态灵活地确定第二预设区域,方便用户操作。
53.在一些实施例中,所述方法还包括:在所述第一页面中将第二预设控件显示于所确定的第二预设区域中,其中,在所述目标作用区域为第二预设区域的情况下,所述滑动操作的作用起点落入所述第二预设控件对应的显示区域内,所述第二预设控件基于用户握持所述移动终端的握持方式确定。这样设置的好处在于,采用第二预设控件对动态确定的第二预设区域进行标识,可以方便用户快速定位动态变化的第二预设区域,基于用户握持移动终端的握持方式灵活地确定第二预设控件,可避免第二预设控件的位置发生较大变化,方便用户快速查找到第二预设控件。此时第二预设控件可以与上述第一预设控件相同,也可不同。示例性的,可基于用户握持所述移动终端的握持方式确定对应的易操作区域,并将距离易操作区域中心点最近的控件确定为第二预设控件。
54.目前,短视频应用程序已受到越来越多用户的喜爱,用户可以在短视频应用程序中浏览各种短视频内容。以短视频应用程序为例,第一类型可以是标签页类型,第二类型可以是标签页类型之外的类型,可以是独立的页面类型。例如,第一类型的页面可以包括推荐页和关注页,还可以包括地区页等,在推荐页内根据预设规则将短视频推荐给用户,在关注页内将用户关注的短视频作者发布的短视频推荐给用户,在地区页内将用户所在区域的短
视频作者发布的短视频推荐给用户,用户可以根据实际需求在多个第一类型的页面之间进行切换。第二类型的页面可以与第一类型的页面中显示的内容存在关联,具体可以是短视频作者的个人主页,示例性的,个人主页内可以包含该短视频作者已发布的短视频,推荐页或关注页正在显示的短视频与其对应的个人主页之间的关联关系是正在显示的短视频与个人主页中包含的短视频的作者相同。当用户在推荐页或关注页查看某个短视频作者的短视频时,若希望进一步查看该短视频作者发布的其他短视频,可以切换至该短视频作者的个人主页进行查看。
55.图2为现有技术中的一种页面切换示意图,如图2所示,在当前显示关注页的情况下,用户通过输入从右至左的滑动操作可以切换至推荐页,在当前显示推荐页的情况下,用户通过输入从右至左的滑动操作可以切换至推荐页中正在播放的短视频的作者bb的个人主页。然而,在当前显示关注页的情况下,用户若想要切换至关注页中正在播放的短视频的作者aa的个人主页,却无法通过输入滑动操作的方式实现切换,只能设计其他形式的操作,无法满足用户的滑动操作习惯。
56.图3为本公开实施例提供的另一种页面切换方法的流程示意图,本公开实施例以上述实施例中各个可选方案为基础进行优化,以预设应用程序为短视频应用程序为例,具体的,该方法包括如下步骤:
57.步骤301、在预设应用程序中当前显示第一页面的情况下,接收针对第一页面的滑动操作并确定滑动操作对应的目标作用区域,其中,第一页面的页面类型为第一类型,第一页面中包含第一预设区域和第二预设区域。
58.示例性的,对于短视频应用程序来说,第一类型可以是标签页类型,第一类型的页面可以包括推荐页和关注页,对应的页面标签可以分别为推荐和关注。第二类型的页面是短视频作者的个人主页,也即第一类型的页面中正在显示的短视频的作者与第二类型的页面中的作者相同。以第一页面为关注页为例,图4为本公开实施例提供的一种页面区域划分示意图,如图所示,第一页面中包含第一预设区域401和第二预设区域402,第一预设区域401和第二预设区域402不存在交集,第二预设区域402中显示有第一预设控件403,可选的,第一预设控件403为头像控件,头像控件中显示第一页面中正在播放的短视频的作者的头像。
59.示例性的,短视频应用程序安装于手机等移动终端内,在本步骤之前,还可包括:获取用户握持移动终端的握持方式,根据握持方式确定对应的第二预设区域,在第一页面中将第一预设控件显示于所确定的第二预设区域中。例如,用户右手握持时,易操作区域包括屏幕左侧区域,用户左手握持时,易操作区域包括屏幕右侧区域。图4中所示的可以是左手握持时对应的第二预设区域的位置。若用户右手握持,则可将第一预设区域401和其中的第一预设控件403显示于屏幕左侧。
60.示例性的,滑动操作对应的目标作用区域可以包括滑动操作的作用起点所处区域。
61.步骤302、判断目标作用区域是否为第二预设区域,若是,则执行步骤304;否则,执行步骤303。
62.需要说明的是,也可以先判断是否为第一预设区域,或先判断是否为第一预设区域和第二预设区域以外的区域,具体不做限定。
63.可选的,若检测到作用于第二预设区域的触摸操作,在第二预设区域的第一预设范围内显示滑动提示信息。图5为本公开实施例提供的一种页面示意图,如图5所示,当用户触摸头像控件且未抬起手指,可显示标签条501,标签条501对应的显示区域可认为是第一预设范围,在标签条501中显示滑动提示信息,其中,滑动提示信息包括滑动方向信息,用图中箭头表示,滑动提示信息中还包括滑动结果指示信息“滑动进主页”,用于表示即将切换至头像对应的短视频作者的个人主页,也即第三页面。
64.进一步的,还可包括:控制第一预设控件跟随滑动操作在第二预设区域对应的第二预设范围内进行移动显示。图6为本公开实施例提供的又一种页面示意图,如图6所示,随着用户手指的滑动,头像控件可以跟随滑动操作在标签条对应的显示区域(此时第一预设范围可以与第二预设范围相同)内进行移动显示,此外,滑动提示信息的内容和显示位置也可随之进行调整,如当头像移动至标签条左侧时,滑动结果指示信息调整为“松开进入”。
65.步骤303、判断目标作用区域是否为第一预设区域,若是,则执行步骤305;否则,结束流程。
66.示例性的,若目标作用区域不是第二预设区域,也不是第一预设区域,可结束流程,不对滑动操作进行响应。当然,也可按照其他策略对滑动操作进行响应,具体不做限定。
67.步骤304、响应于滑动操作,切换至显示第三页面,其中,第三页面的页面类型为第二类型,第一类型和第二类型不同。
68.示例性的,当用户松开手指时,滑动操作对应的滑动距离达到预设距离阈值的情况下,可以认为滑动操作有效,可以对滑动操作进行响应。
69.图7为本公开实施例提供的一种页面切换示意图。如图7所述,由于对应的目标作用区域为第二预设区域,因此,可以切换至关注页中正在播放的短视频的作者aa的个人主页。
70.步骤305、响应于滑动操作,切换至显示第二页面,其中,第二页面的页面类型为第一类型。
71.图8为本公开实施例提供的又一种页面切换示意图,如图8所述,由于对应的目标作用区域为第一预设区域,因此,可以切换至下一个标签页面,也即推荐页。
72.本公开实施例提供的页面切换方法,对于短视频应用程序来说,可以利用作用于不同区域的滑动操作实现标签页和标签页之间的切换、以及标签页与个人主页之间切换,解决手势冲突,符合用户的滑动操作习惯,提高页面切换效率。另外,由于头像与个人主页之间存在一定的关联,因此,复用头像控件对第二预设区域进行有效标识,方便用户快速定位第二预设区域,可进一步提升页面切换效率。标签条的设计可以帮助用户快速了解不同类型页面之间的切换方式,且头像可以跟随滑动手势进行移动显示,增强页面切换的趣味性。
73.图9为本公开实施例提供的一种页面切换装置的结构框图,该装置可由软件和/或硬件实现,一般可集成在电子设备中,可通过执行页面切换方法来进行页面切换。如图9所示,该装置包括:
74.作用区域确定模块901,用于在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域;
75.页面切换模块902,用于响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
76.本公开实施例中提供的页面切换装置,在预设应用程序中当前显示第一页面的情况下,接收针对第一页面的滑动操作并确定滑动操作对应的目标作用区域,响应于滑动操作,切换至显示目标页面,其中,第一页面的页面类型为第一类型,第一页面中包含第一预设区域和第二预设区域,在目标作用区域为第一预设区域的情况下,目标页面为第二页面,在目标作用区域为第二预设区域的情况下,目标页面为第三页面,第二页面的页面类型为第一类型,第三页面的页面类型为第二类型。通过采用上述技术方案,可以利用滑动操作进行不同形式的页面切换,根据滑动操作对应的目标作用区域来确定进行同类型页面之间的切换或者进行不同类型页面之间的切换,在保证操作便捷性的同时,满足不同的切换需求,提高页面切换效率,提升应用程序性能。
77.可选的,所述装置还包括:
78.滑动提示信息显示模块,用于在切换至显示第三页面之前,在所述第二预设区域对应的第一预设范围内显示滑动提示信息,所述滑动提示信息包括滑动方向信息和/或滑动结果指示信息,所述滑动结果指示信息用于表示即将切换至显示第三页面。
79.可选的,滑动提示信息显示模块,具体用于:在检测到作用于所述第二预设区域的触摸操作后,在所述第二预设区域的预设范围内显示滑动提示信息。
80.可选的,所述第一页面中的第一预设控件显示于所述第二预设区域中,在所述目标作用区域为第二预设区域的情况下,所述滑动操作的作用起点落入所述第一预设控件对应的显示区域的关联范围内,所述关联范围包括所述显示区域。
81.可选的,该装置还包括:
82.移动显示控制模块,用于在切换至显示第三页面之前,控制所述第一预设控件跟随所述滑动操作在所述第二预设区域对应的第二预设范围内进行移动显示。
83.可选的,所述预设应用程序安装于移动终端内,所述第二预设区域与用户握持所述移动终端时的握持方式相关联。
84.可选的,所述装置还包括:
85.第二预设区域确定模块,用于根据用户握持所述移动终端的握持方式确定对应的第二预设区域,其中,所述握持方式包括左手握持和/或右手握持。
86.可选的,所述装置还包括:
87.第二预设控件显示模块,用于在所述第一页面中将第二预设控件显示于所确定的第二预设区域中,其中,在所述目标作用区域为第二预设区域的情况下,所述滑动操作的作用起点落入所述第二预设控件对应的显示区域内,所述第二预设控件基于用户握持所述移动终端的握持方式确定。
88.可选的,预设应用程序包括至少两个第一类型的页面,所述至少两个第一类型的页面能够通过所述滑动操作依次切换,其中,至少一个第一类型的页面在所述滑动操作对应的目标作用区域为所述第一预设区域的情况下,切换至显示第二类型的页面。
89.可选的,所述第一类型包括标签页类型。
90.下面参考图10,其示出了适于用来实现本公开实施例的电子设备1000的结构示意图。本公开实施例中的电子设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图10示出的电子设备仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
91.如图10所示,电子设备1000可以包括处理装置(例如中央处理器、图形处理器等)1001,其可以根据存储在只读存储器(rom)1002中的程序或者从存储装置1008加载到随机访问存储器(ram)1003中的程序而执行各种适当的动作和处理。在ram 1003中,还存储有电子设备1000操作所需的各种程序和数据。处理装置1001、rom 1002以及ram 1003通过总线1004彼此相连。输入/输出(i/o)接口1005也连接至总线1004。
92.通常,以下装置可以连接至i/o接口1005:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置1006;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置1007;包括例如磁带、硬盘等的存储装置1008;以及通信装置1009。通信装置1009可以允许电子设备1000与其他设备进行无线或有线通信以交换数据。虽然图10示出了具有各种装置的电子设备1000,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
93.特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在非暂态计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置1009从网络上被下载和安装,或者从存储装置1008被安装,或者从rom 1002被安装。在该计算机程序被处理装置1001执行时,执行本公开实施例的方法中限定的上述功能。
94.需要说明的是,本公开上述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
95.上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。
96.上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域;响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
97.可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括但不限于面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
98.附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
99.描述于本公开实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,模块的名称在某种情况下并不构成对该模块本身的限定,例如,作用区域确定模块还可以被描述为“在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域的模块,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域”。
100.本文中以上描述的功能可以至少部分地由一个或多个硬件逻辑部件来执行。例如,非限制性地,可以使用的示范类型的硬件逻辑部件包括:现场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、片上系统(soc)、复杂可编程逻辑设备(cpld)等等。
101.在本公开的上下文中,机器可读介质可以是有形的介质,其可以包含或存储以供指令执行系统、装置或设备使用或与指令执行系统、装置或设备结合地使用的程序。机器可读介质可以是机器可读信号介质或机器可读储存介质。机器可读介质可以包括但不限于电子的、磁性的、光学的、电磁的、红外的、或半导体系统、装置或设备,或者上述内容的任何合适组合。机器可读存储介质的更具体示例会包括基于一个或多个线的电气连接、便携式计
算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦除可编程只读存储器(eprom或快闪存储器)、光纤、便捷式紧凑盘只读存储器(cd-rom)、光学储存设备、磁储存设备、或上述内容的任何合适组合。
102.根据本公开的一个或多个实施例,提供了一种页面切换方法,包括:
103.在预设应用程序中当前显示第一页面的情况下,接收针对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域;
104.响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
105.进一步的,所述第一页面中的第一预设控件显示于所述第二预设区域中,在所述目标作用区域为第二预设区域的情况下,所述滑动操作的作用起点落入所述第一预设控件对应的显示区域的关联范围内,所述关联范围包括所述显示区域。
106.进一步的,在切换至显示第三页面之前,还包括:
107.控制所述第一预设控件跟随所述滑动操作在所述第二预设区域对应的第二预设范围内进行移动显示。
108.进一步的,所述预设应用程序安装于移动终端内,所述第二预设区域与用户握持所述移动终端时的握持方式相关联。
109.进一步的,所述方法还包括:
110.根据用户握持所述移动终端的握持方式确定对应的第二预设区域,其中,所述握持方式包括左手握持和/或右手握持。
111.进一步的,所述方法还包括:
112.在所述第一页面中将第二预设控件显示于所确定的第二预设区域中,其中,在所述目标作用区域为第二预设区域的情况下,所述滑动操作的作用起点落入所述第二预设控件对应的显示区域内,所述第二预设控件基于用户握持所述移动终端的握持方式确定。
113.进一步的,所述第一类型包括标签页类型。
114.进一步的,预设应用程序包括至少两个第一类型的页面,所述至少两个第一类型的页面能够通过所述滑动操作依次切换,其中,至少一个第一类型的页面在所述滑动操作对应的目标作用区域为所述第一预设区域的情况下,切换至显示第二类型的页面。
115.进一步的,在切换至显示第三页面之前,还包括:
116.在所述第二预设区域对应的第一预设范围内显示滑动提示信息,所述滑动提示信息包括滑动方向信息和/或滑动结果指示信息,所述滑动结果指示信息用于表示即将切换至显示第三页面。
117.进一步的,所述在所述第二预设区域的第一预设范围内显示滑动提示信息,包括:
118.在检测到作用于所述第二预设区域的触摸操作后,在所述第二预设区域的预设范围内显示滑动提示信息。
119.根据本公开的一个或多个实施例,提供了一种页面切换装置,包括:
120.作用区域确定模块,用于在预设应用程序中当前显示第一页面的情况下,接收针
对所述第一页面的滑动操作并确定所述滑动操作对应的目标作用区域,其中,所述第一页面的页面类型为第一类型,所述第一页面中包含第一预设区域和第二预设区域;
121.页面切换模块,用于响应于所述滑动操作,切换至显示目标页面,其中,在所述目标作用区域为第一预设区域的情况下,所述目标页面为第二页面,在所述目标作用区域为第二预设区域的情况下,所述目标页面为第三页面,所述第二页面的页面类型为第一类型,所述第三页面的页面类型为第二类型,所述第一类型和所述第二类型不同。
122.以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
123.此外,虽然采用特定次序描绘了各操作,但是这不应当理解为要求这些操作以所示出的特定次序或以顺序次序执行来执行。在一定环境下,多任务和并行处理可能是有利的。同样地,虽然在上面论述中包含了若干具体实现细节,但是这些不应当被解释为对本公开的范围的限制。在单独的实施例的上下文中描述的某些特征还可以组合地实现在单个实施例中。相反地,在单个实施例的上下文中描述的各种特征也可以单独地或以任何合适的子组合的方式实现在多个实施例中。
124.尽管已经采用特定于结构特征和/或方法逻辑动作的语言描述了本主题,但是应当理解所附权利要求书中所限定的主题未必局限于上面描述的特定特征或动作。相反,上面所描述的特定特征和动作仅仅是实现权利要求书的示例形式。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1