页面缓存跳转方法、装置、电子设备及存储介质与流程

1.本发明实施例涉及互联网技术领域,尤其涉及一种页面缓存跳转方法、装置、电子设备及存储介质。
背景技术:
2.浏览器通常是基于前端框架进行页面构建的,当用户浏览前端网页应用时,经常存在滚动浏览及组件切换的场景。如果针对页面的滚动浏览不进行保持,且在页面加载时未进行相应缓存,则会在一定程度上影响用户的体验,并造成前后端的系统压力。因此,需要对滚动行为和页面内容进行保持,以避免重复渲染页面的问题。
3.现有技术中,可以通过vue router提供的滚动行为控制功能,实现自定义路由切换时的页面滚动记录,但是,由于vue router只能在具有history.pushstate的浏览器中使用,存在兼容性的问题。采用localstorage、sessionstorage也可以进行滚动行为的记录存储,但是,localstorage和sessionstorage可以通过调试工具查看内容,会造成隐私泄露的问题。
技术实现要素:
4.本发明实施例提供了一种页面缓存跳转方法、装置、电子设备及存储介质,以实现提高兼容性和保密性,并且提高页面加载速度的技术效果。
5.第一方面,本发明实施例提供了一种页面缓存跳转方法,该方法应用于渐进式框架中,包括:
6.当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象;
7.将所述滚动位置信息以及所述待转移路由对象写入数据存储空间,并缓存及显示所述跳转函数所对应的转移页面;其中,所述数据存储空间位于内存中;
8.当接收到页面回退指令时,通过所述路由守卫对回退函数解析,获取目标路由对象;
9.从所述数据存储空间中,确定与所述目标路由对象相对应的待转移路由对象,并获取与所述待转移路由对象相对应的滚动位置信息;
10.根据所述滚动位置信息,加载与所述目标路由对象相对应的起始页面。
11.第二方面,本发明实施例还提供了一种页面缓存跳转装置,该装置配置于渐进式框架中,包括:
12.待转移路由对象获取模块,用于当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象;
13.数据写入模块,用于将所述滚动位置信息以及所述待转移路由对象写入数据存储空间,并缓存及显示所述跳转函数所对应的转移页面;其中,所述数据存储空间位于内存中;
14.目标路由对象获取模块,用于当接收到页面回退指令时,通过所述路由守卫对回退函数解析,获取目标路由对象;
15.滚动位置信息获取模块,用于从所述数据存储空间中,确定与所述目标路由对象相对应的待转移路由对象,并获取与所述待转移路由对象相对应的滚动位置信息;
16.页面加载模块,用于根据所述滚动位置信息,加载与所述目标路由对象相对应的起始页面。
17.第三方面,本发明实施例还提供了一种电子设备,所述电子设备包括:
18.一个或多个处理器;
19.存储装置,用于存储一个或多个程序,
20.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现如本发明实施例任一所述的页面缓存跳转方法。
21.第四方面,本发明实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本发明实施例任一所述的页面缓存跳转方法。
22.本发明实施例的技术方案,通过当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象,并将滚动位置信息以及待转移路由对象写入数据存储空间,并缓存及显示跳转函数所对应的转移页面,以对起始页面的信息进行存储并跳转显示转移页面。当接收到页面回退指令时,通过路由守卫对回退函数解析,获取目标路由对象,从数据存储空间中,确定与目标路由对象相对应的待转移路由对象,并获取与待转移路由对象相对应的滚动位置信息,根据滚动位置信息,加载与目标路由对象相对应的起始页面,以在页面回退时,执行滚动操作,显示滚动位置信息相对应的页面区域,解决了兼容性和保密性差的问题以及页面跳转和加载速度慢的问题,实现了提高兼容性和保密性,并且提高页面加载速度的技术效果。
附图说明
23.为了更加清楚地说明本发明示例性实施例的技术方案,下面对描述实施例中所需要用到的附图做一简单介绍。显然,所介绍的附图只是本发明所要描述的一部分实施例的附图,而不是全部的附图,对于本领域普通技术人员,在不付出创造性劳动的前提下,还可以根据这些附图得到其他的附图。
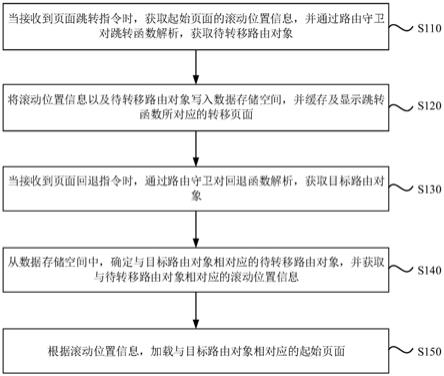
24.图1为本发明实施例一所提供的一种页面缓存跳转方法的流程示意图;
25.图2为本发明实施例二所提供的一种页面缓存跳转方法的流程示意图;
26.图3为本发明实施例三所提供的一种页面缓存跳转方法的流程示意图;
27.图4为本发明实施例四所提供的一种页面缓存跳转装置的结构示意图;
28.图5为本发明实施例五所提供的一种电子设备的结构示意图。
具体实施方式
29.下面结合附图和实施例对本发明作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部结构。
30.实施例一
31.图1为本发明实施例一所提供的一种页面缓存跳转方法的流程示意图,本实施例可适用于在浏览器中进行页面来回跳转的情况,该方法可以由页面缓存跳转装置来执行,该装置可以通过软件和/或硬件的形式实现,该硬件可以是电子设备,可选的,电子设备可以是移动终端等。
32.如图1所述,本实施例的方法具体包括如下步骤:
33.s110、当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象。
34.其中,页面跳转指令可以是离开起始页面去往转移页面的指令,可以是用于进行页面转移的代码等。起始页面可以是浏览器显示的当前页面。转移页面可以是想要去往的页面。滚动位置信息可以是离开起始页面时,起始页面的滚动条所对应的进度位置信息。路由守卫可以是路由切换时调用的函数,以在切换页面时进行其他操作。跳转函数可以是用于跳转页面的函数,跳转函数的参数可以包括起始页面和转移页面的路由信息等。待转移路由对象可以是根据转移页面所确定的路由对象。
35.具体的,当接收到页面跳转指令时,根据起始页面的当前状态确定滚动位置信息。调用路由守卫对页面跳转指令对应跳转函数进行解析,确定即将跳转的转移页面所对应的待转移路由对象。
36.需要说明的是,页面跳转指令可以是当用户触发起始页面上的某些控件生成的指令。
37.s120、将滚动位置信息以及待转移路由对象写入数据存储空间,并缓存及显示跳转函数所对应的转移页面。
38.其中,数据存储空间位于内存中,数据存储空间可以是用于存储路由信息,页面信息等的内存空间。
39.具体的,在获取滚动位置信息和待转移路由信息后,将获取的信息存储至数据存储空间中。并且,对转移页面所需的数据进行缓存,通过缓存的数据对转移页面进行显示,以使用户能够在浏览器上看到转移页面。
40.s130、当接收到页面回退指令时,通过路由守卫对回退函数解析,获取目标路由对象。
41.其中,页面回退指令可以是由转移页面回退至起始页面的指令,可以是用于进行页面回退的代码等。回退函数可以是用于回退页面的函数,回退函数的参数可以包括起始页面和转移页面的路由信息等。目标路由对象可以是根据起始页面所确定的路由对象。
42.具体的,当接收到页面回退指令时,调用路由守卫对页面回退指令对应回退函数进行解析,确定即将回退的起始页面所对应的目标路由对象。
43.需要说明的是,回退函数和转移函数可以是相同或相似的函数,用于页面转移、切换。
44.s140、从数据存储空间中,确定与目标路由对象相对应的待转移路由对象,并获取与待转移路由对象相对应的滚动位置信息。
45.具体的,根据目标路由对象在数据存储空间中已存储的待转移路由对象中确定与目标路由对象相对应的一个待转移路由对象,并在数据存储空间中获取确定出的待转移路由对象所对应的滚动位置信息。
46.s150、根据滚动位置信息,加载与目标路由对象相对应的起始页面。
47.具体的,从内存空间中获取之前已缓存的与起始页面相对应的数据,并基于获取到的数据加载起始页面,并根据滚动位置信息显示加载得到的起始页面,以使页面回退时显示之前离开起始页面时的内容。
48.需要说明的是,本实施例的技术方案可以应用在渐进式框架中,渐进式框架可以是vue。vue是可以自底向上逐层应用,其核心库只关注视图层,便于与第三方库或既有项目整合,能够为复杂的单页应用提供驱动。本实施例的技术方案可以基于vuex实现,vuex是一个专为vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
49.本发明实施例的技术方案,通过当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象,并将滚动位置信息以及待转移路由对象写入数据存储空间,并缓存及显示跳转函数所对应的转移页面,以对起始页面的信息进行存储并跳转显示转移页面。当接收到页面回退指令时,通过路由守卫对回退函数解析,获取目标路由对象,从数据存储空间中,确定与目标路由对象相对应的待转移路由对象,并获取与待转移路由对象相对应的滚动位置信息,根据滚动位置信息,加载与目标路由对象相对应的起始页面,以在页面回退时,执行滚动操作,显示滚动位置信息相对应的页面区域,解决了兼容性和保密性差的问题以及页面跳转和加载速度慢的问题,实现了提高兼容性和保密性,并且提高页面加载速度的技术效果。
50.实施例二
51.图2为本发明实施例二所提供的一种页面缓存跳转方法的流程示意图,本实施例在上述各实施例的基础上,针对待转移路由对象的获取方式、数据写入方式、目标路由对象的获取方式以及起始页面的重新加载显示方式可参见本实施例的技术方案。其中,与上述各实施例相同或相应的术语的解释在此不再赘述。
52.如图2所述,本实施例的方法具体包括如下步骤:
53.s210、基于切换保持组件对起始页面进行数据缓存。
54.其中,切换保持组件可以是用来对其他组件数据进行缓存,从而节省性能。
55.具体的,在初次对起始页面进行加载后,可以基于切换保持组件对起始页面的数据进行数据缓存,以在后续重新回到起始页面时调用。
56.示例性的,切换保持组件可以是vue所提供的《keep-alive》组件,用于对起始页面进行数据缓存,以使初始页面在第一次加载完成后就被缓存下来。
57.s220、当接收到页面跳转指令时,获取起始页面的滚动位置信息。
58.s230、通过路由守卫对跳转函数进行拦截,并对跳转函数中的来源参数进行解析,将来源参数所对应的路由对象作为待转移路由对象。
59.其中,来源参数可以是跳转函数中指示起始页面的参数,可以理解为表示页面跳转操作的来源页面的参数。
60.具体的,在离开起始页面之前,可以通过路由守卫对跳转函数进行拦截,对跳转函数中的来源参数进行解析,确定来源参数所对应的参数信息,将该参数信息所对应的路由对象作为待转移路由对象。
61.需要说明的是,路由对象可以是url地址(uniform resource locator,统一资源
定位器)。路由守卫可以是vue框架中的router.beforeeach方法。来源参数可以是from参数等指示正要离开的页面的路由对象的参数。
62.s240、根据待转移路由对象的路由元信息以及原始路由树对象构建目标路由树对象,将目标路由树对象以及滚动位置信息写入数据存储空间,并缓存及显示跳转函数所对应的转移页面。
63.其中,路由元信息可以是路由对象的相关自定义信息,例如可以包括:页面标签,是否包含切换保持组件等。原始路由树对象可以是基于历史页面跳转构建的路由树,可以是用于表示不同页面之间跳转关系的树。目标路由树对象可以是基于当前的跳转操作对应的待转移路由对象的路由元信息更新得到的路由树。
64.具体的,获取原始路由树对象,并根据待转移路由对象的路由元信息对原始路由树对象进行更新,得到目标路由树对象。还可以基于待转移路由对象对应的跳转函数中的其他参数,如去向参数,对目标路由树对象进行更新。进一步,可以将目标路由树对象以及滚动位置信息写入数据存储空间,以便后续回退使用。在执行上述操作时或执行上述操作之后,可以对跳转函数所对应的转移页面进行加载,并渲染在浏览器页面上,并且,可以对转移页面的数据进行缓存,以在再次进入该页面时能够直接调用。
65.s250、当接收到页面回退指令时,通过路由守卫对回退函数进行拦截,并对回退函数中的去向参数进行解析,将去向参数所对应的路由对象作为目标路由对象。
66.其中,去向参数可以是回退函数中指示想要进入的页面的参数,可以理解为表示页面回退操作的去向页面的参数。
67.具体的,在离开转移页面,回退至起始页面之前,可以通过路由守卫对回退函数进行拦截,对回退函数中的去向参数进行解析,确定去向参数所对应的参数信息,将该参数信息所对应的路由对象作为目标路由对象。
68.需要说明的是,去向参数可以是to参数等指示即将要进入的页面的路由对象的参数。
69.s260、根据目标路由对象的路由元信息,从数据存储空间中检索与路由元信息相对应的待转移路由对象,并根据待转移路由对象获取与待转移路由对象相对应的滚动位置信息。
70.具体的,根据目标路由对象的路由元信息在数据存储空间中进行检索,将数据存储空间中各待转移路由对象的路由元信息与目标路由对象的路由元信息进行匹配,确定匹配成功的待转移路由对象。进而,可以根据检索得到的待转移路由对象从数据存储空间中获取相对应的滚动位置信息。
71.s270、根据目标路由对象从缓存中加载与目标路由对象相对应的起始页面,并基于滚动位置信息显示起始页面。
72.具体的,由于针对起始页面已经进行缓存,则可以从缓存中调取与目标路由对象相对应的起始页面的数据,并基于这些数据对起始页面进行加载。进而,根据滚动位置信息确定起始页面的显示区域,以使在回退至起始页面时,能够显示与离开起始页面时相同的显示区域。
73.可选的,在再次离开起始页面时,可以对滚动位置信息进行更新。若数据存储空间或其他组件中包含该滚动位置信息,则可以对该滚动位置信息进行相应的更新。
74.需要说明的是,起始页面与转移页面时相对的,并非是单向的跳转,因此,也可以记录转移页面所对应的滚动位置信息,具体实施步骤可以和上述步骤相同或相似。
75.本发明实施例的技术方案,通过基于切换保持组件对起始页面进行数据缓存,以对起始页面进行初次缓存,当接收到页面跳转指令时,获取起始页面的滚动位置信息,通过路由守卫对跳转函数进行拦截,并对跳转函数中的来源参数进行解析,将来源参数所对应的路由对象作为待转移路由对象,以准确的确定待转移路由对象。根据待转移路由对象的路由元信息以及原始路由树对象构建目标路由树对象,将目标路由树对象以及滚动位置信息写入数据存储空间,并缓存及显示跳转函数所对应的转移页面,以对起始页面的信息进行存储并跳转显示转移页面。当接收到页面回退指令时,通过路由守卫对回退函数进行拦截,并对回退函数中的去向参数进行解析,将去向参数所对应的路由对象作为目标路由对象,根据目标路由对象的路由元信息,从数据存储空间中检索与路由元信息相对应的待转移路由对象,并根据待转移路由对象获取与待转移路由对象相对应的滚动位置信息。根据目标路由对象从缓存中加载与目标路由对象相对应的起始页面,并基于滚动位置信息显示起始页面,以在页面回退时,执行滚动操作,显示滚动位置信息相对应的页面区域,解决了兼容性和保密性差的问题以及页面跳转和加载速度慢的问题,实现了提高兼容性和保密性,并且提高页面加载速度的技术效果。
76.实施例三
77.作为上述各实施例的可选实施方案,图3为本发明实施例三所提供的一种页面缓存跳转方法的流程示意图。其中,与上述各实施例相同或相应的术语的解释在此不再赘述。
78.如图3所示,本实施例的方法具体包括如下步骤:
79.1、在用户停留在页面a,之后进入页面b进行浏览的情境下,在离开页面a之前使用路由守卫router.beforeeach方法进行拦截,并对跳转函数中的from参数进行解析。
80.2、调用写入模块,记录页面a的路由信息(待转移路由对象的路由元信息),构建路由树(目标路由树对象),并确定滚动位置(滚动位置信息),将上述数据存储于数据模块中。
81.3、在用户停留在页面b时,可以通过执行后退操作回退至页面a。
82.4、在页面a加载前,使用路由守卫router.beforeeach方法进行拦截,并对回退函数中的to参数进行解析。
83.5、调用执行模块,根据解析得到的路由信息(目标路由对象)读取数据模块中记录的滚动位置,设置滚动行为,以在显示页面a时滚动至滚动位置。
84.针对上述步骤中涉及的相关模块设计具体阐述如下:
85.路由守卫:路由元信息可以是为页面路由添加的自定义信息,例如页面标题、是否keep-alive等。通过设置路由元信息配合《keep-alive》标签可以实现页面数据的缓存。路由守卫可以通过使用router.beforeeach进行注册。当一个导航触发时,按照路由守卫的创建顺序进行调用。在函数的参数列表中,to表示即将进入的目标路由对象,from表示当前正要离开的路由对象,这些路由对象可以根据跳转操作中的函数解析获得。
86.数据模块:javascript允许在对象创建之后动态的添加属性。基于此特性,数据模块在存储各页面滚动行为之前,利用路由守卫及路由元信息动态的构建和存储路由树对象。
87.写入模块:使用当前页面的window.scrolly属性(window接口的只读scrolly属性
返回文档当前垂直滚动的像素数)获取滚动位置,并在数据模块中写入滚动位置信息。
88.执行模块:利用全局前置的路由守卫,当页面即将进入目标路由时,以目标路由元信息为关键字,在数据模块的已经缓存的滚动位置信息中检索相应的数据,并调用滚动方法,如:window.scrollto方法,执行滚动行为。
89.相较于localstorage和sessionstorage等其他全局状态存储方案,本实施例的技术方案具有以下优点:
90.1、隐私保护更强:由于vuex以线程形式独立运行于内存中,在生产环境下无法通过浏览器中内置的开发者工具查看已存储的数据。然而,localstorage和sessionstorage的全局状态存储方案则可以通过调用开发者工具查看具体内容。
91.2、读取效率更高:由于vuex运行于内存中,与单页应用共享生命周期,因此,相较于其他基于浏览器缓存的存储方式,具有更高的读写效率。
92.3、vuex的状态存储是响应式的:当vue组件从数据模块中读取滚动位置的时候,若滚动位置发生变化,那么,相应的其他组件会进行相应的更新。这样,任意页面都可以读取其他页面的滚动行为,能够使数据具有一致性和更高的可扩展性。
93.本实施例的技术方案,通过切换保持组件实现页面数据缓存,通过数据模块,动态构建路由树,通过写入模块,根据需要存储当前页面的滚动位置,根据执行模块,利用全局前置的路由守卫,在当前页面渲染前对已缓存的滚动行为进行设置,通过上述模块化设计及详细步骤中描述的滚动行为缓存方案,解决了兼容性和保密性差的问题以及页面跳转和加载速度慢的问题,实现了提高兼容性和保密性,并且提高页面加载速度的技术效果。
94.实施例四
95.图4为本发明实施例四所提供的一种页面缓存跳转装置的结构示意图,该装置配置于渐进式框架中,包括:待转移路由对象获取模块310、数据写入模块320、目标路由对象获取模块330、滚动位置信息获取模块340以及页面加载模块350。
96.其中,待转移路由对象获取模块310,用于当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象;数据写入模块320,用于将所述滚动位置信息以及所述待转移路由对象写入数据存储空间,并缓存及显示所述跳转函数所对应的转移页面;其中,所述数据存储空间位于内存中;目标路由对象获取模块330,用于当接收到页面回退指令时,通过所述路由守卫对回退函数解析,获取目标路由对象;滚动位置信息获取模块340,用于从所述数据存储空间中,确定与所述目标路由对象相对应的待转移路由对象,并获取与所述待转移路由对象相对应的滚动位置信息;页面加载模块350,用于根据所述滚动位置信息,加载与所述目标路由对象相对应的起始页面。
97.可选的,所述装置还包括:数据缓存模块,用于基于切换保持组件对所述起始页面进行数据缓存。
98.可选的,待转移路由对象获取模块310,还用于通过路由守卫对跳转函数进行拦截,并对所述跳转函数中的来源参数进行解析,将所述来源参数所对应的路由对象作为待转移路由对象。
99.可选的,数据写入模块320,还用于根据待转移路由对象的路由元信息以及原始路由树对象构建目标路由树对象;将所述目标路由树对象以及所述滚动位置信息写入数据存储空间。
100.可选的,目标路由对象获取模块330,还用于通过所述路由守卫对回退函数进行拦截,并对所述回退函数中的去向参数进行解析,将所述去向参数所对应的路由对象作为目标路由对象。
101.可选的,滚动位置信息获取模块340,还用于根据所述目标路由对象的路由元信息,从所述数据存储空间中检索与所述路由元信息相对应的待转移路由对象,并根据所述待转移路由对象获取与所述待转移路由对象相对应的滚动位置信息。
102.可选的,页面加载模块350,还用于根据所述目标路由对象从缓存中加载与所述目标路由对象相对应的起始页面,并基于所述滚动位置信息显示所述起始页面。
103.本发明实施例的技术方案,通过当接收到页面跳转指令时,获取起始页面的滚动位置信息,并通过路由守卫对跳转函数解析,获取待转移路由对象,并将滚动位置信息以及待转移路由对象写入数据存储空间,并缓存及显示跳转函数所对应的转移页面,以对起始页面的信息进行存储并跳转显示转移页面。当接收到页面回退指令时,通过路由守卫对回退函数解析,获取目标路由对象,从数据存储空间中,确定与目标路由对象相对应的待转移路由对象,并获取与待转移路由对象相对应的滚动位置信息,根据滚动位置信息,加载与目标路由对象相对应的起始页面,以在页面回退时,执行滚动操作,显示滚动位置信息相对应的页面区域,解决了兼容性和保密性差的问题以及页面跳转和加载速度慢的问题,实现了提高兼容性和保密性,并且提高页面加载速度的技术效果。
104.本发明实施例所提供的页面缓存跳转装置可执行本发明任意实施例所提供的页面缓存跳转方法,具备执行方法相应的功能模块和有益效果。
105.值得注意的是,上述装置所包括的各个单元和模块只是按照功能逻辑进行划分的,但并不局限于上述的划分,只要能够实现相应的功能即可;另外,各功能单元的具体名称也只是为了便于相互区分,并不用于限制本发明实施例的保护范围。
106.实施例五
107.图5为本发明实施例五所提供的一种电子设备的结构示意图。图5示出了适于用来实现本发明实施例实施方式的示例性电子设备40的框图。图5显示的电子设备40仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
108.如图5所示,电子设备40以通用计算设备的形式表现。电子设备40的组件可以包括但不限于:一个或者多个处理器或者处理单元401,系统存储器402,连接不同系统组件(包括系统存储器402和处理单元401)的总线403。
109.总线403表示几类总线结构中的一种或多种,包括存储器总线或者存储器控制器,外围总线,图形加速端口,处理器或者使用多种总线结构中的任意总线结构的局域总线。举例来说,这些体系结构包括但不限于工业标准体系结构(isa)总线,微通道体系结构(mac)总线,增强型isa总线、视频电子标准协会(vesa)局域总线以及外围组件互连(pci)总线。
110.电子设备40典型地包括多种计算机系统可读介质。这些介质可以是任何能够被电子设备40访问的可用介质,包括易失性和非易失性介质,可移动的和不可移动的介质。
111.系统存储器402可以包括易失性存储器形式的计算机系统可读介质,例如随机存取存储器(ram)404和/或高速缓存存储器405。电子设备40可以进一步包括其它可移动/不可移动的、易失性/非易失性计算机系统存储介质。仅作为举例,存储系统406可以用于读写不可移动的、非易失性磁介质(图5未显示,通常称为“硬盘驱动器”)。尽管图5中未示出,可
rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本文件中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
123.计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
124.计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括——但不限于无线、电线、光缆、rf等等,或者上述的任意合适的组合。
125.可以以一种或多种程序设计语言或其组合来编写用于执行本发明实施例操作的计算机程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言——诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
126.注意,上述仅为本发明的较佳实施例及所运用技术原理。本领域技术人员会理解,本发明不限于这里所述的特定实施例,对本领域技术人员来说能够进行各种明显的变化、重新调整和替代而不会脱离本发明的保护范围。因此,虽然通过以上实施例对本发明进行了较为详细的说明,但是本发明不仅仅限于以上实施例,在不脱离本发明构思的情况下,还可以包括更多其他等效实施例,而本发明的范围由所附的权利要求范围决定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1