用于自定义表单的设计系统和存储介质的制作方法

1.本技术涉及应用开发技术领域,具体涉及一种用于自定义表单的设计系统和存储介质。
背景技术:
2.随着无纸化办公理念的普及,越来越的公司认识到线上业务管理、事务处理、以及运营等的重要性。因此,制作满足需求的自定义表单成为了越来越亟需解决的问题。
技术实现要素:
3.本技术提供了一种用于自定义表单的设计系统和存储介质,能够创建自定义表单并对已经创建的表单进行设计修改。
4.根据本技术的一方面,提供了一种用于自定义表单的设计系统,包括:
5.表单列表单元,用于展示和编辑自定义表单的基础信息,所述自定义表单包括新建表单和已建表单;
6.表单设计单元,具有展示区域和编辑区域,所述展示区域用于展示用于所述自定义表单设计的控件元素,所述编辑区域用于接收对目标自定义表单的设计指令,并展示所述目标自定义表单的当前设计效果,所述目标自定义表单为从所述表单列表单元中选择的所述自定义表单,所述当前设计效果为基于所述目标自定义表单中包含的各目标控件元素对应的属性信息进行渲染的效果;
7.字段配置单元,用于配置所述目标自定义表单中所述目标控件元素对应的所述属性信息的来源。
8.可选的,在所述目标自定义表单为所述新建表单时,所述表单设计单元,还包括:
9.第一接收模块,用于接收对所述目标控件元素施加的第一设计指令;
10.第一获取模块,用于响应于所述第一设计指令,获取所述目标控件元素对应的第一属性信息;
11.第一渲染模块,用于基于所述第一属性信息对所述目标控件元素进行渲染,以在所述编辑区域展示所述新建表单添加所述目标控件元素的设计效果。
12.可选的,所述第一设计指令包括选择指令,
13.所述第一接收模块,还用于接收对所述目标控件元素施加的选择指令;
14.所述第一获取模块,还用于响应于所述选择指令,调用第一数据接口获取所述目标控件元素的第一子属性信息;
15.所述第一渲染模块,还用于将所述目标控件元素的第一子属性信息添加至所述目标自定义表单的属性信息表中,以在所述编辑区域展示所述目标控件元素的当前设计效果。
16.可选的,所述第一数据接口为gethtml接口,所述第一子属性信息为所述目标控件元素的html代码信息。
17.可选的,所述第一设计指令包括属性配置指令,
18.所述第一接收模块,还用于接收在所述目标控件元素对应的字段属性页签上施加的属性配置指令;
19.所述第一获取模块,还用于响应于所述属性配置指令,调用所述目标控件元素对应的第二数据接口获取所述目标控件元素的第二子属性信息;
20.所述第一渲染模块,还用于基于所述第二子属性信息对所述目标控件元素进行渲染,以在所述编辑区域展示所述目标控件元素的当前设计效果。
21.可选的,所述第二数据接口为属性样式接口,所述第二子属性信息为所述目标控件元素的属性样式。
22.可选的,在所述目标自定义表单为所述已有表单时,所述表单设计单元,还包括:
23.第二获取模块,用于基于施加在所述表单列表单元中对所述已有表单的选择指令,获取所述已有表单对应的属性信息表,所述属性信息表包括至少一个所述目标控件元素的属性信息;
24.第二渲染模块,用于基于所述属性信息表对所述已有表单进行渲染,以在所述编辑区域展示所述已有表单的原始设计效果。
25.可选的,所述表单设计单元,还包括:
26.第二接收模块,用于接收在所述目标控件元素对应的字段属性页签上施加的属性修改指令;
27.所述第二获取模块,还用于响应于所述属性修改指令,调用所述目标控件元素对应的属性样式接口获取所述目标控件元素修改后的属性样式;
28.所述第二渲染模块,还用于基于所述属性样式对所述目标控件元素进行渲染,以在所述编辑区域展示所述目标控件元素的当前设计效果。
29.可选的,所述表单设计单元,还包括:
30.第三获取模块,用于获取所述目标自定义表单对应的属性信息表,并将所述属性信息表转换成预设格式数据进行保存。
31.根据本技术的另一方面,提供了一种存储有计算机指令的非瞬时计算机可读存储介质,所述计算机指令用于使所述计算机执行本技术实施例公开的用于自定义表单的设计系统。
32.本技术提供的用于自定义表单的设计系统,通过表单列表单元对自定义表单进行管理,利用表单设计单元对新建表单和已建表单进行自定义设计,能够满足企业信息化和办公室自动化中表单业务多样化的需求。
33.应当理解,本部分所描述的内容并非旨在标识本技术的实施例的关键或重要特征,也不用于限制本技术的范围。本技术的其它特征将通过以下的说明书而变得容易理解。
附图说明
34.附图用于更好地理解本方案,不构成对本技术的限定。其中:
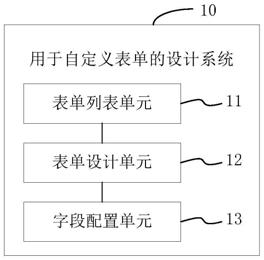
35.图1是本技术实施例提出的一种用于自定义表单的设计系统的结构框图;
36.图2是本技术实施例提出的一种表单设计单元的页面示意图;
37.图3是本技术实施例提出的另一种用于自定义表单的设计系统的结构框图;
38.图4是本技术实施例提出的又一种用于自定义表单的设计系统的结构框图;
39.图5是用来实现本技术实施例的用于自定义表单的设计系统的电子设备的框图。
具体实施方式
40.以下结合附图对本技术的示范性实施例做出说明,其中包括本技术实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本技术的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
41.下面参考附图描述本技术实施例的用于自定义表单的设计系统和存储介质。
42.图1是本技术实施例提出的一种用于自定义表单的设计系统的结构框图。
43.如图1所示,该用于自定义表单的设计系统10,包括:
44.表单列表单元11,用于展示和编辑自定义表单的基础信息,自定义表单包括新建表单和已建表单。
45.其中,自定义表单的基础信息包括表单编码、名称、版本号、数据表、创建人、创建日期等信息。
46.需要说明的是,表单列表单元11中包含例如新增、修改、删除和查询等功能按钮,用户可通过例如单击、双击等触发操作在表单列表单元11中新建自定义表单、删除已建表单、修改已建表单的基础信息或者查询已建表单的基础信息。
47.表单设计单元12,具有展示区域1和编辑区域2,展示区域1用于展示用于自定表单设计的控件元素,编辑区域2用于接收对目标自定义表单的设计指令,并展示目标自定义表单的当前设计效果,目标自定义表单为从表单列表单元中选择的自定义表单,当前设计效果为基于目标自定义表单中包含的各目标元素对应的属性信息进行渲染的效果。
48.具体地,如图2所示,在展示区域1中展示的控件元素包括基础控件元素、布局控件元素、高级控件元素和业务组件元素四大类。其中,基础控件元素包括例如文本框、整数、数值、多行文本、下拉框、日期、勾选框、单选框、多选框和换行等控件元素;布局控件元素包括例如两列布局、三列布局、栅格布局、横线等控件元素;高级控件元素包括例如参照、编辑表格等控件元素;业务组件元素包括职员参数、部门参照等控件元素。
49.在利用设计系统10进行自定义表单设计时,可以将展示区域的控件元素直接拖拽到编辑区域,并通过拖拽操作调整控件元素在编辑区域的位置。
50.应当理解的是,由于进行自定义表单设计时使用的控件元素为展示区域提供的控件,因此,由设计系统10设计出的自定义表单具有统一的页面风格。
51.进一步地,编辑区域2包括显示区域21和属性配置页签区域22。其中,属性配置页签区域22包括字段属性页签和表单属性页签,表单属性页签用于设置整个自定义表单的样式,配置项包括例如表单宽度、控件上边距、控件标签的宽度、标签的对齐方式等属性信息。字段属性页签用于显示显示区域21内选中的控件对应的属性信息。其中,不同的控件类型对应的属性信息不同,控件元素通常都包括例如字段id、名称、最大长度、默认值、占位内容、宽度、校验规则、是否必填等属性信息。
52.在一个或多个实施例中,当选中的控件元素为数据集类型的选择控件时,字段属性页签中还包含数据源的设置信息,其中,数据来源主要包括三大类:(1)自定义数据,用户
可以在页面直接添加数据集对应的数据;(2)自定义档案,用于通过自定义档案参照选择对应的;url路径,用户通过url路径的参照来选择数据源对应的url路径。
53.字段配置单元13,用于配置自定义表单中目标控件元素对应的属性信息的来源。
54.具体地,字段配置单元11以编辑表格的形式展示自定义表单所有字段取值的来源配置,表格列包括取值类型、名称、url路径、id字段和name字段等。其中,取值类型分为url和openurl两种类型,当取值类型为url时,url列的值需要配置restful格式的后台请求路径,取值类型为openurl时,url列的值需要配置成要打开页面的路径。
55.由此,本技术提供的用于自定义表单的设计系统,通过表单列表单元对自定义表单进行管理,利用表单设计单元对新建表单和已建表单进行自定义设计,能够满足企业信息化和办公室自动化中表单业务多样化的需求。
56.在一个或多个实施例中,如图3所示,在目标自定义表单为新建表单时,表单设计单元12,还包括:
57.第一接收模块121,用于接收对目标控件元素施加的第一设计指令。
58.第一获取模块122,用于响应于第一设计指令,获取目标控件元素对应的第一属性信息。
59.第一渲染模块123,用于基于第一属性信息对目标控件元素进行渲染,以在编辑区域展示新建表单添加目标控件元素的设计效果。
60.需要说明的是,当自定义表单为新建表单时,自定义表单包含的内容为空,此时的设计为为自定义表单添加并设置目标元素控件。
61.其中,用户可在表单列表单元11中,点击“新增”功能按钮,此时,表单列表单元弹出表单维护页面,页面中会自动生成表单编码,用户输入自定义表单名称(默认会选择新建表),表示会根据“新增”功能按钮的触发新增一张自定义表单,用户在表单列表单元11中编辑新建表单的基础信息后,进行对新建表单的基础信息进行保存,此时,自动弹出表单设计单元12或者通过用户对新建表单进行“表单设计”功能按钮的触发进入表单设计单元12。
62.在一个或多个实施例中,第一设计指令包括选择指令,其中,选择指令可通过对展示区域内的控件元素进行单击、双击、右键选择、拖拽等方式进行选择。
63.第一接收模块121,还用于接收对目标控件元素施加的选择指令。
64.第一获取模块122,还用于响应于选择指令,调用第一数据接口获取目标控件元素的第一子属性信息。
65.其中,第一数据接口可为gethtml接口,第一子属性信息为目标控件元素的html代码信息。
66.第一渲染模块123,还用于将目标控件元素的第一子属性信息添加至目标自定义表单的属性信息表中,以在编辑区域展示目标控件元素的当前设计效果。
67.举例来说,当从展示区域拖拽任一目标控件元素至编辑区域时,调用目标控件元素对应的gethtml接口,该接口用于根据目标控件元素的所有属性信息生成该目标控件元素对应的html代码,将gethtml接口返回的内容添加到新建表单的html文件中,同时会在设计系统的全局记录中记录目标控件元素的属性信息。然后,调用parse接口,parse接口用于将目标控件元素转换成原生的html元素,此时,在编辑区域中能够显示托拖拽的目标控件元素的样式。
68.在一个或多个实施例中,第一设计指令包括属性配置指令,其中,属性配置指令为施加在属性配置页签区域22内的键入信息。
69.第一接收模块121,还用于接收在目标控件元素对应的字段属性页签上施加属性配置指令。
70.第一获取模块122,还用于响应于属性配置指令,调用目标控件元素对应的第二数据接口获取目标控件元素的第二子属性信息。
71.其中,第二数据接口为属性样式接口,第二子属性信息为目标控件元素的属性样式。
72.第一渲染模块123,还用于基于第二子属性信息对目标控件元素进行渲染,以在编辑区域展示目标控件元素的当前设计效果。
73.举例来说,在用户将目标控件元素拖拽到编辑区域后,目标控件元素的状态被置为选中的控件元素,此时属性配置页签区域22中目标控件元素对应的字段属性页签中显示目标控件元素待编辑的属性样式信息。
74.需要说明的是,随着用户在字段属性页面中编辑目标控件元素的属性样式信息,目标控件元素在编辑区域内的显示样式随着属性样式信息的编辑而变化。其中,对目标控件元素的属性样式信息的修改也会更新到设计系统10的全局属性配置信息中,以便于用户对编辑操作进行复制、撤销等。
75.由此,本技术提出的用于自定义表单的设计系统,能够对新建表单进行自定义设计,同时在编辑区域内实时展示用户对目标控件元素的设计效果,实现对自定义表单设计的及时反馈,方便设计者及时进行设计修改,提高自定义表单的设计效率。
76.在一个或多个实施例中,如图3所示,在目标自定义表单为已有表单时,表单设计单元12,还包括:
77.第二获取模块124,基于施加在表单列表中对已有表单的选择指令,获取已有表单对应的属性信息表。
78.其中,已有表单对应的属性信息表中存储有已有表单中包含的全部控件元素的属性信息,控件元素的每条属性以字段的形式保存在属性信息表中。其中,属性信息表可为html文件。
79.第二渲染模块125,用于基于属性信息表对已有表单进行徐若男,以在编辑区域展示已有表单的原始设计效果。
80.也就是说,在设计的表单为已有表单时,则先根据已有表单的属性信息表在编辑区域对已有表单中保存的设计内容进行展示,以便于用户基于已有表单的已有设计进行二次设计。
81.具体而言,第二渲染模块125根据属性信息表中记载的字段属性对每个目标控件元素进行渲染,例如,当字段属性为字符串时,渲染生成文本框控件元素,当字段属性为整数时,渲染生成整数控件元素,当字段属性为数据时,渲染生成数值控件元素,当字段属性为日期时,渲染生成日期控件。
82.进一步地,表单设计单元12,还包括:
83.第二接收模块126,用于接收目标控件元素对应的字段属性页签上施加的属性修改指令。
84.第二获取模块124,还用于响应于属性修改指令,调用目标控件元素对应的属性样式接口获取目标控件元素修改后的属性样式。
85.第二渲染模块125,还用于基于属性样式对目标控件元素进行渲染,以在编辑区域展示目标控件元素的当前设计效果。
86.也就是说,在对已有表单的已有设计进行展示后,用户可进一步对已有表单中的控件元素进行属性修改,从而达到对已有表单进行二次设计的目的。
87.其中,属性修改指令包括但不限于对目标控件元素的字段属性的类型进行修改、对目标控件元素的字段属性值进行修改等。
88.举例来说,用户可通过属性修改指令改变目标控件元素的默认宽度、上边距、间距、标签宽度、对齐方式等。应当理解的是,与新建表单相似的,在对已有表单中的目标控件元素的属性信息进行修改时,可在显示区域21显示修改后的目标控件元素的设计效果。
89.可选的,属性修改指令还可施加在表单属性页签上,也就是说,还可直接对已有表单中的通用属性进行属性修改,以对已有表单中的全部目标控件元素进行整体修改。
90.由此,本技术实施例提出的用于自定义表单的设计系统,能够对已有表单进行二次设计,使得设计系统能够满足多种自定义表单设计需求,提高用户体验。
91.在一个或多个实施例中,如图4所示,表单设计单元12,还包括:
92.第三获取模块127,用于获取目标自定义表单对应的属性信息表,并将属性信息表转换成预设格式数据进行保存。
93.其中,属性信息表还包括例如通过表格表单属性页签设置的表单属性信息。
94.具体而言,在完成对目标自定义表单的设计之后,第三获取模块127则根据目标自定义表单中包含的全部目标控件元素获取每个控件对应的属性信息,然后将目标自定义表单的表单属性页签中设置的通用属性信息和每个目标控件元素的字段属性页签中设置的属性信息进行组合生成属性信息表,并将属性信息表转换成用于存储在数据库中的json数据文件,其中,json数据文件记载的是目标自定义表单对应的属性信息表的html代码。
95.可选的,为了提高数据的转换速度或后期对自定义表单的渲染速度,可以使用控件数组的方式记载多个控件元素的属性信息。举例来说,获取目标自定义表单中包含的所有控件,然后判断每个控件是否为布局控件元素,如果是,则进一步找出布局控件元素中的基础控件元素,作为上级控件的子节点添加到控件数组之中。
96.进一步地,在将目标自定义表单保存之后,还可进一步将设计好的目标自定义表单进行发布,例如通过及时通讯应用程序进行发布等,此时,通讯应用程序通常使用html页面对发布数据进行打开,因此,在设计系统将目标自定义表单进行发布时,将json数据格式保存的用于记载目标自定义表单的html代码进行解析,再进行发布。其中,发布信息中包括目标自定义表单的html代码、版本号等。发布完成后目标自定义表单可以在工作流中使用,也可单独使用。
97.综上所述,本技术提供的用于自定义表单的设计系统,通过表单列表单元对自定义表单进行管理,利用表单设计单元对新建表单和已建表单进行自定义设计,能够满足企业信息化和办公室自动化中表单业务多样化的需求。
98.根据本技术的实施例,本技术还提供了一种可读存储介质。
99.如图5所示,是根据本技术实施例的用于自定义表单的设计系统的电子设备的框
图。电子设备旨在表示各种形式的数字计算机,诸如,膝上型计算机、台式计算机、工作台、个人数字助理、服务器、刀片式服务器、大型计算机、和其它适合的计算机。电子设备还可以表示各种形式的移动装置,诸如,个人数字处理、蜂窝电话、智能电话、可穿戴设备和其它类似的计算装置。本文所示的部件、它们的连接和关系、以及它们的功能仅仅作为示例,并且不意在限制本文中描述的和/或者要求的本技术的实现。
100.如图5所示,该电子设备包括:一个或多个处理器501、存储器502,以及用于连接各部件的接口,包括高速接口和低速接口。各个部件利用不同的总线互相连接,并且可以被安装在公共主板上或者根据需要以其它方式安装。处理器可以对在电子设备内执行的指令进行处理,包括存储在存储器中或者存储器上以在外部输入/输出装置(诸如,耦合至接口的显示设备)上显示gui的图形信息的指令。在其它实施方式中,若需要,可以将多个处理器和/或多条总线与多个存储器和多个存储器一起使用。同样,可以连接多个电子设备,各个设备提供部分必要的操作(例如,作为服务器阵列、一组刀片式服务器、或者多处理器系统)。图5中以一个处理器501为例。
101.存储器502即为本技术所提供的非瞬时计算机可读存储介质。其中,所述存储器存储有可由至少一个处理器执行的指令,以使所述至少一个处理器执行本技术所提供的用于自定义表单的设计系统。本技术的非瞬时计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行本技术所提供的用于自定义表单的设计系统。
102.存储器502作为一种非瞬时计算机可读存储介质,可用于存储非瞬时软件程序、非瞬时计算机可执行程序以及模块,如本技术实施例中的用于自定义表单的设计系统对应的程序指令/模块。处理器501通过运行存储在存储器502中的非瞬时软件程序、指令以及模块,从而执行服务器的各种功能应用以及数据处理,即实现上述实施例中的用于自定义表单的设计系统。
103.存储器502可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储根据用于自定义表单的设计系统的使用所创建的数据等。此外,存储器502可以包括高速随机存取存储器,还可以包括非瞬时存储器,例如至少一个磁盘存储器件、闪存器件、或其他非瞬时固态存储器件。在一些实施例中,存储器502可选包括相对于处理器501远程设置的存储器,这些远程存储器可以通过网络连接至用于自定义表单的设计系统。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
104.用于自定义表单的设计系统的电子设备还可以包括:输入装置503和输出装置504。处理器501、存储器502、输入装置503和输出装置504可以通过总线或者其他方式连接,图5中以通过总线连接为例。
105.输入装置503可接收输入的数字或字符信息,以及产生与用于自定义表单的设计系统的电子设备的用户设置以及功能控制有关的键信号输入,例如触摸屏、小键盘、鼠标、轨迹板、触摸板、指示杆、一个或者多个鼠标按钮、轨迹球、操纵杆等输入装置。输出装置504可以包括显示设备、辅助照明装置(例如,led)和触觉反馈装置(例如,振动电机)等。该显示设备可以包括但不限于,液晶显示器(lcd)、发光二极管(led)显示器和等离子体显示器。在一些实施方式中,显示设备可以是触摸屏。
106.此处描述的系统和技术的各种实施方式可以在数字电子电路系统、集成电路系
统、专用asic(专用集成电路)、计算机硬件、固件、软件、和/或它们的组合中实现。这些各种实施方式可以包括:实施在一个或者多个计算机程序中,该一个或者多个计算机程序可在包括至少一个可编程处理器的可编程系统上执行和/或解释,该可编程处理器可以是专用或者通用可编程处理器,可以从存储系统、至少一个输入装置、和至少一个输出装置接收数据和指令,并且将数据和指令传输至该存储系统、该至少一个输入装置、和该至少一个输出装置。
107.这些计算程序(也称作程序、软件、软件应用、或者代码)包括可编程处理器的机器指令,并且可以利用高级过程和/或面向对象的编程语言、和/或汇编/机器语言来实施这些计算程序。如本文使用的,术语“机器可读介质”和“计算机可读介质”指的是用于将机器指令和/或数据提供给可编程处理器的任何计算机程序产品、设备、和/或装置(例如,磁盘、光盘、存储器、可编程逻辑装置(pld)),包括,接收作为机器可读信号的机器指令的机器可读介质。术语“机器可读信号”指的是用于将机器指令和/或数据提供给可编程处理器的任何信号。
108.为了提供与用户的交互,可以在计算机上实施此处描述的系统和技术,该计算机具有:用于向用户显示信息的显示装置(例如,crt(阴极射线管)或者lcd(液晶显示器)监视器);以及键盘和指向装置(例如,鼠标或者轨迹球),用户可以通过该键盘和该指向装置来将输入提供给计算机。其它种类的装置还可以用于提供与用户的交互;例如,提供给用户的反馈可以是任何形式的传感反馈(例如,视觉反馈、听觉反馈、或者触觉反馈);并且可以用任何形式(包括声输入、语音输入或者、触觉输入)来接收来自用户的输入。
109.可以将此处描述的系统和技术实施在包括后台部件的计算系统(例如,作为数据服务器)、或者包括中间件部件的计算系统(例如,应用服务器)、或者包括前端部件的计算系统(例如,具有图形用户界面或者网络浏览器的用户计算机,用户可以通过该图形用户界面或者该网络浏览器来与此处描述的系统和技术的实施方式交互)、或者包括这种后台部件、中间件部件、或者前端部件的任何组合的计算系统中。可以通过任何形式或者介质的数字数据通信(例如,通信网络)来将系统的部件相互连接。通信网络的示例包括:局域网(lan)、广域网(wan)和互联网。
110.计算机系统可以包括客户端和服务器。客户端和服务器一般远离彼此并且通常通过通信网络进行交互。通过在相应的计算机上运行并且彼此具有客户端-服务器关系的计算机程序来产生客户端和服务器的关系。
111.综上所述,本技术提供的用于自定义表单的设计系统,通过表单列表单元对自定义表单进行管理,利用表单设计单元对新建表单和已建表单进行自定义设计,能够满足企业信息化和办公室自动化中表单业务多样化的需求。应该理解,可以使用上面所示的各种形式的流程,重新排序、增加或删除步骤。例如,本发申请中记载的各步骤可以并行地执行也可以顺序地执行也可以不同的次序执行,只要能够实现本技术公开的技术方案所期望的结果,本文在此不进行限制。
112.上述具体实施方式,并不构成对本技术保护范围的限制。本领域技术人员应该明白的是,根据设计要求和其他因素,可以进行各种修改、组合、子组合和替代。任何在本技术的精神和原则之内所作的修改、等同替换和改进等,均应包含在本技术保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1