处理浏览器导航栏的方法、装置以及存储介质与流程

1.本技术涉及互联网技术领域,特别是涉及一种处理浏览器导航栏的方法、装置以及存储介质。
背景技术:
2.导航栏目前已经越来越广泛的应用于网页的切换与跳转中。通过导航栏,用户可以切换和导航至不同的网站网址。例如通过导航栏可以从腾讯视频等视频类网站便捷地切换航至淘宝等购物网站。现有的设置导航栏的方式,是通过用户在导航栏中直接添加网站网址来实现的。例如,用户可以在浏览器中通过添加网址的方式设置导航栏。从而浏览器的导航栏显示用户设置的网址相关联的标签,从而用户通过点击标签的方式切换至关联的网址。
3.但是,随着互联网技术的迅速发展,新的网站也层出不穷,而且相同类型的不同网站的热度也是随时间动态改变的。因此,用户希望能够通过导航栏切换到热度更高以及最新的网站。由于现有设置导航栏的方式,用户只能添加固定的网站网址,因此用户只能在导航栏中自己添加的网站网址之间进行切换。即便是,网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中。因此给用户带来了不便。
4.针对上述的现有技术中存在的导航栏智能通过手动添加的方式将网站添加至导航栏,从而导致用户使用不便的技术问题,目前尚未提出有效的解决方案。
技术实现要素:
5.本公开的实施例提供了一种处理浏览器导航栏的方法、装置以及存储介质,以至少解决现有技术中存在的导航栏智能通过手动添加的方式将网站添加至导航栏,从而导致用户使用不便的技术问题。
6.根据本公开实施例的一个方面,提供了一种处理浏览器导航栏的方法,包括:根据用户输入的导航栏配置指令生成导航栏配置信息,其中导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;将导航栏配置信息发送至远程的服务器;响应于用户打开浏览器的触发操作,打开浏览器;从服务器接收与导航栏关联的标签信息以及网页地址信息,其中标签信息和网页地址信息是根据标签类别以及标签数量确定的;根据所接收的标签信息生成导航栏,并将所生成的导航栏的导航栏标签与相应的网页地址信息关联;以及在浏览器显示导航栏。
7.根据本公开实施例的另一方面,还提供了一种处理浏览器导航栏的方法,包括:从远程的终端设备接收导航栏配置信息,其中终端设备部署有浏览器,并且导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息;以及将标签信息和网页地址信息发送至终端设备。
8.根据本公开实施例的另一个方面,还提供了一种存储介质,存储介质包括存储的程序,其中,在程序运行时由处理器执行以上任意一项所述的方法。
9.根据本公开实施例的另一个方面,还提供了一种处理浏览器导航栏的装置,包括:第一生成模块,用于根据用户输入的导航栏配置指令生成导航栏配置信息,其中导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;第一发送模块,用于将导航栏配置信息发送至远程的服务器;触发响应模块,用于响应于用户打开浏览器的触发操作,打开浏览器;第一接收模块,用于从服务器接收与导航栏关联的标签信息以及网页地址信息,其中标签信息和网页地址信息是根据标签类别以及标签数量确定的;第二生成模块,用于根据所接收的标签信息生成导航栏,并将所生成的导航栏的导航栏标签与相应的网页地址信息关联;以及第一显示模块,用于在浏览器显示导航栏。
10.根据本公开实施例的另一个方面,还提供了一种处理浏览器导航栏的装置,包括:第二接收模块,用于从远程的终端设备接收导航栏配置信息,其中终端设备部署有浏览器,并且导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;信息确定模块,用于根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息;以及第二发送模块,用于将标签信息和网页地址信息发送至终端设备。
11.根据本公开实施例的另一个方面,还提供了一种处理浏览器导航栏的装置,包括:第一处理器;以及第一存储器,与第一处理器连接,用于为第一处理器提供处理以下处理步骤的指令:根据用户输入的导航栏配置指令生成导航栏配置信息,其中导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;将导航栏配置信息发送至远程的服务器;响应于用户打开浏览器的触发操作,打开浏览器;从服务器接收与导航栏关联的标签信息以及网页地址信息,其中标签信息和网页地址信息是根据标签类别以及标签数量确定的;根据所接收的标签信息生成导航栏,并将所生成的导航栏的导航栏标签与相应的网页地址信息关联;以及在浏览器显示导航栏。
12.根据本公开实施例的另一个方面,还提供了一种处理浏览器导航栏的装置,包括:第二处理器;以及第二存储器,与第二处理器连接,用于为第二处理器提供处理以下处理步骤的指令:从远程的终端设备接收导航栏配置信息,其中终端设备部署有浏览器,并且导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息;以及将标签信息和网页地址信息发送至终端设备。
13.在本公开实施例中,用户不再只是通过简单的添加或者删除网址的方式来配置导航栏,而是通过设置标签类别的方式设置各级导航栏的标签类别。然后通过用户设置的标签,并且按照预定的规则确定(例如热度最高、最新更新或评分最高等)排名靠前的预定数量的标签,并将网页网址与所确定的标签关联。从而通过这样的设置,终端设备可以根据网络上的热度、更新度或者是评分等规则,更新导航栏控件的标签。从而用户可以通过更新的标签切换到不同的网页地址。从而解决了网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中,给用户带来不便的技术问题。
附图说明
14.此处所说明的附图用来提供对本公开的进一步理解,构成本技术的一部分,本公开的示意性实施例及其说明用于解释本公开,并不构成对本公开的不当限定。在附图中:
15.图1是用于实现根据本公开实施例1所述的方法的计算设备的硬件结构框图;
16.图2是根据本公开实施例1所述的处理浏览器导航栏的系统的示意图;
17.图3是根据本公开实施例1的第一个方面所述的终端设备和导航栏服务器的交互示意图;
18.图4a是根据本公开实施例1的第一个方面所述的导航栏的示意图;
19.图4b是根据本公开实施例1的第一个方面所述的导航栏的又一个示意图;
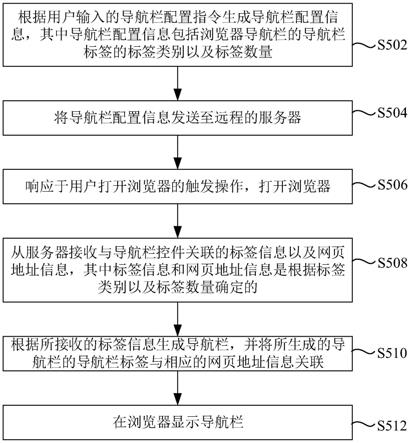
20.图5是根据本公开实施例1的第一个方面所述的处理浏览器导航栏的方法的流程示意图;
21.图6a是根据本公开实施例1的第一个方面所述的配置导航栏标签的界面图;
22.图6b是根据本公开实施例1的第一个方面所述的配置导航栏标签的又一个界面图;
23.图7是根据本公开实施例1的第一个方面所述的用户通过导航栏导航到北京的美食的网页网址的示意图;
24.图8是根据本公开实施例1的第一个方面所述的导航栏的再一个示意图;
25.图9是根据本公开实施例1的第一个方面所述的导航栏的部分结构示意图;
26.图10是根据本公开实施例1的第一个方面所述的按照现有技术在浏览器显示图9示出的导航栏的示意图;
27.图11a是根据本公开实施例1的第一个方面所述的一级导航栏的示意图;
28.图11b是根据本公开实施例1的第一个方面所述的二级导航栏的示意图;
29.图11c是根据本公开实施例1的第一个方面所述的三级导航栏的示意图;
30.图11d是根据本公开实施例1的第一个方面所述的四级导航栏的示意图;
31.图12是根据本公开实施例1的第二个方面所述的处理浏览器导航栏的方法的流程示意图;
32.图13是根据本公开实施例2的第一个方面所述的处理浏览器导航栏的装置的示意图;
33.图14是根据本公开实施例2的第二个方面所述的处理浏览器导航栏的装置的示意图;
34.图15是根据本公开实施例3的第一个方面所述的处理浏览器导航栏的装置的示意图;以及
35.图16是根据本公开实施例3的第二个方面所述的处理浏览器导航栏的装置的示意图。
具体实施方式
36.为了使本技术领域的人员更好地理解本公开的技术方案,下面将结合本公开实施例中的附图,对本公开实施例中的技术方案进行清楚、完整地描述。显然,所描述的实施例仅仅是本公开一部分的实施例,而不是全部的实施例。基于本公开中的实施例,本领域普通
技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本公开保护的范围。
37.需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
38.实施例1
39.根据本实施例,提供了一种处理浏览器导航栏的方法的方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
40.本实施例所提供的方法实施例可以在移动终端、计算机终端或者类似的计算设备中执行。图1示出了一种用于实现处理浏览器导航栏的方法的计算设备的硬件结构框图。如图1所示,计算设备可以包括一个或多个处理器(处理器可以包括但不限于微处理器mcu或可编程逻辑器件fpga等的处理装置)、用于存储数据的存储器、以及用于通信功能的传输装置。除此以外,还可以包括:显示器、输入/输出接口(i/o接口)、通用串行总线(usb)端口(可以作为i/o接口的端口中的一个端口被包括)、网络接口、电源和/或相机。本领域普通技术人员可以理解,图1所示的结构仅为示意,其并不对上述电子装置的结构造成限定。例如,计算设备还可包括比图1中所示更多或者更少的组件,或者具有与图1所示不同的配置。
41.应当注意到的是上述一个或多个处理器和/或其他数据处理电路在本文中通常可以被称为“数据处理电路”。该数据处理电路可以全部或部分的体现为软件、硬件、固件或其他任意组合。此外,数据处理电路可为单个独立的处理模块,或全部或部分的结合到计算设备中的其他元件中的任意一个内。如本公开实施例中所涉及到的,该数据处理电路作为一种处理器控制(例如与接口连接的可变电阻终端路径的选择)。
42.存储器可用于存储应用软件的软件程序以及模块,如本公开实施例中的处理浏览器导航栏的方法对应的程序指令/数据存储装置,处理器通过运行存储在存储器内的软件程序以及模块,从而执行各种功能应用以及数据处理,即实现上述的应用程序的处理浏览器导航栏的方法。存储器可包括高速随机存储器,还可包括非易失性存储器,如一个或者多个磁性存储装置、闪存、或者其他非易失性固态存储器。在一些实例中,存储器可进一步包括相对于处理器远程设置的存储器,这些远程存储器可以通过网络连接至计算设备。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
43.传输装置用于经由一个网络接收或者发送数据。上述的网络具体实例可包括计算设备的通信供应商提供的无线网络。在一个实例中,传输装置包括一个网络适配器(network interface controller,nic),其可通过基站与其他网络设备相连从而可与互联网进行通讯。在一个实例中,传输装置可以为射频(radio frequency,rf)模块,其用于通过无线方式与互联网进行通讯。
44.显示器可以例如触摸屏式的液晶显示器(lcd),该液晶显示器可使得用户能够与计算设备的用户界面进行交互。
45.此处需要说明的是,在一些可选实施例中,上述图1所示的计算设备可以包括硬件元件(包括电路)、软件元件(包括存储在计算机可读介质上的计算机代码)、或硬件元件和软件元件两者的结合。应当指出的是,图1仅为特定具体实例的一个实例,并且旨在示出可存在于上述计算设备中的部件的类型。
46.图2是根据本实施例所述的处理浏览器导航栏的系统的示意图。参照图2所示,该系统包括终端设备100以及通过网络与终端设备100通信连接的服务器200。该服务器200例如可以是导航栏服务器,用于部署终端设备100上的导航栏。进一步参考下面图2所示,终端设备100上设置有浏览器300、导航栏控件400以及导航栏客户端500。其中,导航栏控件400例如是由浏览器300开发方提供的导航栏控件,或者也可以是由第三方提供的导航栏控件,从而当浏览器300被打开时,该导航栏控件400可以嵌入浏览器300从而显示导航栏。导航栏客户端500与导航栏控件400交互,从而作为导航栏控件400的后台程序与导航栏服务器200进行交互。
47.此外,图4a和图4b进一步示出了终端设备100的浏览器300的示意图。参考图4a所示,当浏览器300打开时,终端设备100将导航栏控件400嵌入至浏览器300,从而在浏览器300显示导航栏。并且导航栏客户端500与导航栏控件400交互,向导航栏控件400提供各级导航栏的导航栏标签以及与导航栏标签关联的网址。
48.需要说明的是,系统中的终端设备100以及服务器200均可适用上面所述的硬件结构。
49.在上述运行环境下,根据本实施例的第一个方面,提供了一种处理浏览器导航栏的方法,该方法由图2中所示的终端设备100实现。图5示出了该方法的流程示意图,参考图5所示,该方法包括:
50.s502:根据用户输入的导航栏配置指令生成导航栏配置信息,其中导航栏配置信息包括浏览器导航栏的导航栏标签的标签类别以及标签数量;
51.s504:将导航栏配置信息发送至远程的服务器;
52.s506:响应于用户打开浏览器的触发操作,打开浏览器;
53.s508:从服务器接收与导航栏控件关联的标签信息以及网页地址信息,其中标签信息和网页地址信息是根据标签类别以及标签数量确定的;
54.s510:根据所接收的标签信息生成导航栏,并将所生成的导航栏的导航栏标签与相应的网页地址信息关联;以及
55.s512:在浏览器显示导航栏。
56.具体地,图3示出的导航栏客户端500可以根据用户输入的导航栏配置指令生成导航栏配置信息,并将导航栏配置信息发送至导航栏服务器200。
57.从而当用户想要对导航栏进行配置时可以通过导航栏客户端500提供的配置界面来输入导航栏配置指令。具体地,图6a和图6b示出了终端设备100显示的对导航栏的导航栏标签进行配置的配置界面。其中图6a示出了对一级导航栏进行配置的配置界面,图6b示出了对一级以下的导航栏进行配置的配置界面。
58.参考图4a和图6a所示,用户通过图6a所示的界面进行一级导航栏的导航栏标签的
配置。其中根据本实施例的技术方案,对一级导航栏进行配置的方式包括添加导航栏标签或删除导航栏标签。例如,用户可以通过图6a所示的界面在一级导航栏添加“美食”或者“服饰”等标签,也可以从这些标签中删除不需要的标签。
59.此外,参考图4a和图6b所示,用户通过图6b所示的界面进行二级及以下导航栏的导航栏标签的配置。其中,用户可以通过图6b所示的界面选择每一级导航栏的导航栏标签的配置。例如当用户在“标签级别”项中输入二级、在“标签数量”项中输入10项以及在“标签类别”中输入“城市”时,导航栏客户端500会在二级导航栏中生成10个类别为“城市”的标签。例如北京、上海、天津、广州、西安等10个标签。
60.此外,参考图4b所示,当用户通过图6b所示的界面对二级导航栏的导航栏标签进行设置后,不仅仅是“美食”标签下的二级导航栏显示“城市”类别的标签,“服饰”标签下的二级导航栏也显示“城市”类别的10个标签。但是对比图4a和图4b,可以发现图4a和图4b的二级导航栏中尽管都显示了“城市”类别的标签,但是由于一级标签“美食”与“服饰”的差别,因此图4a和图4b的二级导航栏中示出的具体城市标签是不同的,下文中将详细说明。
61.从而在用户通过图6a和/或图6b所示的界面输入用于配置导航栏的导航栏指令后,终端设备100的导航栏客户端500生成相应的导航栏配置信息,其中导航栏配置信息包括各级导航栏的导航栏标签的类别以及标签数量(s502)。其中,该导航栏配置信息例如可以通过树状图或者图表的形式表示。例如下面表1示出了根据用户输入的导航栏配置指令生成的导航栏配置信息的表格形式:
62.表1
[0063][0064]
例如,根据用户在图6a和图6b所示的界面中输入的导航栏配置指令,终端设备100的导航栏客户端500生成如下所示的导航栏配置信息:
[0065]
表2
[0066][0067]
然后,导航栏客户端500将表2所示的导航栏配置信息发送至服务器200(s504),从而服务器200接收并存储与该终端设备100的浏览器300对应的导航栏配置信息。
[0068]
从而,当用户在终端设备100做出打开浏览器300的触发操作(例如点击浏览器300的图标)时,终端设备100响应于该触发操作打开浏览器300。(s506)。
[0069]
此外导航栏客户端500向服务器200发送获取与导航栏关联的标签信息以及网页地址信息的获取请求,并且同时将导航栏配置信息发送至服务器200。服务器200在接收获取请求之后,根据导航栏配置信息确定与导航栏关联的标签信息以及网页地址信息。
[0070]
具体地,服务器200可以根据导航栏配置信息中的标签类别以及标签数量确定与导航栏关联的标签信息以及网页地址信息。例如,服务器200根据导航栏配置信息中的一级导航栏中的标签“美食”和二级导航栏中的标签“城市”,以城市作为搜索条件获取与各个城市的美食相关的网页信息,并且确定在“美食”主题下按照预定规则(例如热度最高、最新更新或用户评分最高等)排名的前10个城市(即标签信息)。然后将与所确定的前十个城市的美食相关的网页的网页地址(即网页地址信息)与各个城市的标签关联。以此类推,对于导航栏配置信息中的其他导航栏标签也进行类似的处理。
[0071]
然后服务器200将所确定的标签信息以及网页地址信息发送至终端设备100,从而导航栏客户端500接收该标签信息以及网页地址信息(s508)。
[0072]
然后终端设备100的导航栏客户端500根据所接收的标签信息以及网页地址信息,生成用于浏览器300的导航栏。其中,生成的各级导航栏包含标签信息中的相应标签。然后导航栏客户端500将所生成的导航栏的导航栏标签与相应的网页地址信息关联(s510)。
[0073]
然后,导航栏客户端500将导航栏控件400加载至浏览器300,从而在导航栏控件400显示所生成的导航栏(s512),其中图4a和图4b示出了通过导航栏控件400显示的导航栏。
[0074]
从而,用户可以通过导航栏,切换到与标签关联的网页。例如用户可以通过一级导航栏的“美食”标签导航到二级导航栏的“北京”、“上海”以及“天津”等城市的标签。并且用户可以进一步通过二级导航栏的“北京”、“上海”以及“天津”等城市的标签导航到相应的网页网址,正如附图7所示的。附图7示出了用户通过导航栏导航到北京的美食的网页网址的示意图。从而用户可以通过点击“北京”标签下的网页地址,切换至相应的网页。
[0075]
此外参考图8所示,随着时间更新,当用户下次打开浏览器时,导航栏客户端500会重新从服务器200接收与各级导航栏对应的标签,此时二级导航栏示出的标签是更新后的标签。从而用户可以通过导航栏不断切换到热度更高、最新更新或者是评分更高的网页。
[0076]
正如背景技术所述,随着互联网技术的迅速发展,新的网站也层出不穷,而且相同类型的不同网站的热度也是随时间动态改变的。因此,用户希望能够通过导航栏切换到热度更高以及最新更新的网站。由于现有设置导航栏的方式,用户只能添加固定的网站网址,因此用户只能在导航栏中自己添加的网站网址之间进行切换。即便是,网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中。因此给用户带来了不便。
[0077]
有鉴于此,根据本实施例的技术方案,用户不再只是通过简单的添加或者删除网址的方式来配置导航栏,而是通过设置标签类别的方式设置各级导航栏的标签类别。然后通过用户设置的标签,并且按照预定的规则确定(例如热度最高、最新更新或评分最高等)排名靠前的预定数量的标签,并将网页网址与所确定的标签关联。从而通过这样的设置,终端设备可以根据网络上的热度、更新度或者是评分等规则,更新导航栏控件的标签。从而用户可以通过更新的标签切换到不同的网页地址。从而解决了网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中,给用户带来不便的技术问题。
[0078]
可选地,在浏览器显示导航栏的操作,包括:在浏览器加载用于显示导航栏的导航栏控件;以及在导航栏控件显示导航栏。
[0079]
具体地,导航栏客户端500在打开浏览器300后,读取导航栏配置信息,并根据导航栏配置信息确定导航栏的级数以及各级导航栏的标签数(即导航栏控件的结构信息),从而导航栏客户端500根据所确定的导航栏的级数和各级导航栏的标签数,生成导航栏控件400,并将生成的导航栏控件400加载至浏览器300。然后终端设备100在导航栏控件400中显示导航栏。从而,通过这种方式,采用导航栏控件400显示导航栏,而不是在浏览器上直接显示导航栏,有利于终端设备100以更灵活的方式显示导航栏,从而便于用户的操作。
[0080]
可选地,在网页地址信息导航栏控件显示网页地址信息导航栏的操作,包括:在网页地址信息导航栏控件的第一导航栏组件显示与指定级别和/或标签对应的第一导航栏,并且在网页地址信息导航栏控件的第二导航栏组件显示与网页地址信息第一导航栏的第一标签对应的第二导航栏,其中网页地址信息第二导航栏是网页地址信息第一导航栏的下一级导航栏;以及响应于用户在网页地址信息第二导航栏的第二标签的指定触发操作,在网页地址信息第一导航栏组件显示网页地址信息第二导航栏,并且在网页地址信息第二导航栏组件显示与网页地址信息第二标签对应的第三导航栏,其中网页地址信息第三导航栏是网页地址信息第二导航栏的下一级导航栏。
[0081]
具体地,图9示出了用于浏览器300的导航栏的部分结构示意图。参考图9所示,该导航栏沿着标签“美食”、“北京”、“海淀”以及“中关村”的导航栏路径,至少延伸了4级导航栏。此外图10示出了按照现有技术在浏览器显示图9示出的导航栏的示意图。参见图10所示,例如浏览器300初始显示的导航栏只有一级导航栏。在用户将鼠标悬停于标签“美食”的情况下,终端设备100在标签“美食”的下方显示关联的二级导航栏。然后在用户将鼠标悬停于二级导航栏的标签“北京”的情况下,终端设备100进一步在标签“北京”的下方显示关联的三级导航栏。然后在用户继续将鼠标悬停于三级导航栏的标签“海淀”的情况下,终端设备100进一步在标签“海淀”的下方显示关联的四级标签。以此类推,终端设备100在浏览器300逐级显示各级导航栏。
[0082]
在这种情况下,如果导航栏层级较多(例如4级或以上),就会出现浏览器300的较大部分的显示区域被导航栏所覆盖的情况,从而不利于用户的使用。
[0083]
针对这种情况,参考图11a所示,在用户打开浏览器300时,本实施例的导航栏客户端500将导航栏控件400的第一导航栏组件410加载至浏览器300,并将图10中示出的一级导航栏的标签数据加载于第一导航栏组件410,从而在第一导航栏组件410显示一级导航栏(即第一导航栏)。
[0084]
然后,参考图11b所示,在用户将鼠标悬停于一级导航栏的标签“美食”的情况下,导航客户端500将导航栏控件400的第二导航栏组件420加载至浏览器300,并将图10中示出的二级导航栏的标签数据加载于第二导航栏组件410,从而在第二导航栏组件420显示与标签“美食”关联的二级导航栏(即第二导航栏)。
[0085]
然后,参考图11c所示,在用户将鼠标悬停(即指定触发操作)于二级导航栏的标签“北京”(即第二标签)时,导航栏客户端500将图10中示出的二级导航栏的标签数据加载于第一导航栏组件410,从而在第一导航栏组件410显示二级导航栏。并且导航栏客户端500将与标签“北京”关联的三级导航栏的标签数据加载于第二导航栏组件420,从而在第二导航栏组件420显示与标签“北京”关联的三级导航栏(即第三导航栏)。
[0086]
以此类推,参考图11d所示,在用户将鼠标悬停于三级导航栏的标签“海淀”时,导
航栏客户端500将图10中示出的三级导航栏的标签数据加载于第一导航栏组件410,从而在第一导航栏组件410显示三级导航栏。并且,导航栏客户端500将与标签“海淀”关联的四级导航栏的标签数据加载至第二导航栏组件420,从而在第二导航栏组件420中显示与标签“海淀”关联四级导航栏。
[0087]
从而根据本实施例的技术方案,通过设置能够动态变更显示导航栏标签的第一导航栏组件和第二导航栏组件,无论导航栏设置有多少层级,都能够通过第一导航栏组件和第二导航栏组件逐级交替显示的方式响应于用户在第二导航栏组件的触发操作显示相应级别的导航栏。并且由于本实施例中仅仅通过两个导航栏组件交替变更显示各级导航栏,因此避免了将各级导航栏均铺开显示在浏览器上,从而不会遮盖浏览器的较多区域,因此便利了用户的使用。
[0088]
可选地,在网页地址信息导航栏控件显示网页地址信息导航栏的操作,还包括:响应于用户在网页地址信息第一导航栏组件所显示的第二导航栏的第二标签的指定触发操作,在网页地址信息第一导航栏组件显示网页地址信息第一导航栏,并且在网页地址信息第二导航栏组件显示网页地址信息第二导航栏。
[0089]
具体地,参考图11c所示的浏览器的示意图,当用户将鼠标再次悬停(即指定触发操作)于第一导航栏组件410显示的二级导航栏(即第二导航栏)的标签“北京”(即第二标签)时,导航栏客户端500将第一导航栏组件410显示的二级导航栏的标签数据加载至第二导航栏组件420,从而在第二导航栏组件420显示二级导航栏(即第二导航栏)。并且,导航栏客户端500将图10中示出的一级导航栏的标签数据加载于第一导航栏组件410,从而在第一导航栏组件410显示一级导航栏(即第一导航栏)。从而,导航栏的状态回复到图11b所示的状态。
[0090]
此外用户的操作不仅限于由图11c的状态退回到图11b的状态,用户还可以通过类似的操作将第一导航栏组件410和第二导航栏组件420从图11d的状态退回到图11c的状态。
[0091]
从而通过这种方式,当用户在第二导航栏组件通过悬停等触发操作实现导航栏的更换显示之后,用户可以通过在第一导航栏组件的触发操作,重新退回到上一级导航栏的显示状态。从而用户可以在两个不同的方向上实现导航栏的切换显示,从而方便了用户的使用。
[0092]
此外,根据本实施例的第二个方面,提供了一种处理浏览器导航栏的方法,该方法由图2中所示的服务器200实现。图12示出了该方法的流程示意图,参考图12所示,该方法包括:
[0093]
s1202:服务器从远程的终端设备接收导航栏配置信息,其中终端设备部署有浏览器,并且导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;
[0094]
s1204:根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息;以及
[0095]
s1206:将标签信息和网页地址信息发送至终端设备。
[0096]
具体地,参考本实施例第一个方面所述的,终端设备100的导航栏客户端500响应于用户的触发操作打开浏览器300,向服务器200发送获取与导航栏关联的标签信息以及网页地址信息的获取请求,并将导航栏配置信息发送至服务器200。从而服务器200接收该导航栏配置信息(s1202)。
[0097]
服务器200在接收获取请求之后,根据导航栏配置信息确定与导航栏关联的标签信息以及网页地址信息(s1204)。具体地,服务器200可以根据导航栏配置信息中的标签类别以及标签数量确定与导航栏关联的标签信息以及网页地址信息。例如,服务器200根据导航栏配置信息中的一级导航栏中的标签“美食”和二级导航栏中的标签“城市”,以城市作为搜索条件获取与各个城市的美食相关的网页信息,并且确定在“美食”主题下按照预定规则(例如热度最高、最新更新或用户评分最高等)排名的前10个城市(即标签信息)。然后将与所确定的前十个城市的美食相关的网页的网页地址(即网页地址信息)与各个城市的标签关联。以此类推,对于导航栏配置信息中的其他导航栏标签也进行类似的处理。然后服务器200将所确定的标签信息以及网页地址信息发送至终端设备100,从而导航栏客户端500接收该标签信息以及网页地址信息(s1206)。
[0098]
可选地,根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息的操作,包括:确定与标签类别对应的标签;根据预定规则对所确定的标签进行排序,从所确定的标签中根据排序选择标签数量的标签,并根据所选择的标签确定标签信息;以及根据与所选择的标签关联的网页地址,确定网页地址信息。
[0099]
正如上面所述的,服务器200可以根据导航栏配置信息中的标签类别以及标签数量确定与导航栏关联的标签信息以及网页地址信息。例如,服务器200根据导航栏配置信息中的一级导航栏中的标签“美食”和二级导航栏中的标签“城市”,以城市作为搜索条件获取与各个城市的美食相关的网页信息,并且确定在“美食”主题下按照预定规则(例如热度最高、最新更新或用户评分最高等)排名的前10个城市(即标签信息)。然后将与所确定的前十个城市的美食相关的网页的网页地址(即网页地址信息)与各个城市的标签关联。以此类推,对于导航栏配置信息中的其他导航栏标签也进行类似的处理,从而确定导航栏的标签信息以及网页地址信息。
[0100]
此外,参考图1所示,根据本实施例的第三个方面,提供了一种存储介质。所述存储介质包括存储的程序,其中,在所述程序运行时由处理器执行以上任意一项所述的方法。
[0101]
从而根据本实施例,用户不再只是通过简单的添加或者删除网址的方式来配置导航栏,而是通过设置标签类别的方式设置各级导航栏的标签类别。然后通过用户设置的标签,并且按照预定的规则确定(例如热度最高、最新更新或评分最高等)排名靠前的预定数量的标签,并将网页网址与所确定的标签关联。从而通过这样的设置,终端设备可以根据网络上的热度、更新度或者是评分等规则,更新导航栏控件的标签。从而用户可以通过更新的标签切换到不同的网页地址。从而解决了网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中,给用户带来不便的技术问题。
[0102]
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
[0103]
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到根据上述实施例的方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多
情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
[0104]
实施例2
[0105]
图13示出了根据本实施例的第一个方面所述的处理浏览器导航栏的装置1300,该装置1300与根据实施例1的第一个方面所述的方法相对应。参考图13所示,该装置1300包括:第一生成模块1310,用于根据用户输入的导航栏配置指令生成导航栏配置信息,其中导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;第一发送模块1320,用于将导航栏配置信息发送至远程的服务器;触发响应模块1330,用于响应于用户打开浏览器的触发操作,打开浏览器;第一接收模块1340,用于从服务器接收与导航栏关联的标签信息以及网页地址信息,其中标签信息和网页地址信息是根据标签类别以及标签数量确定的;第二生成模块1350,用于根据所接收的标签信息生成导航栏,并将所生成的导航栏的导航栏标签与相应的网页地址信息关联;以及第一显示模块1360,用于在浏览器显示导航栏。
[0106]
可选地,第一显示模块1360包括:第一加载子模块,用于在浏览器加载用于显示导航栏的导航栏控件;以及第一显示子模块,用于在导航栏控件显示导航栏。
[0107]
可选地,第一显示子模块包括:第一显示单元,用于在导航栏控件的第一导航栏组件显示与指定级别和/或标签对应的第一导航栏,并且在导航栏控件的第二导航栏组件显示与第一导航栏的第一标签对应的第二导航栏,其中第二导航栏是第一导航栏的下一级导航栏;以及第一响应单元,用于响应于用户在第二导航栏的第二标签的指定触发操作,在第一导航栏组件显示第二导航栏,并且在第二导航栏组件显示与第二标签对应的第三导航栏,其中第三导航栏是第二导航栏的下一级导航栏。
[0108]
可选地,第一显示子模块还包括:第二响应单元,用于响应于用户在第一导航栏组件所显示的第二导航栏的第二标签的指定触发操作,在第一导航栏组件显示第一导航栏,并且在第二导航栏组件显示第二导航栏。
[0109]
此外,图14示出了根据本实施例的第二个方面所述的处理浏览器导航栏的装置1400,该装置1400与根据实施例1的第二个方面所述的方法相对应。参考图14所示,该装置1400包括:第二接收模块1410,用于从远程的终端设备接收导航栏配置信息,其中终端设备部署有浏览器,并且导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;信息确定模块1420,用于根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息;以及第二发送模块1430,用于将标签信息和网页地址信息发送至终端设备。
[0110]
可选地,信息确定模块1420,包括:第一确定子模块,用于确定与标签类别对应的标签;第二确定子模块,用于根据预定规则对所确定的标签进行排序,从所确定的标签中根据排序选择标签数量的标签,并根据所选择的标签确定标签信息;以及第三确定子模块,用于根据与所选择的标签关联的网页地址,确定网页地址信息。
[0111]
从而根据本实施例,用户不再只是通过简单的添加或者删除网址的方式来配置导航栏,而是通过设置标签类别的方式设置各级导航栏的标签类别。然后通过用户设置的标
签,并且按照预定的规则确定(例如热度最高、最新更新或评分最高等)排名靠前的预定数量的标签,并将网页网址与所确定的标签关联。从而通过这样的设置,终端设备可以根据网络上的热度、更新度或者是评分等规则,更新导航栏控件的标签。从而用户可以通过更新的标签切换到不同的网页地址。从而解决了网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中,给用户带来不便的技术问题。
[0112]
实施例3
[0113]
图15示出了根据本实施例的第一个方面所述的处理浏览器导航栏的装置1500,该装置1500与根据实施例1的第一个方面所述的方法相对应。参考图15所示,该装置1500包括:第一处理器1510;以及第一存储器1520,与第一处理器1510连接,用于为第一处理器1510提供处理以下处理步骤的指令:根据用户输入的导航栏配置指令生成导航栏配置信息,其中导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;将导航栏配置信息发送至远程的服务器;响应于用户打开浏览器的触发操作,打开浏览器;从服务器接收与导航栏关联的标签信息以及网页地址信息,其中标签信息和网页地址信息是根据标签类别以及标签数量确定的;根据所接收的标签信息生成导航栏,并将所生成的导航栏的导航栏标签与相应的网页地址信息关联;以及在浏览器显示导航栏。
[0114]
可选地,在浏览器显示导航栏的操作,包括:在浏览器加载用于显示导航栏的导航栏控件;以及在导航栏控件显示导航栏。
[0115]
可选地,在导航栏控件显示导航栏的操作,包括:在导航栏控件的第一导航栏组件显示与指定级别和/或标签对应的第一导航栏,并且在导航栏控件的第二导航栏组件显示与第一导航栏的第一标签对应的第二导航栏,其中第二导航栏是第一导航栏的下一级导航栏;以及响应于用户在第二导航栏的第二标签的指定触发操作,在第一导航栏组件显示第二导航栏,并且在第二导航栏组件显示与第二标签对应的第三导航栏,其中第三导航栏是第二导航栏的下一级导航栏。
[0116]
可选地,在导航栏控件显示导航栏的操作,还包括:响应于用户在第一导航栏组件所显示的第二导航栏的第二标签的指定触发操作,在第一导航栏组件显示第一导航栏,并且在第二导航栏组件显示第二导航栏。
[0117]
此外,图16示出了根据本实施例的第二个方面所述的处理浏览器导航栏的装置1600,该装置1600与根据实施例1的第二个方面所述的方法相对应。参考图16所示,该装置1600包括:第二处理器;以及第二存储器,与第二处理器连接,用于为第二处理器提供处理以下处理步骤的指令:从远程的终端设备接收导航栏配置信息,其中终端设备部署有浏览器,并且导航栏配置信息包括浏览器的导航栏的导航栏标签的标签类别以及标签数量;根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息;以及将标签信息和网页地址信息发送至终端设备。
[0118]
可选地,根据标签类别以及标签数量,确定与导航栏关联的标签信息以及网页地址信息的操作,包括:确定与标签类别对应的标签;根据预定规则对所确定的标签进行排序,从所确定的标签中根据排序选择标签数量的标签,并根据所选择的标签确定标签信息;以及根据与所选择的标签关联的网页地址,确定网页地址信息。
[0119]
从而根据本实施例,用户不再只是通过简单的添加或者删除网址的方式来配置导
航栏,而是通过设置标签类别的方式设置各级导航栏的标签类别。然后通过用户设置的标签,并且按照预定的规则确定(例如热度最高、最新更新或评分最高等)排名靠前的预定数量的标签,并将网页网址与所确定的标签关联。从而通过这样的设置,终端设备可以根据网络上的热度、更新度或者是评分等规则,更新导航栏控件的标签。从而用户可以通过更新的标签切换到不同的网页地址。从而解决了网络上出现了热度较高的新网站或者是最新更新内容的网站,用户也不能通过导航栏导航到该网站网址,而只能通过手动添加的方式将这些网站添加至导航栏中,给用户带来不便的技术问题。
[0120]
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
[0121]
在本发明的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
[0122]
在本技术所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
[0123]
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
[0124]
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
[0125]
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
[0126]
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1