一种基于互联网保险的拖拽API交互营销活动配置方法与流程

一种基于互联网保险的拖拽api交互营销活动配置方法
技术领域
1.本发明涉及的是互联网保险领域,具体涉及一种基于互联网保险的拖拽api交互营销活动配置方法。
背景技术:
2.在互联网保险行业中,营销活动是非常重要的推广手段,不仅可以培养用户成熟的保险理念提高用户的保险意识,还能激发用户保险产品的购买欲望和动机。
3.为了找到最适合用户的营销活动推广形式,营销活动多为短期活动用来进行试错,且短期营销活动还能让用户对其保持一定的新鲜感;而短期营销活动则需要保险公司具有营销活动快速迭代上线的能力。
4.目前保险行业中营销活动配置比较麻烦,需要相应的技术人员按照活动的固定规则进行配置甚至是开发联调等上线,时间周期较长无法快速迭代;综上所述,本发明设计了一种基于互联网保险的拖拽api交互营销活动配置方法。
技术实现要素:
5.针对现有技术上存在的不足,本发明目的是在于提供一种基于互联网保险的拖拽api交互营销活动配置方法,通过将组件配置,h5拖拽api交互营销活动的配置方法,不懂技术的人员也能进行活动从零到有配置操作,操作灵活简单,能很好的满足营销活动高频次更新换代的需求。
6.为了实现上述目的,本发明是通过如下的技术方案来实现:一种基于互联网保险的拖拽api交互营销活动配置方法,采用h5拖拽api式配置所见即所得的营销活动配置方式,具体包括以下步骤:
7.1、营销活动页面主要由左侧组件配置区、右侧拖拽内容区、下方预览保存区三个区域组成。
8.2、左侧组件配置区,除了区块中放置的使用javascript组件编写了常用组件外,还包括基础配置中可进行全局属性的配置操作;区块中的常用组件部分主要包含基础容器组件、按钮组件、图片组件、领券组件等,并且这些都通过代码被封装成对象组件;基础配置中包括全局样式、头部标题、分享配置及埋点配置能基本满足短期营销活动的用户分享及数据分析需求。
9.3、右侧拖拽内容区,通过html5的新特性拖拽api实现了将源对象拖拽至目标对象区域后,源对象可进入该区域;即
10.e.datatransfer.setdata方法存储了组件对象的信息,事件监听记录拖动的源对象,然后通过e.datatransfer.getdat读取拖拽元素的id添加到对象区域。
11.对于运营配置人员来说就是左侧组件拖拽至内容区指定位置,然后对组件进行图片上传、名称修改、背景色设置、链接跳转等营销活动配置后,右侧拖拽内容区会实时展示配置效果;实现了所见即所得并且提高了活动配置效率也减少了配置出错。
12.4、下方预览保存区,点击保存后通过调用后端的保存接口,后端使用文件存储的方式将配置信息的文件地址存储至数据库中,并生成活动链接。点击预览前端加载配置文件的进行活动展示预览,运营配置人员可参与活动进行活动推广前的验证。
13.所述的步骤4的流程如下:
14.①
拖拽左侧组件至右侧内容区—》
②
点击右侧内容区的组件对指定组件进行组件大小、跳转地址、背景图片展示等调整配置操作—》
③
再在内容区进行组件展示位置的调整—》
④
点击保存存储配置文件信息生成真实活动链接—》
⑤
点击预览加载配置文件信息进行验证。
15.本发明具有以下有益效果:
16.1、创新式将h5拖拽式api引入互联网保险营销配置,在配置的过程中可以在一定程度上还原了真实的活动页面,能让活动配置人员操作更加简单,提高了活动配置效率也减少了配置出错。
17.2、营销活动中的常用功能,如按钮、图片、链接跳转、发券等均通过封装成对象组件,做成通用功能可直接进行调用,营销活动图片展示、链接跳转、用户发券等基础功能都可通过配置实现,满足了营销活动快速迭代的需求。
18.3.将配置信息通过文件存储的方式,文件存储具有丰富多样的功能可以用来存储一系列复杂的文件,提高了系统性能降低了管理复杂度。
附图说明
19.下面结合附图和具体实施方式来详细说明本发明;
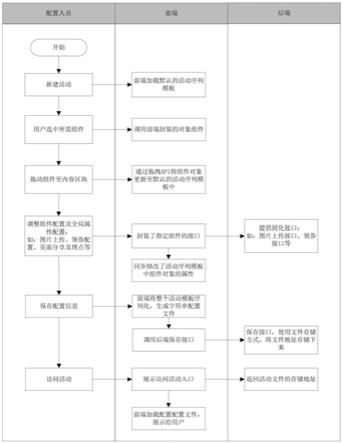
20.图1为本发明的交互流程图;
21.图2为本发明的页面展示图;
22.图3为本发明的活动配置效果图
具体实施方式
23.为使本发明实现的技术手段、创作特征、达成目的与功效易于明白了解,下面结合具体实施方式,进一步阐述本发明。
24.参照图1-3,本具体实施方式采用以下技术方案:一种基于互联网保险的拖拽api交互营销活动配置方法,包括以下步骤:
25.1、营销活动页面主要由左侧组件配置区、右侧拖拽内容区、下方预览保存区三个区域组成。
26.2、左侧组件配置区,除了区块中放置的使用javascript组件编写了常用组件外,还包括基础配置中可进行全局属性的配置操作;区块中的常用组件部分主要包含基础容器组件、按钮组件、图片组件、领券组件等,并且这些都通过代码被封装成对象组件;基础配置中包括全局样式、头部标题、分享配置及埋点配置能基本满足短期营销活动的用户分享及数据分析需求。
27.3、右侧拖拽内容区,通过html5的新特性拖拽api实现了将源对象拖拽至目标对象区域后,源对象可进入该区域;即e.datatransfer.setdata方法存储了组件对象的信息,事件监听记录拖动的源对象,然后通过e.datatransfer.getdat读取拖拽元素的id添加到对
象区域。
28.对于运营配置人员来说就是左侧组件拖拽至内容区指定位置,然后对组件进行图片上传、名称修改、背景色设置、链接跳转等营销活动配置后,右侧拖拽内容区会实时展示配置效果;实现了所见即所得并且提高了活动配置效率也减少了配置出错。
29.4、下方预览保存区,点击保存后通过调用后端的保存接口,后端使用文件存储的方式将配置信息的文件地址存储至数据库中,并生成活动链接。点击预览前端加载配置文件的进行活动展示预览,运营配置人员可参与活动进行活动推广前的验证。
30.具体流程如下:
31.①
拖拽左侧组件至右侧内容区—》
②
点击右侧内容区的组件对指定组件进行组件大小、跳转地址、背景图片展示等调整配置操作—》
③
再在内容区进行组件展示位置的调整—》
④
点击保存存储配置文件信息生成真实活动链接—》
⑤
点击预览加载配置文件信息进行验证。
32.本具体实施方式将常用功能封装成对象组件,营销活动功能使用组件配置;使用h5拖拽式api的交互模式,进行营销活动配置;使用文件存储方式,降低了营销活动配置信息存储的复杂度。
33.本具体实施方式在配置营销活动前,需要产品明确营销活动功能出具需求文档,ui再根据产品的需求设计活动效果图及对应页面的切图提供给运营配置人员。
34.实施例1:配置一个领券的营销活动(如七、附图的附图三),页面活动规则按钮点击后可跳转至活动规则页面,包括以下流程步骤:
35.1.新增活动:进入活动配置页面,新增一个活动,活动名称、活动开始时间、活动结束时间正确填写。
36.2.组件添加:将4个图片组件和2个领券组件拖拽至内容区块中
37.3.调整图片组件:将ui提供的活动切图上传至图片组件中,在对图片组件的顺序、大小、背景色进行调整;其中活动规则图片组件还需要配置调整链接。
38.4.领券组件调整:将2个领券组件的背景图片进行上传,配置好该组件的领券活动号、产品号、跳转链接、领券效果图等。
39.5.基础配置:在基础配置全局属性中调整该活动的全局样式、头部标题、页面埋点、分享配置等相关参数。
40.6.保存预览:点击下方的保存按钮,保存配置信息。可点击预览按钮,浏览器加载活动信息。
41.以上显示和描述了本发明的基本原理和主要特征和本发明的优点。本行业的技术人员应该了解,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下,本发明还会有各种变化和改进,这些变化和改进都落入要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等效物界定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1