一种基于数字孪生的超文本标记标签显示方法与流程

1.本发明涉及三维可视化技术领域,具体涉及一种基于数字孪生的超文本标记标签显示方法。
背景技术:
2.随着信息技术的快速发展,三维场景的使用更加广泛,它可以让我们更直观立体的感受模型,但局限于建模的复杂性与模型唯一性,使得其使用场景受限,只能做静态数据及模型的展示;超文本标记标签是使用在页面中一种可通过css灵活设置样式,通过js灵活绑定鼠标事件,可适应各种不同场景及需求的页面元素;
3.目前通过webgl创建文本的方式比较复杂;创建的模型也只能是多种立方体拼接,改变其材质,样式较为单一;在实际使用中成本较高且操作难度较大。
技术实现要素:
4.有鉴于此,本发明提供一种基于数字孪生的超文本标记标签显示方法,将页面中的超文本标记标签存储为标签对象,在页面渲染时将超文本标记标签映射进三维场景中,对超文本标记标签可以实现数据绑定与更新,在创建标签时为超文本标记标签添加dom事件,比如鼠标点击标签生成页面弹窗效果;也可与页面中其他元素实现联动,使得三维场景的使用场景更加灵活,显示和操作更加直观,进一步提升模型的交互性与可操作性。
5.为解决上述技术问题,本发明提供一种基于数字孪生的超文本标记标签显示方法,包括如下步骤:
6.1)创建三维场景;
7.2)通过webgl将三维场景加载进入页面中进行模型渲染与展示;
8.3)在模型加载成功后,创建超文本标记标签,通过css给超文本标记标签设置自定义样式与动画效果;
9.4)通过js为超文本标记标签的绑定dom事件;
10.5)将超文本标记标签添加至模型对象,用户传入想让超文本标记标签所在的三维场景世界坐标点或三维场景中的模型,获取模型的世界坐标点位信息,得到需要放置标签的场景世界坐标系中的某一点,通过多次转换,将三维世界坐标系中的某一点转换为对应的三维屏幕坐标系中的某一点,并在每次渲染时重新计算三维屏幕坐标系并赋值给超文本标记标签,使得标签始终处于三维场景中世界坐标系中的某一点。
11.进一步的,步骤1)中,场景中名称可提前设置为有规律的名称,后续可通过正则选取模型对象,批量为模型添加标签模型对象。
12.进一步的,步骤3)中,样式数据通过参数接收。
13.进一步的,步骤4)中,事件的具体执行方法在创建标签时以参数的形式传入,事件的类型包含鼠标点击,鼠标滑过,鼠标双击。
14.进一步的,步骤5)中,后续可通过正则选取标签模型对象。
15.进一步的,创建后的超文本标记标签依然可以通过选取超文本标记标签的class或者id选中,并进行数据更改、样式重构、事件绑定。
16.进一步的,步骤5)中,具体转换关系如下:
17.(1)将三维场景中的世界坐标通过规范化变化和裁剪转化为规范化坐标系;其中模型相对于世界的矩阵为m,p为透视投影规范化变化矩阵,v-1
为相机相对于世界矩阵的逆矩阵;
[0018][0019]
(2)由(1)中得到的规范化坐标系;从规范化的观察体通过视口变换转换为三维屏幕坐标系,视口变换可以看成向三维坐标系的映射,其中变换矩阵为:
[0020][0021]
在视口屏幕区域的左下角位于(xv
min
,yv
min
,0),右上角位于(xv
max
,yv
max
,0),视口的每一个xy位置与刷新缓存中的一个位置相对应。
[0022]
本发明的上述技术方案的有益效果如下:
[0023]
本发明提供超文本标记标签在三维场景中显示方法,通过将三维场景中的世界坐标系转为三维屏幕坐标系,使得标签与模型实现虚拟绑定,解決了模型使用的受限性,保留了超文本标记元素的多样性和事件灵活的可操作性。
[0024]
本发明创建的超文本标记标签可通过选取标签模型对象的正则语法选中,自定义标签名称,并对其进行显示隐藏及销毁的操作;
[0025]
本发明通过改变超文本标记标签的缩放值,实现标签与模型联动,实现近大远小的空间感;使得超文本标记标签具有普通模型的缩放效果;
[0026]
本发明创建的超文本标记标签可始终面向前方,避免了模型之间的遮挡问题,使得超文本标记标签永远面向前方并且清晰可见;
[0027]
本发明创建的超文本标记标签可以添加dom事件,鼠标滑过,鼠标点击,鼠标双击等一系列事件,进一步提升模型的交互性与可操作性,也可通过事件获取对场景中其他模型、页面中其他dom元素进行操作,将模型与页面绑定在一起。
附图说明
[0028]
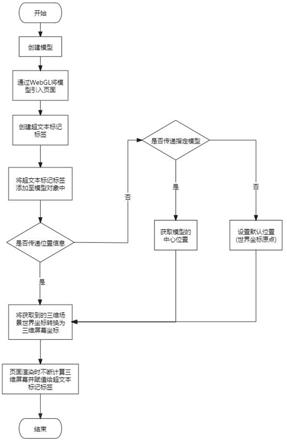
图1为本发明基于数字孪生的超文本标记标签显示方法的流程示意图;
[0029]
图2为本发明第一种超文本标记标签在三维场景中的展示图;
[0030]
图3为本发明第二种超文本标记标签在三维场景中的展示图;
[0031]
图4为本发明在实际工业场景中的使用图;
[0032]
图5为本发明点击图4标签后生成的页面弹窗效果图。
具体实施方式
[0033]
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例的附图1-5,对本发明实施例的技术方案进行清楚、完整地描述。显然,所描述的实施例是本发明的一部分实施例,而不是全部的实施例。基于所描述的本发明的实施例,本领域普通技术人员所获得的所有其他实施例,都属于本发明保护的范围。
[0034]
三维场景可以让人们对空间位置信息有直观的认识,但三维场景建模的复杂性,且数据的不灵活性,使得三维场景的使用有局限。本发明致力于超文本标记标签在三维场景的中的实现;
[0035]
下面给出具体的操作方法:
[0036]
参见图1,超文本标记标签在三维场景中的实现包括以下操作:
[0037]
1)由三维技术人员创建三维场景,场景中名称可提前设置为有规律的名称,后续可通过正则选取模型对象,批量为模型添加标签模型对象;
[0038]
2)通过webgl将三维场景加载进入页面中进行模型渲染与展示;
[0039]
3)在模型加载成功后,创建超文本标记标签,通过css给超文本标记标签设置自定义样式与动画效果,样式数据也可以通过参数接收,使得标签更加灵活;
[0040]
4)通过js为超文本标记标签的绑定dom事件,事件的具体执行方法可以在创建标签时以参数的形式传入;事件的类型包含鼠标点击,鼠标滑过,鼠标双击等;
[0041]
5)将超文本标记标签添加至模型对象(后续可通过正则选取标签模型对象),用户可以传入想让超文本标记标签所在的三维场景世界坐标点,也可以传入三维场景中的模型,获取模型的世界坐标点位信息,得到需要放置标签的场景世界坐标系中的某一点,通过多次转换,将三维世界坐标系中的某一点转换为对应的三维屏幕坐标系中的某一点,并在每次渲染时重新计算三维屏幕坐标系并赋值给超文本标记标签,使得标签始终处于三维场景中世界坐标系中的某一点;
[0042]
具体转换关系如下:
[0043]
(1)将三维场景中的世界坐标通过规范化变化和裁剪转化为规范化坐标系;其中模型相对于世界的矩阵为m,p为透视投影规范化变化矩阵,v-1
为相机相对于世界矩阵的逆矩阵;
[0044][0045]
(2)由(1)中得到的规范化坐标系;从规范化的观察体通过视口变换转换为三维屏
幕坐标系,视口变换可以看成向三维坐标
[0046][0047]
系的映射,其中变换矩阵为:
[0048]
在视口屏幕区域的左下角位于(xv
min
,yv
min
,0),右上角位于视口的每一个xy位置与刷新缓存中的一个位置相对应。
[0049]
参见图2,图3为本发明设置的两种超文本标记标签的样式,未传入位置信息,标签位置为默认的三维场景原点,标签内的文本数据信息可传入,也可更新修改;
[0050]
参见图4为在工业场景中标签的实际使用,根据模型名称生成其对应的标签并绑定数据,样式可自定义,为标签绑定了点击事件,点击后如图5所示,将模型对应的具体信息进行展示,在点击时动态获取渲染。
[0051]
以上所述是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明所述原理的前提下,还可以作出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1