页面切换方法及电子设备与流程

本技术涉及电子,尤其涉及一种页面切换方法及电子设备。
背景技术:
1、随着电子技术的快速发展,诸如智能手表等电子设备的功能越来越丰富,用户不仅可以通过智能手表查看时间、日期,还可以通过智能手表进行通信、娱乐等。
2、当电子设备的功能越来越多时,受限于电子设备的屏幕尺寸,同一页面上可能无法将电子设备的所有功能图标都显示出来,因此,用户需要通过滑动页面来查找相应的功能图标。但是,受限于智能手表等电子设备的硬件性能,部分复杂页面的滑动会出现卡顿的现象。
技术实现思路
1、本技术实施例提供一种页面切换方法及电子设备,通过减少第一压缩数据和第二压缩数据在存储设备的占用空间,提高第一压缩数据和第二压缩数据的写入速度和读取速度,从而提高页面的刷新速率,以改善页面滑动时的卡顿问题。
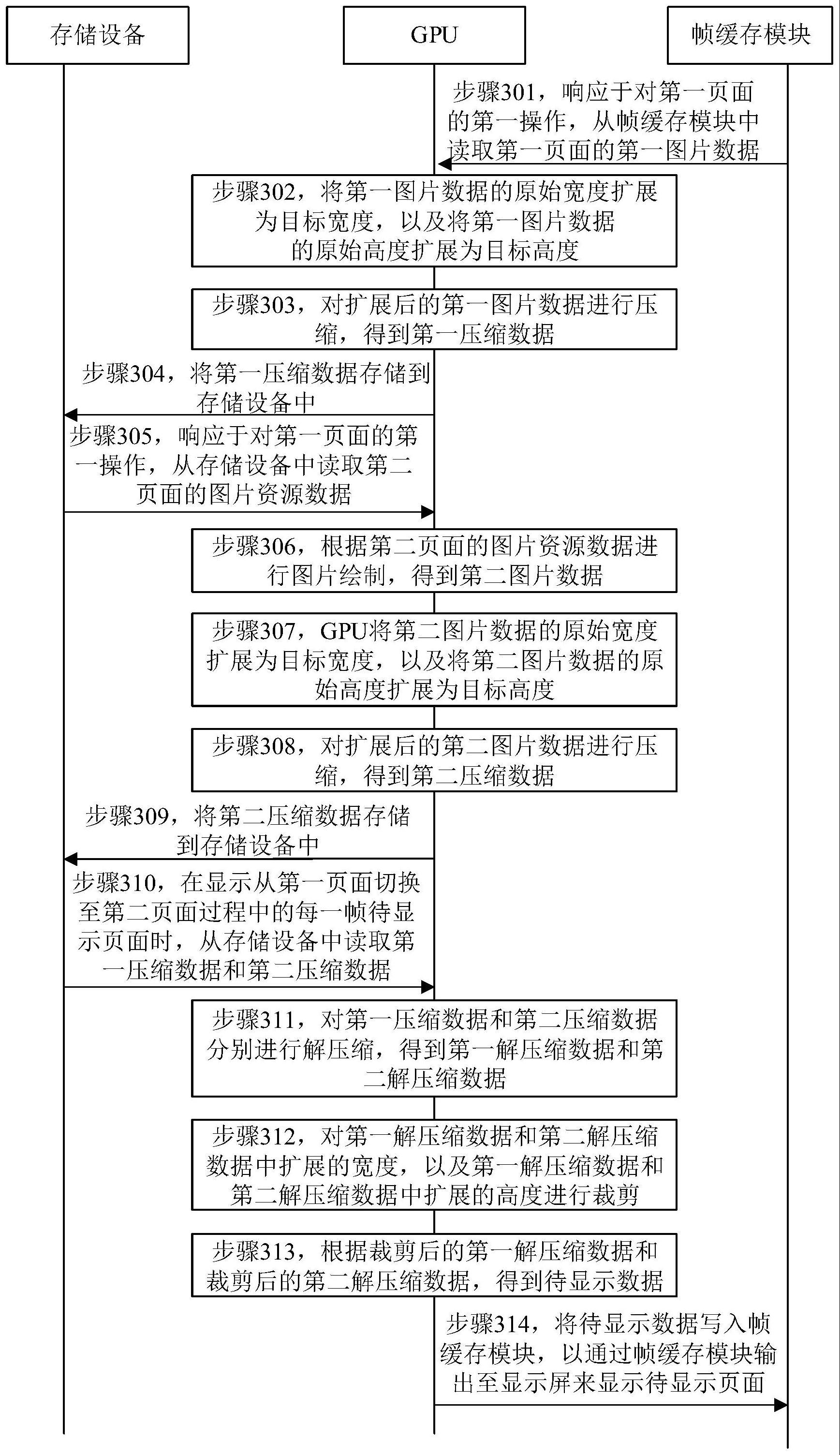
2、第一方面,本技术实施例提出一种页面切换方法,应用于电子设备,该方法包括:电子设备响应于对第一页面的第一操作,获取第一页面的第一图片数据和第二页面的第二图片数据;电子设备对第一图片数据和第二图片数据分别进行压缩,得到第一压缩数据和第二压缩数据;第一压缩数据的总比特数小于第一图片数据的总比特数,第二压缩数据的总比特数小于第二图片数据的总比特数;电子设备将第一压缩数据和第二压缩数据存储到存储设备中;在显示从第一页面切换至第二页面过程中的每一帧待显示页面时,电子设备从存储设备中读取第一压缩数据和第二压缩数据;电子设备对第一压缩数据和第二压缩数据分别进行解压缩,得到第一解压缩数据和第二解压缩数据;电子设备根据第一解压缩数据和第二解压缩数据,得到待显示数据;电子设备将待显示数据写入帧缓存模块,以通过帧缓存模块输出至显示屏来显示待显示页面。
3、这样,第一压缩数据和第二压缩数据存储在存储设备时,其占用的内存空间减小,使得gpu在将第一压缩数据和第二压缩数据存储在存储设备时的写入速度,以及从存储设备中读取第一压缩数据和第二压缩数据时的读取速度均得到提高,从而使得从第一页面切换至第二页面过程中,待显示页面的刷新速率可以得到有效提高,进而有效改善页面滑动时的卡顿问题,使得页面滑动时的页面显示更加流畅。
4、在一种可选的实施方式中,在电子设备对第一图片数据和第二图片数据分别进行压缩,得到第一压缩数据和第二压缩数据之前,还包括:电子设备将第一图片数据和第二图片数据的原始宽度扩展为目标宽度,以及将第一图片数据和第二图片数据的原始高度扩展为目标高度;目标宽度为预设宽度的整数倍,目标高度为预设高度的整数倍。这样,通过对第一图片数据的宽度和高度,以及第二图片数据的宽度和高度进行扩展,使得第一图片数据和第二图片数据的压缩处理可以正常进行。
5、在一种可选的实施方式中,电子设备将第一图片数据和第二图片数据的原始宽度扩展为目标宽度,以及将第一图片数据和第二图片数据的原始高度扩展为目标高度,包括:电子设备在第一图片数据和第二图片数据的边缘,分别填充x行y列的像素数据;x为目标高度与原始高度的差值,y为目标宽度与原始宽度的差值,且x和y均为正整数。这样,通过在图片数据边缘填充像素数据,实现对图片数据的宽度和高度进行扩展,使得后续在对解压缩数据进行裁剪时,可以方便地找到需要裁剪的像素数据。其中,图片数据包括第一图片数据和第二图片数据。
6、在一种可选的实施方式中,在电子设备在第一图片数据和第二图片数据的边缘,分别填充x行y列的像素数据之前,还包括:电子设备按照如下公式,分别计算目标宽度和目标高度:w1=floor[(w0+m-1)/m]×m,h1=floor[(h0+n-1)/n]×n,其中,w1为目标宽度,h1为目标高度,floor表示向下取整,w0为原始宽度,m为预设宽度,h0为原始高度,n为预设高度;电子设备计算目标高度与原始高度的差值,以及目标宽度与原始宽度的差值。这样,由于不同电子设备对应的图片数据的原始宽度和原始高度可能不同,因此,本技术实施例在确定了压缩所需的预设宽度和预设高度的情况下,可以针对不同的电子设备,实现对图片数据的宽度和高度进行扩展。
7、在一种可选的实施方式中,在电子设备根据第一解压缩数据和第二解压缩数据,得到待显示数据之前,还包括:电子设备对第一解压缩数据和第二解压缩数据中扩展的宽度,以及第一解压缩数据和第二解压缩数据中扩展的高度进行裁剪。这样,通过对第一解压缩数据中扩展的宽度和高度,以及第二解压缩数据中扩展的宽度和高度进行裁剪,以改善待显示页面在显示时出现的亮边。
8、在一种可选的实施方式中,电子设备对第一解压缩数据和第二解压缩数据中扩展的宽度,以及第一解压缩数据和第二解压缩数据中扩展的高度进行裁剪,包括:电子设备将第一解压缩数据和第二解压缩数据中,填充的x行y列的像素数据均删除。
9、在一种可选的实施方式中,在电子设备将第一解压缩数据和第二解压缩数据中,填充的x行y列的像素数据均删除之后,还包括:电子设备将像素数据删除后的第一解压缩数据和像素数据删除后的第二解压缩数据,按照第一缩放比例进行缩放处理。这样,可实现在显示屏显示缩放处理后的待显示页面,提高待显示页面的显示效果。
10、在一种可选的实施方式中,电子设备对第一解压缩数据和第二解压缩数据中扩展的宽度,以及第一解压缩数据和第二解压缩数据中扩展的高度进行裁剪,包括:电子设备对第一解压缩数据和第二解压缩数据,按照第二缩放比例进行缩放处理;电子设备将缩放处理后的第一解压缩数据和缩放处理后的第二解压缩数据中,填充的p行q列的像素数据删除;p等于第二缩放比例与x的乘积,q等于第二缩放比例与y的乘积。这样,可实现在显示屏显示缩放处理后的待显示页面,提高待显示页面的显示效果。
11、在一种可选的实施方式中,在电子设备根据第一解压缩数据和第二解压缩数据,得到待显示数据之后,还包括:电子设备对待显示数据进行渲染操作;渲染操作包括缩放操作和/或旋转操作。这样,可实现在显示屏显示缩放处理和/或旋转处理后的待显示页面,提高待显示页面的显示效果。
12、在一种可选的实施方式中,电子设备根据第一解压缩数据和第二解压缩数据,得到待显示数据,包括:电子设备根据第一操作的操作参数,确定相邻两帧页面中的同一像素数据在显示屏上显示时的位置偏移量;电子设备根据位置偏移量,从第一解压缩数据中提取第一部分数据,以及从第二解压缩数据中提取第二部分数据;电子设备将第一部分数据和第二部分数据拼接,得到待显示数据;其中,第k+1帧页面中的第一部分数据少于第k帧页面中的第一部分数据,且第k+1帧页面中的第二部分数据多于第k帧页面中的第二部分数据,k为正整数。这样,可通过操作参数,适应性设置相邻两帧页面中的同一像素数据在显示屏上显示时的位置偏移量,相应的,也就调整了从第一页面切换至第二页面过程中的待显示页面的帧数,使得第一页面切换至第二页面的切换效果更加多样化。
13、在一种可选的实施方式中,第一操作为滑动操作,操作参数包括滑动速度、滑动力度以及滑动距离中的一者或多者。
14、在一种可选的实施方式中,电子设备响应于对第一页面的第一操作,获取第一页面的第一图片数据和第二页面的第二图片数据,包括:电子设备响应于对第一页面的第一操作,从帧缓存模块中读取第一图片数据,以及从存储设备中读取第二页面的图片资源数据;电子设备根据图片资源数据进行图片绘制,得到第二图片数据。
15、在一种可选的实施方式中,在电子设备将待显示数据写入帧缓存模块,以通过帧缓存模块输出至显示屏来显示待显示页面之后,还包括:当第二页面对应的第二解压缩数据均写入帧缓存模块时,电子设备清除存储设备中存储的第一压缩数据和第二压缩数据。这样,当gpu已完成从第一页面切换至第二页面的操作时,gpu会清除存储设备中的第一压缩数据和第二压缩数据,减少第一压缩数据和第二压缩数据在存储设备中的占用空间,提高电子设备的使用流畅性。
16、第二方面,本技术实施例提出一种电子设备,包括存储器和处理器,存储器用于存储计算机程序,处理器用于调用计算机程序,以实现上述的页面切换方法。
17、第三方面,本技术实施例提出一种计算机可读存储介质,计算机可读存储介质中存储有计算机程序或指令,当计算机程序或指令被运行时,实现上述的页面切换方法。
18、第二方面至第三方面的各可能的实现方式,效果与第一方面以及第一方面的可能的设计中的效果类似,在此不再赘述。
- 还没有人留言评论。精彩留言会获得点赞!