一种页面构建方法、装置、存储介质和电子设备与流程

1.本发明涉及网页设计技术领域,具体涉及一种页面构建方法、装置、存储介质、电子设备和计算机程序产品。
背景技术:
2.现有的页面构建方法,虽然支持页面组件嵌套,例如,可以实现各种菜单栏下,不同的选项里面展示不同的组件内容。
3.在实际应用场景中,若实现给单图配置一些文字内容以解释该图片,或者若实现给单图设置一个按钮以通过用户的触控操作触发对应的响应事件,或者若实现在展示页面的导航栏左侧或者导航栏右侧设置对应的按钮,由于受到嵌套规则的限制,例如,单图组件不能直接拖拽文本组件或者按钮组件,因此,很难实现用户想要的效果。若要在每个组件上均分别去支持上述多种功能,则会导致组件逻辑冗余,维护成本升高。
技术实现要素:
4.基于此,有必要针对基于现有的页面构建过程中的组件逻辑冗余且维护成本较高的问题,提供一种页面构建方法、装置、存储介质和电子设备。
5.第一方面,本公开实施例提供了一种页面构建方法,包括:
6.响应于目标用户的页面构建请求,加载页面组件编辑界面;
7.响应于目标用户针对至少一个目标功能组件的组件选取操作,确定每一个目标功能组件的数据类型、目标用户选中的多个目标容器组件、每一个目标容器组件下的子组件;
8.获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息;
9.基于每一个目标容器组件的所述第一位置标识、所述第一图层层级信息、以及每一个目标容器组件下的子组件的所述第二位置标识和所述第二图层层级信息,确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系;
10.基于所述至少一个目标功能组件、与每一个目标功能组件对应的多个目标容器组件、所述第一嵌套关系和所述第二嵌套关系,生成对应的目标页面。
11.在一种实施方式中,所述获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息之前,还包括:
12.基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性。
13.在一种实施方式中,其中,所述基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括:
14.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为绝对定位容器组件时,响应于目标用户执行的第一拖拽操作,将当前目标容器组件下的子组
件设置在所述目标功能组件所在的目标区域内的第一预设位置。
15.在一种实施方式中,若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过所述第一预设位置和所述第二图层层级信息,将该子组件悬浮设置在所述目标功能组件所在的图层上。
16.在一种实施方式中,所述基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括:
17.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为绝对定位容器组件时,通过预置的多个关键点的横坐标和多个关键点的纵坐标将当前目标容器组件下的子组件设置在所述目标功能组件所在的目标区域内的第二预设位置。
18.在一种实施方式中,若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过所述第二预设位置和所述第二图层层级信息,将该子组件悬浮设置在所述目标功能组件所在的图层上。
19.在一种实施方式中,所述基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括:
20.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为固定定位容器组件时,响应于目标用户执行的第二拖拽操作,将当前目标容器组件下的子组件设置在所述页面组件编辑界面内的第三预设位置。
21.在一种实施方式中,若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过所述第三预设位置和所述第二图层层级信息,将该子组件悬浮设置在所述目标功能组件所在的图层上。
22.在一种实施方式中,所述基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括:
23.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为固定定位容器组件时,通过预置的多个关键点的横坐标和多个关键点的纵坐标将当前目标容器组件下的子组件设置在在所述页面组件编辑界面内的第四预设位置。
24.在一种实施方式中,若当前目标容器组件下的当前子组件为文字子组件或按钮子组件时,通过所述第四预设位置和所述第二图层层级信息,将当前子组件悬浮设置在所述目标功能组件所在的图层上。
25.第二方面,本公开实施例提供了一种页面构建装置,包括:
26.加载单元,用于响应于目标用户的页面构建请求,加载页面组件编辑界面;
27.第一确定单元,用于响应于目标用户针对至少一个目标功能组件的组件选取操作,确定每一个目标功能组件的数据类型、目标用户选中的多个目标容器组件、每一个目标容器组件下的子组件;
28.获取单元,用于获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息;
29.第二确定单元,用于基于每一个目标容器组件的所述第一位置标识、所述第一图层层级信息、以及每一个目标容器组件下的子组件的所述第二位置标识和所述第二图层层级信息,确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系;
30.生成单元,用于基于所述至少一个目标功能组件、与每一个目标功能组件对应的多个目标容器组件、所述第一嵌套关系和所述第二嵌套关系,生成对应的目标页面。
31.第三方面,本公开实施例提供一种电子设备,所述电子设备包括:
32.处理器;
33.用于存储所述处理器可执行指令的存储器;
34.所述处理器,用于从所述存储器中读取所述可执行指令,并执行所述可执行指令以实现上述的方法步骤。
35.第四方面,本公开实施例提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序用于执行上述的方法步骤。
36.第五方面,本公开实施例提供一种计算机程序产品,包括计算机程序,所述计算机程序在被处理器执行时实现上述的方法步骤。
37.在本公开实施例中,基于每一个目标容器组件的所述第一位置标识、所述第一图层层级信息、以及每一个目标容器组件下的子组件的所述第二位置标识和所述第二图层层级信息,确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系;以及基于所述至少一个目标功能组件、与每一个目标功能组件对应的多个目标容器组件、所述第一嵌套关系和所述第二嵌套关系,生成对应的目标页面。本公开实施例提供的页面构建方法,由于能够精准地确定出确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系,这样能够在页面构建的过程中无需受到现有的嵌套规则的限制,支持用户在页面上直接拖拽文本组件或者按钮组件,从而得到用户想要的页面效果。此外,简化了现有冗余的组件逻辑,从而降低了网页维护成本。
附图说明
38.通过参考下面的附图,可以更为完整地理解本发明的示例性实施方式。附图用来提供对本公开实施例的进一步理解,并且构成说明书的一部分,与本公开实施例一起用于解释本发明,并不构成对本发明的限制。在附图中,相同的参考标号通常代表相同部件或步骤。
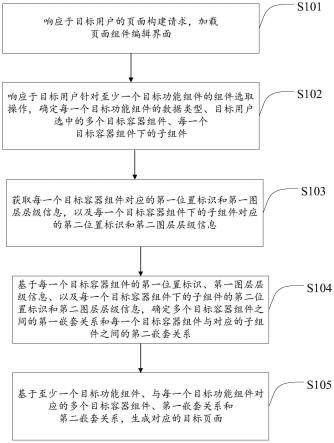
39.图1为根据本公开一示例性实施例提供的页面构建方法的流程图;
40.图2为根据本公开一示例性实施例提供的具体应用场景下的页面构建方法的流程图;
41.图3为根据本公开一示例性实施例提供的页面构建方法进行页面编辑的界面示意图;
42.图4为根据本公开一示例性实施例提供的页面构建装置400的结构示意图;
43.图5示出了本公开一示例性实施例提供的一种电子设备的示意图;
44.图6示出了本公开一示例性实施例提供的一种计算机可读介质的示意图。
具体实施方式
45.下面将参照附图更详细地描述本公开的示例性实施方式。虽然附图中显示了本公开的示例性实施方式,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实
施方式所限制。相反,提供这些实施方式是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
46.需要注意的是,除非另有说明,本技术使用的技术术语或者科学术语应当为本技术所属领域技术人员所理解的通常意义。
47.另外,术语“第一”和“第二”等是用于区别不同对象,而不是用于描述特定顺序。此外,术语“包括”和“具有”以及它们任何变形,意图在于覆盖不排他的包含。例如包含了一系列步骤或单元的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可选地还包括没有列出的步骤或单元,或可选地还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。
48.请参考图1,其示出了本公开的一些实施方式所提供的一种页面构建方法的流程图,如图1所示,页面构建方法可以包括以下步骤:
49.步骤s101:响应于目标用户的页面构建请求,加载页面组件编辑界面.
50.步骤s102:响应于目标用户针对至少一个目标功能组件的组件选取操作,确定每一个目标功能组件的数据类型、目标用户选中的多个目标容器组件、每一个目标容器组件下的子组件。
51.步骤s103:获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息。
52.在一种可能的实现方式中,获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息之前,还包括以下步骤:
53.基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性。
54.在一种可能的实现方式中,基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括:
55.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为绝对定位容器组件时,响应于目标用户执行的第一拖拽操作,将当前目标容器组件下的子组件设置在目标功能组件所在的目标区域内的第一预设位置。
56.在本公开实施例提供的页面构建方法中,对第一预设位置不做具体限制,该第一预设位置在目标区域内可以灵活调整。
57.通过上述第一拖拽操作,可以方便用户灵活操作,将当前目标容器组件下的子组件设置在目标功能组件所在的目标区域内的第一预设位置。
58.在一种可能的实现方式中,若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过第一预设位置和第二图层层级信息,将该子组件悬浮设置在目标功能组件所在的图层上;这样,通过上述悬浮设置,可以方便用户实时查看在目标组件上添加了上述子组件后的页面效果。
59.在一种可能的实现方式中,基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括以下步骤:
60.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为绝对定位容器组件时,通过预置的多个关键点的横坐标和多个关键点的纵坐标将当前目标容器组件下的子组件设置在目标功能组件所在的目标区域内的第二预设位置。
61.在本公开实施例提供的页面构建方法中,对第二预设位置不做具体限制,该第二预设位置在目标区域内可以灵活调整。
62.通过上述预置的多个关键点的横坐标和多个关键点的纵坐标,可以对当前目标容器组件下的子组件的位置进行精准设置,从而实现用户想要实现的页面效果。
63.在一种可能的实现方式中,若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过第二预设位置和第二图层层级信息,将该子组件悬浮设置在目标功能组件所在的图层上;这样,通过上述悬浮设置,可以方便用户实时查看在目标组件上添加了上述子组件后的页面效果。
64.在一种可能的实现方式中,基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括以下步骤:
65.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为固定定位容器组件时,响应于目标用户执行的第二拖拽操作,将当前目标容器组件下的子组件设置在页面组件编辑界面内的第三预设位置。
66.在本公开实施例提供的页面构建方法中,对第三预设位置不做具体限制,该第三预设位置在页面组件编辑界面内可以灵活调整。
67.通过上述第二拖拽操作,可以方便用户灵活操作,将当前目标容器组件下的子组件设置在页面组件编辑界面内的第三预设位置。
68.通过将当前目标容器组件从绝对定位容器组件设置为固定定位容器组件,这样,可以扩展当前目标容器组件下的子组件的设置位置,从之前的目标功能组件所在的目标区域扩展到页面组件编辑界面内,使得在当前目标容器组件下设置子组件的位置更加灵活,最终得到用户想要的页面效果。
69.在一种可能的实现方式中,若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过第三预设位置和第二图层层级信息,将该子组件悬浮设置在目标功能组件所在的图层上;这样,通过上述悬浮设置,可以方便用户实时查看在目标组件上添加了该子组件后的页面效果。
70.在一种可能的实现方式中,基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性,包括以下步骤:
71.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为固定定位容器组件时,通过预置的多个关键点的横坐标和多个关键点的纵坐标将当前目标容器组件下的子组件设置在在页面组件编辑界面内的第四预设位置。
72.通过上述预置的多个关键点的横坐标和多个关键点的纵坐标,可以对当前目标容器组件下的子组件的位置进行精准设置,从而实现用户想要实现的页面效果。
73.通过将当前目标容器组件从绝对定位容器组件设置为固定定位容器组件,这样,可以扩展当前目标容器组件下的子组件的设置位置,从之前的目标功能组件所在的目标区域扩展到页面组件编辑界面内,使得在当前目标容器组件下设置子组件的位置更加灵活,最终得到用户想要的页面效果。
74.在一种可能的实现方式中,若当前目标容器组件下的当前子组件为文字子组件或按钮子组件时,通过第四预设位置和第二图层层级信息,将当前子组件悬浮设置在目标功能组件所在的图层上;这样,通过上述悬浮设置,可以方便用户实时查看在目标组件上添加
了上述子组件后的页面效果。
75.步骤s104:基于每一个目标容器组件的第一位置标识、第一图层层级信息、以及每一个目标容器组件下的子组件的第二位置标识和第二图层层级信息,确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系。
76.步骤s105:基于至少一个目标功能组件、与每一个目标功能组件对应的多个目标容器组件、第一嵌套关系和第二嵌套关系,生成对应的目标页面。
77.在本公开实施例提供的页面构建方法中,由于能够精准地确定出确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系,这样能够在页面构建的过程中无需受到现有的嵌套规则的限制,支持用户在页面上直接拖拽文本组件或者按钮组件,从而得到用户想要的页面效果。
78.在本公开实施例中,基于每一个目标容器组件的第一位置标识、第一图层层级信息、以及每一个目标容器组件下的子组件的第二位置标识和第二图层层级信息,确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系;以及基于至少一个目标功能组件、与每一个目标功能组件对应的多个目标容器组件、第一嵌套关系和第二嵌套关系,生成对应的目标页面。本公开实施例提供的页面构建方法,由于能够精准地确定出确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系,这样能够在页面构建的过程中无需受到现有的嵌套规则的限制,支持用户在页面上直接拖拽文本组件或者按钮组件,从而得到用户想要的页面效果。此外,简化了现有冗余的组件逻辑,从而降低了网页维护成本。
79.在上述的实施例中,提供了一种页面构建方法,与之相对应的,本技术还提供一种页面构建装置。本公开实施例提供的页面构建装置可以实施上述页面构建方法,该页面构建装置可以通过软件、硬件或软硬结合的方式来实现。例如,该页面构建装置可以包括集成的或分开的功能模块或单元来执行上述各方法中的对应步骤。
80.如图2所示,为根据本公开一示例性实施例提供的具体应用场景下的页面构建方法的流程图。
81.基于图2的描述,参见图1中相同或相似的部分,在此不再赘述。
82.图3为根据本公开一示例性实施例提供的页面构建方法进行页面编辑的界面示意图。
83.通过如图3所示的页面编辑的界面,用户可以实时查看在目标组件上添加了目标子组件(例如,目标子组件为文字子组件或按钮子组件)后的页面效果;从而增加了与用户的互动性。
84.请参考图4,其示出了本技术的一些实施方式所提供的一种页面构建装置的示意图。由于装置实施例基本相似于方法实施例,所以描述得比较简单,相关之处参见方法实施例的部分说明即可。下述描述的装置实施例仅仅是示意性的。
85.如图4所示,页面构建装置400可以包括:
86.加载单元401,用于响应于目标用户的页面构建请求,加载页面组件编辑界面;
87.第一确定单元402,用于响应于目标用户针对至少一个目标功能组件的组件选取操作,确定每一个目标功能组件的数据类型、目标用户选中的多个目标容器组件、每一个目标容器组件下的子组件;
88.获取单元403,用于获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息;
89.第二确定单元404,用于基于每一个目标容器组件的第一位置标识、第一图层层级信息、以及每一个目标容器组件下的子组件的第二位置标识和第二图层层级信息,确定多个目标容器组件之间的第一嵌套关系和每一个目标容器组件与对应的子组件之间的第二嵌套关系;
90.生成单元405,用于基于至少一个目标功能组件、与每一个目标功能组件对应的多个目标容器组件、第一嵌套关系和第二嵌套关系,生成对应的目标页面。
91.在本公开实施例的一些实施方式中,所述装置400,还可以包括:
92.配置单元(在图4中未示出),用于获取每一个目标容器组件对应的第一位置标识和第一图层层级信息,以及每一个目标容器组件下的子组件对应的第二位置标识和第二图层层级信息之前,基于每一个目标功能组件的组件类型,配置对应的目标容器组件的关键属性。
93.在本公开实施例的一些实施方式中,配置单元用于:
94.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为绝对定位容器组件时,响应于目标用户执行的第一拖拽操作,将当前目标容器组件下的子组件设置在目标功能组件所在的目标区域内的第一预设位置。
95.在本公开实施例的一些实施方式中,配置单元具体用于:
96.若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过第一预设位置和第二图层层级信息,将该子组件悬浮设置在目标功能组件所在的图层上。
97.在本公开实施例的一些实施方式中,配置单元用于:
98.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为绝对定位容器组件时,通过预置的多个关键点的横坐标和多个关键点的纵坐标将当前目标容器组件下的子组件设置在目标功能组件所在的目标区域内的第二预设位置。
99.在本公开实施例的一些实施方式中,配置单元具体用于:
100.若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过第二预设位置和第二图层层级信息,将该子组件悬浮设置在目标功能组件所在的图层上。
101.在本公开实施例的一些实施方式中,配置单元用于:
102.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为固定定位容器组件时,响应于目标用户执行的第二拖拽操作,将当前目标容器组件下的子组件设置在页面组件编辑界面内的第三预设位置。
103.在本公开实施例的一些实施方式中,配置单元具体用于:
104.若当前目标容器组件下的子组件为文字子组件或按钮子组件时,通过第三预设位置和第二图层层级信息,将该子组件悬浮设置在目标功能组件所在的图层上。
105.在本公开实施例的一些实施方式中,配置单元用于:
106.若目标功能组件的组件类型为静态单图或动态轮播图、且当前目标容器组件为固定定位容器组件时,通过预置的多个关键点的横坐标和多个关键点的纵坐标将当前目标容器组件下的子组件设置在在页面组件编辑界面内的第四预设位置。
107.在本公开实施例的一些实施方式中,配置单元具体用于:
108.若当前目标容器组件下的当前子组件为文字子组件或按钮子组件时,通过第四预设位置和第二图层层级信息,将当前子组件悬浮设置在目标功能组件所在的图层上。
109.在本公开实施例的一些实施方式中本公开实施例提供的页面构建装置400,与本技术前述实施例提供的页面构建方法出于相同的发明构思,具有相同的有益效果。
110.本技术实施方式还提供一种与前述实施方式所提供的页面构建方法对应的电子设备,所述电子设备可以是用于服务端的电子设备,例如服务器,包括独立的服务器和分布式服务器集群等,以执行上述页面构建方法;所述电子设备也可以是用于客户端的电子设备,例如手机、笔记本电脑、平板电脑、台式机电脑等,以执行上述页面构建方法。
111.请参考图5,其示出了本技术的一些实施方式所提供的一种电子设备的示意图。如图5所示,所述电子设备50包括:处理器500,存储器501,总线502和通信接口503,所述处理器500、通信接口503和存储器501通过总线502连接;所述存储器501中存储有可在所述处理器500上运行的计算机程序,所述处理器500运行所述计算机程序时执行本技术前述页面构建方法。
112.其中,存储器501可能包含高速随机存取存储器(ram:random access memory),也可能还包括非不稳定的存储器(non-volatile memory),例如至少一个磁盘存储器。通过至少一个通信接口503(可以是有线或者无线)实现该系统网元与至少一个其他网元之间的通信连接,可以使用互联网、广域网、本地网、城域网等。
113.总线502可以是isa总线、pci总线或eisa总线等。所述总线可以分为地址总线、数据总线、控制总线等。其中,存储器501用于存储程序,所述处理器500在接收到执行指令后,执行所述程序,前述本公开实施例任一实施方式揭示的页面构建方法可以应用于处理器500中,或者由处理器500实现。
114.处理器500可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器500中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器500可以是通用处理器,包括中央处理器(central processing unit,简称cpu)、网络处理器(network processor,简称np)等;还可以是数字信号处理器(dsp)、专用集成电路(asic)、现成可编程门阵列(fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本公开实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本公开实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器501,处理器500读取存储器501中的信息,结合其硬件完成上述方法的步骤。
115.本公开实施例提供的电子设备与本公开实施例提供的页面构建方法出于相同的发明构思,具有与其采用、运行或实现的方法相同的有益效果。
116.本技术实施方式还提供一种与前述实施方式所提供的页面构建方法对应的计算机可读介质,请参考图6,其示出的计算机可读存储介质为光盘60,其上存储有计算机程序(即程序产品),所述计算机程序在被处理器运行时,会执行前述页面构建方法。
117.需要说明的是,所述计算机可读存储介质的例子还可以包括,但不限于相变内存
(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他光学、磁性存储介质,在此不再一一赘述。
118.本技术的上述实施例提供的计算机可读存储介质与本公开实施例提供的页面构建方法出于相同的发明构思,具有与其存储的应用程序所采用、运行或实现的方法相同的有益效果。
119.需要说明的是,附图中的流程图和框图显示了根据本技术的多个实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
120.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
121.在本技术所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
122.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
123.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
124.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、磁碟或者光盘等各种可以存储程序代码的介质。
125.最后应说明的是:以上各实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述各实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进
行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本技术各实施例技术方案的范围,其均应涵盖在本技术的权利要求和说明书的范围当中。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1