单页应用的页面切换方法及装置、存储介质和电子设备与流程

1.本公开涉及计算机技术领域,更具体地,涉及一种单页应用的页面切换方法、单页应用的页面切换装置、计算机存储介质和电子设备。
背景技术:
2.随着计算机技术领域的发展,前后端分离的单页应用诞生,单页应用中,在首次进入应用时,服务端即返回了唯一的html(hyper text markup language,超文本标记语言)页面和所需的公共静态资源等,在页面切换过程中,不再从服务端获取html文件,只是页面组件的替换。
3.相关技术中,单页应用的页面跳转,根据页面的相关性预先设置页面组件之间的前进后退关系,而为了能够控制页面前进或后退后的页面状态,需编写大量硬编码处理各页面组件之间的跳转逻辑,不仅增加页面切换的代码逻辑复杂性,也提高单页应用的开发成本。
4.需要说明的是,在上述背景技术部分发明的信息仅用于加强对本公开的背景的理解,因此可以包括不构成对本领域普通技术人员已知的现有技术的信息。
技术实现要素:
5.本公开的目的在于提供一种单页应用的页面切换方法及装置、计算机存储介质和电子设备,进而至少在一定程度上避免相关技术的缺陷或限制导致的单页应用中页面切换的代码逻辑复杂度高、开发效率低等问题。
6.本公开的其他特性和优点将通过下面的详细描述变得显然,或部分地通过本公开的实践而习得。
7.根据本公开的一个方面,提供一种单页应用的页面切换方法,包括:
8.在本公开的一种示例性实施例中,响应于当前页面切换操作,确定页面代理组件,所述页面代理组件是对所述当前页面切换操作对应的第一目标页面组件封装获得;获取所述页面代理组件对应的目标全局状态,根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新;若需要,则按照所述目标全局状态对应的组件渲染方式对所述第一目标页面组件进行渲染,获得目标页面。
9.在本公开的一种示例性实施例中,在所述响应于当前页面切换操作,确定页面代理组件之前,所述方法还包括:预先设置页面切换操作的执行逻辑,所述执行逻辑用于指示执行所述页面切换操作所需的页面组件,并且所述执行逻辑包含至少一个作用于所述默认全局状态的调整情况信息。
10.在本公开的一种示例性实施例中,所述响应于当前页面切换操作,确定页面代理组件,包括:确定所述当前页面切换操作对应的目标执行逻辑;根据所述目标执行逻辑获取切换至目标页面所需的第一目标页面组件;根据所述第一目标页面组件的第一标识信息,确定具有相应第二标识信息的所述页面代理组件。
11.在本公开的一种示例性实施例中,所述获取所述页面代理组件对应的目标全局状态,根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新,包括:获取所述当前页面切换操作的目标执行逻辑所包含的至少一个目标调整情况信息;根据所述目标调整情况信息和默认全局状态,生成所述目标全局状态;根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新。
12.在本公开的一种示例性实施例中,所述根据所述目标调整情况信息和默认全局状态,生成所述目标全局状态,包括:若所述目标调整情况信息为空,则将所述默认全局状态作为所述目标全局状态;若所述目标调整情况信息为非空,则在所述默认全局状态对应的全局状态信息中增加所述目标调整情况信息,以根据增加有所述目标调整情况信息的全局状态信息确定所述目标全局状态。
13.在本公开的一种示例性实施例中,所述根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新,包括:判断所述目标全局状态与默认全局状态是否一致;若所述目标全局状态与默认全局状态一致,则第一目标页面组件的页面切换方式不需要更新,以按照所述默认全局状态对应的组件渲染方式对所述第一目标页面组件进行渲染,获得目标页面。
14.在本公开的一种示例性实施例中,所述默认全局状态对应的组件渲染方式为使用缓存副本的渲染方式,所述目标全局状态对应的组件渲染方式为使用刷新副本的渲染方式,其中所述缓存副本包括所述第一目标页面组件的历史网页状态信息,所述刷新副本仅包括所述第一目标页面组件的初始化状态信息;或者,所述默认全局状态对应的组件渲染方式为使用刷新副本的渲染方式,所述目标全局状态对应的组件渲染方式为使用缓存副本的渲染方式。
15.在本公开的一种示例性实施例中,若所述目标页面切换操作的目标执行逻辑包含第一调整情况信息和至少一个第二调整情况信息,则根据多个所述调整情况信息与所述默认全局状态,生成第一目标全局状态和至少一个第二目标全局状态,所述方法还包括:根据所述第一目标全局状态和默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新,并根据检测结果确定第一组件渲染方式;根据所述第一组件渲染方式对所述第一目标页面组件进行渲染,获得第一目标页面;响应于第一页面切换操作,确定第一目标页面代理组件,所述第一目标页面代理组件是所述第一页面切换操作对应的第二目标页面组件封装获得;根据所述第二目标全局状态对应的渲染方式,确定第二组件渲染方式;根据所述第二组件渲染方式对所述第二目标页面组件进行渲染,获得第二目标页面。
16.在本公开的一种示例性实施例中,在根据所述第二组件渲染方式对所述第二目标页面组件进行渲染,获得第二目标页面之后,所述方法还包括:响应于第二页面切换操作,确定第二目标页面代理组件,所述第二目标页面代理组件是对所述第二页面切换操作对应的第三目标页面组件封装获得;获取所述第二目标页面代理组件对应的第三目标全局状态,并根据所述第三目标全局状态对应的渲染方式,确定第三组件渲染方式;根据所述第三组件渲染方式对所述第三目标页面组件进行渲染,获得第三目标页面。
17.在本公开的一种示例性实施例中,在按照所述目标全局状态对应的组件渲染方式对所述第一目标页面组件进行渲染,获得目标页面之后,所述方法还包括:将所述目标全局
状态重置为所述默认全局状态。
18.根据本公开的一个方面,提供一种单页应用的页面切换装置,包括:
19.在本公开的一种示例性实施例中,组件确定模块,用于响应于当前页面切换操作,确定页面代理组件,所述页面代理组件是对所述当前页面切换操作对应的第一目标页面组件封装获得;检测模块,用于获取所述页面代理组件对应的目标全局状态,根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新;页面切换模块,用于若所述第一目标页面组件的页面切换方式需要更新,则按照所述目标全局状态对应的组件渲染方式对所述第一目标页面组件进行渲染,获得目标页面。
20.根据本公开的一个方面,提供一种计算机存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述任意一项所述的单页应用的页面切换方法。
21.根据本公开的一个方面,提供一种电子设备,包括:处理器;以及存储器,用于存储所述处理器的可执行指令;其中,所述处理器配置为经由执行所述可执行指令来执行上述任意一项所述的单页应用的页面切换方法。
22.本公开的示例性实施例中的单页应用的页面切换方法,能响应于当前页面切换操作,确定页面代理组件,并根据页面代理组件对应的目标全局状态和预设的默认全局状态,检测页面代理组件所代理的第一目标页面组件的页面切换方式是否需要更新,以在页面切换方式需要更新时,按照目标全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面,进而实现页面切换。一方面,响应于当前页面切换操作,先确定页面代理组件,突破单页应用中页面切换操作的刻板模式,以页面代理组件作为代理,在全局劫持第一目标页面组件和相应目标页面的跳转,控制第一目标页面组件的渲染方式,从而控制页面切换是刷新页面状态还是缓存页面状态;另一方面,本公开允许开发人员根据实际开发需求,对相应的目标全局状态做出调整,进而控制第一目标页面组件的组件渲染方式,能提高单页应用中页面切换的开发效率,对单页应用页面切换具有普适性。
23.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
24.通过参考附图阅读下文的详细描述,本公开示例性实施方式的上述以及其他目的、特征和优点将变得易于理解。在附图中,以示例性而非限制性的方式示出了本公开的若干实施方式,其中:
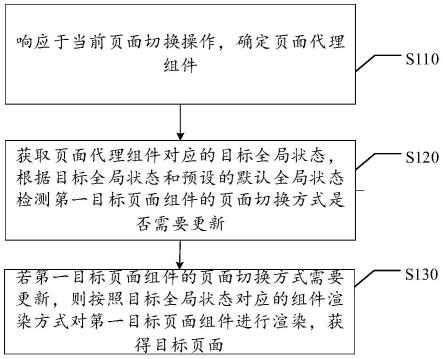
25.图1示出了根据本公开示例性实施例的单页应用的页面切换方法的流程图;
26.图2示出了根据本公开示例性实施例的刷新切换和缓存切换的示意图;
27.图3示出了根据本公开示例性实施例的检测页面切换方式是否需要更新的流程图;
28.图4示出了根据本公开示例性实施例的页面切换的连续控制方法的流程图;
29.图5示出了根据本公开示例性实施例的单页应用的页面切换装置的结构示意图;
30.图6示出了根据本公开示例性实施例的存储介质的示意图;以及
31.图7示出了根据本公开示例性实施例的电子设备的框图。
32.在附图中,相同或对应的标号表示相同或对应的部分。
具体实施方式
33.现在将参考附图更全面地描述示例性实施方式。然而,示例性实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施例使得本公开将更加全面和完整,并将示例性实施方式的构思全面地传达给本领域的技术人员。图中相同的附图标记表示相同或类似的结构,因而将省略它们的详细描述。
34.此外,所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施例中。在下面的描述中,提供许多具体细节从而给出对本公开的实施例的充分理解。然而,本领域技术人员将意识到,可以实践本公开的技术方案而没有所述特定细节中的一个或更多,或者可以采用其它的方法、组元、装置、步骤等。在其它情况下,不详细示出或描述公知结构、方法、装置、实现或者操作以避免模糊本公开的各方面。
35.附图中所示的方框图仅仅是功能实体,不一定必须与物理上独立的实体相对应。即,可以采用软件形式来实现这些功能实体,或在一个或多个软件硬化的模块中实现这些功能实体或功能实体的一部分,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
36.在本领域的相关技术中,单页应用使用的主要框架为vue(用于构建用户界面的渐进式框架),在基于vue开发的单页应用中,当单页页面a跳转至单页页面b时,有时需要访问单页页面b的已经访问过的缓存页面,有时需要访问单页页面b的初始化状态页面。然而,vue框架本身在切换页面后都是切换至目标页的初始化状态页面,用户体验感不高,而针对vue框架的该特性,若控制切换页面后的页面显示状态,则需要大量的硬编码处理每一个跳转逻辑,无疑增加代码逻辑,加大开发效率。
37.基于此,在本公开示例性实施例中,首先提供了一种单页应用的页面切换方法,应用于具有单页应用设计的相关客户端,如网页浏览器、安装在终端设备上的应用程序,终端设备包括智能手机、平板电脑、智能手表、智能电视、笔记本电脑等,本公开对此不做特殊限定。参考图1所示,该单页应用的页面切换方法包括以下步骤:
38.步骤s110:响应于当前页面切换操作,确定页面代理组件,其中页面代理组件是对当前页面切换操作对应的第一目标页面组件封装获得;
39.步骤s120:获取页面代理组件对应的目标全局状态,根据目标全局状态和预设的默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新;
40.步骤s130:若第一目标页面组件的页面切换方式需要更新,则按照目标全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面。
41.根据本示例实施例中的单页应用的页面切换方法,响应于当前页面切换操作,先确定页面代理组件,突破单页应用中页面切换操作的刻板模式,以页面代理组件作为代理,在全局劫持第一目标页面组件和相应目标页面的跳转,控制第一目标页面组件的渲染方式,从而控制页面切换是刷新页面状态还是缓存页面状态,本公开允许开发人员根据实际开发需求,对相应的目标全局状态做出调整,进而控制第一目标页面组件的组件渲染方式,能提高单页应用中页面切换的开发效率、灵活度。
42.下面对本公开示例性实施例的单页应用的页面切换方法进行进一步的说明。其中,单页应用(single-page application,缩写spa)是一种网络应用程序或网站的模型,通过动态重写当前页面来与用户交互,而非传统的从服务器重新加载整个新页面。在单页应
用中,所有必要的代码(如html、javascript和css)都通过单个页面的加载而检索,或者根据需要动态装载适当的资源并添加到页面。
43.在步骤s110中,响应于当前页面切换操作,确定页面代理组件。
44.在本公开的示例性实施例中,页面切换操作至少包括通过点击应用程序中的触控对象触发的页面前进和页面后退、通过点击浏览器提供的触控对象触发的页面前进和页面后退。页面代理组件是对当前页面切换操作对应的第一目标页面组件封装获得。封装过程中,将第一目标页面组件的引用作为传入参数。以vue框架为例,对组件封装进行说明,首先使用vue.exten()创建一个组件,然后使用vue.component()方法注册组件,接着若子组件需要数据,则在props中接受定义,最后对子组件修改数据后,将其引用作为传入参数传递至父组件,如使用emit()方法进行数据传递。当然,常规的页面组件封装方法,均可用于对本公开的第一目标页面组件进行封装。
45.其中,页面代理组件依赖于全局状态,即如何运行页面代理组件,取决于全局状态,全局状态为单页应用运行进程中的共享变量。在接收当前页面切换请求后,作为第一目标页面组件的代理,首先确定页面代理组件,例如,页面组件pagelist和页面组件pagedetail,相应的页面代理组件分别为boxit(pagelist)和boxit(pagedetail),boxit为采用的组件封装方法。
46.通过本公开的示例性实施例,响应于当前页面操作,确定页面代理组件,在全局劫持第一目标页面组件和相应目标页的跳转,以便后续控制第一目标页面组件的渲染方式。
47.在步骤s120中,获取页面代理组件对应的目标全局状态,根据目标全局状态和预设的默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新。
48.在本公开的示例性实施例中,预设的默认全局状态可用于指示一种默认的组件渲染方式,在默认全局状态下,整个单页应用的页面切换方式固定。页面切换方式至少包括刷新切换和缓存切换,刷新切换是指切换至目标页面时,目标页面完全处于重新初始化状态,缓存切换是指切换至目标页面时,页面是切换至目标页面对应的已访问过的缓存页面。如图2分别示出了根据本公开示例性例的刷新切换和缓存切换的示意图,刷新切换后的目标页面处于该页面的初始化状态,而缓存切换的目标页面处于该页面的历史浏览状态。本公开根据实际应用场景的不同,不同页面切换,页面切换方式不同。例如,在浏览外卖网页时,在浏览清单页后,切换至详情页,再切换回清单页,此时期望切换至清单页对应的已访问过的缓存页面,以便准确定位到目标浏览位置;而在某些问卷调查网站时,在浏览规则说明页后,切换至调查填写页,再切换回至规则说明页时,此时期望切换至规则说明页的重新初始化状态,从而在无需拖动滚动条的情况下,快速重新阅读规则说明。
49.需要说明的是,本公开的示例性实施例中,页面切换包括前进或后退,前进可以是以刷新切换的方式,也可以是以缓存切换的方式,后退可以是以刷新切换的方式,也可以是以缓存切换的方式,可根据实际应用场景,确定适合的切换方式,本公开实施例对此不做特殊限定。
50.在一些可能的实施方式中,根据目标全局状态和预设的默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新,可以将目标全局状态和预设的默认全局状态进行比对,判断目标全局状态中是否存在目标数据,但默认全局状态没有该目标数据,并根据判断结果确定第一目标页面组件的切换方式是否发生改变;或者,直接判断目标全局状
态和默认全局状态是否一致,并根据判断结果确定第一目标页面组件的切换方式是否发生改变。其中,可以比对目标全局状态与默认全局状态的字符数、字符类型或字符数和字符类型组合等。例如,若检测目标全局状态与默认全局状态的字符数不同,则确定第一目标页面组件的页面切换方式需要更新。
51.通过本公开的示例性实施例,页面代理组件已从全局劫持第一目标页面组件,且由于页面代理组件依赖于目标全局状态,运行页面代理组件,先获取目标全局状态,以根据目标全局状态和默认全局状态检测是否更新第一目标页面的页面切换方式,这样在对第一目标页面组件进行渲染前,控制其相应的渲染方式,操作简单,无需复杂的代码逻辑,能控制单页应用切换至目标页面的页面状态。
52.在步骤s130中,若第一目标页面组件的页面切换方式需要更新,则按照目标全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面。
53.在本公开的示例性实施例中,目标页面为页面切换操作对应的目的页面。如果第一目标页面组件的页面切换方式需要更新,则按照目标全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面;如果第一目标页面组件的页面切换方式无需更新,则按照默认全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面。
54.在本公开的示例性实施例中,默认全局状态对应的组件渲染方式为使用缓存副本的渲染方式,目标全局状态对应的组件渲染方式为使用刷新副本的渲染方式;或者,默认全局状态对应的组件渲染方式为使用刷新副本的渲染方式,目标全局状态对应的组件渲染方式为使用缓存副本的渲染方式。其中,缓存副本包括第一目标页面组件的历史网页状态信息,如滚动条信息、分页信息、栏目设置信息、版面布局信息等;刷新副本仅包括第一目标页面组件的初始化状态信息,如版面布局信息、栏目设置信息、文字图片信息等。当然,缓存副本与刷新副本也可能包括相同的信息,如栏目设置信息,不同的是,缓存副本中还保留了历史访问过且缓存在内存中的信息,基于缓存副本能使页面切换后保留目标页面的历史访问状态。
55.通过本公开的示例性实施例,能按照页面代理组件所依赖的目标全局状态对应的组件渲染方式,对第一目标页面组件进行渲染,改变了第一目标页面组件的默认渲染方式,从而控制第一目标页面组件以期望的渲染方式渲染,提高用户使用单页应用的体验感。
56.在本公开的示例性实施例中,还提供一种执行逻辑重写方法。在响应于当前页面切换操作,确定页面代理组件之前,还可以预先设置页面切换操作的执行逻辑,该执行逻辑用于指示执行页面切换操作所需的页面组件,并且执行逻辑包含至少一个作用于默认全局状态的调整情况信息。其中调整情况信息为用于改变默认全局状态的相关信息。
57.当用户通过单页面提供的触控对象触发页面切换操作时,页面切换操作具有相对应的执行逻辑。具体地,用户点击页面按钮“下一页”,则确定相应的执行逻辑,使用该执行逻辑可实现从当前页面跳转至当前页面的下一页。举例而言,vue框架提供的页面路由组件router提供router.push方法、router.go方法和router.replace方法来控制页面的前进和后退,当用户点击按钮“下一页”时,可使用router.push方法从pagelist页面切换至pagedetail页面,则完成单页应用的页面切换。通过本公开实施例的执行逻辑重写方法,可以保持router提供的方法本身执行逻辑不变和方法调用名称(如函数名称)不变,仅允许向
router提供的方法额外传入至少一个作用于默认全局状态的调整情况信息,以来改变默认全局状态。基于此,这些方法在能执行其原始执行逻辑的情况下,将默认全局状态进行修改,进而通过修改默认全局状态的方式,控制页面代理组件内部的第一目标页面组件的页面切换方式。
58.通过本公开的示例性实施例,允许使用router提供的方法时,额外传入至少一个作用于默认全局状态的调整情况信息,仅需少量配置即可完成执行逻辑的重写,避免使用大量硬编码,提高开发效率。
59.在本公开的示例性实施例中,还提供一种页面代理组件的确定方法。响应于当前页面的切换操作,确定页面代理组件可以包括:首先基于预设的页面操作的执行逻辑,确定当前页面切换操作对应的目标执行逻辑;其次,根据目标执行逻辑获取切换至目标页面所需的第一目标页面组件;最后,根据第一目标页面组件的第一标识信息,确定具有相应第二标识信息的页面代理组件。其中,可以根据当前页面切换操作的操作类型,确定该操作类型相应的目标执行逻辑,继续以vue框架为例,当操作类型为点击网页按钮“下一页”,则相应的目标执行逻辑为经上述示例性实施例重写后的router.push方法,当操作类型为点击网页按钮“上一页”,则相应的目标执行逻辑为经上述示例性实施例重写后的router.go方法,等等,本公开可根据实际应用场景和单页应用的开发框架类型,得到当前页面切换操作对应的目标执行逻辑。
60.进一步的,在确定目标执行逻辑后,可得到切换至目标页面所需的第一目标页面组件。例如,当用户在pagelist对应页面中点击“下一页”按钮后,基于重写后的router.push方法,确定第一目标页面组件为pagedetail。基于第一目标组件与页面代理组件之间标识信息的对应关系,可确定页面代理组件。
61.通过本公开的示例性实施例,在接收当前页面切换操作后,执行页面切换操作之前,通过全局劫持,将逻辑执行对象由第一目标页面组件导向至页面代理组件,进而避免直接以默认的方式,渲染第一目标页面组件,控制页面切换后的页面状态。
62.在本公开的示例性实施例中,还提供一种检测页面切换方式是否需要更新的方法。获取页面代理组件对应的目标全局状态,根据目标全局状态和预设的默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新可以包括步骤s310至步骤s330:
63.步骤s310:获取当前页面切换操作的目标执行逻辑所包含的至少一个目标调整情况信息。
64.在本公开的示例性实施例中,在确定当前页面切换操作的目标执行逻辑后,获取该目标执行逻辑中的至少一个目标调整情况信息。当目标调整情况信息的数量为一个时,每进行一次页面切换操作,需获取该页面切换操作的执行逻辑中的目标调整情况信息,即一个页面切换动作对应一个目标调整情况信息。例如,多数单页应用中包含大量网页,为了对每一次页面切换进行控制,用户执行一次页面切换操作,则相应的确定一个目标调整情况信息,以便准确控制每次的页面跳转情况。若目标执行逻辑中的目标调整情况信息的数量为多个,针对页面切换操作,后续可以根据这多个目标调整情况信息连续控制多次页面切换操作,直到将多个目标调整情况遍历。
65.步骤s320:根据目标调整情况信息和默认全局状态,生成目标全局状态。
66.在本公开的示例性实施例中,目标执行逻辑中包含的目标调整情况信息,用于改
变默认全局状态,进而影响页面代理组件的目标全局状态。
67.在一些可能的实施方式中,若目标调整情况信息为空,则将默认全局状态作为目标全局状态。
68.在一些可能的实施方式中,若目标调整情况信息为非空,则在默认全局状态对应的全局状态信息中增加目标调整情况信息,以根据增加有目标调整情况信息的全局状态信息确定目标全局状态。
69.示例性的,若从页面a
→
页面b,默认全局状态对应的全局状态信息为“b”,目标调整情况信息为“false”,则在默认全局状态信息中增加目标调整情况信息,得到状态信息“b,false”,并根据该“b,false”确定目标全局状态。当然,此处仅作为示例性说明,本公开可根据实际应用场景,选择相应的目标调整情况信息。
70.通过本公开的示例性实施例,通过当前页面切换操作的目标执行逻辑中的目标调整情况信息,确定默认全局状态是否改变,在实际操作时,仅需通过简单参数的改变,即可实现全局状态的调整,开发效率高,具有普适性。
71.步骤s330:根据目标全局状态和预设的默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新。
72.在本公开的示例性实施例中,可以根据目标全局状态和默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新,由于页面代理组件依赖于全局状态,当页面代理组件的目标全局状态相较于默认全局状态发生改变,则确定该页面代理组件内所封装的第一目标页面组件的页面切换方式需要更新,不再以默认方式进行页面渲染。
73.在一些可能的实施方式中,还提供一种检测页面切换方式是否需要更新的方法。根据目标全局状态和预设的默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新,可以包括:
74.判断目标全局状态与默认全局状态是否一致;
75.若目标全局状态与默认全局状态一致,则第一目标页面组件的页面切换方式不需要更新,以按照默认全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面。
76.例如,若当前用户浏览页面代理组件boxit(pagelist)对应的页面时,点击触控对象触发页面前进(跳转至下一页),则可以确定对应的页面代理组件为boxit(pagedetail),且boxit(pagedetail)对应的默认全局状态为“b”,目标全局状态为“b”,二者一致,则确定第一目标页面组件的页面切换方式不更新,按照默认全局状态对应的组件渲染方式对第一目标页面组件进行渲染。相应的,若目标全局状态为“b,true”,与默认全局状态“b”不一致,则更新第一目标页面组件的页面切换方式,按照目标全局状态对应的组件渲染方式对第一目标页面组件进行渲染。
77.通过本公开的示例性实施例,将页面代理组件作为第一目标页面组件的代理,若页面代理组件所依赖的全局状态发生改变,则确定第一目标页面组件的组件渲染方式发生改变,避免使用复杂硬代码的方式处理页面切换过程中的跳转逻辑,方便控制页面切换后的页面状态。
78.在本公开的示例性实施例中,还提供一种页面切换的连续控制方法。在目标页面切换操作的目标执行逻辑包含多个目标调整情况信息,即包含第一调整情况信息和至少一
个第二调整情况信息,则可以根据多个调整情况信息与默认全局状态,生成第一目标全局状态和至少一个第二目标全局状态。基于此,本公开实施方式可以通过步骤s410至步骤s440,进行页面切换的连续控制:
79.步骤s410:在根据第一目标全局状态和默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新,并根据检测结果确定第一组件渲染方式。
80.在本公开的示例性实施例中,先根据第一目标全局状态与默认全局状态确定第一目标页面组件的页面切换方式为第一组件渲染方式。第一组件渲染方式可以是以第一目标全局状态对应的组件渲染方式,也可以是默认全局状态对应的组件渲染方式。其中根据第一目标全局状态和默认全局状态,检测第一目标页面组件的页面切换方式是否需要更新的方法与上述示例性实施例记载的确定方法相同,在此不再赘述。
81.步骤s420:根据第一组件渲染方式对第一目标页面组件进行渲染,获得第一目标页面。
82.在本公开的示例性实例中,可按照第一组件渲染方式渲染第一目标页面组件,得到第一目标页面组件所对应的第一目标页面。
83.步骤s430:响应于第一页面切换操作,确定第一目标页面代理组件。
84.在本公开的示例性实施例中,第一目标页面代理组件是第一页面切换操作对应的第二目标页面组件封装获得。本步骤s430的相关细节与步骤s110响应于当前页面切换操作确定页面代理组件的相关记载相同,在此不再赘述。
85.步骤s440:根据第二目标全局状态对应的渲染方式,确定第二组件渲染方式,并根据第二组件渲染方式对第二目标页面组件进行渲染,获得第二目标页面。
86.在本公开的示例性实施例中,还可以直接根据第二目标全局状态对应的第二组件渲染方式,对第二目标页面组件进行渲染。由于目标页面切换操作对应于多个目标调整情况信息(包括第一调整情况信息和至少一个第二调整情况信息),无论目标页面切换操作的操作类型是什么,在确定后续的页面切换操作所对应的第二目标页面组件的渲染方式时,无需再次检测页面切换方式是否需要更新,而是根据目标页面切换操作对应的多个目标全局状态所对应的组件渲染方式,依次确定后续的页面切换操作所对应的页面渲染方式。
87.举例而言,若依次执行页面a
→
页面b、页面b
→
页面c、页面c
→
页面b三个页面切换操作,目标页面切换操作的目标执行逻辑包含第一调整情况信息a和2个第二调整情况信息b和c,根据调整情况信息与默认全局状态确定的目标全局状态分别为a’、b’和c’,则在根据a’与默认全局状态确定第一组件渲染方式,并根据第一组件渲染方式对页面b的组件进行渲染后,可根据b’和c’对应的组件渲染方式依次渲染页面c的组件和由页面c切换至页面b时的页面b的组件,在此过程中,可根据多个调整情况信息,连续控制页面切换的页面渲染方式,为缓存副本或刷新副本。
88.进一步的,在根据第二组件渲染方式对第二目标页面组件进行渲染,获得第二目标页面之后,还可以响应于第二页面切换操作,确定第二目标页面代理组件,并获取第二目标页面代理组件对应的第三目标全局状态,根据第三目标全局状态对应的渲染方式,确定第三组件渲染方式,并根据第三组件渲染方式对第三目标页面组件进行渲染,获得第三目标页面。其中第二目标页面代理组件是对第二页面切换操作对应的第三目标页面组件封装获得。
89.其中,在依次按照目标页面切换操作对应的多个目标全局状态所确定的组件渲染方式,对相应的目标页面组件进行渲染后,如上述示例,在根据c’对应的组件渲染方式渲染由页面c切换至页面b时的页面b的组件之后,若再次接收第二页面切换操作,则需重新执行如步骤s110至步骤s140记载的页面切换方法。具体过程参见步骤s110至步骤s140,在此不再赘述。
90.需要说明的是,本公开示例性实施方式可根据实际应用场景,确定目标页面切换操作的目标执行逻辑所包含的目标调整情况信息的数量,本公开对此不做特殊限定。
91.在本公开的示例性实施例中,在按照目标全局状态对应的组件渲染方式对第一目标页面组件进行渲染,获得目标页面之后,还可以将目标全局状态重置为默认全局状态。基于此,在无需额外调整页面的组件渲染方式的情况下,不用任何操作,按照预设的默认全局状态对应的组件渲染方式对页面进行渲染即可,仅当需要调整时通过在页面切换操作的执行逻辑中设置作用于默认全局状态的调整情况信息,该过程不用通过硬编码分别处理各页面之间的跳转逻辑,降低开发复杂度,灵活度高,针对各类单页应用具有普适性。
92.在本公开的示例性实施例中,还提供了一种单页应用的页面切换装置500。参考图5所示,该页面切换装置500可以包括组件确定模块510、检测模块520和页面切换模块530。具体地:
93.组件确定模块510,用于响应于当前页面切换操作,确定页面代理组件,所述页面代理组件是对所述当前页面切换操作对应的第一目标页面组件封装获得;
94.检测模块520,用于获取所述页面代理组件对应的目标全局状态,根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新;
95.页面切换模块530,用于若所述第一目标页面组件的页面切换方式需要更新,则按照所述目标全局状态对应的组件渲染方式对所述第一目标页面组件进行渲染,获得目标页面。
96.在本公开的一种示例性实施例中,本公开的页面切换装置还包括:
97.执行逻辑重写模块,用于预先设置页面切换操作的执行逻辑,所述执行逻辑用于指示执行所述页面切换操作所需的页面组件,并且所述执行逻辑包含至少一个作用于所述默认全局状态的调整情况信息。
98.在本公开的一种示例性实施例中,组件确定模块510可以包括:目标执行逻辑确定单元,用于确定所述当前页面切换操作对应的目标执行逻辑;第一组件确定单元,用于根据所述目标执行逻辑获取切换至目标页面所需的第一目标页面组件;第二组件确定单元,用于根据所述第一目标页面组件的第一标识信息,确定具有相应第二标识信息的所述页面代理组件。
99.在本公开的一种示例性实施例中,检测模块520可以包括:
100.信息获取单元,用于获取所述当前页面切换操作的目标执行逻辑所包含的至少一个目标调整情况信息;信息生成单元,用于根据所述目标调整情况信息和默认全局状态,生成所述目标全局状态;检测单元,用于根据所述目标全局状态和预设的默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新。
101.在本公开的一种示例性实施例中,信息生成单元被配置为:若所述目标调整情况
信息为空,则将所述默认全局状态作为所述目标全局状态;若所述目标调整情况信息为非空,则在所述默认全局状态对应的全局状态信息中增加所述目标调整情况信息,以根据增加有所述目标调整情况信息的全局状态信息确定所述目标全局状态。
102.在本公开的一种示例性实施例中,检测单元可以包括:判断单元,用于判断所述目标全局状态与默认全局状态是否一致;渲染单元,用于若所述目标全局状态与默认全局状态一致,则第一目标页面组件的页面切换方式不需要更新,以按照所述默认全局状态对应的组件渲染方式对所述第一目标页面组件进行渲染,获得目标页面。
103.在本公开的一种示例性实施例中,所述默认全局状态对应的组件渲染方式为使用缓存副本的渲染方式,所述目标全局状态对应的组件渲染方式为使用刷新副本的渲染方式,其中所述缓存副本包括所述第一目标页面组件的历史网页状态信息,所述刷新副本仅包括所述第一目标页面组件的初始化状态信息;或者,所述默认全局状态对应的组件渲染方式为使用刷新副本的渲染方式,所述目标全局状态对应的组件渲染方式为使用缓存副本的渲染方式。
104.在本公开的一种示例性实施例中,若所述目标页面切换操作的目标执行逻辑包含第一调整情况信息和至少一个第二调整情况信息,则信息生成单元被配置为根据多个所述调整情况信息与所述默认全局状态,生成第一目标全局状态和至少一个第二目标全局状态,页面切换装置500还可以包括:
105.第一确定模块,用于根据所述第一目标全局状态和默认全局状态,检测所述第一目标页面组件的页面切换方式是否需要更新,并根据检测结果确定第一组件渲染方式;页面切换模块被配置为根据所述第一组件渲染方式对所述第一目标页面组件进行渲染,获得第一目标页面;第二确定模块,用于响应于第一页面切换操作,确定第一目标页面代理组件,所述第一目标页面代理组件是所述第一页面切换操作对应的第二目标页面组件封装获得;第三确定模块,用于根据所述第二目标全局状态对应的渲染方式,确定第二组件渲染方式;页面切换模块530被配置为根据所述第二组件渲染方式对所述第二目标页面组件进行渲染,获得第二目标页面。
106.在本公开的一种示例性实施例中,页面切换装置500还可以包括:
107.第四确定模块,用于响应于第二页面切换操作,确定第二目标页面代理组件,所述第二目标页面代理组件是对所述第二页面切换操作对应的第三目标页面组件封装获得;第五确定模块,用于获取所述第二目标页面代理组件对应的第三目标全局状态,并根据所述第三目标全局状态对应的渲染方式,确定第三组件渲染方式;页面切换模块530被配置为根据所述第三组件渲染方式对所述第三目标页面组件进行渲染,获得第三目标页面。
108.在本公开的一种示例性实施例中,页面切换装置500还包括:状态重置模块,用于将所述目标全局状态重置为所述默认全局状态。
109.由于本公开的示例性实施例的页面切换装置的各个功能模块与上述页面切换方法的发明实施例中相同,因此在此不再赘述。
110.应当注意,尽管在上文详细描述中提及了服务管理系统的若干模块或者单元,但是这种划分并非强制性的。实际上,根据本公开的实施方式,上文描述的两个或更多模块或者单元的特征和功能可以在一个模块或者单元中具体化。反之,上文描述的一个模块或者单元的特征和功能可以进一步划分为由多个模块或者单元来具体化。
111.此外,在本公开示例性实施方式中,还提供了一种能够实现上述方法的计算机存储介质。其上存储有能够实现本说明书上述方法的程序产品。在一些可能的实施例中,本公开的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当所述程序产品在终端设备上运行时,所述程序代码用于使所述终端设备执行本说明书上述“示例性方法”部分中描述的根据本公开各种示例性实施例的步骤。
112.参考图6所示,描述了根据本公开的示例性实施方式的用于实现上述方法的程序产品600,其可以采用便携式紧凑盘只读存储器(cd-rom)并包括程序代码,并可以在终端设备,例如个人电脑上运行。然而,本公开的程序产品不限于此,在本文件中,可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
113.所述程序产品可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以为但不限于电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。
114.计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了可读程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。可读信号介质还可以是可读存储介质以外的任何可读介质,该可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
115.可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于无线、有线、光缆、rf等等,或者上述的任意合适的组合。
116.可以以一种或多种程序设计语言的任意组合来编写用于执行本公开操作的程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、c++等,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、作为一个独立的软件包执行、部分在用户计算设备上部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络,包括局域网(lan)或广域网(wan),连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
117.此外,在本公开的示例性实施例中,还提供了一种能够实现上述方法的电子设备。所属技术领域的技术人员能够理解,本公开的各个方面可以实现为系统、方法或程序产品。因此,本公开的各个方面可以具体实现为以下形式,即:完全的硬件实施例、完全的软件实施例(包括固件、微代码等),或硬件和软件方面结合的实施例,这里可以统称为“电路”、“模块”或“系统”。
118.下面参照图7来描述根据本公开的这种实施例的电子设备700。图7显示的电子设备700仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
119.如图7所示,电子设备700以通用计算设备的形式表现。电子设备700的组件可以包
括但不限于:上述至少一个处理单元710、上述至少一个存储单元720、连接不同系统组件(包括存储单元720和处理单元710)的总线730、显示单元740。
120.其中,所述存储单元存储有程序代码,所述程序代码可以被所述处理单元710执行,使得所述处理单元710执行本说明书上述“示例性方法”部分中描述的根据本公开各种示例性实施例的步骤。
121.存储单元720可以包括易失性存储单元形式的可读介质,例如随机存取存储单元(ram)721和/或高速缓存存储单元722,还可以进一步包括只读存储单元(rom)723。
122.存储单元720还可以包括具有一组(至少一个)程序模块725的程序/实用工具724,这样的程序模块725包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
123.总线730可以为表示几类总线结构中的一种或多种,包括存储单元总线或者存储单元控制器、外围总线、图形加速端口、处理单元或者使用多种总线结构中的任意总线结构的局域总线。
124.电子设备700也可以与一个或多个外部设备800(例如键盘、指向设备、蓝牙设备等)通信,还可与一个或者多个使得用户能与该电子设备700交互的设备通信,和/或与使得该电子设备700能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口750进行。并且,电子设备700还可以通过网络适配器760与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。如图所示,网络适配器760通过总线730与电子设备700的其它模块通信。应当明白,尽管图中未示出,可以结合电子设备700使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
125.通过以上的实施例的描述,本领域的技术人员易于理解,这里描述的示例实施例可以通过软件实现,也可以通过软件结合必要的硬件的方式来实现。因此,根据本公开实施例的技术方案可以以软件产品的形式体现出来,该软件产品可以存储在一个非易失性存储介质(可以是cd-rom,u盘,移动硬盘等)中或网络上,包括若干指令以使得一台计算设备(可以是个人计算机、服务器、终端装置、或者网络设备等)执行根据本公开实施例的方法。
126.此外,上述附图仅是根据本公开示例性实施例的方法所包括的处理的示意性说明,而不是限制目的。易于理解,上述附图所示的处理并不表明或限制这些处理的时间顺序。另外,也易于理解,这些处理可以是例如在多个模块中同步或异步执行的。
127.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其他实施例。本公开旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由权利要求指出。
128.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1