一种页面遮罩管理的方法和装置与流程

1.本发明涉及计算机技术领域,尤其涉及一种页面遮罩管理的方法和装置。
背景技术:
2.当前网页页面几乎都是基于组件化开发,遮罩的实现也有对应的遮罩组件,当页面里不同组件加载不同请求时,会出现多个遮罩遮挡的现象,破坏页面的统一性,导致用户体验不佳。
3.现有解决多个遮罩遮挡的问题包括以下方法:一是基于嵌套的iframe对多个遮罩进行管理,但会产生很多页面不易管理,用户体验度差;二是在使用ajax发送多个请求产生多个遮挡的情况下,通过遮罩中间件记录请求的先后顺序进行管理,通过遍历遮罩所属dom文档页面层级或请求完成的时间来控制遮罩的销毁顺序,但遍历dom文档会导致渲染时页面的卡顿,用户体验较差。
技术实现要素:
4.有鉴于此,本发明实施例提供一种页面遮罩管理的方法和装置,通过生成与页面访问请求对应的遮罩对象,并将遮罩对象插入到遮罩队列中对遮罩对象进行管理,实现不重叠遮罩层的展示,能够解决多遮罩遮挡的问题,提升用户体验。
5.为实现上述目的,根据本发明实施例的一个方面,提供了一种页面遮罩管理的方法,包括:
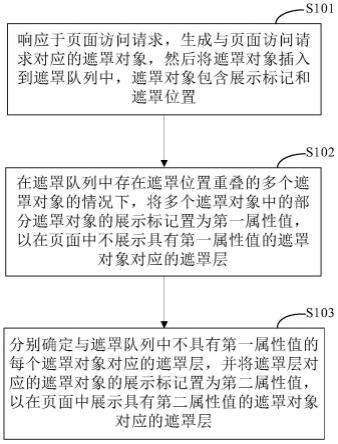
6.响应于页面访问请求,生成与所述页面访问请求对应的遮罩对象,然后将所述遮罩对象插入到遮罩队列中,所述遮罩对象包含展示标记和遮罩位置;
7.在所述遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将所述多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在所述页面中不展示具有第一属性值的遮罩对象对应的遮罩层;
8.分别确定与所述遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将所述遮罩层对应的遮罩对象的展示标记置为第二属性值,以在所述页面中展示具有第二属性值的遮罩对象对应的遮罩层。
9.可选地,所述遮罩对象包含遮罩优先级,所述部分遮罩对象为所述多个遮罩对象中除遮罩优先级最高的遮罩对象以外的其他遮罩对象。
10.可选地,将所述多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,包括:
11.将所述遮罩队列中每个遮罩对象的展示标记置为空,然后按照遮罩优先级从高到低的顺序遍历所述遮罩队列中每个展示标记不为第一属性值的遮罩对象:
12.判断所述遮罩队列中是否存在遮罩位置与该遮罩对象的遮罩位置重叠的遮罩对象;
13.若是,则将与该遮罩对象的遮罩位置重叠的遮罩对象的展示标记置为第一属性
值,然后遍历下一个展示标记不为第一属性值的遮罩对象;
14.否则,遍历下一个展示标记不为第一属性值的遮罩对象。
15.可选地,将所述多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,包括:
16.复制所述遮罩队列,获得复制的遮罩队列,然后按照遮罩优先级从高到低的顺序遍历所述复制的遮罩队列中每个遮罩对象:判断所述复制的遮罩队列中是否存在遮罩位置与该遮罩对象的遮罩位置重叠的遮罩对象;
17.若是,则将与该遮罩对象的遮罩位置重叠的遮罩对象从所述复制的遮罩队列中删除,并将删除的遮罩对象在所述遮罩队列中的展示标记置为第一属性值,然后遍历所述复制的遮罩队列中下一个遮罩对象;
18.否则,遍历所述复制的遮罩队列中下一个遮罩对象。
19.可选地,分别确定与所述遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层之后,包括:
20.当确定所述遮罩层展示结束后,从所述遮罩队列中删除与所述遮罩层对应的遮罩对象,获得更新后的遮罩队列,并在所述更新后的遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在所述页面中不展示具有第一属性值的遮罩对象对应的遮罩层,分别确定与所述更新后的遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将对应遮罩对象的展示标记置为第二属性值,以在所述页面中展示具有第二属性值的遮罩对象对应的遮罩层。
21.可选地,分别确定与所述遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层之前,还包括:确认缓存中不存在与所述不具有第一属性值的遮罩对象对应的遮罩层;以及
22.若缓存中存在与所述不具有第一属性值的遮罩对象对应的遮罩层,则直接从所述缓存中获取与所述不具有第一属性值的遮罩对象对应的遮罩层。
23.可选地,所述遮罩对象包括触发关闭或非触发关闭的遮罩类型;
24.确定所述遮罩层展示结束,包括:当所述遮罩类型为非触发关闭时,当所述遮罩层的预设展示时间结束后,所述遮罩层关闭,确定所述遮罩层展示结束;当所述遮罩类型为触发关闭时,当触发关闭指令时,所述遮罩层关闭,确定所述遮罩层展示结束。
25.根据本发明实施例的再一个方面,提供了一种页面遮罩管理的装置,包括:
26.生成模块,响应于页面访问请求,生成与所述页面访问请求对应的遮罩对象,然后将所述遮罩对象插入到遮罩队列中,所述遮罩对象包含展示标记和遮罩位置;
27.更新模块,在所述遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将所述多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在所述页面中不展示具有第一属性值的遮罩对象对应的遮罩层;
28.确定模块,分别确定与所述遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将所述遮罩层对应的遮罩对象的展示标记置为第二属性值,以在所述页面中展示具有第二属性值的遮罩对象对应的遮罩层。
29.根据本发明实施例的另一个方面,提供了一种电子设备,包括:
30.一个或多个处理器;
31.存储装置,用于存储一个或多个程序,
32.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明提供的页面遮罩管理的方法。
33.根据本发明实施例的还一个方面,提供了一种计算机可读介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明提供的页面遮罩管理的方法。
34.上述发明中的一个实施例具有如下优点或有益效果:当监听到页面访问请求时,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中,利用遮罩队列对遮罩对象的管理实现遮罩层的管理,针对存在遮罩位置重叠的多个遮罩对象的情况,将部分遮罩对象的展示标记置为第一属性值,展示不具有第一属性值的遮罩对象的遮罩层,从而保证展示互不重叠的遮罩层,解决了多个遮罩层互相遮挡的问题,用户体验较佳,克服了iframe带来的使用上和性能不友好、设备兼容性差等缺陷,也无需遍历dom文档,不会造成渲染时页面的卡顿。
35.上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
36.附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
37.图1是根据本发明实施例的一种页面遮罩管理的方法的主要流程的示意图;
38.图2是根据本发明实施例的另一种页面遮罩管理的方法的主要流程的示意图;
39.图3是根据本发明实施例的再一种页面遮罩管理的方法的主要流程的示意图;
40.图4是本发明实施例的一种页面遮罩管理的方法的流程示意图;
41.图5是根据本发明实施例的页面遮罩管理的装置的主要模块的示意图;
42.图6是本发明实施例可以应用于其中的示例性系统架构图;
43.图7是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
44.以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
45.在用户浏览网页页面并与页面进行交互时,常使用遮罩来提醒用户进行操作或等待资源的加载。例如,当用户提交表单时,可以在当前页面生成一个遮罩层,用户在遮罩层上进行表单的提交操作,操作完成后去除遮罩层,或,当用户提交请求或等待网站的响应时,可以在当前页面生成一个遮罩层以及提示动画或提示用户等待的内容,从而可以使用户感知等待的过程,让用户可视化等待与操作的过程,提升用户体验。但当出现多个遮罩遮挡情况时,通过iframe的父子关系来打开或关闭遮罩,或者采用遮罩中间件确定遮罩的显示顺序,并通过遍历dom文档控制遮罩层的销毁,遮罩管理效果较差,进而导致用户体验不佳。基于上述问题,本发明实施例提供一种页面遮罩管理的方法,以解决多个遮罩层互相遮
挡的问题,提升用户体验。
46.图1是根据本发明实施例的一种页面遮罩管理的方法的主要流程的示意图,如图1所示,该页面遮罩管理的方法,应用于客户端,包括以下步骤:
47.步骤s101:响应于页面访问请求,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中,遮罩对象包含展示标记和遮罩位置;
48.步骤s102:在遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在页面中不展示具有第一属性值的遮罩对象对应的遮罩层;
49.步骤s103:分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值,以在页面中展示具有第二属性值的遮罩对象对应的遮罩层。
50.在本发明实施例中,页面访问请求为客户端向服务端发送的请求展示页面的网络请求,页面访问请求可以为一个或多个,当监听到页面访问请求时,生成与页面访问请求对应的遮罩对象,进而创建遮罩对象对应的遮罩层并展示。其中,遮罩对象是定义的用于描述待展示遮罩层的对象。然后将生成的遮罩对象插入到遮罩队列中,遮罩队列用于存储生成的各个遮罩对象。
51.遮罩对象包含展示标记和遮罩位置的属性。展示标记用于标识遮罩对象对应的遮罩层是否正在展示,展示标记包括第一属性值和第二属性值,展示标记可以为bool值,第一属性值表示未在展示,可以标记为false;第二属性值表示正在展示,可以标记为true。
52.当遮罩对象的展示标记为第一标识时,说明该遮罩对象对应的遮罩层不是正在展示的状态,展示标记为第一属性值的遮罩对象可以为未创建(或未生成)对应遮罩层的遮罩对象;当遮罩对象的展示标记为第二属性值时,说明该遮罩对象对应的遮罩层为正在展示的状态,即已创建该遮罩对象对应的遮罩层且正在展示。
53.可选地,遮罩对象还包括显示属性(如display属性),显示属性包括指示隐藏的属性值(如display属性置为none)和指示显示的属性值,用于表示已创建与该遮罩对象对应的遮罩层但该遮罩层为不显示的状态,但由于出现遮罩优先级较高的遮罩对象,而将已创建的遮罩层的显示属性修改为第三标记,而不需要销毁已创建的遮罩层,节约销毁与创建的资源。
54.遮罩对象的遮罩位置指示了生成的与遮罩对象对应的遮罩层的位置,可以为遮罩层的位置坐标,遮罩层一般为矩形,可以通过遮罩层的左下角坐标和右上角坐标确定遮罩层的位置,也可以通过遮罩层的左上角坐标和右下角坐标确定遮罩层的位置。一般地,可以在以浏览器或页面的左上角为原点的二元坐标系中,用四元组表示遮罩位置,遮罩位置表示为[x1,y1,x2,y2],其中,(x1,y1)表示左下角坐标,(x2,y2)表示右上角坐标。
[0055]
在本发明实施例中,遮罩对象还包括遮罩标识符属性,用于标记与遮罩对象对应的遮罩层的标识,与html的id属性一一对应。通过遮罩标识符可以确定遮罩对象对应的遮罩层。
[0056]
当将遮罩对象加入到遮罩队列中时,一般是将遮罩对象插入到遮罩队列的末尾,然后可以根据预设的排序规则对遮罩队列中的各个遮罩对象进行排序,以确定各个遮罩对象对应的遮罩层的展示顺序,即优先展示排序靠前的遮罩对象对应的遮罩层。
[0057]
在本发明实施例中,遮罩对象还包含遮罩优先级,遮罩优先级用于控制遮罩对象对应的遮罩层是否优先展示,或因为产生优先级更高的遮罩对象时而被关闭。
[0058]
在本发明实施例中,遮罩优先级可以自定义配置,从而实现对待展示或关闭的遮罩实现灵活管理。
[0059]
在一种可选地实施方式中,遮罩优先级可以根据页面访问请求的先后顺序确定,如可以设置在先的页面访问请求对应的遮罩对象的遮罩优先级高于在后的页面访问请求。
[0060]
在另一可选地实施方式中,遮罩优先级可以为自定义优先级,自定义优先级可以和z-index成映射关系,如可以由创建遮罩时使用的z-index映射而来,能够覆盖更广泛的应用场景。z-index的值越大,生成的遮罩层的优先级越高,遮罩层越位于顶层。本发明实施例的遮罩优先级的自定义配置不会造成多个遮罩层混乱的问题,也可以解决当之前的页面访问请求的重要性较高时,不会被新的页面访问请求产生的遮罩替换,提升了用户体验。其中,遮罩优先级可以使用数字定义,如可以采用数字从大到小的顺序表示遮罩优先级从高低的顺序。
[0061]
在本发明实施例中,部分遮罩对象为多个遮罩对象中除遮罩优先级最高的遮罩对象以外的其他遮罩对象,其他遮罩对象可以为一个或多个。当遮罩队列中存在遮罩位置重叠的多个遮罩对象时,将其他遮罩对象的展示标记置为第一属性值,可以将与多个遮罩对象中遮罩优先级最高的遮罩对象的遮罩位置重叠的遮罩对象的展示标记置为第一属性值;当遮罩队列中不存在遮罩位置重叠的多个遮罩对象时,如只有一个遮罩对象,则直接基于该遮罩对象的遮罩优先级和遮罩位置生成对应的遮罩层;若有多个遮罩对象,但多个遮罩对象的遮罩位置不重叠,则可以基于各个遮罩对象的遮罩优先级和遮罩位置生成对应的遮罩层,当生成遮罩层后,可以将生成遮罩层的遮罩对象展示标记置为第二属性值。
[0062]
在本发明实施例的一种可选的实施方式中,如图2所示,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,包括:
[0063]
步骤s201:将遮罩队列中每个遮罩对象的展示标记置为空;
[0064]
步骤s202:将遮罩队列中的遮罩对象按照遮罩优先级从高到低的顺序排序;
[0065]
步骤s203:遍历遮罩队列中第i个展示标记不为第一属性值的遮罩对象,i=1:判断遮罩队列中是否存在遮罩位置与第i个展示标记不为第一属性值的遮罩对象的遮罩位置重叠的遮罩对象;若是,执行步骤s204;若否,执行步骤s205;
[0066]
步骤s204:将与第i个展示标记不为第一属性值的遮罩对象的遮罩位置重叠的遮罩对象的展示标记置为第一属性值,然后执行步骤s205;
[0067]
步骤s205:判断i是否等于n,若是,执行步骤s206;若否,令i=i+1,执行步骤s203;其中,n为遮罩队列中展示标记不为第一属性值的遮罩对象的个数;
[0068]
步骤s205:确定遮罩队列中所有具有第一属性值的遮罩对象。
[0069]
在本发明实施例中,首先将遮罩队列中的每个遮罩对象的展示标记置为空,然后对遮罩队列中的遮罩对象按照遮罩优先级从高到低的顺序排序,按照遮罩优先级从高到低的顺序遍历遮罩队列中每个展示标记不为第一属性值的遮罩对象,将遮罩队列中与该遮罩对象的遮罩位置重叠的遮罩对象的展示标记置为第一属性值,即将遮罩优先级低于该遮罩对象且遮罩位置与该遮罩对象重叠的遮罩对象的展示标记置为第一属性值,直至遍历完成,得到遮罩队列中所有具有第一属性值的遮罩对象,从而确定遮罩队列中的各个非待展
示遮罩对象以及各个待展示遮罩对象,且各个待展示遮罩对象的遮罩位置互不重叠。
[0070]
在本发明实施例中的另一种实施方式中,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,包括:复制遮罩队列,获得复制的遮罩队列,即创建遮罩队列的副本;然后按照遮罩优先级从高到低的顺序遍历复制的遮罩队列中每个遮罩对象:判断复制的遮罩队列中是否存在遮罩位置与该遮罩对象的遮罩位置重叠的遮罩对象;若是,则将与该遮罩对象的遮罩位置重叠的遮罩对象从复制的遮罩队列中删除,并将删除的遮罩对象在遮罩队列中的展示标记置为第一属性值,然后遍历副本中下一个遮罩对象;否则,遍历复制的遮罩队列中下一个遮罩对象,即复制的遮罩队列中遮罩优先级次高的遮罩对象,重复上述过程,直至遍历完成。
[0071]
在本发明实施例的一种实施方式中,如图3所示,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,包括:
[0072]
步骤s301:将遮罩队列中的遮罩对象按照遮罩优先级从高到低的顺序排序,创建遮罩队列的副本;
[0073]
步骤s302:遍历副本中第j个遮罩对象,j=1:判断副本中是否存在遮罩位置与第j个遮罩对象的遮罩位置重叠的遮罩对象;若是,执行步骤s303;若否,执行步骤s304;
[0074]
步骤s303:将与第j个遮罩对象的遮罩位置重叠的遮罩对象从副本中删除,并将删除的遮罩对象在遮罩队列中的展示标记置为第一属性值;然后执行步骤s304;
[0075]
步骤s304:判断j是否等于m;若是,执行步骤s305;若否,令j=j+1,执行步骤s302;其中,m为副本中的遮罩对象的个数;
[0076]
步骤s305:确定副本中的所有遮罩对象和遮罩队列中所有具有第一属性值的遮罩对象。
[0077]
在本发明实施例中,可以通过创建遮罩队列的副本的方式确定各个待展示遮罩对象,可选地,创建遮罩队列的副本之前可以对遮罩队列中所有遮罩对象按照遮罩优先级从高到低的顺序进行排序,从而使得创建得到对应的副本,使得副本中的遮罩对象是按照遮罩优先级从高到低的顺序排序的,然后按照该顺序遍历副本中每个遮罩对象,将遮罩位置低于该遮罩对象的遮罩位置的遮罩对象从副本中删除,并在遮罩队列中将其展示标记置为第一属性值,即将遮罩优先级低于该遮罩对象且遮罩位置与该遮罩对象重叠的遮罩对象删除,并将展示标记置为第一属性值,遍历完成,可以确定副本中的所有遮罩对象,即所有待展示遮罩对象,从而副本中保留的是互不重叠的待展示遮罩对象,同时确定出遮罩队列中所有置为第一属性值的遮罩对象。例如,若遮罩队列的副本中包括a、b、c、d三个遮罩对象,按照遮罩优先级对三个遮罩对象进行排序依次为a、b、c、d,则首先遍历遮罩对象a,分别判断b、c、d的遮罩位置与a的遮罩位置是否重叠,若b、d与a不重叠、c与a重叠,则保留遮罩对象b和d在副本中,将c从副本中删除,并将遮罩队列中c的展示标记置为第一属性值,则副本中剩下遮罩对象a、b和d,然后遍历遮罩对象b,判断d与b是否重叠,若d与b不重叠,则将d保留在副本中,遍历完成,从而确定副本中的所有待展示遮罩对象a、b和d,遮罩位置互不重叠,从而可以生成与遮罩对象a、b和d对应的三个遮罩层,三个遮罩层互不重叠。
[0078]
本发明实施例基于遮罩队列创建遮罩队列的副本,采用类似于非极大值抑制算法,按照遮罩优先级从高到低的顺序遍历副本中的每个遮罩对象,判断副本中是否存在与该遮罩对象重叠的遮罩对象,将与该遮罩对象重叠的遮罩对象从副本中删除,使得副本中
保留互不重叠的遮罩对象,作为待展示遮罩对象,从而基于副本中的各个互不重叠的遮罩对象生成各个互不重叠的遮罩层。由于判断是否重叠不需要创建遮罩层后判断,而是基于遮罩对象的遮罩位置属性判断,因此,不影响渲染时页面的卡顿。
[0079]
在本发明实施例中,判断是否存在遮罩位置与该遮罩对象的遮罩位置重叠的遮罩对象,可以采用四元组表示该遮罩对象和待判断的遮罩对象的遮罩位置,例如,在以浏览器或页面的左上角为原点的二元坐标系中,该遮罩对象的遮罩位置表示为[x1,y1,x2,y2],其中,(x1,y1)表示左下角坐标,(x2,y2)表示右上角坐标;待判断的遮罩对象的遮罩位置表示为[x3,y3,x4,y4],(x3,y3)表示左下角坐标,(x4,y4)表示右上角坐标,若存在点(x,y),满足max(x1,x3)《x《min(x2,x4)并且max(y1,y3)《y《min(y2,y4),即点的横坐标满足大于两个遮罩层的左下角横坐标的最大值且小于右上角横坐标的最小值,点的纵坐标满足大于两个遮罩层的左下角纵坐标的最大值且小于右上角纵坐标的最小值,则判定待判断的遮罩对象的遮罩位置与该遮罩对象的遮罩位置重叠,否则,判定不重叠。
[0080]
在本发明实施例中,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值后,确定遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值,即正在展示。
[0081]
在本发明实施例中,分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层之后,包括:
[0082]
当确定遮罩层展示结束后,从遮罩队列中删除与遮罩层对应的遮罩对象,获得更新后的遮罩队列,并在更新后的遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在页面中不展示具有第一属性值的遮罩对象对应的遮罩层,分别确定与更新后的遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将对应遮罩对象的展示标记置为第二属性值,以在页面中展示具有第二属性值的遮罩对象对应的遮罩层。
[0083]
在本发明实施例中,当遮罩层展示结束后,从遮罩队列中删除与遮罩层对应的遮罩对象,获得更新后的遮罩队列,并执行步骤s102和s103。可选地,获得更新后的遮罩队列后,将更新后的遮罩队列中的遮罩对象按照遮罩优先级从高到低的顺序排序。
[0084]
在本发明实施例中,分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层之前,还包括:确定遮罩队列中不具有第一属性值的各个遮罩对象;判断缓存中是否存在与不具有第一属性值的遮罩对象对应的遮罩层;若是,直接从缓存中获取与不具有第一属性值的遮罩对象对应的遮罩层,若否,分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层。
[0085]
在本发明实施例中,不具有第一属性值的遮罩对象,可以包括未生成遮罩层的遮罩对象和已生成遮罩层但遮罩层不显示的遮罩对象(即显示属性是第三标记的遮罩对象),因此,如果缓存中存在已生成但不显示的遮罩层,则直接获取该遮罩层并展示,并将展示标记置为第二属性值,如果缓存中不存在,则分别确定与不具有第一属性值的遮罩对象对应的遮罩层,以展示生成的遮罩层,并同时将生成遮罩层的遮罩对象的展示标记置为第二属性值。
[0086]
例如,在a遮罩对象的遮罩层正在展示期间,b遮罩对象插入到遮罩队列中,b遮罩对象的遮罩优先级高于a遮罩对象,并且b遮罩对象与a遮罩对象的遮罩位置重叠,则将a遮
罩对象对应的遮罩层需要设置为不展示,不销毁a遮罩对象对应的遮罩层,而保存在缓存中;然后创建b遮罩对象的遮罩层并展示,当b遮罩对象对应的遮罩层展示结束后,a遮罩对象对应的遮罩层的展示时间未结束时,若遮罩队列中只有a遮罩对象或有其他的遮罩对象但遮罩优先级低于a遮罩对象,则可以重新展示a遮罩对象对应的遮罩层。因此,不具有第一属性值的遮罩对象包括已创建但未正在展示的遮罩层对应的遮罩对象和未创建遮罩层的遮罩对象,当缓存中不存在与不具有第一属性值的遮罩对象对应的遮罩层时,即不存在a遮罩对象对应的遮罩层时,则分别确定与不具有第一属性值的遮罩对象对应的遮罩层。
[0087]
当确定遮罩层展示结束后,即遮罩层被销毁后,从遮罩队列中删除对应的遮罩对象,并在页面访问请求的回调函数里删除遮罩对象,实现遮罩队列的更新,进而实现副本的更新。
[0088]
在本发明实施例中,遮罩对象包括触发关闭或非触发关闭的遮罩类型;
[0089]
确定遮罩层展示结束,包括:当遮罩类型为非触发关闭时,当遮罩层的预设展示时间结束后,遮罩层关闭,确定遮罩层展示结束;当遮罩类型为触发关闭时,当触发关闭指令时,遮罩层关闭,确定遮罩层展示结束。
[0090]
在本发明实施例中,具有触发关闭的遮罩类型的遮罩层可以为需要用户手动关闭的遮罩层即用户操作遮罩,当用户点击遮罩层的关闭按钮时确认遮罩层展示结束,以实现遮罩层的销毁;具有非触发关闭的遮罩类型的遮罩层不需用户手动关闭,如信息展示遮罩,根据预设时间自动关闭遮罩层,以确定遮罩层展示结束,预设时间可以为页面访问请求从开始到结束的时间,也可以自定义时间。
[0091]
本发明实施例的页面遮罩管理的方法能够在新的遮罩对象插入到遮罩队列、旧的遮罩对象从产生以及在遮罩层正在展示中有遮罩优先级更高的遮罩对象插入遮罩队列时,对遮罩对象进行管理和布局,以解决多个遮罩互相重叠的问题。
[0092]
如图4所示为本发明实施例的一种页面遮罩管理的方法的流程示意图,包括:
[0093]
步骤s401:响应于页面访问请求,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中;
[0094]
步骤s402:将遮罩队列中的遮罩对象按照优先级从高到低的顺序排序,然后创建遮罩队列的副本;
[0095]
步骤s403:遍历副本中第j个遮罩对象,j=1:判断副本中是否存在遮罩位置与第j个遮罩对象的遮罩位置重叠的遮罩对象;若是,执行步骤s404;若否,执行步骤s405;
[0096]
步骤s404:将与第j个遮罩对象的遮罩位置重叠的遮罩对象从副本中删除,并将删除的遮罩对象在遮罩队列中的展示标记置为第一属性值;然后执行步骤s405;
[0097]
步骤s405:判断j是否等于m;若是,执行步骤s406;若否,令j=j+1,执行步骤s403;
[0098]
步骤s406:确定副本中的所有遮罩对象和遮罩队列中所有具有第一属性值的遮罩对象。
[0099]
步骤s407:分别确定每个不具有第一属性值的遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值;
[0100]
步骤s408:当确定遮罩层展示结束后,从遮罩队列中删除与遮罩层对应的遮罩对象,获得更新后的遮罩队列,返回步骤s402。
[0101]
本发明实施例的页面遮罩管理的方法,采用遮罩对象描述待生成的遮罩层,当监
听到页面访问请求时,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中,采用遮罩队列对各个遮罩对象进行管理,当存在遮罩位置重叠的多个遮罩对象时,将部分遮罩对象的展示标记置为第一属性值,从而确定与不具有第一属性值的遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值,以表明遮罩层正在展示。本发明实施例的方法采用遮罩队列按照遮罩优先级结合并借鉴非极大值抑制算法确定需要置为第一属性值的遮罩对象,从而确定出互不重叠的待展示遮罩对象,解决了多遮罩遮挡的问题;并且采用自定义配置的遮罩优先级,可适用更广泛的应用场景。该方法不需要去遍历dom文档以损失性能为代价来标记遮罩优先级。同时本发明没有使用iframe,避免了iframe带来使用和性能上不友好的体验,该方法能够提升用户体验、设备兼容性好、利于搜索引擎优化,不会造成渲染时页面的卡顿。
[0102]
如图5所示,本发明实施例的另一方面提供一种页面遮罩管理的装置500,该装置包括:
[0103]
生成模块501,响应于页面访问请求,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中,遮罩对象包含展示标记和遮罩位置;
[0104]
更新模块502,在遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在页面中不展示具有第一属性值的遮罩对象对应的遮罩层;
[0105]
确定模块503,分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值,以在页面中展示具有第二属性值的遮罩对象对应的遮罩层。
[0106]
在本发明实施例中,遮罩对象包含遮罩优先级,部分遮罩对象为多个遮罩对象中除遮罩优先级最高的遮罩对象以外的其他遮罩对象。
[0107]
在本发明实施例的一种实施方式中,更新模块502,进一步用于:将遮罩队列中每个遮罩对象的展示标记置为空,然后按照遮罩优先级从高到低的顺序遍历遮罩队列中每个展示标记不为第一属性值的遮罩对象:判断遮罩队列中是否存在遮罩位置与该遮罩对象的遮罩位置重叠的遮罩对象;若是,则将与该遮罩对象的遮罩位置重叠的遮罩对象的展示标记置为第一属性值,然后遍历下一个展示标记不为第一属性值的遮罩对象;否则,遍历下一个展示标记不为第一属性值的遮罩对象。
[0108]
在本发明实施例的另一种实施方式中,更新模块502,进一步用于:包括:复制遮罩队列,然后按照遮罩优先级从高到低的顺序遍历复制的遮罩队列中每个遮罩对象:判断复制的遮罩队列中是否存在遮罩位置与该遮罩对象的遮罩位置重叠的遮罩对象;若是,则将与该遮罩对象的遮罩位置重叠的遮罩对象从复制的遮罩队列中删除,并将删除的遮罩对象在遮罩队列中的展示标记置为第一属性值,然后遍历复制的遮罩队列中下一个遮罩对象;否则,遍历复制的遮罩队列中下一个遮罩对象。
[0109]
在本发明实施例中,确定模块503,还用于:在分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层之后,当确定遮罩层展示结束后,从遮罩队列中删除与遮罩层对应的遮罩对象,获得更新后的遮罩队列,并在更新后的遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在页面中不展示具有第一属性值的遮罩对象对应的遮罩层,分别确定与更新后
的遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将对应遮罩对象的展示标记置为第二属性值,以在页面中展示具有第二属性值的遮罩对象对应的遮罩层。
[0110]
在本发明实施例中,确定模块503,还用于:在分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层之前,确认缓存中不存在与不具有第一属性值的遮罩对象对应的遮罩层;以及,若缓存中存在与不具有第一属性值的遮罩对象对应的遮罩层,则直接从缓存中获取与不具有第一属性值的遮罩对象对应的遮罩层。
[0111]
在本发明实施例中,遮罩对象包括触发关闭或非触发关闭的遮罩类型;确定模块503,进一步用于:当遮罩类型为非触发关闭时,当遮罩层的预设展示时间结束后,遮罩层关闭,确定遮罩层展示结束;当遮罩类型为触发关闭时,当触发关闭指令时,遮罩层关闭,确定遮罩层展示结束。
[0112]
本发明实施例的再一方面提供一种电子设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当一个或多个程序被一个或多个处理器执行,使得一个或多个处理器实现本发明实施例的页面遮罩管理的方法。
[0113]
本发明实施例的还一方面提供一种计算机可读介质,其上存储有计算机程序,程序被处理器执行时实现本发明实施例的页面遮罩管理的方法。
[0114]
图6示出了可以应用本发明实施例的页面遮罩管理的方法或页面遮罩管理的装置的示例性系统架构600。
[0115]
如图6所示,系统架构600可以包括终端设备601、602、603,网络604和服务器605。网络604用以在终端设备601、602、603和服务器605之间提供通信链路的介质。网络604可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
[0116]
用户可以使用终端设备601、602、603通过网络604与服务器605交互,以接收或发送消息等。终端设备601、602、603上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
[0117]
终端设备601、602、603可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
[0118]
服务器605可以是提供各种服务的服务器,例如对用户利用终端设备601、602、603所浏览的购物类网站提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息
‑‑
仅为示例)反馈给终端设备。
[0119]
需要说明的是,本发明实施例所提供的页面遮罩管理的方法一般由终端设备601、602、6036执行,相应地,页面遮罩管理的装置一般设置于终端设备601、602、6036中。
[0120]
应该理解,图6中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
[0121]
下面参考图7,其示出了适于用来实现本发明实施例的终端设备的计算机系统700的结构示意图。图7示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
[0122]
如图7所示,计算机系统700包括中央处理单元(cpu)701,其可以根据存储在只读存储器(rom)702中的程序或者从存储部分708加载到随机访问存储器(ram)703中的程序而执行各种适当的动作和处理。在ram 703中,还存储有系统700操作所需的各种程序和数据。
cpu 701、rom 702以及ram 703通过总线704彼此相连。输入/输出(i/o)接口705也连接至总线704。
[0123]
以下部件连接至i/o接口705:包括键盘、鼠标等的输入部分706;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分707;包括硬盘等的存储部分708;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分709。通信部分709经由诸如因特网的网络执行通信处理。驱动器710也根据需要连接至i/o接口705。可拆卸介质711,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器710上,以便于从其上读出的计算机程序根据需要被安装入存储部分708。
[0124]
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分709从网络上被下载和安装,和/或从可拆卸介质711被安装。在该计算机程序被中央处理单元(cpu)701执行时,执行本发明的系统中限定的上述功能。
[0125]
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
[0126]
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
[0127]
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬
件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括生成模块、更新模块和确定模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定,例如,更新模块还可以被描述为“在遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值的模块”。
[0128]
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:响应于页面访问请求,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中,遮罩对象包含展示标记和遮罩位置;在遮罩队列中存在遮罩位置重叠的多个遮罩对象的情况下,将多个遮罩对象中的部分遮罩对象的展示标记置为第一属性值,以在页面中不展示具有第一属性值的遮罩对象对应的遮罩层;分别确定与遮罩队列中不具有第一属性值的每个遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值,以在页面中展示具有第二属性值的遮罩对象对应的遮罩层。
[0129]
根据本发明实施例的技术方案,本发明实施例的页面遮罩管理的方法,采用遮罩对象描述待生成的遮罩层,在监听到页面访问请求时,生成与页面访问请求对应的遮罩对象,然后将遮罩对象插入到遮罩队列中,采用遮罩队列对各个遮罩对象进行管理,当存在遮罩位置重叠的多个遮罩对象时,将部分遮罩对象的展示标记置为第一属性值,从而确定与不具有第一属性值的遮罩对象对应的遮罩层,并将遮罩层对应的遮罩对象的展示标记置为第二属性值,以表明遮罩层正在展示。本发明实施例的方法采用遮罩队列按照遮罩优先级结合并借鉴非极大值抑制算法确定需要置为第一属性值的遮罩对象,从而确定出互不重叠的待展示遮罩对象,解决了多遮罩遮挡的问题;并且采用自定义配置的遮罩优先级,可适用更广泛的应用场景。该方法不需要去遍历dom文档以损失性能为代价来标记遮罩优先级。同时本发明没有使用iframe,避免了iframe带来使用和性能上不友好的体验,该方法能够提升用户体验、设备兼容性好、利于搜索引擎优化,不会造成渲染时页面的卡顿。
[0130]
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1