一种页面渲染方法、装置、电子设备及存储介质与流程

1.本技术涉及页面处理技术领域,具体而言,涉及一种页面渲染方法、装置、电子设备及存储介质。
背景技术:
2.随着计算机技术的飞速发展,应用开发也趋于高效化,低代码平台成为应用开发的重要工具。低代码平台是一款图形化、拖拉拽方式快速实现企业数字化转型中的创新应用、支持用少量代码扩展实现个性化需求的数字技术工具平台。
3.现有技术中较多使用客户端渲染的方式对产生的页面进行渲染,但是低代码平台由于自身包含的组件内容较多,使用现有的客户端渲染方式对低代码平台生成的页面进行渲染的时候,白屏时间较长,用户体验较差。
技术实现要素:
4.有鉴于此,本技术的目的在于提供一种页面渲染方法、装置、电子设备及存储介质,在渲染服务器中接收用户从低代码平台中选取的组件,并从预设的数据库中获取数据,将组件和数据进行渲染在客户端直接展示页面,大大降低了白屏时间,提高了用户体验。
5.第一方面,本技术实施例提供了一种页面渲染方法,应用于渲染服务器,所述渲染服务器连接有预设的数据库;通过终端设备提供一图形用户界面,所述图形用户界面显示低代码平台包含的组件;所述方法包括:
6.响应针对所述低代码平台包含待选组件的选择操作,获取用户在所述低代码平台上选择的目标组件;
7.从预设的数据库中,获取需要进行展示的目标数据;
8.基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面;
9.响应针对目标页面的访问操作,在所述图形用户界面上展示所述目标页面。
10.在本技术一些技术方案中,上述待选组件包括以下至少之一:
11.所述低代码平台自带的初始组件、在预设的开发标准下开发的组件、以及在预设的开发标准下对初始组件再次开发的组件。
12.在本技术一些技术方案中,上述基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面,包括:
13.基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,得到初始页面;
14.响应针对所述初始页面的调整操作,生成调整后的所述目标页面。
15.在本技术一些技术方案中,上述图形用户界面显示所述目标组件、所述目标数据和所述目标组件和所述目标数据的关联关系,所述对所述初始页面的调整操作,包括:
16.对所述目标组件的第一属性进行调整、对所述目标数据的第二属性进行调整,以
及对所述目标组件和所述目标数据的关联关系进行调整。
17.在本技术一些技术方案中,上述渲染方法还包括:
18.根据所述目标页面中所述目标组件的第一属性、所述目标数据的第二属性和所述目标组件和所述目标数据的关联关系对所述初始渲染规则进行更新,生成更新后的渲染规则;所述更新后的渲染规则用于再次进行页面渲染时使用。
19.在本技术一些技术方案中,上述渲染方法还包括:
20.响应针对所述目标页面的反馈操作,获取针对所述目标页面的反馈信息;
21.根据所述反馈信息对所述初始渲染规则进行更新,生成更新后的渲染规则;所述更新后的渲染规则用于再次进行页面渲染时使用。
22.在本技术一些技术方案中,上述反馈操作在所述图形用户界面显示的反馈区域进行,所述渲染方法还包括:
23.在满足以下至少之一条件时,所述图形用户界面取消显示的反馈区域:
24.预设等待时间内未检测到针对所述反馈区域的反馈操作;
25.预设等待时间内检测到针对取消显示控件的触控操作;
26.以及,检测到针对完成反馈控件的触控操作。
27.第二方面,本技术实施例提供了一种页面渲染装置,驻留于渲染服务器,所述渲染服务器连接有预设的数据库;通过终端设备提供一图形用户界面,所述图形用户界面显示低代码平台包含的组件;所述渲染装置包括:
28.第一获取模块,用于响应针对所述低代码平台包含待选组件的选择操作,获取用户在所述低代码平台上选择的目标组件;
29.第二获取模块,用于从预设的数据库中,获取需要进行展示的目标数据;
30.生成模块,用于基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面;
31.显示模块,用于响应针对目标页面的访问操作,在所述图形用户界面上展示所述目标页面。
32.第三方面,本技术实施例提供了一种电子设备,包括存储器、处理器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述的页面渲染方法的步骤。
33.第四方面,本技术实施例提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器运行时执行上述的页面渲染方法的步骤。
34.本技术的实施例提供的技术方案可以包括以下有益效果:
35.本技术方法包括响应针对所述低代码平台包含待选组件的选择操作,获取用户在所述低代码平台上选择的目标组件;从预设的数据库中,获取需要进行展示的目标数据;基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面;响应针对目标页面的访问操作,在所述图形用户界面上展示所述目标页面。本技术在渲染服务器中接收用户从低代码平台中选取的组件,并从预设的数据库中获取数据,将组件和数据进行渲染在客户端直接展示页面,大大降低了白屏时间,提高了用户体验。
36.为使本技术的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合
所附附图,作详细说明如下。
附图说明
37.为了更清楚地说明本技术实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本技术的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
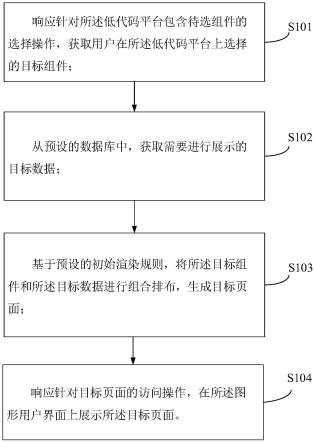
38.图1示出了本技术实施例所提供的一种页面渲染方法的流程示意图;
39.图2示出了本技术实施例所提供的一种生成目标页面的步骤示意图;
40.图3示出了本技术实施例所提供的一种页面渲染装置示意图;
41.图4为本技术实施例提供的一种电子设备的结构示意图。
具体实施方式
42.为使本技术实施例的目的、技术方案和优点更加清楚,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,应当理解,本技术中附图仅起到说明和描述的目的,并不用于限定本技术的保护范围。另外,应当理解,示意性的附图并未按实物比例绘制。本技术中使用的流程图示出了根据本技术的一些实施例实现的操作。应该理解,流程图的操作可以不按顺序实现,没有逻辑的上下文关系的步骤可以反转顺序或者同时实施。此外,本领域技术人员在本技术内容的指引下,可以向流程图添加一个或多个其他操作,也可以从流程图中移除一个或多个操作。
43.另外,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本技术实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本技术的实施例的详细描述并非旨在限制要求保护的本技术的范围,而是仅仅表示本技术的选定实施例。基于本技术的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本技术保护的范围。
44.需要说明的是,本技术实施例中将会用到术语“包括”,用于指出其后所声明的特征的存在,但并不排除增加其它的特征。
45.随着计算机技术的飞速发展,应用开发也趋于高效化,低代码平台成为应用开发的重要工具。低代码平台是一款图形化、拖拉拽方式快速实现企业数字化转型中的创新应用、支持用少量代码扩展实现个性化需求的数字技术工具平台。
46.现有技术中较多使用客户端渲染的方式对产生的页面进行渲染,但是低代码平台由于自身包含的组件内容较多,使用现有的客户端渲染方式对低代码平台生成的页面进行渲染的时候,白屏时间较长,用户体验较差。
47.基于此,本技术实施例提供了一种页面渲染方法、装置、电子设备及存储介质,下面通过实施例进行描述。
48.图1示出了本技术实施例所提供的一种页面渲染方法的流程示意图,应用于渲染服务器,所述渲染服务器连接有预设的数据库;通过终端设备提供一图形用户界面,所述图形用户界面显示低代码平台包含的组件;其中,该方法包括步骤s101-s104;具体的:
49.s101、响应针对所述低代码平台包含待选组件的选择操作,获取用户在所述低代
码平台上选择的目标组件;
50.s102、从预设的数据库中,获取需要进行展示的目标数据;
51.s103、基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面;
52.s104、响应针对目标页面的访问操作,在所述图形用户界面上展示所述目标页面。
53.本技术在渲染服务器中接收用户从低代码平台中选取的组件,并从预设的数据库中获取数据,将组件和数据进行渲染在客户端直接展示页面,大大降低了白屏时间,提高了用户体验。
54.下面对本技术的一些实施方式作详细说明。在不冲突的情况下,下述的实施例及实施例中的特征可以相互组合。
55.s101、响应针对所述低代码平台包含待选组件的选择操作,获取用户在所述低代码平台上选择的目标组件。
56.低代码平台是面向运行人员管理的能力平台,拥有通用场景的可视化配置能力,满足运营创新场景需求实现,还具有优异的开放性和扩展性,能够通过二次开发实现企业规划设计时的各类个性化场景需求,扩展方式不仅限于是代码开发,插件扩展,以及社会化插件引用等。低代码平台中包含有多种待选组件,例如:基础容器、数据容器、数据图表、设备信息、基础组件、数据视图、视图元素、图形元素、三维组件、gis组件、视频组件、基础表单、app容器、app组件、页面元素、装饰组件、版本兼容、业务选择器和自定义组件等。本技术方法通过终端设备显示一个图形用户界面,图形用户界面显示有低代码平台包含的待选组件。
57.本技术中低代码平台包含的待选组件包括以下至少之一:所述低代码平台自带的初始组件、在预设的开发标准下开发的组件、以及在预设的开发标准下对初始组件再次开发的组件。
58.低代码平台自身包含有自带的初始组件,为了提高生成页面的多样性,本技术在低代码平台自身包含的初始组件的基础上,还能够基于初始组件进行再次开发。将对初始组件进行再次开发的组件也上传到低代码平台上供运营人员进行选择使用。如果初始代码再次开发的成本较高的话,本技术中的低代码平台还支持自主开发,并将自主开发的组件上传到低代码平台以供运营人员使用。需要注意的是,为了保证本技术中低代码平台能够兼容所有的组件,本技术中的再次开发和自主开发都需要在预设的开发标准下进行。这里预设的开发标准是有低代码平台决定的。
59.运营人员通过在图形用户界面上通过托拉拽的方式对低代码平台包含的待选组件进行选择,将组件放置在预设的区域表征运营人员选择使用该组件。本技术将运营人员从低代码平台上选择的出来的组件称作为目标组件。运营人员在终端数设置设备上选择好了目标组件之后,终端设备将目标组件发送给渲染服务器。
60.s102、从预设的数据库中,获取需要进行展示的目标数据。
61.本技术中的渲染服务器连接有预设的数据库,渲染服务器能够从预设的数据库中获取需要进行展示的目标数据。具体的,预设的数据库为接口。接口是指对协定进行定义的引用类型。其他类型实现接口,以保证它们支持某些操作。接口指定必须由类提供的成员或实现它的其他接口。与类相似,接口可以包含方法、属性、索引器和事件作为成员。
62.也就是说,本技术中的渲染服务器连接有多个不同的接口,根据用户的需要渲染服务器调用不同的接口,并从调用的接口中获取需要进行展示的目标数据。
63.s103、基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面。
64.渲染服务器在获取了目标组件和目标数据之后,渲染服务器将网页组件中的资源(html)基于一定的初始渲染规则(css、js)完成页面布局及绘制,画出在屏幕上显示的图像的过程。相应地,服务端渲染结果可以是服务端渲染出的待显示图像。服务端渲染结果,可以是服务端渲染一个或多个组件得到待显示图像。
65.为了用户体验,本技术在生成目标页面的时候,如图2所示,包括以下步骤:
66.s201、基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,得到初始页面;
67.s202、响应针对所述初始页面的调整操作,生成调整后的所述目标页面。
68.本技术在得到了目标组件和目标数据之后,基于初始渲染规则对目标组件和目标数据进行渲染,得到了初始页面。因为本技术中的初始渲染规则是预先设置的,具体设置的时候考虑的因素包括历史页面渲染规则、或者市面上主流页面的渲染规则等。为了让生成的页面更加符合不同用户的需求,本技术在渲染出来初始页面之后,还设置了运营人员的调整操作。运营人员通过对初始页面进行调整,进而得到目标页面,将目标页面进行展示,提高了用户体验。
69.本技术在生成了目标页面之后,在图形用户界面上显示生成的初始界面。具体的显示初始页面包括的目标组件、目标数据和目标组件和目标数据的关联关系。为了提高了用户体验,运营人员可以对初始页面包含的目标组件的第一属性进行调整、对目标数据的第二属性进行调整,也能够对目标组件和目标数据的关联关系进行调整。这里目标组件的第一属性包括高度、长度、位置等,这里目标数据的第二数据属性包括大小、颜色、字体、背景等,这里目标组件和目标数据的关联关系为目标组件与目标数据之间的展示关系。
70.在具体调整的时候,运营人员可以通过长按移动的方式来改变目标组件或者目标数据的位置;通过缩放操作改变目标组件或者目标数据的大小;通过选择替换的方式为目标数据更换新的字体、颜色、背景等。在对初始页面调整之后生成调整后的目标页面。
71.s104、响应针对目标页面的访问操作,在所述图形用户界面上展示所述目标页面。
72.目标页面在生成之后,用户能够通过搜索引擎如百度、bing、google等爬虫,可以直接看到目标页面,有助于提升页面曝光率,增加收集权重,有助于页面推广。所谓搜索引擎,就是根据用户需求与一定算法,运用特定策略从互联网检索出指定信息反馈给用户的一门检索技术。搜索引擎依托于多种技术,如网络爬虫技术、检索排序技术、网页处理技术、大数据处理技术、自然语言处理技术等,为信息检索用户提供快速、高相关性的信息服务。搜索引擎技术的核心模块一般包括爬虫、索引、检索和排序等,同时可添加其他一系列辅助模块,以为用户创造更好的网络使用环境。在搜索引擎界面输入关键词或者链接,点击“搜索”按钮之后,搜索引擎程序开始对搜索词进行以下处理:分词处理、根据情况对整合搜索是否需要启动进行判断、找出错别字和拼写中出现的错误、把停止词去掉。接着搜索引擎程序便把包含搜索词的相关网页从索引数据库中找出,而且对网页进行排序,最后按照一定格式返回到“搜索”页面,即展示目标页面。
73.本技术实施例中,作为一可选实施例,本技术为了进一步提高用户体验,使得生成的目标页面更加符合用户需求,本技术会对初始渲染规则进行更新,再次对页面进行渲染的时候,使用更新后的渲染规则进行渲染,进而能够提高渲染页面的符合度。本技术在对初始渲染规则进行更新的时候,提供了两种更新方式,这两种更新方式可以单独使用也可以进行结合使用。第一种更新方式为:根据所述目标页面中所述目标组件的第一属性、所述目标数据的第二属性和所述目标组件和所述目标数据的关联关系对所述初始渲染规则进行更新,生成更新后的渲染规则。第二种更新方式为:响应针对所述目标页面的反馈操作,获取针对所述目标页面的反馈信息;根据所述反馈信息对所述初始渲染规则进行更新,生成更新后的渲染规则;所述更新后的渲染规则用于再次进行页面渲染时使用。
74.在具体实施的时候,单独使用第一种更新方式的时候:本技术在生成了初始页面之后,运营人员对初始页面中包含的目标组件的第一属性进行调整、对所述目标数据的第二属性进行调整,以及对所述目标组件和所述目标数据的关联关系进行调整,得到调整后的目标页面。目标页面包含有调整后的目标组件的第一属性、所述目标数据的第二属性和所述目标组件和所述目标数据的关联关系,通过将目标页面和初始页面包含的目标组件的第一属性进行对比、目标数据的第二属性进行对比、所述目标组件和所述目标数据的关联关系进行对比,得到对比结果。对比结果表征目标页面与初始页面渲染的区别,根据该区别对初始渲染规则进行更新。具体的更新包括对初始渲染规则中各个子规则的添加或者删除、对初始渲染规则中参数的改变等。以使使用调整后的渲染规则渲染之后的页面能够更加符合用户需求。
75.单独使用第二种更新方式更新的时候:本技术设置了反馈区域,在用户访问了目标页面之后,通过在反馈区域反馈自己对于目标页面的满意程度或者调整建议。用户通过在反馈区域进行反馈信息,本技术对用户反馈的反馈信息进行分析,得到用户对目标页面的调整需求。根据用户对于目标页面的调整需求对初始渲染规则进行更新。具体的更新包括对初始渲染规则中各个子规则的添加或者删除、对初始渲染规则中参数的改变等。以使使用调整后的渲染规则渲染之后的页面能够更加符合用户需求。
76.结合使用上述两种更新方式的时候:使用第一种更新方式对初始渲染规则进行第一次更新,然后再使用第二种更新方式对已经进行了第一次更新后的初始渲染规则再次进行更新,得到最终更新后的渲染规则。两种方式的具体更新方式与上述单独使用一种更新方式进行更新的时候相同。
77.为了进一步提高用户的体验,避免反馈区域长时间的显示影响用户对于目标页面的浏览,本技术设置了反馈区域的取消显示的条件包括:预设等待时间内未检测到针对所述反馈区域的反馈操作;预设等待时间内检测到针对取消显示控件的触控操作;以及,检测到针对完成反馈控件的触控操作。在满足上述取消显示条件之一的时候,反馈区域取消显示,以使用户正常浏览目标页面。
78.图3示出了本技术实施例所提供的一种页面渲染装置的结构示意图,驻留于渲染服务器,所述渲染服务器连接有预设的数据库;通过终端设备提供一图形用户界面,所述图形用户界面显示低代码平台包含的组件;所述渲染装置包括:
79.第一获取模块,用于响应针对所述低代码平台包含待选组件的选择操作,获取用户在所述低代码平台上选择的目标组件;
80.第二获取模块,用于从预设的数据库中,获取需要进行展示的目标数据;
81.生成模块,用于基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面;
82.显示模块,用于响应针对目标页面的访问操作,在所述图形用户界面上展示所述目标页面。
83.所述待选组件包括以下至少之一:
84.所述低代码平台自带的初始组件、在预设的开发标准下开发的组件、以及在预设的开发标准下对初始组件再次开发的组件。
85.所述基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,生成目标页面,包括:
86.基于预设的初始渲染规则,将所述目标组件和所述目标数据进行组合排布,得到初始页面;
87.响应针对所述初始页面的调整操作,生成调整后的所述目标页面。
88.所述图形用户界面显示所述目标组件、所述目标数据和所述目标组件和所述目标数据的关联关系,所述对所述初始页面的调整操作,包括:
89.对所述目标组件的第一属性进行调整、对所述目标数据的第二属性进行调整,以及对所述目标组件和所述目标数据的关联关系进行调整。
90.所述装置还包括更新模块,用于根据所述目标页面中所述目标组件的第一属性、所述目标数据的第二属性和所述目标组件和所述目标数据的关联关系对所述初始渲染规则进行更新,生成更新后的渲染规则;所述更新后的渲染规则用于再次进行页面渲染时使用。
91.或者,响应针对所述目标页面的反馈操作,获取针对所述目标页面的反馈信息;
92.根据所述反馈信息对所述初始渲染规则进行更新,生成更新后的渲染规则;所述更新后的渲染规则用于再次进行页面渲染时使用。
93.所述反馈操作在所述图形用户界面显示的反馈区域进行,所述渲染方法还包括:
94.在满足以下至少之一条件时,所述图形用户界面取消显示的反馈区域:
95.预设等待时间内未检测到针对所述反馈区域的反馈操作;
96.预设等待时间内检测到针对取消显示控件的触控操作;
97.以及,检测到针对完成反馈控件的触控操作。
98.如图4所示,本技术实施例提供了一种电子设备,用于执行本技术中的页面渲染方法,该设备包括存储器、处理器、总线及存储在该存储器上并可在该处理器上运行的计算机程序,其中,上述处理器执行上述计算机程序时实现上述的页面渲染方法的步骤。
99.具体地,上述存储器和处理器可以为通用的存储器和处理器,这里不做具体限定,当处理器运行存储器存储的计算机程序时,能够执行上述的页面渲染方法。
100.对应于本技术中的页面渲染方法,本技术实施例还提供了一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序,该计算机程序被处理器运行时执行上述的页面渲染方法的步骤。
101.具体地,该存储介质能够为通用的存储介质,如移动磁盘、硬盘等,该存储介质上的计算机程序被运行时,能够执行上述的页面渲染方法。
102.在本技术所提供的实施例中,应该理解到,所揭露系统和方法,可以通过其它的方式实现。以上所描述的系统实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,系统或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
103.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
104.另外,在本技术提供的实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
105.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-only memory,rom)、随机存取存储器(random access memory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
106.应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释,此外,术语“第一”、“第二”、“第三”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
107.最后应说明的是:以上所述实施例,仅为本技术的具体实施方式,用以说明本技术的技术方案,而非对其限制,本技术的保护范围并不局限于此,尽管参照前述实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:任何熟悉本技术领域的技术人员在本技术揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本技术实施例技术方案的精神和范围。都应涵盖在本技术的保护范围之内。因此,本技术的保护范围应所述以权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1