页面的加载方法、装置、设备及存储介质与流程

1.本技术涉及互联网技术领域,尤其涉及一种页面的加载方法、装置、设备及存储介质。
背景技术:
2.随着互联网技术的发展,终端设备上安装的app(application,应用程序)的功能也越来越强。通过app加载页面时,加载的页面资源也越来越丰富。
3.现有技术中,app可以通过webview控件加载页面。加载页面时需要加载该页面对应的资源数据。例如,js(javascript,脚本)数据,css(cascading style sheet,层叠样式表单)数据等。其中,js数据用于渲染页面的动态效果,css数据用于渲染页面的样式。其中,webview控件可以从加载页面的链接信息中获取资源数据对应的外链接地址信息,然后,通过资源数据对应的外链接地址信息,从服务器上加载资源数据。
4.但是,发明人发现现有技术至少存在如下技术问题:当加载页面链接信息中不包括外链接地址信息时,将无法加载资源数据,所以现有技术中加载方法的适用性较差。
技术实现要素:
5.本技术提供一种页面的加载方法、装置、设备及存储介质,用以解决现有技术中加载方法的适用性较差的问题。
6.第一方面,本技术提供一种页面的加载方法,包括:接收页面加载请求,所述页面加载请求携带待加载页面的链接信息;
7.基于所述链接信息,确定所述待加载页面的版本类型;
8.基于所述版本类型,确定所述待加载页面的脚本数据,所述脚本数据用于渲染所述待加载页面的动态效果;
9.基于所述脚本数据,加载所述待加载页面。
10.第二方面,本技术提供一种页面的加载装置,包括:接收模块,用于接收页面加载请求,所述页面加载请求携带待加载页面的链接信息;
11.第一确定模块,用于基于所述链接信息,确定所述待加载页面的版本类型;
12.第二确定模块,用于基于所述版本类型,确定所述待加载页面的脚本数据,所述脚本数据用于渲染所述待加载页面的动态效果;
13.加载模块,用于基于所述脚本数据,加载所述待加载页面。
14.第三方面,本发明提供一种电子设备,包括:至少一个处理器和存储器;
15.所述存储器存储计算机执行指令;
16.所述至少一个处理器执行所述存储器存储的计算机执行指令,使得所述至少一个处理器执行如上第一方面所述的页面的加载方法。
17.第四方面,本发明提供一种计算机存储介质,所述计算机存储介质中存储有计算机执行指令,当处理器执行所述计算机执行指令时,实现如上第一方面所述的页面的加载
方法。
18.本技术实施例还提供一种计算机程序产品,所述计算机程序产品包括计算机程序,其存储在计算机可读存储介质中,至少一个处理器可以从计算机可读存储介质读取计算机程序,至少一个处理器执行计算机程序时,实现如上第一方面所述的页面的加载方法。
19.本技术提供的页面的加载方法、装置、设备及存储介质,由于在接收页面加载请求时,先确定加载页面的版本类型,然后根据版本类型,确定对应的脚本数据。这样,对于不同版本类型的网页,均能加载该网页对应的脚本数据,因此提高了该页面加载方法的适用性。
附图说明
20.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本技术的实施例,并与说明书一起用于解释本技术的原理。
21.图1为本技术实施例的页面的加载方法的应用场景图;
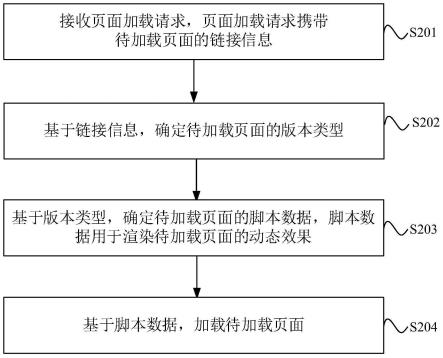
22.图2为本技术实施例提供的页面的加载方法的流程图一;
23.图3为本技术实施例提供的页面的加载方法的流程图二;
24.图4为本技术实施例提供的页面的加载方法的示意图;
25.图5为本技术实施例提供的页面的加载方法的流程图三;
26.图6为本技术实施例提供的页面的加载装置的结构示意图;
27.图7为本技术实施例提供的电子设备的结构示意图。
28.通过上述附图,已示出本技术明确的实施例,后文中将有更详细的描述。这些附图和文字描述并不是为了通过任何方式限制本技术构思的范围,而是通过参考特定实施例为本领域技术人员说明本技术的概念。
具体实施方式
29.这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本技术相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本技术的一些方面相一致的装置和方法的例子。
30.目前,终端设备上安装的app(application,应用程序)的功能越来越多。通过app加载页面时,加载的页面资源也越来越丰富。加载页面时需要加载的资源数据也越来越多。例如,js(javascript,脚本)数据,css(cascading style sheet,层叠样式表单)数据等。其中,js数据用于渲染页面的动态效果,css数据用于渲染页面的样式。
31.现有技术中,app可以通过webview(webview,网页视图)控件加载页面。例如,通过webview控件加载h5页面。h5页面为第五代html页面,是可以集文字、图片、音乐、视频、链接等多各种形式的展示页面。其中,webview控件可以从加载页面的链接信息中获取资源数据对应的外链接地址信息,然后,通过资源数据对应的外链接地址信息,从服务器上加载资源数据。最后完成页面的加载。
32.但是,随着加载页面的更新和迭代,一部分页面的链接信息中包括外链接地址信息,另一部分页面的链接信息中不包括外链接地址信息。这样,当链接信息中不包括外链接地址信息时,将无法从服务器上加载资源数据,导致上述加载方法的适用性较差。
33.针对上述技术问题,本技术提出如下技术构思:在接收页面加载请求时,先确定加载页面的版本类型,然后根据版本类型,确定对应的脚本数据。这样,对于不同版本类型的网页,均能加载该网页对应的脚本数据,因此提高了该页面加载方法的适用性。
34.下面以具体地实施例对本技术的技术方案以及本技术的技术方案如何解决上述技术问题进行详细说明。下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例中不再赘述。下面将结合附图,对本技术的实施例进行描述。
35.图1为本技术实施例的页面的加载方法的应用场景图。如图1所示,该应用场景包括:终端101和服务器102。终端101和服务器102之间可以通过网络进行通信。用户可以基于终端101上的app客户端触发待加载页面的加载请求。app客户端接收页面加载请求,终端101向服务器102发送获取待加载页面的脚本数据的获取请求,从服务器102中获取脚本数据。终端101通过获取的脚本数据,完成页面的加载。
36.需要说明的是,本技术的技术方案中,所涉及的金融数据或用户数据等信息的收集、存储、使用、加工、传输、提供和公开等处理,均符合相关法律法规的规定,且不违背公序良俗。
37.本技术实施例提供一种页面的加载方法。本技术实施例的方法的执行主体可以是图1中所示的终端。图2为本技术实施例提供的页面的加载方法的流程图一。如图2所示,该页面的加载方法包括:
38.s201、接收页面加载请求,页面加载请求携带待加载页面的链接信息。
39.在本技术实施例中,页面加载请求可以是用户基于终端上的应用程序触发的。应用程序可以是浏览器app、购物app、导航app、金融app等。可选的,应用程序的界面内包括webview控件,用户可以通过点击webview控件,触发页面加载请求,终端接收到该页面加载请求。示例性的,该加载请求携带的待加载页面的链接信息为url(uniform resource locator,统一资源定位符)。
40.s202、基于链接信息,确定待加载页面的版本类型。
41.在本技术实施例中,待加载页面的版本类型包括新版本页面和旧版本页面。新版本页面对应的链接信息与旧版本页面对应的链接信息。示例性的,待加载页面可以为h5页面。新版本h5页面的链接信息包括脚本数据对应的外链接地址信息,而旧版本h5页面的链接信息不包括脚本数据对应的外链接地址信息。
42.s203、基于版本类型,确定待加载页面的脚本数据,脚本数据用于渲染待加载页面的动态效果。
43.在本技术实施例中,待加载页面的版本类型不同,待加载页面的对应的链接信息也不同,加载脚本数据的方法也不同。对于任一类型的待加载页面,在确定该页面的版本类型之后,可以通过该版本类型对应的加载方法,确定待加载页面的脚本数据。示例性的,脚本数据为js数据。
44.s204、基于脚本数据,加载待加载页面。
45.可选的,webview控件基于脚本数据,加载待加载页面,并在应用程序的显示界面显示加载完成的页面。
46.综上所述,本技术提供的页面的加载方法,由于在接收页面加载请求时,能够确定待加载页面的版本类型,根据不同版本类型的页面,确定该页面的脚本数据,也即是,对于
任一类型的网页,均能加载该类型网页对应的脚本数据,因此提高了该加载方法的适用性。
47.图3为本发明实施例提供的页面的加载方法流程示意图二。在本发明实施例中,在图2提供的实施例的基础上,s202中基于链接信息,确定待加载页面的版本类型的具体实现方法进行了详细说明。如图3所示,该方法包括:
48.s301、确定链接信息的属性信息,属性信息用于表示链接信息中是否包括脚本数据对应的外链接地址信息。
49.在本技术实施例中,外链接地址信息可以包括与资源访问位置相关的地址关键字。可选的,确定链接信息的属性信息的步骤也即确定链接信息中是否包括脚本数据对应的外链接地址信息的步骤,相应的,本步骤的具体方法可以通过以下步骤a1至a3来实现:
50.步骤a1:根据预设的拦截方法拦截待加载页面的链接信息。
51.可选的,如图4所示,预设的拦截方法为shouldinterceptrequest方法。webview控件通过shouldinterceptrequest方法可以获取待加载页面对应的链接信息。
52.步骤a2:查询链接信息中的地址关键字。
53.示例性的,继续参见图4,链接信息为url,地址关键字为:url.contatins(“脚本文件地址”)。
54.步骤a3:若查询到地址关键字,则确定链接信息中包括外脚本数据对应的链接地址信息,若未查询到地址关键字,则确定链接信息中不包括脚本数据对应的外链接地址信息。
55.示例性的,若查询到地址关键字:url.contatins(“脚本文件地址”),则确定链接信息中包括外脚本数据对应的链接地址信息,若未查询到地址关键字:url.contatins(“脚本文件地址”),则确定链接信息中不包括脚本数据对应的外链接地址信息。
56.在本技术实施例中,通过查询链接信息中的地址关键字,能够直接确定链接信息的属性信息,进而确定页面的版本类型,而链接信息的信息量较小,便于快速查询,从而提高了确定页面的版本类型的效率。
57.s302、若属性信息用于表示链接信息中包括脚本数据对应的外链接地址信息,则确定待加载页面的版本类型为新版本页面,若属性信息用于表示链接信息中不包括脚本数据对应的外链接地址信息,则确定待加载页面的版本类型为旧版本页面。
58.在本技术实施例中,对于任一待加载的网页,通过确定该网页对应的链接信息的属性信息,进而确定该网页的网页类型,进而才能够根据不同的网页类型,加载网页,因此提高了该加载方法的适用性。
59.图5为本发明实施例提供的页面的加载方法流程示意图三。在本发明实施例中,在图2提供的实施例的基础上,s203中基于版本类型,确定待加载页面的脚本数据的具体实现方法进行了详细说明。
60.在一种可能的设计中,如图5所示,当版本类型待加载页面的版本类型为新版本页面时,该方法包括:
61.s501、若待加载页面的版本类型为新版本页面,将脚本数据对应的外链接地址信息替换为本地地址信息。
62.本地地址信息为本地已存储的源码资源目录中的脚本数据对应的地址信息。示例性的,源码资源目录为:源码assets目录。其中,脚本数据可以包括一个脚本文件,也可以包
括多个脚本文件。当脚本数据为多个脚本文件时,该脚本数据可以为多个脚本文件合并后的数据。示例性的,多个脚本文件合并后的脚本数据为:service.js。
63.s502、基于本地地址信息,确定待加载页面的脚本数据。
64.可选的,本步骤为:基于本地地址信息,从已存储的源码资源目录中获取本地地址信息对应的脚本文件;将脚本文件转换为脚本数据流。示例性的,源码资源目录存储在webviewclient(网页视图客户端)内。webview控件通过webviewclient可以为处理通知事件、请求事件等。
65.示例性,如图4所示,webview控件通过shouldinterceptrequest方法拦截待加载页面对应的链接信息之后,若待加载页面的版本类型为新版本页面,则能够拦截成功,根据本地地址信息,生成webresourceresponse(网页资源反馈)。该网页资源反馈webresourceresponse包括三个参数。第一个参数为资源文件类型。例如,application/x-javascript。第一个参数为编码格式。例如,“utf-8”。第三个参数为待加载页面的脚本数据。例如,脚本文件service.js转换后的脚本数据流。
66.在本技术实施例中,通过本地地址信息,从已存储的源码资源目录中确定待加载页面的脚本数据,而本地地址信息与脚本数据是一一对应的,不会出现错误的数据,从而提高了确定的脚本数据的准确性。
67.在另一种可能的设计中,版本类型待加载页面的版本类型为旧版本页面,s203中基于版本类型,确定待加载页面的脚本数据的具体实现方法为:若待加载页面的版本类型为旧版本页面,从本地已存储的源码资源目录中获取脚本文件对应的脚本字符串。
68.在本技术实施例中,旧版本页面中不包括脚本数据对应的外链接地址信息,若待加载页面的版本类型为旧版本页面,通过shouldinterceptrequest方法拦截失败,也无法生成webresourceresponse。可选的,终端可以通过执行onpagefinished方法,读取脚本文件对应的脚本字符串。示例性的,如图4所示,终端执行onpagefinished方法,从本地已存储的源码资源目录中获取脚本文件对应的脚本字符串,将字符串拼接之后得到待加载页面的脚本数据。
69.在本技术实施例中,当拦截失败时,直接从源码资源目录中获取脚本文件对应的脚本字符串,进而根据脚本字符串完成网页的加载,从而提高了该页面的加载方法的适用性。
70.需要说明的是,在接收页面加载请求之前,需要向初始化网页视图客户端(webviewclient)。初始化网页视图客户端的步骤为:确定待配置的脚本文件的数量;根据脚本文件的数量,在源码资源目录中存储脚本文件。
71.可选的,继续参见图4,终端根据脚本文件的数量,在源码资源目录中存储脚本文件的步骤为:若脚本文件的数量为1个,在源码资源目录中存储1个脚本文件;若脚本文件的数量为多个,将多个脚本文件合并为一个脚本文件,在源码资源目录中存储合并后的脚本文件,得到源码资源目录。示例性的,脚本文件为:“.js文件”,合并后的脚本文件为:“service.js”。
72.在本请实施例中,当脚本文件的数量为多个,将多个脚本文件合并为一个脚本文件,从而便于脚本数据的快速读取,所以提高该页面的加载方法的加载效率。
73.图6为本技术实施例提供的页面的加载装置的结构示意图。如图6所示,该页面的
加载装置,包括:
74.接收模块601,用于接收页面加载请求,页面加载请求携带待加载页面的链接信息;
75.第一确定模块602,用于基于链接信息,确定待加载页面的版本类型;
76.第二确定模块603,用于基于版本类型,确定待加载页面的脚本数据,脚本数据用于渲染待加载页面的动态效果;
77.加载模块604,用于基于脚本数据,加载待加载页面。
78.在一些实施例中,第一确定模块602基于链接信息,确定待加载页面的版本类型,具体包括:确定链接信息的属性信息,属性信息用于表示链接信息中是否包括脚本数据对应的外链接地址信息;若属性信息用于表示链接信息中包括脚本数据对应的外链接地址信息,则确定待加载页面的版本类型为新版本页面,若属性信息用于表示链接信息中不包括脚本数据对应的外链接地址信息,则确定待加载页面的版本类型为旧版本页面。
79.在另一些实施例中,第一确定模块602确定链接信息的属性信息,具体包括:根据预设的拦截方法拦截待加载页面的链接信息;查询链接信息中的地址关键字;若查询到地址关键字,则确定链接信息中包括外脚本数据对应的链接地址信息,若未查询到地址关键字,则确定链接信息中不包括脚本数据对应的外链接地址信息。
80.在另一些实施例中,第二确定模块603基于版本类型,确定待加载页面的脚本数据,具体包括:若待加载页面的版本类型为新版本页面,将脚本数据对应的外链接地址信息替换为本地地址信息;基于本地地址信息,确定待加载页面的脚本数据。
81.在另一些实施例中,第二确定模块603基于本地地址信息,确定待加载页面的脚本数据,具体包括:基于本地地址信息,从已存储的源码资源目录中获取本地地址信息对应的脚本文件;将脚本文件转换为脚本数据流。
82.在另一些实施例中,第二确定模块603基于版本类型,确定待加载页面的脚本数据,具体包括:若待加载页面的版本类型为旧版本页面,从本地已存储的源码资源目录中获取脚本文件对应的脚本字符串。
83.在另一些实施例中,该装置还包括:第三确定模块,用于确定待配置的脚本文件的数量;存储模块,用于根据脚本文件的数量,在源码资源目录中存储脚本文件。
84.在另一些实施例中,存储模块根据脚本文件的数量,在源码资源目录中存储脚本文件,具体包括:若脚本文件的数量为1个,在源码资源目录中存储1个脚本文件;若脚本文件的数量为多个,将多个脚本文件合并为一个脚本文件,在源码资源目录中存储合并后的脚本文件。
85.本技术实施例提供的页面的加载装置,可用于执行上述实施例中页面的加载方法的技术方案,其实现原理和技术效果类似,在此不再赘述。
86.需要说明的是,应理解以上装置的各个模块的划分仅仅是一种逻辑功能的划分,实际实现时可以全部或部分集成到一个物理实体上,也可以物理上分开。且这些模块可以全部以软件通过处理元件调用的形式实现;也可以全部以硬件的形式实现;还可以部分模块通过处理元件调用软件的形式实现,部分模块通过硬件的形式实现。例如,第一确定模块602可以为单独设立的处理元件,也可以集成在上述装置的某一个芯片中实现,此外,也可以以程序代码的形式存储于上述装置的存储器中,由上述装置的某一个处理元件调用并执
行以上第一确定模块602的功能。其它模块的实现与之类似。此外这些模块全部或部分可以集成在一起,也可以独立实现。这里的处理元件可以是一种集成电路,具有信号的处理能力。在实现过程中,上述方法的各步骤或以上各个模块可以通过处理器元件中的硬件的集成逻辑电路或者软件形式的指令完成。
87.图7为本技术实施例提供的电子设备的结构示意图。如图7所示,该电子设备可以包括:收发器701、处理器702、存储器703。
88.处理器702执行存储器存储的计算机执行指令,使得处理器702执行上述实施例中的方案。处理器702可以是通用处理器,包括中央处理器cpu、网络处理器(network processor,np)等;还可以是数字信号处理器dsp、专用集成电路asic、现场可编程门阵列fpga或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。
89.存储器703通过系统总线与处理器702连接并完成相互间的通信,存储器703用于存储计算机程序指令。
90.收发器701可以用于获取待运行任务和待运行任务的配置信息。
91.系统总线可以是外设部件互连标准(peripheral component interconnect,pci)总线或扩展工业标准结构(extended industry standard architecture,eisa)总线等。系统总线可以分为地址总线、数据总线、控制总线等。为便于表示,图中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。收发器用于实现数据库访问装置与其他计算机(例如客户端、读写库和只读库)之间的通信。存储器可能包含随机存取存储器(random access memory,ram),也可能还包括非易失性存储器(non-volatile memory)。
92.本技术实施例提供的电子设备,可以是上述实施例的服务器。
93.本技术实施例还提供一种运行指令的芯片,该芯片用于执行上述实施例中页面的加载方法的技术方案。
94.本技术实施例还提供一种计算机可读存储介质,该计算机可读存储介质中存储有计算机指令,当该计算机指令在计算机上运行时,使得计算机执行上述实施例页面的加载方法的技术方案。
95.本技术实施例还提供一种计算机程序产品,该计算机程序产品包括计算机程序,其存储在计算机可读存储介质中,至少一个处理器可以从计算机可读存储介质读取计算机程序,至少一个处理器执行计算机程序时可实现上述实施例中页面的加载方法的技术方案。
96.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本技术的其它实施方案。本技术旨在涵盖本技术的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本技术的一般性原理并包括本技术未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本技术的真正范围和精神由下面的权利要求书指出。
97.应当理解的是,本技术并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本技术的范围仅由所附的权利要求书来限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1