基于前端技术的微前端实现方法、装置、终端及存储介质与流程

1.本技术涉及计算机技术领域,具体涉及一种基于前端技术的微前端实现方法、装置、终端及存储介质。
背景技术:
2.目前,在进行前端开发的过程中,开发工程越来越庞大,并且产品功能复杂,代码冲突频繁,影响面巨大。针对这一系列的问题,微前端应运而生。微前端借鉴后端微服务的概念,将一个巨大的前端工程拆分成一个个的小工程,这些小工程完全具备独立开发、运行能力。整个系统由这些小工程协同合作,实现所有页面的展示与交互。
3.现有的微前端在适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite框架支持、应用共享等用户核心诉求都或存在问题,或无法提供支持。
技术实现要素:
4.本技术实施例提供一种基于前端技术的微前端实现方法、装置、终端及存储介质,可以完善微前端的多种功能。
5.本技术实施例提供了一种基于前端技术的微前端实现方法,包括:
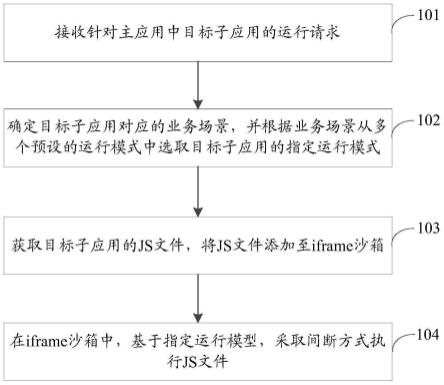
6.接收针对主应用中目标子应用的运行请求;
7.确定所述目标子应用对应的业务场景,并根据所述业务场景从多个预设的运行模式中选取所述目标子应用的指定运行模式;
8.获取所述目标子应用的js文件,将所述js文件添加至iframe沙箱;
9.在所述iframe沙箱中,基于所述指定运行模型,采取间断方式执行所述js文件。
10.相应的,本技术实施例还提供了一种基于前端技术的微前端实现装置,包括:
11.第一接收单元,用于接收针对主应用中目标子应用的运行请求;
12.第一确定单元,用于确定所述目标子应用对应的业务场景,并根据所述业务场景从多个预设的运行模式中选取所述目标子应用的指定运行模式;
13.第一获取单元,用于获取所述目标子应用的js文件,将所述js文件添加至iframe沙箱;
14.第一执行单元,用于在所述iframe沙箱中,基于所述指定运行模型,采取间断方式执行所述js文件。
15.在一些实施例中,第一执行单元包括:
16.创建子单元,用于创建回调函数,将所述js文件的执行包裹在所述回调函数中;
17.返回子单元,用于在执行所述js文件后,通过所述回调函数返回响应外部的输入。
18.在一些实施例中,该装置还包括:
19.第一获取子单元,用于获取所述js文件的文件大小;
20.处理子单元,用于若所述文件大小大于指定文件大小,则对所述js文件进行拆包处理,得到多个js子文件。
21.在一些实施例中,第一执行单元包括:
22.执行子单元,用于采取间断方式执行所述多个js子文件。
23.在一些实施例中,该装置还包括:
24.第二获取单元,用于获取所述目标子应用的文档对象模型;
25.添加单元,用于将所述文档对象模型添加至web component组件的目标容器中。
26.在一些实施例中,该装置还包括:
27.处理单元,用于采用数据劫持的方式将iframe沙箱中对文档对象模型的操作劫持至所述web component组件的目标容器中。
28.在一些实施例中,该装置还包括:
29.第二接收单元,用于接收针对所述目标子应用的生命周期改造请求;
30.第二确定单元,用于确定所述生命周期改造请求对应的目标生命周期钩子函数;
31.第二执行单元,用于通过所述主应用调用所述目标生命周期钩子函数,以执行所述生命周期改造请求。
32.在一些实施例中,该装置还包括:
33.安装单元,用于安装运行所述js文件的js平台;
34.搭建单元,用于搭建从windows命令行执行git命令的仿真环境。
35.相应的,本技术实施例还提供了一种终端,包括存储器,处理器及存储在储存器上并可在处理器上运行的计算机程序,其中,处理器执行本技术实施例任一提供的基于前端技术的微前端实现方法。
36.相应的,本技术实施例还提供了一种存储介质,存储介质存储有多条指令,指令适于处理器进行加载,以执行如上的基于前端技术的微前端实现方法。
37.本技术实施例通过通过接收针对主应用中目标子应用的运行请求;确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式;获取目标子应用的js文件,将js文件添加至iframe沙箱;在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件,以此,可以完善微前端的多种功能。
附图说明
38.为了更清楚地说明本技术实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
39.图1为本技术实施例提供的一种基于前端技术的微前端实现方法的流程示意图。
40.图2为本技术实施例提供的一种基于前端技术的微前端实现装置的结构框图。
41.图3为本技术实施例提供的终端的结构示意图。
具体实施方式
42.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术的一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域技术人员在没有作出创造性劳动前提下所获得的所有其他实
施例,都属于本技术保护的范围。
43.本技术实施例提供一种基于前端技术的微前端实现方法、装置、存储介质及终端。具体地,本技术实施例的基于前端技术的微前端实现方法可以由终端执行,其中,该终端可以为服务器等设备。服务器可以是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、cdn、以及大数据和人工智能平台等基础云计算服务的云服务器。
44.例如,该终端可以是服务器,该服务器可以接收针对主应用中目标子应用的运行请求;确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式;获取目标子应用的js文件,将js文件添加至iframe沙箱;在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件。
45.基于上述问题,本技术实施例提供一种基于前端技术的微前端实现方法、装置、终端及存储介质,可以完善微前端的多种功能。
46.以下分别进行详细说明。需说明的是,以下实施例的描述顺序不作为对实施例优选顺序的限定。
47.本技术实施例提供一种基于前端技术的微前端实现方法,该方法可以由终端或服务器执行,本技术实施例以基于前端技术的微前端实现方法由服务器执行为例来进行说明。
48.请参阅图1,图1为本技术实施例提供的一种基于前端技术的微前端实现方法的流程示意图。该基于前端技术的微前端实现方法的具体流程可以如下:
49.101、接收针对主应用中目标子应用的运行请求。
50.在本技术实施例中,提供了一种基于web component+iframe的微前端框架,将所述微前端框架应用于项目的主应用中。其中,web component是web原生提供的封装组件的方式,让开发者定义一些可重复使用的自定义元素。主要包含custom elements、shadow dom、html templates部分,分别用于注册自定义元素、提供shadow-dom接口,为自定义元素的样式和脚本提供一个隔离的环境、通过template和slot编写自定义元素的结构模板。iframe是html(hypertext markup language,超文本标记语言)标签,作用是文档中的文档,或者浮动的框架(iframe)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
51.具体的,web component是一个浏览器原生支持的组件封装技术,可以有效隔离元素之间的样式,iframe可以给子应用提供一个原生隔离的运行环境,相比自行构造的沙箱iframe提供了独立的window、document、history、location,可以更好的和外部解耦。
52.在本技术实施例中,可以将主应用分解成一些更小、更简单的能够独立开发、测试、部署的小块,也即子应用。
53.其中,运行请求指示运行主应用中的子应用。
54.102、确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式。
55.在本技术实施例中,多个预设的运行模式可以包括:保活模式、单例模式、重建模式。其中,单例模式(singleton pattern)是java中的设计模式之一,这种类型的设计模式
属于创建型模式,它提供了一种创建对象的最佳方式。单例模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建。这个类提供了一种访问其唯一的对象的方式,可以直接访问,不需要实例化该类的对象。
56.其中,不同的运行模式适用于不同的业务场景。
57.具体的,确定目标子应用对应的业务场景可以根据目标子应用是否保活、是否做了生命周期适配来确定该目标子应用对应的目标业务场景。进一步的,获取该目标业务场景对应的运行模式,作为该目标子应用的指定运行模式。
58.在本技术实施例中,子应用通过做支持跨域请求改造,就可以在本微前端框架中一重建模型运行。通过上述方式可以降低子应用的适配成本。
59.103、获取目标子应用的js文件,将js文件添加至iframe沙箱。
60.其中,js文件指的是包含javascript代码行的文本文档。当用户需要从web服务器中的js文件里找到javascript代码来实现web页面上的功能时,web页面就会引用这些javascript代码。javascript代码具有关闭或者打开web浏览器窗口或标签,鼠标悬停,表单验证序列等功能。当在多个网页中使用相同的javascript代码时,js文件很有用,因为它们允许不同的页面引用一个外部js文件中的代码。
61.其中,iframe沙箱指的是,iframe中存在一个sandbox属性可以实现沙箱模式,通过给sandbox属性设值,可以限制iframe中能进行的操作,从而不影响父窗口的运行。具体的,sandbox属性允许对iframe中的内容进行—组额外的限制。当沙箱属性存在时,可以将内容视为来自单一来源、阻止表单提交、阻止脚本执行、禁用api(application program interface,应用程序接口),还可以防止链接针对其他浏览上下文以及停止内容以导航其顶级浏览上下文、阻止自动触发的功能。
62.具体的,沙箱主要是一种安全机制,把一些不信任的代码运行在沙箱之内,不能访问沙箱之外的代码。比如在线编辑器、执行第三方js服务端渲染等。
63.104、在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件。
64.在本技术实施例中,微前端框架可以对子应用进行预执行,可以缩短子应用的首屏打开时间,从而提高子应用的首屏打开速度。具体的,由于预执行会阻塞主应用的执行线程,本技术实施例中提供fiber执行模式,采取类似react fiber的方式间断执行js。
65.其中,fiber可以理解为是一种数据结构,其作用是会在浏览器空闲时期依次调用函数,这就可以在主事件循环中执行后台或低优先级的任务,而且不会对像动画和用户交互这样延迟触发而且关键的事件产生影响。函数一般会按先进先调用的顺序执行。
66.具体的,fiber是react 16中采用的新协调(reconciliation)引擎,主要目标是支持虚拟dom(document object model,文档对象模型)的渐进式渲染。fiber主要通过以下方式达成目标:对大型复杂任务的分片、对任务划分优先级、优先调度高优先级的任务。调度过程中,可以对任务进行挂起、恢复、终止等操作。
67.在一些实施例中,步骤“采取间断方式执行js文件”,可以包括以下操作:
68.创建回调函数,将js文件的执行包裹在回调函数中;
69.在执行js文件后,通过回调函数返回响应外部的输入。
70.在本技术实施例中,回调函数可以为:requestidlecallback函数,具体的,requestidlecallback也是fiber的基础api。requestidlecallback能使开发者在主事件循
环上执行后台和低优先级的工作,而不会影响延迟关键事件,如动画和输入响应。正常帧任务完成后没超过16毫秒,说明有多余的空闲时间,此时就会执行requestidlecallback里注册的任务。
71.其中,回调函数的执行流程是,开发者采用requestidlecallback方法注册对应的任务,告知浏览器任务的优先级不高,如果每一帧内存在空闲时间,就可以执行注册的这个任务。另外,开发者是可以传入timeout参数去定义超时时间的,如果到了超时时间,那么浏览器必须立即执行。
72.具体的,每个js文件的执行都可以包裹在requestidlecallback中,每执行一个js可以通过requestidlecallback返回响应外部的输入。
73.在一些实施例中,在步骤“采取间断方式执行js文件”之前,该方法还可以包括以下步骤:
74.获取js文件的文件大小;
75.若文件大小大于指定文件大小,则对js文件进行拆包处理,得到多个js子文件;
76.则步骤“采取间断方式执行js文件”,可以包括以下操作:
77.采取间断方式执行多个js子文件。
78.在本技术实施例中,fiber执行模式的颗粒度是js文件,如果目标子应用单个js文件过大,可以通过拆包的方式降低js文件体积,以达到fiber执行模式效益最大化。
79.具体的,预先设定颗粒度大小,也即指定文件大小。将获取的js文件的文件大小与指定大小进行比较。若js文件的文件大小大于指定文件大小,则需要对js文件进行拆包处理,也即将单个js文件拆分成多个js子文件,然后采取间断方式执行多个js子文件。
80.或者,若js文件的文件大小小于或者等于指定文件大小,则无需对js文件进行拆包处理,可以直接采取间断方式执行该js文件。
81.在一些实施例中,该方法还可以包括以下步骤:
82.获取目标子应用的文档对象模型;
83.将文档对象模型添加至web component组件的目标容器中。
84.其中,文档对象模型也即dom。在本技术实施例中,微前端可以将目标子应用的dom放置在webcomponent+shadowdom的容器中,除了可继承的css属性外,还可以实现子应用之间css的原生隔离。
85.其中,shadowdom是html的一个规范,shadowdom允许浏览器开发者封装自己的html标签、css样式和特定的javascript代码,同时也可以让开发人员创建类似《video》这样的自定义一级标签,创建这些新标签内容和相关的的api被称为webcomponent。
86.其中,在本技术实施例中,微前端可以将子应用的js放置在iframe(js-iframe)中运行,可以实现子应用之间window、document、location、history的解耦和隔离。
87.其中,window对象表示浏览器中打开的窗口;document对象使用户可以从脚本中对html页面中的所有元素进行访问;history对象包含用户(在浏览器窗口中)访问过的url:location对象包含有关当前url的信息。
88.在本技术实施例中,通过将目标子应用的js文件在iframe内运行,由于iframe是一个天然的js运行沙箱,所以无需采用with(fakewindow)这种方式来指定子应用的执行上下文,从而避免由于采用with语句执行子应用代码而导致的性能下降,整体的运行性能和
原生性能差别不大。
89.在一些实施例中,该方法还可以包括以下步骤:
90.采用数据劫持的方式将iframe沙箱中对文档对象模型的操作劫持至web component组件的目标容器中。
91.在本技术实施例中,微前端在底层可以采用proxy+object.defineproperty的方式将js-iframe中对dom操作劫持代理到webcomponent的shadowroot容器中。
92.其中,proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。shadow dom api的shadowroot接口是一个dom子树的根节点,它与文档的主dom树分开渲染object.defineproperty方法的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性。
93.在一些实施例中,插件的主要能力可以包括:html-loader可以对子应用template进行处理;js-excludes和css-excludes可以排除子应用特定的js和css加载;js-before-loaders、js-loader、js-after-loaders可以方便的对子应用js进行自定义css-before-loaders、css-loader、css-after-loaders可以方便的对子应用css进行自定义;运行在iframe中原生支持esm的脚本,而且不用担心子应用运行的上下文问题,因为子应用读取的就是iframe的window上下文,所以本方案的微前端原生支持vite框架。
94.其中,html-loader用于将html导出为字符串。当编译器需要时,将压缩html字符串。在js中,template标签对应的dom对象存在content属性,对应的属性值是一个dom节点,节点的nodename是document-fragment。通过该属性可以获取template标签中的内容.。
95.其中,esm也即es modules,esm的特性可以包括:通过给script添加type=module的属性,就可以esm的标准执行其中的js代码;每个esm模块都是单独的私有作用域;esm自动采用严格模式内部可以不用再定义;esm是通过跨域的方式请求外部js模块的(所以需要服务端支持跨域,普通script标签不存在跨域);esm的script标签会延迟执行脚本。
96.其中,vite是一个由原生esm驱动的web开发构建工具。在开发环境下基于浏览器原生es imports开发,在生产环境下基于rollup打包。
97.在本技术实施例中,由于采用了webcomponent+shadowdom+proxy的方案,在某些低版本浏览器上无法运行时,微前端可以自动降级。
98.具体的,降级方案可以采用:webcomponent+shadowdom=iframe(dom-iframe);proxy+object.defineproperty=object.defineproperty。子应用运行的方式可以是:dom-iframe+js-iframe+object.defineproperty,多个浏览器都可以兼容,通过自动降级后,微前端也可以保证子应用的css和js原生隔离。
99.在一些实施例中,方法还包括:
100.接收针对目标子应用的生命周期改造请求;
101.确定生命周期改造请求对应的目标生命周期钩子函数;
102.通过主应用调用目标生命周期钩子函数,以执行生命周期改造请求。
103.在本技术实施例中,在运行目标子应用之前,需要对目标子应用进行注册,在注册时可以配置该目标子应用的生命周期。具体的,可以通过不同的函数对目标子应用的生命周期进行配置。
104.对于已注册的目标子应用,可以对目标子应用的生命周期进行改造。具体的,在本
申请实施例中,微前端可以提供如下钩子函数可供使用:
105.beforeload,可以用于子应用开始加载静态资源前触发;
106.beforemount,可以用于子应用渲染前触发(生命周期改造专用);
107.aftermount,可以用于子应用渲染后触发(生命周期改造专用);
108.beforeunmoun,可以用于子应用卸载前触发(生命周期改造专用);
109.afterunmount,可以用于子应用卸载后触发(生命周期改造专用);
110.activated,可以用于子应用进入后触发(保活模式专用);
111.deactivated,可以用于子应用离开后触发(保活模式专用)。
112.具体的,根据针对目标子应用的生命周期改造请求,从预设的多个生命周期狗子函数中选择目标生命周期钩子函数。进一步的,通过主应用调用目标生命周期钩子函数,执行对目标子应用的生命周期改造请求。
113.在一些实施例中,在步骤“接收针对主应用中目标子应用的运行请求”之前,该方法还可以包括以下步骤:
114.安装运行js文件的js平台;
115.搭建从windows命令行执行git命令的仿真环境。
116.其中,js平台可以为nodejs。nodejs是一个基于chrome v8引擎的javascript运行环境。nodejs使用了一个事件驱动、非阻塞式i/o的模型。nodejs是一个让javascript运行在服务端的开发平台。
117.其中,仿真环境指的是git-for-windows,git-for-windows主要提供了一个轻量的、本地化的git命令工具,提供了命令行下的全功能界面操作。git-for-windows提供了一个仿真环境,可以从windows命令行执行git命令。其中,git指的是一个开源的分布式版本控制系统。
118.在一些实施例中,使用vscode编辑器进行开发,使用yarn作为包管理工具。其中,vscode是由微软研发的一款跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。是一种简化且高效的代码编辑器,同时支持诸如调试,任务执行和版本管理之类的开发操作。它的目标是提供一种快速的编码编译调试工具,然后将其余部分留给ide(integrated development environment,集成开发环境)。其中,yarn(yet another resource negotiator,另一种资源协调者)是一种新的hadoop资源管理器,它是一个通用资源管理系统,可为上层应用提供统一的资源管理和调度,它的引入为集群在利用率、资源统一管理和数据共享等方面带来了巨大好处。
119.具体的,本技术实施例的微前端的主要目录结构可以包括:jinr-sdk@8871c0c、jinr-sdk-sc@f90432d、jinr-sdk-xg@f90432d、assets、components-cut、components、images、lib/blog_demo、mixins、plugins、style、stylus、utils、views、vpages、vpcges。
120.其中,使用commondjs可以进行可视化命令操作,所有共用组件可放置在components文件夹,vpages目录可放置所有h5(也即html5,是构建web内容的一种语言描述方式)项目,vpcges可放在pc类项目,项目打包命令共用,可解决所有项目分散隔离的缺点。
121.其中,commondjs模块是一个可以复用的javascript块,它出口对任何独立代码都起作用的特定对象。
122.本技术实施例公开了一种基于前端技术的微前端实现方法,该方法包括:接收针
对主应用中目标子应用的运行请求;确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式;获取目标子应用的js文件,将js文件添加至iframe沙箱;在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件。以此,可以完善的解决适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite框架支持、应用共享等用户的核心诉求。
123.为便于更好的实施本技术实施例提供的基于前端技术的微前端实现方法,本技术实施例还提供一种基于上述基于前端技术的微前端实现方法的基于前端技术的微前端实现装置。其中名词的含义与上述基于前端技术的微前端实现方法中相同,具体实现细节可以参考方法实施例中的说明。
124.请参阅图2,图2为本技术实施例提供的一种基于前端技术的微前端实现装置的结构框图,该装置包括:
125.第一接收单元201,用于接收针对主应用中目标子应用的运行请求;
126.第一确定单元202,用于确定所述目标子应用对应的业务场景,并根据所述业务场景从多个预设的运行模式中选取所述目标子应用的指定运行模式;
127.第一获取单元203,用于获取所述目标子应用的js文件,将所述js文件添加至iframe沙箱;
128.第一执行单元204,用于在所述iframe沙箱中,基于所述指定运行模型,采取间断方式执行所述js文件。
129.在一些实施例中,第一执行单元204可以包括:
130.创建子单元,用于创建回调函数,将所述js文件的执行包裹在所述回调函数中;
131.返回子单元,用于在执行所述js文件后,通过所述回调函数返回响应外部的输入。
132.在一些实施例中,该装置还包括:
133.第一获取子单元,用于获取所述js文件的文件大小;
134.处理子单元,用于若所述文件大小大于指定文件大小,则对所述js文件进行拆包处理,得到多个js子文件。
135.在一些实施例中,第一执行单元204可以包括:
136.执行子单元,用于采取间断方式执行所述多个js子文件。
137.在一些实施例中,该装置还可以包括:
138.第二获取单元,用于获取所述目标子应用的文档对象模型;
139.添加单元,用于将所述文档对象模型添加至web component组件的目标容器中。
140.在一些实施例中,该装置还可以包括:
141.处理单元,用于采用数据劫持的方式将iframe沙箱中对文档对象模型的操作劫持至所述web component组件的目标容器中。
142.在一些实施例中,该装置还可以包括:
143.第二接收单元,用于接收针对所述目标子应用的生命周期改造请求;
144.第二确定单元,用于确定所述生命周期改造请求对应的目标生命周期钩子函数;
145.第二执行单元,用于通过所述主应用调用所述目标生命周期钩子函数,以执行所述生命周期改造请求。
146.在一些实施例中,该装置还可以包括:
147.安装单元,用于安装运行所述js文件的js平台;
148.搭建单元,用于搭建从windows命令行执行git命令的仿真环境。
149.本技术实施例公开了一种基于前端技术的微前端实现装置,通过第一接收单元201接收针对主应用中目标子应用的运行请求;第一确定单元202确定所述目标子应用对应的业务场景,并根据所述业务场景从多个预设的运行模式中选取所述目标子应用的指定运行模式;第一获取单元203获取所述目标子应用的js文件,将所述js文件添加至iframe沙箱;第一执行单元204在所述iframe沙箱中,基于所述指定运行模型,采取间断方式执行所述js文件。以此,可以完善微前端的多种功能。
150.相应的,本技术实施例还提供一种终端,该终端可以为服务器。如图3所示,图3为本技术实施例提供的终端的结构示意图。该终端400包括有一个或者一个以上处理核心的处理器401、有一个或一个以上计算机可读存储介质的存储器402及存储在存储器402上并可在处理器上运行的计算机程序。其中,处理器401与存储器402电性连接。本领域技术人员可以理解,图中示出的终端结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
151.处理器401是终端400的控制中心,利用各种接口和线路连接整个终端400的各个部分,通过运行或加载存储在存储器402内的软件程序和/或模块,以及调用存储在存储器402内的数据,执行终端400的各种功能和处理数据,从而对终端400进行整体监控。
152.在本技术实施例中,终端400中的处理器401会按照如下的步骤,将一个或一个以上的应用程序的进程对应的指令加载到存储器402中,并由处理器401来运行存储在存储器402中的应用程序,从而实现各种功能:
153.接收针对主应用中目标子应用的运行请求;
154.确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式;
155.获取目标子应用的js文件,将js文件添加至iframe沙箱;
156.在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件。
157.在一些实施例中,采取间断方式执行js文件,包括:
158.创建回调函数,将js文件的执行包裹在回调函数中;
159.在执行js文件后,通过回调函数返回响应外部的输入。
160.在一些实施例中,在采取间断方式执行js文件之前,方法还包括:
161.获取js文件的文件大小;
162.若文件大小大于指定文件大小,则对js文件进行拆包处理,得到多个js子文件;
163.采取间断方式执行js文件,包括:
164.采取间断方式执行多个js子文件。
165.在一些实施例中,方法还包括:
166.获取目标子应用的文档对象模型;
167.将文档对象模型添加至web component组件的目标容器中。
168.在一些实施例中,方法还包括:
169.采用数据劫持的方式将iframe沙箱中对文档对象模型的操作劫持至web component组件的目标容器中。
170.在一些实施例中,方法还包括:
171.接收针对目标子应用的生命周期改造请求;
172.确定生命周期改造请求对应的目标生命周期钩子函数;
173.通过主应用调用目标生命周期钩子函数,以执行生命周期改造请求。
174.在一些实施例中,在接收针对主应用中目标子应用的运行请求之前,方法还包括:
175.安装运行js文件的js平台;
176.搭建从windows命令行执行git命令的仿真环境。
177.以上各个操作的具体实施可参见前面的实施例,在此不再赘述。
178.可选的,如图3所示,终端400还包括:触控显示屏403、射频电路404、音频电路405、输入单元406以及电源407。其中,处理器401分别与触控显示屏403、射频电路404、音频电路405、输入单元406以及电源407电性连接。本领域技术人员可以理解,图3中示出的终端结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
179.触控显示屏403可用于显示图形用户界面以及接收用户作用于图形用户界面产生的操作指令。触控显示屏403可以包括显示面板和触控面板。其中,显示面板可用于显示由用户输入的消息或提供给用户的消息以及终端的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。可选的,可以采用液晶显示器(lcd,liquid crystal display)、有机发光二极管(oled,organic light-emitting diode)等形式来配置显示面板。触控面板可用于收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板上或在触控面板附近的操作),并生成相应的操作指令,且操作指令执行对应程序。可选的,触控面板可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸消息,并将它转换成触点坐标,再送给处理器401,并能接收处理器401发来的命令并加以执行。触控面板可覆盖显示面板,当触控面板检测到在其上或附近的触摸操作后,传送给处理器401以确定触摸事件的类型,随后处理器401根据触摸事件的类型在显示面板上提供相应的视觉输出。在本技术实施例中,可以将触控面板与显示面板集成到触控显示屏403而实现输入和输出功能。但是在某些实施例中,触控面板与触控面板可以作为两个独立的部件来实现输入和输出功能。即触控显示屏403也可以作为输入单元406的一部分实现输入功能。
180.在本技术实施例中,通过处理器401执行游戏应用程序在触控显示屏403上生成图形用户界面,图形用户界面上的虚拟场景中包含至少一个技能控制区域,技能控制区域中包含至少一个技能控件。该触控显示屏403用于呈现图形用户界面以及接收用户作用于图形用户界面产生的操作指令。
181.射频电路404可用于收发射频信号,以通过无线通信与网络设备或其他终端建立无线通讯,与网络设备或其他终端之间收发信号。
182.音频电路405可以用于通过扬声器、传声器提供用户与终端之间的音频接口。音频电路405可将接收到的音频数据转换后的电信号,传输到扬声器,由扬声器转换为声音信号输出;另一方面,传声器将收集的声音信号转换为电信号,由音频电路405接收后转换为音频数据,再将音频数据输出处理器401处理后,经射频电路404以发送给比如另一终端,或者
将音频数据输出至存储器402以便进一步处理。音频电路405还可能包括耳塞插孔,以提供外设耳机与终端的通信。
183.输入单元406可用于接收输入的数字、字符消息或用户特征消息(例如指纹、虹膜、面部消息等),以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。
184.电源407用于给终端400的各个部件供电。可选的,电源407可以通过电源管理系统与处理器401逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源407还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
185.尽管图3中未示出,终端400还可以包括摄像头、传感器、无线保真模块、蓝牙模块等,在此不再赘述。
186.在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
187.由上可知,本实施例提供的终端,可以接收针对主应用中目标子应用的运行请求;确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式;获取目标子应用的js文件,将js文件添加至iframe沙箱;在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件。
188.本领域普通技术人员可以理解,上述实施例的各种方法中的全部或部分步骤可以通过指令来完成,或通过指令控制相关的硬件来完成,该指令可以存储于一计算机可读存储介质中,并由处理器进行加载和执行。
189.为此,本技术实施例提供一种计算机可读存储介质,其中存储有多条计算机程序,该计算机程序能够被处理器进行加载,以执行本技术实施例所提供的任一种基于前端技术的微前端实现方法中的步骤。例如,该计算机程序可以执行如下步骤:
190.接收针对主应用中目标子应用的运行请求;
191.确定目标子应用对应的业务场景,并根据业务场景从多个预设的运行模式中选取目标子应用的指定运行模式;
192.获取目标子应用的js文件,将js文件添加至iframe沙箱;
193.在iframe沙箱中,基于指定运行模型,采取间断方式执行js文件。
194.在一些实施例中,采取间断方式执行js文件,包括:
195.创建回调函数,将js文件的执行包裹在回调函数中;
196.在执行js文件后,通过回调函数返回响应外部的输入。
197.在一些实施例中,在采取间断方式执行js文件之前,方法还包括:
198.获取js文件的文件大小;
199.若文件大小大于指定文件大小,则对js文件进行拆包处理,得到多个js子文件;
200.采取间断方式执行js文件,包括:
201.采取间断方式执行多个js子文件。
202.在一些实施例中,方法还包括:
203.获取目标子应用的文档对象模型;
204.将文档对象模型添加至web component组件的目标容器中。
205.在一些实施例中,方法还包括:
206.采用数据劫持的方式将iframe沙箱中对文档对象模型的操作劫持至web component组件的目标容器中。
207.在一些实施例中,方法还包括:
208.接收针对目标子应用的生命周期改造请求;
209.确定生命周期改造请求对应的目标生命周期钩子函数;
210.通过主应用调用目标生命周期钩子函数,以执行生命周期改造请求。
211.在一些实施例中,在接收针对主应用中目标子应用的运行请求之前,方法还包括:
212.安装运行js文件的js平台;
213.搭建从windows命令行执行git命令的仿真环境。
214.以上各个操作的具体实施可参见前面的实施例,在此不再赘述。
215.其中,该存储介质可以包括:只读存储器(rom,read only memory)、随机存取记忆体(ram,random access memory)、磁盘或光盘等。
216.由于该存储介质中所存储的计算机程序,可以执行本技术实施例所提供的任一种基于前端技术的微前端实现方法中的步骤,因此,可以实现本技术实施例所提供的任一种基于前端技术的微前端实现方法所能实现的有益效果,详见前面的实施例,在此不再赘述。
217.以上对本技术实施例所提供的一种基于前端技术的微前端实现方法、装置、存储介质及终端进行了详细介绍,本文中应用了具体个例对本技术的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本技术的方法及其核心思想;同时,对于本领域的技术人员,依据本技术的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本技术的限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1