基于react兼容ie8浏览器的前端系统及其升级方法与流程

1.本发明涉及软件升级技术领域,具体地,涉及一种基于react兼容ie8浏览器的前端系统及其升级方法。
背景技术:
2.金融行业或者政府机构因用户需求需要兼容ie8浏览器的互联网系统中,经常存在技术升级的需求(最主要的是前后端分离),也存在因为提高开发效率和降低维护成本而产生的组件化需求。
3.这类系统使用的相关技术是jsp,全称是java server pages,是一种动态网页开发技术。它使用jsp标签在html网页中插入java代码。jsp部署在网络服务器上,可以响应客户端发送的请求,并根据请求内容动态的生产html,xml或其他形式的web网页,然后发送给请求者。
4.jsp技术存在以下缺陷:在早些年前,web化趋势并不是那么明显,使用jsp可以应对大多数的业务场景和技术开发需要,但是随着整个社会信息化程度的加深,各种各样的服务都web化之后,前端的页面变的越来越复杂,jsp这种前后端高度耦合的技术就不那么好用了,本质是因为前端没有像后端一样,进行工程化,模块化和可复用化的思维来开发。这就导致了开发效率低,维护成本高,还可能造成页面性能问题等。
技术实现要素:
5.针对现有技术中的缺陷,本发明提供一种基于react兼容ie8浏览器的前端系统及其升级方法。
6.根据本发明提供的一种基于react兼容ie8浏览器的前端系统及其升级方法,所述方案如下:
7.第一方面,提供了一种基于react兼容ie8浏览器的前端系统,所述系统包括:系统核心模块、组件注册中心模块、路由模块以及状态管理模块;
8.其中,所述系统核心模块用于封装组件;
9.所述组件注册中心模块用于注册封装后的组件;
10.所述路由模块用于在开发前端应用的过程中添加视图和数据流,同时保持页面和url间的同步;
11.所述状态管理模块用于在开发前端应用的过程中管理应用的各项数据及状态。
12.优选地,所述系统核心模块包括:react核心模块、工程化模块、sass模块以及es6模块;
13.其中,所述react核心模块:通过使用react0.14版本,使开发者在兼容ie8浏览器的情况下使用react;
14.工程化模块:负责加载、编译和打包所有文件;
15.sass模块:使开发者使用sass进行css开发,并统一为css添加浏览器兼容前缀;
16.es6模块:将es6及react代码编译压缩成ie8浏览器能识别的代码,并补齐浏览器缺失的相关语法防止代码运行报错。
17.优选地,所述工程化模块中的编译由工程化模块调用sass模块及es6模块来处理,使用的工具包为webpack 1.12.9版本;
18.所述sass模块使用的工具包为sass 1.49.0版本、postcss 1.0.0版本以及autoprefix 7.0.1版本;
19.所述es6模块使用的工具包为es5-sham 4.41版本、es3ify-loader 0.1.0版本以及babel-core 6.26.3版本。
20.优选地,所述组件注册中心模块具体包括:开发者在使用系统核心模块封装组件之后,将封装后的组件在注册中心模块中注册,注册后的组件直接暴露在浏览器的windows对象下,并提供组件的创建、更新以及销毁在内的相关方法。
21.优选地,所述路由模块使用的工具包为react-router 2.3.0版本。
22.优选地,所述状态管理模块使用的工具包为redux-redux 4.4.5版本。
23.第二方面,提供了一种基于react兼容ie8浏览器的前端系统升级方法,所述方法包括:组件化和系统化;
24.其中,所述组件化:在现有旧系统有组件化需求的情况下,进行前端组件封装,封装好的组件以js文件的形式导入到旧系统中,旧系统通过js文件调用对应组件;
25.所述系统化:将前后端不分离的旧系统升级为前后端分离的单页面应用。
26.优选地,所述组件化包括:
27.1)当现有旧系统有组件化需求的情况下,在系统核心模块进行前端组件封装;
28.2)经封装好的组件在所述组件注册中心模块注册;
29.3)通过所述工程化模块将注册后的组件打包成js文件,然后将js文件导入到旧系统中,使组件的创建、更新在内的相关方法暴露在浏览器的window对象下,旧系统通过window对象适时的调用组件的创建、更新在内的相关方法。
30.优选地,所述系统化包括:将前后端不分离的旧系统升级为前后端分离的单页面应用;开发者使用系统核心模块开发前端页面,使用路由模块来管理页面跳转,使用状态管理来管理应用的数据及状态;
31.最后通过工程化模块打包前端应用,完成前后端分离模式下的前端应用的开发。
32.第三方面,提供了一种存储有计算机程序的计算机可读存储介质,所述计算机程序被处理器执行时实现所述前端系统升级方法中的步骤。
33.与现有技术相比,本发明具有如下的有益效果:
34.1、软件开发者使用本发明系统框架进行编码开发,可以有效的提高开发效率、降低维护成本,达到降本增效的效果;
35.2、本发明提供的升级方法能够避免对已有应有模块进行大规模的改造,有效降低系统技术升级的复杂度和上线风险。
附图说明
36.通过阅读参照以下附图对非限制性实施例所作的详细描述,本发明的其它特征、目的和优点将会变得更明显:
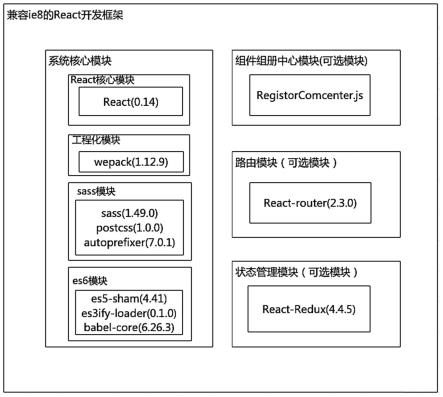
37.图1为本发明系统整体框架图。
具体实施方式
38.下面结合具体实施例对本发明进行详细说明。以下实施例将有助于本领域的技术人员进一步理解本发明,但不以任何形式限制本发明。应当指出的是,对本领域的普通技术人员来说,在不脱离本发明构思的前提下,还可以做出若干变化和改进。这些都属于本发明的保护范围。
39.本发明实施例提供了一种基于react兼容ie8浏览器的前端系统,是以react0.14版本为核心,兼容ie8浏览器,研发的一套支持es6、webpack、sass、router、redux、prettier等技术的开发框架,参照图1所示,该系统具体包括:系统核心模块、组件注册中心模块、路由模块以及状态管理模块。
40.其中,系统核心模块:用于封装组件。系统核心模块是该框架能够兼容ie8和使用react、es6、sass开发的原因。该模块包含了四个子模块分别是:react核心模块、工程化模块、sass模块,es6模块。
41.react核心模块:使用了facebook发布的react0.14版本,该版本可以使得开发者在兼容ie8浏览器的情况下使用react。
42.工程化模块:该模块承担框架中所有文件加载,编译,打包的工作,其中编译的工作由工程化模块调用sass模块及es6模块来处理。使用到的工具包是webpack(1.12.9版本)。
43.sass模块:sass模块可以使得开发者能够使用sass来进行css开发,并且可以统一为css添加浏览器兼容前缀。使用到的工具包是sass(1.49.0版本)、postcss(1.0.0版本)、autoprefix(7.0.1版本)。
44.es6模块:该模块能够将es6及react代码编译压缩成ie8浏览器能识别的代码,并且补齐浏览器可能缺失的相关语法防止代码运行报错。使用到的工具包是es5-sham(4.41版本)、es3ify-loader(0.1.0版本)、babel-core(6.26.3版本)。
45.组件注册中心模块:用于注册封装后的组件。该模块提供组件注册功能,是该开发框架的可选功能。开发者在使用系统核心模块封装组件之后,将组件在注册中心模块中注册,将组件组件直接暴露在浏览器的windows对象下,并且提供组件的创建,更新、销毁等方法。
46.路由模块:用于在开发前端应用的过程中添加视图和数据流,同时保持页面和url间的同步。
47.具体地,该模块可以让开发者在使用本框架开发前端应用的过程中快速的添加视图和数据流,同时保持页面和url间的同步,是该开发框架的可选功能。使用到的工具包是react-router(2.3.0版本)。
48.状态管理模块:用于在开发前端应用的过程中管理应用的各项数据及状态。
49.具体地,该模块可以让开发者在使用本框架开发前端应用的过程中有效的管理应用的各项数据及状态,是该开发框架的可选功能。使用到的工具包是redux-redux(4.4.5版本)。
50.本发明还提供了一种基于react兼容ie8浏览器的前端系统升级方法,本发明系统
中可以使用sass、es6等新技术来封装通用组件、业务组件和构建页面。这些对于旧系统来说不仅仅大幅度降低维护成本,还提升软件开发人员的开发效率,提高开发质量。根据组件化需求及前后端分离需求,这套框架的使用上有两种系统升级方案,一种是组件化方案,一种是系统化方案。
51.组件化:在现有旧系统有组件化需求的情况下,进行前端组件封装,封装好的组件以js文件的形式导入到旧系统中,旧系统通过js文件调用对应组件。
52.系统化:将前后端不分离的旧系统升级为前后端分离的单页面应用。
53.具体地,组件化:通过系统核心模块和组件注册中心模块的相互配合实现系统升级。该方案是在现有旧系统有组件化需求的情况下使用该框架进行前端组件封装,封装好的组件在组件注册中心模块注册后,通过工程化模块将组件打包成js文件,然后将js文件导入到旧系统中,使得组件的创建、更新等方法暴露在浏览器的window对象下,旧系统可以通过window对象适时的调用组件的创建、更新等方法。这种升级方案能够在不影响旧系统现有功能的情况下使用组件,这种使用方式侵入性较小,通用性极强,避免对已有应有模块进行大规模的改造,有效降低了系统技术升级的复杂度和上线风险。
54.系统化:系统核心模块、路由模块以及状态管理模块的相互配合实现系统升级。该方案指的是使用这套框架将前后端不分离的旧系统升级为前后端分离的单页面应用。开发者使用系统核心模块开发前端页面,使用路由模块来管理页面跳转,使用状态管理来管理应用的数据及状态。最后通过工程化模块打包前端应用,完成前后端分离模式下的前端应用的开发,达到技术升级的目的。
55.本发明实施例提供了一种基于react兼容ie8浏览器的前端系统及其升级方法,可以有效的提高开发效率、降低维护成本,达到降本增效的效果。
56.本领域技术人员知道,除了以纯计算机可读程序代码方式实现本发明提供的系统及其各个装置、模块、单元以外,完全可以通过将方法步骤进行逻辑编程来使得本发明提供的系统及其各个装置、模块、单元以逻辑门、开关、专用集成电路、可编程逻辑控制器以及嵌入式微控制器等的形式来实现相同功能。所以,本发明提供的系统及其各项装置、模块、单元可以被认为是一种硬件部件,而对其内包括的用于实现各种功能的装置、模块、单元也可以视为硬件部件内的结构;也可以将用于实现各种功能的装置、模块、单元视为既可以是实现方法的软件模块又可以是硬件部件内的结构。
57.以上对本发明的具体实施例进行了描述。需要理解的是,本发明并不局限于上述特定实施方式,本领域技术人员可以在权利要求的范围内做出各种变化或修改,这并不影响本发明的实质内容。在不冲突的情况下,本技术的实施例和实施例中的特征可以任意相互组合。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1