一种信息发布Web界面动态生成方法与流程

本发明涉及计算机应用,尤其涉及一种信息发布web界面动态生成方法。
背景技术:
1、当前开发信息发布web界面比较普遍的做法是业务人员和产品经理确定信息发布web界面所需要展示的内容和布局,开发人员在代码中按照确定的布局编写对应的组件模块,并将请求对应内容的数据接口将返回的数据渲染到界面上。当需要变更信息发布页面的布局、增加或者删除内容时,业务人员需要重新整理并提交需求到产品经理。产品经理按照新需求重新设计界面原型,开发人员根据新界面原型开发信息发布的web界面,开发完成后经过测试后才可发布上线。
2、上述现有技术存在如下缺点:1)增加了业务人员和开发人员的工作量:业务人员需要将变更的内容整理成需求文档,包括变更后信息发布界面的布局和对应需要展示的内容。开发人员需要理解需求文档,并按照新需求制定开发方案。若需要适配多个智能终端,如pc端和移动端,或者pad端和移动端,或者pc端和pad端,或者pc端、移动端和pad端,或者不同品牌的相同智能终端,那就需要开发两种、甚至三种不同的布局,其中不免包含部分重复性工作,且需求的不断变更,开发人员需要持续性的跟踪修改。2)信息发布web界面变更环节多、流程长:现有信息发布web界面变更流程环节为:提交需求→分析需求→设计界面原型→编码→测试→上线,根据改动的大小,从接到需求到上线需要一到两周的时间。3)信息发布web界面变更后带来的不稳定性:若信息发布web界面需要紧急变更,那势必会压缩开发编码和测试的时间,在测试不充分的情况下新开发的信息发布web界面可能会引入新的问题,会带来一定的不稳定性。
3、为此,目前急需一种方案能够快速响应需求变更,缩短开发流程的信息发布web界面动态生成方法。
4、发明专利申请cn2015104586435公开了web界面生成控制方法,并具体公开了方法包括:生成总的面板组件;从所述总的面板组件中确定出当前业务各步骤的web界面所需的目标面板组件,并根据所述目标面板组件生成所述业务的界面配置文件;根据所述界面配置文件在所述业务当前的步骤调用相应的目标面板组件生成该步骤的web界面。该方法从开发者角度提出,使得开发者不需要针对每个步骤单独编写一个页面,进而减少了代码开发量并降低了开发难度。然而,此方法并未改变现有界面开发流程,即开发人员、产品经理、业务人员三方流转的流程,无法直接在用户使用终端进行按需开发,也无法在开发适配一个智能终端的web界面下同步到其他智能终端,仅仅通过通用面板组件来实现每次界面开发流程的代码简化工作。
技术实现思路
1、本发明旨在释放维护该信息发布web界面的开发人员,直接在终端获取用户实际需求,快速响应生成web界面,为此,提出一种信息发布web界面动态生成方法。
2、本发明提供一种信息发布web界面动态生成方法,应用于智能终端,所述方法包括:
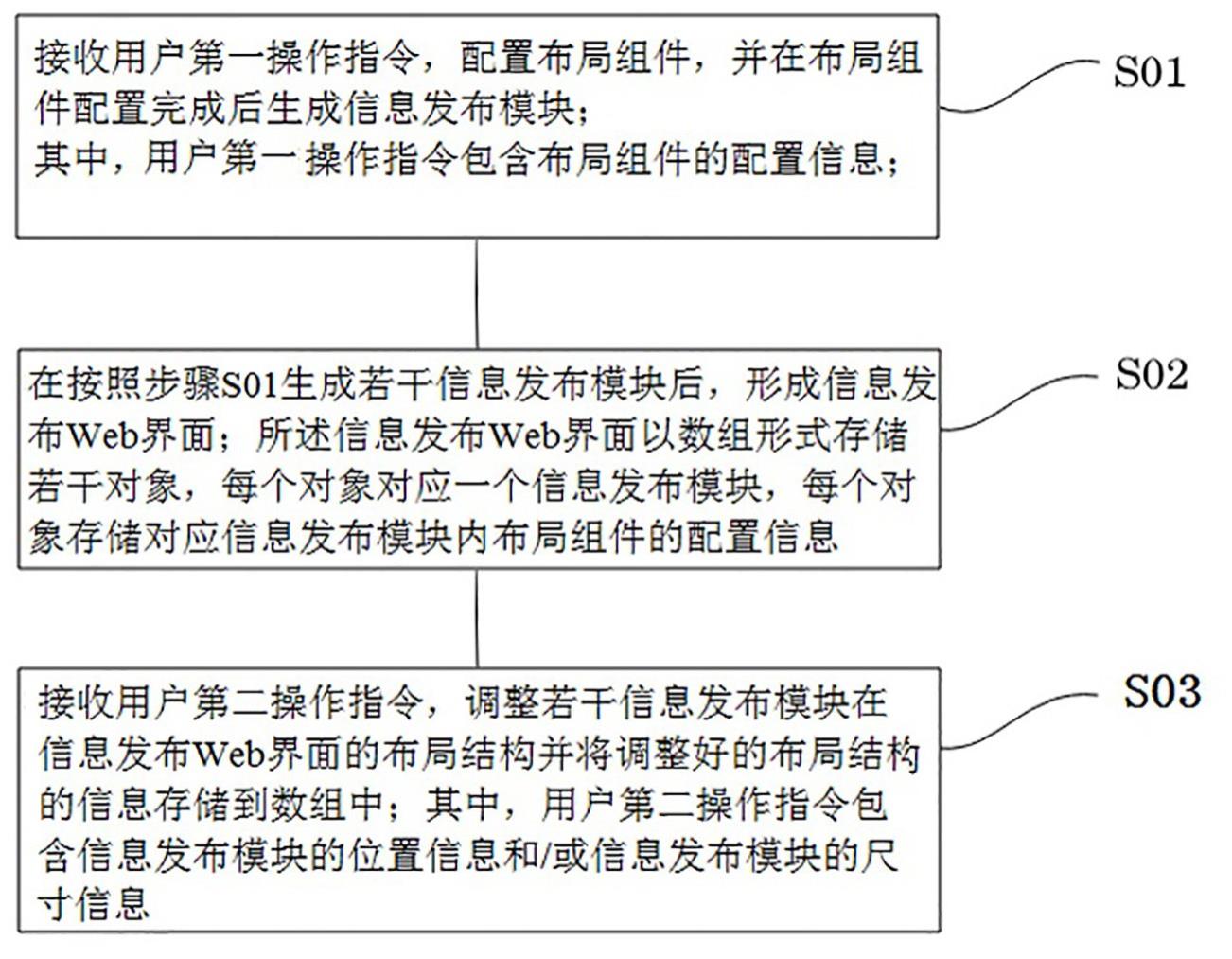
3、步骤s01,接收用户第一操作指令,配置布局组件,并在布局组件配置完成后生成信息发布模块;
4、其中,所述用户第一操作指令包含布局组件的配置信息;
5、步骤s02,在按照步骤s01生成若干信息发布模块后,形成信息发布web界面;所述信息发布web界面以数组形式存储若干对象,每个对象对应一个信息发布模块,每个对象存储对应信息发布模块内布局组件的配置信息;
6、步骤s03,接收用户第二操作指令,调整若干信息发布模块在信息发布web界面的布局结构并将调整好的布局结构的信息存储到数组中;
7、其中,所述用户第二操作指令包含信息发布模块的位置信息和/或信息发布模块的尺寸信息;
8、所述布局组件在步骤s01前从模板库中获得,模板库内存储多个预先构建的布局组件。
9、本发明通过对模板库中获得的布局组件进行配置,来生成信息发布模块;再配置若干个信息发布模块后动态生成信息发布界面,上述过程应用于智能终端,能直接获得反应用户需求的操作指令,无需业务人员采集需求信息,再通过产品经理和开发人员进行多环节设计,在智能终端就能快速响应用户端需求而动态生成信息发布界面。本发明方法简化了现有web界面的设计配置流程,缩短了开发周期。同时,本发明所生成的信息发布模块都能适配各种智能终端,不仅能根据用户操作指令构建符合用户功能需求的信息发布模块,还能构建符合智能终端所需界面尺寸适配需求的信息发布模块,能灵活配置应用于不同智能终端的信息发布模块,最终在各个智能终端动态生成信息发布web界面,不需要因为智能终端不同而进行再开发,本发明方法通用性好。
10、作为优选,所述智能终端为pc端、移动端、pad端。
11、作为优选,所述步骤s01包括:
12、步骤s11,监听所述布局组件被选中编辑的信号,获取界面配置表单中布局组件的配置信息,并形成用户第二操作指令;所述界面配置表单包含配置信息的配置对象和配置数据;
13、步骤s12,根据用户第二操作指令,将配置数据存储于数组内对应布局组件的配置对象处,以配置布局组件;
14、步骤s13,在布局组件配置完成后生成信息发布模块。
15、作为优选,所述步骤s03包括:
16、步骤s31,通过监听信息发布模块被选取和拖曳的信号,获得该信息发布模块被拖曳的移动位移量和/或被拖曳的缩放位移量,并生成该信息发布模块的位置信息和/或该信息发布模块的尺寸信息;
17、步骤s32,根据步骤s31生成的信息发布模块的位置信息和/或信息发布模块的尺寸信息,调整信息发布web界面中其他信息发布模块的位置。
18、作为优选,所述步骤s03还包括:监听所述信息发布模块被选中删除的信号,并删除所选的信息发布模块;当信息发布模块被删除后,调整剩余信息发布模块在所述信息发布web界面中的位置。
19、作为优选,方法还包括界面全局同步步骤,在步骤s02或步骤s03执行完后,该智能终端将创建好的信息发布web界面的数组数据同步给另一个智能终端,并根据另一个智能终端调整若干信息发布模块在此智能终端下的信息发布web界面中的布局结构。
20、作为优选,方法还包括界面局部同步步骤,在步骤s02或步骤s03执行完后,当该智能终端将创建好的信息发布web界面的数组数据同步给另一个已创建好信息发布web界面的智能终端时,对比两个智能终端的数组数据,获得差异数据;之后,以某一智能终端的差异数据为基准,进行局部同步;局部同步后的每一智能终端根据各自智能终端调整若干信息发布模块在各自智能终端下的信息发布web界面中的布局结构。
21、作为优选,所述差异数据获取过程如下:将两个智能终端的数组数据配置为结构树,以一个数组所对应的信息发布模块为一个节点;采用双层遍历算法,对具有不同属性的节点或者两个智能终端中仅一个具备的节点进行操作标记标识;所述操作标记包括修改标记、删除标记和新增标记;在获取差异数据后,根据操作标记,在各自智能终端进行局部同步。
22、作为优选,方法还包括界面预览步骤,在智能终端的信息发布web界面创建好后,将信息发布web界面的数组转换为字符串,并通过字符串中链接参数跳转至浏览器页面,所述浏览器页面通过识别链接参数所对应的字符串获得与信息发布web界面所对应的数组,进而渲染成预览界面。
23、作为优选,方法还包括操作记录步骤,监听用户操作指令,并将每次操作指令下变化的数组数据存储于ram中。
24、作为优选,所述方法还包括撤销重做步骤,接收用户撤销或重做操作指令,根据用户撤销指令从ram中读取上一次操作后的数组,或者根据重做操作指令从ram中读取撤销前的数据以恢复撤销,之后根据读取的数组重新渲染界面。
25、本发明具有以下有益效果:
26、本发明一种信息发布web界面动态生成方法,智能终端采集用户操作指令,通过识别用户操作指令的信息(包括因用户选取、拖曳产生的尺寸信息,因用户选取、输入产生的配置信息),可生成信息发布web界面,对于用户而言,用户直接按需操作,无需专业知识,即可通过智能终端动态生成信息发布界面;并且还能实现两个或多个不同智能终端之间的信息发布模块同步,即配置一端就能无需在另一端重新配置,之后根据每个智能终端的显示界面动态生成符合该智能终端的信息发布界面;在此基础下,还能对各自配置过信息发布界面的智能终端实现差异化显示、去差异化同步。本发明方法可以释放维护该信息发布web界面的开发人员,仅通过获取用户操作指令即可实现不同智能终端的布局,需求完成时间将大大缩短,提高了需求响应速率。
- 还没有人留言评论。精彩留言会获得点赞!