一种动态渲染方法、装置及存储介质与流程

本发明涉及页面开发,尤其涉及一种动态渲染方法、装置及存储介质。
背景技术:
1、随着科学技术的发展,渲染技术的出现使得浏览器页面中的图像和视频的画质不断优化,用户在浏览器页面中看到的图像纹理和阴暗效果也更加接近实际生活中所看到的效果。
2、目前,对网页上图像进行渲染的主要方法为通过渲染服务器获取用户基于浏览器客户端输入的图像数据,将该图像数据发送至后端服务器,以使后端服务器根据上述图像数据,将与上述图像数据对应的待处理数据返回至渲染服务器,然后渲染服务器根据该待处理数据,生成静态页面字符串,将该静态页面字符串返回至浏览器客户端,以使浏览器客户端对上述静态页面字符串渲染得到渲染后的图像并显示。
3、但是,这种方法只支持静态网页,由服务器渲染后单向提供给客户端,不能支持用户实时与客户端进行交互来动态影响渲染内容。
技术实现思路
1、本发明提供一种动态渲染方法、装置及存储介质,通过与浏览器客户端实时交互来动态影响渲染内容。
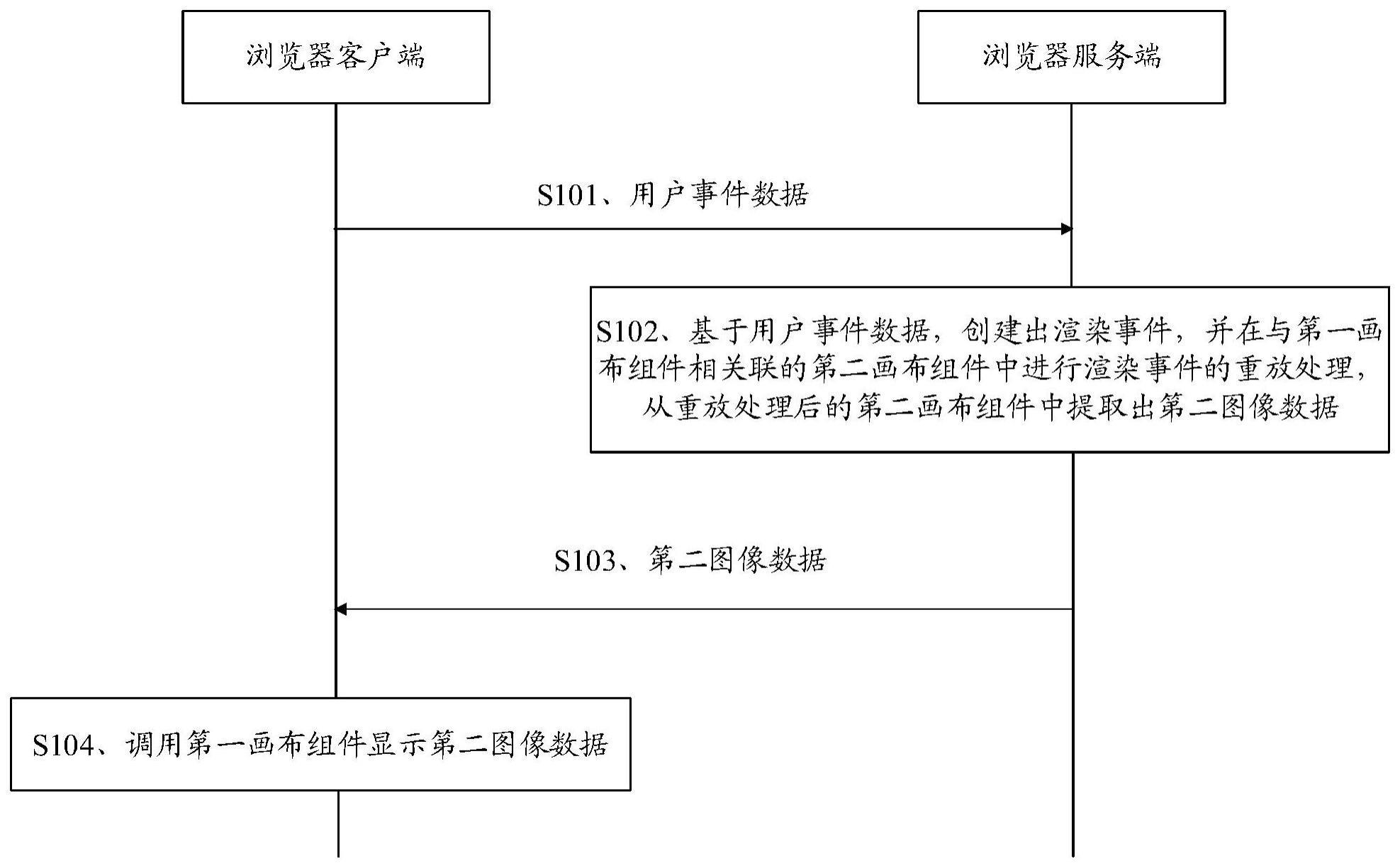
2、第一方面,提供一种动态渲染方法,应用于浏览器服务端,该方法包括:接收来自于浏览器客户端的用户事件数据,用户事件数据用于记录针对浏览器客户端的第一画布组件所显示的第一图像数据的渲染事件;基于用户事件数据,创建出渲染事件,并在与第一画布组件相关联的第二画布组件中进行渲染事件的重放处理,从重放处理后的第二画布组件中提取出第二图像数据;将第二图像数据发送给浏览器客户端,以使得浏览器客户端调用第一画布组件显示第二图像数据。
3、本发明提供的技术方案至少带来以下有益效果:用户可以通过与浏览器客户端实时交互来动态调整第一画布组件所显示的图像,然后浏览器客户端会将与客户的交互内容进行记录后形成用户事件数据后发送给浏览器服务端。这样,浏览器服务端就可以根据实时接收到用户事件数据在与第一画布组件相关联的第二画布组件中对图片进行更新渲染,实现了用户通过浏览器客户端与浏览器服务端实时交互来动态用影响渲染内容,保障了图片的高质量渲染。
4、在一种可能的实现方式中,基于浏览器客户端与服务端之间预先建立的连接所对应的会话标识,查找到与会话标识对应的目标服务端解释器puppeteer窗口;将用户事件数据发送给目标puppeteer窗口,以调用目标puppeteer窗口基于用户事件数据,创建出渲染事件,并在第二画布组件中进行渲染事件的重放,以得到更新后的第二画布组件。
5、基于该可能的实现方式,浏览器服务端基于浏览器客户端与服务端之间预先建立的连接所对应的会话标识,可以快速找到与会话标识对应的目标puppeteer窗口,并调用目标puppeteer窗口基于用户事件数据对图像进行渲染,将资源消耗极大地渲染过程从浏览器客户端转移至浏览器服务端,这样对来自于任意设备上的图像都可以进行高质量渲染。
6、另一种可能的实现方式中,渲染事件包括以下任意一项:指针进入pointenter事件、指针按下pointerdown事件、指针移动pointermove事件、指针抬起pointerup事件、指针离开pointerleave事件、单击click事件以及双击dbclick事件。
7、基于该可能的实现方式,这样用户触发这些渲染事件就可以实现对第一画布组件上的图像进行调整,浏览器客户端也可以对这些渲染事件进行记录形成用户事件数据,以便于浏览器服务端实时接收并完成对图像的更新渲染。
8、另一种可能的实现方式中,接收来自于浏览器客户端的窗口尺寸调整数据,窗口尺寸调整数据包括第一画布组件的当前尺寸;基于第一画布组件的当前尺寸,调整第二画布组件的尺寸,调整尺寸后的第二画布组件的尺寸与第一画布组件的当前尺寸相匹配;从调整尺寸后的第二画布组件中提取出第三图像数据;将第三图像数据发送给浏览器客户端,以使得浏览器客户端调用第一画布组件显示第三图像数据。
9、基于该可能的实现方式,浏览器服务端的画布组件可以根据第一画布组件的大小进行实时调整,使得浏览器服务端渲染得到的图像数据更加准确,进一步实现与浏览器客户端实时交互来动态影响渲染内容的目的。
10、第二方面,提供一种动态渲染方法,应用于浏览器客户端,该方法包括:向浏览器服务端发送用户事件数据,用户事件数据用于记录针对浏览器客户端的第一画布组件所显示的第一图像数据的渲染事件;接收来自于浏览器服务端发送的第二图像数据,第二图像数据是在与第一画布组件相关联的第二画布组件进行渲染事件的重放处理之后,从重放处理后的第二画布组件中提取出来的;调用第一画布组件显示第二图像数据。
11、一种可能的实现方式中,上述渲染事件包括以下任意一项:指针进入pointenter事件、指针按下pointerdown事件、指针移动pointermove事件、指针抬起pointerup事件、指针离开pointerleave事件、单击click事件以及双击dbclick事件
12、另一种可能的实现方式中,向浏览器服务端发送窗口尺寸调整数据,窗口尺寸调整数据包括第一画布组件的当前尺寸;接收来自于浏览器服务端的第三图像数据,第三图像数据是从调整尺寸后的第二画布组件中提取出来的,调整尺寸后的第二画布组件的尺寸与第一画布组件的当前尺寸相匹配;调用第一画布组件显示第三图像数据。
13、第三方面,提供一种动态渲染装置,应用于浏览器服务端,该装置包括:第一接收模块,用于接收来自于浏览器客户端的用户事件数据,用户事件数据用于记录针对浏览器客户端的第一画布组件所显示的第一图像数据的渲染事件;
14、处理模块,用于基于用户事件数据,创建出渲染事件,并在与第一画布组件相关联的第二画布组件中进行渲染事件的重放处理,从重放处理后的第二画布组件中提取出第二图像数据;
15、第一发送模块,用于将第二图像数据发送给浏览器客户端,以使得浏览器客户端调用第一画布组件显示第二图像数据。
16、一种可能的实现方式,处理模块,具体用于:基于浏览器客户端与服务端之间预先建立的连接所对应的会话标识,查找到与会话标识对应的目标puppeteer窗口;将用户事件数据发送给目标puppeteer窗口,以调用目标puppeteer窗口基于用户事件数据,创建出渲染事件,并在第二画布组件中进行渲染事件的重放,以得到更新后的第二画布组件。
17、另一种可能的实现方式中,渲染事件包括以下任意一项:指针进入pointenter事件、指针按下pointerdown事件、指针移动pointermove事件、指针抬起pointerup事件、指针离开pointerleave事件、单击click事件以及双击dbclick事件。
18、另一种可能的实现方式中,第一接收模块,还用于接收来自于浏览器客户端的窗口尺寸调整数据,窗口尺寸调整数据包括第一画布组件的当前尺寸;处理模块,还用于基于第一画布组件的当前尺寸,调整第二画布组件的尺寸,调整尺寸后的第二画布组件的尺寸与第一画布组件的当前尺寸相匹配;处理模块,还用于从调整尺寸后的第二画布组件中提取出第三图像数据;第一发送模块,还用于将第三图像数据发送给浏览器客户端,以使得浏览器客户端调用第一画布组件显示第三图像数据。
19、第四方面,提供一种动态渲染装置,应用于浏览器客户端,该装置包括:
20、第二发送模块,用于向浏览器服务端发送用户事件数据,用户事件数据用于记录针对浏览器客户端的第一画布组件所显示的第一图像数据的渲染事件;
21、第二接收模块,用于接收来自于浏览器服务端发送的第二图像数据,第二图像数据是在与第一画布组件相关联的第二画布组件进行渲染事件的重放处理之后,从重放处理后的第二画布组件中提取出来的;
22、调用模块,用于调用第一画布组件显示第二图像数据。
23、一种可能的实现方式中,渲染事件包括以下任意一项:指针进入pointenter事件、指针按下pointerdown事件、指针移动pointermove事件、指针抬起pointerup事件、指针离开pointerleave事件、单击click事件以及双击dbclick事件。
24、另一种可能的实现方式中,第二发送模块,还用于向浏览器服务端发送窗口尺寸调整数据,窗口尺寸调整数据包括第一画布组件的当前尺寸;第二接收模块,还用于接收来自于浏览器服务端的第三图像数据,第三图像数据是从调整尺寸后的第二画布组件中提取出来的,调整尺寸后的第二画布组件的尺寸与第一画布组件的当前尺寸相匹配;调用模块,还用于调用第一画布组件显示第三图像数据。
25、第五方面,提供了一种通信装置,该通信装置包括:处理器和用于存储处理器可执行指令的存储器;其中,处理器被配置为执行如第一方面及其任一种可能的实现方式的动态渲染方法。
26、第六方面,提供一种服务端,包括:处理器、用于存储处理器可执行的指令的存储器;其中,处理器被配置为执行指令,以实现如第一方面及其任一种可能的实现方式所提供的动态渲染方法。
27、第七方面,提供一种客户端,包括:处理器、用于存储处理器可执行的指令的存储器;其中,处理器被配置为执行指令,以实现如第二方面及其任一种可能的实现方式所提供的动态渲染方法。
28、第八方面,提供了一种计算机可读存储介质,当计算机可读存储介质中的指令由服务端的处理器执行时,使得服务端能够执行如第一方面及其任一种可能的实现方式所提供的动态渲染方法;或者,当计算机可读存储介质中的指令由客户端的处理器执行时,使得客户端能够执行如第二方面及其任一种可能的实现方式所提供的动态渲染方法。
29、本发明中第二方面到第八方面及其各种实现方式的具体描述,可以参考第一方面及其各种实现方式中的详细描述。第二方面到第八方面及其各种实现方式的有益效果,可以参考第一方面及其各种实现方式的有益效果分析,此处不再赘述。
- 还没有人留言评论。精彩留言会获得点赞!