一种页面信息展示方法、装置、计算机设备和存储介质与流程

本公开涉及计算机,具体而言,涉及一种页面信息展示方法、装置、计算机设备和存储介质。
背景技术:
1、feed流作为一种持续更新并呈现给用户内容的信息流,能够在理论上实现为用户提供无限的数据内容。为了实现在feed流实现更丰富的信息样式和信息排列方法,通常可以利用在feed流中加入多个切换按钮(tab)的方式实现。
2、但在通常情况下,feed流通常是直接利用回收者视图(recyclerview)工具实现,多个切换tab也是直接嵌套布局在recyclerview中的。如此,不仅可能会出现无法及时找到切换tab的情况,还会带来了切换tab不流畅、feed流刷新卡顿的问题。
技术实现思路
1、本公开实施例至少提供一种页面信息展示方法、装置、计算机设备和存储介质。
2、第一方面,本公开实施例提供了一种页面信息展示方法,包括:
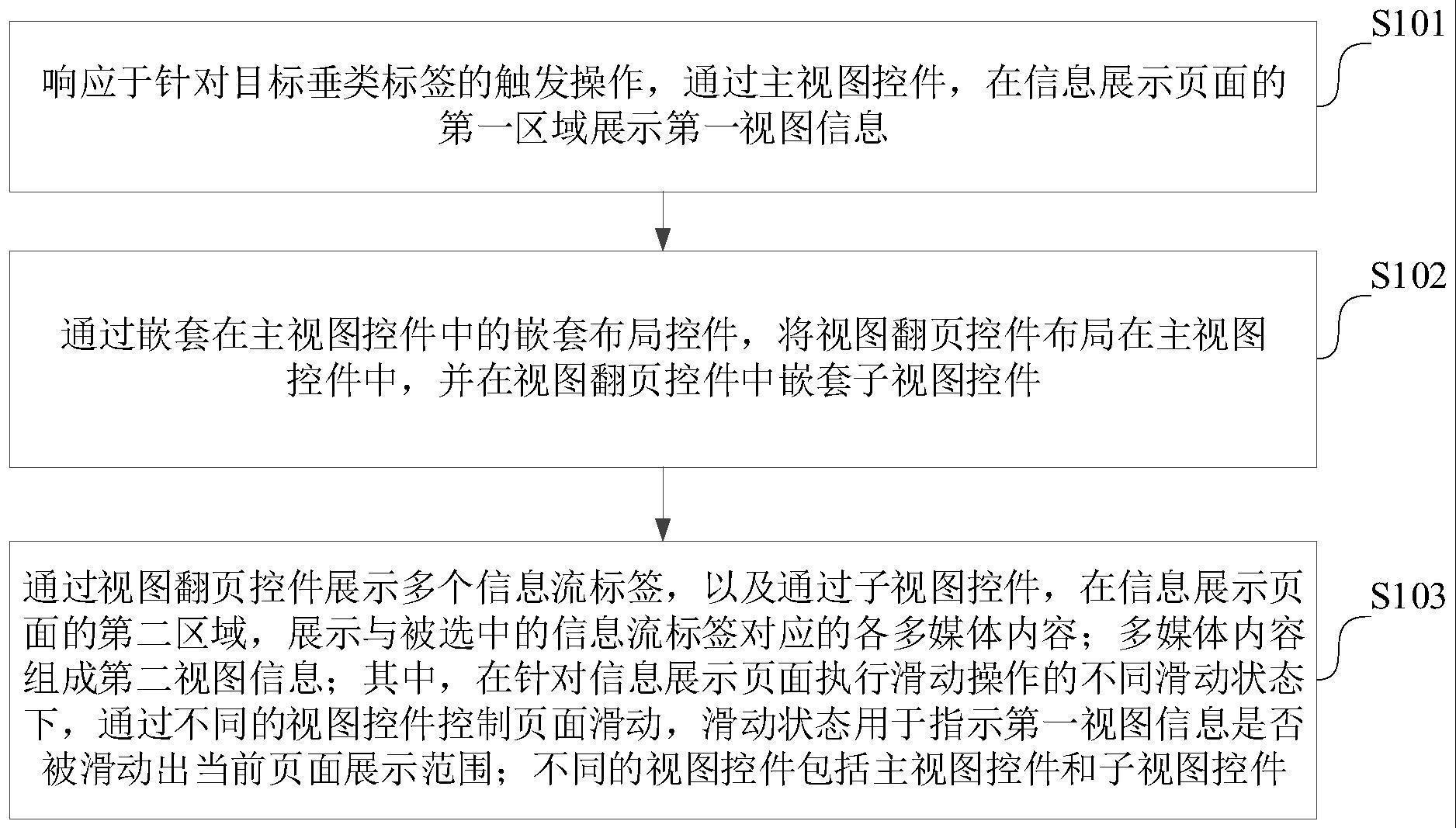
3、响应于针对目标垂类标签的触发操作,通过主视图控件,在信息展示页面的第一区域展示第一视图信息;
4、通过嵌套在所述主视图控件中的嵌套布局控件,将视图翻页控件布局在所述主视图控件中,并在所述视图翻页控件中嵌套子视图控件;
5、通过所述视图翻页控件展示多个信息流标签,以及通过所述子视图控件,在所述信息展示页面的第二区域,展示与被选中的所述信息流标签对应的各多媒体内容;所述多媒体内容组成第二视图信息;
6、其中,在针对所述信息展示页面执行滑动操作的不同滑动状态下,通过不同的视图控件控制页面滑动,所述滑动状态用于指示所述第一视图信息是否被滑动出当前页面展示范围;所述不同的视图控件包括所述主视图控件和所述子视图控件。
7、在一种可能的实施方式中,所述滑动操作包括第一滑动操作;在所述滑动状态指示所述第一视图信息未被滑动出当前页面展示范围的情况下,在所述信息展示页面的第二区域,展示与被选中的所述信息流标签对应的各多媒体内容之后,还包括:
8、响应于第一滑动操作,通过所述主视图控件,在第一滑动方向上根据第一滑动距离,控制所述第一视图信息进行滑动;
9、响应于嵌套滚动使能命令,在所述第一滑动方向上根据所述第一滑动距离,控制所述第二区域展示的多媒体内容进行滑动;其中,滑动前后所述第一区域和第二区域中展示的信息存在变化。
10、在一种可能的实施方式中,所述滑动操作包括针对第一预设方向的第二滑动操作;在所述滑动状态指示所述第一视图信息被滑动出当前页面展示范围的情况下,在所述信息展示页面的第二区域,展示与被选中的所述信息流标签对应的各多媒体内容之后,还包括:
11、响应于第二滑动操作,通过所述主视图控件,在所述第一预设方向上根据第二滑动距离中当前已拖拽的第一距离控制所述第一视图信息进行滑动;
12、响应于所述第一视图信息被滑动出当前页面展示范围,通过所述子视图控件对应的偏移滑动方法,根据所述第二滑动距离中的剩余滑动距离,对所述第二区域展示的多媒体内容进行滑动;其中,滑动后的所述第一区域中展示有信息流标签对应的各多媒体内容,所述第二区域展示的多媒体内容存在变化;所述剩余滑动距离等于所述第二滑动距离和所述第一距离的差值。
13、在一种可能的实施方式中,在根据所述第二滑动距离中的剩余滑动距离,对所述第二区域展示的多媒体内容进行滑动之后,还包括:
14、响应于针对第二预设方向的第三滑动操作,通过所述子视图控件,在第二预设方向上根据第三滑动距离中当前已拖拽的第二距离,对所述展示的多媒体内容进行滑动;
15、响应于所述第一视图信息被滑动至当前页面展示范围,响应于所述子视图控件的嵌套滚动子级接口和所述主视图控件的嵌套滚动父级接口之间的通讯,利用嵌套滚动命令,根据所述第三滑动距离和所述第二距离的差值,控制所述第一视图信息进行滑动。
16、在一种可能的实施方式中,根据所述第三滑动距离和所述第二距离的差值,控制所述第一视图信息进行滑动,包括:
17、获取用于指示页面滚动状态的目标字段;所述页面滚动状态为在响应于页面滚动操作,控制信息展示页面滑动后,需要按照页面滑动结束时的页面滑动速度,继续滚动信息展示页面的状态;
18、在所述目标字段指示所述页面滚动状态为关闭状态的情况下,根据所述差值控制所述第一视图信息进行滑动。
19、在一种可能的实施方式中,所述滑动操作包括页面滚动操作;在所述滑动状态指示所述第一视图信息被滑动出当前页面展示范围的情况下,在所述信息展示页面的第二区域,展示与被选中的所述信息流标签对应的各多媒体内容之后,还包括:
20、响应于针对第一预设方向的所述页面滚动操作,确定所述页面滚动操作结束时所述信息展示页面的第一继承滑动速度;
21、根据所述第一继承滑动速度,确定待滑动的总距离;
22、通过所述主视图控件,根据所述第一继承滑动速度和所述待滑动的总距离,控制页面滑动。
23、在一种可能的实施方式中,所述根据所述第一继承滑动速度和所述待滑动的总距离,控制页面滑动,包括:
24、根据所述第一继承滑动速度,确定控制所述第一视图信息进行滑动的目标滑动距离;
25、在所述目标滑动距离小于所述待滑动的总距离的情况下,确定滑动完所述目标滑动距离后的第二继承滑动速度;
26、响应于所述第一视图信息被滑动出当前页面展示范围,根据所述第二继承滑动速度,对展示的多媒体内容进行滑动。
27、第二方面,本公开实施例还提供一种页面信息展示装置,包括:
28、第一展示模块,用于响应于针对目标垂类标签的触发操作,通过主视图控件,在信息展示页面的第一区域展示第一视图信息;
29、嵌套模块,用于通过嵌套在所述主视图控件中的嵌套布局控件,将视图翻页控件布局在所述主视图控件中,并在所述视图翻页控件中嵌套子视图控件;
30、第二展示模块,用于通过所述视图翻页控件展示多个信息流标签,以及通过所述子视图控件,在所述信息展示页面的第二区域,展示与被选中的所述信息流标签对应的各多媒体内容;所述多媒体内容组成第二视图信息;
31、其中,在针对所述信息展示页面执行滑动操作的不同滑动状态下,通过不同的视图控件控制页面滑动,所述滑动状态用于指示所述第一视图信息是否被滑动出当前页面展示范围;所述不同的视图控件包括所述主视图控件和所述子视图控件。
32、第三方面,本公开可选实现方式还提供一种计算机设备,处理器、存储器,所述存储器存储有所述处理器可执行的机器可读指令,所述处理器用于执行所述存储器中存储的机器可读指令,所述机器可读指令被所述处理器执行时,所述机器可读指令被所述处理器执行时执行上述第一方面,或第一方面中任一种可能的实施方式中的步骤。
33、第四方面,本公开可选实现方式还提供一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序,该计算机程序被运行时执行上述第一方面,或第一方面中任一种可能的实施方式中的步骤。
34、关于上述页面信息展示装置、计算机设备、及计算机可读存储介质的效果描述参见上述页面信息展示方法的说明,这里不再赘述。
35、本公开实施例提供的页面信息展示方法、装置、计算机设备和存储介质,通过在主视图控件中嵌套布局控件的方式,不仅可以实现将主视图控件和在布局控件中嵌套的信息的关联,还可以在几乎零性能损耗的情况下,定位到布局控件中嵌套的信息。由于布局控件中嵌套了包括信息流标签(也即切换tab)的视图翻页控件而且视图翻页控件中嵌套了子视图控件,所以通过布局控件,实现了主视图控件与视图翻页控件中的切换tab以及切换tab下的子视图控件的准确关联,也即可以实现在触发目标垂类标签时,不仅能够快速定位到子视图控件,还可以减少资源消耗,从而能够实现将更多的资源,应用于对子视图控件中的多媒体内容的刷新,有效解决了feed流刷新卡顿的问题。由于视图翻页控件具有可靠的视图切换性能,所以通过在视图翻页控件中部署多个切换tab,可以实现多个切换tab之间的流畅切换,提升了翻页效果。通过在不同切换tab下的子视图控件,部署不同样式的多媒体内容并按照不同的排列方式进行排列的方式,可以有效提升信息展示的多样性。此外,通过不同滑动状态下,通过灵活切换主视图控件和子视图控件进行页面滑动的控制,可以进一步提升页面滑动的流畅度。
36、为使本公开的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
- 还没有人留言评论。精彩留言会获得点赞!