一种基于AntDesignVue3实现的全局通用弹窗方法及系统与流程

本发明涉及软件,特别涉及一种基于ant design vue3实现的全局通用弹窗方法及系统。
背景技术:
1、随着项目业务组件的逐渐增多,具有弹窗功能的组件也会随之增加,传统的弹窗引用方式已经不适合日益增长的需求。现有技术中,针对弹窗的使用方法有两种:第一种为组件引用,假如项目中有n个组件要使用弹窗功能,则需要在组件中至少引入n次弹窗组件,然后根据业务需求手动控制弹框的显示与隐藏;第二种为函数调用,虽然可以通过函数调用弹窗,但是在具有国际化功能的业务中,无法将根实例的语言参数传入组件的实例,并且如果需要传入响应式变量时候,每次都需要将组件的实例传入弹窗方法的参数中,在javascript/type script文件中,组件的实例需要利用函数的参数多次传递,大大降低了项目的可维护性。
技术实现思路
1、本发明实施例的目的是提供一种基于ant design vue3实现的全局通用弹窗方法及系统,采用“一次封装、全局使用”的方式,在业务组件中灵活调用弹窗组件,提高了业务代码的复用率,减少了重复性的逻辑代码,减小了项目打包体积。
2、为解决上述技术问题,本发明实施例的第一方面提供了基于ant design vue3实现的全局通用弹窗方法,包括如下步骤:
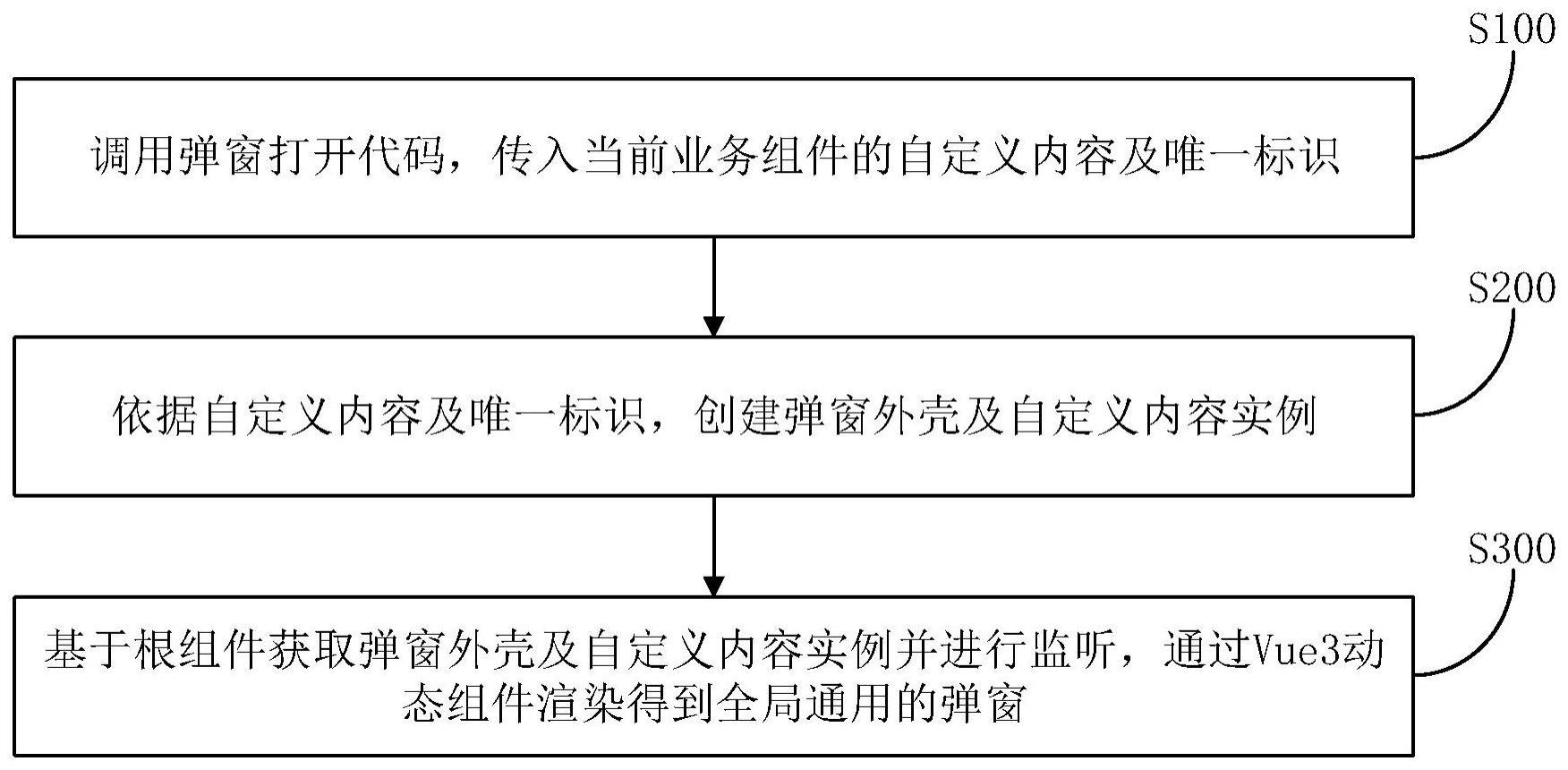
3、调用弹窗打开代码,传入当前业务组件的自定义内容及唯一标识;
4、依据所述自定义内容及所述唯一标识,创建弹窗外壳及自定义内容实例;
5、基于根组件获取所述弹窗外壳及自定义内容实例并进行监听,通过vue3动态组件渲染得到全局通用的弹窗。
6、进一步地,所述依据所述自定义内容及所述唯一标识创建弹窗外壳及自定义内容实例,包括:
7、基于全局弹窗组件函数接收所述自定义内容及唯一标识,并与组件销毁代码合并;
8、调用vue3的createvnode函数,传入合并结果,创建弹窗外壳及自定义内容实例并存储。
9、进一步地,所述创建弹窗外壳及自定义内容实例并存储之后,包括:
10、将所述弹窗外壳及所述自定义内容实例存储至存储器,其中,所述存储器为pinia或vuex;
11、依据所述唯一标识和所述自定义内容实例作对象存储。
12、进一步地,所述通过vue3动态组件渲染得到全局通用的弹窗之后,还包括:
13、通过调用所述组件销毁代码,关闭弹窗或隐藏弹窗。
14、相应地,本发明实施例的第二方面提供了一种基于ant design vue3实现的全局通用弹窗系统,包括:
15、弹窗调用模块,其用于调用弹窗打开代码,传入当前业务组件的自定义内容及唯一标识;
16、弹窗创建模块,其用于依据所述自定义内容及所述唯一标识,创建弹窗外壳及自定义内容实例;
17、弹窗生成模块,其用于基于根组件获取所述弹窗外壳及自定义内容实例并进行监听,通过vue3动态组件渲染得到全局通用的弹窗。
18、进一步地,所述弹窗创建模块包括:
19、数据接收单元,其用于基于全局弹窗组件函数接收所述自定义内容及唯一标识,并与组件销毁代码合并;
20、弹窗创建单元,其用于调用vue3的createvnode函数,传入合并结果,创建弹窗外壳及自定义内容实例并存储。
21、进一步地,所述弹窗创建模块还包括:
22、数据存储单元,其用于将所述弹窗外壳及所述自定义内容实例存储至存储器,其中,所述存储器为pinia或vuex;
23、数据控制单元,其用于依据所述唯一标识和所述自定义内容实例作对象存储。
24、进一步地,所述基于ant design vue3实现的全局通用弹窗系统还包括:
25、弹窗关闭模块,其用于通过调用所述组件销毁代码,关闭弹窗或隐藏弹窗。
26、相应地,本发明实施例的第三方面还提供了一种电子设备,包括:至少一个处理器;以及与所述至少一个处理器连接的存储器;其中,所述存储器存储有可被所述一个处理器执行的指令,所述指令被所述一个处理器执行,以使所述至少一个处理器执行上述基于ant design vue3实现的全局通用弹窗方法。
27、相应地,本发明实施例的第四方面还提供了一种计算机可读存储介质,其上存储有计算机指令,该指令被处理器执行时实现上述基于ant design vue3实现的全局通用弹窗方法。
28、本发明实施例的上述技术方案具有如下有益的技术效果:
29、采用“一次封装、全局使用”的方式,在业务组件中灵活调用弹窗组件,在vue组件中或javascript/typescript文件成功调用后,弹窗组件的实例将继承vue根实例,无需每次需要传入appcontext属性,弹窗组件内的业务组件将会统一继承根实例的全局自定义指令、全局方法等,且支持具有国际化功能的业务组件,此外还支持弹窗组件缓存功能和关闭时卸载、缓存的功能。
技术特征:
1.一种基于ant design vue3实现的全局通用弹窗方法,其特征在于,包括如下步骤:
2.基于权利要求1所述的基于ant design vue3实现的全局通用弹窗方法,其特征在于,所述依据所述自定义内容及所述唯一标识创建弹窗外壳及自定义内容实例,包括:
3.基于权利要求2所述的基于ant design vue3实现的全局通用弹窗方法,其特征在于,所述创建弹窗外壳及自定义内容实例并存储之后,包括:
4.基于权利要求2所述的基于ant design vue3实现的全局通用弹窗方法,其特征在于,所述通过vue3动态组件渲染得到全局通用的弹窗之后,还包括:
5.一种基于ant design vue3实现的全局通用弹窗系统,其特征在于,包括:
6.基于权利要求5所述的基于ant design vue3实现的全局通用弹窗系统,其特征在于,所述弹窗创建模块包括:
7.基于权利要求6所述的基于ant design vue3实现的全局通用弹窗系统,其特征在于,所述弹窗创建模块还包括:
8.基于权利要求6所述的基于ant design vue3实现的全局通用弹窗系统,其特征在于,还包括:
9.一种电子设备,其特征在于,包括:至少一个处理器;以及与所述至少一个处理器连接的存储器;其中,所述存储器存储有可被所述一个处理器执行的指令,所述指令被所述一个处理器执行,以使所述至少一个处理器执行如权利要求1-4任一所述的基于ant designvue3实现的全局通用弹窗方法。
10.一种计算机可读存储介质,其特征在于,其上存储有计算机指令,该指令被处理器执行时实现如权利要求1-4任一所述的基于ant design vue3实现的全局通用弹窗方法。
技术总结
本发明公开了一种基于Ant Design Vue3实现的全局通用弹窗方法及系统,其中方法包括如下步骤:调用弹窗打开代码,传入当前业务组件的自定义内容及唯一标识;依据自定义内容及唯一标识,创建弹窗外壳及自定义内容实例;基于根组件获取弹窗外壳及自定义内容实例并进行监听,通过Vue3动态组件渲染得到全局通用的弹窗。通过采用“一次封装、全局使用”的方式,在业务组件中灵活调用弹窗组件,提高了业务代码的复用率,减少了重复性的逻辑代码,减小了项目打包体积。
技术研发人员:田永,姚纪卫,张东升
受保护的技术使用者:安芯网盾(北京)科技有限公司
技术研发日:
技术公布日:2024/1/12
- 还没有人留言评论。精彩留言会获得点赞!