基于Vite的web字体文件压缩方法、装置及其应用与流程

本技术涉及前端开发,特别是涉及基于vite的web字体文件压缩方法、装置及其应用。
背景技术:
1、vite是下一代前端开发与构建工具,是一个面向javascript和typescript的开发者的构建工具,旨在通过提供快速构建、编译和部署的体验,来帮助前端开发者更快速地开发应用。vite意在提供开箱即用的配置,同时它的插件api和javascript api带来了高度的可扩展性,并有完整的类型支持。其主要有由两部分组成:
2、1.一个开发服务器,它基于原生es模块提供了丰富的内建功能,如速度快到惊人的模块热更新(hmr)。
3、2.一套构建指令,它使用rollup打包代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
4、vite利用了浏览器对于原生esm(es module)的支持,以原生esm方式提供源码。这实际上是让浏览器接管了打包程序的部分工作。vite只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。因此,极大提高了开发环境下的启动速度,也使其成为当下最流行的前端开发构建工具之一。并且vite提供了丰富的插件api(接口能力),可供开发者在实际项目开发过程中结合vite开发出多种多样的插件。
5、fontmin是一种字体子集化方案实现开源库。它提供了一种在nodejs环境下,通过调用fontmin.run()方法可以将庞大的web字体源文件按照配置的文本集合进行按需切割为子集字体文件的方法。一定程度上解决了项目内应用web字体时,源字体文件过大导致的网页白屏、加载慢、卡顿等问题,影响用户体验。
6、目前在日常web项目开发中,随着用户对网站页面美观度要求提高,导致了web字体在项目开发中被广泛应用。但随之而来的问题出现了,由于web字体特别是中文字体文件非常庞大(因为汉字不像英文字母,种类繁多),一般能达到5m甚至10m+。这就导致极大地拖累了网页加载速度,造成白屏时间长、卡顿等问题。而fontmin虽然提供了一种web字体子集化方案,但其仅支持在nodejs下手动运行程序进行切割生成。也就是在项目开发完成部署前,需要提前确定并复制所有使用字体的文本集合到fontmin执行程序中,将源字体文件与目标切割文本配置好,再运行程序将生成的切割后的字体文件拷贝到开发的项目当中。缺点显而易见,需要手动维护且很繁琐。若项目需求更迭,导致使用到字体的文案变更,则需要重复上述步骤进行重新生成并替换字体文件。
7、为此在当前技术趋势下,vite由于其卓越的性能优势与开发体验,逐渐成为前端项目开发中最主流的构建工具之一。在此背景下,若能结合上vite的天然性能优势再通过解耦配置的方式来实现自动对项目内字体进行扫描压缩与热更新,这将极大推动当前环境下的前端项目开发中字体压缩方案的发展。然而目前还未有技术能够解决该问题,因此本技术提出基于vite的web字体文件压缩方法、装置及其应用,来解决现有技术存在的问题。
技术实现思路
1、本技术实施例提供了基于vite的web字体文件压缩方法、装置及其应用,针对目前技术无法结合vite来解决字体压缩的问题。
2、本发明核心技术主要是基于vite,借助vite插件的形式灵活地通过自定义配置作用到开发项目当中。通过简单的vite插件配置,并设置自定义项目字体转换参数,达到最小化字体文件的效果。
3、第一方面,本技术提供了基于vite的web字体文件压缩方法,所述方法包括以下步骤:
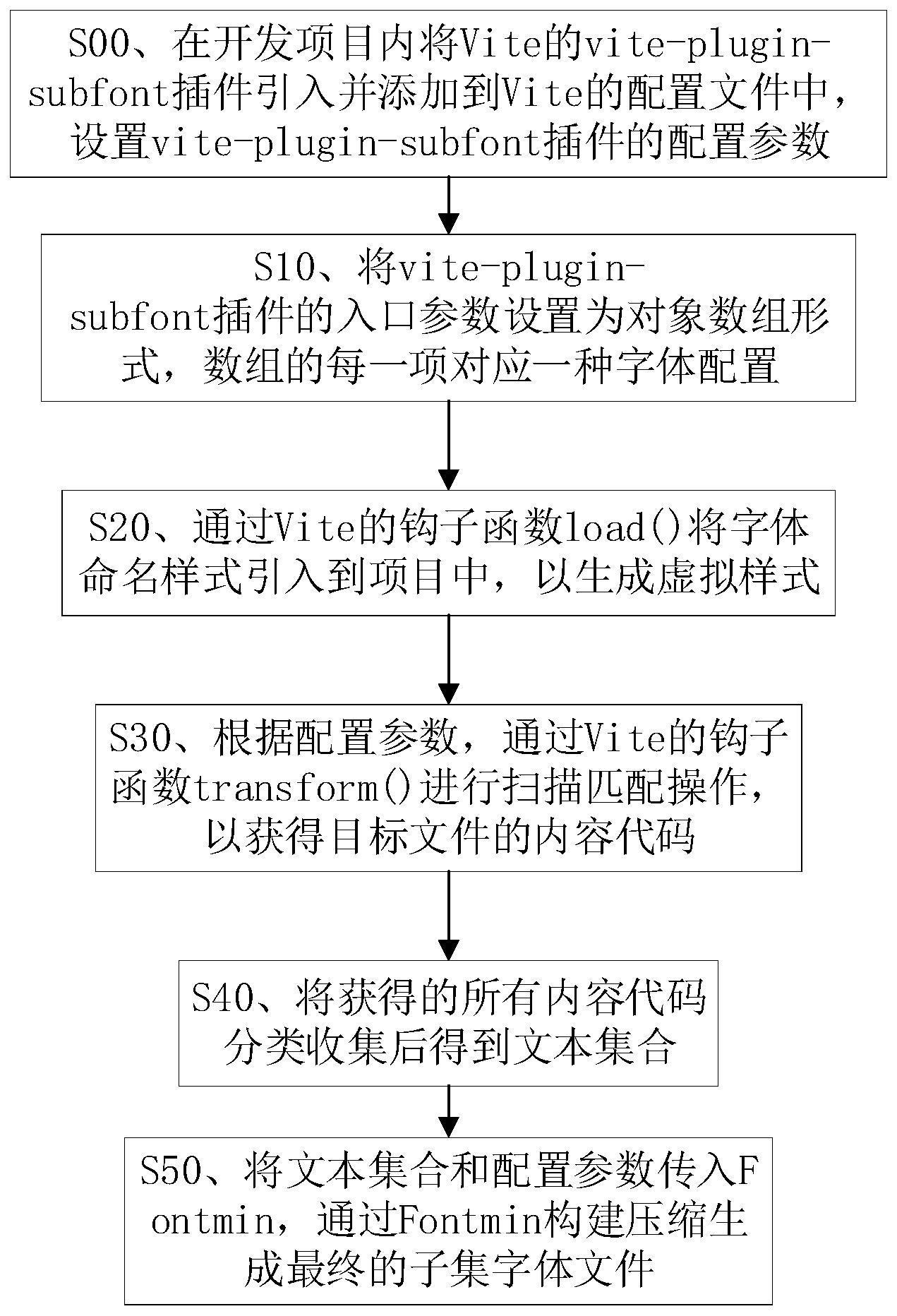
4、s00、在开发项目内将vite的vite-plugin-subfont插件引入并添加到vite的配置文件中,设置vite-plugin-subfont插件的配置参数;
5、s10、将vite-plugin-subfont插件的入口参数设置为对象数组形式,数组的每一项对应一种字体配置;
6、s20、通过vite的钩子函数load()将字体命名样式引入到项目中,以生成虚拟样式;
7、s30、根据配置参数,通过vite的钩子函数transform()进行扫描匹配操作,以获得目标文件的内容代码;
8、s40、将获得的所有内容代码分类收集后得到文本集合;
9、s50、将文本集合和配置参数传入fontmin,通过fontmin构建压缩生成最终的子集字体文件。
10、进一步地,s10步骤中,每一项数组内每一项配置的可选参数包括name参数、scan参数、src参数及dev参数,name参数为string类型,表示字体样式名,scan参数为glob正则类型,表示需要扫描的目标文本的文件范围,src参数为string类型,表示原字体文件路径,且为必填项,dev参数为object类型,表示指定是否在开发模式下生效。
11、进一步地,s10步骤中,dev参数包括open属性和dest属性,open属性为boolean类型,用于表示是否开启字体文件压缩,dest属性为string类型,用于在开发模式下压缩字体文件生成文件夹路径。
12、进一步地,s20步骤的具体步骤为:
13、定义样式虚拟模块的名称;
14、通过钩子函数load()传入的对象数组形式的配置参数,进行遍历得到每项字体的配置;
15、判断每一项配置内的dev参数的dest属性是否开启;
16、若未开启,则使用src参数的属性值作为项目的字体命名样式内部的字体文件路径;若开启,则使用开发模式下压缩字体文件生成的文件夹路径;
17、将配置中的name参数的属性设为字体样式值,以通过拼接字符串的方法生成字体声明样式代码;
18、生成虚拟样式中规则的类名,并将拼接完毕后的字体声明样式代码在钩子函数load()尾部返回,以生成虚拟样式。
19、进一步地,s30步骤的具体步骤为:
20、根据配置参数的scan参数的扫描范围,与文件路径进行匹配;
21、将匹配成功的文件进行代码转换并替换,以获得目标文件的内容代码。
22、进一步地,s50步骤中,若开启开发环境压缩,则将本步骤与s30步骤的文本扫描匹配同步执行,以保持扫描文本与生成字体文件的热更新。
23、进一步地,s50步骤中,若在构建环境下,将dest属性设置为原文件路径并覆盖。可以达到最小化硬盘占用,实现自动对web字体文件的转换替换。
24、第二方面,本技术提供了一种基于vite的web字体文件压缩装置,包括:
25、配置模块,用于在开发项目内将vite的vite-plugin-subfont插件引入并添加到vite的配置文件中,设置vite-plugin-subfont插件的配置参数;将vite-plugin-subfont插件的入口参数设置为对象数组形式,数组的每一项对应一种字体配置
26、虚拟样式生成模块,用于通过vite的钩子函数load()将字体命名样式引入到项目中,以生成虚拟样式;
27、文本扫描模块,用于根据配置参数,通过vite的钩子函数transform()进行扫描匹配操作,以获得目标文件的内容代码;将获得的所有内容代码分类收集后得到文本集合;
28、构建子集模块,用于将文本集合和配置参数传入fontmin,通过fontmin构建压缩生成最终的子集字体文件。
29、第三方面,本技术提供了一种电子装置,包括存储器和处理器,存储器中存储有计算机程序,处理器被设置为运行计算机程序以执行上述的基于vite的web字体文件压缩方法。
30、第四方面,本技术提供了一种可读存储介质,可读存储介质中存储有计算机程序,计算机程序包括用于控制过程以执行过程的程序代码,过程包括根据上述的基于vite的web字体文件压缩方法。
31、本发明的主要贡献和创新点如下:1、与现有技术相比,本技术通过简单的vite插件配置,并设置定义项目字体转换参数,达到了最小化字体文件的效果,减轻了在项目开发中使用web字体的心智负担,在不牺牲页面加载效率的同时保证了网站页面字体的美观;
32、2、与现有技术直接原生使用fontmin进行压缩的方式相比,本技术使用vite-plugin-subfont仅需少量的vite插件配置,后续的事情都可以自动化完成,让开发者更多地关注在功能的开发而不需要在压缩字体上花费额外的精力。不仅能够优化项目在实际生产环境中的页面加载性能还能提高前端开发人员在项目研发阶段中的开发效率,这就是vite-plugin-subfont在字体压缩方面带来的优势。
33、本技术的一个或多个实施例的细节在以下附图和描述中提出,以使本技术的其他特征、目的和优点更加简明易懂。
- 还没有人留言评论。精彩留言会获得点赞!