一种web项目的缩减样式表体积处理方法及处理终端与流程

本发明涉及计算机,具体是一种web项目的缩减样式表体积处理方法及处理终端。
背景技术:
1、web的使用场景越发广泛,相应的基于web项目的需求也很广泛。像常见的大数据看板功能往往是现在的一个基础功能,其功能丰富、组件样式繁多,其一般是基于web项目开发实现的。像这一类的web项目,会使用到大量的css样式表和图片,但目前的现有技术中,大部分还是使用scss或者less来进行编写样式。采用这种处理方法,在面对具有大量组件、组件内需要用的大量的css样式表和图片倾斜,不可避免会第增大样式表的体积,自然会增加整个web项目的代码量和文件体积,而这反馈到用户端,则意味着加载这些文件变得缓慢,给用户带来不好的体验,特别是对于可视化项目来说,由于加载这些组件和图片变得缓慢而给用户体验差的感受更加明显。
技术实现思路
1、针对现有技术的不足,本发明的目的之一是提供一种web项目的缩减样式表体积处理方法,其能够解决背景技术所描述的问题;
2、本发明的目的之二是提供一种处理终端,其能够解决背景技术所描述的问题。
3、实现本发明的目的之一的技术方案为:一种web项目的缩减样式表体积处理方法,包括如下步骤:
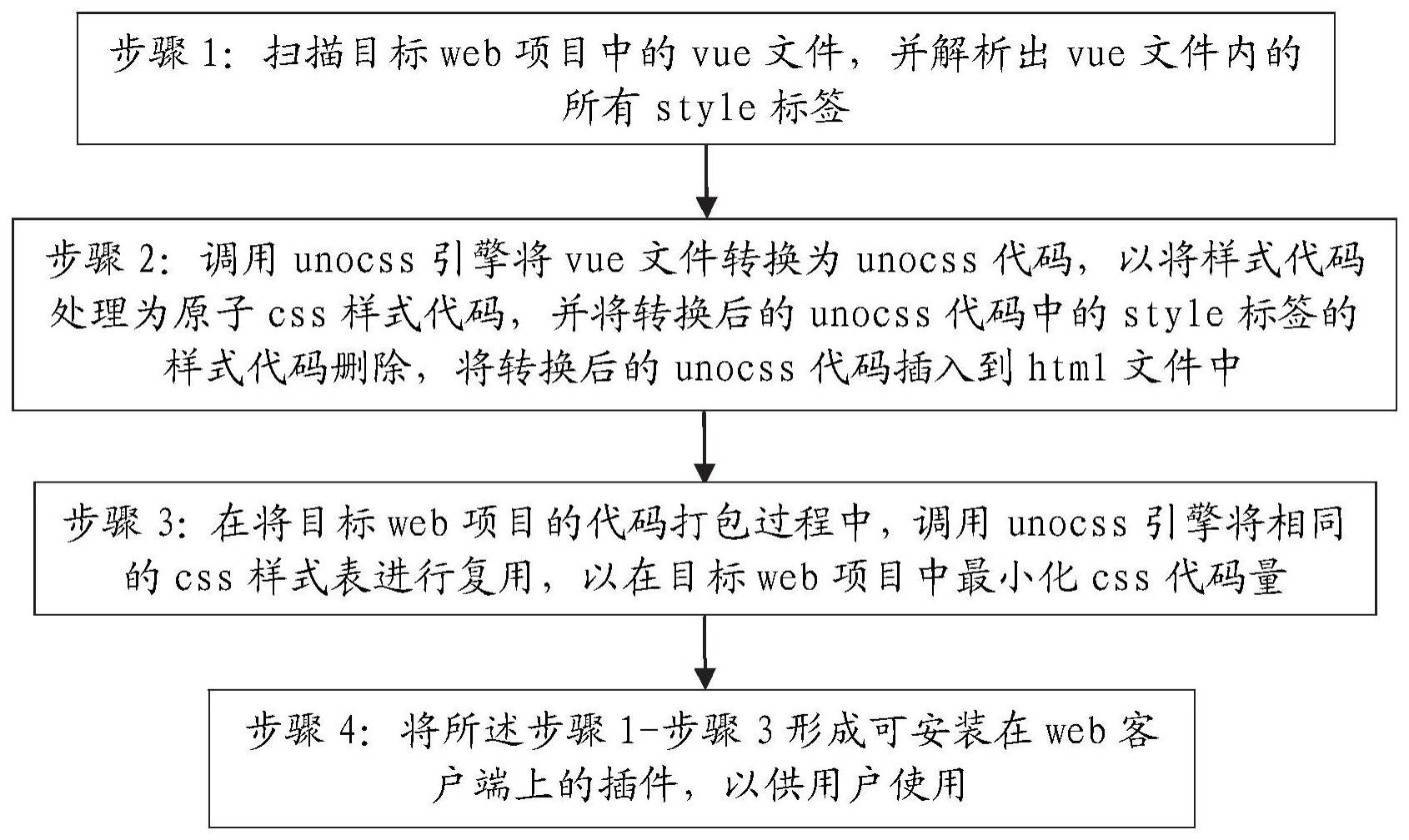
4、步骤1:扫描目标web项目中的vue文件,vue文件内包括css文件、less文件和scss文件中的一种或多种,并解析出vue文件内的所有style标签;
5、步骤2:调用unocss引擎,以将vue文件转换为unocss代码,从而实现将css文件和/或less文件和/或scss文件的样式代码处理为原子css样式代码,并将转换后的unocss代码中的style标签的样式代码删除,从而得到表征vue文件的第一unocss代码,将第一unocss代码插入到目标web项目的html文件中;
6、步骤3:在将目标web项目的代码打包过程中,调用unocss引擎将相同的css样式表进行复用,以在目标web项目中最小化css代码量;
7、步骤4:将所述步骤1-步骤3形成可安装在web客户端上的插件,以供用户使用。
8、进一步地,在步骤2中,unocss引擎集成到所述目标web项目中。
9、进一步地,在步骤3中,还包括,
10、通过调用t inypng插件进一步对css样式表进行压缩,以完成css样式表和图片的体积减小及优化。
11、进一步地,在执行完步骤3之后,还包括步骤4:
12、步骤4:将所述步骤1-步骤3形成可安装在web客户端上的插件,以供用户使用。
13、实现本发明的目的之二的技术方案为:一种处理终端,其包括:
14、存储器,用于存储程序指令;
15、处理器,用于运行所述程序指令,以执行所述web项目的缩减样式表体积处理方法的步骤。
16、本发明的有益效果为:本发明相比于传统使用scss或者less来写的代码完成原子化css的重构,重构时间更少,速度更快,能够有效减小web项目的体积。
技术特征:
1.一种web项目的缩减样式表体积处理方法,其特征在于,包括如下步骤:
2.根据权利要求1所述的web项目的缩减样式表体积处理方法,其特征在于,在步骤2中,unocss引擎集成到所述目标web项目中。
3.根据权利要求2所述的web项目的缩减样式表体积处理方法,其特征在于,在步骤3中,还包括,
4.根据权利要求3所述的web项目的缩减样式表体积处理方法,其特征在于,在执行完步骤3之后,还包括步骤4:
5.一种处理终端,其特征在于,其包括:
技术总结
本发明公开一种web项目的缩减样式表体积处理方法及处理终端,所述方法包括:步骤1:扫描目标web项目中的vue文件,并解析出vue文件内的所有style标签;步骤2:调用unocss引擎将style部分转换为unocss代码,删除style标签的样式代码,将转换后的unocss代码插入到template模板中;步骤3:在打包过程中,借助unocss将相同的css样式表进行复用;步骤4:将所述步骤1‑步骤3形成可安装在web客户端上的插件,以供用户使用。本发明相比于传统使用scss或者less来写的代码完成原子化css的重构,重构时间更少,速度更快,能够有效减小web项目的体积。
技术研发人员:朱开,朱正辉,明德,赵定金
受保护的技术使用者:广东保伦电子股份有限公司
技术研发日:
技术公布日:2024/1/13
- 还没有人留言评论。精彩留言会获得点赞!