前端页面构建方法和装置、电子设备及存储介质与流程

本申请涉及前端页面构建领域,尤其涉及一种前端页面构建方法和装置、电子设备及存储介质。
背景技术:
1、目前,为了应对逐步扩大的软件需求,软件研发企业或部门使用传统开发页面存在工作内容类似的问题,通过开发人员根据不同平台需求构建前端页面。但是开发人员主要通过操作代码以建立前端页面,并根据不同平台需求独立构建前端页面,不仅对开发人员有较高的技术要求,还增加了开发人员的工作量。因此,如何通过简单配置即可完成前端页面的构建,成为亟待解决的技术问题。
技术实现思路
1、本申请实施例的主要目的在于提出一种前端页面构建方法和装置、电子设备及存储介质,旨在实现简单配置完成前端页面的构建,以便于根据不同平台需求构建独立前端页面,以减少前端页面开发内容的重复度。。
2、为实现上述目的,本申请实施例的第一方面提出了一种前端页面构建方法,所述方法包括:
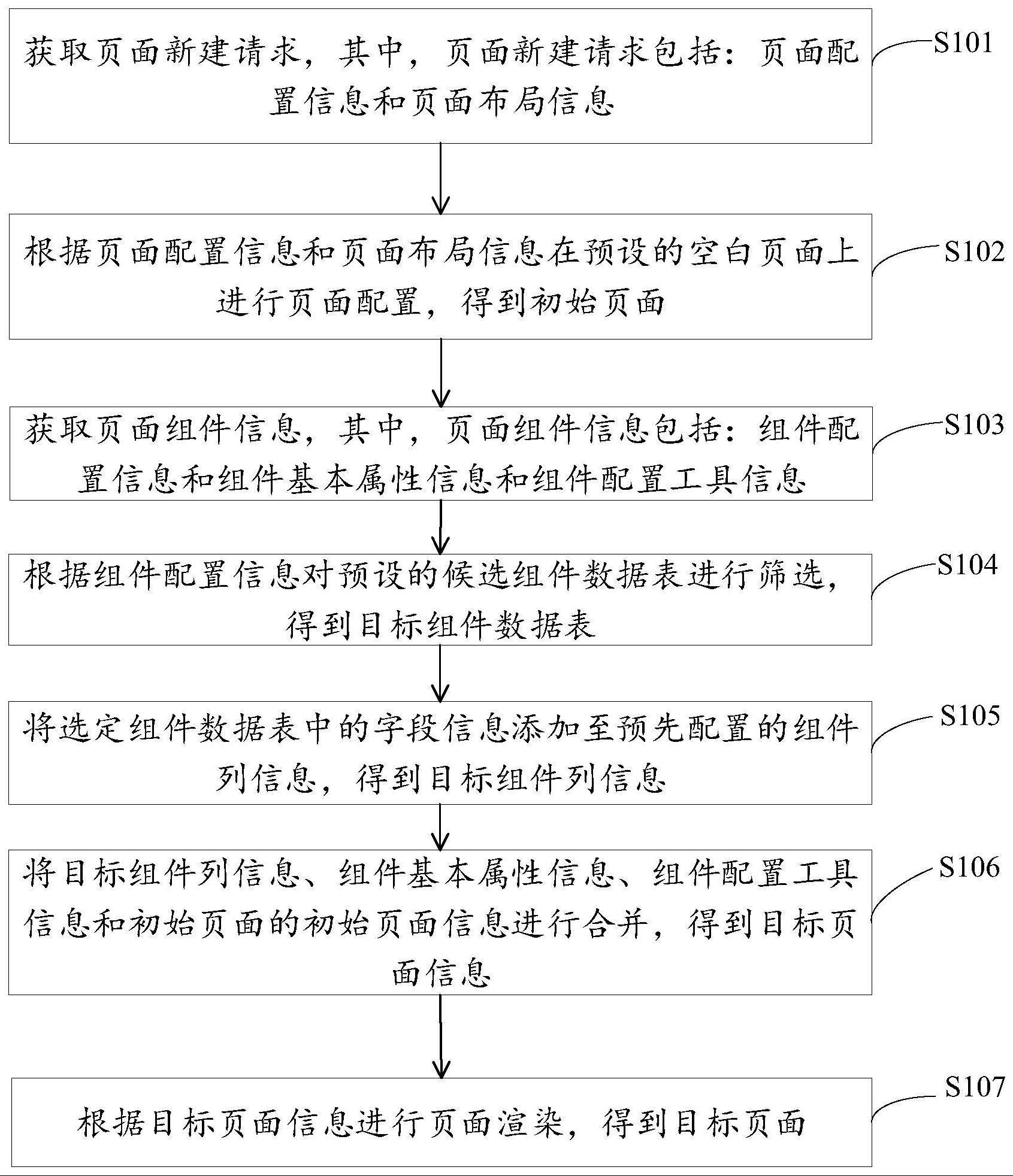
3、获取页面新建请求;其中,所述页面新建请求包括:页面配置信息和页面布局信息;
4、根据所述页面配置信息和所述页面布局信息在预设的空白页面上进行页面配置,得到初始页面;
5、获取页面组件信息;其中,所述页面组件信息包括:组件配置信息、组件基本属性信息和组件配置工具信息;
6、根据所述组件配置信息对预设的候选组件数据表进行筛选,得到目标组件数据表;
7、将所述选定组件数据表中的字段信息添加至预先配置的组件列信息,得到目标组件列信息;
8、将所述目标组件列信息、所述组件基本属性信息、所述组件配置工具信息和所述初始页面的初始页面信息进行合并,得到目标页面信息;
9、根据所述目标页面信息进行页面渲染,得到目标页面。
10、根据本发明的一些实施例,所述根据所述页面配置信息和所述页面布局信息在预设的空白页面上进行页面配置,得到初始页面,包括:
11、根据所述页面配置信息从预设的页面配置部件中筛选出目标页面配置部件;
12、根据所述页面布局信息将所述目标页面配置部件设置于所述空白页面上,得到所述初始页面。
13、根据本发明的一些实施例,所述组件配置信息包括:组件初选信息、组件过滤条件和表格关联信息,所述根据所述组件配置信息选择预设的候选数据表,确定目标数据表,包括:
14、根据所述组件初选信息从预设的候选数据表中筛选出初步数据表;
15、根据所述组件过滤条件对所述初步数据表的表格内容进行过滤处理,得到选定组件数据表;
16、根据所述表格关联信息将所述选定组件数据表进行关联处理,得到所述目标数据表。
17、根据本发明的一些实施例,所述将所述目标组件列信息、所述组件基本属性信息、所述组件配置工具信息和所述初始页面的初始页面信息进行合并,得到目标页面信息,包括:
18、根据所述组件基本属性信息从预设的候选组件中筛选出目标组件;
19、根据所述组件配置工具信息从预设的配置工具栏的候选按钮中筛选出目标按钮;
20、根据所述目标组件列信息将所述目标组件、所述目标按钮加载于所述初始页面信息对应的所述初始页面上,得到目标页面。
21、根据本发明的一些实施例,所述组件基本属性信息包括:组件名称信息、组件功能信息和组件关联信息,所述根据所述组件基本属性信息从预设的候选组件中筛选出目标组件,包括:
22、根据所述组件名称信息和所述组件功能信息从预设的候选组件中筛选出选定组件;
23、根据所述组件关联信息将所述选定组件进行关联处理,得到所述目标组件信息。
24、根据本发明的一些实施例,所述根据所述目标组件列信息将所述目标组件、所述目标按钮加载于所述初始页面信息对应的所述初始页面上,得到目标页面,还包括:
25、从所述预设的页面配置数据库中提取出参考页面配置信息;
26、根据所述参考页面配置信息对所述目标页面配置信息进行校验处理,得到页面校验结果;
27、若所述页面校验结果表征为校验合格,将所述目标页面配置信息存入所述页面配置数据库。
28、根据本发明的一些实施例,在所述若所述页面校验结果表征为校验合格,将所述目标页面配置信息存入所述页面配置数据库之后,所述方法还包括:
29、获取页面调用请求;
30、根据所述页面调用请求从所述页面配置数据库中提取出选定页面配置信息;
31、通过预设的渲染引擎加载所述选定页面配置信息,以渲染出选定页面,并将所述选定页面进行预览。
32、为实现上述目的,本申请实施例的第二方面提出了一种风扇控制装置,所述装置包括:
33、获取请求模块,用于获取页面新建请求;其中,所述页面新建请求包括:页面配置信息和页面布局信息;
34、页面配置模块,用于根据所述页面配置信息和所述页面布局信息在预设的空白页面上进行页面配置,得到初始页面;
35、组件信息获取模块,用于获取页面组件信息;其中,所述页面组件信息包括:组件配置信息、组件基本属性信息和组件配置工具信息;
36、数据表选择模块,用于根据所述组件配置信息对预设的候选组件数据表进行筛选,得到目标组件数据表;
37、列信息获取模块,用于将所述选定组件数据表中的字段信息添加至预先配置的组件列信息,得到目标组件列信息;
38、信息合并模块,用于将所述目标组件列信息、所述组件基本属性信息、所述组件配置工具信息和所述初始页面的初始页面信息进行合并,得到目标页面信息;
39、页面渲染模块,用于根据所述目标页面信息进行页面渲染,得到目标页面。
40、为实现上述目的,本申请实施例的第三方面提出了一种电子设备,所述电子设备包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现上述第一方面所述的方法。
41、为实现上述目的,本申请实施例的第四方面提出了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述第一方面所述的方法。
42、本申请提出的一种前端页面构建方法和装置、电子设备及存储介质,其通过根据用户发起页面新建请求和页面组件信息自动在空白页面上进行页面配置、组件配置以确定目标页面信息,再根据目标页面信息渲染以构建目标页面。因此,本申请通过对页面组件信息的简单配置,得到页面组件的配置信息再结合组件列信息和初始页面的配置信息得到目标页面信息,最后通过渲染得到目标页面,以便于根据不同平台需求构建对应的目标页面,且目标页面构建操作简易,不仅能够解决前端页面开发内容重复度高,且不同平台的开发适配度低下的问题,还能够降低开发人员的工作量和技术要求。
技术特征:
1.一种前端页面构建方法,其特征在于,所述方法包括:
2.根据权利要求1所述的方法,其特征在于,所述根据所述页面配置信息和所述页面布局信息在预设的空白页面上进行页面配置,得到初始页面,包括:
3.根据权利要求1所述的方法,其特征在于,所述组件配置信息包括:组件初选信息、组件过滤条件和表格关联信息,所述根据所述组件配置信息选择预设的候选数据表,确定目标数据表,包括:
4.根据权利要求1所述的方法,其特征在于,所述将所述目标组件列信息、所述组件基本属性信息、所述组件配置工具信息和所述初始页面的初始页面信息进行合并,得到目标页面信息,包括:
5.根据权利要求4所述的方法,其特征在于,所述组件基本属性信息包括:组件名称信息、组件功能信息和组件关联信息,所述根据所述组件基本属性信息从预设的候选组件中筛选出目标组件,包括:
6.根据权利要求4所述的方法,其特征在于,所述根据所述目标组件列信息将所述目标组件、所述目标按钮加载于所述初始页面信息对应的所述初始页面上,得到目标页面,还包括:
7.根据权利要求6所述的方法,其特征在于,在所述若所述页面校验结果表征为校验合格,将所述目标页面配置信息存入所述页面配置数据库之后,所述方法还包括:
8.一种前端页面构建装置,其特征在于,所述装置包括:
9.一种电子设备,其特征在于,所述电子设备包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现权利要求1至7任一项所述的前端页面构建方法。
10.一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,其特征在于,所述计算机程序被处理器执行时实现权利要求1至7中任一项所述的前端页面构建方法。
技术总结
本申请实施例提供了一种前端页面构建方法、装置、电子设备及存储介质,属于前端页面设计领域。该方法包括:获取页面新建请求,根据页面新建请求在预设的空白页面上进行页面配置,得到初始页面,再获取页面组件信息,再根据页面组件信息中的组件配置信息对预设的候选组件数据表进行筛选,得到目标组件数据表,将选定组件数据表中的字段信息添加至预先配置的组件列信息,得到目标组件列信息,将目标组件列信息、页面组件信息和初始页面的初始页面信息进行合并,得到目标页面信息,根据目标页面信息进行页面渲染,得到目标页面。本申请实施例通过简单配置即可完成前端页面的构建,以便于根据不同页面需求构建页面,降低前端页面内容的重复度。
技术研发人员:郭潋,李忠海,彭川,陈峰
受保护的技术使用者:深圳市宇航智能信息技术有限公司
技术研发日:
技术公布日:2024/1/13
- 还没有人留言评论。精彩留言会获得点赞!