应用内嵌HTML页面刷新方法、装置、设备及存储介质与流程

本技术涉及互联网,更具体地说,涉及一种应用内嵌html页面刷新方法、装置、设备及存储介质。
背景技术:
1、随着便携式终端设备(如智能手机、平板电脑)技术的发展,用户在终端上安装的应用的数量也日益增多,为了提高用户获取服务的便捷性,通常会在应用内部嵌入html页面,通过html页面的形式来动态展示包含更新频率较高的数据的界面。
2、在现有的实现应用内嵌html页面刷新的方式中,用户通过点击进入应用内嵌的html页面,html页面向服务器发起http请求建立连接,等待服务器通过该连接返回html页面中需要更新的数据,html页面获取到服务器返回的更新的数据后显示更新的数据,实现html页面的刷新。
3、然而,应用内嵌html页面的刷新必须依靠html页面主动向服务器发起http请求建立连接去获取数据,而只有用户通过点击进入应用内嵌的html页面时,html页面才会主动发起请求,如果用户已经打开了一个html页面,并一直浏览该html页面未重新进入,若html页面的数据应进行更新,但由于用户并未重新进入该html页面,从而导致html页面一直未向服务器发送请求,从而无法实现html页面的数据的更新,导致了html页面刷新不够实时的问题。
技术实现思路
1、有鉴于此,本技术提供了一种应用内嵌html页面刷新方法、装置、设备及存储介质,用于解决现有应用内嵌html页面刷新方式,只有用户重新进入应用内嵌的html页面才能实现应用内嵌html页面的刷新,导致了应用内嵌的html页面刷新不够实时的问题。
2、为了实现上述目的,现提出的方案如下:
3、一种应用内嵌html页面刷新方法,包括:
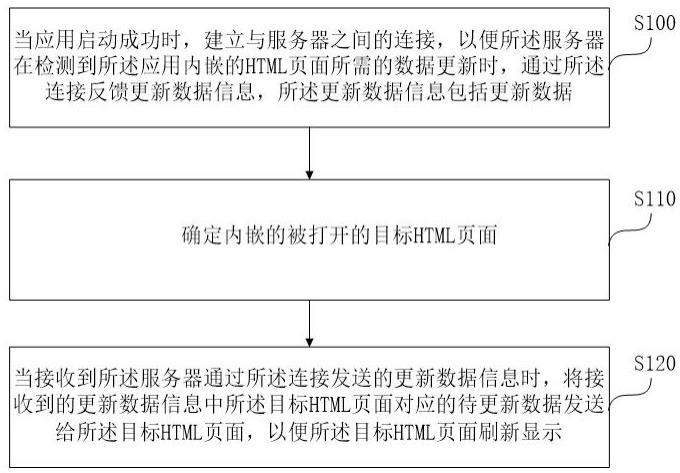
4、当应用启动成功时,建立与服务器之间的连接,以便所述服务器在检测到所述应用内嵌的html页面所需的数据更新时,通过所述连接反馈更新数据信息,所述更新数据信息包括更新数据;
5、确定内嵌的被打开的目标html页面;
6、当接收到所述服务器通过所述连接发送的更新数据信息时,将接收到的更新数据信息中所述目标html页面对应的待更新数据发送给所述目标html页面,以便所述目标html页面刷新显示。
7、优选地,所述建立与服务器之间的连接,包括:
8、基于websocket协议建立与服务器之间的连接。
9、优选地,所述更新数据信息还包括:更新数据对应的事件信息;
10、所述确定内嵌的被打开的目标html页面之后,还包括:
11、接收所述目标html页面发送的目标事件信息,其中,目标事件为所述目标html页面预设的所要监听的事件;
12、所述当接收到所述服务器通过所述连接发送的更新数据信息时,将接收到的更新数据信息中所述目标html页面对应的待更新数据发送给所述目标html页面,以便所述目标html页面刷新显示,包括:
13、当接收到所述服务器通过所述连接发送的更新数据信息时,将接收到的更新数据信息中与所述目标事件信息一致的事件信息对应的更新数据发送给所述目标html页面,以便所述目标html页面刷新显示。
14、优选地,接收所述目标html页面发送的目标事件信息之前,还包括:
15、向所述目标html页面注入预设的全局js代码,以便所述目标html页面利用所述js代码发送所述目标事件信息并设置回调方法;
16、当接收到所述服务器通过所述连接发送的更新数据信息时,将接收到的更新数据信息中与所述目标事件信息一致的事件信息对应的更新数据发送给所述目标html页面,以便所述目标html页面刷新显示,包括:
17、当接收到所述服务器通过所述连接发送的更新数据信息时,调用所述回调方法将接收到的更新数据信息中与所述目标事件信息一致的事件信息对应的更新数据发送给所述目标html页面,以便所述目标html页面刷新显示。
18、优选地,所述js代码包括javascriptinterface对象,或,webviewjavascriptbridge对象的callhandler方法或send方法,所述javascriptinterface对象供所述目标html页面在检测到其宿主系统为安卓系统时基于所述javascriptinterface对象发送所述目标事件信息,所述callhandler方法及所述send方法供所述目标html页面在检测到其宿主系统为ios系统时基于所述callhandler方法或所述send方法发送所述目标事件信息。
19、优选地,还包括:
20、当接收到所述目标html页面发送的更新数据的请求时,通过所述连接向所述服务器转发所述请求。
21、优选地,还包括:
22、当应用关闭时,断开所述连接。
23、一种应用内嵌html页面刷新装置,包括:
24、建立连接单元,用于当应用启动成功时,建立与服务器之间的连接,以便所述服务器在检测到所述应用内嵌的html页面所需的数据更新时,通过所述连接反馈更新数据信息,所述更新数据信息包括更新数据;
25、目标html页面确定单元,用于确定内嵌的被打开的目标html页面;
26、数据发送单元,用于当接收到所述服务器通过所述连接发送的更新数据信息时,将接收到的更新数据信息中所述目标html页面对应的待更新数据发送给所述目标html页面,以便所述目标html页面刷新显示。
27、一种应用内嵌html页面刷新设备,包括存储器和处理器;
28、所述存储器,用于存储程序;
29、所述处理器,用于执行所述程序,实现如上述的应用内嵌html页面刷新方法的各个步骤。
30、一种存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时,实现如上述的应用内嵌html页面刷新方法的各个步骤。
31、从上述的技术方案可以看出,本技术实施例提供的应用内嵌html页面刷新方法,当应用启动成功时,建立与服务器之间的连接,以便服务器在检测到应用内嵌的html页面所需的数据更新时,通过该连接反馈更新数据信息,更新数据信息包括更新数据,确定内嵌的被打开的目标html页面,当接收到服务器通过连接发送的更新数据信息时,将接收到的更新数据信息中目标html页面对应的待更新数据发送给目标html页面,以便目标html页面刷新显示该数据,从而实现目标html页面的刷新。由于应用启动时,就与服务器建立连接,服务器在检测到应用内嵌的html页面所需数据更新时,便会通过该连接将包括更新数据的更新数据信息反馈给应用,再由应用将服务器反馈的更新数据信息中目标html页面对应的待更新数据转发给目标html页面,由目标html页面刷新显示,实现目标html页面的刷新,无需用户重新进入应用内嵌的html页面就实现了应用内嵌html页面的实时刷新,保证了html页面刷新的实时性。
32、进一步地,对于每个应用,只需要应用与服务器建立一个连接即可,无需其内嵌的每个html页面均与服务器建立连接,降低了html页面的性能消耗,降低了html页面的开发成本。
- 还没有人留言评论。精彩留言会获得点赞!