信息处理方法、装置、终端和存储介质与流程

本公开涉及信息,尤其涉及信息处理方法及装置、终端和存储介质。
背景技术:
1、在例如虚拟现实(vr)中的三维模型中,通常需要通过标签的形式标识出功能间的名称,这样的语义化信息是由通过绘制户型图来生成的。图1示出了示例性的户型图,图2示出了与图1的户型图对应的三维模型。因此,户型图中每个功能间的名称的位置最终决定了在三维模型里的位置。然而,在绘制户型图时,通过鼠标拖动功能间名称标签的位置,只能得到平面中的二维坐标,对应三维模型俯视图里的平面坐标,而在三维模型中展示标签需要的是三维坐标,缺少了一个维度。如果通过房屋高度或者其他经验值设置标签的第三维高度坐标值,在模型质量较差的情况时,极易导致通过户型图生成的标签坐标是在三维模型的三角网里的,因为三维模型中有较多噪声模型,不论从任何视角观察三维模型,都看不到标签,最终在效果呈现上导致三维模型中的标签丢失。
技术实现思路
1、为解决现有问题,本公开提供一种信息处理方法及装置、终端和存储介质。
2、本公开采用以下的技术方案。
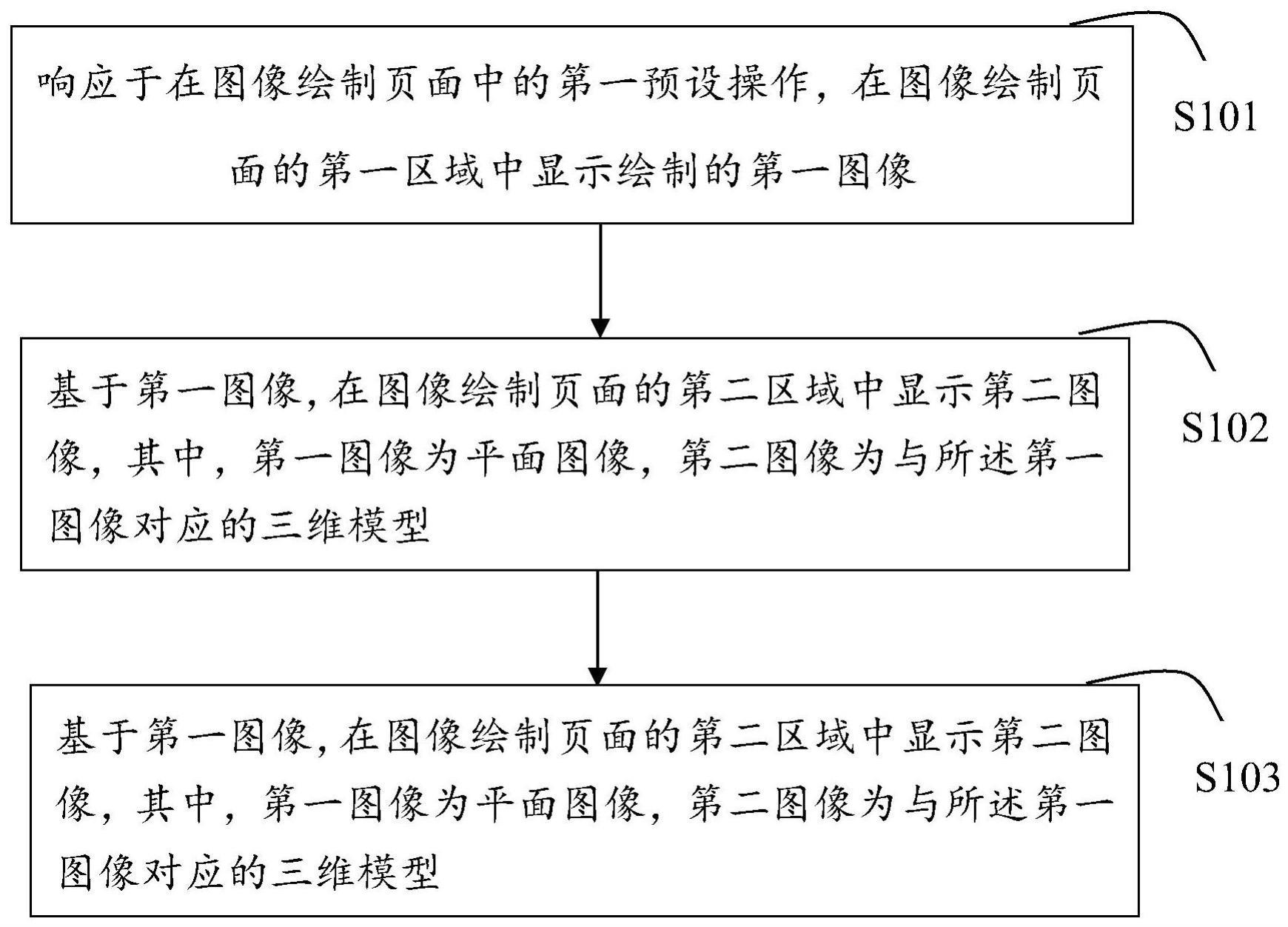
3、本公开的实施例提供一种信息处理方法,信息处理方法包括:响应于在图像绘制页面中的第一预设操作,在所述图像绘制页面的第一区域中显示绘制的第一图像;基于所述第一图像,在所述图像绘制页面的第二区域中显示第二图像,其中,所述第一图像为平面图像,所述第二图像为与所述第一图像对应的三维模型;响应于所述第一图像上的第一标签的生成或移动,确定所述第二图像上的与所述第一标签对应的第二标签的位置,并且在所述第二图像上展示所述第二标签。
4、本公开的另一实施例提供了一种信息处理装置,所述信息处理装置包括:第一显示模块,配置为响应于在图像绘制页面中的第一预设操作,在所述图像绘制页面的第一区域中显示绘制的第一图像;第二显示模块,配置为基于所述第一图像,在所述图像绘制页面的第二区域中显示第二图像,其中,所述第一图像为平面图像,所述第二图像为与所述第一图像对应的三维模型;标签展示模块,配置为响应于所述第一图像上的第一标签的生成或移动,确定所述第二图像上的与所述第一标签对应的第二标签的位置,并且在所述第二图像上展示所述第二标签。
5、在一些实施例中,本公开提供一种终端,包括:至少一个存储器和至少一个处理器;其中,存储器用于存储程序代码,处理器用于调用所述存储器所存储的程序代码执行上述信息处理方法。
6、在一些实施例中,本公开提供一种存储介质,所述存储介质用于存储程序代码,所述程序代码用于执行上述信息处理方法。
7、本公开通过基于第一图像,在图像绘制页面的第二区域中显示第二图像,并且响应于第一图像上的第一标签的生成或移动,确定第二图像上的与第一标签对应的第二标签的位置,如此,用户能够实时观察到第一图像和第二图像上的标签位置情况,避免了第二图像上的第二标签被遮挡的情况,提升了第二图像的质量。
技术特征:
1.一种信息处理方法,其特征在于,所述信息处理方法包括:
2.根据权利要求1所述的信息处理方法,其特征在于,所述第一预设操作包括对所述第一图像进行绘制或修改的操作。
3.根据权利要求1所述的信息处理方法,其特征在于,所述第一区域和所述第二区域不重叠。
4.根据权利要求1所述的信息处理方法,其特征在于,所述第一图像包括户型图,所述第二图像包括与所述户型图对应的三维模型图。
5.根据权利要求4所述的信息处理方法,其特征在于,在所述图像绘制页面的所述第二区域中显示所述第二图像包括:以3d模式或虚拟现实模式在所述第二区域中显示所述第二图像。
6.根据权利要求1所述的信息处理方法,其特征在于,还包括:
7.根据权利要求1所述的信息处理方法,其特征在于,还包括:
8.一种信息处理装置,其特征在于,所述信息处理装置包括:
9.一种终端,包括:
10.一种存储介质,所述存储介质用于存储程序代码,所述程序代码用于执行权利要求1至7中任一项所述的信息处理方法。
技术总结
本公开提供信息处理方法及装置、终端和存储介质。信息处理方法包括:响应于在图像绘制页面中的第一预设操作,在图像绘制页面的第一区域中显示绘制的第一图像;基于第一图像,在图像绘制页面的第二区域中显示第二图像,其中,第一图像为平面图像,第二图像为与第一图像对应的三维模型;响应于第一图像上的第一标签的生成或移动,确定第二图像上的与第一标签对应的第二标签的位置,并且在第二图像上展示第二标签。本公开的信息处理方法让用户能够实时观察到第一图像和第二图像上的标签位置情况,避免了第二图像上的第二标签被遮挡的情况,提升了第二图像的质量。
技术研发人员:李闪磊
受保护的技术使用者:北京有竹居网络技术有限公司
技术研发日:
技术公布日:2024/1/14
- 还没有人留言评论。精彩留言会获得点赞!