骨架屏的纹理生成方法及装置、存储介质和电子设备与流程

本技术涉及计算机,具体而言,涉及一种骨架屏的纹理生成方法及装置、存储介质和电子设备。
背景技术:
1、骨架屏是网页加载态的一种方式,一个低保真度的用户界面,信息逐渐加载到其中。它为用户提供了一个视觉提示,不会造成页面长时间白屏或者闪烁等情况。
2、而在相关技术中,一般通过在编译阶段预先复刻首屏页面布局结构,或单独维护骨架屏代码的方式绘制骨架屏的骨架纹理,但是通过在编译阶段预先复刻首屏页面布局结构,或单独维护骨架屏代码的方式绘制骨架纹理时,需要进行js的复杂计算,从而会导致绘制骨架纹理的成本较高,同时也会导致绘制骨架纹理的过程比较复杂,进而导致绘制骨架屏的骨架纹理的效率比较低。
3、针对相关技术中绘制骨架屏的骨架纹理的效率比较低的问题,目前尚未提出有效的解决方案。
技术实现思路
1、本技术的主要目的在于提供一种骨架屏的纹理生成方法及装置、存储介质和电子设备,以解决相关技术中绘制骨架屏的骨架纹理的效率比较低的问题。
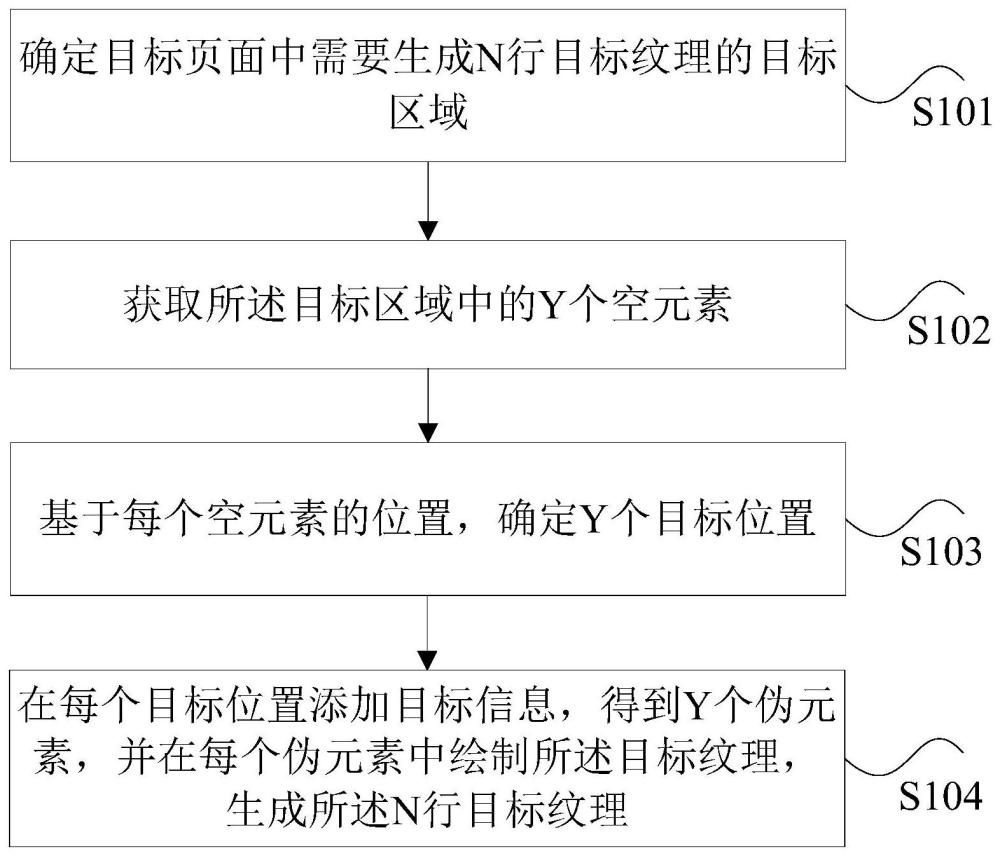
2、为了实现上述目的,根据本技术的一个方面,提供了一种骨架屏的纹理生成方法。该方法包括:确定目标页面中需要生成n行目标纹理的目标区域,其中,所述目标页面为待显示的页面,所述目标纹理为所述目标页面对应的骨架屏中的纹理,n为大于等于1的正整数;获取所述目标区域中的y个空元素,其中,所述空元素为不包含子元素的元素,y为大于等于1的正整数;基于每个空元素的位置,确定y个目标位置,其中,所述目标位置为在所述空元素之前的位置或者之后的位置;在每个目标位置添加目标信息,得到y个伪元素,并在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理,其中,所述目标信息为以下至少之一:内容信息和样式信息。
3、进一步地,在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理包括:获取所述目标区域中待生成的所述目标纹理的行数信息;确定从所述y个空元素中获取的所述伪元素的数量信息;依据所述行数信息和所述伪元素的数量信息,确定在每个伪元素中绘制所述目标纹理的数量信息;依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素的属性信息集合,其中,所述属性信息集合中至少包括:每个伪元素的高度信息、每个伪元素的宽度信息和每个伪元素的背景颜色信息;基于每个伪元素的属性信息集合,在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理。
4、进一步地,依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素的属性信息集合包括:依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素的高度信息;获取每个伪元素的宽度信息和每个伪元素的背景颜色信息;对每个伪元素的高度信息、每个伪元素的宽度信息和每个伪元素的背景颜色信息进行汇总处理,确定每个伪元素的属性信息集合。
5、进一步地,依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素的高度信息包括:依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素对应的目标字符的数量信息,其中,所述目标字符至少包括:零宽字符和换行符,所述零宽字符为在所述目标页面中不可见的字符;按照每个伪元素对应的所述目标字符的数量信息,在每个伪元素的内容中添加所述目标字符,得到添加后的y个伪元素;基于所述添加后的y个伪元素,获取添加后的每个伪元素的高度信息;将所述添加后的每个伪元素的高度信息作为每个伪元素的高度信息。
6、进一步地,获取每个伪元素的宽度信息包括:获取所述y个空元素中每个空元素的宽度信息;确定每个伪元素对应的空元素;依据所述y个空元素中每个空元素的宽度信息,确定每个伪元素对应的空元素的宽度信息;基于每个伪元素对应的空元素的宽度信息,获取每个伪元素的宽度信息。
7、进一步地,获取所述目标区域中的y个空元素包括:获取所述目标区域中的q个元素,其中,q为大于等于y的正整数;利用选择器判断所述q个元素中是否存在空元素,其中,所述选择器用于筛选所述q个元素中的空元素;若所述q个元素中不存在空元素,则禁止获取所述目标区域中的所述y个空元素;若所述q个元素中存在空元素,则从所述q个元素中筛选出空元素,得到所述y个空元素。
8、进一步地,在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理之后,所述方法还包括:判断所述目标区域中的每个元素中是否存在目标数据,其中,所述目标数据用于加载所述目标页面;若所述目标区域中的每个元素中存在所述目标数据,则隐藏所述n行目标纹理,并显示所述目标页面;若所述目标区域中的至少一个元素中不存在所述目标数据,则显示所述n行目标纹理。
9、为了实现上述目的,根据本技术的另一方面,提供了一种骨架屏的纹理生成装置。该装置包括:第一确定单元,用于确定目标页面中需要生成n行目标纹理的目标区域,其中,所述目标页面为待显示的页面,所述目标纹理为所述目标页面对应的骨架屏中的纹理,n为大于等于1的正整数;第一获取单元,用于获取所述目标区域中的y个空元素,其中,所述空元素为不包含子元素的元素,y为大于等于1的正整数;第二确定单元,用于基于每个空元素的位置,确定y个目标位置,其中,所述目标位置为在所述空元素之前的位置或者之后的位置;第一处理单元,用于在每个目标位置添加目标信息,得到y个伪元素,并在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理,其中,所述目标信息为以下至少之一:内容信息和样式信息。
10、进一步地,所述第一处理单元包括:第一获取子单元,用于获取所述目标区域中待生成的所述目标纹理的行数信息;第一确定子单元,用于确定从所述y个空元素中获取的所述伪元素的数量信息;第二确定子单元,用于依据所述行数信息和所述伪元素的数量信息,确定在每个伪元素中绘制所述目标纹理的数量信息;第三确定子单元,用于依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素的属性信息集合,其中,所述属性信息集合中至少包括:每个伪元素的高度信息、每个伪元素的宽度信息和每个伪元素的背景颜色信息;第一处理子单元,用于基于每个伪元素的属性信息集合,在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理。
11、进一步地,所述第三确定子单元包括:第一确定模块,用于依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素的高度信息;第一获取模块,用于获取每个伪元素的宽度信息和每个伪元素的背景颜色信息;第二确定模块,用于对每个伪元素的高度信息、每个伪元素的宽度信息和每个伪元素的背景颜色信息进行汇总处理,确定每个伪元素的属性信息集合。
12、进一步地,所述第一确定模块包括:第一确定子模块,用于依据在每个伪元素中绘制所述目标纹理的数量信息,确定每个伪元素对应的目标字符的数量信息,其中,所述目标字符至少包括:零宽字符和换行符,所述零宽字符为在所述目标页面中不可见的字符;第一添加子模块,用于按照每个伪元素对应的所述目标字符的数量信息,在每个伪元素的内容中添加所述目标字符,得到添加后的y个伪元素;第一获取子模块,用于基于所述添加后的y个伪元素,获取添加后的每个伪元素的高度信息;第二确定子模块,用于将所述添加后的每个伪元素的高度信息作为每个伪元素的高度信息。
13、进一步地,所述第一获取模块包括:第二获取子模块,用于获取所述y个空元素中每个空元素的宽度信息;第三确定子模块,用于确定每个伪元素对应的空元素;第四确定子模块,用于依据所述y个空元素中每个空元素的宽度信息,确定每个伪元素对应的空元素的宽度信息;第三获取子模块,用于基于每个伪元素对应的空元素的宽度信息,获取每个伪元素的宽度信息。
14、进一步地,所述第一获取单元包括:第二获取子单元,用于获取所述目标区域中的q个元素,其中,q为大于等于y的正整数;第一判断子单元,用于利用选择器判断所述q个元素中是否存在空元素,其中,所述选择器用于筛选所述q个元素中的空元素;第二处理子单元,用于若所述q个元素中不存在空元素,则禁止获取所述目标区域中的所述y个空元素;第一筛选子单元,用于若所述q个元素中存在空元素,则从所述q个元素中筛选出空元素,得到所述y个空元素。
15、进一步地,所述装置还包括:第一判断单元,用于在每个伪元素中绘制所述目标纹理,生成所述n行目标纹理之后,判断所述目标区域中的每个元素中是否存在目标数据,其中,所述目标数据用于加载所述目标页面;第二处理单元,用于若所述目标区域中的每个元素中存在所述目标数据,则隐藏所述n行目标纹理,并显示所述目标页面;第三处理单元,用于若所述目标区域中的至少一个元素中不存在所述目标数据,则显示所述n行目标纹理。
16、为了实现上述目的,根据本技术的另一方面,提供了一种计算机可读存储介质,所述存储介质存储程序,其中,所述程序执行上述的任意一项所述的骨架屏的纹理生成方法。
17、为了实现上述目的,根据本技术的另一方面,提供了一种电子设备,所述电子设备包括一个或多个处理器和存储器,所述存储器用于存储一个或多个程序,其中,当所述一个或多个程序被所述一个或多个处理器执行时,使得所述一个或多个处理器实现上述的任意一项所述的骨架屏的纹理生成方法。
18、通过本技术,采用以下步骤:确定目标页面中需要生成n行目标纹理的目标区域,其中,目标页面为待显示的页面,目标纹理为目标页面对应的骨架屏中的纹理,n为大于等于1的正整数;获取目标区域中的y个空元素,其中,空元素为不包含子元素的元素,y为大于等于1的正整数;基于每个空元素的位置,确定y个目标位置,其中,目标位置为在空元素之前的位置或者之后的位置;在每个目标位置添加目标信息,得到y个伪元素,并在每个伪元素中绘制目标纹理,生成n行目标纹理,其中,目标信息为以下至少之一:内容信息和样式信息,解决了相关技术中绘制骨架屏的骨架纹理的效率比较低的问题。通过确定待显示页面中需要生成骨架纹理的目标区域,并获取该目标区域中的多个空元素,然后在每个空元素的前面或者后面添加内容和/或样式,得到多个伪元素,再在每个伪元素中绘制骨架纹理,生成待显示页面中的目标区域对应的多行骨架纹理,从而在绘制骨架纹理时无需进行js的复杂计算,进而达到了提升绘制骨架屏的骨架纹理的效率的效果。
- 还没有人留言评论。精彩留言会获得点赞!