一种调整页面字体的方法及装置与流程

本申请涉及通信领域,特别是一种调整页面字体的方法及装置。
背景技术:
目前,仍有不少的手机站点有简版页面。通常在2G网络环境或通过搜索引擎搜索页面时,进入到简版页面。然而,简版页面所包含的文字的字号一般为12-14号,字号偏小不利于阅读,并且同一网页或不同网页的字号大小不一,导致用户在浏览网页时会感觉字号忽大忽小。
针对字号偏小的问题,通常的解决方案是:通过缩放页面比例、或设置浏览器字号。
通过缩放页面比例调整页面字号的方法为:用户通过双击页面以调整页面的缩放比例,从而使得整个页面整体被放大。然而,当页面被整体放大后,会出现横向滚动条,用户在浏览页面时需要左右滑动滚动条。
通过设置浏览器字号调整页面字号的方法为:通过设置一个全局的字号放大比例,所有页面字号按设置的全局的字号进行放大。然而,由于所有的页面均按全局的字号进行放大,因此,会导致同一页面中,原本适合阅读的字号的字体经放大后偏大的问题;以及当不同页面的字号不同,当用户浏览字号偏小的页面时,通过设置全局的字号将页面放大到适合阅读的字号后,接着浏览字号适合阅读的另一页面时,会导致原原本适合阅读的字号的字体经放大后偏大,又得重新调整字号的问题。
技术实现要素:
本申请提供一种调整页面字体的方法及装置,能够将当前页面中的字体的字号调整为放大为适合阅读的字号,从而减小页面字号偏小给用户浏览页面带来的不便,以及防止放大主体字号后页面出现滚动条的情况,并提高浏览的连贯性,更加便于用户阅读。
为解决上述技术问题,本申请采用的一个技术方案是:提供一种调整页面字体的方法,所述方法包括如下步骤:获取页面的主体字号,其中,主体字号为所述页面中字数最多的字号;根据所述主体字号以及预设字号计算缩放比例;按所述缩放比例对所述页面中的字体进行调整。
其中,获取页面的主体字号的步骤包括:判断所述页面是否为简版页面;当所述页面为简版页面时,获取所述页面的主体字号。
其中,获取所述页面的主体字号的步骤具体为:获取所述简版页面的预设部分中字数最多的字号,并将所述字号识别为主体字号。
其中,获取所述页面的主体字号的步骤具体为:获取所述简版页面中字数最多的字号,当所述字号属于一预设区间时,将所述字号识别为主体字号。
其中,判断所述页面是否为简版页面的步骤包括:判断所述页面的文本的字数是否大于第一预设值,和/或判断所述页面的文本的字数是否大于第二预设值且所述页面的文本是否只有一种字号;当所述页面的文本的字数大于第一预设值,和/或当所述页面的文本的字数大于第二预设值且所述页面的文本只有一种字号时,将所述页面识别为简版页面。
其中,所述判断所述页面是否为简版页面的步骤还包括:判断所述页面是否不属于图文网页和/或HTML 5网页;当所述页面不属于图文网页和/或HTML 5网页时,判断所述页面为简版页面。
为解决上述技术问题,本申请采用的一个技术方案是:提供一种调整页面字体的装置,所述装置包括获取模块、计算模块以及控制模块;所述获取模块用于获取页面的主体字号,其中,主体字号为所述页面中字数最多的字号;所述计算模块用于根据所述主体字号以及预设字号计算缩放比例;所述调整模块用于按所述缩放比例对所述页面中的字体进行调整。
其中,所述获取模块包括判断单元以及获取单元;所述判断单元用于判断所述页面是否为简版页面;所述获取单元用于当所述页面为简版页面时,获取所述页面的主体字号。
其中,所述判断模块具体用于判断所述页面是否为简版页面,当所述页面为简版页面时,判断为所述主体字号需要放大。
其中,所述判断单元具体用于当所述页面满足预设条件中一种或多种的组合时,将所述页面识别为简版页面,其中,所述预设条件包括:所述页面的文本的字数大于第一预设值,所述页面的文本的字数大于第二预设值且所述页面的文本只有一种字号,所述页面不属于图文网页和/或HTML 5网页,所述页面包含的字号的种类小于预设的上限阈值。
上述方案,移动终端通过获取用户当前浏览的页面的主体字号,根据所述主体字号以及预设字号计算缩放比例,并按所述缩放比例对所述页面中的字体进行调整,能够将当前页面文本的字号放大为适合阅读的字号,从而减小页面字号偏小给用户浏览页面带来的不便。此外,通过对调整字号后的页面进行重新排版,能够防止放大字体的字号后页面出现滚动条的情况,更加便于用户阅读。
附图说明
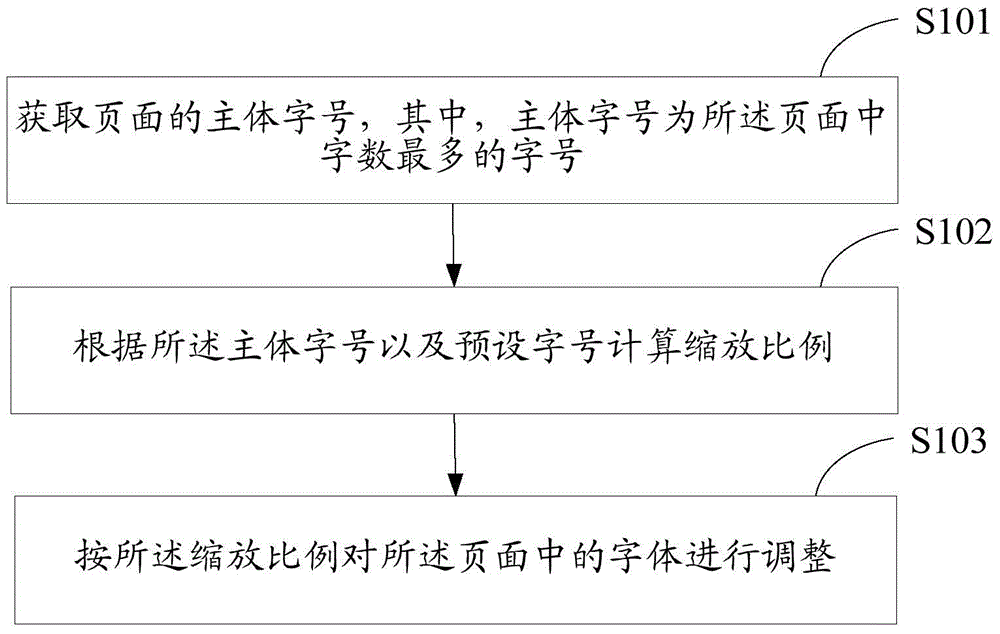
图1是本申请调整页面字体的方法一实施方式的流程图;
图2是本申请调整页面字体的方法另一实施方式的流程图;
图3是本申请调整页面字体的装置一实施方式的结构示意图;
图4是本申请调整页面字体的装置另一实施方式的结构示意图。
具体实施方式
以下描述中,为了说明而不是为了限定,提出了诸如特定系统结构、接口、技术之类的具体细节,以便透彻理解本申请。
参阅图1,图1是本申请调整页面字体的方法一实施方式的流程图。本实施方式的执行主体是移动终端,移动终端可以为手机,也可以为屏幕尺寸小于6英寸的便携式移动终端。本实施方式的调整页面字体的方法包括以下步骤:
S101:获取页面的主体字号,其中,主体字号为所述页面中字数最多的字号。
当用户通过移动终端的浏览器浏览网页时,移动终端从用户当前浏览的页面中获取页面的主体字号。其中,主体字号为页面中字数最多的字号。页面可以为用户浏览的任意页面,例如,简版页面、图文网页、HTML 5网页等,对此不做限制。
其中,图文网页主要以显示为主要目的,具有以下特点:图文网页包含的字数一般在300字以内、有效图片的数量一般超过5个。有效图片可以为高度或宽度的像素超过30的图片,也可以为列表标签下的图片标签。
HTML5网页中包含标题、导航、段落等元素。
S102:根据所述主体字号以及预设字号计算缩放比例。
移动终端获取到页面的主体字号后,根据主体字号以及预设字号计算缩放比例。其中,计算所述缩放比例的方法为预设字号除以主体字号,预设字号为预设的适合浏览的字号。预设的适合浏览的字号可以为16,也可以为15、15.5、16.5或17之中的任意值,但并不限于此,还可以根据实际需求设置其他值。
S103:按所述缩放比例对所述页面中的字体进行调整。
在移动终端计算出缩放比例后,将页面中的字体的字号按缩放比例进行调整,便于用户阅读。其中,页面中的调整后的主体字号等于预设的适合阅读的字号。
可以理解的是,在本实施方式中,是根据页面中的主体字号以及预设字号计算缩放比例,再按计算的缩放比例调整页面中的字体,一个页面对应一个缩放比例。
在其他实施方式中,也可以根据页面中的每种字号以及预设字号计算每种字号各自对应的缩放比例,并将每种字体按各自对应的缩放比例进行调整,以使调整后的所有字体的字号保持一致,均为预设字号,能够防止出现页面字体字号大小不统一的情况。其中,每种字号与缩放比例一一对应。
在对页面的字体进行调整后,移动终端还根据移动终端的显示区域对页面重新排版、渲染等处理,以使调整字号后的页面的文字适合移动终端的显示区域,防止放大字体的字号后页面出现滚动条的情况。对页面进行排版、渲染的具体方法此处不赘述。
上述方案,移动终端通过获取页面的主体字号,并根据主体字号以及预设字号计算缩放比例,并按缩放比例对页面中的字体进行调整,能够将当前页面文本的字号放大为适合阅读的字号,从而减小页面字号偏小给用户浏览页面带来的不便。此外,通过对调整字号后的页面进行重新排版,能够防止放大字体的字号后页面出现滚动条的情况,并提高浏览的连贯性,更加便于用户阅读。
参阅图2,图2是本申请调整页面字体的方法另一实施方式的流程图。本实施方式的执行主体是移动终端,移动终端可以为手机,也可以为屏幕尺寸小于6英寸的便携式移动终端。本实施方式的调整页面字体的方法包括以下步骤:
S201:判断页面是否为简版页面。
移动终端判断用户当前浏览的页面是否为简版页面。
其中,判断页面是否为简版页面的步骤包括:判断页面的文本的字数是否大于第一预设值,和/或判断页面的文本的字数是否大于第二预设值且页面的文本是否只有一种字号;当页面的文本的字数大于第一预设值,和/或当页面的文本的字数大于第二预设值且页面的文本只有一种字号时,将该页面识别为简版页面。
判断页面是否为简版页面的步骤还包括:判断页面是否不属于图文网页和/或HTML 5网页;当页面不属于图文网页和/或HTML 5网页时,将该页面识别为简版页面。
判断页面是否为简版页面的步骤还包括:判断页面包含的字号的种类是否小于预设的上限阈值;当页面包含的字号的种类小于预设的上限阈值时,将该页面识别为简版页面。
可以理解的是,当前页面符合以上判断方法中预设条件中的一种或多种的组合时,移动终端判断当前页面为简版页面。
例如,当移动终端判断获取到的当前页面的文本的字数小于或等于第二预设值且当前页面的文本包括至少两种字号时,判断结果为当前页面不是简版页面。当移动终端判断获取到的当前页面的文本的字数大于第二预设值且当前页面的文本只有一种字号时,判断结果为当前页面为简版页面。其中,第二预设值为60,但并不限于此,还可以根据实际情况设置为其他值。
当移动终端判断获取到当前页面的文本的字数大于第一预设值,以及当前页面的文本的字数大于第二预设值且当前页面的文本只有一种字号时,判断结果为当前页面是简版页面。
当移动终端判断获取到当前页面包含的字数小于或等于300字、有效图片的数量小于等于5个时,判断结果为当前页面为图文网页,不是简版页面。当移动终端判断获取到当前页面包含的字数大于300字、有效图片的数量大于5个时,判断结果为当前页面是简版页面。其中,有效图片可以为高度或宽度的像素超过30的图片,也可以为列表标签下的图片标签。
当移动终端判断获取到当前页面包含标题、导航、段落等元素时,判断结果为当前页面是HTML 5网页,当前页面不是简版页面。当移动终端判断获取到当前页面不包含标题、导航、段落等元素时,判断结果为当前页面是简版页面。
当移动终端判断获取到的页面包含的字号的种类小于预设的上限阈值时,判断结果为当前页面是简版页面。其中,预设的上限阈值为4,但并不限于此,还可以根据实际情况设置为其他值。
当前页面符合以上判断方法中预设条件中的一种或多种的组合时,移动终端判断当前页面为简版页面。其中,预设条件包括:当前页面的文本的字数大于第一预设值,当前页面的文本的字数大于第二预设值且当前页面的文本只有一种字号,当前页面不是图文网页,当前页面不是HTML 5网页,当前页面既不是图文网页也不是HTML 5网页,当前页面包含的字号的种类小于预设的上限阈值。
在本实施方式中,第一预设值为300,第二预设值为60,预设的上限阈值为4。在其他实施方式中,也可以根据实际情况进行设置。
图文网页主要以显示为主要目的,大多情况下不需要对图文网页进行放大。HTML 5网页一般比较炫丽,HTML 5网页中所使用的每种字号都代表着特殊的含义,不适合进行放大。
当移动终端判断当前页面是简版页面时,执行步骤S202。
当移动终端判断当前页面不是简版页面时,不做任何处理。
在本实施方式中,对图文网页、HTML 5网页不做任何处理。在其他实施方式中,也可以设置为对网文页面和/或HTML 5网页中的字体进行放大或缩小。
S202:当所述页面为简版页面时,获取所述页面的主体字号。
当移动终端判断当前页面为简版页面时,获取当前页面的主体字号,主体字号为字数最多的字号。
其中,获取当前页面的主体字号的步骤具体为:获取简版页面中字数最多的字号,并将该字号识别为主体字号。
例如,当移动终端判断当前页面为简版页面时,获取当前页面的预设部分中字数最多的字号,并将该字号识别为主体字号,其中,预设部分为当前页面前300字(但不限于此,还可以根据实际需要设定为其他的值)。
获取当前页面的主体字号的步骤还可以具体为:获取简版页面中字数最多的字号,当该字号属于一预设区间时,将该字号识别为主体字号。
例如,当移动终端判断当前页面为简版页面时,获取当前页面中字数最多的字号,并将该字号与预设区间的最大值以及最小值进行比较,以判断该字号是否属于以预设区间。
当该字号等于预设区间的最小值,或该字号大于预设区间的最小值并且小于预设区间的最大值,或该字号等于预设区间的最小值时,判断结果为该字号属于一预设区间,将该字号识别为主体字号,其中,预设区间为【12,14】(但不限于此,还可以根据实际需要设定其他区间)。
当该字号小于预设区间的最小值,或该字号大于预设区间的最大值时,判断结果为该字号不属于预设区间,不需要调整该页面的字体的字号,对该字号不做任何处理。
在本实施方式中,预设区间为【12,14】,对于页面中字号小于12的字体,一般有特殊的意义,字号大于14的字体已经是适合阅读的字号,不需要进行放大。在其他实施方式中,预设区间也可以设置为其他范围值。
S203:根据所述主体字号以及预设字号计算缩放比例。
移动终端获取到页面的主体字号后,根据主体字号以及预设字号计算缩放比例。其中,计算所述缩放比例的方法为预设字号除以主体字号,预设字号为预设的适合浏览的字号。预设的适合浏览的字号可以为16,也可以为15、15.5、16.5或17之中的任意值,但并不限于此,还可以根据实际需求设置其他值。
S204:按所述缩放比例对所述页面中的字体进行调整。
在移动终端计算出缩放比例后,将页面中的字体的字号按缩放比例进行调整,便于用户阅读。其中,页面中的调整后的主体字号等于预设的适合阅读的字号。
可以理解的是,在本实施方式中,是根据页面中的主体字号以及预设字号计算缩放比例,再按计算的缩放比例调整页面中的字体,一个页面对应一个缩放比例。
在其他实施方式中,也可以根据页面中的每种字号以及预设字号计算每种字号各自对应的缩放比例,并将每种字体按各自对应的缩放比例进行调整,以使调整后的所有字体的字号保持一致,均为预设字号,能够防止出现页面字体字号大小不统一的情况。其中,每种字号与缩放比例一一对应。
在对页面的字体进行调整后,移动终端还根据移动终端的显示区域对页面重新排版、渲染等处理,以使调整字号后的页面的文字适合移动终端的显示区域,防止放大字体的字号后页面出现滚动条的情况。对页面进行排版、渲染的具体方法此处不赘述。本实施方式中,由于简版页面的主体字号一般属于【12,14】之间,字号偏小,不适合阅读,因此,对简版页面中的字体按照根据主体字号以及预设字号计算的缩放比例进行调整,以使调整后的字体的字号为适合浏览的字号。
在其他实施方式中,当简版页面中包括大于预设的适合浏览的字号的字号时,还可以对简版页面中大于预设的适合浏览的字号的字号,按照每种字号各自对应的缩放比例进行缩小,从而使得小于或大于预设的适合阅读的字号统一调整为预设的适合阅读的字号。
上述方案,移动终端通过判断当前页面是否为简版页面,当页面为简版页面时,获取当前页面的主体字号,并根据主体字号以及预设字号计算缩放比例,并按缩放比例对页面中的字体进行调整,能够将当前页面中的字体的字号放大为适合阅读的字号,从而减小页面字号偏小给用户浏览页面带来的不便。此外,通过对调整字号后的页面进行重新排版,能够防止放大字体的字号后页面出现滚动条的情况,并提高浏览的连贯性,更加便于用户阅读。
参阅图3,图3是本申请调整页面字体的装置一实施方式的结构示意图。本实施方式的执行主体为调整页面字体的装置,调整页面字体的装置是移动终端,移动终端可以为手机,也可以为屏幕尺寸小于6英寸的便携式移动终端。本实施方式中的调整页面字体的终端所包含的各模块用于执行图1对应的实施方式中相应的各步骤,具体实现方法请参阅图1及其对应的实施方式的相关描述,此处不赘述。本实施方式的调整页面字体的装置包括获取模块310、计算模块320以及调整模块330。
获取模块310用于获取页面的主体字号,其中,主体字号为页面中字数最多的字号。比如,获取模块310获取页面的主体字号,其中,页面为用户浏览的页面,主体字号为主体字号为页面中字数最多的字号号。获取模块310将获取到的主体字号的信息发送给计算模块320。
计算模块320用于接收获取模块310发送的主体字号的信息,根据主体字号以及预设字号计算缩放比例。比如,计算模块320接收获取模块310获取到的主体字号的信息,并根据根据主体字号以及预设字号计算缩放比例。计算模块320将缩放比例发送给调整模块330。
调整模块330用于接收计算模块320发送的缩放比例,按缩放比例对页面中的字体进行调整。比如,调整模块330接收计算模块320发送的缩放比例,按缩放比例对页面中的字体进行调整。
可以理解的是,在本实施方式中,是根据页面中的主体字号以及预设字号计算缩放比例,再按计算的缩放比例调整页面中的字体,一个页面对应一个缩放比例。
在其他实施方式中,也可以根据页面中的每种字号以及预设字号计算每种字号各自对应的缩放比例,并将每种字体按各自对应的缩放比例进行调整,以使调整后的所有字体的字号保持一致,均为预设字号,能够防止出现页面字体字号大小不统一的情况。其中,每种字号与缩放比例一一对应。
在对页面的字体进行调整后,移动终端还根据移动终端的显示区域对页面重新排版、渲染等处理,以使调整字号后的页面的文字适合移动终端的显示区域,防止放大字体的字号后页面出现滚动条的情况。对页面进行排版、渲染的具体方法此处不赘述。
上述方案,移动终端通过获取页面的主体字号,并根据主体字号以及预设字号计算缩放比例,并按缩放比例对页面中的字体进行调整,能够将当前页面文本的字号放大为适合阅读的字号,从而减小页面字号偏小给用户浏览页面带来的不便。此外,通过对调整字号后的页面进行重新排版,能够防止放大字体的字号后页面出现滚动条的情况,并提高浏览的连贯性,更加便于用户阅读。
参阅图4,图4是本申请调整页面字体的装置一实施方式的结构示意图。本实施方式的执行主体为调整页面字体的装置,调整页面字体的装置是移动终端,移动终端可以为手机,也可以为屏幕尺寸小于6英寸的便携式移动终端。本实施方式中的调整页面字体的终端所包含的各模块用于执行图2对应的实施方式中相应的各步骤,具体实现方法请参阅图2及其对应的实施方式的相关描述,此处不赘述。本实施方式的调整页面字体的装置包括获取模块310、计算模块320以及调整模块330,其中,获取模块310包括判断单元311以及获取单元312。
判断单元311用于判断页面是否为简版页面。其中,判断单元311具体用于当页面满足预设条件中一种或多种的组合时,将页面识别为简版页面,其中,预设条件包括:页面的文本的字数大于第一预设值,页面的文本的字数大于第二预设值且页面的文本只有一种字号,页面不属于图文网页和/或HTML 5网页,页面包含的字号的种类小于预设的上限阈值。
比如,判断单元311判断页面是否为简版页面。其中,当页面满足预设条件中一种或多种的组合时,判断单元311将页面识别为简版页面,其中,预设条件包括:页面的文本的字数大于第一预设值,页面的文本的字数大于第二预设值且页面的文本只有一种字号,页面不属于图文网页和/或HTML 5网页,页面包含的字号的种类小于预设的上限阈值。
判断单元311将判断结果发送给获取单元312。
获取单元312用于接收判断单元311发送的判断结果,当页面为简版页面时,获取页面的主体字号。其中,获取单元312具体用于获取简版页面的预设部分中字数最多的字号,并将字号识别为主体字号。获取单元312还具体用于获取简版页面中字数最多的字号,当字号属于预设区间时,将字号识别为主体字号。
比如,获取单元312接收判断单元311发送的判断结果,当判断结果为页面为简版页面时,获取页面的主体字号。其中,获取单元312获取简版页面的预设部分中字数最多的字号,并将字号识别为主体字号。或者,获取单元312获取简版页面中字数最多的字号,当字号属于预设区间时,将字号识别为主体字号。
获取单元312将将获取到的主体字号的信息发送给计算模块320。
计算模块320用于接收获取模块310发送的主体字号的信息,根据主体字号以及预设字号计算缩放比例。比如,计算模块320接收获取模块310获取到的主体字号的信息,并根据根据主体字号以及预设字号计算缩放比例。计算模块320将缩放比例发送给调整模块330。
调整模块330用于接收计算模块320发送的缩放比例,按缩放比例对页面中的字体进行调整。比如,调整模块330接收计算模块320发送的缩放比例,按缩放比例对页面中的字体进行调整。
在对页面的字体的字号进行调整后,缩放单元332还根据移动终端的显示区域对页面重新排版、渲染等处理,以使调整的字号后的页面的文字适合移动终端的显示区域,防止放大字体的字号后页面出现滚动条的情况。对页面进行排版、渲染的具体方法此处不赘述。
可以理解的是,在本实施方式中,是根据页面中的主体字号以及预设字号计算缩放比例,再按计算的缩放比例调整页面中的字体,一个页面对应一个缩放比例。
在其他实施方式中,也可以根据页面中的每种字号以及预设字号计算每种字号各自对应的缩放比例,并将每种字体按各自对应的缩放比例进行调整,以使调整后的所有字体的字号保持一致,均为预设字号,能够防止出现页面字体字号大小不统一的情况。其中,每种字号与缩放比例一一对应。
在对页面的字体进行调整后,移动终端还根据移动终端的显示区域对页面重新排版、渲染等处理,以使调整字号后的页面的文字适合移动终端的显示区域,防止放大字体的字号后页面出现滚动条的情况。对页面进行排版、渲染的具体方法此处不赘述。本实施方式中,由于简版页面的主体字号一般属于【12,14】之间,字号偏小,不适合阅读,因此,对简版页面中的字体按照根据主体字号以及预设字号计算的缩放比例进行调整,以使调整后的字体的字号为适合浏览的字号。
在其他实施方式中,当简版页面中包括大于预设的适合浏览的字号的字号时,还可以对简版页面中大于预设的适合浏览的字号的字号,按照每种字号各自对应的缩放比例进行缩小,从而使得小于或大于预设的适合阅读的字号统一调整为预设的适合阅读的字号。
上述方案,移动终端通过判断当前页面是否为简版页面,当页面为简版页面时,获取当前页面的主体字号,并根据主体字号以及预设字号计算缩放比例,并按缩放比例对页面中的字体进行调整,能够将当前页面中的字体的字号放大为适合阅读的字号,从而减小页面字号偏小给用户浏览页面带来的不便。此外,通过对调整字号后的页面进行重新排版,能够防止放大字体的字号后页面出现滚动条的情况,并提高浏览的连贯性,更加便于用户阅读。
以上描述中,为了说明而不是为了限定,提出了诸如特定系统结构、接口、技术之类的具体细节,以便透彻理解本申请。然而,本领域的技术人员应当清楚,在没有这些具体细节的其它实施方式中也可以实现本申请。在其它情况中,省略对众所周知的装置、电路以及方法的详细说明,以免不必要的细节妨碍本申请的描述。
- 还没有人留言评论。精彩留言会获得点赞!