互动信息显示方法及装置与流程

本发明涉及网络技术领域,特别涉及一种互动信息显示方法及装置。
背景技术:
随着网络技术的发展,通过互联网观看视频已经成为一种普遍的方式,人们可以通过互联网获取大量的视频文件。在播放视频文件时,视频播放界面中可以显示与该视频文件相关的互动信息,比如弹幕信息,以增强视频观看的互动性和娱乐性。
现有技术中,对于每个视频文件,均存储有与之相关的互动信息,当播放器获取该视频文件时,从服务器获取与该视频文件对应的互动信息,并在播放界面中显示该互动信息的内容。此外,播放器还可获取互动信息的总数量,并在播放界面中显示该互动信息的总数量。
在实现本发明的过程中,发明人发现现有技术至少存在以下问题:
由于播放器在显示互动信息的内容之外仅能显示互动信息的总数量,无法使用户获知与互动信息相关的更多信息,因此,互动信息的显示方式单一。
技术实现要素:
为了解决现有技术的问题,本发明实施例提供了一种互动信息显示方法及装置。所述技术方案如下:
一方面,提供了一种互动信息显示方法,所述方法包括:
获取待播放的视频文件的互动信息总数量和每个时间段对应的互动信息数量;
根据所述每个时间段对应的互动信息数量与所述互动信息总数量,计算所述每个时间段的互动信息发布比例;
在所述视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示。
可选地,所述在所述视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
根据所述每个时间段的互动信息发布比例,确定所述每个时间段的待渲染颜色;
在所述播放进度条中,获取与所述每个时间段对应的进度条片段;
在所述每个时间段对应的进度条片段中,渲染所述每个时间段的待渲染颜色。
可选地,所述在所述视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
根据所述每个时间段的互动信息发布比例,在所述播放进度条的显示区域内,显示发布比例曲线,所述发布比例曲线的横坐标为所述播放进度条指示的时间点,所述发布比例曲线的纵坐标为所述互动信息发布比例。
可选地,所述在所述视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
在所述播放进度条的显示区域中,根据所述每个时间段,在所述发布比例曲线下方渲染具有不同颜色的柱形条,所述柱形条的顶边为所述发布比例曲线中的曲线片段。
可选地,所述在所述视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
根据所述每个时间段的互动信息发布比例和所述播放进度条所在显示区域的高度,计算所述每个时间段的互动信息发布比例的待渲染高度;
在所述播放进度条中,获取与所述每个时间段对应的进度条片段;
在所述每个时间段对应的进度条片段中的所述待渲染高度的对应位置,渲染预设图形。
另一方面,提供了一种互动信息显示装置,所述装置包括:
获取模块,用于获取待播放的视频文件的互动信息总数量和每个时间段对应的互动信息数量;
计算模块,用于根据所述每个时间段对应的互动信息数量与所述互动信息总数量,计算所述每个时间段的互动信息发布比例;
显示模块,用于在所述视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示。
可选地,所述显示模块用于根据所述每个时间段的互动信息发布比例,确定所述每个时间段的待渲染颜色;在所述播放进度条中,获取与所述每个时间段对应的进度条片段;在所述每个时间段对应的进度条片段中,渲染所述每个时间段的待渲染颜色。
可选地,所述显示模块用于根据所述每个时间段的互动信息发布比例,在所述播放进度条的显示区域内,显示发布比例曲线,所述发布比例曲线的横坐标为所述播放进度条指示的时间点,所述发布比例曲线的纵坐标为所述互动信息发布比例。
可选地,所述显示模块用于在所述播放进度条的显示区域中,根据所述每个时间段,在所述发布比例曲线下方渲染具有不同颜色的柱形条,所述柱形条的顶边为所述发布比例曲线中的曲线片段。
可选地,所述显示模块用于根据所述每个时间段的互动信息发布比例和所述播放进度条所在显示区域的高度,计算所述每个时间段的互动信息发布比例的待渲染高度;在所述播放进度条中,获取与所述每个时间段对应的进度条片段;在所述每个时间段对应的进度条片段中的所述待渲染高度的对应位置,渲染预设图形。
本发明实施例提供的技术方案带来的有益效果是:
通过在播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示,使得用户可以直观地根据进度条中显示的内容,获知不同时间段对应的互动信息数量的相关信息,增强了互动信息的显示多样性,满足了用户需求,提高了用户粘度。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
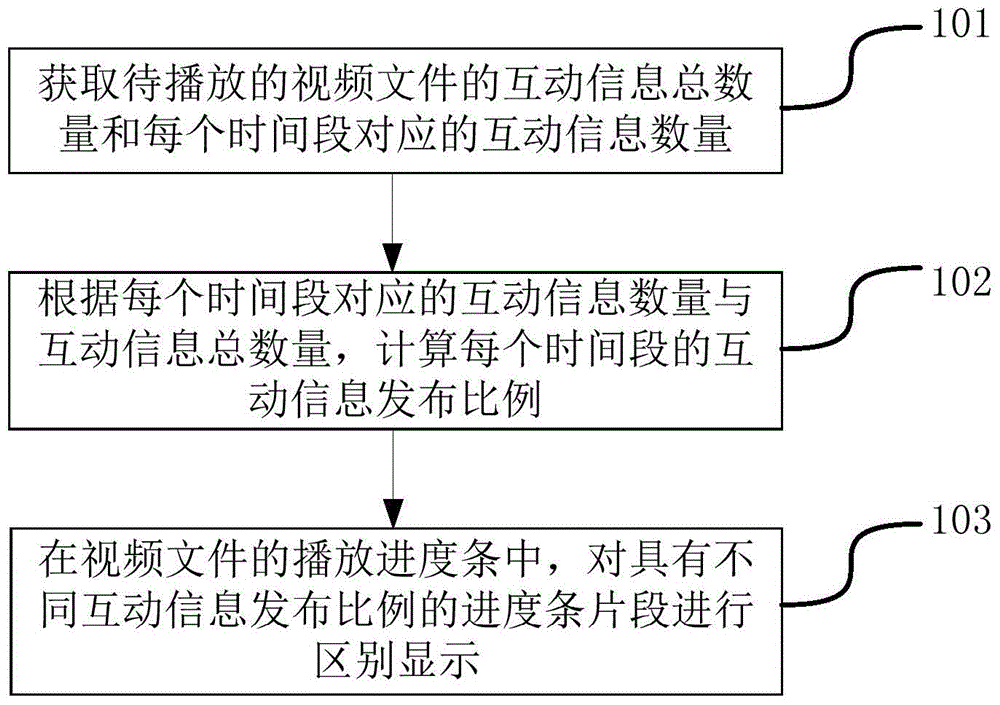
图1是本发明实施例提供的一种互动信息显示方法的流程图;
图2是本发明实施例提供的一种互动信息显示方法的流程图;
图3是本发明实施例提供的一种播放进度条的示意图;
图4是本发明实施例提供的一种播放进度条的示意图;
图5是本发明实施例提供的一种播放进度条的示意图;
图6是本发明实施例提供的一种播放进度条的示意图;
图7是本发明实施例提供的一种互动信息显示装置的框图;
图8是本发明实施例提供的一种终端的结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
图1是本发明实施例提供的一种互动信息显示方法的流程图,参见图1,包括以下步骤:
101、获取待播放的视频文件的互动信息总数量和每个时间段对应的互动信息数量。
102、根据每个时间段对应的互动信息数量与互动信息总数量,计算每个时间段的互动信息发布比例。
103、在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示。
本发明实施例提供的方法,通过在播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示,使得用户可以直观地根据进度条中显示的内容,获知不同时间段对应的互动信息数量的相关信息,增强了互动信息的显示多样性,满足了用户需求,提高了用户粘度。
可选地,在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
根据每个时间段的互动信息发布比例,确定每个时间段的待渲染颜色;
在播放进度条中,获取与每个时间段对应的进度条片段;
在每个时间段对应的进度条片段中,渲染每个时间段的待渲染颜色。
可选地,在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
根据每个时间段的互动信息发布比例,在播放进度条的显示区域内,显示发布比例曲线,发布比例曲线的横坐标为播放进度条指示的时间点,发布比例曲线的纵坐标为互动信息发布比例。
可选地,在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
在播放进度条的显示区域中,根据每个时间段,在发布比例曲线下方渲染具有不同颜色的柱形条,柱形条的顶边为发布比例曲线中的曲线片段。
可选地,在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示包括:
根据每个时间段的互动信息发布比例和播放进度条所在显示区域的高度,计算每个时间段的互动信息发布比例的待渲染高度;
在播放进度条中,获取与每个时间段对应的进度条片段;
在每个时间段对应的进度条片段中的待渲染高度的对应位置,渲染预设图形。
上述所有可选技术方案,可以采用任意结合形成本公开的可选实施例,在此不再一一赘述。
图2是本发明实施例提供的一种互动信息显示方法的流程图,参见图2,包括以下步骤:
201、获取待播放的视频文件对应的多个时间段。
在本发明实施例中,用户可以通过具有视频播放功能的客户端播放视频文件,该客户端可以是视频客户端,也可以是携带视频播放插件的浏览器,本发明实施例对此不做具体限定。用户在通过客户端观看视频时,在视频播放界面中还可看到该视频文件对应的互动信息,比如弹幕信息等。
在用户观看视频之前,当客户端检测到用户对任一视频的播放操作时,进入视频播放界面,同时获取待播放的视频文件。其中,视频文件中包含时间轴信息和视频内容;该时间轴信息反映了视频文件播放的每个时间点,并包括该视频文件对应的总时长。在获取视频文件时,客户端可以进行以下两个过程:过程一、根据时间轴信息,在视频播放界面中显示播放进度条,并在播放进度条所在显示区域的下方显示视频文件的总时长。过程二、解析视频内容,并在视频播放界面中显示视频内容对应的画面,上述两个过程之间的时序关系可以是同时进行或一前一后进行,本发明实施例对此不做限定。
实际应用中,互动信息已经成为用户在观看视频时越来越不可缺少的一项内容,互动信息数量的多少可以反映视频内容的精彩程度。为了使用户无需进行视频播放,便可获知不同时间段对应视频内容的精彩程度,本发明实施例可根据视频文件对应的每个时间段的互动信息数量的不同,对不同时间段的互动信息进行区别显示,使得用户可根据互动信息数量的不同获知不同时间段对应视频内容的精彩程度。因此,在获取待播放的视频文件对应的多个时间段之后,还获取该视频文件的每个时间段对应的互动信息数量,详细过程见下述步骤202。
为了能够在后续步骤中实现对视频文件的不同时间段的互动信息进行区别显示,本发明实施例在获取到视频文件的总时长后,获取待播放的视频文件对应的多个时间段,即将该总时长在逻辑上切分成多个时间段,具体地,可以根据预设时间段数目,将该总时长切分成多个时间段;或者根据预设时间段长度,将该总时长切分成多个时间段。其中,预设时间段数目可为5、10、15、20等,预设时间段长度可为5秒、10秒、15秒、30秒、1分钟、2分钟、5分钟等,本发明实施例对预设时间段数目和预设时间段长度的具体取值不做具体限定。上述预设时间段数目或预设时间段长度可以携带在视频文件中,也可以在客户端进行预先设置,本发明实施例对此不做具体限定。
在另一实施例中,不同的视频文件的总时长不同,比如总时长可为几分钟、几十分钟、几个小时等。为了实现对不同总时长的视频文件进行不同粒度的切分,提高对总时长切分的灵活性和多样性,在获取视频文件对应的多个时间段时,还可根据获取的视频文件的总时长,对预设时间段长度或者预设时间段数目进行动态调整,使得具有不同总时长的视频文件对应的时间段的数目不同。比如,总时长较短的视频文件对应的时间段数目较小,总时长较长的视频文件对应的时间段数目较多。根据不同粒度的切分结果,使得在后续步骤中用户可根据不同时间段对应的互动信息,更加准确地获取相应的视频内容。
202、获取待播放的视频文件的互动信息总数量和每个时间段对应的互动信息数量。
在本发明实施例中,视频文件对应的互动信息在存储时,均与该互动信息的发送时间点对应存储,该互动信息的发送时间点是指,客户端在检测到用户对该视频文件的互动信息发送操作时该视频文件所播放到的时间点,比如,户端在检测到用户对该视频文件的互动信息发送操作时,该视频文件播放到3分20秒,则该互动信息的发送时间点为3分20秒。服务器可以秒为单位存储视频文件对应的互动信息,即服务器可存储每秒钟对应的互动信息内容。在获取待播放的视频文件时,客户端获取待播放的视频文件的互动信息总数量和每个时间段对应的互动信息数量,以便在后续步骤中,能够根据每个时间段对应的互动信息数量,对不同时间段对应的互动信息进行区别显示。
其中,互动信息总数量以及每个时间段对应的互动信息数量可由客户端在获取视频文件的互动信息时进行统计得到。对于获取每个时间段对应的互动信息数量来说,其具体过程可为:获取每个时间段对应的起始时间点和结束时间点之间的每个时间点;统计每个时间点对应的互动信息数量的和,得到每个时间段对应的互动信息数量。
203、根据每个时间段对应的互动信息数量与互动信息总数量,计算每个时间段的互动信息发布比例。
为了能够准确的反映视频文件中不同时间段对应的互动信息数量的多少,使得用户能够明确哪个时间段的互动信息比较集中,本发明实施例可根据每个时间段对应的互动信息数量与互动信息总数量,计算每个时间段的互动信息发布比例。每个时间段的互动信息发布比例是指,每个时间段对应的互动信息数量占互动信息总数量的比例。比如,互动信息总数量为100,时间段A对应的互动信息数量为20,时间段B对应的互动信息数量为50,时间段C对应的互动信息数量为30,那么,由20除以100得到时间段A的互动信息发布比例为20%,由50除以100得到时间段B的互动信息发布比例为50%,由30除以100得到时间段C的互动信息发布比例为30%。
需要说明的是,实际应用中不同时间段对应的互动信息所属类型不同,比如有的互动信息属于正面型,有的互动信息属于负面型。其中,负面型的互动信息通常表达了用户对视频内容的赞扬和肯定,比如“太棒了”、“赞赞赞”等;正面型的互动信息通常表达了用户对视频内容的厌恶和否定,比如“太差劲了”、“垃圾”等。为了能够更加丰富多样地反映互动信息,使得用户能够从更多角度获知与视频内容相关的信息,进一步提高用户粘度,本发明实施例还可对每个时间段对应的互动信息的类型进行分析,根据指定类型的互动信息数量与互动信息总数量,计算每个时间段中指定类型的互动信息发布比例。其中,指定类型可由用户通过设置界面进行预先设置。
204、在该视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示。
由于视频文件的播放进度条、互动信息均与视频文件的时间轴信息对应,并且,用户在观看某个时间点的视频时,通常会点击播放进度条的相应位置,使得客户端将当前播放的视频内容转换到用户点击的时间点对应的视频内容。因此,为了使用户能够根据不同时间段的互动信息发布比例,更便捷地观看到与互动信息发布比例对应的视频内容和互动信息,本发明实施例可在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示,显示方式如下:
根据每个时间段的互动信息发布比例,确定每个时间段的待渲染颜色;在播放进度条中,获取与每个时间段对应的进度条片段;在每个时间段对应的进度条片段中,渲染每个时间段的待渲染颜色。
需要说明的是,上述显示过程,可在开始播放视频文件之前显示,也可在视频文件的播放过程中显示,本发明实施例对此不进行具体限定。每个时间段的互动信息发布比例可以相同也可以不同。对于不同的互动信息发布比例,其对应的不同时间段的待渲染颜色不同,即不同互动信息发布比例对应的待渲染颜色不同。其中,不同互动信息发布比例对应的待渲染颜色,可以为同一色系中具有不同饱和度、或具有不同深度、或具有不同透明度的颜色,也可为不同色系的颜色,本发明实施例对此不做具体限定。具体地,在每个时间段对应的进度条片段中,渲染每个时间段的待渲染颜色,也即是,在每个时间段对应的进度条片段的显示区域中,显示每个时间段的待渲染颜色。使得用户可根据进度条中显示的不同颜色,对不同时间段对应的互动信息数量一目了然。
例如,视频文件A对应5个时间段,其中,时间段1对应的互动信息发布比例为10%;时间段2对应的互动信息发布比例为20%;时间段3对应的互动信息发布比例为40%;时间段4对应的互动信息发布比例为10%;时间段5对应的互动信息发布比例为20%。假如以不同色系的颜色作为不同互动信息发布比例的待渲染颜色,则对于上述5个时间段对应的3种不同数值的互动信息发布比例来说,对应3种不同的待渲染颜色,比如按照互动信息发布比例从小到大对应黄色、绿色、红色,则可得到如图3所示的视频文件A的播放进度条。为了方便画图,图3中采用横条纹表示黄色,斜条纹表示绿色、横竖交叉条纹表示红色,通过图3所示的进度条,用户可以直接获知各个时间段对应视频内容的精彩程度。
一般情况下,视频文件的播放进度条占有一定的显示区域,该播放进度条对应的显示区域具有一定的高度和长度,下述简称播放进度条的高度和宽度。通常在视频播放界面中,播放进度条的显示区域周围会存在空闲区域,该空闲区域即为不显示任何信息,也没有任何可操作按钮的区域。为了在播放进度条中能够多样化的反映每个时间段对应的互动信息数量,本发明实施例可对播放进度条的高度进行调整,比如一般进度条的高度为3个像素,调整后的进度条的高度可为10个像素、13个像素、15个像素等,使得调整高度后的进度条更多样化地显示不同时间段对应的互动信息数量,显示方式如下:
根据每个时间段的互动信息发布比例,在播放进度条的显示区域内,显示发布比例曲线,发布比例曲线的横坐标为播放进度条指示的时间点,发布比例曲线的纵坐标为互动信息发布比例。
其中,发布比例曲线指示了不同时间段对应的互动信息数量的高低走势,使得用户可根据发布比例曲线形象地获知不同时间段对应的互动信息数量之间的大小关系和变化趋势。具体地,该发布比例曲线可以通过如下方式得到:根据每个时间段的互动信息发布比例和播放进度条的高度,计算每个时间段的待渲染高度;在每个时间段对应的进度条片段中,标记每个时间段的待渲染高度,其中,具有不同互动信息发布比例的时间段,对应不同的待渲染高度,待渲染高度以播放进度条最底端的纵坐标为参考零坐标,其对应位置在播放进度条的显示区域中,且不大于播放进度条的高度。之后,将相邻时间段对应的待渲染高度用线条连接起来,得到横坐标为播放进度条指示的时间点,纵坐标为互动信息发布比例的发布比例曲线。其中,线条的粗细可由客户端进行预先设定,本发明实施例对此不做具体限定。
仍以上述视频文件A对应5个时间段为例,每个时间段对应的互动信息发布比例也与上述互动信息发布比例相同。假如播放进度条的高度为20个像素,则可将互动信息发布比例最大的时间段对应的待渲染高度确定为播放进度条的高度,后续其他时间段对应的待渲染高度,可按照相应的互动信息发布比例与最大互动信息发布比例之间的比值,计算其他时间段对应的待渲染高度。比如,上述互动信息发布比例最大为40%,则将时间段3的待渲染高度确定为20个像素,时间段1与时间段3的互动信息发布比例之间的比值为0.25,则时间段1对应的待渲染高度为20乘以0.25得到5个像素。以此类推,可得到时间段2对应的待渲染高度为10个像素,时间段4对应的待渲染高度为5个像素,时间段5对应的待渲染高度为10个像素。通过将各个时间段对应的待渲染高度用线条连接起来,得到互动信息的发布比例曲线,如图4所示为一种播放进度条中显示发布比例曲线的示意图,通过图4所示的播放进度条,用户可直接根据发布比例曲线的高低走势,获知不同时间段对应视频内容的精彩程度。此外,不同互动信息发布比例对应的待渲染高度,还可为播放进度条的高度乘以互动信息发布比例所得的数值,本发明实施例对此不做具体限定。因此,时间段1对应的待渲染高度为1个像素;时间段2对应的待渲染高度为2个像素;时间段3对应的待渲染高度为4个像素;时间段4对应的待渲染高度为1个像素;时间段5对应的待渲染高度为2个像素。
进一步地,为了更明显的区分不同时间段对应的互动信息数量,还可结合上述两种显示方式在播放进度条的显示区域中,根据每个时间段,在发布比例曲线下方渲染具有不同颜色的柱形条,柱形条的顶边为发布比例曲线中的曲线片段。其中,不同颜色可以为同一色系中具有不同饱和度、或具有不同深度、或具有不同透明度的颜色,也可为不同色系的颜色,本发明实施例对此不做具体限定。
图5为结合上述两种显示方式示出的一种互动信息在播放进度条中的显示方式,其中,仍以视频文件A对应5个时间段为例,待渲染颜色以及发布比例曲线均和上述显示方式的待渲染颜色和发布比例曲线相同。
在另一实施例中,为了丰富互动信息的显示方式,满足用户多样化的显示需求,还可根据每个时间段的互动信息发布比例和播放进度条所在显示区域的高度,计算每个时间段的互动信息发布比例的待渲染高度;在播放进度条中,获取与每个时间段对应的进度条片段;在每个时间段对应的进度条片段中的待渲染高度的对应位置,渲染预设图形。
其中,待渲染高度与上述待渲染高度的解释相同,在此不再赘述。预设图形可为矩形、圆形、三角形、梯形等,本发明实施例对此不做具体限定。此外,还可在渲染预设图形后,为预设图形所在的显示区域渲染相同或不同的颜色,本发明实施例对此不做具体限定。
仍以上述视频文件A对应5个时间段为例,其中播放进度条的高度以及每个时间段的待渲染高度与上述例子中相同。假如预设图形为矩形,则可得到如图6所示的播放进度条,通过图6所示的播放进度条,用户可根据预设图形在播放进度条中的所处位置,直接获知各个时间段对应视频内容的精彩程度。
需要说明的是,用户在观看视频文件时,可随时执行互动信息的发送操作,也就是说,服务器中存储的视频文件的互动信息总数量是不断变化的。为了使用户在观看视频文件时,能够实时获知该视频文件的互动信息的最新情况,进一步地,服务器可对互动信息的总数量进行统计,并在检测到该视频文件的互动信息总数量发生变化时,比如数量变化比例超过预设比例或者数量变化超过了预设数值,服务器将该视频文件变化后的互动信息推送至客户端,使得客户端能够根据该视频文件最新的互动信息,统计互动信息总数量和每个时间段对应的互动信息数量,并重新计算每个时间段的互动信息发布比例,进而在播放进度条中显示更新后的互动信息发布比例。通过实时地动态地显示互动信息发布比例,增加了互动信息显示的多样性,提高了用户粘度。
本发明实施例提供的方法,通过在播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示,使得用户可以直观地根据进度条中显示的内容,获知不同时间段对应的互动信息数量的相关信息,增强了互动信息的显示多样性,满足了用户需求,提高了用户粘度。
图7是本发明实施例提供的一种互动信息显示装置的框图,参见图7,包括获取模块701,计算模块702和显示模块703。
其中,获取模块701与计算模块702连接,用于获取待播放的视频文件的互动信息总数量和每个时间段对应的互动信息数量;计算模块702与显示模块703连接,用于根据每个时间段对应的互动信息数量与互动信息总数量,计算每个时间段的互动信息发布比例;显示模块703,用于在视频文件的播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示。
可选地,显示模块703用于根据每个时间段的互动信息发布比例,确定每个时间段的待渲染颜色;在播放进度条中,获取与每个时间段对应的进度条片段;在每个时间段对应的进度条片段中,渲染每个时间段的待渲染颜色。
可选地,显示模块703用于根据每个时间段的互动信息发布比例,在播放进度条的显示区域内,显示发布比例曲线,发布比例曲线的横坐标为播放进度条指示的时间点,发布比例曲线的纵坐标为互动信息发布比例。
可选地,显示模块703用于在播放进度条的显示区域中,根据每个时间段,在发布比例曲线下方渲染具有不同颜色的柱形条,柱形条的顶边为发布比例曲线中的曲线片段。
可选地,显示模块703用于根据每个时间段的互动信息发布比例和播放进度条所在显示区域的高度,计算每个时间段的互动信息发布比例的待渲染高度;在播放进度条中,获取与每个时间段对应的进度条片段;在每个时间段对应的进度条片段中的待渲染高度的对应位置,渲染预设图形。
本发明实施例提供的装置,通过在播放进度条中,对具有不同互动信息发布比例的进度条片段进行区别显示,使得用户可以直观地根据进度条中显示的内容,获知不同时间段对应的互动信息数量的相关信息,增强了互动信息的显示多样性,满足了用户需求,提高了用户粘度。
需要说明的是:上述实施例提供的互动信息显示装置在显示互动信息时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的户型信息显示装置与互动信息显示方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
图8是本发明实施例提供的一种终端的结构示意图,该终端可以用于执行上述各个实施例中提供的互动信息显示方法。参见图8,该终端800包括:
终端800可以包括RF(Radio Frequency,射频)电路110、包括有一个或一个以上计算机可读存储介质的存储器120、输入单元130、显示单元140、传感器150、音频电路160、WiFi(Wireless Fidelity,无线保真)模块170、包括有一个或者一个以上处理核心的处理器180、以及电源190等部件。本领域技术人员可以理解,图8中示出的终端结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。其中:
RF电路110可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,交由一个或者一个以上处理器180处理;另外,将涉及上行的数据发送给基站。通常,RF电路110包括但不限于天线、至少一个放大器、调谐器、一个或多个振荡器、用户身份模块(SIM)卡、收发信机、耦合器、LNA(Low Noise Amplifier,低噪声放大器)、双工器等。此外,RF电路110还可以通过无线通信与网络和其他设备通信。所述无线通信可以使用任一通信标准或协议,包括但不限于GSM(Global System of Mobile communication,全球移动通讯系统)、GPRS(General Packet Radio Service,通用分组无线服务)、CDMA(Code Division Multiple Access,码分多址)、WCDMA(Wideband Code Division Multiple Access,宽带码分多址)、LTE(Long Term Evolution,长期演进)、电子邮件、SMS(Short Messaging Service,短消息服务)等。
存储器120可用于存储软件程序以及模块,处理器180通过运行存储在存储器120的软件程序以及模块,从而执行各种功能应用以及数据处理。存储器120可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据终端800的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器120可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。相应地,存储器120还可以包括存储器控制器,以提供处理器180和输入单元130对存储器120的访问。
输入单元130可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,输入单元130可包括触敏表面131以及其他输入设备132。触敏表面131,也称为触摸显示屏或者触控板,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触敏表面131上或在触敏表面131附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触敏表面131可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器180,并能接收处理器180发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触敏表面131。除了触敏表面131,输入单元130还可以包括其他输入设备132。具体地,其他输入设备132可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元140可用于显示由用户输入的信息或提供给用户的信息以及终端800的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元140可包括显示面板141,可选的,可以采用LCD(Liquid Crystal Display,液晶显示器)、OLED(Organic Light-Emitting Diode,有机发光二极管)等形式来配置显示面板141。进一步的,触敏表面131可覆盖显示面板141,当触敏表面131检测到在其上或附近的触摸操作后,传送给处理器180以确定触摸事件的类型,随后处理器180根据触摸事件的类型在显示面板141上提供相应的视觉输出。虽然在图8中,触敏表面131与显示面板141是作为两个独立的部件来实现输入和输入功能,但是在某些实施例中,可以将触敏表面131与显示面板141集成而实现输入和输出功能。
终端800还可包括至少一种传感器150,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板141的亮度,接近传感器可在终端800移动到耳边时,关闭显示面板141和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于终端800还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路160、扬声器161,传声器162可提供用户与终端800之间的音频接口。音频电路160可将接收到的音频数据转换后的电信号,传输到扬声器161,由扬声器161转换为声音信号输出;另一方面,传声器162将收集的声音信号转换为电信号,由音频电路160接收后转换为音频数据,再将音频数据输出处理器180处理后,经RF电路110以发送给比如另一终端,或者将音频数据输出至存储器120以便进一步处理。音频电路160还可能包括耳塞插孔,以提供外设耳机与终端800的通信。
WiFi属于短距离无线传输技术,终端800通过WiFi模块170可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图8示出了WiFi模块170,但是可以理解的是,其并不属于终端800的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器180是终端800的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器120内的软件程序和/或模块,以及调用存储在存储器120内的数据,执行终端800的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器180可包括一个或多个处理核心;优选的,处理器180可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器180中。
终端800还包括给各个部件供电的电源190(比如电池),优选的,电源可以通过电源管理系统与处理器180逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源190还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
尽管未示出,终端800还可以包括摄像头、蓝牙模块等,在此不再赘述。具体在本实施例中,终端的显示单元是触摸屏显示器,终端还包括有存储器,以及一个或者一个以上的程序,其中一个或者一个以上程序存储于存储器中,且经配置以由一个或者一个以上处理器执行上述互动信息显示方法。
本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!