一种路由器的升级方法及路由器与流程

本发明涉及路由器技术领域,特别是涉及路由器的升级方法及路由器。
背景技术:
目前,路由器,是互联网络的枢纽,用于连接因特网中各局域网、广域网;已经广泛应用于各行各业。路由器又称网关设备,是用于连接多个逻辑上分开的网络,所谓逻辑网络是代表一个单独的网络或者一个子网。当数据从一个子网传输到另一个子网时,可通过路由器的路由功能来完成。
由于前端技术发展迅速,经常需要修改一些UI管理页面,以符合用户的审美需求和市场需求。然而,在路由器版本升级以后,由于对管理页面的样式修改很多、修改幅度较大;其浏览器中又缓存有样式文件,从而导致在浏览器中显示管理页面会出现显示错乱等问题,必须重新刷新页面或者清理缓存后,才能显示升级后想要看到的页面效果。
技术实现要素:
本发明提供的技术方案如下:
本发明提供的一种路由器的升级方法,一种路由器的升级方法,包括以下步骤:S10、当检测到路由器存在新升级版本时,下载所述新升级版本的数据包;S20、根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;S30、根据所述版本参考信息,修改所述数据包中的管理页面文件链接;S50、重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面。
进一步,所述步骤S30进一步包括:S31、根据所述版本参考信息中的版本号,添加或修改所述管理页面文件链接中的样式文件链接中的版本号。
进一步,本路由器的升级方法,还包括以下步骤:S40、判断已缓存样式文件中的版本号与步骤S31中所述样式文件链接中的版本号是否一致;当已缓存样式文件中的版本号与步骤S31中所述样式文件链接中的版本号一致,则执行步骤S41;否则,跳转至步骤S50;S41、加载已缓存的样式文件,登录进入所述路由器升级后的管理页面。
进一步,所述步骤S10进一步包括:S11、当检测到所述路由器存在新升级版本时,获取用户选择的升级方式;S12、根据所述用户选择的升级方式,下载所述路由器的新升级版本的数据包。
进一步,所述步骤S11中所述的升级方式包括手动升级和自动升级。
根据本发明的一种应用在路由器的升级方法的路由器,包括:下载模块,用于当检测到路由器存在新升级版本时,下载所述新升级版本的数据包;获取模块,所述获取模块与所述下载模块电连接,用于根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;修改模块,所述获取模块与所述修改模块电连接,用于根据所述版本参考信息,修改所述数据包中的管理页面文件链接;加载模块,所述修改模块与所述加载模块电连接,用于重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面。
进一步,所述修改模块,还用于根据所述版本参考信息中的版本号,添加或修改所述管理页面文件链接中的样式文件链接中的版本号。
进一步,本路由器,还包括:判断模块,用于判断已缓存样式文件中的版本号与所述样式文件链接中的版本号是否一致;所述加载模块与所述判断模块电连接,用于当已缓存样式文件中的版本号与所述样式文件链接中的版本号一致,加载已缓存的样式文件,登录进入所述路由器升级后的管理页面。
进一步,所述获取模块,用于当检测到所述路由器存在新升级版本时,获取用户选择的升级方式;所述下载模块,用于根据所述用户选择的升级方式,下载所述路由器的新升级版本的数据包。
进一步,所述升级方式包括手动升级和自动升级。
与现有技术相比,本发明提供的一种路由器的升级方法及路由器,根据新升级版本的版本参考信息,修改管理页面文件链接;在登录路由器的管理页面时,调用加载修改后的管理页面文件链接,从而避免在路由器升级后,修改后的页面与缓存中的管理页面文件,出现显示错乱等问题。
本发明中利用版本参考信息中的版本号,修改样式文件链接中的版本号,将样式文件链接中的版本号修改为路由器升级后的版本;在路由器升级后,从而调用加载修改后的样式文件链接。
本发明中在登录进入路由器的管理页面,首先判断缓存中已缓存的样式文件中的版本号,与修改后的样式文件链接中的版本号是否一致;若一致,则直接调用已缓存的样式文件;否则,调用修改后的样式文件链接。可有效地保障路由器的管理页面进行顺利登录,避免一致处于重新调用修改后的样式文件链接,加快加载速度。
附图说明
下面将以明确易懂的方式,结合附图说明优选实施方式,对一种路由器的升级方法及路由器的上述特性、技术特征、优点及其实现方式予以进一步说明。
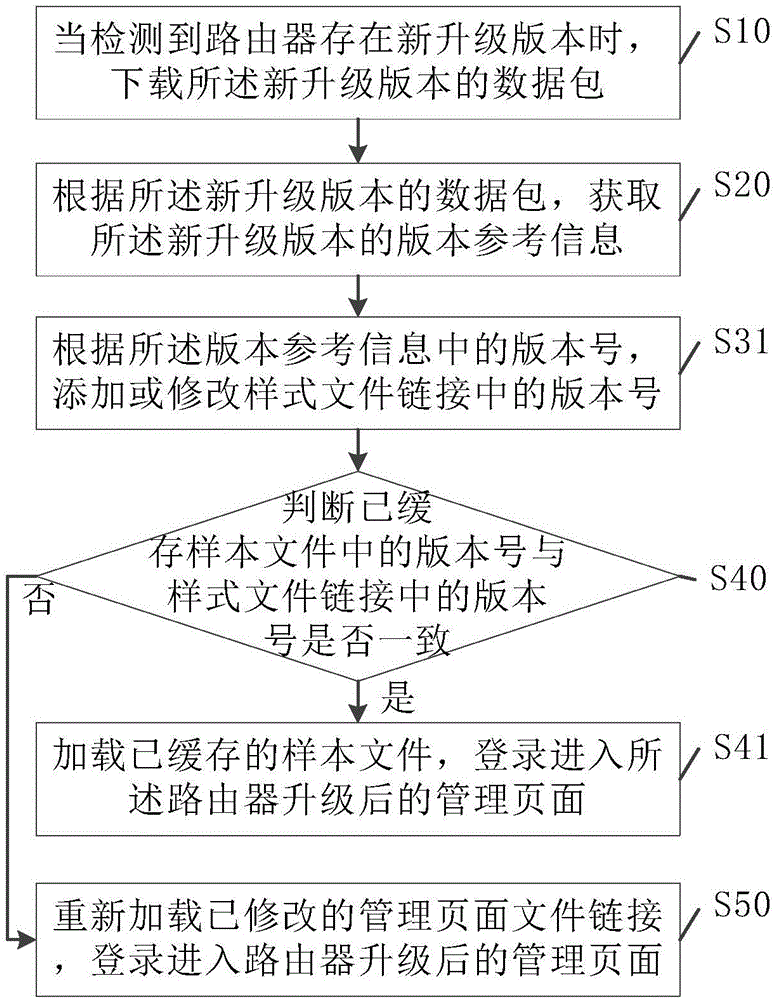
图1是本发明一种路由器的升级方法的流程示意图;
图2是本发明另一种路由器的升级方法的流程示意图;
图3是本发明中步骤S10的流程示意图;
图4是本发明一种路由器的结构示意图;
图5是本发明中不加版本号路由器升级后的效果图;
图6是本发明中添加版本号路由器升级后的效果图。
附图标号说明:
10、下载模块,20、获取模块,30、判断模块,40、修改模块,50、加载模块。
具体实施方式
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对照附图说明本发明的具体实施方式。显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图,并获得其他的实施方式。
为使图面简洁,各图中只示意性地表示出了与本发明相关的部分,它们并不代表其作为产品的实际结构。另外,以使图面简洁便于理解,在有些图中具有相同结构或功能的部件,仅示意性地绘示了其中的一个,或仅标出了其中的一个。在本文中,“一个”不仅表示“仅此一个”,也可以表示“多于一个”的情形。
如图1所示,根据本发明的一个实施例,一种路由器的升级方法,包括以下步骤:
S10、预先在服务器中建立升级版本的下载地址库,所述下载地址库包括新升级版本的数据包所在的下载地址;服务器向路由器发送新升级版本消息;当检测到路由器存在新升级版本时,下载所述新升级版本的数据包;
S20、根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;所述版本参考信息包括版本号、升级时间、版本下载地址;
S30、根据所述版本参考信息,修改所述数据包中或路由器的管理页面文件链接;
S50、重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面。
具体的,当路由器检测到有新升级版本,获取所述新升级版本的版本参考信息;该版本参考信息可以从下载的新升级版本的数据包中获取;根据已获取的版本参考信息,修改所述路由器的管理页面文件链接;当在浏览器中登录进入路由器的管理页面时,会在浏览器中缓存管理页面文件,以便于在下次登录路由器的管理页面时,直接调用浏览器中缓存的管理页面文件;当在路由器升级后,需要在浏览器中重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面;不再调用浏览器中已缓存的管理页面文件,从而避免出现显示页面混乱等问题。
其前端管理页面需要用到HTML,Javascript,CSS,Jquery等技术来处理。其中,HTML主要用来显示页面的内容,CSS用来处理一些框架的效果,Javascript通过一些函数处理页面需要显示或者隐藏的内容等,Jquery用来处理一些页面的效果。在CSS后面加上软件版本号以后,因此,路由器每次升级的时候,都会修改CSS后面的软件版本号。
如图2所示,根据本发明的另一个实施例,一种路由器的升级方法,包括以下步骤:
S10、预先在服务器中建立升级版本的下载地址库,所述下载地址库包括新升级版本的数据包所在的下载地址;服务器向路由器发送新升级版本消息;当检测到路由器存在新升级版本时,下载所述新升级版本的数据包;
S20、根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;所述版本参考信息包括版本号、升级时间、版本下载地址;
S31、预先在所述管理页面文件链接中的样式文件链接中添加版本号;在路由器每次升级时,根据所述版本参考信息中的版本号,修改所述管理页面文件链接中的样式文件链接中的版本号。
S40、判断已缓存样式文件中的版本号与步骤S31中所述样式文件链接中的版本号是否一致;
当已缓存样式文件中的版本号与步骤S31中所述样式文件链接中的版本号一致,则执行步骤S41;否则,跳转至步骤S50;
S41、加载已缓存的样式文件,登录进入所述路由器升级后的管理页面。
S50、重新加载已修改的管理页面文件链接中的样式文件链接,登录进入所述路由器升级后的管理页面。
具体的,预先在管理页面文件链接中的样式文件链接中添加版本号,在路由器每次发生版本升级时,修改管理页面文件链接中的样式文件链接中的版本号。浏览器中已缓存有路由器之前登录的管理页面文件;在浏览器中下一次登录路由器的管理页面时,下一次登录包括路由器升级后的首次登录和路由器升级后的再次登录;判断浏览器中已缓存的样式文件中版本号是否与修改后的样式文件链接中的版本号相符合;当浏览器中已缓存的样式文件中版本号与修改后的样式文件链接中的版本号相符合,直接调用缓存中的样式文件,无需重新加载样式文件链接,避免减缓路由器管理页面的打开速度;当浏览器中已缓存的样式文件中版本号与修改后的样式文件链接中的版本号不符合,调用加载修改后的样式文件链接,进而打开路由器升级后的管理页面。
在CSS后面加上软件版本号以后,因此,在每次路由器升级的时候,都去修改CSS后面是软件版本号。使用方法如下,直接在css后面添加版本号,其页面显示效果图如图6所示:
<link rel="stylesheet"type="text/css"href="css/style.css?V=版本号"/>
如果调用的CSS后面不添加版本号,其页面显示效果图如图5所示,页面调用的CSS就是下面这种形式:
<link rel="stylesheet"type="text/css"href="css/style.css"/>
如图2、图3所示,根据本发明的再一个实施例,一种路由器的升级方法,包括以下步骤:
S11、预先在服务器中建立升级版本的下载地址库,所述下载地址库包括新升级版本的数据包所在的下载地址;服务器向路由器发送新升级版本消息;当检测到所述路由器存在新升级版本,获取用户选择的升级方式;所述的升级方式包括手动升级方式和自动升级方式;当用户检测到新的版本时,可以选择去升级版本,也可以自己手动的去升级版本;
S12、根据所述用户选择的升级方式(手动升级方式或自动升级方式),下载所述路由器的新升级版本的数据包。
S20、根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;所述版本参考信息包括版本号、升级时间、版本下载地址;
S31、在路由器每次升级时,根据所述版本参考信息中的版本号,修改所述管理页面文件链接中的样式文件链接中的版本号;预先在所述管理页面文件链接中的样式文件链接中添加版本号。
S40、判断已缓存样式文件中的版本号与步骤S31中所述样式文件链接中的版本号是否一致;
当已缓存样式文件中的版本号与步骤S31中所述样式文件链接中的版本号一致,则执行步骤S41;否则,跳转至步骤S50;
S41、加载已缓存的样式文件,登录进入所述路由器升级后的管理页面。
S50、重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面。
具体的,用户在选择升级方式时,可以选择手动升级方式和自动升级方式,手动升级方式是指在升级过程中,需要手动输入或确认相关升级信息;自动升级方式是指在升级过程中,按照默认设置的规则进行升级。在路由器升级过程中,会改变软件版本号对应的值,比如升级之前软件版本是V21.1.1.4,升级以后的软件版本是V21.1.1.8,那么版本号对应的值就会由原来的V21.1.1.4改变为V21.1.1.8。
因此,路由器升级之前,可以理解为页面调用CSS用的这句话:
<link rel="stylesheet"type="text/css"href="css/style.css?V=21.1.1.4"/>
路由器升级以后,页面调用CSS用的是下面这句话:
<link rel="stylesheet"type="text/css"href="css/style.css?V=21.1.4.8"/>
当调用CSS样式的时候,由于后面跟了不同的版本号,因此,浏览器会将这个CSS当做一个新的CSS去调用,而不是去调缓存里面原来的CSS,从而解决升级前后页面错乱的问题。
根据本发明的一个实施例,一种应用在路由器的升级方法中的路由器,包括:
预先在服务器中建立升级版本的下载地址库,所述下载地址库包括新升级版本的数据包所在的下载地址;服务器向路由器发送新升级版本消息;
下载模块10,用于当检测到路由器存在新升级版本时,下载所述新升级版本的数据包。
所述获取模块20,用于根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;所述版本参考信息包括版本号、升级时间、版本下载地址;
修改模块40,用于在路由器每次升级时,根据所述版本参考信息中的版本号,修改所述管理页面文件链接中的样式文件链接中的版本号;预先在所述管理页面文件链接中的样式文件链接中添加版本号。
加载模块50,用于重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面。
如图4所示,根据本发明的另一个实施例,一种应用在路由器的升级方法中的路由器,包括:
预先在服务器中建立升级版本的下载地址库,所述下载地址库包括新升级版本的数据包所在的下载地址;服务器向路由器发送新升级版本消息;
获取模块20,用于当检测到所述路由器存在新升级版本,获取用户选择的升级方式;所述的升级方式包括手动升级方式和自动升级方式;当用户检测到新的版本时,可以选择去升级版本,也可以自己手动的去升级版本;
下载模块10,用于根据所述用户选择的升级方式(手动升级方式或自动升级方式),下载所述路由器的新升级版本的数据包。
所述获取模块20,用于根据所述新升级版本的数据包,获取所述新升级版本的版本参考信息;所述版本参考信息包括版本号、升级时间、版本下载地址;
修改模块40,用于在路由器每次升级时,根据所述版本参考信息中的版本号,修改所述管理页面文件链接中的样式文件链接中的版本号;预先在所述管理页面文件链接中的样式文件链接中添加版本号。
判断模块30,用于判断已缓存样式文件中的版本号与所述样式文件链接中的版本号是否一致;
加载模块50,用于当已缓存样式文件中的版本号与所述样式文件链接中的版本号一致,加载已缓存的样式文件,登录进入所述路由器升级后的管理页面。
所述加载模块50,用于当已缓存样式文件中的版本号与所述样式文件链接中的版本号不一致,重新加载已修改的管理页面文件链接,登录进入所述路由器升级后的管理页面。
当软件升级前后CSS做了很多大修改以后,因为浏览器缓存的原因,它默认CSS名字相同的情况下,会调用浏览器缓存中的一些CSS样式,但是由于很多CSS样式已经做过修改,所以很容易导致页面显示错乱。
页面布局和显示必须用到CSS,但是由于版本更新快,需要经常升级新的版本,但是新的版本修改了许多的样式,在升级过程中页面默认会去调用缓存的内容,从而导致升级完成以后页面显示错乱,防止这一问题的方法就是调用不同的CSS,但是不可能每次都去修改CSS的名字,所以就需要在CSS后面添加一个可以变化的参数,保证每次升级以后都不会再去调用以前的CSS,因为浏览器默认他们已经是不同的CSS了。
应当说明的是,上述实施例均可根据需要自由组合。以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!