GIF动画实时控制方法及播放器与流程

本发明涉及动画播放领域,尤其涉及一种GIF动画实时控制方法及播放器。
背景技术:
目前主流的浏览器都明确支持GIF格式,因此GIF是Web上应用最广泛的图像编码格式,内联图像和外部链接图像都可以使用这种格式。GIF编码技术在许多平台上都可以使用,在苹果电脑系统上创建的GIF图像,在基于Windows的PC上也可以加载、解码并查看。
GIF采用了一种特殊的压缩技术(LZW),可以显著减小图像文件的大小,从而得以在网络上更快地进行传输。而GIF压缩是“无损”压缩,图像中原来的数据都不会发生改变或丢失,所以解压缩并解码后的图像与原来的图像完全一样。GIF格式图像可以在一个文件中存储多帧图形,把这些图形逐帧读取并渲染,即可以实现简单的逐帧动画。在GIF中,每个图像之间都具有特殊的控制部分,可以用来设置浏览器从头到尾显示整个序列(循环)的次数,每两个图像之间停顿的时间,以及在浏览器显示后面一个图像之前是否从背景中抹去图像空间等。
现有的GIF动画在网页中是由浏览器按图片加载与渲染,浏览器对GIF图片进行按帧绘制,只能按照其原GIF文件中设定好的时间与顺序播放,无法展示动画播放进度、无法对播放进度进行控制,极大地影响了用户体验。
公开号为CN 104952097A的中国专利公开了一种基于多帧分解技术的GIF动画实时方法,包括:通过将GIF动画中的每一帧分离出来,并将分离出来的每一帧根据其播放时间连续的放入不同的队列中,每个队列对应一时间定时器,利用时间定时器实时控制各队列中每一帧的播放速度,利用播放游标的移动引导进入下一帧的播放,实时控制GIF动画的播放进度。然而该方案通过将每一帧放入不同队列的方式来控制动画播放速度,其实时控制效果并不理想。
技术实现要素:
本发明所要解决的技术问题是:提供一种能够在浏览器下灵活控制GIF动画播放进度的实时控制方法及播放器。
为了解决上述技术问题,本发明采用的技术方案为:
一种GIF动画实时控制方法,包括:
读取并解析GIF动画,得到图像帧;
设置所述图像帧的延时时间;
按照顺序依次渲染图像帧,每一图像帧停留的时间为所述图像帧的延时时间;
设置进度条和播放游标;按照顺序将图像帧与进度条对应;将所述播放游标与所述进度条绑定;移动所述播放游标对所述GIF动画的播放进度进行实时控制。
本发明提供的另一个技术方案为:
一种GIF动画实时控制播放器,其特征在于,包括:
数据单元,用于读取并解析GIF动画,得到图像帧;
设置单元,用于设置所述图像帧的延时时间;
渲染单元,用于按照顺序依次渲染图像帧,每一图像帧停留的时间为所述图像帧的延时时间;
控制单元,用于设置进度条和播放游标;按照顺序将图像帧与进度条对应;将所述播放游标与所述进度条绑定;移动所述播放游标对所述GIF动画的播放进度进行实时控制。
本发明的有益效果在于:通过读取并解析GIF动画,获取图像帧(包括图像数据和延时时间)序列,根据需要重设各帧的延时时间,按正序或倒序依次渲染图像帧,当前图像帧停留该图像帧所设置的延时时间以展示该图像帧,实现灵活控制GIF动画播放速度。并通过设置进度条和播放游标,对GIF动画的播放进度进行实时控制,解决了现有技术无法在浏览器中对GIF动画的播放进度进行控制和显示的问题,极大提高用户体验。同时,WEB应用集成所述播放器,只需通过公开的数据源接口传入GIF动画的URL、播放窗口的宽度(像素)和高度(像素)等参数,就可以实现播放进度的实时控制和显示,以及播放速度的调整。
附图说明
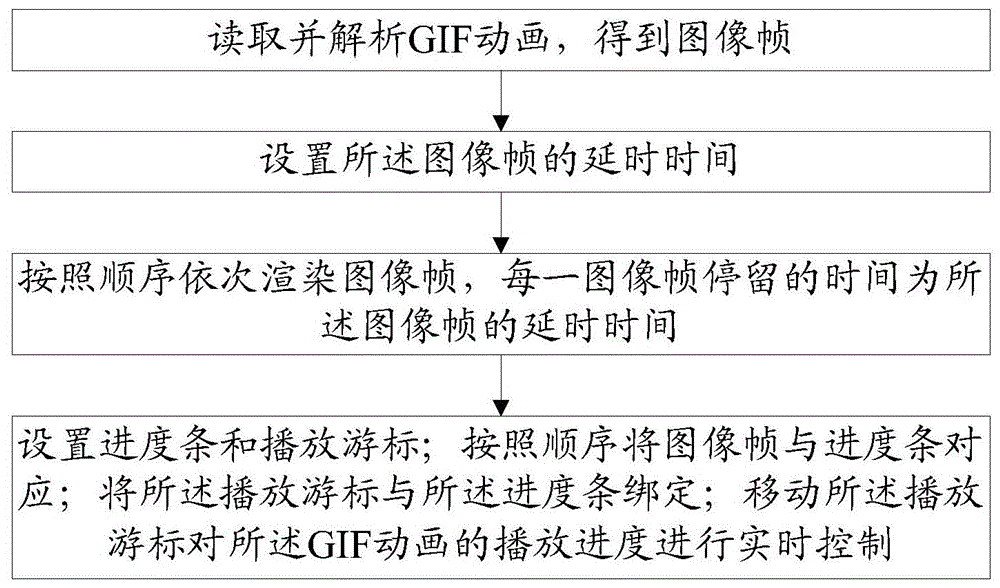
图1为本发明实施例的GIF动画实时控制方法的流程图;
图2为本发明实施例的GIF动画实时控制播放器的结构示意图;
图3为本发明实施例一的GIF图像帧序列的示意图;
图4为本发明实施例一的GIF动画帧序列、进度条和播放游标的示意图。
标号说明:
1、数据单元;2、设置单元;3、渲染单元;4、控制单元;41、划分单元;42、对应单元。
具体实施方式
为详细说明本发明的技术内容、所实现目的及效果,以下结合实施方式并配合附图予以说明。
本发明最关键的构思在于:解析GIF动画得到图像帧后,重新设置所有图像帧的延时时间,依据所述延时时间展示图像帧,并设置进度条和播放游标控制GIF动画的播放进度。
请参照图1,本发明提供一种GIF动画实时控制方法,包括:
读取并解析GIF动画,得到图像帧;
设置所述图像帧的延时时间;
按照顺序依次渲染图像帧,每一图像帧停留的时间为所述图像帧的延时时间;
设置进度条和播放游标;按照顺序将图像帧与进度条对应;将所述播放游标与所述进度条绑定;移动所述播放游标对所述GIF动画的播放进度进行实时控制。
进一步的,按照顺序将图像帧与进度条对应具体包括:
依据图像帧的数量均分所述进度条;将每一图像帧依次与均分后的所述进度条的各段一一对应。
从上述描述可知,通过进度条可以指示GIF动画的当前播放进度,通过移动播放游标在进度条上的位置能够控制GIF动画正序播放、倒叙播放、前进、后退、播放、暂停等。
进一步的,对所述GIF动画的播放进度进行实时控制包括:
移动播放游标,从当前展示的图像帧依次顺序渲染至移动后的播放游标在进度条上的位置对应的图像帧。
从上述描述可知,通过将移动播放游标,控制从当前图像帧正序或倒序播放至播放游标移动后对应图像帧。如当前播放的是第5帧图像,移动播放游标到第8帧图像在进度条上对应的位置,则从第5帧图像正序播放至第8帧图像。当前播放的是第5帧图像,移动播放游标至第3帧图像,则从第5帧图像倒序播放至第3帧图像。
进一步的,对所述GIF动画的播放进度进行实时控制包括播放、暂定、前进一帧和后退一帧中的至少一种。
从上述描述可知看,上述实时控制是目前视频播放最常见的实时控制,也可以设置其他的控制选项。
进一步的,前进一帧的实时控制包括:
移动播放游标,将当前展示的图像帧跳转为下一图像帧。
后退一帧的实时控制包括:
移动播放游标,将当前展示的图像帧跳转为上一图像帧。
请参照图2,本发明的另一个技术方案为:
一种GIF动画实时控制播放器,其特征在于,包括:
数据单元1,用于读取并解析GIF动画,得到图像帧;
设置单元2,用于设置所述图像帧的延时时间;
渲染单元3,用于按照顺序依次渲染图像帧,每一图像帧停留的时间为所述图像帧的延时时间;
控制单元4,用于设置进度条和播放游标;按照顺序将图像帧与进度条对应;将所述播放游标与所述进度条绑定;移动所述播放游标对所述GIF动画的播放进度进行实时控制。
进一步的,所述控制单元4还包括:
划分单元41,用于依据图像帧的数量均分所述进度条;
对应单元42,用于将每一图像帧依次与均分后的所述进度条的各段一一对应。
进一步的,所述控制单元4还用于从当前展示的图像帧依次顺序渲染至移动后的播放游标在进度条上的位置对应的图像帧。
进一步的,控制单元4还用于设置播放按钮、暂停按钮、前进一帧按钮和后退一帧按钮,并将所述播放按钮、暂停按钮、前进一帧按钮和后退一帧按钮与进度条绑定,分别对对所述GIF图像进行播放、暂定、前进一帧和后退一帧的实时控制。
进一步的,所述前进一帧按钮用于移动播放游标,将当前展示的图像帧跳转为下一图像帧;所述后退一帧按钮用于移动播放游标,将当前展示的图像帧跳转为上一图像帧。
下面结合图1至图4,对上述技术方案进行详细说明:
根据GIF图像文件格式规范,GIF图像文件是以块的形式来存储图像信息,其中的块又称为区域结构。按照其中块的特征又可以将所有的块分成三大类,分别是控制块(Control Block)、图像描述块(Graphic Rendering Block)和特殊用途块(Special Purpose Block)。
控制块包含了控制数据流的处理以及硬件参数的设置,主要包括文件头信息、逻辑屏幕描述块、图像控制扩充块和文件结尾块。
图像描述块包含了在显示设备上描述图像所需的信息,其成员包括图像描述块、全局调色板、局部调色板、图像压缩数据和图像说明扩充块。一帧图像对应一个图像描述块,为了区分两幅图像,GIF采用了一个字节的图像分隔符(Image Separator)来标识图像描述块的开始,取固定值0x2C。
特殊用途块包含了与图像数据处理无直接关系的信息,其成员包括图像注释扩充块和应用程序扩充块。
上述技术方案中,读取并解析GIF图像数据,即上述GIF动画时,按上述GIF图像文件结构进行解析,通过图像分隔符来区分得到GIF图像帧序列,每个图像帧包含图像数据和延时时间,如图3所示。
本发明的技术方案中,根据需要重设各帧的延时时间,按正序或倒序依次渲染图像帧,停留当帧所设置的延时时间以展示图像,来实现灵活控制GIF动画播放速度。比如,想加快GIF动画中某片段的播放速度,可以将该片段各帧的延时时间缩短;想减慢GIF动画某片段的播放速度,可以将该片段各帧的延时时间延长。这里的片段可以是任意位置、任意长度,因此具有很高的灵活性。
实施例一
一种基于浏览器的GIF动画实时控制方法,其步骤包括:
S1、读取并解析GIF动画的图像数据,获取所有图像帧(包括图像数据和延时时间)序列;
S2、根据需要重设各帧的延时时间,以调整GIF动画播放速度;
S3、按正序或倒序依次渲染图像帧,每一图像帧停留的时间为步骤S2中对该图像帧所重设的延时时间,以展示该图像帧;
S4、设置进度条和播放游标,根据GIF图像的帧数N均分进度条,将每一图像帧依次与均分后的进度条的各段一一对应,并将所述播放游标与所述进度条绑定。按正序或倒序连续渲染并展示第n帧(1≤n≤N)图像时,播放游标对应正序或倒序实时移动至进度条第n等分末尾。正序或倒序移动播放游标,实现对GIF动画播放进度的实时控制。
其中,所述对GIF动画播放进度的实时控制包括正序播放、倒序播放、播放、暂停、前进一帧、后退一帧实时控制中的一种或几种。
如图4所示为GIF动画帧序列、进度条和播放游标的示意图。GIF图像的帧数为N,则将进度条划分为N等分。假设播放游标当前处于进度条第3帧位置,当播放游标从当前位置按正序移动至进度条第N+1帧位置,实施GIF第3帧至第N帧图像的连续渲染并展示即为正序播放;当播放游标从当前位置按倒序移动至进度条第1帧位置,实施GIF第3帧至第1帧图像的连续渲染并展示即为倒序播放。
所述暂停的实时控制方法为:播放游标在当前位置停止移动。如图3所示,假设播放游标当前处于进度条第3帧位置,此时渲染并展示第3帧图像。停止移动播放游标,播放即暂停在第3帧的位置。
所述前进一帧的实时控制方法为:播放游标从第n帧(1≤n≤N)位置实时移动到第n+1帧。如图3所示,假设播放游标当前处于进度条第2帧位置,可以将播放游标移动到进度条第3帧位置,渲染并展示第3帧图像,实现前一帧的单帧播放。
所述后退一帧的实时控制方法为:播放游标从第n帧(2≤n≤N+1)位置实时移动到第n-1帧。如图3所示,假设播放游标当前处于进度条第3帧位置,可以将播放游标移动到进度条第2帧位置,渲染并展示第2帧图像,实现后一帧的单帧播放。
实施例二:
请参照图2,一种GIF动画实时控制播放器,包括:
数据单元1,用于获取要播放的GIF动画的图像数据,并解析该图像数据得到所有图像帧(包括图像数据和延时时间)序列;
设置单元2,用于根据需要重设各图像帧的延时时间,以调整GIF动画播放速度;
渲染单元3,用于按正序或倒序依次渲染图像帧,每一图像帧的停留时间为该图像帧的延时时间,以展示该图像帧;
控制单元4,用于设置播放、暂停、前进一帧、后退一帧实时控制按钮,完成对GIF动画播放的实时控制;同时设置进度条和播放游标,并将所述播放游标与所述进度条绑定,进度条用于指示当前播放进度;所述控制单元4还包括划分单元41,用于根据GIF图像的帧数N均分进度条,以及对应单元42,用于将每一图像帧依次与均分后的进度条的各段一一对应。按正序或倒序连续渲染并展示第n帧(1≤n≤N)图像时,播放游标对应正序或倒序实时移动至进度条第n等分末尾。正序或倒序移动播放游标,实现对GIF动画播放进度的实时控制。
所述播放按钮的实时控制方法为:点击播放按钮,播放按钮变为暂停按钮,同时播放游标随播放进度同步在进度条上移动。
所述暂停按钮的实时控制方法为:点击暂停按钮,暂停按钮变为播放按钮,同时播放游标停止在进度条当前位置。
所述前进一帧按钮的实时控制方法为:播放游标在进度条上从当前第n帧(1≤n≤N)位置实时移动到第n+1帧位置。
所述后退一帧的实时控制方法为:播放游标在进度条上从当前第n帧(2≤n≤N+1)位置实时移动到第n-1帧。
其中,设置当前播放帧为GIF动画第一帧时,禁用后一帧按钮;当前播放帧为GIF动画最后一帧时,禁用前一帧按钮;当GIF动画最后一帧播放结束时,自动开始播放第一帧。
综上所述,本发明提供的GIF动画实时控制方法及播放器,解决了在浏览器中对GIF动画播放进度的控制和显示,以及播放速度的调整,极大提高用户体验。此外,本发明的播放器通过封装隐藏了GIF动画属性和实现细节,仅对外公开数据源接口,为基于WEB的应用集成提供了便利。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等同变换,或直接或间接运用在相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!