一种应用于数字电视树形导航菜单的设计方法与流程

本发明涉及电视及机顶盒终端技术,尤其涉及一种应用于数字电视树形导航菜单的设计方法。
背景技术:
导航菜单是UI设计中不可缺少的部分,它是指通过一定的技术手段,为界面的访问者提供一定的途径,使其可以方便快速地访问到所需的内容。
数字电视传统导航菜单形式过于单一,且有关联性不强、用户不能精确查找等问题。现代社会信息极速发展和用户要求不断提高的前提下,提高导航菜单对用户的信息传达效率,降低用户对相关业务的选择操作时间等,等一系列提高用户体验的优化设计才能让电视业务更加智能。
技术实现要素:
为了解决该问题,本发明提出了一种应用于数字电视树形导航菜单的设计方法。可以让用户快速对大量信息的删减和选取,极大程度上提高用户的查找效率,提高导航菜单的利用率。
本发明提出了一种应用于数字电视树形导航菜单的设计方法。
利用多行横向或纵向平行的方式来展示数字电视相关的菜单内容,用第一行来显示一级菜单,第二行来显示二级菜单,第三行显示三级菜单,以此类推;
横向/纵向平行分布,按键操作【上、下】键切换一级菜单,【左、右】键切换当级内容,【确认】键确定操作,【返回】键返回上级操作。最多只需六个键,即可快速完成用户对大量信息的删减和选取,极大程度上提高了用户的查找效率,精确定位用户位置,充分利用导航菜单。
从入口进入信息展示的页面;
当前海报列表对应分类1,一级分类1为默认定焦位置;
一级、二级、三级分类是针对信息库不同维度(层级/并列/从属关系等)的划分;
按【上、下】键切换非同级分类,按【左、右】键切换同级分类,每一次切换分类,影片列表同时刷新,按【返回】键返回上级操作;
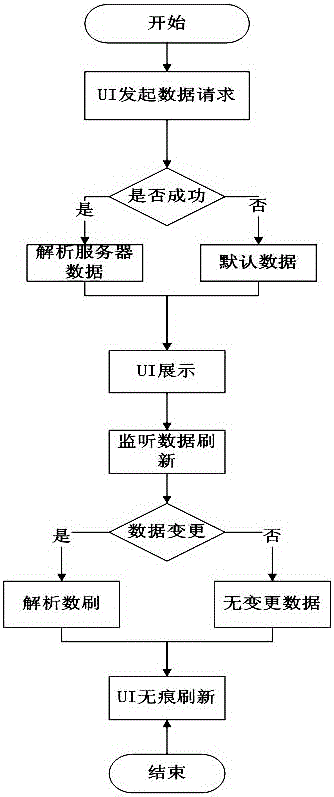
当终端设备的应用软件(UI)发起请求时,需要判断云服务是否连接成功;如果是,则请求云端数据,如果否,则采用本地默认数据。终端应用软件也承担对数据的校验,如果校验失败,则需继续请求。最后将合法的数据显示到STB。服务连通后会根据及时通信的功能进行数据变化监控,如果数据有变化则进行UI无痕刷新,返之亦然。
本发明将传统的导航菜单做了内容上的精简细分,只需简单的操作路径,即可快速完成用户对大量信息的删减和选取,极大程度上提高了用户的查找效率,充分利用导航菜单。
菜单的层级关系更加清晰明了;
菜单的并列关系能对菜单内容进行多种维度的划分;
菜单的从属关系能帮助用户完成对大量信息的筛选,快速查找并定位;
应用包括所有以图形的方式通过遥控器、空鼠、触控板或可对电视及机顶盒终端交互的窗口界面。
本发明让传统的导航、菜单模式更加多元化的使用:紧贴侧边(电视四边均可运用)、部分悬浮、全屏覆盖等形式,都可介于不同的使用场景轻松实现。
附图说明
图1是本发明的页面信息展示图;
图2是菜单数据请求技术流程示意图。
具体实施方式
下面对本发明的内容进行更加详细的阐述:
具体实现操作步骤如下:
步骤一、用户首次进入信息列表页,焦点默认落在最近热门影片的分类上,即一级分类1;如图1所示;
步骤二、按【右】键,焦点不动,一级分类列表移动,一级分类2上焦,信息列表刷新;
步骤三、按【右】键移动至当前一级分类列表的末端,列表循环,信息列表刷新;
步骤四、按【左】键移动一级分类列表,焦点落在一级分类4上,信息列表刷新;
步骤五、按【左】键移动至当前一级分类列表的起始端,列表循环,信息列表刷新;
步骤六、按【下】键切换二级分类,焦点落在二级分类1,此时刷新的信息列表同属一级分类1与二级分类1,【上/返回】键可回到一级分类1,非同级分类列表上下不循环;
步骤七、按【右】键移动二级分类列表,焦点不动,二级分类列表移动,二级分类2上焦,信息列表刷新;
步骤八、按【右】键移动至当前二级分类列表的末端,列表循环,信息列表刷新;
步骤九、按【左】键移动二级分类列表,焦点落在二级分类6上,信息列表刷新;
步骤十、按【左】键移动至当前二级分类列表的起始端,列表循环,信息列表刷新;
步骤十一、按【下】键切换三级分类,焦点落在三级分类1,此时刷新的信息列表同属一级分类1、二级分类1与三级分类1,【上/返回】键可回到二级分类1,非同级分类列表上下不循环;
【左/右】键移动三级分类列表,同理步骤二~五和七~十;
步骤十二、按【下】键移动焦点至信息列表,焦点落在信息1上;
步骤十三、【左/右】键移动信息列表,焦点始终定位于中间位置,列表循环,【上/返回】键可回到三级分类1。
HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。
- 还没有人留言评论。精彩留言会获得点赞!