一种用户界面展示方法、存储介质及显示设备与流程

本申请实施例涉及显示技术,更具体地讲,涉及用户界面展示方法、存储介质及显示设备。
背景技术:
智能电视是一种用以满足用户多样化和个性化需求的电视产品。智能电视基于互联网(internet)应用技术,具备开放式操作系统与芯片,拥有开放式应用平台,可实现双向人机交互功能,集影音、娱乐、数据等多种功能于一体,其目的是带给用户更便捷的体验。
智能电视的主页应用面板(也可称为操作系统桌面)是智能电视开机并进入正常工作状态后首先显示的用户界面,其中可展示多种用户界面对象,例如,展示有多个应用程序的图标。为满足用户多样化的需求,智能电视中可以安装的应用程序的越来越多,例如,供用户观看视频类的应用、收看新闻类应用、健身类应用等等。
针对当前智能电视中所安装应用程序不断增多的趋势,需要提供一种新的用户界面展示方法,以使用户能够享受各应用程序所提供的不同功能的同时,还能更方便快捷的对智能电视中所安装应用进行操作。
技术实现要素:
本申请实施例提供了一种用户界面展示方法、存储介质及显示设备,以使用户更为方便、快捷的操作电视中所安装应用。
根据本申请实施例的第一方面,提供了一种显示设备,所述显示设备包括:
显示器,该显示器被配置为显示用户界面,所述用户界面包括多个视图显示区;
与所述显示器通信连接的控制器,所述控制器被配置为执行呈现用户界面:
在第二显示区显示至少一个应用图标;
当焦点位于第一应用图标时,第一应用所对应的推荐数据显示在第一显示区;
响应于将焦点从第一应用图标切换到第二应用图标时,将第一显示区显示的推荐数据切换为第二应用所绑定的推荐数据。
根据本申请实施例的第二方面,提供了一种用户界面展示方法,所述方法包括:
显示设备显示用户界面,所述用户界面包括多个视图显示区;
在第二显示区显示至少一个应用图标;
当焦点位于第一应用图标时,第一应用所对应的推荐数据显示在第一显示区;
响应于将焦点从第一应用图标切换到第二应用图标时,将第一显示区显示的推荐数据切换为第二应用所绑定的推荐数据。
根据本申请实施例的第三方面,提供了一种计算机存储介质,所述计算机存储介质可存储有程序,所述程序执行时可实现本申请实施例第二方面中的方法。
由上述实施例可见,本申请实施例提供的用户界面展示方法、存储介质及显示设备,在进行用户界面显示时,设置两个视图显示区,当焦点位于第一应用图标时,第一应用所对应的推荐数据显示在第一显示区,然后,再进行焦点切换时,焦点从第一应用图标切换到第二应用图标时,将第一显示区显示的推荐数据切换为第二应用所绑定的推荐数据。这样,用户切换焦点时,便可以根据各应用所绑定的推荐数据,自动实现第二显示区所显示的推荐数据内容的切换,进而方便用户查看各应用对应的推荐数据,进而可以使用户更为方便、快捷的操作电视中所安装应用,提升用户体验。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简要介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域的普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
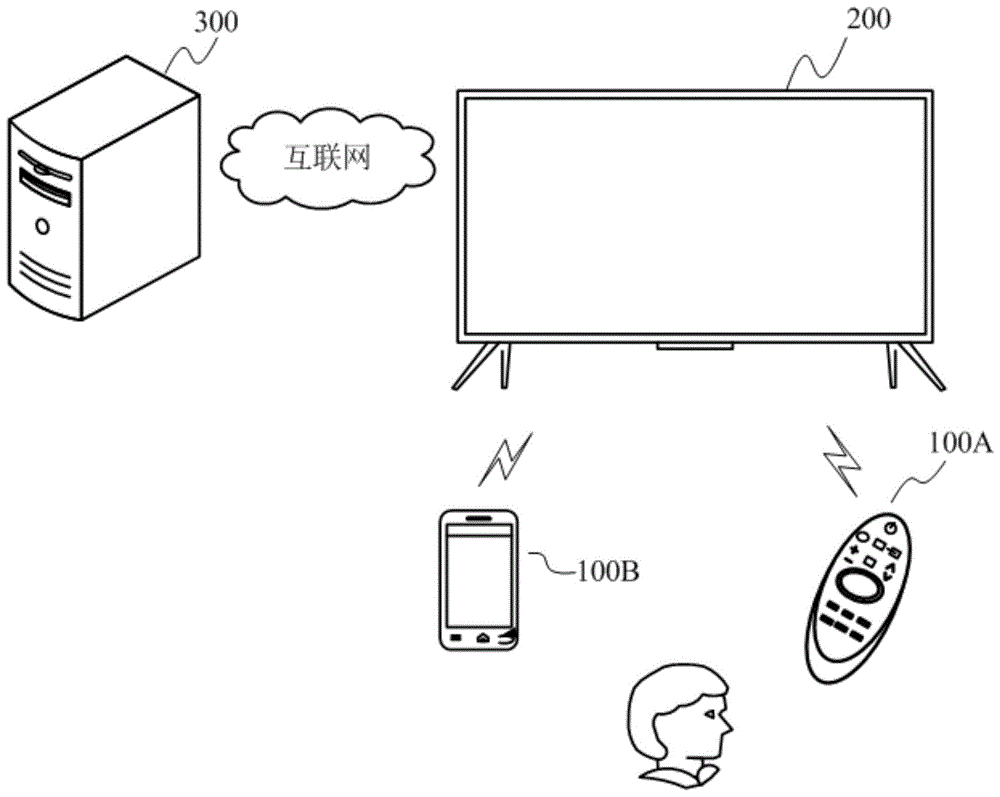
图1中示例性示出了显示设备与控制装置之间操作场景的示意图;
图2中示例性示出了图1中控制装置100的配置框图;
图3中示例性示出了图1中显示设备200的配置框图;
图4a中示例性示出了显示设备200存储器中操作系统的架构配置框图;
图4b中示例性示出了显示设备200的功能配置示意图;
图4c中示例性示出了显示设备200中软件配置示意图;
图5中示例性示出了显示设备200中主页界面的示意图;
图6a至6h中示例性示出了显示设备200的主页界面中应用显示画面示意图;
图7a至7d中示例性示出了通过控制装置100移动显示设备200的主页界面中应用图标顺序的操作示意图;
图8中示例性示出了一种用户界面展示方法的流程示意图;
图9中示例性示出了另一种用户界面展示方法的流程示意图;
图10a至10c中示例性示出了编辑显示设备200的主页界面中应用的操作示意图;
图11a至11d中示例性示出了移动显示设备200的主页界面中应用图标的操作示意图。
具体实施方式
为使本申请示例性实施例的目的、技术方案和优点更加清楚,下面将结合本申请示例性实施例中的附图,对本申请示例性实施例中的技术方案进行清楚、完整地描述,显然,所描述的示例性实施例仅是本申请一部分实施例,而不是全部的实施例。
为使用户更为方便、快捷的操作电视中所安装应用,本实施例提供了用户界面展示方法、存储介质及显示设备。需要说明的是,本实施例提供的方法不仅适用于电视主页面,还可以适用于电视的其它界面显示,另外,该方法不仅适用于电视,还适用于其它显示设备,如计算机、平板电脑等。
下面首先结合附图对本申请所涉及的概念进行说明。在此需要指出的是,以下对各个概念的说明,仅为了使本申请的内容更加容易理解,并不表示对本申请保护范围的限定。
本申请各实施例中使用的术语“模块”,可以是指任何已知或后来开发的硬件、软件、固件、人工智能、模糊逻辑或硬件或/和软件代码的组合,能够执行与该元件相关的功能。
本申请各实施例中使用的术语“遥控器”,是指电子设备(如本申请中公开的显示设备)的一个组件,该组件通常可在较短的距离范围内无线控制电子设备。该组件一般可以使用红外线和/或射频(rf)信号和/或蓝牙与电子设备连接,也可以包括wifi、无线usb、蓝牙、动作传感器等功能模块。例如:手持式触摸遥控器,是以触摸屏中用户界面取代一般遥控装置中的大部分物理内置硬键。
本申请各实施例中使用的术语“手势”,是指用户通过一种手型的变化或手部运动等动作,用于表达预期想法、动作、目的/或结果的用户行为。
本申请各实施例中使用的术语“硬件系统”,可以是指由集成电路(integratedcircuit,ic)、印刷电路板(printedcircuitboard,pcb)等机械、光、电、磁器件构成的具有计算、控制、存储、输入和输出功能的实体部件。在本申请各个实施例中,硬件系统通常也会被称为主板(motherboard)或芯片。
图1中示例性示出了显示设备与控制装置之间操作场景的示意图。如图1所示,控制装置100和显示设备200之间可以有线或无线方式进行通信。
其中,控制装置100被配置为控制显示设备200,其可接收用户输入的操作指令,且将操作指令转换为显示设备200可识别和响应的指令,起着用户与显示设备200之间交互的中介作用。如:用户通过操作控制装置100上频道加减键,显示设备200响应频道加减的操作。
控制装置100可以是遥控器100a,包括红外协议通信或蓝牙协议通信,及其他短距离通信方式等,通过无线或其他有线方式来控制显示设备200。用户可以通过遥控器上按键、语音输入、控制面板输入等输入用户指令,来控制显示设备200。如:用户可以通过遥控器上音量加减键、频道控制键、上/下/左/右的移动按键、语音输入按键、菜单键、开关机按键等输入相应控制指令,来实现控制显示设备200的功能。
控制装置100也可以是智能设备,如移动终端100b、平板电脑、计算机、笔记本电脑等。例如,使用在智能设备上运行的应用程序控制显示设备200。该应用程序通过配置可以在与智能设备关联的屏幕上,通过直观的用户界面(ui)为用户提供各种控制。
示例性的,移动终端100b可与显示设备200安装软件应用,通过网络通信协议实现连接通信,实现一对一控制操作的和数据通信的目的。如:可以使移动终端100b与显示设备200建立控制指令协议,通过操作移动终端100b上提供的用户界面的各种功能键或虚拟按钮,来实现如遥控器100a布置的实体按键的功能。也可以将移动终端100b上显示的音视频内容传输到显示设备200上,实现同步显示功能。
显示设备200可提供广播接收功能和计算机支持功能的网络电视功能。显示设备可以实施为,数字电视、网络电视、互联网协议电视(iptv)等。
显示设备200,可以是液晶显示器、有机发光显示器、投影设备。具体显示设备类型、尺寸大小和分辨率等不作限定。
显示设备200还与服务器300通过多种通信方式进行数据通信。这里可允许显示设备200通过局域网(lan)、无线局域网(wlan)和其他网络进行通信连接。服务器300可以向显示设备200提供各种内容和互动。示例的,显示设备200可以发送和接收信息,例如:接收电子节目指南(epg)数据、接收软件程序更新、或访问远程储存的数字媒体库。服务器300可以一组,也可以多组,可以一类或多类服务器。通过服务器300提供视频点播和广告服务等其他网络服务内容。
图2中示例性示出了控制装置100的配置框图。如图2所示,控制装置100包括控制器110、存储器120、通信器130、用户输入接口140、输出接口150、供电电源160。
控制器110包括随机存取存储器(ram)111、只读存储器(rom)112、处理器113、通信接口以及通信总线。控制器110用于控制控制装置100的运行和操作,以及内部各部件之间的通信协作、外部和内部的数据处理功能。
示例性的,当检测到用户按压在遥控器100a上布置的按键的交互或触摸在遥控器100a上布置的触摸面板的交互时,控制器110可控制产生与检测到的交互相应的信号,并将该信号发送到显示设备200。
存储器120,用于在控制器110的控制下存储驱动和控制控制装置100的各种运行程序、数据和应用。存储器120,可以存储用户输入的各类控制信号指令。
通信器130在控制器110的控制下,实现与显示设备200之间控制信号和数据信号的通信。如:控制装置100经由通信器130将控制信号(例如触摸信号或按钮信号)发送至显示设备200上,控制装置100可经由通信器130接收由显示设备200发送的信号。通信器130可以包括红外信号接口131和射频信号接口132。例如:红外信号接口时,需要将用户输入指令按照红外控制协议转化为红外控制信号,经红外发送模块进行发送至显示设备200。再如:射频信号接口时,需将用户输入指令转化为数字信号,然后按照射频控制信号调制协议进行调制后,由射频发送端子发送至显示设备200。
用户输入接口140,可包括麦克风141、触摸板142、传感器143、按键144等中至少一者,从而用户可以通过语音、触摸、手势、按压等将关于控制显示设备200的用户指令输入到控制装置100。
输出接口150,通过将用户输入接口140接收的用户指令输出至显示设备200,或者,输出由显示设备200接收的图像或语音信号。这里,输出接口150可以包括led接口151、产生振动的振动接口152、输出声音的声音输出接口153和输出图像的显示器154等。例如,遥控器100a可从输出接口150接收音频、视频或数据等输出信号,并且将输出信号在显示器154上显示为图像形式、在声音输出接口153输出为音频形式或在振动接口152输出为振动形式。
供电电源160,用于在控制器110的控制下为控制装置100各元件提供运行电力支持。形式可以为电池及相关控制电路。
图3中示例性示出了显示设备200的硬件配置框图。如图3所示,显示设备200中可以包括调谐解调器210、通信器220、检测器230、外部装置接口240、控制器250、存储器290、用户接口265、视频处理器270、显示器275、音频处理器280、音频输出接口285、供电电源260。
调谐解调器210,通过有线或无线方式接收广播电视信号,可以进行放大、混频和谐振等调制解调处理,用于从多个无线或有线广播电视信号中解调出用户所选择的电视频道的频率中所携带的音视频信号,以及附加信息(例如epg数据)。
调谐解调器210,可根据用户选择,以及由控制器250控制,响应用户选择的电视频道的频率以及该频率所携带的电视信号。
调谐解调器210,根据电视信号的广播制式不同,可以接收信号的途径有很多种,诸如:地面广播、有线广播、卫星广播或互联网广播等;以及根据调制类型不同,可以数字调制方式或模拟调制方式;以及根据接收电视信号的种类不同,可以解调模拟信号和数字信号。
在其他一些示例性实施例中,调谐解调器210也可在外部设备中,如外部机顶盒等。这样,机顶盒通过调制解调后输出电视信号,经过外部装置接口240输入至显示设备200中。
通信器220,是用于根据各种通信协议类型与外部设备或外部服务器进行通信的组件。例如显示设备200可将内容数据发送至经由通信器220连接的外部设备,或者,从经由通信器220连接的外部设备浏览和下载内容数据。通信器220可以包括wifi模块221、蓝牙通信协议模块222、有线以太网通信协议模块223等网络通信协议模块或近场通信协议模块,从而通信器220可根据控制器250的控制接收控制装置100的控制信号,并将控制信号实现为wifi信号、蓝牙信号、射频信号等。
检测器230,是显示设备200用于采集外部环境或与外部交互的信号的组件。检测器230可以包括声音采集器231,如麦克风,可以用于接收用户的声音,如用户控制显示设备200的控制指令的语音信号;或者,可以采集用于识别环境场景类型的环境声音,实现显示设备200可以自适应环境噪声。
在其他一些示例性实施例中,检测器230,还可以包括图像采集器232,如相机、摄像头等,可以用于采集外部环境场景,以自适应变化显示设备200的显示参数;以及用于采集用户的属性或与用户交互手势,以实现显示设备与用户之间互动的功能。
在其他一些示例性实施例中,检测器230,还可以包括光接收器,用于采集环境光线强度,以自适应显示设备200的显示参数变化等。
在其他一些示例性实施例中,检测器230,还可以包括温度传感器,如通过感测环境温度,显示设备200可自适应调整图像的显示色温。示例性的,当温度偏高的环境时,可调整显示设备200显示图像色温偏冷色调;当温度偏低的环境时,可以调整显示设备200显示图像色温偏暖色调。
外部装置接口240,是提供控制器250控制显示设备200与外部设备间数据传输的组件。外部装置接口240可按照有线/无线方式与诸如机顶盒、游戏装置、笔记本电脑等外部设备连接,可接收外部设备的诸如视频信号(例如运动图像)、音频信号(例如音乐)、附加信息(例如epg)等数据。
其中,外部装置接口240可以包括:高清多媒体接口(hdmi)端子241、复合视频消隐同步(cvbs)端子242、模拟或数字分量端子243、通用串行总线(usb)端子244、组件(component)端子(图中未示出)、红绿蓝(rgb)端子(图中未示出)等任一个或多个。
控制器250,通过运行存储在存储器290上的各种软件控制程序(如操作系统和各种应用程序),来控制显示设备200的工作和响应用户的操作。
如图3所示,控制器250包括随机存取存储器(ram)251、只读存储器(rom)252、图形处理器253、cpu处理器254、通信接口255、以及通信总线256。其中,ram251、rom252以及图形处理器253、cpu处理器254通信接口255通过通信总线256相连接。
rom252,用于存储各种系统启动指令。如在接收到开机信号时,显示设备200电源开始启动,cpu处理器254运行rom252中的系统启动指令,将存储在存储器290的操作系统拷贝至ram251中,以开始运行启动操作系统。当操作系统启动完成后,cpu处理器254再将存储器290中各种应用程序拷贝至ram251中,然后,开始运行启动各种应用程序。
图形处理器253,用于产生各种图形对象,如图标、操作菜单、以及用户输入指令显示图形等。图形处理器253可以包括运算器,用于通过接收用户输入各种交互指令进行运算,进而根据显示属性显示各种对象;以及包括渲染器,用于产生基于运算器得到的各种对象,将进行渲染的结果显示在显示器275上。
cpu处理器254,用于执行存储在存储器290中的操作系统和应用程序指令。以及根据接收的用户输入指令,来执行各种应用程序、数据和内容的处理,以便最终显示和播放各种音视频内容。
在一些示例性实施例中,cpu处理器254,可以包括多个处理器。多个处理器可包括一个主处理器以及多个或一个子处理器。主处理器,用于在显示设备预加载模式中执行显示设备200的一些初始化操作,和/或,在正常模式下显示画面的操作。多个或一个子处理器,用于执行在显示设备待机模式等状态下的一种操作。
通信接口255,可包括第一接口到第n接口。这些接口可以是经由网络被连接到外部设备的网络接口。
控制器250可以控制显示设备200的整体操作。例如:响应于接收到用于选择在显示器275上显示的gui对象的用户输入命令,控制器250便可以执行与由用户输入命令选择的对象有关的操作。
其中,该对象可以是可选对象中的任何一个,例如超链接或图标。该与所选择的对象有关的操作,例如显示连接到超链接页面、文档、图像等操作,或者执行与对象相对应的程序的操作。该用于选择gui对象的用户输入命令,可以是通过连接到显示设备200的各种输入装置(例如,鼠标、键盘、触摸板等)输入命令或者与由用户说出语音相对应的语音命令。
存储器290,用于存储驱动和控制显示设备200运行的各种类型的数据、软件程序或应用程序。存储器290可以包括易失性和/或非易失性存储器。而术语“存储器”包括存储器290、控制器250的ram251和rom252、或显示设备200中的存储卡。
在一些实施例中,存储器290具体用于存储驱动显示设备200中控制器250的运行程序;存储显示设备200内置的和用户从外部设备下载的各种应用程序;存储用于配置由显示器275提供的各种gui、与gui相关的各种对象及用于选择gui对象的选择器的视觉效果图像等数据。
在一些实施例中,存储器290具体用于存储调谐解调器210、通信器220、检测器230、外部装置接口240、视频处理器270、显示器275、音频处理器280等的驱动程序和相关数据,例如从外部装置接口接收的外部数据(例如音视频数据)或用户接口接收的用户数据(例如按键信息、语音信息、触摸信息等)。
在一些实施例中,存储器290具体存储用于表示操作系统(os)的软件和/或程序,这些软件和/或程序可包括,例如:内核、中间件、应用编程接口(api)和/或应用程序。示例性的,内核可控制或管理系统资源,以及其它程序所实施的功能(如所述中间件、api或应用程序);同时,内核可以提供接口,以允许中间件、api或应用程序访问控制器,以实现控制或管理系统资源。
图4a中示例性示出了显示设备200存储器中操作系统的架构配置框图。该操作系统架构从上到下依次是应用层、中间件层和内核层。
应用层,系统内置的应用程序以及非系统级的应用程序都是属于应用层。负责与用户进行直接交互。应用层可包括多个应用程序,如设置应用程序、电子帖应用程序、媒体中心应用程序等。这些应用程序可被实现为web应用,其基于webkit引擎来执行,具体可基于html5、层叠样式表(css)和javascript来开发并执行。
这里,html,全称为超文本标记语言(hypertextmarkuplanguage),是一种用于创建网页的标准标记语言,通过标记标签来描述网页,html标签用以说明文字、图形、动画、声音、表格、链接等,浏览器会读取html文档,解释文档内标签的内容,并以网页的形式显示出来。
css,全称为层叠样式表(cascadingstylesheets),是一种用来表现html文件样式的计算机语言,可以用来定义样式结构,如字体、颜色、位置等的语言。css样式可以直接存储与html网页或者单独的样式文件中,实现对网页中样式的控制。
javascript,是一种应用于web网页编程的语言,可以插入html页面并由浏览器解释执行。其中web应用的交互逻辑都是通过javascript实现。javascript可以通过浏览器,封装javascript扩展接口,实现与内核层的通信,
中间件层,可以提供一些标准化的接口,以支持各种环境和系统的操作。例如,中间件层可以实现为与数据广播相关的中间件的多媒体和超媒体信息编码专家组(mheg),还可以实现为与外部设备通信相关的中间件的dlna中间件,还可以实现为提供显示设备内各应用程序所运行的浏览器环境的中间件等。
内核层,提供核心系统服务,例如:文件管理、内存管理、进程管理、网络管理、系统安全权限管理等服务。内核层可以被实现为基于各种操作系统的内核,例如,基于linux操作系统的内核。
内核层也同时提供系统软件和硬件之间的通信,为各种硬件提供设备驱动服务,例如:为显示器提供显示驱动程序、为摄像头提供摄像头驱动程序、为遥控器提供按键驱动程序、为wifi模块提供wifi驱动程序、为音频输出接口提供音频驱动程序、为电源管理(pm)模块提供电源管理驱动等。
用户接口265,接收各种用户交互。具体的,用于将用户的输入信号发送给控制器250,或者,将从控制器250的输出信号传送给用户。示例性的,遥控器100a可将用户输入的诸如电源开关信号、频道选择信号、音量调节信号等输入信号发送至用户接口265,再由用户接口265转送至控制器250;或者,遥控器100a可接收经控制器250处理从用户接口265输出的音频、视频或数据等输出信号,并且显示接收的输出信号或将接收的输出信号输出为音频或振动形式。
在一些实施例中,用户可在显示器275上显示的图形用户界面(gui)输入用户命令,则用户接口265通过gui接收用户输入命令。确切的说,用户接口265可接收用于控制选择器在gui中的位置以选择不同的对象或项目的用户输入命令。
或者,用户可通过输入特定的声音或手势进行输入用户命令,则用户接口265通过传感器识别出声音或手势,来接收用户输入命令。
视频处理器270,用于接收外部的视频信号,根据输入信号的标准编解码协议,进行解压缩、解码、缩放、降噪、帧率转换、分辨率转换、图像合成等视频数据处理,可得到直接在显示器275上显示或播放的视频信号。
示例的,视频处理器270,包括解复用模块、视频解码模块、图像合成模块、帧率转换模块、显示格式化模块等。
其中,解复用模块,用于对输入音视频数据流进行解复用处理,如输入mpeg-2流(基于数字存储媒体运动图像和语音的压缩标准),则解复用模块将其进行解复用成视频信号和音频信号等。
视频解码模块,用于对解复用后的视频信号进行处理,包括解码和缩放处理等。
图像合成模块,如图像合成器,其用于将图形生成器根据用户输入或自身生成的gui信号,与缩放处理后视频图像进行叠加混合处理,以生成可供显示的图像信号。
帧率转换模块,用于对输入视频的帧率进行转换,如将输入的60hz视频的帧率转换为120hz或240hz的帧率,通常的格式采用如插帧方式实现。
显示格式化模块,用于将帧率转换模块输出的信号,改变为符合诸如显示器显示格式的信号,如将帧率转换模块输出的信号进行格式转换以输出rgb数据信号。
显示器275,用于接收源自视频处理器270输入的图像信号,进行显示视频内容、图像以及菜单操控界面。显示视频内容,可以来自调谐解调器210接收的广播信号中的视频内容,也可以来自通信器220或外部装置接口240输入的视频内容。显示器275,同时显示显示设备200中产生且用于控制显示设备200的用户操控界面ui。
以及,显示器275可以包括用于呈现画面的显示屏组件以及驱动图像显示的驱动组件。或者,倘若显示器275为一种投影显示器,还可以包括一种投影装置和投影屏幕。
音频处理器280,用于接收外部的音频信号,根据输入信号的标准编解码协议,进行解压缩和解码,以及降噪、数模转换、和放大处理等音频数据处理,得到可以在扬声器286中播放的音频信号。
示例性的,音频处理器280可以支持各种音频格式。例如mpeg-2、mpeg-4、高级音频编码(aac)、高效aac(he-aac)等格式。
音频输出接口285,用于在控制器250的控制下接收音频处理器280输出的音频信号,音频输出接口285可包括扬声器286,或输出至外接设备的发生装置的外接音响输出端子287,如耳机输出端子。
在其他一些示例性实施例中,视频处理器270可以包括一个或多个芯片组成。音频处理器280,也可以包括一个或多个芯片组成。
以及,在其他一些示例性实施例中,视频处理器270和音频处理器280,可以为单独的芯片,也可以与控制器250一起集成在一个或多个芯片中。
供电电源260,用于在控制器250的控制下,将外部电源输入的电力为显示设备200提供电源供电支持。供电电源260可以是安装在显示设备200内部的内置电源电路,也可以是安装在显示设备200外部的电源。
图4b中示例性示出了显示设备200功能配置示意图。如图4b所示,存储器290用于存储操作系统、应用程序、内容和用户数据等,在控制器210控制下执行驱动显示设备200的系统运行以及响应用户的各种操作。存储器290可以包括易失性和/或非易失性存储器。
存储器290,具体用于存储驱动显示设备200中控制器210的运行程序,以及存储显示设备200内置各种应用程序,以及用户从外部设备下载的各种应用程序、以及与应用程序相关的各种图形用户界面,以及与图形用户界面相关的各种对象,用户数据信息,以及各种支持应用程序的内部数据。存储器290用于存储操作系统(os)内核、中间件和应用等系统软件,以及存储输入的视频数据和音频数据、及其他用户数据。
存储器290,具体用于存储视频处理器260-1和音频处理器260-2、显示器280、通信接口230、调谐解调器220、检测器240、输入/输出接口等驱动程序和相关数据。
在一些实施例中,存储器290可以存储软件和/或程序,用于表示操作系统(os)的软件程序包括,例如:内核、中间件、应用编程接口(api)和/或应用程序。示例性的,内核可控制或管理系统资源,或其它程序所实施的功能(如所述中间件、api或应用程序),以及内核可以提供接口,以允许中间件和api,或应用访问控制器,以实现控制或管理系统资源。
示例的,存储器290,包括广播接收模块2901、频道控制模块2902、音量控制模块2903、图像控制模块2904、显示控制模块2905、音频控制模块2906、外部指令识别模块2907(如图形识别模块2907-1、语音识别模块2907-2、按键指令识别模块2907-3)、通信控制模块2908、光接收模块2909、电力控制模块2910、操作系统2911、以及其他应用程序2912、浏览器模块等等。控制器210通过运行存储器290中各种软件程序,来执行诸如:广播电视信号接收解调功能、电视频道选择控制功能、音量选择控制功能、图像控制功能、显示控制功能、音频控制功能、外部指令识别功能、通信控制功能、光信号接收功能、电力控制功能、支持各种功能的软件操控平台、以及浏览器功能等其他应用。
图4c中示例性示出了显示设备200中软件系统的配置框图。如图4c中所示,操作系统2911,包括用于处理各种基础系统服务和用于实施硬件相关任务的执行操作软件,充当应用程序和硬件组件之间完成数据处理的媒介。
一些实施例中,部分操作系统内核可以包含一系列软件,用以管理显示设备硬件资源,并为其他程序或软件代码提供服务。
其他一些实施例中,部分操作系统内核可包含一个或多个设备驱动器,设备驱动器可以是操作系统中的一组软件代码,帮助操作或控制显示设备关联的设备或硬件。驱动器可以包含操作视频、音频和/或其他多媒体组件的代码。示例的,包括显示屏、摄像头、flash、wifi和音频驱动器。
其中,可访问性模块2911-1,用于修改或访问应用程序,以实现应用程序的可访问性和对其显示内容的可操作性。
通信模块2911-2,用于经由相关通信接口和通信网络与其他外设的连接。
用户界面模块2911-3,用于提供显示用户界面的对象,以供各应用程序访问,可实现用户可操作性。
控制应用程序2911-4,用于控制进程管理,包括运行时间应用程序等。
事件传输系统2914,可在操作系统2911内或应用程序2912中实现。一些实施例中,一方面在在操作系统2911内实现,同时在应用程序2912中实现,用于监听各种用户输入事件,将根据各种事件指代响应各类事件或子事件的识别结果,而实施一组或多组预定义的操作的处理程序。
其中,事件监听模块2914-1,用于监听用户输入接口输入事件或子事件。
事件识别模块2914-2,用于对各种用户输入接口输入各类事件的定义,识别出各种事件或子事件,且将其传输给处理用以执行其相应一组或多组的处理程序。
其中,事件或子事件,是指显示设备200中一个或多个传感器检测的输入,以及外界控制设备(如控制装置100等)的输入。如:语音输入各种子事件,手势识别的手势输入子事件,以及控制装置的遥控按键指令输入的子事件等。示例的,遥控器中一个或多个子事件包括多种形式,包括但不限于按键按上/下/左右/、确定键、按键按住等中一个或组合。以及非实体按键的操作,如移动、按住、释放等操作。
界面管理模块2913,用于直接或间接接收来自于事件传输系统2914监听到各用户输入事件或子事件,更新主页界面中的项目显示效果,包括但不限于界面中各项目的定焦循环滚动显示、或者界面中各项目的定焦滚动显示。
图5中示例性示出了根据示例性实施例中显示设备200中主页界面的示意图。如图5所示,用户界面包括多个视图显示区,示例的,包括第一视图显示区201和第二视图显示区202,各个视图显示区中布局一个或多个不同项目。以及,用户界面中还包括指示任一项目被选择的选择器,可通过用户输入,以改变选择不同的项目。
需要说明的是,多个视图显示区可以是可视的界线,也可以是不可视的界线。如:可通过各视图显示区的背景颜色不同标识不同视图显示区,还可以通过边界线等可视的标识,也可以有不可视的隐形边界。也可以不存在可视的或非可视的边界,而仅在屏幕上显示一定范围区域中相关联项目,具有尺寸和/或排布相同改变属性时,而该一定范围区域则被视同一种视图分区的边界的存在,如:第一视图显示区201中项目同时缩小或放大,而第二视图显示区202的变化不同。
其中,一些实施例中,上述视图显示区中的一个或多个视图显示区可以为可缩放视图显示。“可缩放”,可以表示视图显示区在屏幕上尺寸或占比是可缩放的,或视图显示中的项目在在屏幕上尺寸或占比是可缩放的。
“项目”是指在显示设备200中用户界面的各视图显示区中显示以表示,诸如图标、缩略图、视频剪辑等对应内容的视觉对象。例如:项目可以表示电影、电视剧的图像内容或视频剪辑、音乐的音频内容、应用程序,或其他用户访问内容历史信息。
一些实施例中,“项目”可显示图像缩略图。如:当项目为电影或电视剧时,项目可显示为电影或电视剧的海报。如项目为音乐时,可显示音乐专辑的海报。如项目为应用程序时,可显示为应用程序的图标,或当应用程序被执行最近执行时捕捉到应用程序的内容截图。如项目为用户访问历史时,可显示为最近执行过程中内容截图。“项目”可显示为视频剪辑。如:项目为电视或电视剧的预告片的视频剪辑动态画面。
此外,项目可以表示显示设备200与外接设备连接的接口或接口集合显示,或可表示连接至显示设备的外部设备名称等。如:信号源输入接口集合、或hdmi接口、usb接口、pc端子接口等。
示例的,如图6a中,在第一视图显示区201中用于显示一些推荐的媒资数据,在第二视图显示区202中用于一些常用应用的文本和/或图标,其中,每个项目可以包括文本内容和/或用于显示与文本内容相关的缩略图的图像,或与文本相关的视频剪辑等。
“选择器”用于指示其中任意项目已被选择,如:光标或焦点对象。根据用户通过控制装置100上输入,控制在显示设备200上光标移动来选择或控制项目。可根据用户通过控制装置100的输入,可使显示设备200中显示焦点对象的移动来选择控制项目,可选择或控制其中一个或多个项目。如:用户可通过控制装置100上方向键控制焦点对象在项目之间的移动来选择和控制项目。
焦点对象指根据用户输入在项目之间移动的对象。示例的,如图7a中通过项目边缘绘制粗线来实现或标识焦点对象位置。在其他实施例中,焦点形式不限于示例,可以是光标等有形或无形可被用户识别的形态,如可以项目的3d变形等形式,也可以改变聚焦的项目的文本或图像的边框线、尺寸、颜色、透明度和轮廓和/或字体等标识。
一些实施例中,上述各视图显示区中各项目中分别关联有不同内容或链接。需要说明的是,本实施例中的视图显示区在屏幕中为横向排布,在实际应用过程中,还可以为纵向排布,或者其它任意角度排布。
在其他一些实施例中,用户界面可包括一个或多个视图显示区,具体的,可以根据待显示不同分类内容量布局显示屏幕上的视图显示区数量。
基于目前显示设备中安装的应用越来越多,为给使用户更为方便、快捷的操作各应用,本实施例还提供了用户可以根据个人喜好,编辑第二视图显示区202中的应用顺序,同时更改第一视图显示区201内展示内容的功能,更好的为用户提供自定义自由空间。
图6a至6h中示例性示出了显示设备200的主页界面中应用显示画面示意图。如图6a至6h所示,本实施例在第二视图显示区202(本实施例又称其为应用展示区)中显示终端所安装应用的图标,同时在第一视图显示区201(本实施例又称其为舞台区)展示当前焦点所在应用对应的推荐数据。另外,为了方便用户编辑应用,在第三视图显示区203上设有按下规定按键进入编辑页面的提示语,例如,当焦点在第二视图显示区202中的应用上时,在第三视图显示区203显示“可使用menu进入应用编辑状态”,当焦点在第一视图显示区201中的推荐数据上时,在第三视图显示区203显示“可以使用menu删除喜爱快照”。
进一步的,针对电视中所安装的应用的数量是否超出第二视图显示区所能显示的项目数量、用户是否添加过喜爱快照的快捷选项的不同情况,本实施例还提供了不同的页面展示效果。
如图6a所示,当在显示设备200中安装的总应用数量小于或等于第二视图显示区202所能显示的项目数量,本实施例设置在第二视图显示区202中最多能够显示14个项目,并且,用户未添加过喜爱快照的快捷选项时,此时显示设备200中安装的全部应用都可在第二视图显示区202中显示完全。
如果用户想改变主页展示应用的顺序和第一视图显示区201推荐的内容,便可以根据第三视图显示区203中的提示,如通过点击控制装置100上的menu按键,快捷跳转到编辑页面、即如图6b中的所示的跳转后的页面。
如图6c所示,当在显示设备200中安装的总应用数量大于第二视图显示区202所能显示的项目数量,且用户未添加过喜爱快照的快捷选项时,此时显示设备200中安装的全部应用不能全在第二视图显示区202中显示完全,因此,本申请添加了总应用入口,如图中用用虚线圈出的myapps图标,本实施例在应用所对应的项目数组的第13个数据后添加myapps数据项,进而可使其显示在第14个项目位置。
如果用户想改变主页展示应用的顺序或内容等编辑所述第二显示区内的应用图标的操作,便可以根据第三视图显示区203中的提示,如通过点击控制装置100上的menu按键,快捷跳转到编辑页面、即如图6d中的所示的跳转后的页面。其中,为了方便用户区分在主页界面中显示应用以及未显示在主页界面中的其它应用,本实施例将两部分应用进行分区显示,其中,在主页界面中显示应用展示在myapp界面的上半部分,并且myapps的图标在该界面下设为虚拟占位不被显示,之前剩余的其它应用展示在myapp界面的下半部分。在该界面下,用于可以对其中的应用进行编辑、位置的调整。
如图6e所示,当在显示设备200中安装的总应用数量小于第二视图显示区202所能显示的项目数量,且用户添加过喜爱快照的快捷选项时。此时,本实施例在应用所对应的项目数组的第1个数据位置添加shortcuts数据项,进而可使其显示在第1个项目位置、即如图中虚线所圈出的图标位置,当焦点在该项目位置时,便可以在第一视图显示区201中显示之前用户所添加的数据内容、如喜爱的频道、网络通道、网址等。然后,剩余的13个项目位置用于显示显示设备200中安装的应用图标。
同样的,如果用户想改变主页展示应用的顺序和第一视图显示区201推荐的内容,便可以根据第三视图显示区203中的提示,如通过点击控制装置100上的menu按键,快捷跳转到编辑页面、即如图6f中的所示的跳转后的页面。其中,为了防止用户移动应用位置影响到快捷选项的显示位置,在该用户界面中,快捷选项的位置被设置为不可以被附焦点、即用户不能通过控制装置100选中该项目,并且不可以移动其位置。
如图6g所示,当在显示设备200中安装的总应用数量大于或等于第二视图显示区202所能显示的项目数量,且用户添加过喜爱快照的快捷选项时。此时,本实施例在应用所对应的项目数组的第1个数据位置添加shortcuts数据项,进而可使其显示在第1个项目位置、即如图中虚线所圈出的图标位置,当焦点在该项目位置时,便可以在第一视图显示区201中显示之前用户所添加的数据内容。同时,添加总应用入口,如图中用用虚线圈出的myapps图标,本实施例在应用所对应的项目数组的第13个数据后添加myapps数据项,进而可使其显示在第14个项目位置。剩余的12个项目位置用于显示显示设备200中安装的应用图标。
同样的,如果用户想改变主页展示应用的顺序和第一视图显示区201推荐的内容,便可以根据第三视图显示区203中的提示,如通过点击控制装置100上的menu按键,快捷跳转到编辑页面、即如图6h中的所示的跳转后的页面。其中,为了防止用户移动应用位置影响到快捷选项的显示位置,在该用户界面中,快捷选项的位置被设置为不可以被附焦点并且不可以移动其位置;并且,myapps的图标在该界面下设为虚拟占位不被显示,也不可以被附焦点。
进一步的,本实施例还提供了调整主页界面中应用显示顺序的方法。图7a至7d中示例性示出了通过控制装置100移动显示设备200的主页界面中项目顺序的操作示意图。
本实施例以显示设备200中安装的总应用数量大于第二视图显示区202所能显示的项目数量,且用户未添加过喜爱快照的快捷选项为例,当用户在控制装置100上输入编辑应用的命令时,便可以进入图7a中所示的界面,同时,在该界面中显示有用户可以点击控制装置100上的按键进行应用位置移动或删除的提示选项。
图7b中所示,用户按照提示点击控制装置100上的按键后,如menu键后,便会在当前焦点所在的应用位置上弹出移动项目位置(sort)和删除项目(uninstall)两个选项框,并且,在该界面下,只有这两个选项框可被附焦点,如果用户选择“uninstall”,则该应用被删除掉,如果用户选择“sort”,则可以进入移动项目的操作界面,如图7c所示。
在图7c所示的状态下,用户可以控制装置100上的按键操作或语音操作等移动选中的应用的位置,以将该被选中的应用插入至所述用户界面中应用图标队列中的目标位置。如图7c所示,被选中应用“netflix”被移动到不被显示在第二视图显示区202的位置。用户完成应用编辑后,将会退出编辑界面,主页界面的第二视图显示区202更新展示具体项目内容,具体的,展示显示设备200中所安装的应用所对应的总项目数组中的前13个应用,同时同步第一视图显示区201的推荐数据的展示,进而得到图7d所示的用户界面展示效果,其中,由于“netflix”被移走,所以不再展示在该用户界面中。
图8中示例性示出了一种用户界面展示方法的流程示意图。如图8所示,该方法主要包括如下步骤:
s801:在第二显示区显示至少一个应用图标;当焦点位于第一应用图标时,第一应用所对应的推荐数据显示在第一显示区。
为实现该显示界面,首先,显示设备会根据各推荐数据的标识和所述显示设备中安装的应用的标识,绑定各所述推荐数据至与其对应的应用。
其中,当显示设备中安装的应用有变化或者推荐数据有变化时,则可以获取显示设备中所安装的全部应用和推荐数据,然后,根据应用的标识如name,识别到各应用对应的推荐数据,在应用的数据结构中增加apprelist字段,绑定推荐数据到应用的数据的apprelist字段,之后只要数据中心(如云端)下发的推荐数据的内容不更改,只需要识别选定的应用,就可以对应推荐数据。
然后,显示设备根据第二视图显示区中可显示的项目数量n,截取所述显示设备中安装的应用所对应的总项目数组中前n位的项目,形成子项目数组。
例如,第一视图显示区中可显示的项目数量为14个,显示设备中安装的应用所对应的总项目数组为{item0,item1,item2…item13…itemn},则截取前14位的项目,形成子项目数组{item0,item1,item2…item13}。
最后,将所述子项目数组中的各项目对应的图标显示在所述第二显示区、当前焦点所在项目所绑定的推荐数据显示在第一显示区。按照子项目数组中的项目次序,将该子项目数组中的各项目对应的图标显示在所述第二显示区,同时,将当前焦点所在项目所绑定的推荐数据显示在第一显示区。
s802:响应于将焦点从第一应用图标切换到第二应用图标时,将第一显示区显示的推荐数据切换为第二应用所绑定的推荐数据。
这样,当用户切换焦点时,便可以根据各应用所绑定的推荐数据,自动实现第二显示区所显示的推荐数据内容的切换,进而方便用户查看各应用对应的推荐数据,进而可以使用户更为方便、快捷的操作电视中所安装应用,提升用户体验。
进一步的,本实施例还提供了用户添加喜爱快照、以及当显示设备中所安装应用的数量多于第二视图显示区可以显示的应用数量时,对应的显示设备的数据处理方法。
图9中示例性示出了另一种用户界面展示方法的流程示意图。如图9所示,该方法主要包括如下步骤:
s901:在第二显示区显示至少一个图标,所述图标包括:快捷选项图标和至少一个应用图标,总应用入口图标和至少一个应用图标,或者,快捷选项图标、总应用入口图标和至少一个应用图标;
其中,显示设备的数据处理过程如下:
s9011:根据各推荐数据的标识和所述显示设备中安装的应用的标识,绑定各所述推荐数据至与其对应的应用。
s9012:判断用户是否添加过快捷选项。
为了方便用户对显示设备200的操作,用户可以根据个人喜好,将一些内容设置为快捷方式,例如,用户通过控制装置100将显示设备200中某一网络通道、频道或网址等设置为快捷方式以呈现在主页界面中,进而认为上述动作为用户添加过快捷选项。如果添加过,则执行步骤s9013,否则执行步骤s9014。
s9013:将所述快捷选项添加至显示设备中安装的应用所形成的总项目数组中,其中,所述快捷选项在所述总项目数组中的位置处于前n位。
本实施例称显示设备中安装的应用所形成的总项目数组为allappdata,由于需要将该快捷选项显示在主页界面的第二视图显示区中,所以本实施例将该快捷选项(shortcut)设置在总项目数组中的位置处于前n位,n为第二视图显示区所能显示的项目数量,例如,添加将快捷选项添加至allappdata数组中的第1位、item0的位置。
s9014:判断所述总项目数组中的项目数量是否大于n。
例如,第二视图显示区所能显示的项目数量为14,显示设备中安装的应用数量也为14个,在步骤s9013中添加了一个快捷选项,则此时的总项目数组中的项目数量大于14个,进而执行步骤s9015;否则,则直接执行步骤s9016。
s9015:将用于标识所述显示设备中所安装的全部应用的总应用入口添加至所述总项目数组中,其中,所述总应用入口在所述总项目数组中的位置处于前n位。
为了使总应用入口可以显示在第二视图显示区中,本实施例将总应用入口设置在总项目数组中的位置处于前n位,例如,设置在总项目数组中的第n个位置,这样总应用入口便可以在第二视图显示区中的最后一个项目位置处显示。
s9016:根据第二视图显示区中可显示的项目数量n,截取所述显示设备中安装的应用所对应的总项目数组中前n位的项目,形成子项目数组。
截取allappdata数组中前n位的项目,形成子项目数组maintiledata。
s9017:将所述子项目数组中的各项目对应的图标显示在所述第二显示区、当前焦点所在项目所绑定的推荐数据显示在第一显示区。
s902:当焦点位于第一应用图标时,第一应用所对应的推荐数据显示在第一显示区。
s903:响应于将焦点从第一应用图标切换到第二应用图标时,将第一显示区显示的推荐数据切换为第二应用所绑定的推荐数据。
进一步的,在步骤s903之后,本实施例还提供了编辑显示设备内安装的应用的显示方法。
具体包括如下步骤:
s904:接收用户输入的编辑所述第二显示区内的应用图标的第一操作。
接收用户输入,确定所述用户输入事件的类型,其中,显示设备200的控制器被配置为监控用户输入事件类型,如监控按键输入是否menu键指令。若监控用户输入事件是menu键指令,则进行选择器在用户界面中的位置检测,进一步,确定选择器是否位于第二视图显示区,如果是,则说明该按键输入为编辑该视图显示区内的项目的,即进而响应该按键输入,进入编辑模式。
s905:响应于所述第一操作,将所述至少一个应用图标显示在所述用户界面的第一区域,所述显示设备所安装的剩余应用的图标显示在所述用户界面的第二区域。
进入编辑模式后,在用户界面上呈现为myapp显示页面,其中,为了方便用户区分项目的位置,将总项目数组中属于子项目数组maintiledata中的项目显示在所述用户界面中的第一区域、剩余项目显示在所述用户界面中的第二区域。
为了后续在移动应用图标位置操作时,可以使项目在用户界面中的第一区域和第二区域之间任意移动,本实施例将整个myapp页面使用一个网格list实现,同时为了两部分应用内容,所以第一区域和第二区域之间的间距不遵循原网格list的正常间距布局,同时,本实施例在第一区域和第二区域之间添加分割线和/或提示语。其实现的核心代码如下:
row_num=parseint(index/this.columns);
if(row_num>1){
style.top=(row_num*(this.cellheight+this.spacingv)+this.spacingt)+3.3333+'rem';
}else{
style.top=(row_num*(this.cellheight+this.spacingv)+this.spacingt)+'rem';
}
其中:row_num为行号,style.top为该处的项目到外层盒子(又称项目容纳区)顶端的距离,3.3333为从第3行开始每个元素距盒子顶部的距离都增加3.3333rem,即100px,具体实施例中还可以为其它值。由于本实施例中在第一区域中的项目分为两行展示,所以在上述代码中设置row_num>1。
另外,如果上述子项目数组中包含快捷选项,则将该快捷选项设置为不可以附焦点,即快捷选项的位置不可以被编辑且位置不可以移动;如果上述子项目数组中包含总应用入口,则将该总应用入口设置为不可以附焦点、即总应用入口的位置不可以被编辑且位置不可以移动,并且其图标为隐藏状态。图10a至10c中示例性示出了编辑显示设备200的主页界面中应用的操作示意图。如图10a所示,在快捷选项位置、即index=0的位置以及总应用入口的位置、即index=13的位置不可以附焦点,其它位置均可以被附焦点。
s906:接收用户输入的移动所述用户界面内的应用图标的第二操作。
首先,接收用户输入,确定所述用户输入事件的类型,其中,显示设备200的控制器被配置为监控用户输入事件类型,如监控按键输入是否为menu键指令。若监控用户输入事件是menu键指令,则将当前焦点所在的目标项目处显示移动项目位置(sort)和删除项目(uninstall)两个选项框,如图10b所示,在该界面下,只有这两个选项框可被附焦点。如果用户选择“sort”,则可以进入移动项目的操作界面,如图10b所示,在该操作界面下,根据用户输入,通过改变当前焦点所在的目标项目在在所述总项目数组所对应的项目队列中的位置,以改变焦点所在的应用图标的位置。
s907:响应于所述第二操作,控制焦点所在的应用图标在所述用户界面移动,以将所述焦点所在的应用图标插入至所述用户界面中应用图标队列中的目标位置。
其中,为了减少项目移动过程中的数据更新次数,防止项目移动中出现卡顿现象,显示设备采用如下处理方式,进行应用图标移动:
s9071:将当前焦点所在的目标项目从所述总项目数组中移出,得到剩余项目所构成的非目标项目数组。
将当前焦点所在的目标项目、即被编辑的item从总项目数组中取出,本实施例记总项目数组为allappdata、被编辑的目标项目为moveitem,得到子list数组记作allappdata’。
s9072:控制所述目标项目按照焦点样式显示、所述非目标项目数组中的各项目按照非焦点样式显示。
其中,moveitem按照焦点样式显示、allappdata’数组中各项目按照非焦点样式显示,即使后续焦点被附在allappdata’数组中的一个项目上,但焦点所在的项目并不显示焦点样式,给用户一种焦点在moveitem上的视觉感受。
s9073:根据移动所述目标项目的用户输入,控制所述目标项目和所述非目标项目数组中的项目在所述用户界面中显示位置的移动。
接收用户输入,确定所述用户输入事件的类型,其中,显示设备200的控制器被配置为监控用户输入事件类型,如监控按键输入是否为up、down、left或right键指令。若监控用户输入事件是up、down、left和right键指令中的任一指令,则说明该按键输入为移动该目标项目的用户输入,即进而响应该按键输入。其中,可以根据用户输入,控制moveitem的显示位置的移动,例如,用户按right键后,代表想控制moveitem右移,进而控制moveitem向右移动一个项目的距离,而allappdata’数组中位于moveitem之后的项目也右移一个项目的距离。通过上述操作,便可以改变moveitem相对于allappdata’数组中各项目的相位位置,进而改变moveitem在allappdata中的位置。
然后,当从上述编辑模式恢复到正常模式,如果用户未做删除工作,则再将moveitem数据插入到allappdata’数组。
本实施例提供的方案与现有的每次移动项目(item)的操作过程中,都会将被操作的item(本实施例记该item在maintiledata数组中的位置为index),从allappdata数组中取出,再插入到移动后的位置处,同时,改变焦点到位置以及更新maintiledata数组中每一个item的显示样式的方式相比,本实施例只在进入编辑模式或退出编辑模式恢复到正常模式时才会进行数据更新,而在其中进行移动项目的操作过程中不再进行数据变化,所以页面dom不会反复更新,进而项目移动不会出现卡顿现象;另外,现有技术中的因为每移动一次项目,数据就要更新一次,而来自云端的数据中项目所对应的图片是不会被电视终端和浏览器缓存的,需要每次重新获取图片,而本实施例提供的方案,由于不需要在用户执行项目移动的操作过程中不断刷新数据,所以无需重新获取图片,进而不会出现图标刷新慢、显示不出来、闪动等问题。
进一步的,为了使在上述移动moveitem时,更方便的计算allappdata’数组中项目的移动距离,本实施例在步骤s9071中将当前焦点所在的目标项目从所述总项目数组中移出之后,所述控制器还被配置为:将焦点移至将在的目标项目从所述总项目数组中移出前、相对于所述目标项目的索引值加1的一个项目上。这样,在步骤s9073中,便可以直接根据焦点所在位置控制allappdata中项目的移动,例如,在控制moveitem右移时,直接控制焦点所在位置及其之后的项目
图11a至11d中示例性示出了移动显示设备200的主页界面中应用图标的操作示意图。如图11a至11d所示,在上述控制项目移动时,若第二显示区中包含总应用入口图标,为了使被移动项目后,显示界面中的其它项目也可以平滑的位置变化,本实施例将总应用入口的位置设置为可以附焦点,同时,为了保证总应用入口的显示位置不变,当被移动的项目在总应用入口上、下、左、右的特殊位置时,本实施例在步骤s9073中根据移动所述目标项目的用户输入,控制所述目标项目和所述非目标项目数组中的项目在所述用户界面中显示位置的移动时,采用如下处理方式:
1)如果所述焦点所在的应用图标为位于总应用入口图标上方且与所述总应用入口图标相邻的应用图标、所述第二操作为下移一个应用图标位置的操作,则将所述焦点所在的应用图标移动至所述总应用入口图标之前的位置。即如图11a所示的目标项目位置,此时,焦点位于index=6的项目位置,对应显示设备采用如下处理步骤:
s01:将所述焦点所在项目的索引值的变化值为m-1,其中,m为在所述用户界面中一行所容纳的项目个数。
由于焦点位于index=6的项目位置,用户输入为将目标项目下移一个项目位置式,正常情况下将被移动应用的index6+m(m=7)变为13,我们需要保证myapps图标在图中的index=12的位置不变,所以本实施例只将焦点所在项目的索引值的index+m-1变为12,即目标项目移动后,焦点在index=12位置,即图中用户看到的myapps的index=12的位置。
s02:根据所述索引值的变化值m-1,计算所述非目标项目数组中各项目的横向偏移量和纵向偏移量,其中,所述焦点所在项目之前留有一个项目的空隙。
其中,各项目的纵向偏移量可以参考上述步骤s908中的计算方式。另外,焦点所在项目之前留有一个项目的空隙,以供目标项目显示。
s03:根据所述非目标项目数组中各项目的横向偏移量和纵向偏移量,显示所述子项目数组中的各项目;
s04:将所述目标项目显示在所述焦点所在项目之前的空隙位置。进而实现将所述焦点所在的应用图标移动至所述总应用入口图标之前的位置。
2)如果所述焦点所在的应用图标为位于总应用入口图标之前且与所述总应用入口图标相邻的应用图标、所述第二操作为向后一个应用图标位置的操作,则将所述焦点所在的应用图标移动至所述总应用入口图标之后的位置。即如图11b所示的目标项目位置,此时,焦点位于index=12的项目位置,对应采用如下处理步骤:焦点所在项目的索引值的变化值为2、即index+2=14的位置,进而将目标项目移至图11b中的index=13的位置。
3)如果所述焦点所在的应用图标为位于总应用入口图标之后且与所述总应用入口图标相邻的应用图标、所述第二操作为向前一个应用图标位置的操作,则将所述焦点所在的应用图标移动至所述总应用入口图标之前的位置。即如图11c所示的目标项目位置,此时,焦点位于index=14的项目位置,对应采用如下处理步骤:焦点所在项目的索引值的变化值为-2、即index-2=12的位置,进而移动焦点后,焦点所在的应用图标移动至所述总应用入口图标之前的位置,同时焦点被附至总应用入口的位置。
4)如果所述焦点所在的应用图标为位于总应用入口图标下方且与所述总应用入口图标相邻的应用图标、所述第二操作为上移一个应用图标位置的操作,则将所述焦点所在的应用图标移动至所述总应用入口图标之前的位置。即如图11d所示的目标项目位置,此时,焦点位于index=20的项目位置,对应采用如下处理步骤:先将总应用入口对应的数据移动到第12位置上,再将实际焦点移动到index=12上。
另外,在上述步骤s907中移动目标项目位置时,如图11a至11d所示,如果在所述焦点所在的应用图标相邻位置存在其它的应用图标,则在所述焦点所在的应用图标上设置移动方向指示标识,所述移动方向指示标识指向所述其它的应用图标,即只在与目标项目相邻位置存在其它项目时才设置移动方向指示标识。
s908:接收用户输入的结束编辑所述用户界面内的应用图标的第五操作。
s909:响应于所述第五操作,将所述第一区域的应用图标显示在所述第二显示区。
根据用户输入的结束移动所述第一显示区内的项目的指示,截取移动所述目标项目后所对应的新总项目数组中前n位的项目,形成新子项目数组。然后,将所述新子项目数组中的各项目对应的图标显示在所述第一显示区、当前焦点所在项目所绑定的推荐数据显示在第二显示区。
其中,如果所述新子项目数组中包含快捷选项,则将所述快捷选项设置为可以附焦点;如果所述新子项目数组中包含总应用入口,则将所述总应用入口设置为可以附焦点且其图标为可见状态。
基于与上述用户界面展示方法和显示设备同样的发明构思,本实施例还提供了一种计算机存储介质,该计算机存储介质可存储有程序,所述程序执行时可实现上述任一实施提供的用户界面展示方法。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包括这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!