显示设备和用户界面显示方法与流程

本申请实施例涉及显示技术领域,尤其涉及一种显示设备和用户界面显示方法。
背景技术:
随着国家三网融合的发展,电视市场逐渐成熟,越来越多的企业开始发展智能电视(dtv,definitiontelevision)。智能电视是指具备开放式操作系统与芯片,拥有开放式应用平台,可实现双向人机交互功能,能通过自主安装应用程序实现新功能或增值服务,并可借助三网接入、3c融合等满足多样化和个性化需求的终端应用平台。
目前,智能电视可以为用户提供多种服务类型,通过智能电视,用户可以观看喜爱的频道、通道或是浏览器的网页,用户根据自身的需求,通过按键或是语音实现与智能电视的交互。
但是,在日常生活中针对用户喜爱内容的搜索,比如喜爱的频道、通道或是网页,通常是用户与智能电视频繁的交互才能找到喜爱内容,因此,影响用户体验。
技术实现要素:
本申请实施例提供一种显示设备和用户界面显示方法,用以使得用户可以快速找到自己喜爱的内容,提高用户体验。
第一方面,本申请实施例提供一种显示设备,包括:
显示器;
用户接口,用于接收用户输入;
控制器,用于执行:
响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第一用户界面;
其中,当通过选择器选择了所述第一用户界面中任一项目时,显示与被选择的项目相关联的子项目;
响应于用户输入的添加第一子项目至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第二用户界面;
其中,所述第二用户界面中新增所述第一子项目,以及与所述第一子项目相关联的第一项目。
在一种可能的设计中,所述第二用户界面中还显示为所述第一子项目配置且用于指示执行所述第一子项目所需功能的提示语。
在一种可能的设计中,所述提示语中包括用于引导用户操控控制装置上按键的按键对应图片。
在一种可能的设计中,所述提示语中的所述按键对应图片显示在文字信息之间。
第二方面,本申请实施例提供一种显示设备,包括:
显示器;
用户接口,用于接收用户输入;
控制器,用于执行:
响应于用户输入的指示显示主页应用的指令,在显示器上显示包含多个项目的主页应用对应的第一用户界面;
其中,当通过选择器选择了所述第一用户界面中任一项目时,显示与被选择的项目相关联的子项目;
响应于用户输入的添加第一子项目至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第二用户界面;
其中,所述第二用户界面中新增所述第一子项目,以及与所述第一子项目相关联的第一项目;
响应于用户输入的将第一子项目从所述主页应用删除的指令,恢复显示所述第一用户界面。
在一种可能的设计中,所述第二用户界面中,所述第一项目显示在所述多个项目之前。
第三方面,本申请实施例提供一种显示设备,包括:
显示器;
用户接口,用于接收用户输入;
控制器,用于执行:
响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第一用户界面;
其中,当通过选择器选择了所述用户界面中第一项目时,显示与被选择的第一项目相关联的至少一个第一子项目;
响应于用户输入的添加第二子项目至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第二用户界面;
其中,所述第二用户界面中,所述第二子项目显示在所述至少一个第一子项目之前。
在一种可能的设计中,所述第一子项目可以为以下之一:通道页面、频道页面或者浏览器中网页页面。
在一种可能的设计中,所述控制器,还用于执行:
响应于用户输入的激活所述第二子项目的指令,从所述主页应用对应的第二用户界面跳转至所述第二子项目对应的第三用户界面。
第四方面,本申请实施例提供一种显示设备,包括:
显示器;
用户接口,用于接收用户输入;
控制器,用于执行:
显示器上显示包括多个项目的主页应用对应的第一用户界面;
响应于用户输入的显示频道列表的指令,在显示器上显示包括多个频道的频道列表对应的第二用户界面;
响应于用户输入的添加任一频道至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第三用户界面;
其中,所述第三用户界面中新增所述任一频道对应的第一项目。
在一种可能的设计中,所述用户输入的添加任一频道至所述主页应用的指令,通过以下方式被触发:按压用于将用户输入提供给显示设备的控制装置上的颜色按键。
第五方面,本申请实施例提供一种显示设备,包括:
显示器;
用户接口,用于接收用户输入;
控制器,用于执行:
显示器上显示包括多个项目的主页应用对应的第一用户界面;
响应于用户输入的显示通道的指令,在显示器上显示包括多个通道对应的第二用户界面;
响应于用户输入的添加任一通道至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第三用户界面;
其中,所述第三用户界面中新增所述任一通道对应的第一项目。
在一种可能的设计中,所述用户输入的添加任一通道至所述主页应用的指令,通过以下方式被触发:按压用于将用户输入提供给显示设备的控制装置上的预设按键。
第六方面,本申请实施例提供一种显示设备,包括:
显示器;
用户接口,用于接收用户输入;
控制器,用于执行:
显示器上显示包括多个项目的主页应用对应的第一用户界面;
响应于用户输入的显示浏览器中网页的指令,在显示器上显示包括网页对应的第二用户界面;
响应于用户输入的添加网页至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第三用户界面;
其中,所述第三用户界面中新增所述网页对应的第一项目。
在一种可能的设计中,所述用户输入的添加网页至所述主页应用的指令,通过以下方式被触发:按压用于将用户输入提供给显示设备的控制装置上的颜色按键。
第七方面,本申请实施例提供一种用户界面显示方法,包括:
响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第一用户界面;
其中,当通过选择器选择了所述第一用户界面中任一项目时,显示与被选择的项目相关联的子项目;
响应于用户输入的添加第一子项目至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第二用户界面;
其中,所述第二用户界面中新增所述第一子项目,以及与所述第一子项目相关联的第一项目。
第八方面,本申请实施例提供一种用户界面显示方法,包括:
响应于用户输入的指示显示主页应用的指令,在显示器上显示包含多个项目的主页应用对应的第一用户界面;
其中,当通过选择器选择了所述第一用户界面中任一项目时,显示与被选择的项目相关联的子项目;
响应于用户输入的添加第一子项目至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第二用户界面;
其中,所述第二用户界面中新增所述第一子项目,以及与所述第一子项目相关联的第一项目;
响应于用户输入的将第一子项目从所述主页应用删除的指令,恢复显示所述第一用户界面。
第九方面,本申请实施例提供一种用户界面显示方法,包括:
响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第一用户界面;
其中,当通过选择器选择了所述用户界面中第一项目时,显示与被选择的第一项目相关联的至少一个第一子项目;
响应于用户输入的添加第二子项目至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第二用户界面;
其中,所述第二用户界面中,所述第二子项目显示在所述至少一个第一子项目之前。
第十方面,本申请实施例提供一种用户界面显示方法,包括:
在显示器上显示包括多个项目的主页应用对应的第一用户界面;
响应于用户输入的显示频道列表的指令,在显示器上显示包括多个频道的频道列表对应的第二用户界面;
响应于用户输入的添加任一频道至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第三用户界面;
其中,所述第三用户界面中新增所述任一频道对应的第一项目。
第十一方面,本申请实施例提供一种用户界面显示方法,包括:
在显示器上显示包括多个项目的主页应用对应的第一用户界面;
响应于用户输入的显示通道的指令,在显示器上显示包括多个通道对应的第二用户界面;
响应于用户输入的添加任一通道至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第三用户界面;
其中,所述第三用户界面中新增所述任一通道对应的第一项目。
第十二方面,本申请实施例提供一种用户界面显示方法,包括:
在显示器上显示包括多个项目的主页应用对应的第一用户界面;
响应于用户输入的显示浏览器中网页的指令,在显示器上显示包括网页对应的第二用户界面;
响应于用户输入的添加网页至所述主页应用的指令,以及再次响应于用户输入的指示显示主页应用的指令,在显示器上显示主页应用对应的第三用户界面;
其中,所述第三用户界面中新增所述网页对应的第一项目。
第十三方面,本申请实施例提供一种电视主页中添加快照的方法,包括:
当待添加内容的页面在当前屏幕显示时,监控触发事件;
若监控到用于指示添加所述待添加内容的快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件或缩略图;
将所述快照控件或缩略图添加至所述电视主页中的舞台展示区,所述舞台展示区是为展示所添加的快照控件或缩略图提供快捷入口的舞台区。
在一种可能的设计中,所述待添加内容包括:通道、频道和网页,所述待添加内容的页面包括:通道页面、频道列表页面和网页页面;所述若监控到用于指示添加所述待添加内容的快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件或缩略图,包括:
若监控到通过预设按键指示添加快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件,所述第一触发事件为添加通道快照或频道快照的触发事件;
若监控到通过网页中的图标指示添加快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的缩略图,所述第一触发事件为添加网页快照的触发事件。
在一种可能的设计中,在所述将所述快照控件或缩略图添加至所述电视主页中的舞台展示区之后,所述方法还包括:
若所述第一触发事件为第一个第一触发事件或检测到所述电视主页中不存在快照入口,在所述电视主页中生成快照入口,所述快照入口位于所述舞台展示区下方;
当检测到焦点在所述快照入口处时,在所述舞台展示区显示用户所添加的喜爱内容,以使用户点击可以进行相应的响应功能跳转,所述喜爱内容包括所述快照控件和/或所述缩略图。
在一种可能的设计中,若第一触发事件为添加通道快照或频道快照的触发事件,所述生成所述待添加内容对应的快照控件,包括:
根据所述第一触发事件,生成所述待添加内容对应的通道快照或频道快照;
为所述通道快照或频道快照配置多个属性,所述多个属性包括图标、分类类型、是否支持删除、是否加锁;
将所述待添加内容的数据存储至预设数组中,生成所述通道快照或频道快照对应的快照控件;
其中,所述快照控件包括背景区、图标展示区以及名称区。
在一种可能的设计中,在所述生成所述通道快照或频道快照对应的快照控件之后,所述方法还包括:
检测所述电视主页中是否存在所述快照入口;
若存在,则确定当前屏幕所显示的界面是否是电视主页;
若当前屏幕所显示的界面不是电视主页,则跳转至所述电视主页,以使用户从所述电视主页上查看添加的所述快照控件是否在所述舞台展示区。
在一种可能的设计中,所述快照入口所在区域还包括多个应用;所述方法还包括:
当检测到焦点在所述应用上时,指示所述舞台展示区显示所述应用上的视频内容。
在一种可能的设计中,若第一触发事件为添加网页快照的触发事件,所述生成所述待添加内容对应的缩略图,包括:
根据所述第一触发事件,显示用于提示用户是否确认将所述待添加内容添加到主页的提示信息;
若接收到用户的第一确认指示,则生成网页快照和为所述网页快照命名的输入框,并显示所述输入框;
为所述网页快照配置多个属性,所述多个属性包括图标、分类类型、是否支持删除、是否加锁;
若接收到输入名称事件,则存储所述网页快照对应的数据至预设文件中,生成所述网页快照对应的缩略图,并提示用户添加所述缩略图成功;
其中,所述网页快照对应的数据为所述待添加内容的数据。
在一种可能的设计中,在所述生成所述网页快照对应的缩略图,并提示用户添加所述缩略图成功之后,所述方法还包括:
在当前屏幕上显示用于提示用户是否退出当前网页并返回至电视主页的提示信息;
若接收到第二确认指示,则退出当前网页并返回至电视主页;
读取所述预设文件中的数据,并遍历预设数组,确定所述待添加内容的数据是否在所述预设数组中;
若不在所述预设数组中,则将所述预设文件中存储的所述网页快照对应的数据添加至所述预设数组中;
其中,在所述预设数组中存储网页快照对应的数据是按照添加的先后顺序排列的,在所述舞台展示区展示所述缩略图的顺序是按照添加的先后顺序的倒序排列的。
在一种可能的设计中,在所述将所述快照控件或缩略图添加至所述电视主页中的舞台展示区之后,所述方法还包括:
若所述第一触发事件为第一个第一触发事件或检测到所述电视主页中不存在词条提示区,在所述电视主页中生成词条提示区,所述词条提示区位于所述舞台展示区下方;
若检测到焦点在所述舞台展示区上的任一所述快照控件或所述缩略图,则在所述词条提示区显示用于提示用户通过预设方式删除当前所述快照控件或所述缩略图的提示词条。
在一种可能的设计中,所述方法还包括:
若在当前屏幕上监控到焦点在所述舞台展示区中任一所述快照控件或缩略图上时,监控触发事件;
若监控到用于指示删除所述快照操作的第二触发事件时,将触发所述第二触发事件的按键转化成符合预设按键编码规则的按键编码;
根据所述按键编码,响应所述第二触发事件,删除所述预设数组中所述焦点所在位置对应的数据。
本实施例提供的显示设备和用户界面显示方法,使得用户可以根据个人喜好,通过在显示设备主页添加喜爱内容快照的方式,自定义主页中舞台展示区的内容,进而在主页上根据用户是否有添加、添加的内容来源展示喜爱内容快照和快照入口。当用户需要点击查看或搜索查看喜爱内容时,可以在主页上的舞台展示区选择添加的喜爱内容快照,进而能够快速地查看喜爱内容,提高了用户体验。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
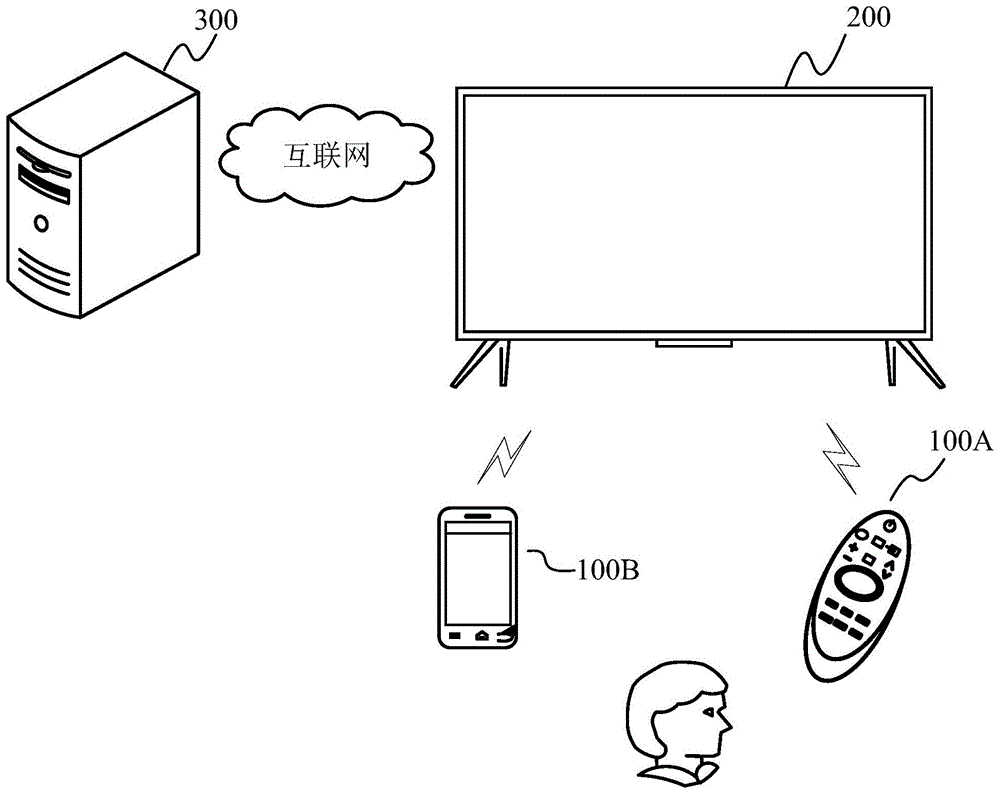
图1a中示例性示出了显示设备200与控制装置100之间操作场景的示意图;
图1b中示例性示出了图1a中控制装置100的配置框图;
图1c中示例性示出了图1a中显示设备200的配置框图;
图1d中示例性示出了显示设备200存储器中操作系统的架构配置框图;
图1e中示例性示出了控制装置100的一个示意图;
图2为本申请提供的电视主页中未添加快照时展示的场景图;
图3为本申请实施例提供的通道列表页面的示意图;
图4为本申请实施例提供的首次添加快照时添加通道后的示意图;
图5为本申请实施例提供的再次添加快照时通道列表页面的示意图;
图6为本申请实施例提供的非首次添加快照后的的示意图;
图7为本申请实施例提供的焦点在所要删除添加的快照的示意图;
图8为本申请实施例提供的删除添加的快照后的示意图;
图9为本申请实施例提供的对通道列表页面上的添加到主页或通道重命名的示意图;
图10为本申请实施例提供的快照控件示意图;
图11为本申请实施例提供的频道列表页面的示意图;
图12为本申请实施例提供的首次添加快照时添加频道后的示意图;
图13为本申请实施例提供的浏览器中网页的示意图;
图14为本申请实施例提供的首次添加快照时添加网页后的示意图;
图15为本申请实施例提供的电视主页中添加快照的方法的流程示意图。
具体实施方式
为使本申请示例性实施例的目的、技术方案和优点更加清楚,下面将结合本申请示例性实施例中的附图,对本申请示例性实施例中的技术方案进行清楚、完整地描述,显然,所描述的示例性实施例仅是本申请一部分实施例,而不是全部的实施例。
基于本申请中示出的示例性实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。此外,虽然本申请中公开内容按照示范性一个或几个实例来介绍,但应理解,可以就这些公开内容的各个方面也可以单独构成一个完整技术方案。
本申请中使用的术语“包括”和“具有”以及他们的任何变形,意图在于覆盖但不排他的包含,例如,包含了一系列组件的产品或设备不必限于清楚地列出的那些组件,而是可包括没有清楚地列出的或对于这些产品或设备固有的其它组件。
本申请中使用的术语“模块”,是指任何已知或后来开发的硬件、软件、固件、人工智能、模糊逻辑或硬件或/和软件代码的组合,能够执行与该元件相关的功能。
本申请中使用的术语“手势”,是指用户通过一种手型的变化或手部运动等动作,用于表达预期想法、动作、目的/或结果的用户行为。
图1a中示例性示出了显示设备200与控制装置100之间操作场景的示意图。如图1a所示,控制装置100和显示设备200之间可以有线或无线方式进行通信。
其中,控制装置100被配置为控制显示设备200,其可接收用户输入的操作指令,且将操作指令转换为显示设备200可识别和响应的指令,起着用户与显示设备200之间交互的中介作用。如:用户通过操作控制装置100上频道加减键,显示设备200响应频道加减的操作。
控制装置100可以是遥控器100a,包括红外协议通信或蓝牙协议通信,及其他短距离通信方式等,通过无线或其他有线方式来控制显示设备200。用户可以通过遥控器上按键、语音输入、控制面板输入等输入用户指令,来控制显示设备200。如:用户可以通过遥控器上音量加减键、频道控制键、上/下/左/右的移动按键、语音输入按键、菜单键、开关机按键等输入相应控制指令,来实现控制显示设备200的功能。
控制装置100也可以是智能设备,如移动终端100b、平板电脑、计算机、笔记本电脑等。例如,使用在智能设备上运行的应用程序控制显示设备200。该应用程序通过配置可以在与智能设备关联的屏幕上,通过直观的用户界面(ui)为用户提供各种控制。
示例性的,移动终端100b可与显示设备200安装软件应用,通过网络通信协议实现连接通信,实现一对一控制操作的和数据通信的目的。如:可以使移动终端100b与显示设备200建立控制指令协议,通过操作移动终端100b上提供的用户界面的各种功能键或虚拟按钮,来实现如遥控器100a布置的实体按键的功能。也可以将移动终端100b上显示的音视频内容传输到显示设备200上,实现同步显示功能。
显示设备200可被实施为电视,可提供广播接收电视功能以及计算机支持功能的智能网络电视功能。显示设备示例的包括,数字电视、网络电视、智能电视、互联网协议电视(iptv)等。
显示设备200,可以是液晶显示器、有机发光显示器、投影显示设备。具体显示设备类型、尺寸大小和分辨率等不作限定。
显示设备200还与服务器300通过多种通信方式进行数据通信。这里可允许显示设备200通过局域网(lan)、无线局域网(wlan)和其他网络进行通信连接。服务器300可以向显示设备200提供各种内容和互动。示例的,显示设备200可以发送和接收信息,例如:接收电子节目指南(epg)数据、接收软件程序更新、或访问远程储存的数字媒体库。服务器300可以一组,也可以多组,可以一类或多类服务器。通过服务器300提供视频点播和广告服务等其他网络服务内容。
图1b中示例性示出了控制装置100的配置框图。如图1b所示,控制装置100包括控制器110、存储器120、通信器130、用户输入接口140、输出接口150、供电电源160。
控制器110包括随机存取存储器(ram)111、只读存储器(rom)112、处理器113、通信接口以及通信总线。控制器110用于控制控制装置100的运行和操作,以及内部各部件之间的通信协作、外部和内部的数据处理功能。
示例性的,当检测到用户按压在遥控器100a上布置的按键的交互或触摸在遥控器100a上布置的触摸面板的交互时,控制器110可控制产生与检测到的交互相应的信号,并将该信号发送到显示设备200。
存储器120,用于在控制器110的控制下存储驱动和控制控制装置100的各种运行程序、数据和应用。存储器120,可以存储用户输入的各类控制信号指令。
通信器130在控制器110的控制下,实现与显示设备200之间控制信号和数据信号的通信。如:控制装置100经由通信器130将控制信号(例如触摸信号或按钮信号)发送至显示设备200上,控制装置100可经由通信器130接收由显示设备200发送的信号。通信器130可以包括红外信号接口131和射频信号接口132。例如:红外信号接口时,需要将用户输入指令按照红外控制协议转化为红外控制信号,经红外发送模块进行发送至显示设备200。再如:射频信号接口时,需将用户输入指令转化为数字信号,然后按照射频控制信号调制协议进行调制后,由射频发送端子发送至显示设备200。
用户输入接口140,可包括麦克风141、触摸板142、传感器143、按键144等中至少一者,从而用户可以通过语音、触摸、手势、按压等将关于控制显示设备200的用户指令输入到控制装置100。
输出接口150,通过将用户输入接口140接收的用户指令输出至显示设备200,或者,输出由显示设备200接收的图像或语音信号。这里,输出接口150可以包括led接口151、产生振动的振动接口152、输出声音的声音输出接口153和输出图像的显示器154等。例如,遥控器100a可从输出接口150接收音频、视频或数据等输出信号,并且将输出信号在显示器154上显示为图像形式、在声音输出接口153输出为音频形式或在振动接口152输出为振动形式。
供电电源160,用于在控制器110的控制下为控制装置100各元件提供运行电力支持。形式可以为电池及相关控制电路。
图1c中示例性示出了显示设备200的硬件配置框图。如图1c所示,显示设备200中可以进一步包括调谐解调器210、通信器220、检测器230、外部装置接口240、控制器250、存储器260、用户接口265、视频处理器270、显示器275、音频处理器280、音频输入接口285、供电电源290。
调谐解调器210,通过有线或无线方式接收广播电视信号,可以进行放大、混频和谐振等调制解调处理,用于从多个无线或有线广播电视信号中解调出用户所选择的电视频道的频率中所携带的音视频信号,以及附加信息(例如epg数据)。
调谐解调器210,可根据用户选择,以及由控制器250控制,响应用户选择的电视频道的频率以及该频率所携带的电视信号。
调谐解调器210,根据电视信号的广播制式不同,可以接收信号的途径有很多种,诸如:地面广播、有线广播、卫星广播或互联网广播等;以及根据调制类型不同,可以数字调制方式或模拟调制方式;以及根据接收电视信号的种类不同,可以解调模拟信号和数字信号。
在其他一些示例性实施例中,调谐解调器210也可在外部设备中,如外部机顶盒等。这样,机顶盒通过调制解调后输出电视信号,经过外部装置接口240输入至显示设备200中。
通信器220,是用于根据各种通信协议类型与外部设备或外部服务器进行通信的组件。例如显示设备200可将内容数据发送至经由通信器220连接的外部设备,或者,从经由通信器220连接的外部设备浏览和下载内容数据。通信器220可以包括wifi模块221、蓝牙通信协议模块222、有线以太网通信协议模块223等网络通信协议模块或近场通信协议模块,从而通信器220可根据控制器250的控制接收控制装置100的控制信号,并将控制信号实现为wifi信号、蓝牙信号、射频信号等。
检测器230,是显示设备200用于采集外部环境或与外部交互的信号的组件。检测器230可以包括图像采集器231,如相机、摄像头等,可以用于采集外部环境场景,以自适应变化显示设备200的显示参数;以及用于采集用户的属性或与用户交互手势,以实现显示设备与用户之间互动的功能。还可以包括光接收器232,用于采集环境光线强度,以自适应显示设备200的显示参数变化等。
在其他一些示例性实施例中,检测器230,还可以包括温度传感器,如通过感测环境温度,显示设备200可自适应调整图像的显示色温。示例性的,当温度偏高的环境时,可调整显示设备200显示图像色温偏冷色调;当温度偏低的环境时,可以调整显示设备200显示图像色温偏暖色调。
在其他一些示例性实施例中,检测器230,还可以包括声音采集器,如麦克风,可以用于接收用户的声音,如用户控制显示设备200的控制指令的语音信号;或者,可以采集用于识别环境场景类型的环境声音,实现显示设备200可以自适应环境噪声。
外部装置接口240,是提供控制器210控制显示设备200与外部设备间数据传输的组件。外部装置接口240可按照有线/无线方式与诸如机顶盒、游戏装置、笔记本电脑等外部设备连接,可接收外部设备的诸如视频信号(例如运动图像)、音频信号(例如音乐)、附加信息(例如epg)等数据。
其中,外部装置接口240可以包括:高清多媒体接口(hdmi)端子241、复合视频消隐同步(cvbs)端子242、模拟或数字分量端子243、通用串行总线(usb)端子244、组件(component)端子(图中未示出)、红绿蓝(rgb)端子(图中未示出)等任一个或多个。
控制器250,通过运行存储在存储器260上的各种软件控制程序(如操作系统和各种应用程序),来控制显示设备200的工作和响应用户的操作。
如图1c所示,控制器250包括随机存取存储器(ram)251、只读存储器(rom)252、图形处理器253、cpu处理器254、通信接口255、以及通信总线256。其中,ram251、rom252以及图形处理器253、cpu处理器254通信接口255通过通信总线256相连接。
rom252,用于存储各种系统启动指令。如在接收到开机信号时,显示设备200电源开始启动,cpu处理器254运行rom252中的系统启动指令,将存储在存储器260的操作系统拷贝至ram251中,以开始运行启动操作系统。当操作系统启动完成后,cpu处理器254再将存储器260中各种应用程序拷贝至ram251中,然后,开始运行启动各种应用程序。
图形处理器253,用于产生各种图形对象的屏幕图像,如图标、图像以及操作菜单等。图形处理器253可以包括运算器,用于通过接收用户输入各种交互指令进行运算,进而根据显示属性显示各种对象;以及包括渲染器,用于产生基于运算器得到的各种对象,将进行渲染的结果显示在显示器275上。
cpu处理器254,用于执行存储在存储器260中的操作系统和应用程序指令。以及根据接收的用户输入指令,来执行各种应用程序、数据和内容的处理,以便最终显示和播放各种音视频内容。
在一些示例性实施例中,cpu处理器254,可以包括多个处理器。多个处理器可包括一个主处理器以及多个或一个子处理器。主处理器,用于在显示设备预加载模式中执行显示设备200的一些初始化操作,和/或,在正常模式下显示画面的操作。多个或一个子处理器,用于执行在显示设备待机模式等状态下的一种操作。
通信接口255,可包括第一接口到第n接口。这些接口可以是经由网络被连接到外部设备的网络接口。
控制器250可以控制显示设备200的整体操作。例如:响应于接收到用于选择在显示器275上显示的gui对象的用户输入命令,控制器250便可以执行与由用户输入命令选择的对象有关的操作。
其中,该对象可以是可选对象中的任何一个,例如超链接或图标。该与所选择的对象有关的操作,例如显示连接到超链接页面、文档、图像等操作,或者执行与图标相对应的程序的操作。该用于选择gui对象的用户输入命令,可以是通过连接到显示设备200的各种输入装置(例如,鼠标、键盘、触摸板等)输入命令或者是与用户说出语音相对应的语音命令。
存储器260,用于存储驱动和控制显示设备200运行的各种类型的数据、软件程序或应用程序。存储器260可以包括易失性和/或非易失性存储器。而术语“存储器”包括存储器260、控制器250的ram251和rom252、或显示设备200中的存储卡。
在一些实施例中,存储器260具体用于存储驱动显示设备200中控制器250的运行程序;存储显示设备200内置的和用户从外部设备下载的各种应用程序;存储用于配置由显示器275提供的各种gui、与gui相关的各种对象及用于选择gui对象的选择器的视觉效果图像等数据。
在一些实施例中,存储器260具体用于存储调谐解调器210、通信器220、检测器230、外部装置接口240、视频处理器270、显示器275、音频处理器280等的驱动程序和相关数据,从外部装置接口接收的外部数据(例如音视频数据)或用户接口接收的用户数据(例如按键信息、语音信息、触摸信息等)。
在一些实施例中,存储器260具体存储用于表示操作系统(os)的软件和/或程序,这些软件和/或程序可包括,例如:内核、中间件、应用编程接口(api)和/或应用程序。示例性的,内核可控制或管理系统资源,以及其它程序所实施的功能(如所述中间件、api或应用程序);同时,内核可以提供接口,以允许中间件、api或应用程序访问控制器,以实现控制或管理系统资源。
图1d中示例性示出了显示设备200存储器中操作系统的架构配置框图。该操作系统架构从上到下依次是应用层、中间件层和内核层。
应用层,系统内置的应用程序以及非系统级的应用程序都属于应用层,其负责与用户进行直接交互。应用层可包括多个应用程序,如netflix应用程序、设置应用程序、媒体中心应用程序等。这些应用程序可被实现为web应用,其基于webkit引擎来执行,具体可基于html、层叠样式表(css)和javascript来开发并执行。
这里,html,全称为超文本标记语言(hypertextmarkuplanguage),是一种用于创建网页的标准标记语言,通过标记标签来描述网页,html标签用以说明文字、图形、动画、声音、表格、链接等,浏览器会读取html文档,解释文档内标签的内容,并以网页的形式显示出来。
css,全称为层叠样式表(cascadingstylesheets),是一种用来表现html文件样式的计算机语言,可以用来定义样式结构,如字体、颜色、位置等的语言。css样式可以直接存储与html网页或者单独的样式文件中,实现对网页中样式的控制。
javascript,是一种应用于web网页编程的语言,可以插入html页面并由浏览器解释执行。其中web应用的交互逻辑都是通过javascript实现。javascript可以通过浏览器,封装javascript扩展接口,实现与内核层的通信,
中间件层,可以提供一些标准化的接口,以支持各种环境和系统的操作。例如,中间件层可以实现为与数据广播相关的中间件的多媒体和超媒体信息编码专家组(mheg),还可以实现为与外部设备通信相关的中间件的dlna中间件,还可以实现为提供显示设备内各应用程序所运行的浏览器环境的中间件等。
内核层,提供核心系统服务,例如:文件管理、内存管理、进程管理、网络管理、系统安全权限管理等服务。内核层可以被实现为基于各种操作系统的内核,例如,基于linux操作系统的内核。
内核层也同时提供系统软件和硬件之间的通信,为各种硬件提供设备驱动服务,例如:为显示器提供显示驱动程序、为摄像头提供摄像头驱动程序、为遥控器提供按键驱动程序、为wifi模块提供wifi驱动程序、为音频输出接口提供音频驱动程序、为电源管理(pm)模块提供电源管理驱动等。
用户接口265,接收各种用户交互。具体的,用于将用户的输入信号发送给控制器250,或者,将从控制器250的输出信号传送给用户。示例性的,遥控器100a可将用户输入的诸如电源开关信号、频道选择信号、音量调节信号等输入信号发送至用户接口265,再由用户接口265转送至控制器250;或者,遥控器100a可接收经控制器250处理从用户接口265输出的音频、视频或数据等输出信号,并且显示接收的输出信号或将接收的输出信号输出为音频或振动形式。
在一些实施例中,用户可在显示器275上显示的图形用户界面(gui)输入用户命令,则用户接口265通过gui接收用户输入命令。确切的说,用户接口265可接收用于控制选择器在gui中的位置以选择不同的对象或项目的用户输入命令。
或者,用户可通过输入特定的声音或手势进行输入用户命令,则用户接口265通过传感器识别出声音或手势,来接收用户输入命令。
视频处理器270,用于接收外部的视频信号,根据输入信号的标准编解码协议,进行解压缩、解码、缩放、降噪、帧率转换、分辨率转换、图像合成等视频数据处理,可得到直接在显示器275上显示或播放的视频信号。
示例的,视频处理器270,包括解复用模块、视频解码模块、图像合成模块、帧率转换模块、显示格式化模块等。
其中,解复用模块,用于对输入音视频数据流进行解复用处理,如输入mpeg-2流(基于数字存储媒体运动图像和语音的压缩标准),则解复用模块将其进行解复用成视频信号和音频信号等。
视频解码模块,用于对解复用后的视频信号进行处理,包括解码和缩放处理等。
图像合成模块,如图像合成器,其用于将图形生成器根据用户输入或自身生成的gui信号,与缩放处理后视频图像进行叠加混合处理,以生成可供显示的图像信号。
帧率转换模块,用于对输入视频的帧率进行转换,如将输入的60hz视频的帧率转换为120hz或240hz的帧率,通常的格式采用如插帧方式实现。
显示格式化模块,用于将帧率转换模块输出的信号,改变为符合诸如显示器显示格式的信号,如将帧率转换模块输出的信号进行格式转换以输出rgb数据信号。
显示器275,用于接收源自视频处理器270输出的图像信号,进行显示视频、图像以及菜单操控界面。例如,显示器可以显示来自调谐解调器210接收的广播信号中的视频,也可以显示来自通信器220或外部装置接口240输入的视频,还可以显示在存储器260中存储的图像。显示器275,同时显示显示设备200中产生且用于控制显示设备200的用户操控界面ui。
以及,显示器275可以包括用于呈现画面的显示屏组件以及驱动图像显示的驱动组件。或者,倘若显示器275为一种投影显示器,还可以包括一种投影装置和投影屏幕。
音频处理器280,用于接收外部的音频信号,根据输入信号的标准编解码协议,进行解压缩和解码,以及降噪、数模转换、和放大处理等音频数据处理,得到可以在扬声器286中播放的音频信号。
示例性的,音频处理器280可以支持各种音频格式。例如mpeg-2、mpeg-4、高级音频编码(aac)、高效aac(he-aac)等格式。
音频输出接口285,用于接收源自音频处理器280输出的音频信号。例如,音频输出接口可以输出经由调谐解调器210接收的广播信号中的音频,也可以输出经由通信器220或外部装置接口240输入的音频,还可以输出在存储器260中存储的音频。音频输出接口285可包括扬声器286,或输出至外接设备的发生装置的外接音响输出端子287,如耳机输出端子。
在其他一些示例性实施例中,视频处理器270可以包括一个或多个芯片组成。音频处理器280,也可以包括一个或多个芯片组成。
以及,在其他一些示例性实施例中,视频处理器270和音频处理器280,可以为单独的芯片,也可以与控制器250一起集成在一个或多个芯片中。
供电电源290,用于在控制器250的控制下,将外部电源输入的电力为显示设备200提供电源供电支持。供电电源290可以是安装在显示设备200内部的内置电源电路,也可以是安装在显示设备200外部的电源。
需要说明的是,为了选择并执行显示设备提供的图像内容服务所需的相关功能,显示设备提供了用于选择功能的多个菜单项,同时,被配置为控制显示设备的控制装置中可以包括用于选择功能的多个颜色键,以向用户提示可以通过操作控制装置上的颜色键而使显示设备执行与该颜色键适配的菜单项功能。
这里,上述菜单项对应的功能信息与控制装置上的颜色键信息具有映射关系。具体的,当显示设备接收到用户输入的与控制装置上各个颜色键对应的键事件值时,显示设备可以基于该映射关系执行与键事件值对应的功能操作,这样,能够便于用户可视的将控制装置上的颜色键与各菜单项提供的功能进行匹配。
例如,图13所示的界面中的菜单显示区提供了包括返回、继续、收藏、添加至主页功能的菜单项,并且这些菜单项对应的菜单项图标按照r、g、y和b颜色的顺序布置,以允许根据内容显示区所提供的应用服务执行或选择上述预定功能。图1e所示的控制装置100上按r、g、y和b颜色的顺序布置各颜色键,以供用户通过操作控制装置上的颜色键而使显示设备执行上述菜单项中期望的功能。
结合图13和图1e来说,当用户期望将内容显示区的网页页面添加至主页时,用户可以按压控制装置上的蓝色按键(该按键颜色与菜单项提供的添加至主页功能的菜单项图标的颜色对应),显示设备可以接收该按键的键事件值,从显示设备内提取到映射信息“b-添加至主页功能”,进而执行将选择的网页页面添加至主页的功能。如图14所示的界面中,主页中显示新添加的网页1。
这样,在显示器上提供图像内容的情况下,用户通过按压控制装置上具有其期望执行功能的颜色键,显示设备可以接收该颜色键的键事件值,从映射信息中搜索并执行与接收的键事件值对应的功能,直观地考虑了控制装置上的颜色键在颜色方面与图像内容所需功能的菜单项对应来执行期望的功能。
目前,在日常生活中针对用户喜爱内容的搜索,比如喜爱的频道、通道或是网页,通常是用户与显示设备(以下以电视为例)频繁的交互才能找到喜爱内容,因此,影响用户体验。
针对于上述问题,本申请的技术构思是:用户可添加通道、频道、网页到电视主页应用(以下简称“主页”)对应的喜爱的舞台区,并且点击可以进行响应功能跳转;在焦点在舞台区喜爱快照上时,可通过点击预设按键(比如menu按键)直接进行快照的删除,当将所有喜爱都删除后,舞台区不再展示喜爱快照,同时应用展示区不再显示快照入口(比如shortcuts),以恢复未添加喜爱快照之前的电视主页。
图2为用户未添加喜爱的内容快照之前的电视主页在电视屏幕上展示的示意图。用户可通过按压遥控器上预设按键(如主页按键),电视响应于该按键指令,显示如图2所示的电视主页。其中,舞台展示区为a区,应用展示区为b区;当焦点在b区的某个应用上时,在a区展示与相应应用关联的项目,比如视频等。
如图2所示,当前焦点在应用2上,则在舞台展示区展示与应用2相关的项目:应用2节目1、应用2节目2、应用2节目3等。
在实际应用中,用户可在通道列表页面、频道列表页面,使用遥控器color键,添加喜爱的内容快照到launcher主页上,每个通道或频道都有如图10所示的控件示意图。图10中的a为频道快照控件示意图,图10中的b为通道快照控件示意图。其中,1区:背景区,通道、频道的每个喜爱快照增加背景以更好的展示快照效果。2区:图标展示区,用来区分通道、频道。3区:喜爱快照内容名称区。其中,图10的(a)表示频道的快照控件,dc04576i表示某一频道名称,图10的(b)表示通道的快照控件,hdmi3表示某一通道名称。
参见图3,图3为本申请实施例提供的通道列表页面的示意图,用以实现添加通道到主页:
在一种可能得设计中,以添加通道为例,用户可通过按压遥控器上预设按键(如通道按键),电视响应于该按键指令,从图2所示电视主页跳转至图3所示通道列表页面。在通道列表页面,如图3所示,根据提示语,用户可通过按压遥控器上预设按键(如菜单按键),电视响应于该按键指令,将焦点选择的hdm1通道添加至主页。
如图4所示,当用户通过按压遥控器上预设按键(如主页按键),电视响应于该按键指令,从图3所示通道列表页面再次跳转至图4所示电视主页。其中,在舞台展示区显示所添加的hdm1通道,以及,在应用展示区显示新增的喜爱内容入口,该喜爱内容入口可以为应用0,具体可以为shortcuts。同时,应用展示区内的应用1~14均往后移动一个应用的距离。
在一些实施例中,在焦点选择hdm1通道时,主页中还显示用于指示删除被选择的hdm1通道的提示语。其中,提示语中包含文字和图片,该图片为遥控器上预设按键(如菜单按键)对应的按键图片。在一些实施例中,当用户通过按压遥控器上与提示语中按键图片对应的按键(如菜单按键)时,电视响应于该按键指令,删除被选择的hdm1通道项目。
在一些实施例中,当用户再次选择将图3所示通道列表页面中hdm2通道添加至电视主页时,如图5所示,其中,hdm2通道的添加过程同上述添加hdm1通道过程类似,在此不再赘述。需要注意的,主页的舞台展示区新增了hdm2通道,且hdm2通道位于hdm1通道之前,如图6所示。
在图6的基础上,如果用户想删除hdm2通道,在删除hdm2通道后,主页显示参见图4所示,针对应用0对应的项目,不再显示hdm2通道,仅仅显示hdm1通道。如果用户在图4基础上,删除hdm1通道,则主页恢复到如图2所示的界面示意图。
参见图7所示,焦点在应用0关联的hdm1通道上,在删除hdm1通道后,主页显示参见图8所示,针对应用0对应的项目,不再显示hdm1通道,仅仅显示hdm2通道。如果用户在图8基础上,删除hdm2通道,则主页恢复到如图2所示的界面示意图。
在一种可能的设计中,用户不仅可以添加喜爱内容到主页,还可以对喜爱内容重命名,参见图9所示,用户可以根据提示语,通过遥控器上的预设按键(如上下键)选择要操作的项目,比如添加到主页或重命名,当用户选择了某一项目后通过遥控器上的预设按键(如菜单按键),电视响应于该按键指令,将焦点选择的hdm1通道添加至主页或重命名。
其中,通道添加的整机响应过程为:
通道页面按预设按键(如菜单按键),判断该喜爱内容是否已经添加到主页;
若是,则弹出提示toast(通知框),提示该喜爱已在主页;若否,则添加快照显示区的图标、分类、是否可删除、是否加锁等属性,将该喜爱内容数据添加到favoritedate喜爱数组中,同步更新主页展示区数据。
判断电视主页(即launcher主页)是否存在;
若存在,则不做处理;若不存在,则将launcher主页调起,改变主页(或主页app)展示区的焦点位置index到0,改变launcher展示焦点到舞台区处(行号为0)。
具体地,判断用户当前选择的通道是否已经被加到了主页上,是的话弹toast提示用户,否则正常添加;添加代表通道的小图标、类型、是否可删除、name或通道号、是否加锁;将此新添加通道数据addchannel,塞进之前用户已经添加过的喜爱快照数据的最前边;调用同步主页应用展示区的函数syncmaintiledata,根据当前喜爱数据favoritedata的数据量判断是否展现shortcuts入口图。如果当前launcher主页不在,就将主页拉起来;将当前记忆的app展示区的位置改为0,因为此时需要焦点在喜爱快照的舞台区上;launcher主页面展示时,使用rowindex记录各行行号,将当前行号改为舞台区:0;将用户添加到主页的喜爱快照数据记录在浏览器的localstorage中。
在一种可能的设计中,以添加频道为例,用户可通过按压遥控器上预设按键(如频道列表按键),电视响应于该按键指令,从图2所示电视主页跳转至图11所示频道列表页面。在频道列表页面,如图11所示,根据提示语,当用户通过按压遥控器上预设按键(如colour按键,具体可以为蓝色按键),电视响应于该按键指令,将焦点选择的频道2添加到主页。
如图12所示,当用户通过按压遥控器上预设按键(如主页按键),电视响应于该按键指令,从图11所示频道列表页面再次跳转至图12所示电视主页。其中,在舞台展示区显示所添加的频道2,以及,在应用展示区显示新增的喜爱内容入口,该喜爱内容入口可以为应用0,具体可以为shortcuts。同时,应用展示区内的应用1~14均往后移动一个应用的距离。
在图12的基础上,焦点在应用0关联的频道2上,根据提示语,用户通过按压遥控器上预设按键(如菜单按键),电视响应于该按键指令,删除频道2,则主页恢复到如图2所示的界面示意图。
其中,频道添加的整机响应过程为:
在频道列表页面按蓝色按键,判断该喜爱内容是否已经添加到主页;
若是,则弹出提示toast,提示该喜爱已在主页;若否,则添加快照显示区的图标、分类、是否可删除、是否加锁等属性,将该喜爱内容数据添加到favoritedate喜爱数组中,同步更新主页展示区数据。
判断电视主页(即launcher主页)是否存在;
若存在,则不做处理,若不存在,则将launcher主页调起,改变主页(或主页app)展示区的焦点位置index到0,改变launcher展示焦点到舞台区处(行号为0)。
具体地,判断用户当前选择的频道是否已经被加到了主页上,是的话弹toast提示用户,否则正常添加;添加代表频道的小图标、类型、是否可删除、name或频道号、是否加锁;将此新添加频道数据addchannel,塞进之前用户已经添加过的喜爱快照数据的最前边;调用同步主页应用展示区的函数syncmaintiledata,根据当前喜爱数据favoritedata的数据量判断是否展现shortcuts入口图。如果当前launcher主页不在,就将主页拉起来;将当前记忆的app展示区的位置改为0,因为此时需要焦点在喜爱快照的舞台区上;launcher主页面展示时,使用rowindex记录各行行号,将当前行号改为舞台区:0;将用户添加到主页的喜爱快照数据记录在浏览器的localstorage中。
在一种可能的设计中,以添加网页为例,用户可通过按压遥控器上预设按键(如快捷应用按键),电视响应于该按键指令,从图2所示电视主页跳转至图13所示浏览器应用页面。在浏览器中的网页页面,如图13所示,当用户通过按压遥控器上预设按键(如colour按键,具体可以为蓝色按键),电视响应于该按键指令,将选择的网页1(如webrome1对应的网页缩略图)添加到主页。从图13所示频道列表页面再次跳转至图14所示电视主页,
如图14所示,当用户通过按压遥控器上预设按键(如主页按键),电视响应于该按键指令,从图13所示浏览器应用页面再次跳转至图14所示电视主页。其中,在舞台展示区显示所添加的网页1,以及,在应用展示区显示新增的喜爱内容入口,该喜爱内容入口可以为应用0,具体可以为shortcuts。同时,应用展示区内的应用1~14均往后移动一个应用的距离。
在图14的基础上,焦点在应用0关联的网页1上,根据提示语,用户通过按压遥控器上预设按键(如菜单按键),电视响应于该按键指令,删除网页1,则主页恢复到如图2所示的界面示意图。
具体地,针对添加网页缩略图到主页,在浏览器中网页页面,如图13所示,当用户选择页面中“向左箭头”(表示返回),根据提示语通过在遥控器上按压相应的颜色按键返回上一页面;当用户选择页面中“向右箭头”(表示继续),通过在遥控器上按压相应的颜色按键进入下一页面;当用户选择页面中“向右箭头”的右侧下一相邻位置处即“收藏标识”(表示收藏),则根据提示语通过在遥控器上按压相应的颜色按键收藏该页面;当用户选择页面中“收藏标识”的右侧下一相邻位置处即“添加主页标识”(表示主页),则根据提示语通过在遥控器上按压相应的颜色按键将该页面快照缩略图添加至主页。
其中,添加网页到主页和添加频道、通道有些许不同,因为此时并不能仅适用自设置图标展示添加的内容,而需要根据所添加的网页取其缩略图、url、来源等数据,在主页上进行展示。
本实施例中,从浏览器添加喜爱网页快照的具体过程为:
点击进入电视上的浏览器应用tvbrowser,然后按压遥控器上相应按键,提示用户是否确认添加到主页,且用户可以填写缩略图名称,然后用户填写完成后,提示toast添加成功;然后存储快照的相关数据为browserappinfo.json,存放在电视内存中,退出应用回到主页,读取browserappinfo.json文件中的数据;遍历当前favoritedata数组,判断新增的网页快照是否已经添加到喜爱,若是,则不再将新添加内容添加到favoritedata,结束添加操作;若否,则将新增快照添加到favoritedata首位,更新主页数据。
其中,用户添加之后,就将喜爱的网页信息存储到整机内存中,存为browserappinfo.json文件。当用户启动launcher时读取该文件中的内容,并遍历appinfo每一项数据,使用url和当前记忆在localstorage中的喜爱数据favoritedata的内容做对比,如果之前没有添加过,即将该缩略图快照数据添加到favoritedata数组首位。依次遍历appinfo中的全部数据后,即可将网页缩略图和通道频道快照同时展现在舞台区。
这里注意一个规则(即网页添加时数据顺序的变化过程):用户最新添加的喜爱内容永远在整个喜爱数据列表中的首位,所以均使用unshift数组方法进行数据添加;遍历网页快照数据的时候,其规律如下:
用户添加的顺序:喜爱网页1、喜爱网页2、喜爱网页3、…、喜爱网页n;浏览器应用在browserappinfo.json中存储的顺序:喜爱网页1、喜爱网页2、喜爱网页3、…、喜爱网页n;遍历后launcher主页展现的顺序:喜爱网页n、…、喜爱网页3、喜爱网页2、喜爱网页1。
在一种可能的设计中,当用户不想保留之前添加的喜爱快照内容了,可以将焦点移动到想删除的快照内容上,使用全局按键menu键删除该快照,删除快照后的页面可以参见图2或图8所示,若将所有的快照内容全部删除,则恢复到图2所示的界面,若删除了部分快照内容,还有剩余快照内容,则可以参见图8所示的界面。其实现方法是:
参数为index,是指希望删除的快照在喜爱数据中的位置,将该位置的数据从喜爱数据数组中删除;如果删除之后,已经没有喜爱数据了,就需要更新一次主页app的数据内容,删掉shortcuts入口;将新的喜爱数据数组重新存储到localstorage中,以便用户开关机后仍能保存用户之前的添加。
具体地,删除喜爱快照的整机操作的具体过程为:焦点移动到想删除的快照上,用户点击menu按键,电视接收按键信号,biz层将接收到的按键转化为浏览器可以识别的按键编码,并传递给浏览器;ui接收到按键编码,响应对应按键内容,将喜爱数据中的焦点位置的数据删除,然后判断喜爱数据是否为空,若是,则更新主页展示区数据,然后重新存喜爱数据到localstorage中;若否,则重新存喜爱数据到localstorage中。
本申请提供的显示设备,提供用户可以根据个人喜好,自定义主页舞台区展示的快捷入口、缩略图,并可根据用户意愿添加或删除内容,减少用户获取所需内容的操作步骤,即减少了与智能电视的频繁交互,从而提供更加便捷的用户交互方式,提升用户体验。
针对现有技术存在的问题,本申请还提供了一种用户界面显示方法,通过响应于用户的触控操作,将待添加的内容的快照控件或缩略图添加显示在智能电视主页的舞台区,用户能够快速地查看喜爱内容,减少了与智能电视的频繁交互,从而提供更加便捷的用户交互方式,提高了用户体验。
其中,添加喜爱的内容快照之后的电视主页上包括可以展示快照的舞台展示区和包含有快照入口的应用展示区。具体地,用户可添加通道、频道、网页到喜爱的舞台区位置,当用户添加过喜爱的内容快照后,电视主页增加喜爱内容的快照入口在应用展示区,当焦点在快照入口时,通过舞台展示区展示用户添加的喜爱内容快照,并且点击可以进行响应功能跳转;同时也为用户提供了随时可删除任一喜爱内容的方式,即当用户添加过喜爱的内容快照后,电视主页增加使用menu键删除添加的内容的提示词条,在焦点在舞台展示区喜爱内容快照上时,根据提示词条提示的内容,可通过点击相应按键直接进行快照的删除,当将所有喜爱都删除后,舞台展示区不再展示喜爱快照,同时应用展示区位置不再显示快照入口,展示的应用依次前移,最后的位置按顺序增加一个应用展示,比如图2或图8所示。因此,本申请可提供用户可以根据个人喜好,自定义电视主页的舞台展示区展示的快捷入口、缩略图,并可根据用户意愿添加或删除内容,减少用户获取所需内容的操作步骤或交互步骤,提升用户体验。
下面以具体地实施例对本申请的技术方案以及本申请的技术方案如何解决上述技术问题进行详细说明。下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例中不再赘述。下面将结合附图,对本申请的实施例进行描述。
图15为本申请实施例提供的电视主页中添加快照的方法的流程示意图,本实施例的执行主体可以为显示设备中的控制器。如图15所示,该方法可以包括:
s1501:当待添加内容的页面在当前屏幕显示时,监控触发事件。
本实施例中,用户可以根据个人喜好,可以在电视主页上添加喜爱的内容,比如频道、通道、网页等,当智能电视(以下称为电视)的当前屏幕上显示的是频道、通道或网页等,电视开始监控触发事件,比如用户可以自定义添加频道、通道或网页等操作产生的触发事件。这里的频道、通道或网页等所在页面为待添加内容的页面。
s1502、若监控到用于指示添加所述待添加内容的快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件或缩略图。
本实施例中,若监控到用于指示添加所述待添加内容的快照操作的第一触发事件,说明用户要在电视主页上添加喜爱的内容快照,比如快照控件或缩略图,在添加之前,首先电视需要自检测待添加内容是否已经添加到电视主页上,如果已经添加,则在当前屏幕上弹出用于提示该内容已在电视主页的提示信息,如果没有添加,则需要生成相应的快照。
其中,针对频道或通道,生成的是快照控件;针对网页,生成的是网页的缩略图(或缩略图快照)。
具体地,所述待添加内容包括:通道、频道和网页,所述待添加内容的页面包括:通道页面、频道列表页面和网页页面。若监控到用于指示添加所述待添加内容的快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件或缩略图,可以包括:
若监控到通过预设按键指示添加快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件,所述第一触发事件为添加通道快照或频道快照的触发事件;
若监控到通过网页中的图标指示添加快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的缩略图,所述第一触发事件为添加网页快照的触发事件。
本实施例中,如果用户是通过操作预设按键生成的指示信号传输给电视,电视将该指示信号识别为通过预设按键指示添加快照操作的第一触发事件,然后响应于第一触发事件,在检测到待添加内容未在电视主页时,生成所述待添加内容对应的快照控件。如果用户是通过操作网页中的图标生成的指示信号传输给电视,电视将该指示信号识别为通过网页中的图标指示添加快照操作的第一触发事件,然后响应于第一触发事件,在检测到待添加内容未在电视主页时,生成所述待添加内容对应的缩略图。
s1503、将所述快照控件或缩略图添加至所述电视主页中的舞台展示区,所述舞台展示区是为展示所添加的快照控件或缩略图提供快捷入口的舞台区。
本实施例中,将生成的快照控件或缩略图添加至所述电视主页中的舞台展示区,添加的位置可以自定义,也可以按照添加的顺序的倒叙方式,在舞台展示区展示添加的喜爱快照。
此外,根据添加的喜爱内容是频道、通道还是网页的不同,添加至所述电视主页中的舞台展示区之后的电视的处理过程不同,比如,如果添加的是喜爱的频道或通道,则在添加完成后,如果当前屏幕上显示的不是电视主页,则电视可以在当前屏幕直接跳转到电视主页上,用以为用户展示添加的喜爱内容;如果添加的是喜爱的网页,则在添加完成后,如果当前屏幕上显示的不是电视主页,则需要根据用户指示先退出当前浏览器的网页页面,再检测添加的喜爱内容是否已经在电视主页的舞台展示区首位。
其中,当用户添加过喜爱的内容快照后,电视主页增加喜爱内容的快照入口。具体地,在所述将所述快照控件或缩略图添加至所述电视主页中的舞台展示区之后,所述方法还可以包括以下步骤:
步骤a1、若所述第一触发事件为第一个第一触发事件或检测到所述电视主页中不存在快照入口,在所述电视主页中生成快照入口,所述快照入口位于所述舞台展示区下方;
步骤a2、当检测到焦点在所述快照入口处时,在所述舞台展示区显示用户所添加的喜爱内容,以使用户点击可以进行相应的响应功能跳转,所述喜爱内容包括所述快照控件和/或所述缩略图。
本实施例中,舞台展示区为用户提供了查看喜爱内容的快捷入口,当用户点击时即可跳转响应操作。为了满足用户更多需求,除了可以通过在应用展示区移动焦点,进而选择查看或观看各个应用提供的视频,还可以当用户需要在电视主页查看添加的喜爱内容时,舞台展示区仅仅展示用户所添加的快照,电视在电视主页增加喜爱快照入口。这里增加喜爱快照的快照入口是在添加喜爱的内容后,若检测到电视主页上没有快照入口时,或是添加的喜爱快照为第一个喜爱的内容时,在电视主页上生成快照入口,该快照入口可以自定义在应用展示区的任意位置,快照入口位于所述舞台展示区下方。其中,可以用shortcuts表示快照入口,shortcuts所在位置即为快照入口所在应用展示区的位置。
具体地,在增加了快照入口以后,当当前屏幕显示的是电视主页时,可以监控焦点所在位置,当检测到焦点在所述快照入口处时,在所述舞台展示区显示用户所添加的喜爱内容,比如快照控件和/或所述缩略图,以使用户点击可以进行相应的响应功能跳转,进而为用户提供了便捷的交互方式,提高了用户体验。
因此,若所述第一触发事件为第一个第一触发事件或检测到所述电视主页中不存在快照入口和词条提示区时,在所述电视主页中生成快照入口和词条提示区,所述快照入口和所述词条提示区分别位于所述舞台展示区下方;当检测到焦点在所述快照入口处时,在所述舞台展示区显示用户所添加的喜爱内容,以使用户点击可以进行相应的响应功能跳转,所述喜爱内容包括所述快照控件和/或所述缩略图;若检测到焦点在所述舞台展示区上的任一所述快照控件或所述缩略图,则在所述词条提示区显示用于提示用户通过预设方式删除当前所述快照控件或所述缩略图的提示词条。提供用户可以根据个人喜好,自定义主页舞台区展示的快捷入口、缩略图,并可根据用户意愿添加或删除内容,减少用户获取所需内容的操作步骤,提升用户体验。
在一种可能的设计中,当用户添加过喜爱的内容快照后,电视主页增加使用menu键删除添加的内容的提示词条。具体地,在所述将所述快照控件或缩略图添加至所述电视主页中的舞台展示区之后,所述方法还可以包括以下步骤:
步骤b1、若所述第一触发事件为第一个第一触发事件或检测到所述电视主页中不存在词条提示区,在所述电视主页中生成词条提示区,所述词条提示区位于所述舞台展示区下方;
步骤b2、若检测到焦点在所述舞台展示区上的任一所述快照控件或所述缩略图,则在所述词条提示区显示用于提示用户通过预设方式删除当前所述快照控件或所述缩略图的提示词条。
本实施例中,为了提高对添加的喜爱内容的灵活性使用,电视还提供了删除喜爱快照功能。具体地,当用户添加过喜爱的内容快照后,若检测到电视主页上没有提示词条区时,或是添加的喜爱快照为第一个喜爱的内容时,在所述电视主页中生成词条提示区,为了节约电视主页的整体布局,可以将词条提示区位于所述舞台展示区下方,比如在舞台展示区和应用展示区之间,且靠近电视主页边缘位置处。
在增加了快照入口以后,当当前屏幕显示的是电视主页时,可以监控焦点所在位置,当检测到焦点在所述舞台展示区的某一快照上时,比如快照控件或缩略图,在所述词条提示区显示提示用户通过预设方式删除当前所述快照控件或所述缩略图的提示词条,以使用户可以按照提示词条上的删除方式来删除当前所述快照控件或所述缩略图。比如,当用户不想保留之前添加的喜爱快照内容了,可以将焦点移动到想删除的快照上,根据提示词条上提示使用全局按键menu键删除该快照的方式来删除快照,提高了电视主页的灵活应,进而提高了用户体验。
本实施例提供的电视主页中添加快照的方法,在舞台展示区中展示的各个快照的顺序是根据具体添加顺序而定的,并不对缩略图、频道、通道等顺序作具体限定,根据实际应用场景来实现的。首先当待添加内容的页面在当前屏幕显示时,监控触发事件;若监控到用于指示添加所述待添加内容的快照操作的第一触发事件,则在检测到所述待添加内容未在电视主页时,生成所述待添加内容对应的快照控件或缩略图;然后将所述快照控件或缩略图添加至所述电视主页中的为展示所添加的快照控件或缩略图提供快捷入口的舞台区。本申请中用户可以根据个人喜好,通过在电视主页添加喜爱内容快照的方式,自定义电视主页中舞台展示区的内容,进而在电视主页上根据用户是否有添加、添加的内容来源展示喜爱内容快照,当用户需要点击查看或搜索查看喜爱内容时,可以在电视主页上的舞台展示区选择添加的喜爱内容快照,进而能够快速地查看喜爱内容,减少了与智能电视的频繁交互,从而提供更加便捷的用户交互方式,提高了用户体验。
另外,若监控到第一触发事件,则生成相应快照内容,针对快照内容是如何生成的,本实施例在上述实施例的基础上,例如,图3所述实施例的基础上,若第一触发事件为添加通道快照或频道快照的触发事件时,所述生成所述待添加内容对应的快照控件,包括:
根据所述第一触发事件,生成所述待添加内容对应的通道快照或频道快照。
为所述通道快照或频道快照配置多个属性,所述多个属性包括图标、分类类型、是否支持删除、是否加锁。
将所述待添加内容的数据存储至预设数组中,生成所述通道快照或频道快照对应的快照控件。
其中,所述快照控件包括背景区、图标展示区以及名称区。
另外,在生成所述通道快照或频道快照对应的快照控件之后,还可以通过以下步骤实现快照查看:
步骤c1、检测所述电视主页中是否存在所述快照入口;
步骤c2、若存在,则确定当前屏幕所显示的界面是否是电视主页;
步骤c3、若当前屏幕所显示的界面不是电视主页,则跳转至所述电视主页,以使用户从所述电视主页上查看添加的所述快照控件是否在所述舞台展示区。
可选的,快照入口所在区域还包括多个应用;当检测到焦点在所述应用上时,指示所述舞台展示区显示所述应用上的视频内容。
本实施例中,用户可以在通道页面、频道列表页面,使用遥控器color键,添加喜爱的内容快照到电视主页上。以添加频道为例,当当前屏幕为频道列表页面时,在频道列表页面,用户使用相应的color键将相应频道添加快捷入口到电视主页。
具体地,用户可以在频道列表页面按相应的color键,添加快捷入口到电视主页,在该过程中,首先电视监控是否接收到第一触发事件,即添加通道快照或频道快照的触发事件,若监控到添加网页快照的触发事件,则先判断该喜爱内容即该频道是否已经添加到电视主页,如果是,则弹出提示toast,提示该喜爱的频道已在电视主页;如果不是,则添加该频道快照显示区的图标、分类、是否可删除、是否加锁等属性,然后将该喜爱频道的数据添加到喜爱数组favoritedata(即预设数组)中,同步更新电视主页展示区的数据,比如舞台展示区中显示的快照内容以及显示顺序,还有更新应用展示区,比如添加快照入口等,或是增加提示词条区。接着判断当前屏幕显示的是否是电视主页,如果是,则不做处理;如果不是,则将电视主页调起,即跳转到电视主页上。在电视主页上,用户可以改变整个展示区(包括舞台展示区和应用展示区)的焦点位置,还可以存储当前喜爱的内容的数据到本地内存中。
在实际应用中,电视首先判断用户当前选择的频道是否已经被加到了主页上,是的话弹toast提示用户,否则正常添加;然后添加代表频道的小图标、类型、是否可删除、名称或频道号、是否加锁等属性,将此新添加频道数据,塞进之前用户已经添加过的喜爱快照的最前边;调用同步电视主页应用展示区(b区的数据)的函数syncmaintiledata,根据当前喜爱数据的数据量判断是否展现shortcuts入口图;如果当前电视主页不在,就将主页拉起来,将当前屏幕中应用展示区的位置改为0,因为此时需要焦点在喜爱快照的舞台展示区上,电视主页展示时,使用rowindex记录各行行号,并将当前行号改为舞台展示区:0。然后将用户添加到电视主页的喜爱快照的数据记录在浏览器的本地存储localstorage中。
在一种可能的设计中,若监控到第一触发事件,则生成相应快照内容,针对快照内容是如何生成的,本实施例在上述实施例的基础上,若第一触发事件为添加网页快照的触发事件时,生成所述待添加内容对应的缩略图,包括:
根据所述第一触发事件,显示用于提示用户是否确认将所述待添加内容添加到主页的提示信息;若接收到用户的第一确认指示,则生成网页快照和为所述网页快照命名的输入框,并显示所述输入框;为所述网页快照配置多个属性,所述多个属性包括图标、分类类型、是否支持删除、是否加锁;若接收到输入名称事件,则存储所述网页快照对应的数据至预设文件中,生成所述网页快照对应的缩略图,并提示用户添加所述缩略图成功。
其中,所述网页快照对应的数据为所述待添加内容的数据。
本实施例中,添加网页到电视主页和添加频道、通道有些许不同,因为此时并不能仅适用自定义设置图标展示添加的内容,而需要根据所添加的网页取其缩略图、url、来源等数据,在电视主页上进行展示。
此外,添加完成后,针对频道或通道的添加,电视可以自检测,若当前屏幕显示的不是电视主页,则电视会自动跳转到电视主页上;但是针对网页的添加,由于当前屏幕为网页,需要先提示用户退出该网页,然后进入电视主页,因此,针对两类添加的内容不同,具体添加过程和电视主页的展示过程均不同。
可选的,如何展示电视主页,比如,在所述生成所述网页快照对应的缩略图,并提示用户添加所述缩略图成功之后,可以通过以下步骤实现:
步骤d1、在当前屏幕上显示用于提示用户是否退出当前网页并返回至电视主页的提示信息;
步骤d2、若接收到第二确认指示,则退出当前网页并返回至电视主页;
步骤d3、读取所述预设文件中的数据,并遍历预设数组,确定所述待添加内容的数据是否在所述预设数组中;
步骤d4、若不在所述预设数组中,则将所述预设文件中存储的所述网页快照对应的数据添加至所述预设数组中。
其中,在所述预设数组中存储网页快照对应的数据是按照添加的先后顺序排列的,在所述舞台展示区展示所述缩略图的顺序是按照添加的先后顺序的倒序排列的。
本实施例中,当用户点击进入电视上的浏览器应用tv后,若想添加当前网页为喜爱内容,则用户通过点击浏览器右上角的加号图标,然后电视提示用户是否确认添加网页快照到电视主页,且同时为用户提供为网页快照命名的输入框,用户可以填写缩略图的名称,然后提示toast添加成功,并存储快照的相关数据至电视内存中,比如存储在browserappinfo.json中,即预设文件中。
然后提示用户是否退出当前应用,若接收到确认退出的第二确认指示,则退出当前网页并返回至电视主页,然后电视读取所述预设文件中的所有数据,并遍历当前喜爱数组,判断新增的网页快照是否已经添加到喜爱数组中,如果是,则不再将新添加内容添加到喜爱数组,结束添加过程;如果不是,则将新增快照添加到喜爱数组所在舞台展示区的首位,更新电视主页的数据,比如舞台展示区的快照位置等。
其中,用户添加之后,就将喜爱的网页信息存储到整机内存中,存为browserappinfo.json文件,当用户启动电视主页时读取该文件中的内容,并遍历appinfo每一项数据,使用url和当前记忆在localstorage中的喜爱数据favoritedata的内容做对比,如果之前没有添加过,即将该缩略图快照数据添加到favoritedata数组首位。依次遍历appinfo中的全部数据后,即可将网页缩略图和通道快照、频道快照同时展现在舞台展示区。
在实际应用中,用户最新添加的喜爱内容永远在整个喜爱数据列表中的首位,所以均使用unshift数组方法进行数据添加;遍历网页快照数据的时候,其规律如下:
网页添加时数据顺序的变化过程:用户添加的顺序为喜爱网页1、喜爱网页2、喜爱网页3、…、喜爱网页n;电视在browserappinfo.json文件的位置为喜爱网页1、喜爱网页2、喜爱网页3、…、喜爱网页n,但是遍历后,电视主页在舞台展示区展示为:喜爱网页n、…、喜爱网页3、喜爱网页2、喜爱网页1。
在一种可能的设计中,当用户不想保留之前添加的喜爱快照内容了,可以将焦点移动到想删除的快照内容上,使用全局按键menu键删除该快照,其实现方法可以包括以下步骤:
若在当前屏幕上监控到焦点在所述舞台展示区中任一所述快照控件或缩略图上时,监控触发事件;若监控到用于指示删除所述快照操作的第二触发事件时,将触发所述第二触发事件的按键转化成符合预设按键编码规则的按键编码;根据所述按键编码,响应所述第二触发事件,删除所述预设数组中所述焦点所在位置对应的数据。
本实施例中,用户可以将焦点移动到想删除的快照上,电视一旦监控到,则在提示词条区提示用户通过特定方式比如点击menu键可以删除当前焦点所在快照上,当监控到用于指示删除所述快照操作的第二触发事件时,即电视接收按键信号,biz层将接收到的按键转化为电视可识别的按键编码,并返回,电视接收到按键编码,响应对应按键内容,比如删除相应的快照,然后判断喜爱数组中是否为空,若是,则更新应用展示区,即电视主页中不再显示快照入口,并等待重新存储喜爱数据到本地存储中;若不是,则等待重新存储喜爱数据到本地存储中。
本申请中用户可以根据个人喜好,通过在电视主页添加喜爱内容快照的方式,自定义电视主页中舞台展示区的内容,进而在电视主页上根据用户是否有添加、添加的内容来源展示喜爱内容快照,当用户需要点击查看或搜索查看喜爱内容时,可以在电视主页上的舞台展示区选择添加的喜爱内容快照,进而能够快速地查看喜爱内容,减少了与智能电视的频繁交互,从而提供更加便捷的用户交互方式,提高了用户体验。当用户不想保留之前添加的喜爱快照内容了,可以将焦点移动到想删除的快照内容上,使用全局按键menu键删除该快照,提高了使用的灵活性。由于可以减少交互的步骤,能够节约电视的使用资源。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!