一种自动切换浏览器兼容类型和版本的方法及系统与流程

本发明涉及数据处理技术领域,尤其涉及一种自动切换浏览器兼容类型和版本的方法及系统。
背景技术:
浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页间的兼容问题。由于不同浏览器在内核、呈现引擎、javascript解释器以及数据存储之间存在差别,使得同一网页在一些客户端上的显示达不到理想的效果,从而影响用户的使用体验。
浏览器的内核是指支持浏览器运行的最核心的程序,分为两个部分,一是渲染引擎,二是js引擎。渲染引擎主要负责取得页面内容、整理信息(应用css)、计算页面的显示方式。js引擎主要负责提供执行javascript代码的运行环境。
目前,浏览器类型众多,ie浏览器升级较快,许多网点没有对多种浏览器及新版ie浏览器做兼容升级,或者站点源代码无法获取,不具备对它添加自动切换到某个版本兼容的强制转换功能。或者需要用户自己手动切换兼容模式。
因此,如何有效的自动切换浏览器兼容类型及版本,以提升用户体验,是一项亟待解决的问题。
技术实现要素:
有鉴于此,本发明提供了一种自动切换浏览器兼容类型和版本的方法,在不同内核下,能够实现各浏览器对网页解析的兼容性;在同一内核下,实现浏览器的不同版本的自动切换,有效提升了用户体验。
本发明提供了一种自动切换浏览器兼容类型和版本的方法,包括:
接收浏览器发起的超文本传输协议请求;
将所述超文本传输协议请求转发至原始站点;
接收所述原始站点返回的超文本传输协议请求;
对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;
将经过兼容处理的超文本传输协议请求返回至所述浏览器。
优选地,所述对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容处理,包括:
对所述原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理;
对所述原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理;
对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理。
优选地,所述对所述原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理,包括:
引入normalize.css包,选取通用样式,构建css样式初始化子模块;
将autoprefixer添加到资源构建工具,构建浏览器私有属性子模块;
利用before和after伪类,解决浮动在不同浏览器中无法识别父类盒子高度的问题。
优选地,所述对所述原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理,包括:
通过封装适配器,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理。
优选地,所述对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理,包括:
在所述原始站点返回的超文本传输协议请求的响应头信息中加入兼容模式指令。
一种自动切换浏览器兼容类型和版本的系统,包括:
第一接收模块,用于接收浏览器发起的超文本传输协议请求;
转发模块,用于将所述超文本传输协议请求转发至原始站点;
第二接收模块,用于接收所述原始站点返回的超文本传输协议请求;
兼容处理模块,用于对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;
返回模块,用于将经过兼容处理的超文本传输协议请求返回至所述浏览器。
优选地,所述兼容处理模块在执行对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容处理时,具体用于:
对所述原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理;
对所述原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理;
对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理。
优选地,所述兼容处理模块在执行对所述原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理时,具体用于:
引入normalize.css包,选取通用样式,构建css样式初始化子模块;
将autoprefixer添加到资源构建工具,构建浏览器私有属性子模块;
利用before和after伪类,解决浮动在不同浏览器中无法识别父类盒子高度的问题。
优选地,所述兼容处理模块在执行对所述原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理时,具体用于:
通过封装适配器,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理。
优选地,所述兼容处理模块在执行对所述原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理时,具体用于:
在所述原始站点返回的超文本传输协议请求的响应头信息中加入兼容模式指令。
综上所述,本发明公开了一种自动切换浏览器兼容类型和版本的方法,当需要自动切换浏览器兼容类型和版本时,首先接收浏览器发起的超文本传输协议请求;将超文本传输协议请求转发至原始站点;接收原始站点返回的超文本传输协议请求;对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;将经过兼容处理的超文本传输协议请求返回至所述浏览器。本发明在不同内核下,能够实现各浏览器对网页解析的兼容性;在同一内核下,实现浏览器的不同版本的自动切换,有效提升了用户体验。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
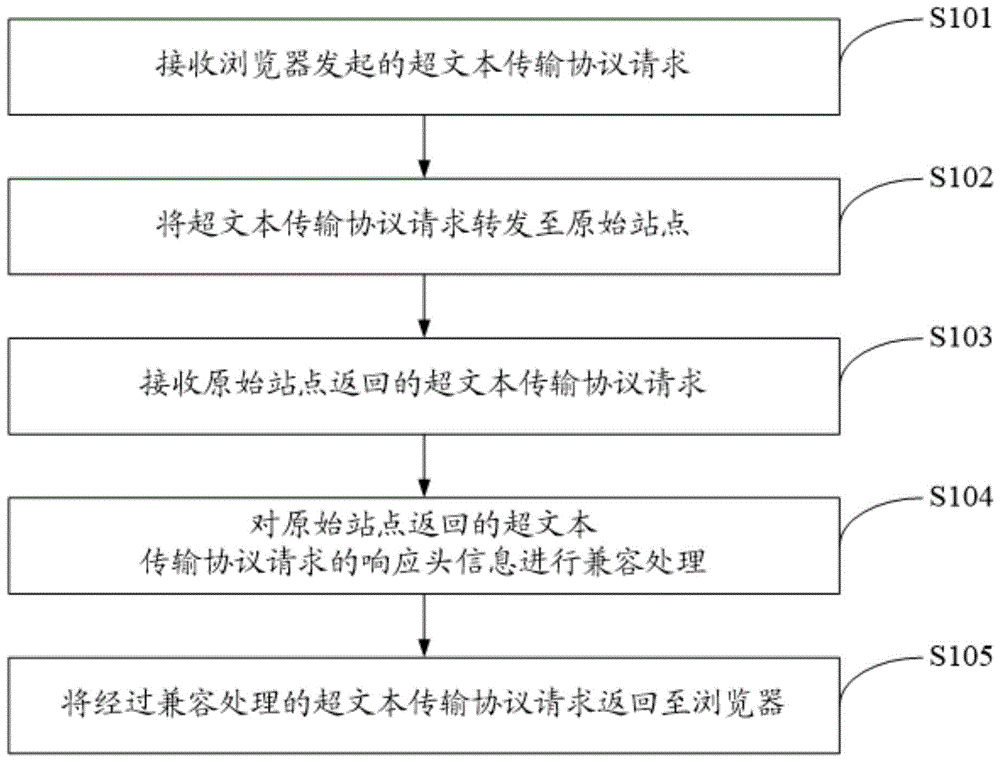
图1为本发明公开的一种自动切换浏览器兼容类型和版本的方法实施例1的流程图;
图2为本发明公开的一种自动切换浏览器兼容类型和版本的方法实施例2的流程图;
图3为本发明公开的一种自动切换浏览器兼容类型和版本的方法实施例3的流程图;
图4为本发明公开的一种自动切换浏览器兼容类型和版本的系统实施例1的结构示意图;
图5为本发明公开的一种自动切换浏览器兼容类型和版本的系统实施例2的结构示意图;
图6为本发明公开的一种自动切换浏览器兼容类型和版本的系统实施例3的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
如图1所示,为本发明公开的一种自动切换浏览器兼容类型和版本的方法实施例1的流程图,所述方法可以包括以下步骤:
s101、接收浏览器发起的超文本传输协议请求;
当需要自动切换浏览器兼容类型和版本时,在浏览器发起http(hypertexttransferprotocol,超文本传输协议)请求时,接收浏览器发起的超文本传输协议请求。
s102、将超文本传输协议请求转发至原始站点;
在接收到浏览器发起的超文本传输协议请求后,将接收到的超文本传输协议请求转发至原始站点。
s103、接收原始站点返回的超文本传输协议请求;
然后,接收原始站点返回的超文本传输协议请求。
s104、对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;
在接收到原始站点返回的超文本传输协议请求后,对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理。
s105、将经过兼容处理的超文本传输协议请求返回至浏览器。
最后,将经过兼容处理的超文本传输协议请求返回至浏览器。
综上所述,在上述实施例中,当需要自动切换浏览器兼容类型和版本时,首先接收浏览器发起的超文本传输协议请求;将超文本传输协议请求转发至原始站点;接收原始站点返回的超文本传输协议请求;对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;将经过兼容处理的超文本传输协议请求返回至所述浏览器。在不同内核下,能够实现各浏览器对网页解析的兼容性;在同一内核下,实现浏览器的不同版本的自动切换,有效提升了用户体验。
如图2所示,为本发明公开的一种自动切换浏览器兼容类型和版本的方法实施例2的流程图,所述方法可以包括以下步骤:
s201、接收浏览器发起的超文本传输协议请求;
当需要自动切换浏览器兼容类型和版本时,在浏览器发起http(hypertexttransferprotocol,超文本传输协议)请求时,接收浏览器发起的超文本传输协议请求。
s202、将超文本传输协议请求转发至原始站点;
在接收到浏览器发起的超文本传输协议请求后,将接收到的超文本传输协议请求转发至原始站点。
s203、接收原始站点返回的超文本传输协议请求;
然后,接收原始站点返回的超文本传输协议请求。
s204、对原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理;
在接收到原始站点返回的超文本传输协议请求后,对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理。
具体的,进行css兼容处理。
s205、对原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理;
以及,进行js兼容处理。
s206、对原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理;
以及,对原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理。
s207、将经过兼容处理的超文本传输协议请求返回至浏览器。
最后,将经过兼容处理的超文本传输协议请求返回至浏览器。
综上所述,本实施例在上述实施例的基础上,在对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理时,具体包括:对原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理,对原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理,以及对原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理。
如图3所示,为本发明公开的一种自动切换浏览器兼容类型和版本的方法实施例3的流程图,所述方法可以包括以下步骤:
s301、接收浏览器发起的超文本传输协议请求;
当需要自动切换浏览器兼容类型和版本时,在浏览器发起http(hypertexttransferprotocol,超文本传输协议)请求时,接收浏览器发起的超文本传输协议请求。
s302、将超文本传输协议请求转发至原始站点;
在接收到浏览器发起的超文本传输协议请求后,将接收到的超文本传输协议请求转发至原始站点。
s303、接收原始站点返回的超文本传输协议请求;
然后,接收原始站点返回的超文本传输协议请求。
s304、引入normalize.css包,选取通用样式,构建css样式初始化子模块;
在接收到原始站点返回的超文本传输协议请求后,对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理。
具体的,进行css兼容处理。
在进行css兼容处理时,引入normalize.css包,选取通用样式,构建css样式初始化子模块,设置html、body、img等的通用样式,解决不同内核浏览器css初始化样式常规兼容问题。
s305、将autoprefixer添加到资源构建工具,构建浏览器私有属性子模块;
并将autoprefixer添加到资源构建工具,构建浏览器私有属性子模块,解决浏览器私有属性涉及的兼容问题。autoprefixer解析css文件并且添加浏览器前缀到css内容里。
s306、利用before和after伪类,解决浮动在不同浏览器中无法识别父类盒子高度的问题;
并利用before和after伪类,解决浮动在不同浏览器中无法识别父类盒子高度问题。
s307、通过封装适配器,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理;
封装一个适配器的方法,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理,解决事件兼容的问题。具体的,包括:处理event事件问题、阻止事件传播、阻止默认事件、鼠标滚轮事件、设置监听事件,以及处理dom节点相关的问题。
s308、在原始站点返回的超文本传输协议请求的响应头信息中加入兼容模式指令;
通过将从原站点返回的超文本传输协议响应头信息加入兼容模式指令,实现自动切换到对应版本浏览器的模式访问原始站点。配置在服务端,对用户透明,用户还是使用原来的域名访问站点。
s309、将经过兼容处理的超文本传输协议请求返回至浏览器。
最后,将经过兼容处理的超文本传输协议请求返回至浏览器。
综上所述,本发明构建了兼容模块初始化css样式,私有属性、csshack子模块解决不同浏览器常规样式涉及的兼容问题。js兼容通过构建适配器方法,解决事件兼容的问题。通过添加兼容模式指令实现对用户透明的自动切换不同版本的浏览器切换。
如图4所示,为本发明公开的一种自动切换浏览器兼容类型和版本的系统实施例1的结构示意图,所述系统可以包括:
第一接收模块401,用于接收浏览器发起的超文本传输协议请求;
当需要自动切换浏览器兼容类型和版本时,在浏览器发起http(hypertexttransferprotocol,超文本传输协议)请求时,接收浏览器发起的超文本传输协议请求。
转发模块402,用于将超文本传输协议请求转发至原始站点;
在接收到浏览器发起的超文本传输协议请求后,将接收到的超文本传输协议请求转发至原始站点。
第二接收模块403,用于接收原始站点返回的超文本传输协议请求;
然后,接收原始站点返回的超文本传输协议请求。
兼容处理模块404,用于对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;
在接收到原始站点返回的超文本传输协议请求后,对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理。
返回模块405,用于将经过兼容处理的超文本传输协议请求返回至浏览器。
最后,将经过兼容处理的超文本传输协议请求返回至浏览器。
综上所述,在上述实施例中,当需要自动切换浏览器兼容类型和版本时,首先接收浏览器发起的超文本传输协议请求;将超文本传输协议请求转发至原始站点;接收原始站点返回的超文本传输协议请求;对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理;将经过兼容处理的超文本传输协议请求返回至所述浏览器。在不同内核下,能够实现各浏览器对网页解析的兼容性;在同一内核下,实现浏览器的不同版本的自动切换,有效提升了用户体验。
如图5所示,为本发明公开的一种自动切换浏览器兼容类型和版本的系统实施例2的结构示意图,所述系统可以包括:
第一接收模块501,用于接收浏览器发起的超文本传输协议请求;
当需要自动切换浏览器兼容类型和版本时,在浏览器发起http(hypertexttransferprotocol,超文本传输协议)请求时,接收浏览器发起的超文本传输协议请求。
转发模块502,用于将超文本传输协议请求转发至原始站点;
在接收到浏览器发起的超文本传输协议请求后,将接收到的超文本传输协议请求转发至原始站点。
第二接收模块503,用于接收原始站点返回的超文本传输协议请求;
然后,接收原始站点返回的超文本传输协议请求。
兼容处理模块404,用于对原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理;
在接收到原始站点返回的超文本传输协议请求后,对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理。
具体的,进行css兼容处理。
兼容处理模块504,还用于对原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理;
以及,进行js兼容处理。
兼容处理模块504,还用于对原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理;
以及,对原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理。
返回模块505,用于将经过兼容处理的超文本传输协议请求返回至浏览器。
最后,将经过兼容处理的超文本传输协议请求返回至浏览器。
综上所述,本实施例在上述实施例的基础上,在对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理时,具体包括:对原始站点返回的超文本传输协议请求的响应头信息进行css兼容处理,对原始站点返回的超文本传输协议请求的响应头信息进行js兼容处理,以及对原始站点返回的超文本传输协议请求的响应头信息进行兼容模式处理。
如图6所示,为本发明公开的一种自动切换浏览器兼容类型和版本的系统实施例3的结构示意图,所述系统可以包括:
第一接收模块601,用于接收浏览器发起的超文本传输协议请求;
当需要自动切换浏览器兼容类型和版本时,在浏览器发起http(hypertexttransferprotocol,超文本传输协议)请求时,接收浏览器发起的超文本传输协议请求。
转发模块602,用于将超文本传输协议请求转发至原始站点;
在接收到浏览器发起的超文本传输协议请求后,将接收到的超文本传输协议请求转发至原始站点。
第二接收模块603,用于接收原始站点返回的超文本传输协议请求;
然后,接收原始站点返回的超文本传输协议请求。
兼容处理模块604,用于引入normalize.css包,选取通用样式,构建css样式初始化子模块;
在接收到原始站点返回的超文本传输协议请求后,对原始站点返回的超文本传输协议请求的响应头信息进行兼容处理。
具体的,进行css兼容处理。
在进行css兼容处理时,引入normalize.css包,选取通用样式,构建css样式初始化子模块,设置html、body、img等的通用样式,解决不同内核浏览器css初始化样式常规兼容问题。
兼容处理模块604,还用于将autoprefixer添加到资源构建工具,构建浏览器私有属性子模块;
并将autoprefixer添加到资源构建工具,构建浏览器私有属性子模块,解决浏览器私有属性涉及的兼容问题。autoprefixer解析css文件并且添加浏览器前缀到css内容里。
兼容处理模块604,还用于利用before和after伪类,解决浮动在不同浏览器中无法识别父类盒子高度的问题;
并利用before和after伪类,解决浮动在不同浏览器中无法识别父类盒子高度问题。
兼容处理模块604,还用于通过封装适配器,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理;
封装一个适配器的方法,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理,解决事件兼容的问题。具体的,包括:处理event事件问题、阻止事件传播、阻止默认事件、鼠标滚轮事件、设置监听事件,以及处理dom节点相关的问题。
兼容处理模块604,还用于在原始站点返回的超文本传输协议请求的响应头信息中加入兼容模式指令;
通过将从原站点返回的超文本传输协议响应头信息加入兼容模式指令,实现自动切换到对应版本浏览器的模式访问原始站点。配置在服务端,对用户透明,用户还是使用原来的域名访问站点。
返回模块605,用于将经过兼容处理的超文本传输协议请求返回至浏览器。
最后,将经过兼容处理的超文本传输协议请求返回至浏览器。
综上所述,本发明构建了兼容模块初始化css样式,私有属性、csshack子模块解决不同浏览器常规样式涉及的兼容问题。js兼容通过构建适配器方法,解决事件兼容的问题。通过添加兼容模式指令实现对用户透明的自动切换不同版本的浏览器切换。
本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
专业人员还可以进一步意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、计算机软件或者二者的结合来实现,为了清楚地说明硬件和软件的可互换性,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
结合本文中所公开的实施例描述的方法或算法的步骤可以直接用硬件、处理器执行的软件模块,或者二者的结合来实施。软件模块可以置于随机存储器(ram)、内存、只读存储器(rom)、电可编程rom、电可擦除可编程rom、寄存器、硬盘、可移动磁盘、cd-rom、或技术领域内所公知的任意其它形式的存储介质中。
对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!