一种Web页面的焦点切换方法、装置及设备与流程

一种web页面的焦点切换方法、装置及设备
技术领域
1.本发明涉及web页面领域,特别是涉及一种web页面的焦点切换方法,本发明还涉及一种web页面的焦点切换装置及设备。
背景技术:
2.在众多智能设备上均具有web(world wide web,全球广域网)页面,例如计算机的浏览器上的web页面以及智能电视上展示的web页面等,在这些web页面上通常都排布有多个的视图模块,且每个视图模块设有对应链接,用户通过点击指定的视图模块便可以进入对应的链接,其中,用户可以通过上下左右四个方向键对视图模块进行选择,也即切换web页面的焦点(被选择的视图模块),然而现有技术中缺少一种成熟的通过上下左右四方向键切换web页面焦点的方法,导致现有的web页面的各个视图模块均需规整地紧密贴合排布,例如智能电视上的各个视图模块均为矩形且规整地排布,当用户点击遥控器上的右方向键时,web页面的焦点便会移动到当前焦点所在视图模块右侧紧邻的视图模块上。
3.很明显,web页面上的视图模块的排布方式受到了很大的局限,用户无法自主灵活安排各个视图模块的位置,一旦其无规则分布,那么便无法通过上下左右四个方向键进行焦点的切换,影响了用户体验。
4.因此,如何提供一种解决上述技术问题的方案是本领域技术人员目前需要解决的问题。
技术实现要素:
5.本发明的目的是提供一种web页面的焦点切换方法,即使在web页面中各个视图模块无规则凌乱地排布,通过本技术中的焦点切换方法也可以按照用户的真实意图进行焦点切换,使得用户可以根据自身喜好对web页面中的试图模块进行灵活排布,提升了用户体验;本发明的另一目的是提供一种web页面的焦点切换装置及设备,即使在web页面中各个视图模块无规则凌乱地排布,通过本技术中的焦点切换方法也可以按照用户的真实意图进行焦点切换,使得用户可以根据自身喜好对web页面中的试图模块进行灵活排布,提升了用户体验。
6.为解决上述技术问题,本发明提供了一种web页面的焦点切换方法,包括:
7.在接收到方向指令时,确定出所述方向指令中的指定方向;
8.确定出web页面中,位于当前焦点所在视图模块的所述指定方向一侧的所有视图模块并作为备选视图模块;
9.将距离当前焦点所在视图模块最近的所述备选视图模块作为目标视图模块;
10.将所述web页面的焦点落在所述目标视图模块。
11.优选地,所述确定出web页面中,位于当前焦点所在视图模块的所述指定方向一侧的所有视图模块并作为备选视图模块之后,所述将距离当前焦点所在视图模块最近的所述备选视图模块作为目标视图模块之前,该web页面的焦点切换方法还包括:
12.确定当前选定的寻焦策略;
13.若所述寻焦策略为重叠优先策略,则将与所述指定方向的对应区域存在交集,且距离当前焦点所在视图模块最近的所述备选视图模块作为目标视图模块,并执行所述将所述web页面的焦点落在所述目标视图模块的步骤;
14.若所述寻焦策略为距离优先策略,则执行所述将距离当前焦点所在视图模块最近的所述备选视图模块作为目标视图模块的步骤;
15.其中,所述指定方向的对应区域指的是,当前焦点所在视图模块向所述指定方向无限平移所经过的区域。
16.优选地,该web页面的焦点切换方法还包括:
17.响应于寻焦策略修改指令,将当前的所述寻焦策略修改为所述寻焦策略修改指令指定的寻焦策略。
18.优选地,所述在接收到方向指令时,确定出所述方向指令中的指定方向之后,所述确定出web页面中,位于当前焦点所在视图模块的所述指定方向一侧的所有视图模块并作为备选视图模块之前,该web页面的焦点切换方法还包括:
19.判断元素快捷选定功能是否已开启;
20.若是,则将所述web页面的焦点落在所述指定方向对应的预设元素;
21.若否,则执行所述确定出web页面中,位于当前焦点所在视图模块的所述指定方向一侧的所有视图模块并作为备选视图模块的步骤;
22.其中,元素指所述试图模块。
23.优选地,该web页面的焦点切换方法还包括:
24.响应于元素快捷选定功能的开关指令,切换一次所述元素快捷选定功能的开关状态。
25.优选地,所述将距离当前焦点所在视图模块最近的所述备选视图模块作为目标视图模块具体为:
26.将当前焦点所在视图模块与所述备选视图模块之间的最小像素点距离作为两者的距离;
27.将距离当前焦点所在视图模块最近的所述备选视图模块作为目标视图模块。
28.优选地,该web页面的焦点切换方法还包括:
29.在开机后首次进入所述web页面时,判断是否存在默认落焦元素;
30.若是,将所述web页面的焦点落在所述默认落焦元素;
31.若否,则将所述web页面的焦点落在上次关机时刻记录的焦点所在的所述视图模块。
32.优选地,该web页面的焦点切换方法还包括:
33.响应于设置指令,将所述设置指令中指定的视图模块设定为所述默认落焦元素。
34.为解决上述技术问题,本发明还提供了一种web页面的焦点切换装置,包括:
35.接收模块,用于在接收到方向指令时,确定出所述方向指令中的指定方向;
36.确定模块,用于确定出web页面中,位于当前焦点所在视图模块的所述指定方向一侧的所有视图模块并作为备选视图模块;
37.选择模块,用于将距离当前焦点所在视图模块最近的所述备选视图模块作为目标
视图模块;
38.落焦模块,用于将所述web页面的焦点落在所述目标视图模块。
39.为解决上述技术问题,本发明还提供了一种web页面的焦点切换设备,包括:
40.存储器,用于存储计算机程序;
41.处理器,用于执行所述计算机程序时实现如上所述web页面的焦点切换方法的步骤。
42.本发明提供了一种web页面的焦点切换方法,考虑到在用户切换焦点时,潜意识里通常会试图将焦点移动到指定方向的距离当前焦点最近的视图模块上,因此本技术中基于接收到的指定方向,可以计算当前焦点所在视图模块的指定方向那一侧的所有视图模块与当前焦点所在视图模块的距离,并将web页面的焦点落在经过计算的距离当前焦点所在视图模块最近的目标视图模块上,即使在web页面中各个视图模块无规则凌乱地排布,通过本技术中的焦点切换方法也可以按照用户的真实意图进行焦点切换,使得用户可以根据自身喜好对web页面中的试图模块进行灵活排布,提升了用户体验。
43.本发明还提供了一种web页面的焦点切换装置及设备,具有如上web页面的焦点切换方法相同的有益效果。
附图说明
44.为了更清楚地说明本发明实施例中的技术方案,下面将对现有技术和实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
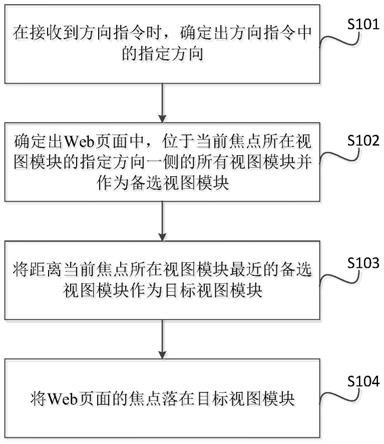
45.图1为本发明提供的一种web页面的焦点切换方法的流程示意图;
46.图2为本发明提供的一种web页面的焦点切换装置的结构示意图;
47.图3为本发明提供的一种web页面的焦点切换设备的结构示意图。
具体实施方式
48.本发明的核心是提供一种web页面的焦点切换方法,即使在web页面中各个视图模块无规则凌乱地排布,通过本技术中的焦点切换方法也可以按照用户的真实意图进行焦点切换,使得用户可以根据自身喜好对web页面中的试图模块进行灵活排布,提升了用户体验;本发明的另一核心是提供一种web页面的焦点切换装置及设备,即使在web页面中各个视图模块无规则凌乱地排布,通过本技术中的焦点切换方法也可以按照用户的真实意图进行焦点切换,使得用户可以根据自身喜好对web页面中的试图模块进行灵活排布,提升了用户体验。
49.为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
50.请参考图1,图1为本发明提供的一种web页面的焦点切换方法的流程示意图,该web页面的焦点切换方法包括:
51.s101:在接收到方向指令时,确定出方向指令中的指定方向;
52.具体的,考虑到如上背景技术中的技术问题,由于本发明实施例中的焦点切换方法针对于智能设备中的人机交互装置上生成的上下左右四方向指令,因此本步骤中首先可以接收方向指令并确定出其中的指定方向。
53.s102:确定出web页面中,位于当前焦点所在视图模块的指定方向一侧的所有视图模块并作为备选视图模块;
54.具体的,由于指定方向的指定者其实是用户,而用户其实是在观看web页面(包括当前焦点所在的视图模块以及所有的视图模块的布局)的同时所指定的方向,因此其本意是将焦点向当前焦点所在的视图模块的指定方向一侧的视图模块移动,因此本步骤中首先确定出位于当前焦点所在视图模块的指定方向一侧的所有视图模块并作为备选视图模块,以便将其作为后续步骤中的数据基础进行下次焦点位置的确定。
55.s103:将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块;
56.具体的,在所有的备选视图模块中进行目标视图模块的确定时,考虑到对于用户来说,在看到当前焦点所在视图模块并确定出心里所期望的目标视图模块后,通常的想法是从当前焦点所在视图模块出发,沿着最近的视图模块路径,一步一步地将焦点移动到心里所期望的目标视图模块上去,因此本技术中将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块,较为符合用户心中的焦点移动方式的预期,提升了用户体验。
57.s104:将web页面的焦点落在目标视图模块。
58.具体的,在找到目标视图模块后,将web页面的焦点落在目标视图模块上即可实现焦点的切换,基于本技术中的这种焦点切换方式,对于web页面中的各个视图模块的排布方式的局限性较小,用户可以根据自己的喜好任意设置各个视图模块的布局,均能通过四方向键实现焦点切换。
59.本发明提供了一种web页面的焦点切换方法,考虑到在用户切换焦点时,潜意识里通常会试图将焦点移动到指定方向的距离当前焦点最近的视图模块上,因此本技术中基于接收到的指定方向,可以计算当前焦点所在视图模块的指定方向那一侧的所有视图模块与当前焦点所在视图模块的距离,并将web页面的焦点落在经过计算的距离当前焦点所在视图模块最近的目标视图模块上,即使在web页面中各个视图模块无规则凌乱地排布,通过本技术中的焦点切换方法也可以按照用户的真实意图进行焦点切换,使得用户可以根据自身喜好对web页面中的试图模块进行灵活排布,提升了用户体验。
60.在上述实施例的基础上:
61.作为一种优选的实施例,确定出web页面中,位于当前焦点所在视图模块的指定方向一侧的所有视图模块并作为备选视图模块之后,将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块之前,该web页面的焦点切换方法还包括:
62.确定当前选定的寻焦策略;
63.若寻焦策略为重叠优先策略,则将与指定方向的对应区域存在交集,且距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块,并执行将web页面的焦点落在目标视图模块的步骤;
64.若寻焦策略为距离优先策略,则执行将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块的步骤;
65.其中,指定方向的对应区域指的是,当前焦点所在视图模块向指定方向无限平移所经过的区域。
66.具体的,考虑到不同用户的移动焦点的预期可能不太相同,因此本发明实施例又追加了一种重叠优先策略进行自动寻焦,上个实施例中的那种自动寻焦方式则称之为距离优先策略,在选择了重叠优先策略时,将与指定方向的对应区域存在交集,且距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块,例如在指定方向为右时,若某个备选视图模块与当前焦点所在视图模块向指定方向无限平移所经过的区域存在交集,则认为该备选视图模块与当前焦点所在视图模块在水平延伸空间中存在重叠,因此优先将焦点向这类视图模块上移动,这也符合一部分用户对于焦点移动方式的预期。
67.当然,除了该两种自动寻焦策略外,自动寻焦策略还可以为其他多种类型,本发明实施例在此不做限定。
68.作为一种优选的实施例,该web页面的焦点切换方法还包括:
69.响应于寻焦策略修改指令,将当前的寻焦策略修改为寻焦策略修改指令指定的寻焦策略。
70.具体的,为了方便用户主动对寻焦策略进行修改指定,本发明实施例中提供了寻焦策略的修改接口,用户可以通过人机交互装置等主动发送寻焦策略修改指令,从而完成对于寻焦策略的指定,进一步地提升了用户体验。
71.作为一种优选的实施例,在接收到方向指令时,确定出方向指令中的指定方向之后,确定出web页面中,位于当前焦点所在视图模块的指定方向一侧的所有视图模块并作为备选视图模块之前,该web页面的焦点切换方法还包括:
72.判断元素快捷选定功能是否已开启;
73.若是,则将web页面的焦点落在指定方向对应的预设元素;
74.若否,则执行确定出web页面中,位于当前焦点所在视图模块的指定方向一侧的所有视图模块并作为备选视图模块的步骤;
75.其中,元素指试图模块。
76.具体的,考虑到在某些情况下用户对于视图模块的使用需求数量较少,例如通常习惯点击其中的某两个视图模块,或者存在经常点击的较为偏好的少量视图模块,但是实际上web页面中的视图模块数量又较多,在这种情况下用户可能仍需每次移动一个焦点直至将焦点移动到想要落在的视图模块上,因此本技术设计了元素快捷选定功能,用户可以预先为每个方向键(上下左右)设定对应的预设元素,在此功能开启后,用户触发方向键上的指定方向的结果即是将焦点落在了该指定方向所对应的预设元素上,从而方便用户进行元素的快捷选定。
77.当然,用户在想正常使用四方向键移动元素焦点的时候,还可以关闭元素快捷选定功能,该功能的开关可以通过人机交互装置上的一个按键实现,本发明实施例在此不做限定。
78.其中,在元素快捷选定功能开启的情况下,除了为方向键设置对应的预设元素外,还可以为人机交互装置上的其他案件设置对应的预设元素,本发明实施例在此不做限定。
79.作为一种优选的实施例,该web页面的焦点切换方法还包括:
80.响应于元素快捷选定功能的开关指令,切换一次元素快捷选定功能的开关状态。
81.具体的,为了方便用户在不同的焦点移动方式之间进行切换,本发明实施例中提供了元素快捷选定功能的开关接口,用户可以通过人机交互装置生成元素快捷选定功能的开关指令,从而实现对于元素快捷选定功能的开关状态的切换。
82.作为一种优选的实施例,将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块具体为:
83.将当前焦点所在视图模块与备选视图模块之间的最小像素点距离作为两者的距离;
84.将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块。
85.具体的,将当前焦点所在视图模块与备选视图模块之间的最小像素点距离作为两者的距离,较为符合用户视觉上对于视图模块间距离的判定习惯,有利于进一步提升用户体验。
86.当然,除了该距离计算方式外,还可以有其他的距离计算方式,本发明实施例在此不做限定。
87.作为一种优选的实施例,该web页面的焦点切换方法还包括:
88.在开机后首次进入web页面时,判断是否存在默认落焦元素;
89.若是,将web页面的焦点落在默认落焦元素;
90.若否,则将web页面的焦点落在上次关机时刻记录的焦点所在的视图模块。
91.具体的,为了进一步提升用户体验,本发明实施例中在系统没有指定的默认落焦元素的情况下,在开机后首次进入web页面时,将web页面的焦点落在上次关机时刻记录的焦点所在的视图模块,而在系统具有默认落焦元素的情况下,则在开机后首次进入web页面时,可以将web页面的焦点落在默认落焦元素。
92.其中,默认落焦元素可以为系统默认指定或者是用户设定指定,本发明实施例在此不做限定。
93.作为一种优选的实施例,该web页面的焦点切换方法还包括:
94.响应于设置指令,将设置指令中指定的视图模块设定为默认落焦元素。
95.具体的,为了方便用户选定自己喜欢的在开机后首次进入web页面时的落焦元素,本发明实施例中提供了默认落焦元素的设定接口,用户通过人机交互装置可以生成设置指令,从而设置自己选定的默认落焦元素。
96.当然,用户也可以自主地关闭默认落焦元素的模式而选择在开机后首次进入web页面时,将web页面的焦点落在上次关机时刻记录的焦点所在的视图模块。
97.请参考图2,图2为本发明提供的一种web页面的焦点切换装置的结构示意图,该web页面的焦点切换装置包括:
98.接收模块21,用于在接收到方向指令时,确定出方向指令中的指定方向;
99.确定模块22,用于确定出web页面中,位于当前焦点所在视图模块的指定方向一侧的所有视图模块并作为备选视图模块;
100.选择模块23,用于将距离当前焦点所在视图模块最近的备选视图模块作为目标视图模块;
101.落焦模块24,用于将web页面的焦点落在目标视图模块。
102.对于本发明实施例提供的web页面的焦点切换装置的介绍请参照前述的web页面
的焦点切换方法的实施例,本发明实施例在此不再赘述。
103.请参考图3,图3为本发明提供的一种web页面的焦点切换设备的结构示意图,该web页面的焦点切换设备包括:
104.存储器31,用于存储计算机程序;
105.处理器32,用于执行计算机程序时实现如前述实施例中web页面的焦点切换方法的步骤。
106.对于本发明实施例提供的web页面的焦点切换设备的介绍请参照前述的web页面的焦点切换方法的实施例,本发明实施例在此不再赘述。
107.本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。还需要说明的是,在本说明书中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、方法、物品或者设备中还存在另外的相同要素。
108.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其他实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1