一种连麦展示方法、装置、电子设备、计算机可读介质与流程

1.本技术涉及互联网技术领域,尤其涉及一种连麦展示方法、装置、电子设备、计算机可读介质。
背景技术:
2.直播是一种在现场随着事件的发生、发展进程同步制作和发布信息,具有双向流通过程的信息网络发布方式。
3.在一些场景下,直播间的主播会邀请一些观众(或者其他主播)与该主播进行实时连麦,以使该直播间内其他观众不仅能够接收到该主播的音频数据(和/或视频数据),还可以接收到这些麦上嘉宾的音频数据(和/或视频数据)。其中,麦上嘉宾是指与主播连麦成功的观众(或者其他主播)。
4.然而,因一些直播连麦方案存在缺陷,使得这些直播连麦方案的连麦展示效果不太好。
技术实现要素:
5.为了解决上述技术问题,本技术提供了一种连麦展示方法、装置、电子设备、计算机可读介质,能够有效地提高连麦展示效果。
6.为了实现上述目的,本技术实施例提供的技术方案如下:
7.本技术实施例提供一种连麦展示方法,其特征在于,所述方法应用于主播端,所述方法包括:
8.展示第一连麦页面;所述第一连麦页面包括多个候选用户界面;
9.响应于针对所述多个候选用户界面中第一目标界面的触发操作,展示礼物面板;所述礼物面板包括至少一个虚拟礼物和第一调整控件;
10.响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态;所述至少一个待调整用户界面包括所述第一目标界面。
11.在一种可能的实施方式下,所述至少一个待调整用户界面还包括第二目标界面;
12.所述在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,包括:
13.若所述第一目标界面处于界面弱显状态,而且所述第二目标界面处于界面突显状态,则将所述第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将所述第二目标界面从界面突显状态调整为界面弱显状态。
14.在一种可能的实施方式下,若所述多个候选用户界面中存在多个处于界面突显状态的候选用户界面,则所述第二目标界面是按照预设筛选条件从所述多个处于界面突显状态的候选用户界面中筛选所得的。
15.在一种可能的实施方式下,所述方法还包括:
16.响应于针对所述礼物面板中第一调整控件的触发操作,展示第一提示对象;
17.所述将所述第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将所述第二目标界面从界面突显状态调整为界面弱显状态,包括:
18.响应于针对所述第一提示对象触发的第一操作,将所述第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将所述第二目标界面从界面突显状态调整为界面弱显状态。
19.在一种可能的实施方式下,所述在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,包括:
20.若各所述候选用户界面均处于界面标准状态,则在所述第一连麦页面上,按照待使用布局模板调整所述多个候选用户界面的界面展示状态,以使所述第一目标界面的界面展示状态不同于所述多个候选用户界面中除了所述第一目标界面以外其他界面的界面展示状态。
21.在一种可能的实施方式下,所述待使用布局模板是根据所述第一连麦页面的页面布局描述信息确定的。
22.在一种可能的实施方式下,所述按照待使用布局模板调整所述多个候选用户界面的界面展示状态之后,所述方法还包括:
23.响应于针对所述第一连麦页面中第一管理控件的触发操作,展示第一页面;
24.响应于针对所述第一页面中第二管理控件的触发操作,展示第二页面;所述第二页面上展示有至少一个候选模板;
25.响应于针对所述至少一个候选模板中目标模板的触发操作,在所述第一连麦页面上,按照所述目标模板调整所述多个候选用户界面的界面展示状态。
26.在一种可能的实施方式下,所述展示礼物面板,包括:
27.在所述第一连麦页面上展示所述礼物面板;
28.所述响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,包括:
29.响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,并在所述第一连麦页面上取消展示所述礼物面板。
30.在一种可能的实施方式下,所述响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,包括:
31.若所述第一调整控件处于第一控件展示状态,则响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态;
32.所述方法还包括:
33.若所述第一调整控件处于第二控件展示状态,则响应于针对所述礼物面板中第一调整控件的触发操作,展示第二提示对象;所述第二提示对象用于提示无法针对所述第一目标界面的界面展示状态进行调整处理。
34.在一种可能的实施方式下,所述第二控件展示状态是根据在所述第一目标界面对
应的嘉宾端上触发的第二操作确定的;所述第二操作用于将所述第一调整控件从所述第一控件展示状态调整为所述第二控件展示状态。
35.在一种可能的实施方式下,当在所述第一目标界面对应的嘉宾端上展示有连麦管理页面,而且所述连麦管理页面包括第三调整控件时,所述第二操作包括针对所述第三调整控件触发的第三操作。
36.在一种可能的实施方式下,所述在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态之后,所述方法还包括:
37.若调整后的所述第一目标界面处于界面突显状态,则在达到预先取消条件之后,在所述第一连麦页面上将所述第一目标界面从界面突显状态调整为界面标准状态。
38.在一种可能的实施方式下,所述预先取消条件为在所述第一目标界面对应的嘉宾端上触发第四操作;所述第四操作用于请求取消所述第一目标界面在界面突显状态下的展示过程。
39.在一种可能的实施方式下,当在所述第一目标界面对应的嘉宾端上展示有连麦管理页面,而且所述连麦管理页面包括第三调整控件时,所述第四操作包括针对所述第三调整控件的触发操作。
40.在一种可能的实施方式下,所述响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,包括:
41.响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,并向所述第一目标界面对应的嘉宾端发送第三提示对象;所述第三提示对象用于描述所述第一目标界面的界面展示状态的变化情况。
42.在一种可能的实施方式下,所述第一目标界面上展示有第二调整控件;
43.所述展示第一连麦页面之后,所述方法还包括:
44.响应于针对所述第一目标界面中第二调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态。
45.本技术实施例还提供了一种连麦展示方法,所述方法应用于嘉宾端,所述方法包括:
46.展示第二连麦页面;所述第二连麦页面包括多个候选用户界面;所述多个候选用户界面包括所述嘉宾端对应的第一目标界面;
47.若所述第一目标界面处于界面突显状态,则响应于针对所述第二连麦页面触发的第四操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
48.在一种可能的实施方式下,所述响应于针对所述第二连麦页面触发的第四操作,将所述第一目标界面从界面突显状态切换至界面非突显状态,包括:
49.针对所述第二连麦页面中待使用对象的触发操作,展示连麦管理页面;所述连麦管理页面包括第三调整控件;
50.响应于针对所述连麦管理页面中第三调整控件的触发操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
51.在一种可能的实施方式下,所述响应于针对所述连麦管理页面中第三调整控件的
触发操作,将所述第一目标界面从界面突显状态切换至界面非突显状态,包括:
52.响应于针对所述连麦管理页面中第三调整控件的触发操作,展示第四提示对象;
53.响应于针对所述第四提示对象触发的第五操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
54.在一种可能的实施方式下,所述方法还包括:
55.响应于针对所述第四提示对象触发的第六操作,向主播端发送控件状态调整请求;所述控件状态调整请求用于请求将所述第一目标界面对应的第一调整控件从第一控件展示状态切换至第二控件展示状态。
56.在一种可能的实施方式下,所述方法还包括:
57.在从主播端接收到第三提示对象之后,展示所述第三提示对象;所述第三提示对象用于描述所述第一目标界面的界面展示状态的变化情况。
58.本技术实施例还提供了一种连麦展示装置,包括:
59.第一展示单元,用于展示第一连麦页面;所述第一连麦页面包括多个候选用户界面;
60.第二展示单元,用于响应于针对所述多个候选用户界面中第一目标界面的触发操作,展示礼物面板;所述礼物面板包括至少一个虚拟礼物和第一调整控件;
61.第一调整单元,用于响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态;所述至少一个待调整用户界面包括所述第一目标界面。
62.本技术实施例还提供了一种连麦展示装置,包括:
63.第三展示单元,用于展示第二连麦页面;所述第二连麦页面包括多个候选用户界面;所述多个候选用户界面包括所述嘉宾端对应的第一目标界面;
64.第二调整单元,用于若所述第一目标界面处于界面突显状态,则响应于针对所述第二连麦页面触发的第四操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
65.本技术实施例还提供了一种电子设备,所述设备包括:处理器和存储器;
66.所述存储器,用于存储指令或计算机程序;
67.所述处理器,用于执行所述存储器中的所述指令或计算机程序,以使得所述电子设备执行本技术实施例提供的连麦展示方法的任一实施方式。
68.本技术实施例还提供了一种计算机可读介质,所述计算机可读介质中存储有指令或计算机程序,当所述指令或计算机程序在设备上运行时,使得所述设备执行本技术实施例提供的连麦展示方法的任一实施方式。
69.与现有技术相比,本技术实施例至少具有以下优点:
70.本技术实施例提供的技术方案中,对于一个连麦直播间的主播来说,当该主播所使用的主播端上展示有第一连麦页面,而且该第一连麦页面包括多个候选用户界面时,在该主播端接收到由该主播针对这些候选用户界面中第一目标界面的触发操作之后,展示礼物面板,而且该礼物面板包括至少一个虚拟礼物和第一调整控件,以便在该主播端接收到针对该第一调整控件的触发操作之后,在该第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,而且该至少一个待调整用户界面包括该第一目标界
面,如此能够实现由主播控制不同连麦者在该第一连麦页面的界面展示状态,从而能够实现由主播按照不同直播场景下的界面展示需求,调整一些连麦者在该第一连麦页面的界面展示状态,进而有利于提高连麦展示效果,如此有利于满足不同场景下对于多人连线的界面展示需求,有利于提升连线互动体验。
附图说明
71.为了更清楚地说明本技术实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术中记载的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。
72.图1为本技术实施例提供的一种第一连麦页面的示意图;
73.图2为本技术实施例提供的一种第一连麦页面的示意图;
74.图3为本技术实施例提供的一种第一连麦页面的示意图;
75.图4为本技术实施例提供的一种第一连麦页面的示意图;
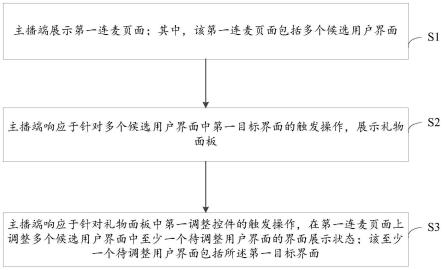
76.图5为本技术实施例提供的一种连麦展示方法的流程图;
77.图6为本技术实施例提供的一种礼物面板的示意图;
78.图7为本技术实施例提供的一种第一连麦页面的示意图;
79.图8为本技术实施例提供的一种第一连麦页面的示意图;
80.图9为本技术实施例提供的一种第一连麦页面的示意图;
81.图10为本技术实施例提供的一种第一连麦页面的示意图;
82.图11为本技术实施例提供的一种第一连麦页面的示意图;
83.图12为本技术实施例提供的一种连麦管理页面的示意图;
84.图13为本技术实施例提供的一种第二连麦页面的示意图;
85.图14为本技术实施例提供的一种第一连麦页面的示意图;
86.图15为本技术实施例提供的一种第一连麦页面的示意图;
87.图16为本技术实施例提供的另一种连麦展示方法的流程图;
88.图17为本技术实施例提供的一种连麦展示装置的结构示意图;
89.图18为本技术实施例提供的另一种连麦展示装置的结构示意图;
90.图19为本技术实施例提供的一种电子设备的结构示意图。
具体实施方式
91.为了便于理解本技术的技术方案,下面先介绍本技术所涉及的一些技术名词。
92.直播观看者是指借助某种电子设备观看直播间的人。也就是,直播观看者是指直播间内除了主播以外的其他用户。
93.麦上嘉宾是指在直播间内与主播连麦成功的直播观看者。另外,本技术实施例不限定麦上嘉宾,例如,在一些应用场景(例如,至少一个主播进行连麦的场景)下,该麦上嘉宾可以是其他直播间的主播。又如,在一些应用场景(例如,一个主播与普通用户进行连麦的场景)下,该麦上嘉宾可以是普通用户(也就是,非主播)。可见,对于第一直播间的麦上嘉宾来说,其可以是第二直播间的主播,也可以是不具有主播身份的正在观看该第一直播间
的普通用户。其中,第二直播间不同于第一直播间。
94.连麦者是指在直播间内处于连麦状态的用户。例如,该连麦者可以是该直播间内的主播,也可以是该直播间内的任意一个麦上嘉宾。
95.主播端是指主播对应的客户端(也就是,该主播对应的用户端),或者在该主播进行直播时所使用的电子设备。
96.嘉宾端用于表示麦上嘉宾所使用的电子设备(也就是,该麦上嘉宾对应的用户端)。
97.基于上述技术名词,下面对本技术的技术方案进行说明。
98.发明人在针对一些直播连麦方案的研究中发现,对于某个连麦直播间的展示页面来说,该展示页面中通常展示有主播的连麦展示界面(例如,图1所示的界面101)和各个麦上嘉宾的连麦展示界面(例如,图1所示界面102、界面103以及界面104)。另外,这些连麦展示界面的展示状态(例如,界面展示尺寸、界面展示位置等)在连麦直播过程中通常会一致保持不变,如此可能会导致该连麦直播间内的直播观看者无法快速地聚焦于那些处于发言状态(或者参与某种活动)的连麦者,从而导致该展示页面的连麦展示效果不太好。
99.基于上述发现,为了解决背景技术部分所示的技术问题,本技术实施例提供了一种应用于主播端的连麦展示方法,该方法包括:当该主播端上展示有第一连麦页面,而且该第一连麦页面包括多个候选用户界面时,在该主播端接收到由主播针对这些候选用户界面中第一目标界面触发操作之后,展示礼物面板,而且该礼物面板包括至少一个虚拟礼物和第一调整控件,以便在该主播端接收到针对该第一调整控件的触发操作之后,在该第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,而且该至少一个待调整用户界面包括该第一目标界面,以使该第一目标界面(以及其他一些界面)在该第一连麦页面上的展示状态发生变化,如此能够实现由主播控制不同连麦者在该第一连麦页面的界面展示状态,从而能够实现由主播按照不同直播场景(例如,多人辩论、多人打擂、多人游戏等)下的界面展示需求,调整一些连麦者在该第一连麦页面的界面展示状态,进而能够有效地保证直播观看者能够快速地聚焦于那些处于发言状态(或者参与某种活动)的连麦者,如此有利于提高连麦展示效果。
100.另外,本技术实施例不限定上述连麦展示方法的执行主体,例如,本技术实施例提供的连麦展示方法可以由电子设备执行,该电子设备包括但不限于智能手机、平板电脑、笔记本电脑、个人数字助理(personal digital assistant,pda)等。
101.为了使本技术领域的人员更好地理解本技术方案,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
102.为了更好地理解本技术所提供的技术方案,下面先结合一些附图对本技术实施例提供的连麦展示方法进行说明。
103.如图5所示,本技术实施例提供的连麦展示方法,包括s1-s2:
104.s1:主播端展示第一连麦页面;其中,该第一连麦页面包括多个候选用户界面。
105.其中,第一连麦页面是指在主播端上展示的直播间连麦页面。其中,该直播间连麦页面用于展示某个连麦直播间的连麦直播情况;而且在该连麦直播间内可以包括主播(也
就是,上文主播端的使用者)以及至少一个麦上嘉宾。
106.另外,本技术实施例不限定第一连麦页面,例如,该第一连麦页面可以为图1所示的页面100、图2所示的页面200、图3所示的页面300、或者图4所示的页面400。其中,该页面100是按照第一界面布局样式展示连麦直播间的;该页面200是按照第二界面布局样式展示连麦直播间的;该页面300是按照第三界面布局样式展示连麦直播间的;该页面400是按照第四界面布局样式展示连麦直播间的。
107.需要说明的是,第一界面布局样式与第二界面布局样式之间的区别在于:该第一界面布局样式中所涉及的用户界面个数不固定,但是该第二界面布局样式中所涉及的用户界面个数固定。同理,第三界面布局样式与第四界面布局样式之间的区别在于:该第三界面布局样式中所涉及的用户界面个数不固定,但是该第四界面布局样式中所涉及的用户界面个数固定。
108.上文“候选用户界面”用于展示连麦直播间内的连麦者(例如,主播或者某个麦上嘉宾)的连麦展示状态(例如,是否打开语音、是否打开摄像头等)。
109.另外,本技术实施例不限定上文“多个候选用户界面”,例如,其可以包括主播展示界面(也就是,主播的连麦展示界面)和n个麦上嘉宾的连麦展示界面。其中,该主播展示界面可以是主播的展示窗口,用于展示主播的实时视频流或者主播预设的图像;该连麦展示界面可以是与主播连麦的连麦用户的展示窗口,用于展示连麦用户的实时视频流或者连麦用户预设的图像。可见,该主播展示界面用于展示直播间的主播的连麦展示状态(例如,是否打开语音、是否打开摄像头等)。第n个麦上嘉宾的连麦展示界面用于展示该直播间的第n个麦上嘉宾的的连麦展示状态(例如,是否打开语音、是否打开摄像头等)。n为正整数,n≤n,n为正整数,n表示该直播间的麦上嘉宾的个数。为了便于理解,下面结合示例进行说明。
110.作为示例,如图1所示,当上文第一连麦页面为图1所示的页面100时,该“多个候选用户界面”可以包括图1中的界面101、界面102、界面103以及界面104。其中,界面101用于展示连麦直播间内主播的连麦展示状态(例如,闭麦且打开摄像头);界面102用于展示连麦直播间内第1个麦上嘉宾的连麦展示状态(例如,闭麦且打开摄像头);界面103用于展示连麦直播间内第2个麦上嘉宾的连麦展示状态(例如,闭麦且打开摄像头);界面104用于展示连麦直播间内第3个麦上嘉宾的连麦展示状态(例如,开麦且打开摄像头)。
111.基于上文s1的相关内容可知,对于主播所使用的主播端来说,当该主播端上展示有第一连麦页面(例如,图1所示的页面100)时,因在该第一连麦页面上展示有多个候选用户界面(例如,图1所示的界面101、界面102、界面103以及界面104),以使该主播不仅可以从该第一连麦页面上中了解各个连麦者的连麦展示状态,还可以针对这些候选用户界面进行管控处理(例如,类似于下文s2-s3所示的界面管控处理等)。
112.s2:主播端响应于针对多个候选用户界面中第一目标界面的触发操作,展示礼物面板。
113.其中,第一目标界面是指被主播选中的需要进行界面展示状态调整处理的候选用户界面(也就是,被主播选中的需要进行界面展示状态调整处理的候选用户界面)。例如,当上文第一连麦页面为图1所示的页面100,而且上文“多个候选用户界面”包括图1所示的界面101、界面102、界面103以及界面104时,在该主播端接收到针对该界面102触发的点击操作之后,该主播端可以将该界面102视为第一目标界面,以便后续能够实现针对该界面102
的界面展示状态进行调整处理。
114.另外,本技术实施例不限定上文第一目标界面,例如,其可以是某个麦上嘉宾的连麦展示界面(例如,图1所示的界面102、界面103或者界面104)。也就是,对于主播端来说,该主播端的使用者(也就是,主播)可以借助该主播端调整任意一个麦上嘉宾的连麦展示界面的界面展示状态,如此有利于提高该主播的界面操作体验。
115.礼物面板用于提供向第一目标界面对应的嘉宾端发送某个礼物的功能。可见,在该礼物面板上展示有至少一个虚拟礼物(例如,图6所示的各个礼物),以便在主播端展示有该礼物面板时,该主播端的使用者能够选择这些虚拟礼物中一个或者多个发送给该第一目标界面对应的嘉宾端。
116.另外,可以在该礼物面板上新添一个第一调整控件(例如,图6所示的放大控件603),以使该第一调整控件能够辅助主播端的使用者,实现针对该第一目标界面的界面展示状态(例如,界面展示尺寸、界面展示位置等)的调整处理,由此能给基于现有的礼物面板实现界面展示状态的调整,通过礼物功能与界面调整功能的有机结合,方便用户操作,提高了交互效率。其中,该第一调整控件是指在该礼物面板上部署的具有界面展示状态调整功能的控件。该界面展示尺寸用于表示该第一目标界面在上文第一连麦页面上所占用的区域大小。该界面展示位置用于表示该第一目标界面在上文第一连麦页面上所处位置。
117.此外,本技术实施例不限定上文礼物面板的实施方式,例如,当上文第一目标界面为图6所示的界面601时,该礼物面板可以是与该界面601相关联的送礼页面602;而且该礼物面板能够响应于针对该第一目标界面的触发操作(例如,点击操作)进行展示。
118.可见,当主播端展示有该第一目标界面(例如,图6所示的界面601),而且该第一目标界面用于展示某个麦上嘉宾时,在该主播端接收到针对该第一目标界面的触发操作(例如,点击操作)之后,该主播端可以展示与该第一目标界面相关联的礼物面板(例如,图6所示的送礼页面602),以便后续该主播端的使用者可以借助该礼物面板触发针对该第一目标界面的界面展示状态的调整处理过程。
119.另外,本技术实施例不限定上文第一调整控件,例如,当上文礼物面板为图6所示的送礼页面602时,该第一调整控件可以是图6所示的放大控件603。需要说明的是,本技术实施例不限定放大控件603,例如,该放大控件603用于实现界面放大,或者界面变换位置并放大。当然并不仅限于此,该第一调整控件也可以是用于实现界面以其他突出显示方式的控件。
120.此外,本技术实施例不限定上文第一调整控件的表示方式,例如,当上文第一目标界面不处于界面突显状态时,该第一调整控件可以按照图6中放大控件603所使用的图标进行表示,以使该图标能够表示出可以针对该第一目标界面进行突显调整处理。又如,当上文第一目标界面处于界面非突显状态时,该第一调整控件可以按照图12中控件1201所使用的图标进行表示,以使该图标能够表示出可以针对该第一目标界面进行突显取消处理。
121.还有,本技术实施例不限定上文礼物面板的展示方式,例如,其可以采用现有的或者未来出现的任意一种礼物面板的展示方法进行实施。
122.实际上,为了更好地提高用户体验,上文礼物面板可以借助上文第一连麦页面进行展示。基于此,本技术实施例提供了上文s2的一种可能的实施方式,其具体可以为:主播端响应于针对上文第一目标界面的触发操作,在该第一连麦页面上展示该礼物面板(例如,
在图6所示的页面600中按照下拉页面的方式展示送礼页面602等),以使该主播端的使用者能够在不离开该第一连麦页面的前提下查看该礼物面板,从而有利于提高用户体验。
123.基于上文s2的相关内容可知,对于主播所使用的主播端来说,当该主播端上展示有第一连麦页面(例如,图1所示的页面100),而且该第一连麦页面上展示有第一目标界面(例如,图1所示的界面102)时,在该主播端接收到针对第一目标界面的触发操作(例如,点击操作)之后,该主播端可以展示出与该第一目标界面相关联的礼物面板(例如,图6所示的送礼页面602等),以使该主播端的使用者后续可以借助在该礼物面板中所部署的第一调整控件,实现针对该第一目标界面的界面展示状态的调整处理。
124.s3:主播端响应于针对礼物面板中第一调整控件的触发操作,在第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态;该至少一个待调整用户界面包括第一目标界面。
125.其中,待调整用户界面是指需要进行界面展示状态调整处理的候选用户界面;而且本技术实施例不限定该待调整用户界面的个数,例如,其可以依据不同的应用场景进行确定。
126.另外,本技术实施例不限定上文“至少一个待调整用户界面”,例如,在一些应用场景下,该“至少一个待调整用户界面”可以只包括第一目标界面。又如,在另一些应用场景下,该“至少一个待调整用户界面”不仅包括该第一目标界面,也可以包括其他界面(例如,下文所示的第二目标界面)。
127.第t个待调整用户界面的界面展示状态是指该第t个待调整用户界面在第一连麦页面上所呈现的状态。其中,t为正整数,t≤t,t为正整数,t表示待调整用户界面的个数。
128.另外,本技术实施例不限定上文“第t个待调整用户界面的界面展示状态”,例如,其可以包括该第t个待调整用户界面的界面展示尺寸、以及该第t个待调整用户界面的界面展示位置。其中,该界面展示尺寸用于表示该第t个待调整用户界面在上文第一连麦页面上所占用的区域大小。该界面展示位置用于表示该第t个待调整用户界面在上文第一连麦页面上所处位置。
129.此外,本技术实施例不限定上文“第t个待调整用户界面的界面展示状态”的实施方式,例如,其可以是该第t个待调整用户界面的界面标准状态、该第t个待调整用户界面的界面突显状态、以及该第t个待调整用户界面的界面弱显状态。
130.上文“第t个待调整用户界面的界面标准状态”是指在第一连麦页面上展示该第t个待调整用户界面时所使用的默认的界面展示状态(也就是,未被调整过的界面展示状态)。例如,当该第t个待调整用户界面用于展示第1个麦上嘉宾时,该第t个待调整用户界面的界面标准状态可以是图1中界面102所呈现的状态、图2中界面201所呈现的状态、图3中界面301所呈现的状态、或者图4中界面401所呈现的状态。
131.需要说明的是,在不同应用场景下,第一连麦页面可以采用不同的界面布局样式进行展示,如此导致不同候选用户界面的界面标准状态可能会不同。例如,当第一连麦页面采用图1所示的第一界面布局样式或者图2所示的第二界面布局样式进行实施,而且这些候选用户界面包括主播展示界面和n个麦上嘉宾的连麦展示界面时,该主播展示界面的界面标准状态(例如,图1中界面101所呈现的状态)与所有麦上嘉宾的连麦展示界面的界面标准状态(例如,图1中界面102-界面104所呈现的状态)保持一致。又如,当第一连麦页面采用图
3所示的第三界面布局样式或者图4所示的第四界面布局样式进行实施,而且这些候选用户界面包括主播展示界面和n个麦上嘉宾的连麦展示界面时,该主播展示界面的界面标准状态不同于各个麦上嘉宾的连麦展示界面的界面标准状态,但是所有麦上嘉宾的连麦展示界面的界面标准状态保持一致。
132.上文“第t个待调整用户界面的界面突显状态”是指在第一连麦页面上突出展示该第t个待调整用户界面时所使用的界面展示状态(也就是,经过突显调整处理后的界面展示状态)。需要说明的是,本技术实施例不限定该突出展示方式,例如,其可以包括:增大第t个待调整用户界面的界面展示尺寸和/或将第t个待调整用户界面移动至更醒目的位置(例如,图7中界面701所处的位置或者图8中界面801所处的位置等)。为了便于理解,下面结合示例进行说明。
133.作为示例,当该第t个待调整用户界面用于展示第1个麦上嘉宾,而且该第t个待调整用户界面的界面标准状态为图1中界面102所呈现的状态或者图2中界面201所呈现的状态时,该第t个待调整用户界面的界面突显状态可以是图7中界面701所呈现的状态。又如,当该第t个待调整用户界面用于展示第1个麦上嘉宾,而且该第t个待调整用户界面的界面标准状态为图3中界面301所呈现的状态或者图4中界面401所呈现的状态时,该第t个待调整用户界面的界面突显状态可以是图8中界面801所呈现的状态。
134.需要说明的是,图7所示的页面700是指在主播端接收到针对图1中界面102或者图2中界面201对应的送礼面板中第一调整控件的触发操作之后进行展示的页面。另外,图8所示的页面800是指在主播端接收到针对图3中界面301或者图4中界面401对应的送礼面板中第一调整控件的触发操作之后进行展示的页面。
135.还需要说明的是,对于上文“多个候选用户界面”来说,所有候选用户界面的界面突显状态基本相同,故为了简要起见,在此不再赘述。
136.再需要说明的是,本技术实施例不限定上文“界面突显状态”的实施方式,例如,其可以采用放大显示,或者居中显示,或者加预设的与其他连麦用户不同的显示框,能给区别于其他连麦用户的显示框等进行实施。
137.上文“第t个待调整用户界面的界面弱显状态”是指在第一连麦页面上突出展示除了该第t个待调整用户界面以外其他某个界面时,用于弱化展示该第t个待调整用户界面所使用的界面展示状态(也就是,经过弱显调整处理后的界面展示状态)。例如,当该第t个待调整用户界面用于展示第1个麦上嘉宾,而且该第t个待调整用户界面的界面标准状态为图1中界面102所呈现的状态或者图2中界面201所呈现的状态时,该第t个待调整用户界面的界面弱显状态可以是图9中界面902所呈现的状态。
138.需要说明的是,对于上文“多个候选用户界面”来说,所有候选用户界面的界面弱显状态也基本相同,故为了简要起见,在此不再赘述。
139.基于上文“第t个待调整用户界面的界面展示状态”的相关内容可知,对于主播所使用的主播端来说,当该主播端上展示有第一连麦页面,而且该第一连麦页面上展示有多个候选用户界面时,该主播可以借助该主播端将这些候选用户界面中一个或者多个界面的界面展示状态进行调整处理,以使界面调整后的第一连麦页面能够尽可能地符合该主播的界面展示需求,如此有利于提高该主播的界面操作体验。也就是,对于在第一连麦页面上所展示的各个候选用户界面来说,该主播可以控制该候选用户界面的界面展示状态从一种状
态切换成另一种状态(例如,从界面标准状态切换成界面突显状态、从界面弱显状态切换成界面突显状态、从界面突显状态切换成界面标准状态、或者从界面突显状态切换成界面弱显状态等)。
140.另外,本技术实施例不限定上文s3的实施方式,为了便于理解,下面结合一些情况进行说明。
141.情况1,对于一些应用场景(例如,单人演讲、单人表演等单人突显展示场景)下,可能只需调整某个麦上嘉宾的连麦展示界面。基于此,本技术实施例提供了上文s3的一种可能的实施方式,其具体可以为:主播端响应于针对礼物面板中第一调整控件的触发操作,在第一连麦页面上调整第一目标界面的界面展示状态。
142.也就是,对于主播所使用的主播端来说,当该主播端上展示有礼物面板(例如,图6所示的送礼页面602)时,在该主播端接收到针对该礼物面板中第一调整控件的触发操作(例如,点击操作)之后,该主播端可以在第一连麦页面上调整第一目标界面的界面展示状态,以使该第一目标界面的界面展示状态发生变化,如此能够满足该主播的界面管控需求,从而能够提高该主播的界面操作体验。
143.另外,本技术实施例不限定上文步骤“在第一连麦页面上调整该第一目标界面的界面展示状态”的实施方式,例如,其具体可以为:在第一连麦页面上,将该第一目标界面的界面展示状态从第一界面展示状态调整为第二界面展示状态。
144.第一界面展示状态是指该第一目标界面的调整前的界面展示状态,以使该第一界面展示状态能够表示出在主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之前,该第一目标界面在第一连麦页面上所呈现的状态。
145.另外,本技术实施例不限定上文第一界面展示状态,为了便于理解,下面结合两个示例进行说明、
146.示例1,上文第一界面展示状态可以为界面非突显状态。其中,该界面非突显状态是指在第一连麦页面上不突出展示该第一目标界面时所使用的界面展示状态;而且本技术实施例不限定该界面非突显状态,例如,其可以为界面标准状态或者界面弱显状态。
147.可见,在一些情况(例如,从未调整过第一目标界面的界面展示状态等情况)下,该第一界面展示状态可以为界面标准状态。也就是,对于主播端上所展示的第一目标界面来说,在该主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之前,如果该第一目标界面从未被调整过,则可以确定该第一目标界面依旧按照默认的界面展示状态进行展示,从而可以确定该第一界面展示状态为该第一目标界面的界面标准状态。
148.在另一些情况(例如,针对第一目标界面的界面展示状态进行过的最近一次调整过程是弱显调整过程等情况)下,该第一界面展示状态可以为界面弱显状态。也就是,对于主播端上所展示的第一目标界面来说,在该主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之前,如果针对第一目标界面的界面展示状态进行过的最近一次调整过程是弱显调整过程,则可以确定该第一目标界面正处于界面弱显状态,从而可以确定该第一界面展示状态为该第一目标界面的界面弱显状态。
149.示例2,在一些情况(例如,针对第一目标界面的界面展示状态进行过的最近一次调整过程是突显调整过程等情况)下,该第一界面展示状态可以为界面突显状态。需要说明
的是,界面突显状态的相关内容请参见上文。
150.基于上文第一界面展示状态的相关内容可知,在一些情况下,该第一界面展示状态可以为界面非突显状态(例如,界面标准状态或者界面弱显状态),以使该第一界面展示状态能够表示出该第一目标界面的调整前的界面展示状态不是界面突显状态,从而使得该第一界面展示状态能够表示出可以针对该第一目标界面进行突显调整处理。然而,在另一些情况下,该第一界面展示状态可以为界面突显状态,以使该第一界面展示状态能够表示出该第一目标界面的调整前的界面展示状态为界面突显状态,从而使得该第一界面展示状态能够表示出可以针对该第一目标界面进行突显取消处理。
151.上文“第二界面展示状态”是指该第一目标界面的调整后的界面展示状态,以使该第二界面展示状态能够表示出在主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之后,该第一目标界面在第一连麦页面上所呈现的状态。
152.另外,上文“第二界面展示状态”不同于上文“第一界面展示状态”。为了便于理解,下面结合两个示例进行说明。
153.示例1,若上文第一界面展示状态为界面非突显状态,则上文第二界面展示状态可以为界面突显状态。
154.也就是,若该第一界面展示状态为界面标准状态或者界面弱显状态,则该第二界面展示状态可以为界面突显状态。可见,对于主播端上所展示的第一目标界面来说,如果该第一目标界面处于界面标准状态(例如,图1中界面102所呈现的状态),或者该第一目标界面处于界面弱显状态(例如,图9中界面902所呈现的状态),则在该主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之后,由该主播端在第一连麦页面上,将该第一目标界面的界面展示状态切换至界面突显状态(例如,图7中界面701所示的界面展示状态等),以使该第一目标界面能够以比较醒目的方式展示在该第一连麦页面上,以使连麦直播间内的所有直播间观众能够更容易聚焦于该第一目标界面,从而使得这些直播间观众能够更好地观看由该第一目标界面所展示的内容(例如,辩论论点等)。
155.示例2,若上文第一界面展示状态为界面突显状态,则上文第二界面展示状态可以为界面非突显状态。
156.也就是,对于主播端上所展示的第一目标界面来说,如果该第一目标界面处于界面突显状态(例如,图7中界面701所示的界面展示状态等),则在该主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之后,由该主播端在第一连麦页面上,将该第一目标界面的界面展示状态从该界面突显状态切换成界面非突显状态(例如,图1中界面102所示的界面标准状态或者图9中界面902所示的界面弱显状态等),以结束针对该第一目标界面的突显展示过程,从而使得连麦直播间内的所有直播间观众不再聚焦与该第一目标界面。
157.可见,在一些应用场景(例如,单人演讲、单人表演等单人突显展示场景)中,如果主播端正在按照界面突显状态展示第一目标界面,则在该主播端接收到针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之后,由该主播端在第一连麦页面上,将该第一目标界面的界面展示状态从该界面突显状态(例如,图7中界面701所呈现的状态)切换成界面标准状态(例如,图1中界面102所呈现的状态),如此能够实现结束针对该第一目标界面的突显展示过程。
158.情况2,在一些应用场景(例如,单人演讲、单人表演等单人突显展示场景)下,为了更好地提高直播间观众的直播观看体验,不仅可以突出某个用户界面的展示效果,还可以削弱其他所有用户界面的展示效果,以使直播间观众能够更好地聚焦于该被突出展示的用户界面上。
159.基于此,本技术实施例还提供了上文s3的一种可能的实施方式,在该实施方式中,当上文“至少一个待调整用户界面”包括第一目标界面、以及至少一个第三目标界面(例如,除了该第一目标界面以外的其他所有界面)时,s3具体可以为:主播端响应于针对第一目标界面对应的礼物面板中第一调整控件的触发操作,在第一连麦页面上,按照第一调整方式调整该第一目标界面的界面展示状态,并按照第二调整方式调整各第三目标界面的界面展示状态。
160.其中,第三目标界面是指在针对第一目标界面进行突显展示处理时需要被削弱展示效果的候选用户界面,以使这些第三目标界面能够更好地烘托出该第一目标界面的突显效果。
161.另外,本技术实施例不限定上文“至少一个第三目标界面”,例如,在一些应用场景下(例如,当调整前的第一连麦页面按照图1所示的第一界面布局样式或者图2所示的第二界面布局样式、或者图3所示的第三界面布局样式进行展示时),该“至少一个第三目标界面”可以包括上文多个候选用户界面中除了第一目标界面以外的其他所有界面。
162.可见,当主播端正在按照第一界面布局样式、第二界面布局样式或者第三界面布局样式展示多个候选用户界面时,在该主播端接收到针对这些候选用户界面中第一目标界面(例如,图1所示的界面102)对应的送礼面板中第一调整控件的触发操作之后,可以将这些候选用户界面中除了该第一目标界面以外的其他各个界面(例如,图1所示的界面101、界面103以及界面104)均视为该第三目标界面进行界面展示状态调整处理。
163.第一调整方式是指在针对第一目标界面(例如,图1所示的界面102)进行界面展示状态调整时所采用的调整方式。
164.另外,本技术实施例不限定上文第一调整方式的确定过程,例如,其具体可以为:根据第一目标界面当前所处的界面展示状态,确定该第一调整方式。为了便于理解,下面结合上文第一目标界面的调整过程作为示例进行说明。
165.作为示例,上文第一目标界面的调整过程,具体可以为:在主播端接收到针对该第一目标界面对应的礼物面板中第一调整控件的触发操作之后,若确定调整前的第一目标界面处于界面标准状态,则可以确定第一调整方式用于将该第一目标界面的界面展示状态从界面标准状态调整为界面突显状态;但是,若确定调整前的第一目标界面处于界面突显状态,则可以确定该第一调整方式用于将该第一目标界面的界面展示状态从界面突显状态调整为界面标准状态。
166.可见,对于用于展示第一目标界面的主播端来说,当该主播端正在按照界面标准状态展示该第一目标界面(例如,图1所示的界面102)时,在该主播端接收到针对该第一目标界面对应的礼物面板中第一调整控件的触发操作之后,该主播端可以确定出调整前的第一目标界面处于界面标准状态,从而可以推测出该主播端的使用者想要针对该第一目标界面进行界面突显处理,故该主播端可以确定出该第一调整方式用于将该第一目标界面的界面展示状态从界面标准状态调整为界面突显状态(例如,图7中界面701所呈现的状态),如
此能够实现由该主播端的使用者控制该第一目标界面进行界面突显处理的目的。
167.然而,当上文主播端正在按照界面突显状态展示该第一目标界面(例如,图7所示的界面701)时,在该主播端接收到针对该第一目标界面对应的礼物面板中第一调整控件的触发操作之后,该主播端可以确定出调整前的第一目标界面处于界面突显状态,从而可以推测出该主播端的使用者想要针对该第一目标界面进行界面还原处理(也就是,突显取消处理),故该主播端可以确定出该第一调整方式用于将该第一目标界面的界面展示状态从界面突显状态调整为界面标准状态(例如,图1中界面101所呈现的状态),如此能够实现由该主播端的使用者控制该第一目标界面进行界面还原处理的目的。
168.此外,本技术实施例不限定上文步骤“根据第一目标界面当前所处的界面展示状态,确定该第一调整方式”的实施方式,例如,其具体可以为:从预先构建的第一映射关系中查找与该“界面当前所处的界面展示状态”相对应的调整方式,确定为第一调整方式。其中,该第一映射关系用于记录不同界面展示状态所对应的调整方式。
169.还有,本技术实施例不限定上文第一映射关系,例如,其可以包括:界面标准状态与第一方式之间的对应关系、界面突显状态与第二方式之间的对应关系。其中,该第一方式用于将第一目标界面从界面标准状态调整为界面突显状态;该第二方式用于将第一目标界面从界面突显状态调整为界面标准状态。
170.上文“第二调整方式”是指在针对除了该第一目标界面以外其他界面(例如,图1所示的界面101、界面103或者界面104)进行界面展示状态调整时所采用的的调整方式,以使该“第二调整方式”能够更好地辅助实现上文“第一调整方式”所表征的界面管控需求(例如,突出展示该第一目标界面、放弃突出展示该第一目标界面等需求)。
171.另外,本技术实施例不限定上文第二调整方式的确定过程,例如,其具体可以为:根据除了该第一目标界面以外其他各界面当前所处的界面展示状态,确定该第二调整方式。为了便于理解,下面结合两个示例进行说明。
172.示例1,当主播端上展示有至少一个待调整用户界面(例如,图1中界面101-界面104),而且该“至少一个待调整用户界面”包括第一目标界面(例如,图1中界面102)以及至少一个第三目标界面(例如,图1中界面101、界面103以及界面104)时,在该主播端接收到针对该第一目标界面对应的礼物面板中第一调整控件的触发操作之后,若确定调整前的各待调整用户界面均处于界面标准状态,则可以推测出该主播端的使用者想要突显展示该第一目标界面,故为了更好地突显该第一目标界面,不仅可以确定出上文第一调整方式用于将该第一目标界面的界面展示状态从界面标准状态调整为界面突显状态,还可以确定出该第二调整方式用于将各第三目标界面的界面展示状态从界面标准状态调整为界面弱显状态(例如,图7中界面702所呈现的状态),如此能够有效地拉大各第三目标界面的界面展示状态与该第一目标界面的界面展示状态之间的差异性,从而能够更好地突显出该第一目标界面,进而有利于提高针对该第一目标界面的突显展示效果。
173.示例2,当主播端上展示有至少一个待调整用户界面(例如,图7所示的所有界面),而且该“至少一个待调整用户界面”包括第一目标界面(例如,图7中界面701)以及至少一个第三目标界面(例如,图7中除了界面701以外的其他所有界面)时,在该主播端接收到针对该第一目标界面对应的礼物面板中第一调整控件的触发操作之后,若确定调整前的第一目标界面处于界面突显状态,而且调整前的各第三目标界面均处于界面弱显状态,则可以推
测出该主播端的使用者不想继续突显该第一目标界面,故为了更好地实现针对该第一目标界面的界面还原过程,不仅可以确定出该第一调整方式用于将该第一目标界面的界面展示状态从界面突显状态调整为界面标准状态,还可以确定出第二调整方式用于将各第三目标界面的界面展示状态从界面弱显状态调整为界面标准状态,如此能够还原出所有待调整用户界面的默认的界面展示状态,从而能够提高针对该第一目标界面的界面还原处理效果。
174.此外,本技术实施例不限定上文步骤“根据除了该第一目标界面以外其他各界面当前所处的界面展示状态,确定该第二调整方式”的实施方式,例如,其可以借助预先构建的第二映射关系进行实施。又如,其也可以借助预先设定的调整规则进行设定。
175.基于上文情况2的相关内容可知,对于一些应用场景(例如,单人演讲、单人表演等单人突显展示场景)来说,在该主播端接收到针对该第一连麦页面上第一目标界面对应的礼物面板中第一调整控件的触发操作之后,该主播端不仅可以调整该第一目标界面的界面展示状态,还可以调整该第一连麦页面上除了该第一目标界面以外的其他界面,以使界面调整后的第一连麦页面能够更好地表达出主播意图(例如,突显该第一目标界面、放弃突显该第一目标界面等意图),如此能够有效地提高主播的界面操作体验。
176.情况3,在一些应用场景(例如,类似于单人演讲、个人秀等单人突显场景)下,在主播端所展示的第一连麦页面上可能会只突出展示一个用户界面,如此使得该主播端的使用者可能会存在以下需求:当该主播端正在按照界面突显状态展示某个用户界面(例如,图7所示的界面701)时,该主播端的使用者可能会既想要取消该用户界面的突显展示过程,又想要开启另一个用户界面(例如,图7所示的界面702)的突显展示过程。
177.为了满足上文情况3所示的界面管控需求,本技术实施例还提供了上文“至少一个待调整用户界面”的另一种可能的实施方式,在该实施方式中,当主播端展示有多个候选用户界面(例如,图7中所示的所有界面),该“多个候选用户界面”包括第一目标界面(例如,图7中界面702)以及第二目标界面(例如,图7中界面701),而且该主播端正在按照界面弱显状态展示该第一目标界面,并按照界面突显状态展示该第二目标界面时,该“至少一个待调整用户界面”不仅可以包括正处于界面弱显状态的第一目标界面,可以还包括正处于界面突显状态的第二目标界面。其中,该第二目标界面是指需要被取消突显展示过程的候选用户界面。
178.基于上一段内容,本技术实施例还提供了上文s3的另一种可能的实施方式,在该实施方式中,当主播端所展示有第一连麦页面(例如,图7所示的页面700),在该第一连麦页面上展示有正处于界面突显状态的第二目标界面(例如,图7所示的界面701),而且上文“多个候选用户界面”中除了该第二目标界面以外的其他界面均处于界面弱显状态时,s3具体可以为:主播端响应于针对第一目标界面(例如,图7所示的界面702)对应的礼物面板中第一调整控件的触发操作,在第一连麦页面上,将该第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态(例如,图9中界面901所呈现的状态),并将该第二目标界面从界面突显状态调整为界面弱显状态(例如,图9中界面902所呈现的状态)。
179.可见,对于一些应用场景(例如,图4所示的第一连麦页面、图7所示的第一连麦页面或者图8所示的第一连麦页面)来说,当在主播端所展示的第一连麦页面上展示有正处于界面突显状态的第二目标界面,而且该第一连麦页面上所展示的除了该第二目标界面以外的其他界面均处于界面弱显状态时,该主播端可以借助针对处于界面弱显状态的某个界面
的界面调整流程,以实现针对该第一连麦页面上处于界面突显状态的界面进行更替处理的目的,如此能够有效地简化被突显界面的更替过程,从而能够有效地提高该主播端的使用者的界面操作体验。
180.情况4,在一些应用场景(例如,多人演讲、多人表演、多人竞技等多人突显展示场景)中,在主播端所展示的第一连麦页面上可能会突出展示多个用户界面,如此使得该主播端的使用者可能会存在以下需求:当主播端正在按照界面突显状态展示某些用户界面时,在一些情况(例如,辩论参与者更替、竞技参与者更替等情况)下,该主播端的使用者可能会想要利用正处于界面弱显状态的一个用户界面所示的连麦者,直接替换正处于界面突显状态的某个用户界面所示的连麦者。
181.为了满足上文情况4所示的界面操作需求,本技术实施例还提供了上文“至少一个待调整用户界面”的另一种可能的实施方式,在该实施方式中,当主播端展示有多个候选用户界面,而且该多个候选用户界面不仅包括多个处于界面突显状态的候选用户界面,还包括处于界面弱显状态的第一目标界面时,该“至少一个待调整用户界面”可以不仅包括第一目标界面,可以还包括多个处于界面突显状态的候选用户界面中满足预设筛选条件第二目标界面。其中,该第二目标界面是指需要被取消突显展示过程的第二候选用户界面。
182.其中,预设筛选条件可以预先设定,而且本技术实施例不限定该预设筛选条件,为了便于理解,下面结合第二目标界面的确定过程进行说明。
183.作为示例,上文第二目标界面的确定过程,具体可以为:按照先进先出原理,从所有第二候选用户界面中选择出该第二目标界面,以使该第二目标界面在界面突显状态下的展示时长大于这些第二候选用户界面中除了该第二目标界面以外的其他界面在界面突显状态下的展示时长。也就是,在一种可能的实施方式下,上文预设筛选条件具体可以为:对于在主播端上正处于界面突显状态的所有候选用户界面来说,该第二目标界面在界面突显状态下的展示时长达到最大。
184.基于上述内容,本技术实施例还提供了上文s3的又一种可能的实施方式,在该实施方式中,当主播端所展示有第一连麦页面,而且该多个候选用户界面不仅包括多个处于界面突显状态的候选用户界面,还包括处于界面弱显状态的第一目标界面时,s3具体可以为:主播端响应于针对第一目标界面对应的礼物面板中第一调整控件的触发操作,在该第一连麦页面上,将该第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将这些多个处于界面突显状态的候选用户界面中满足预设筛选条件的第二目标界面从界面突显状态调整为界面弱显状态。
185.可见,对于一些应用场景(例如,类似于多人辩论、多人竞技等多人突显场景)来说,当在主播端所展示的第一连麦页面上展示有多个正处于界面突显状态的第二候选用户界面,而且该第一连麦页面上所展示的除了这些第二候选用户界面以外的其他界面均处于界面弱显状态时,该主播端可以借助针对处于界面弱显状态的某个界面(例如,目标用户界)的界面调整流程,以实现将该第一连麦页面上被突出显示的某个界面进行更替处理的目的,如此能够有效地简化被突显界面的更替过程,从而能够有效地提高该主播端的使用者的界面操作体验。
186.情况5,基于上文情况3和情况4所示的内容,为了更好地提高主播的界面操作体验,本技术实施例还提供了上文s3的再一种可能的实施方式,在该实施方式中,当主播端正
在按照界面突显状态展示第二目标界面,并按照界面弱显状态展示第一目标界面时,s3具体可以包括步骤11-步骤12:
187.步骤11:主播端响应于针对上文第一连麦页面中第一目标界面对应的送礼面板中第一调整控件的触发操作,展示第一提示对象。
188.其中,第一提示对象用于向主播确认是否结束第二目标界面在界面突显状态下的展示过程,并开始第一目标界面在界面突显状态下的展示过程。
189.可见,上文第一提示对象用于展示第一提示信息。其中,该第一提示信息用于表达“是否结束第二目标界面在界面突显状态下的展示过程,并开始第一目标界面在界面突显状态下的展示过程”这一语义信息。
190.另外,本技术实施例不限定上文第一提示对象的实施方式,例如,其可以采用弹窗、页面或者控件等方式进行实施。
191.此外,为了更好地提高主播的界面操作体验,在上文第一提示对象上还展示有一些控件(例如,确认按钮、取消按钮等),以使这些控件能够辅助该主播向主播端输入其针对该第一提示对象所展示的第一提示信息的反馈结果。
192.还有,本技术实施例不限定上文第一提示对象的展示方式,例如,其可以借助上文第一连麦页面进行展示。基于此,本技术实施例还提供了上文步骤11的一种可能的实施方式,其具体可以为:主播端响应于针对该第一连麦页面中第一目标界面对应的送礼面板中第一调整控件的触发操作,在该第一连麦页面中展示该第一提示对象。
193.基于上文步骤11的相关内容可知,对于主播所使用的主播端来说,当该主播端上展示有第一连麦页面(例如,图7所示的页面700等),而且该第一连麦页面上展示有正处于界面突显状态的第二目标界面(例如,图7中界面701)、以及处于界面弱显状态的第一目标界面(例如,图7中界面702)时,在该主播端接收到针对该第一目标界面的触发操作之后,该主播端可以在该第一连麦页面中展示出第一提示对象,以使该主播端的使用者不仅能够从该第一提示对象获取到第一提示信息,还能够接收该使用者针对该第一提示信息的反馈情况(例如,点击确认按钮或者点击取消按钮等)。
194.步骤12:主播端响应于针对第一提示对象触发的第一操作,将第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将第二目标界面从界面突显状态调整为界面弱显状态。
195.其中,第一操作是指针对上文第一提示对象所展示的第一提示信息的确认操作;而且本技术实施例不限定该第一操作,例如,当在上文第一提示对象上至少展示有该第一提示信息以及确认按钮时,该第一操作可以为:针对该确认按钮的点击操作。
196.基于上文步骤12的相关内容可知,对于主播所使用的主播端来说,在该主播端展示有第一提示对象,而且该第一提示对象用于展示“确认是否结束第二目标界面在界面突显状态下的展示过程,并开始第一目标界面在界面突显状态下的展示过程”这一语义信息时,如果该主播端接收到针对该第一提示对象触发的第一操作,则该主播端可以确认该主播确实想要结束该第二目标界面在界面突显状态下的展示过程,并开始该第一目标界面在界面突显状态下的展示过程,故为了满足该主播的界面管控意愿,该主播端可以将第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将第二目标界面从界面突显状态调整为界面弱显状态。
197.基于上文步骤11至步骤12的相关内容可知,对于一些应用场景(例如,单人突显场景或者多人突显场景等)来说,当该主播端上展示有第一连麦页面,而且该第一连麦页面上展示有正处于界面突显状态的第二目标界面、以及处于界面弱显状态的第一目标界面时,在该主播端接收到针对该第一目标界面的触发操作之后,先由该主播端展示第一提示对象,以便在该主播端获取到针对该第一提示对象触发的第一操作之后,再由该主播端将第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将第二目标界面从界面突显状态调整为界面弱显状态,如此能够有效地保证界面更替过程的准确性,从而有利于提高主播的界面操作体验。
198.情况6、在一些应用场景(例如,多人演讲、多人表演、多人竞技等多人突显展示场景)中,如果主播端正在按照界面突显状态展示第一目标界面以及至少一个其他界面,则在该主播端接收到针对该第一目标界面对应的礼物面板中第一调整控件的触发操作之后,由该主播端在第一连麦页面上,将该第一目标界面的界面展示状态从该界面突显状态(例如,图7中界面701所呈现的状态)切换成界面弱显状态,如此能够实现在保证其他界面依旧处于界面突显状态的前提下单独结束针对该第一目标界面的突显展示过程。
199.基于上文情况1至情况6的相关内容可知,对于主播所使用的主播端来说,当该主播端展示有第一连麦页面,而且该第一连麦页面展示有第一目标界面以及其他界面时,在该主播端接收到该主播针对该第一目标界面对应的送礼面板中第一调整控件的触发操作之后,该主播端不仅会调整该第一目标界面的界面展示状态,还会调整该第一连麦页面上除了该第一目标界面以外的其他一个或者多个界面的界面展示状态,以使界面调整后的第一连麦页面能够尽可能地满足该主播的界面管控需求,如此有利于提高该主播的界面操作体验。
200.基于上文第一连麦页面的界面调整过程的相关内容(也就是,上文s3的相关内容)可知,对于主播所使用的主播端来说,当该主播端展示有第一连麦页面(例如,图1-图4所示的页面等)时,在该主播端接收到针对该第一连麦页面中某个界面(例如,第1个麦上嘉宾的连麦展示界面等)对应的送礼面板中第一调整控件的触发操作之后,该主播端可以针对该第一连麦页面进行界面调整处理,以得到界面调整后的第一连麦页面(例如,图7-图8所示的页面等),从而使得该界面调整后的第一连麦页面能够尽可能地满足该主播的界面管控需求,如此有利于提高该主播的界面操作体验。
201.需要说明的是,对于上文步骤“在第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态”来说,该步骤不仅会调整主播端所示的第一连麦页面中至少一个待调整用户界面的界面展示状态,也会相应地调整连麦直播间内除了主播以外其他所有直播间观看者所使用的客户端上所展示的直播连麦页面中至少一个待调整用户界面的界面展示状态,以使该连麦直播间内所有用户观看到至少一个待调整用户界面的界面展示状态始终保持一致。
202.还需要说明的是,对于具有连麦直播间展示功能的不同客户端(例如,主播所使用的主播端、某个麦上嘉宾所使用的嘉宾端、某个普通观众所使用的观众端等)来说,虽然每个客户端都能够展示该连麦直播间的直播连麦页面,但是在一些应用场景下,为了更好地适应不同客户端的用户观看需求,可以在保证所有客户端上始终展示有相同的直播连麦信息的前提下,实现在不同客户端上所展示的直播连麦页面存在一些不同之处(例如,可触发
的控件可能不一样等)。
203.基于s1至s3的相关内容可知,对于本技术实施例提供的应用于主播端的连麦展示方法来说,当该主播所使用的主播端上展示有第一连麦页面,而且该第一连麦页面包括多个候选用户界面时,在该主播端接收到由该主播针对这些候选用户界面中第一目标界面的触发操作之后,展示礼物面板,而且该礼物面板包括至少一个虚拟礼物和第一调整控件,以便在该主播端接收到针对该第一调整控件的触发操作之后,在该第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,而且该至少一个待调整用户界面包括该第一目标界面,如此能够实现由主播控制不同连麦者在该第一连麦页面的界面展示状态,从而能够实现由主播按照不同直播场景下的界面展示需求,调整一些连麦者在该第一连麦页面的界面展示状态,进而有利于提高连麦展示效果。
204.实际上,为了更好地提高用户体验,本技术实施例还提供了上文s3的另一种可能的实施方式,在该实施方式中,当在上文第一连麦页面(例如,图6所示的页面600)上展示有礼物面板时,s3具体可以为:主播端响应于针对该礼物面板中第一调整控件的触发操作,在该第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,并在该第一连麦页面上取消展示该礼物面板,以使该第一连麦页面(例如,图7所示的页面700)能够展示出该第一目标界面的调整后的界面展示状态(例如,处于放大状态,并位于比较醒目的位置等),从而使得该主播端的使用者能够及时地了解到调整后的第一目标界面在该第一连麦页面上所呈现的状态。
205.实际上,为了更好地提高界面操作体验,可以借助一些预先构建的页面模板进行界面调整处理。基于此,本技术实施例提供了上文s3的另一种可能的实施方式,在该实施方式中,当主播端展示有第一连麦页面(例如,图1所示的页面100),而且在该第一连麦页面上所展示的各个候选用户界面(例如,图1中界面101-界面104)均处于界面标准状态时,s3具体可以为:主播端响应于针对该第一连麦页面中第一目标界面对应的礼物面板中第一调整控件的触发操作,在该第一连麦页面上,按照待使用布局模板调整这些候选用户界面的界面展示状态,以使该第一目标界面的界面展示状态不同于这些候选用户界面中除了该第一目标界面以外其他界面的界面展示状态。
206.其中,待使用布局模板是指预先针对第一连麦页面设定的页面界面布局样式;而且在该待使用布局模板中可以突出展示第一目标界面。
207.另外,本技术实施例不限定上文待使用布局模板,例如,当界面调整前的第一连麦页面采用图1所示的第一界面布局样式或者图2所示的第二界面布局样式进行界面展示时,该待使用布局模板可以采用图7所示的第五界面布局样式进行界面展示。又如,当界面调整前的第一连麦页面采用图3所示的第三界面布局样式或者图4所示的第四界面布局样式进行界面展示时,该待使用布局模板可以采用图8所示的第六界面布局样式进行界面展示。
208.此外,本技术实施例不限定上文待使用布局模板的确定过程,例如,其可以预先设定。又如,其也可以由主播借助主播端进行个性化设定。
209.还有,为了更好地提高界面展示效果,本技术实施例还提供了上文待使用布局模板的确定过程的一种可能的实施方式,其具体可以为:根据界面调整前的第一连麦页面的页面布局描述信息,确定该待使用布局模板。其中,该页面布局描述信息用于表示在界面调整前的第一连麦页面上所呈现的界面布局状态;而且本技术实施例不限定该页面布局描述
信息,例如,其可以包括界面布局样式参数、界面个数、各个候选用户界面在该第一连麦页面上所处位置等一项信息或者多项信息。该界面布局样式参数用于表示该第一连麦页面所使用的界面布局样式。
210.需要说明的是,本技术实施例不限定上文步骤“根据界面调整前的第一连麦页面的页面布局描述信息,确定该待使用布局模板”的实施方式,例如,其具体可以为:在预先构建的模板库中查找与该页面布局描述信息匹配程度最高的候选布局模板,确定为待使用布局模板。其中,该模板库中存在有大量候选布局模板,而且不同候选布局模板均是预先针对具有不同页面布局描述信息的第一连麦页面所设定的。
211.另外,在一些应用场景下,主播能够需要具有模板更换需求,基于此,本技术实施例还提供了上文连麦展示方法的另一种可能的实施方式,在该实施方式中,在上文步骤“按照待使用布局模板调整这些候选用户界面的界面展示状态”之后,该方法还包括下文s4-s6:
212.s4:主播端响应于针对第一连麦页面中第一管理控件的触发操作,展示第一页面。
213.其中,第一管理控件用于管理连麦直播间内至少一个连麦者的连麦状态;而且本技术实施例不限定该第一管理控件,例如,当第一连麦页面为图8所示的页面800时,该第一管理控件可以是控件802。
214.另外,本技术实施例不限定上文“针对第一连麦页面中第一管理控件的触发操作”,例如,其可以是点击操作。
215.第一页面用于向主播提供针对连麦直播间内至少一个连麦者的连麦状态的管理功能;而且本技术实施例不限定该第一页面,例如,其可以是图10所示的页面1001。
216.另外,本技术实施例不限定第一页面的展示方式,例如,其可以采用现有的或者未来出现的任意一种页面展示方式进行实施。又如,为了能够更好地提高用户体验,可以在第一连麦页面上按照预设展示方式(例如,图10中页面1001在页面1000上所使用的下拉页面展示方式等)展示该第一页面,以使主播能够同时从该第一连麦页面以及该第一页面中获取信息。
217.基于上文s4的相关内容可知,对于主播所使用的主播端来说,当该主播端展示有第一连麦页面(例如,图8所示的页面800),而且在该第一连麦页面中正在按照待使用布局模板展示至少一个候选用户界面时,在该主播端接收到针对第一连麦页面中第一管理控件的触发操作,展示第一页面,以使该主播不仅可以借助该第一页面调整这些候选用户界面的连麦展示状态,还可以借助该第一页面将该待使用布局模板切换成其他模板,如此有利于提高该主播的界面操作体验。
218.s5:主播端响应于针对第一页面中第二管理控件的触发操作,展示第二页面;第二页面上展示有至少一个候选模板。
219.其中,第二管理控件至少用于向主播提供针对上文“至少一个候选用户界面”的展示模板的选择功能;而且本技术实施例不限定该第二管理控件,例如,当第一页面为图10所示的页面1001时,该第二管理控件可以是图10所示的控件1002。
220.另外,本技术实施例不限定上文“针对第一页面中第二管理控件的触发操作”,例如,其可以是点击操作。
221.第二页面用于向主播提供针对上文“至少一个候选用户界面”的多种展示模板,以
使该第二页面能够向主播提供针对上文“至少一个候选用户界面”的展示模板的选择功能;而且在该第二页面上展示有至少一个候选模板(例如,图11中所示的候选模板1-候选模板6),以使该主播能够从这些候选模板中选择某个模板作为该“至少一个候选用户界面”的展示模板。
222.另外,本技术实施例不限定第二页面,例如,其可以是图11所示的页面1101。
223.此外,本技术实施例不限定第二页面的展示方式,例如,其可以采用现有的或者未来出现的任意一种页面展示方式进行实施。又如,为了能够更好地提高用户体验,可以在第一连麦页面上按照预设展示方式(例如,图11中页面1101在页面1100上所使用的下拉页面展示方式等)展示该第二页面,以使主播能够同时从该第一连麦页面以及该第二页面中获取信息。
224.基于上文s5的相关内容可知,对于主播所使用的主播端来说,当该主播端展示有第一连麦页面(例如,图10所示的页面1000),在该第一连麦页面中正在按照待使用布局模板展示至少一个候选用户界面,而且在该第一连麦页面上还展示有第一页面时,在该主播端接收到针对第一页面中第二管理控件的触发操作之后,展示第二页面,以使该主播能够利用该第二页面上所展示的至少一个候选模板调整上文“至少一个候选用户界面”的界面展示状态。
225.s6:主播端响应于针对至少一个候选模板中目标模板的触发操作,在第一连麦页面上,按照目标模板调整多个候选用户界面的界面展示状态。其中,该目标模板是指被主播选中的用于替换待使用布局模板的候选模板。
226.本技术实施例中,对于主播所使用的主播端来说,当该主播端展示有第一连麦页面(例如,图11所示的页面1100),在该第一连麦页面中正在按照待使用布局模板展示至少一个候选用户界面,而且在该第一连麦页面上还展示有至少一个候选模板时,在该主播端接收到针对这些候选模板中目标模板的触发操作(例如,点击操作)之后,在该第一连麦页面上,按照该目标模板调整多个候选用户界面的界面展示状态,以使界面调整后的第一连麦页面能够按照该目标模板展示这些候选用户界面,如此使得该第一连麦页面更符合该主播的界面管控需求。
227.基于上述s4至s6的相关内容可知,在一些应用场景下,主播所使用的主播端不仅可以利用一种模板突显某些麦上嘉宾的连麦展示界面,还能够利用预先构建的候选模板,将该模板切换成其他模板,如此能够更好地提高该主播的界面操作体验。
228.实际上,为了更好地提高连麦直播间内麦上嘉宾的用户体验,当主播针对某个麦上嘉宾对应的界面的界面展示状态进行调整处理时,可以由该主播所使用的主播端向该麦上嘉宾所使用的嘉宾端发送信息,以向该麦上嘉宾告知这一情况。
229.基于上述需求,本技术实施例还提供了上文s3的又一种可能的实施方式,在该实施方式中,当主播端展示有多个候选用户界面,而且该“多个候选用户界面”中第一目标界面用于展示某个麦上嘉宾(例如,图1所示的第1个麦上嘉宾、第2个麦上嘉宾、或者第3个麦上嘉宾等)的连麦展示状态时,s3具体可以为:主播端响应于针对第一目标界面对应的礼物面板中第一调整控件的触发操作,在第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,并向该第一目标界面对应的嘉宾端发送第三提示对象。
230.其中,第一目标界面对应的嘉宾端是指被该第一目标界面所展示的麦上嘉宾所使
用的客户端。例如,当第一目标界面为图1所示的界面102时,该第一目标界面对应的嘉宾端就是指第1个麦上嘉宾所使用的客户端。
231.第三提示对象用于描述第一目标界面的界面展示状态的变化情况(例如,从一种状态切换成另一种状态等情况)。可见,该第三提示对象用于展示第三提示信息,该第三提示信息携带的语义信息能够表达出第一目标界面的界面展示状态的变化情况。
232.另外,本技术实施例不限定上文第三提示对象,例如,其可以是指令,也可以是文本信息等。
233.此外,本技术实施例不限定上文第三提示对象的发送方式,例如,其具体可以为:由主播端直接将该第三提示对象发送给上文“第一目标界面对应的嘉宾端”。又如,其也可以为:先由主播端将该第三提示对象发送给服务器,再由该服务器将该第三提示对象发送给上文“第一目标界面对应的嘉宾端”。其中,该服务器能够与该主播端以及各个嘉宾端进行数据通信。
234.还有,本技术实施例不限定上文第三提示对象在上文第一目标界面对应的嘉宾端上的展示方式,例如,其可以采用弹窗、轻提示、页面或者控件等方式进行展示。其中,轻提示(例如,toast等)是指一种轻量的反馈/提示,以使其被用于提示不会打断用户操作的内容。
235.基于上述四段内容可知,对于主播所使用的主播端来说,当该主播端展示有第一连麦页面,而且该第一连麦页面上展示有第一目标界面时,在该主播端接收到针对该第一连麦页面中第一目标界面对应的礼物面板中第一调整控件的触发操作之后,若该第一目标界面用于展示某个麦上嘉宾的连麦展示状态,则该主播端不仅可以针对该第一目标界面进行界面调整处理,还能够向该第一目标界面对应的嘉宾端发送第三提示对象,以使在该嘉宾端上展示该第三提示对象,从而使得该嘉宾端的使用者能够从该第三提示对象中获知其对应的界面发生了调整。
236.实际上,为了更好地提高麦上嘉宾的连麦体验,在主播针对某个麦上嘉宾对应的界面的界面展示状态进行突显调整处理之后,该麦上嘉宾可以借助其所使用的嘉宾端主动取消其对应界面的突显展示过程。
237.为了实现上述需求,本技术实施例还提供了上文连麦展示方法的另一种可能的实施方式,在该实施方式中,该连麦展示方法不仅可以包括上文部分或者全部步骤,可以还包括下文s7。其中,s7的执行时间晚于上文s3的执行时间。
238.s7:若调整后的第一目标界面处于界面突显状态,则在达到预先取消条件之后,主播端在第一连麦页面上将该第一目标界面从界面突显状态调整为界面标准状态。
239.其中,预先取消条件可以预先设定,例如,其具体可以为:在第一目标界面对应的嘉宾端上触发第四操作。该第四操作用于请求取消该第一目标界面在界面突显状态下的展示过程。
240.可见,上文第四操作是指在第一目标界面对应的嘉宾端上针对该第一目标界面所触发的、用于请求取消针对该第一目标界面的突显展示过程的操作。
241.另外,本技术实施例不限定上文第四操作,例如,当在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,该第四操作具体可以为:针对该第三调整
控件的触发操作(例如,点击操作)。
242.其中,连麦管理页面是指在第一目标界面对应的嘉宾端上展示的、用于针对该嘉宾端的使用者的连麦展示状态进行调整处理的页面;而且本技术实施例不限定该连麦管理页面,例如,其可以是图12所示的页面1200。
243.另外,本技术实施例不限定上文连麦管理页面的触发方式,例如,其可以采用现有的或者未来出现的任意一种能够在第一目标界面对应的嘉宾端上触发针对该连麦管理页面的展示过程的方法进行实施。又如,当在第一目标界面对应的嘉宾端上展示有图13所示的第二连麦页面1300,而且该第一目标界面用于展示第1个麦上嘉宾时,该连麦管理页面的触发方式具体可以为:该嘉宾端响应于针对该第二连麦页面1300中界面1301(也就是,该第一目标界面)的触发操作(例如,点击操作),展示该连麦管理页面(例如,图12所示的页面1200);或者,该嘉宾端响应于针对该第二连麦页面1300中连麦管理控件1302的触发操作(例如,点击操作),展示该连麦管理页面(例如,图12所示的页面1200)。
244.第三调整控件是指部署于上文第一目标界面对应的嘉宾端所展示的连麦管理页面上、用于触发针对该第一目标界面的界面展示状态的调整过程的控件。另外,本技术实施例不限定该第三调整控件,例如,其可以是图12所示的控件1201。需要说明的是,该第三调整控件类似于上文第一调整控件,故为了简要起见,在此不再赘述。
245.基于上文第三调整控件的相关内容可知,当第一目标界面正处于界面突显状态,在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,在该嘉宾端接收到针对该第三调整控件的触发操作(例如,点击操作)之后,该嘉宾端可以确定该嘉宾端的使用者希望取消针对该第一目标界面的突显展示过程,故该嘉宾端可以借助预设方式将该意愿传达给主播端(以及各个直播间观看者所使用的客户端),以使该主播端(以及各个直播间观看者所使用的客户端)能够按照该意愿结束针对该第一目标界面的突显展示过程(也就是,将该第一目标界面的的界面展示状态从界面突显状态切换成界面非突显状态)。需要说明的是,本技术实施例不限定上文预设方式,例如,其可以采用现有的或者未来出现的任意一种能够实现在两个客户端中进行信息同步的方法(例如,这两个客户端可以直接进行数据通信,也可以借助服务器进行信息转发等)进行实施。
246.实际上,为了更好地提高用户体验,本技术实施例还提供了上文第四操作的另一种可能的实施方式,为了便于理解,下面结合s7的一种可能的实施方式进行说明。
247.在一种可能的实施方式中,当在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,s7具体可以包括步骤21-步骤23:
248.步骤21:若调整后的第一目标界面处于界面突显状态,则当第一目标界面对应的嘉宾端展示有连麦管理页面(例如,图12所示的页面1200)时,该嘉宾端响应于针对该连麦管理页面中第三调整控件的触发操作(例如,点击操作),展示第四提示对象。
249.其中,第四提示对象用于向该第一目标界面对应的麦上嘉宾确认是否取消针对其界面的突显展示过程。可见,该第四提示对象用于展示第四提示信息,该第四提示信息用于表达“确认是否取消针对其界面的突显展示过程”这一语义信息。
250.另外,上文第四提示对象类似于上文第一提示对象,为了简要起见,在此不再赘
述。
251.步骤22:若第一目标界面对应的嘉宾端接收到针对第四提示对象触发的第五操作(例如,点击确认按钮等),则由主播端在第一连麦页面上将该第一目标界面从界面突显状态调整为界面标准状态。
252.基于上文步骤21至步骤23的相关内容可知,在一种可能的实施方式下,为了更好地避免误触导致的不良影响,该第四操作具体可以包括:先针对该第三调整控件的触发操作(例如,点击操作),以使该连麦管理页面上展示有第四提示对象;再针对该第四提示对象触发第五操作(例如,点击确认按钮等)。
253.基于此可知,当第一目标界面正处于界面突显状态,在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,在该嘉宾端接收到针对该第三调整控件的触发操作(例如,点击操作)之后,该嘉宾端可以先展示第四提示对象,以使该嘉宾端的使用者可以从该第四提示对象中获取第四提示信息;若该嘉宾端接收到针对该第四提示对象的触发第五操作(例如,点击确认按钮等),则该嘉宾端可以确定该嘉宾端的使用者希望取消针对该第一目标界面的突显展示过程,故该嘉宾端可以借助预设方式将该意愿传达给主播端(以及各个直播间观看者所使用的客户端),以使该主播端(以及各个直播间观看者所使用的客户端)能够按照该意愿结束针对该第一目标界面的突显展示过程(也就是,将该第一目标界面的的界面展示状态从界面突显状态切换成界面非突显状态)。需要说明的是,本技术实施例不限定上文预设方式,例如,其可以采用现有的或者未来出现的任意一种能够实现在两个客户端中进行信息同步的方法(例如,这两个客户端可以直接进行数据通信,也可以借助服务器进行信息转发等)进行实施。
254.基于上文s7的相关内容可知,对于用于展示连麦直播间的第一连麦页面来说,该第一连麦页面不仅可以由该连麦直播间内主播借助主播端进行界面调整处理,还可以由该连麦直播间内处于界面突显状态的麦上嘉宾针对该其所对应的连麦展示界面取消界面突显状态,如此不仅能够提高该主播的连麦体验,还能够提高该麦上嘉宾的连麦体验。
255.实际上,在一些情况下,麦上嘉宾不仅可以借助上文第三调整控件取消界面突显状态,还能够借助该第三调整控件设定该麦上嘉宾的连麦展示界面不能被调整。基于此,本技术实施例还提供了上文第三调整控件的另一种可能的实施方式,在该实施方式下,当在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,在该嘉宾端接收到针对该第三调整控件触发的第三操作之后,将上文礼物面板(例如,图6中页面602)中第一调整控件从第一控件展示状态(例如,图6中放大控件603所处的状态)调整为第二控件展示状态(例如,图14中控件1403所处的状态)。
256.其中,第三操作是指是指在第一目标界面对应的嘉宾端上针对上文第三调整控件所触发的、用于设置该第一目标界面不再接受突显调整的操作。
257.另外,本技术实施例不限定上文第三操作,例如,当在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,该第三操作具体可以为:先针对该第三调整控件的触发操作(例如,点击操作),以使该连麦管理页面上展示有第四提示对象;再针对
该第四提示对象触发第六操作(例如,勾选不再接受突显调整这一选项等)。
258.基于此可知,当第一目标界面正处于界面突显状态,在第一目标界面对应的嘉宾端上展示有连麦管理页面(例如,图12所示的页面1200),而且在该连麦状态管理页面上展示有第三调整控件(例如,图12所示的控件1201)时,在该嘉宾端接收到针对该第三调整控件的触发操作(例如,点击操作)之后,该嘉宾端可以先展示第四提示对象,以使该嘉宾端的使用者可以从该第四提示对象中获取第四提示信息;若该嘉宾端接收到针对该第四提示对象的触发第六操作(例如,勾选不再接受突显调整这一选项等),则该嘉宾端可以确定该嘉宾端的使用者希望不再接受针对该第一目标界面的突显展示调整,故该嘉宾端可以借助预设方式将该意愿传达给主播端,以使该主播端能够按照该意愿将上文礼物面板(例如,图6中页面602)中第一调整控件从第一控件展示状态调整为第二控件展示状态,从而使得该主播端无法再针对该第一目标界面进行突显展示调整处理。
259.上文“第一控件展示状态”用于表示上文礼物面板中第一调整控件可以被触发,以使该第一控件展示状态能够表示出该第一目标界面所展示的连麦者同意主播针对其界面进行突显调整处理。例如,该第一控件展示状态可以是图6中放大控件603所呈现的状态。
260.上文“第二控件展示状态”用于表示上文礼物面板中第一调整控件不可以被触发,以使该第一控件展示状态能够表示出该第一目标界面所展示的连麦者不同意主播针对其界面进行突显调整处理。例如,该第二控件展示状态可以是图14中控件1403所呈现的状态。
261.需要说明的是,本技术实施例不限定上文“将上文礼物面板中第一调整控件从第一控件展示状态调整为第二控件展示状态”的实施方式,例如,其可以采用现有的或者未来出现的任意一种由主播端根据嘉宾端操作进行页面信息调整的方法进行实施。
262.基于上文第一调整控件的相关内容,本技术实施例还提供了上文连麦展示方法的又一种可能的实施方式,其具体可以包括步骤31-步骤35:
263.步骤31:主播端展示第一连麦页面;其中,该第一连麦页面包括多个候选用户界面。
264.需要说明的是,步骤31的相关内容请参见上文s1的相关内容。
265.步骤32:主播端响应于针对多个候选用户界面中第一目标界面的触发操作,展示礼物面板。
266.需要说明的是,步骤32的相关内容请参见上文s2的相关内容。
267.步骤33:若礼物面板中第一调整控件处于第一控件展示状态,则主播端响应于针对该第一调整控件的触发操作,在第一连麦页面上调整第一目标界面的界面展示状态。
268.本技术实施例中,对于主播所使用的主播端来说,在该主播端上展示有礼物面板(例如,图6所示的送礼页面602)时,如果该礼物面板中第一调整控件处于第一控件展示状态,则可以确定第一目标界面所展示的连麦者同意主播针对其界面进行突显调整处理,故在该主播端接收到针对该礼物面板中第一调整控件的触发操作(例如,点击操作)之后,该主播端可以在第一连麦页面上调整第一目标界面的界面展示状态,以使该第一目标界面的界面展示状态发生变化,从而使得连麦直播间内的所有直播观看者均能够观看到这种变化。
269.步骤34:若礼物面板中第一调整控件处于第二控件展示状态,则主播端响应于针对该第一调整控件的触发操作,展示第二提示对象。
270.其中,第二提示对象用于提示无法针对第一目标界面的界面展示状态进行调整处理。可见,该第二提示对象用于展示第二提示信息,该第二提示信息用于表达“无法针对第一目标界面的界面展示状态进行调整处理”这一语义信息。
271.另外,该第二提示对象类似于上文第三提示对象,为了简要起见,在此不再赘述。
272.此外,本技术实施例不限定上文第二控件展示状态的确定过程,例如,其具体可以为:在第一目标界面对应的嘉宾端上触发的第二操作,确定该第二控件展示状态。其中,该第二操作用于将第一调整控件从所述第一控件展示状态调整为第二控件展示状态;而且本技术实施例不限定该第二操作,例如,当在该第一目标界面对应的嘉宾端上展示有连麦管理页面,而且该连麦管理页面包括第三调整控件时,该第二操作可以为:针对所述第三调整控件触发的第三操作。需要说明的是,第三操作的相关内容请参见上文。
273.此外,本技术实施例不限定上文步骤“展示第二提示对象”的实施方式,例如,其具体可以为:在第一连麦页面上展示该第二提示对象。
274.基于上文步骤34的相关内容可知,对于主播所使用的主播端来说,在该主播端上展示有礼物面板(例如,图14所示的送礼页面1402)时,如果该礼物面板中第一调整控件处于第二控件展示状态,则可以确定第一目标界面(例如,图14中界面1401)所展示的连麦者不同意主播针对其界面进行突显调整处理,故在该主播端接收到针对该礼物面板中第一调整控件的触发操作(例如,点击操作)之后,该主播端可以展示该第二提示对象,以使该主播端的使用者能够从该第二提示对象中获知该连麦者不同意针对其界面进行突显调整处理这一意愿,从而使得该主播端的使用者不再尝试针对该第一目标界面进行突显调整处理,如此有利于提高该主播的界面操作体验。
275.在一些应用场景下,为了更好地简化管控流程,可以在主播端所展示的第一目标界面上部署有具有界面展示状态调整功能的控件(例如,图15所示的控件1502),以使该主播端的使用者可以借助该控件实现针对该第一目标界面的界面展示状态的调整处理过程。
276.基于此,本技术实施例提供了上文连麦展示方法的一种可能的实施方式,在该实施方式中,该连麦展示方法可以包括下文步骤41-下文步骤42。
277.步骤41:主播端展示第一连麦页面;其中,该第一连麦页面包括多个候选用户界面。
278.需要说明的是,步骤41的相关内容请参见上文s1的相关内容。
279.步骤42:主播端响应于针对多个候选用户界面中第一目标界面内第二调整控件的触发操作,在第一连麦页面上调整该多个候选用户界面中至少一个待调整用户界面的界面展示状态。
280.其中,第二调整控件是指在上文第一目标界面上部署的具有界面展示状态调整功能的控件。例如,当上文第一连麦页面为图15所示的页面1500,而且该第一目标界面为图15所示的界面1501时,该第二调整控件可以是图15所示的控件1502。需要说明的是,该第二调整控件类似于上文第一调整控件,故为了简要起见,在此不再赘述。
281.需要说明的是,为了更好地提高主播的界面操作体验,对于在第一连麦页面上所展示的多个候选用户界面来说,可以在各个候选用户界面上均部署具有界面展示状态调整功能的控件(例如,图15所示的控件分布情况),以便后续可以由主播借助这些控件分别触发相应的候选用户界面的界面展示状态的调整处理过程。
282.还需要说明的是,步骤42中步骤“在第一连麦页面上调整该多个候选用户界面中至少一个待调整用户界面的界面展示状态”的相关内容请参见上文s3的相关内容。
283.基于上文步骤41至步骤42的相关内容可知,对于主播所使用的主播端来说,当该主播端上展示有第一连麦页面(例如,图15所示的页面1500),而且在该第一连麦页面上展示有第一目标界面(例如,图15所示的界面1501)时,在该主播端接收到针对第一目标界面中第二调整控件(例如,图15所示的控件1502)的触发操作(例如,点击操作)之后,可以在该第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,而且该至少一个待调整用户界面包括该第一目标界面,以使该第一目标界面(以及其他一些界面)在该第一连麦页面上的展示状态发生变化,如此能够满足该主播的界面管控需求,从而能够提高该主播的界面操作体验。
284.实际上,为了更好地提高主播的界面操作体验,该主播不仅可以针对某个麦上嘉宾的连麦展示界面进行界面展示状态调整,还可以针对该主播自己的连麦展示界面(也就是,主播展示界面)进行界面展示状态调整。
285.基于此,本技术实施例还提供了上文连麦展示方法的一种可能的实施方式,在该实施方式中,该连麦展示方法可以包括下文步骤51-下文步骤52。
286.步骤51:主播端展示第一连麦页面(例如,图1所示的页面100或者图2所示的页面200);其中,该第一连麦页面包括多个候选用户界面,而且该多个候选用户界面包括主播展示界面。
287.需要说明的是,步骤51的相关内容请参见上文s1的相关内容。
288.步骤52:主播端响应于针对该第一连麦页面中第一管理控件(例如,图1所示的控件105)的触发操作,展示第一页面(例如,图10所示的页面1001)。
289.需要说明的是,步骤52的实施方式类似于上文s4的实施方式。
290.步骤53:主播端响应于针对第一页面中第四调整控件(例如,图10所示的控件1003)的触发操作(例如,点击操作等),在第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,而且该至少一个待调整用户界面包括该主播展示界面。其中,第四调整控件是指在第一页面上部署的用于针对主播展示界面进行界面展示状态进行调整处理的控件。需要说明的是,该第四调整控件类似于上文第一调整控件,故为了简要起见,在此不再赘述。
291.需要说明的是,步骤53中步骤“在第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态”可以采用上文s3中步骤“在第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态”的任一实施方式进行实施,只需将上文s3中步骤“在第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态”的任一实施方式中“第一目标界面”替换为“主播展示界面”即可。
292.基于步骤51至步骤53的相关内容可知,在一些应用场景下,主播不仅可以调整麦上嘉宾的连麦展示界面的界面展示状态,还可以调整该主播自己的连麦展示界面的界面展示状态,如此能够更好地满足该主播的界面操作体验。
293.基于上文应用于主播端的连麦展示方法的相关内容,本技术实施例还提供了一种应用于嘉宾端的连麦展示方法,为了便于理解,下面结合图16进行解释和说明。
294.如图16所示,本技术实施例提供的应用于嘉宾端的连麦展示方法,包括s1601-s1602:
295.s1601:嘉宾端展示第二连麦页面;该第二连麦页面包括多个候选用户界面;该多个候选用户界面包括该嘉宾端对应的第一目标界面。
296.其中,第二连麦页面是指在嘉宾端(例如,上文第一目标界面对应的嘉宾端)上展示的直播间连麦页面。例如,该第二连麦页面可以是图13所示的页面1300。
297.基于上述s1601的相关内容可知,对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,当该嘉宾端展示有第二连麦页面时,因该第二连麦页面中所展示的各个候选用户界面的界面展示状态与在上文主播端所展示的各个候选用户界面的界面展示状态始终保持一致,以使该第二连麦页面中所展示的各个候选用户界面的界面展示状态均可以随着在上文主播端所展示的各个候选用户界面的界面展示状态的调整过程进行调整。
298.s1602:若第一目标界面处于界面突显状态,则嘉宾端响应于针对第二连麦页面触发的第四操作,将该第一目标界面从界面突显状态切换至界面非突显状态。
299.需要说明的是,s1602中“第四操作”的相关内容请参见上文“第四操作”的相关内容。为了便于理解,下面结合s1602的一种可能的实施方式进行说明。
300.在一种可能的实施方式中,s1602具体可以包括步骤61-步骤62:
301.步骤61:若第一目标界面处于界面突显状态,则嘉宾端响应于针对第二连麦页面中待使用对象的触发操作,展示连麦管理页面。
302.其中,待使用对象用于触发针对连麦管理页面的展示过程;而且本技术实施例不限定该待使用对象,例如,其可以是在第二连麦页面上所展示的第一目标界面(例如,图13中界面1301)。又如,其也可以是在第二连麦页面上所展示的连麦管理控件1302(例如,图13中控件1302)。
303.可见,当在第一目标界面对应的嘉宾端上展示有图13所示的第二连麦页面1300,而且该第一目标界面用于展示第1个麦上嘉宾时,该连麦管理页面的触发方式具体可以为:该嘉宾端响应于针对该第二连麦页面1300中界面1301(也就是,该第一目标界面)的触发操作(例如,点击操作),展示该连麦管理页面(例如,图12所示的页面1200);或者,该嘉宾端响应于针对该第二连麦页面1300中连麦管理控件1302的触发操作(例如,点击操作),展示该连麦管理页面(例如,图12所示的页面1200)。
304.步骤62:嘉宾端响应于针对连麦管理页面中第三调整控件的触发操作,将第一目标界面从界面突显状态切换至界面非突显状态。
305.本技术实施例中,对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,当该嘉宾端展示有连麦管理页面(例如,图12所示的页面1200)时,在该嘉宾端接收到针对该连麦管理页面中第三调整控件(例如,图12所示的控件1201)的触发操作之后,将该嘉宾端对应的第一目标界面从界面突显状态切换至界面非突显状态,如此能够满足由该麦上嘉宾针对其连麦展示界面的界面管控需求,从而能够实现由主播和麦上嘉宾共同控制该麦上嘉宾的连麦展示界面的界面展示状态的目的,进而有利于提高用户体验。
306.实际上,为了更好地提高界面操作体验,本技术实施例还提供了步骤62的另一种可能的实施方式,其具体可以包括下文步骤621-步骤622,或者,下文步骤621-步骤623。
307.步骤621:嘉宾端响应于针对连麦管理页面中第三调整控件的触发操作,展示第四
提示对象。
308.需要说明的是,步骤621的相关内容请参见上文步骤21的相关内容。
309.步骤622:嘉宾端响应于针对第四提示对象触发的第五操作,将第一目标界面从界面突显状态切换至界面非突显状态。
310.本技术实施例中,对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,当该嘉宾端展示有连麦管理页面(例如,图12所示的页面1200),而且该连麦管理页面上展示有第四提示对象时,在该嘉宾端接收到针对该第四提示对象触发的第五操作(例如,点击确认按钮等)之后,可以将该嘉宾端对应的第一目标界面从界面突显状态切换至界面非突显状态,如此能够满足由该麦上嘉宾针对其连麦展示界面的界面管控需求,从而能够实现由主播和麦上嘉宾共同控制该麦上嘉宾的连麦展示界面的界面展示状态的目的,进而有利于提高用户体验。
311.步骤623:嘉宾端响应于针对第四提示对象触发的第六操作,向主播端发送控件状态调整请求。
312.其中,控件状态调整请求用于请求将第一目标界面对应的第一调整控件从第一控件展示状态切换至第二控件展示状态;而且本技术实施例不限定该控件状态调整请求的实施方式,例如,其可以采用指令或者某种控制信息等方式进行实施。
313.本技术实施例中,对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,当该嘉宾端展示有连麦管理页面(例如,图12所示的页面1200),而且该连麦管理页面上展示有第四提示对象时,在该嘉宾端接收到针对该第四提示对象触发的第六操作(例如,勾选不再接受突显调整这一选项等)之后,该嘉宾端可以确定该嘉宾端的使用者希望不再接受针对该第一目标界面的突显展示调整,故该嘉宾端可以向该主播端发送控件状态调整请求,以使该控件状态调整请求能够表达出该嘉宾端的使用者希望不再接受针对该第一目标界面的突显展示调整这一意愿,从而使得在该主播端接收到该控件状态调整请求之后,该主播端可以自动地将第一目标界面对应的第一调整控件从第一控件展示状态切换至第二控件展示状态,如此能够有效地避免后续该主播端再针对该嘉宾端对应的第一目标界面进行突显调整处理。
314.基于上述步骤61至步骤62的相关内容可知,对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,若该嘉宾端对应的第一目标界面处于界面突显状态,则该麦上嘉宾不仅可以借助该连麦管理页面(例如,图12所示的页面1200)上所展示的第三调整控件,取消针对该第一目标界面的界面突显过程,还可以设置不再接受针对该针对该第一目标界面的突显调整处理,如此能够更好地满足该麦上嘉宾的连麦体验。
315.基于上文s1601至s1602的相关内容可知,对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,若该嘉宾端对应的第一目标界面处于界面突显状态,则该嘉宾端可以借助其对应的连麦管理页面取消针对该第一目标界面的界面突显过程、以及设置不再接受针对该针对该第一目标界面的突显调整处理,如此能够更好地满足该麦上嘉宾的连麦体验。
316.另外,为了更好地提高麦上嘉宾的连麦体验,本技术实施例还提供了上文应用于嘉宾端的连麦展示方法的另一种可能的实施方式,其具体可以包括步骤71-步骤72:
317.步骤71:嘉宾端展示第二连麦页面;该第二连麦页面包括多个候选用户界面;该多
个候选用户界面包括该嘉宾端对应的第一目标界面。
318.需要说明的是,步骤71的相关内容请参见上文s1601。
319.步骤72:在嘉宾端从主播端接收到第三提示对象之后,该嘉宾端展示该第三提示对象;该第三提示对象用于描述该嘉宾端对应的第一目标界面的界面展示状态的变化情况。
320.对于某个麦上嘉宾(例如,第1个麦上嘉宾)所使用的嘉宾端来说,如果该嘉宾端展示有第二连麦页面,则当主播端针对多个候选用户界面的界面展示状态进行调整时,该第二连麦页面上所展示的多个候选用户界面的界面展示状态也会随之进行调整,并且在该嘉宾端从主播端接收到第三提示对象之后,该嘉宾端也会展示该第三提示对象,以使该麦上嘉宾能够从该第三提示对象中获知该嘉宾端对应的第一目标界面的界面展示状态的变化情况,如此有利于更好地提高该麦上嘉宾的连麦体验。
321.基于本技术实施例提供的应用于主播端的连麦展示方法,本技术实施例还提供了一种连麦展示装置,下面结合图17进行解释和说明。其中,图17为本技术实施例提供的一种连麦展示装置的结构示意图。需要说明的是,本技术实施例提供的连麦展示装置的技术详情,请参照上文应用于主播端的连麦展示方法的相关内容。
322.如图17所示,本技术实施例提供的连麦展示装置1700,包括:
323.第一展示单元1701,用于展示第一连麦页面;所述第一连麦页面包括多个候选用户界面;
324.第二展示单元1702,用于响应于针对所述多个候选用户界面中第一目标界面的触发操作,展示礼物面板;所述礼物面板包括至少一个虚拟礼物和第一调整控件;
325.第一调整单元1703,用于响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态;所述至少一个待调整用户界面包括所述第一目标界面。
326.在一种可能的实施方式中,所述至少一个待调整用户界面还包括第二目标界面;
327.所述第一调整单元1703,具体用于:若所述第一目标界面处于界面弱显状态,而且所述第二目标界面处于界面突显状态,则将所述第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将所述第二目标界面从界面突显状态调整为界面弱显状态。
328.在一种可能的实施方式中,若所述多个候选用户界面中存在多个处于界面突显状态的候选用户界面,则所述第二目标界面是按照预设筛选条件从所述多个处于界面突显状态的候选用户界面中筛选所得的。
329.在一种可能的实施方式中,所述第一调整单元1703,包括:
330.第一展示子单元,用于响应于针对所述礼物面板中第一调整控件的触发操作,展示第一提示对象;
331.第二展示子单元,用于响应于针对所述第一提示对象触发的第一操作,将所述第一目标界面的界面展示状态从界面弱显状态调整为界面突显状态,并将所述第二目标界面从界面突显状态调整为界面弱显状态。
332.在一种可能的实施方式中,所述第一调整单元1703,具体用于:若各所述候选用户界面均处于界面标准状态,则在所述第一连麦页面上,按照待使用布局模板调整所述多个候选用户界面的界面展示状态,以使所述第一目标界面的界面展示状态不同于所述多个候
选用户界面中除了所述第一目标界面以外其他界面的界面展示状态。
333.在一种可能的实施方式中,所述待使用布局模板是根据所述第一连麦页面的页面布局描述信息确定的。
334.在一种可能的实施方式中,所述连麦展示装置1700,还包括:
335.第四展示单元,用于在按照待使用布局模板调整所述多个候选用户界面的界面展示状态之后,响应于针对所述第一连麦页面中第一管理控件的触发操作,展示第一页面;
336.第五展示单元,用于响应于针对所述第一页面中第二管理控件的触发操作,展示第二页面;所述第二页面上展示有至少一个候选模板;
337.第三调整单元,用于响应于针对所述至少一个候选模板中目标模板的触发操作,在所述第一连麦页面上,按照所述目标模板调整所述多个候选用户界面的界面展示状态。
338.在一种可能的实施方式中,所述第二展示单元1702,具体用于:在所述第一连麦页面上展示所述礼物面板;
339.所述第一调整单元1703,具体用于:响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,并在所述第一连麦页面上取消展示所述礼物面板。
340.在一种可能的实施方式中,所述第一调整单元1703,具体用于:若所述第一调整控件处于第一控件展示状态,则响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态;
341.所述连麦展示装置1700还包括:
342.第四调整单元,用于若所述第一调整控件处于第二控件展示状态,则响应于针对所述礼物面板中第一调整控件的触发操作,展示第二提示对象;所述第二提示对象用于提示无法针对所述第一目标界面的界面展示状态进行调整处理。
343.在一种可能的实施方式中,所述第二控件展示状态是根据在所述第一目标界面对应的嘉宾端上触发的第二操作确定的;所述第二操作用于将所述第一调整控件从所述第一控件展示状态调整为所述第二控件展示状态。
344.在一种可能的实施方式中,当在所述第一目标界面对应的嘉宾端上展示有连麦管理页面,而且所述连麦管理页面包括第三调整控件时,所述第二操作包括针对所述第三调整控件触发的第三操作。
345.在一种可能的实施方式中,所述连麦展示装置1700,还包括:
346.第五调整单元,用于在所述在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态之后,若调整后的所述第一目标界面处于界面突显状态,则在达到预先取消条件之后,在所述第一连麦页面上将所述第一目标界面从界面突显状态调整为界面标准状态。
347.在一种可能的实施方式中,所述预先取消条件为在所述第一目标界面对应的嘉宾端上触发第四操作;所述第四操作用于请求取消所述第一目标界面在界面突显状态下的展示过程。
348.在一种可能的实施方式中,当在所述第一目标界面对应的嘉宾端上展示有连麦管理页面,而且所述连麦管理页面包括第三调整控件时,所述第四操作包括针对所述第三调
整控件的触发操作。
349.在一种可能的实施方式中,所述第一调整单元1703,具体用于:响应于针对所述礼物面板中第一调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态,并向所述第一目标界面对应的嘉宾端发送第三提示对象;所述第三提示对象用于描述所述第一目标界面的界面展示状态的变化情况。
350.在一种可能的实施方式中,所述第一目标界面上展示有第二调整控件;
351.所述连麦展示装置1700,还包括:
352.第六调整单元,用于在所述展示第一连麦页面之后,响应于针对所述第一目标界面中第二调整控件的触发操作,在所述第一连麦页面上调整所述多个候选用户界面中至少一个待调整用户界面的界面展示状态。
353.基于上述连麦展示装置1700的相关内容可知,对于本技术实施例提供的连麦展示装置1700来说,当连麦展示装置1400上展示有第一连麦页面,而且该第一连麦页面包括多个候选用户界面时,在该连麦展示装置1700接收到由主播针对这些候选用户界面中第一目标界面的触发操作之后,展示礼物面板,而且该礼物面板包括至少一个虚拟礼物和第一调整控件,以便在该主播端接收到针对该第一调整控件的触发操作之后,在该第一连麦页面上调整多个候选用户界面中至少一个待调整用户界面的界面展示状态,而且该至少一个待调整用户界面包括该第一目标界面,如此能够实现由主播控制不同连麦者在该第一连麦页面的界面展示状态,从而能够实现由主播按照不同直播场景下的界面展示需求,调整一些连麦者在该第一连麦页面的界面展示状态,进而有利于提高连麦展示效果。
354.基于本技术实施例提供的应用于嘉宾端的连麦展示方法,本技术实施例还提供了另一种连麦展示装置,下面结合图18进行解释和说明。其中,图18为本技术实施例提供的另一种连麦展示装置的结构示意图。需要说明的是,本技术实施例提供的连麦展示装置的技术详情,请参照上文应用于嘉宾端的连麦展示方法的相关内容。
355.如图18所示,本技术实施例提供的连麦展示装置1800,包括:
356.第三展示单元1801,用于展示第二连麦页面;所述第二连麦页面包括多个候选用户界面;所述多个候选用户界面包括所述嘉宾端对应的第一目标界面;
357.第二调整单元1802,用于若所述第一目标界面处于界面突显状态,则响应于针对所述第二连麦页面触发的第四操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
358.在一种可能的实施方式中,所述第二调整单元1802,包括:
359.第三展示子单元,用于针对所述第二连麦页面中待使用对象的触发操作,展示连麦管理页面;所述连麦管理页面包括第三调整控件;
360.第一调整子单元,用于响应于针对所述连麦管理页面中第三调整控件的触发操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
361.在一种可能的实施方式中,所述第一调整子单元,包括:
362.第四展示子单元,用于响应于针对所述连麦管理页面中第三调整控件的触发操作,展示第四提示对象;
363.第二调整子单元,用于响应于针对所述第四提示对象触发的第五操作,将所述第一目标界面从界面突显状态切换至界面非突显状态。
364.在一种可能的实施方式中,所述连麦展示装置1800还包括:
365.请求发送单元,用于响应于针对所述第四提示对象触发的第六操作,向主播端发送控件状态调整请求;所述控件状态调整请求用于请求将所述第一目标界面对应的第一调整控件从第一控件展示状态切换至第二控件展示状态。
366.在一种可能的实施方式中,所述连麦展示装置1800还包括:
367.第六展示单元,用于在从主播端接收到第三提示对象之后,展示所述第三提示对象;所述第三提示对象用于描述所述第一目标界面的界面展示状态的变化情况。
368.基于上文连麦展示装置1800的相关内容可知,对于本技术实施例提供的连麦展示装置1800来说,若第一目标界面处于界面突显状态,则该连麦展示装置1800可以借助该第一目标界面对应的连麦管理页面取消针对该第一目标界面的界面突显过程、以及设置不再接受针对该针对该第一目标界面的突显调整处理,如此能够更好地满足该麦上嘉宾的连麦体验。
369.另外,本技术实施例还提供了一种电子设备,所述设备包括处理器以及存储器:所述存储器,用于存储指令或计算机程序;所述处理器,用于执行所述存储器中的所述指令或计算机程序,以使得所述电子设备执行本技术实施例提供的连麦展示方法的任一实施方式。
370.参见图19,其示出了适于用来实现本公开实施例的电子设备1900的结构示意图。本公开实施例中的终端设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图19示出的电子设备仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
371.如图19所示,电子设备1900可以包括处理装置(例如中央处理器、图形处理器等)1901,其可以根据存储在只读存储器(rom)1902中的程序或者从存储装置1908加载到随机访问存储器(ram)1903中的程序而执行各种适当的动作和处理。在ram1903中,还存储有电子设备1900操作所需的各种程序和数据。处理装置1901、rom 1902以及ram 1903通过总线1904彼此相连。输入/输出(i/o)接口1905也连接至总线1904。
372.通常,以下装置可以连接至i/o接口1905:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置1906;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置1907;包括例如磁带、硬盘等的存储装置1908;以及通信装置1909。通信装置1909可以允许电子设备1900与其他设备进行无线或有线通信以交换数据。虽然图19示出了具有各种装置的电子设备1900,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
373.特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在非暂态计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置1909从网络上被下载和安装,或者从存储装置1908被安装,或者从rom1902被安装。在该计算机程序被处理装置1901执行时,执行本公开实施例的方法中限定的上述功能。
374.本公开实施例提供的电子设备与上述实施例提供的方法属于同一发明构思,未在
本实施例中详尽描述的技术细节可参见上述实施例,并且本实施例与上述实施例具有相同的有益效果。
375.本技术实施例还提供了一种计算机可读介质,所述计算机可读介质中存储有指令或计算机程序,当所述指令或计算机程序在设备上运行时,使得所述设备执行本技术实施例提供的连麦展示方法的任一实施方式。
376.需要说明的是,本公开上述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
377.在一些实施方式中,客户端、服务器可以利用诸如http(hyper texttransfer protocol,超文本传输协议)之类的任何当前已知或未来研发的网络协议进行通信,并且可以与任意形式或介质的数字数据通信(例如,通信网络)互连。通信网络的示例包括局域网(“lan”),广域网(“wan”),网际网(例如,互联网)以及端对端网络(例如,ad hoc端对端网络),以及任何当前已知或未来研发的网络。
378.上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。
379.上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备可以执行上述方法。
380.可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括但不限于面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
381.附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代
表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
382.描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,单元/模块的名称在某种情况下并不构成对该单元本身的限定。
383.本文中以上描述的功能可以至少部分地由一个或多个硬件逻辑部件来执行。例如,非限制性地,可以使用的示范类型的硬件逻辑部件包括:现场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、片上系统(soc)、复杂可编程逻辑设备(cpld)等等。
384.在本公开的上下文中,机器可读介质可以是有形的介质,其可以包含或存储以供指令执行系统、装置或设备使用或与指令执行系统、装置或设备结合地使用的程序。机器可读介质可以是机器可读信号介质或机器可读储存介质。机器可读介质可以包括但不限于电子的、磁性的、光学的、电磁的、红外的、或半导体系统、装置或设备,或者上述内容的任何合适组合。机器可读存储介质的更具体示例会包括基于一个或多个线的电气连接、便携式计算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦除可编程只读存储器(eprom或快闪存储器)、光纤、便捷式紧凑盘只读存储器(cd-rom)、光学储存设备、磁储存设备、或上述内容的任何合适组合。
385.需要说明的是,本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的系统或装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
386.应当理解,在本技术中,“至少一个(项)”是指一个或者多个,“多个”是指两个或两个以上。“和/或”,用于描述关联对象的关联关系,表示可以存在三种关系,例如,“a和/或b”可以表示:只存在a,只存在b以及同时存在a和b三种情况,其中a,b可以是单数或者复数。字符“/”一般表示前后关联对象是一种“或”的关系。“以下至少一项(个)”或其类似表达,是指这些项中的任意组合,包括单项(个)或复数项(个)的任意组合。例如,a,b或c中的至少一项(个),可以表示:a,b,c,“a和b”,“a和c”,“b和c”,或“a和b和c”,其中a,b,c可以是单个,也可以是多个。
387.还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
388.结合本文中所公开的实施例描述的方法或算法的步骤可以直接用硬件、处理器执行的软件模块,或者二者的结合来实施。软件模块可以置于随机存储器(ram)、内存、只读存储器(rom)、电可编程rom、电可擦除可编程rom、寄存器、硬盘、可移动磁盘、cd-rom、或技术领域内所公知的任意其它形式的存储介质中。
389.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本技术。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本技术的精神或范围的情况下,在其它实施例中实现。因此,本技术将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1