一种数字拼接墙上条屏信号图像平滑方法、装置及设备与流程

本发明涉及移动通信,尤其涉及一种数字拼接墙上条屏信号图像平滑方法、装置及设备。
背景技术:
1、现有的数字拼接墙一般包括主屏和主屏上方的条形led副屏(以下简称为条屏)。日常使用时,通过主屏来显示各种应用信号图像,使用条屏来显示文字信号图像,例如会议标题、欢迎语等。这些信号的图像源一般是运行在pc(个人计算机)上的某个应用程序,图像通过pc显卡输出或者网络输出后,接大屏处理器,然后显示到数字拼接墙的显示单元上。若将原来在条屏上显示的内容(信号内容是背景及文字)叠加显示到主屏上,可以减少条屏的设备,从而降低系统硬件成本,提高产品竞争力。
2、目前,将上述背景及文字作为信号叠加到主屏,一种比较流行的方案是:在pc运行的计算机程序中添加一个html5网页,在该网页中添加背景元素以及文字元素,进而将该网页上显示的每一帧图像实时转化为视频流,发送给主屏,以显示所述视频流。其中,背景元素包括静态或者动态的图片、视频等,文字元素包括文字内容以及文字移动的方向和速度等效果的设置信息。
3、上述方案是利用浏览器渲染html页面,包括背景和文字。每渲染完一帧后,对相应帧的图像进行编码后分发,由大屏处理器对相应帧的图像进行解码再发送给大屏以进行显示。然而,这种方案所产生的视频流中,文字在大屏上不是匀速移动,而是会出现卡顿感和跳跃感,从而不能达到较好的显示效果。
技术实现思路
1、本发明提供了一种数字拼接墙上条屏信号图像平滑方法、装置及设备,解决了现有技术将条屏信号叠加到主屏时,所产生的视频流中存在文字显示不平滑的缺陷的技术问题。
2、本发明第一方面提供一种数字拼接墙上条屏信号图像平滑方法,包括:
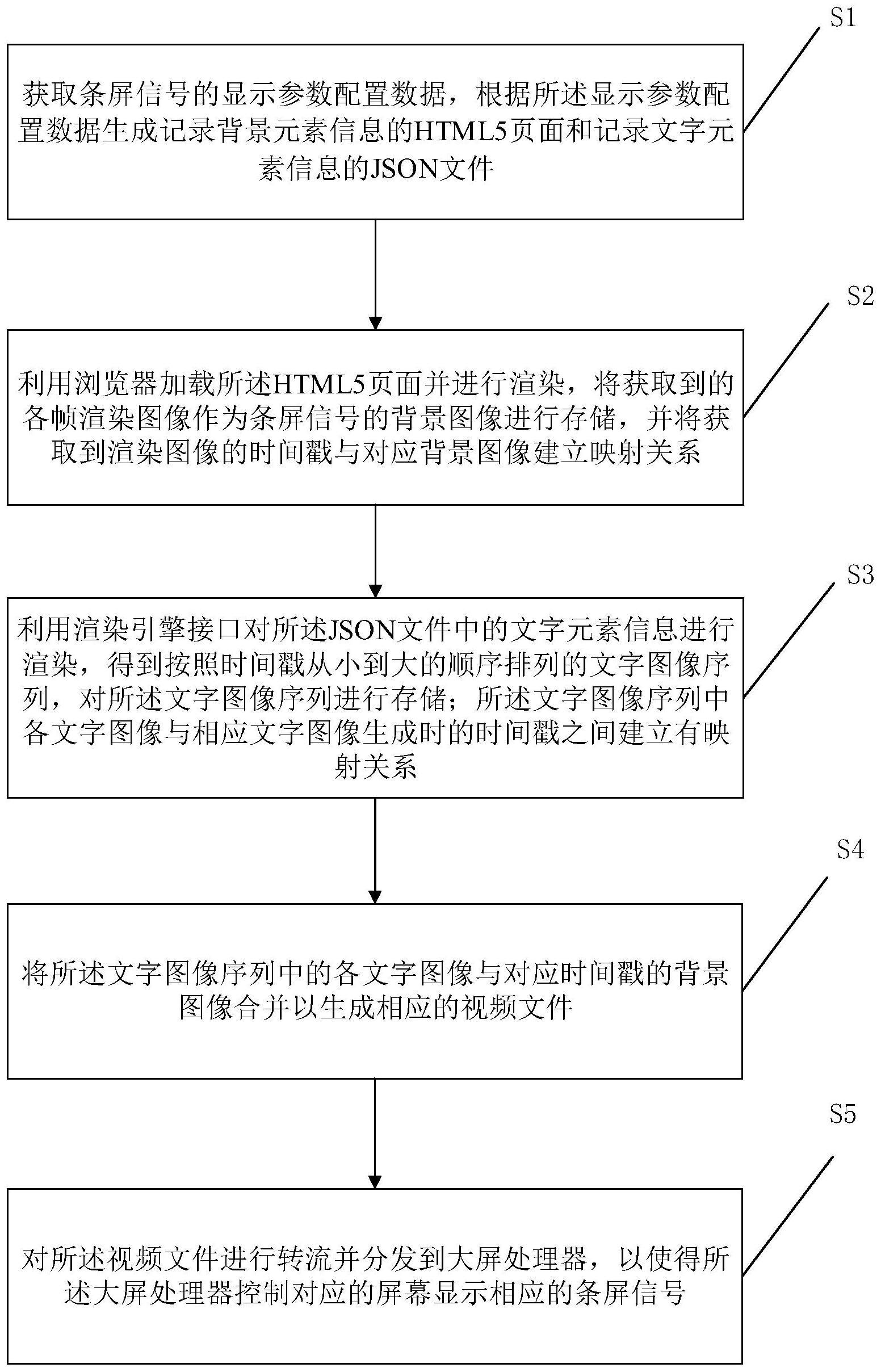
3、获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的html5页面和记录文字元素信息的json文件;
4、利用浏览器加载所述html5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系;
5、利用渲染引擎接口对所述json文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系;
6、将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件;
7、对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号。
8、根据本发明第一方面的一种能够实现的方式,所述利用浏览器加载所述html5页面并进行渲染,包括:
9、利用浏览器的cef接口加载所述html5页面,并采用离线渲染方式进行渲染。
10、根据本发明第一方面的一种能够实现的方式,所述文字元素信息包括文字参数和文字显示区域参数;所述利用渲染引擎接口对所述json文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,包括:
11、根据所述文字显示区域参数创建透明的第一纹理对象;
12、根据所述文字参数创建透明的第二纹理对象并渲染文字到所述第二纹理对象,得到渲染后纹理对象;
13、将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,得到各时间点对应的位置计算结果;
14、根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,将文字图像生成时的时间戳与对应文字图像建立映射关系,并按照时间戳从小到大的顺序拼合成文字图像序列。
15、根据本发明第一方面的一种能够实现的方式,所述将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,包括:
16、按60pfs的帧率确定相邻两个时间点的时间间隔,根据所述时间间隔确定所述时间周期内的各时间点。
17、根据本发明第一方面的一种能够实现的方式,所述计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,包括:
18、按照下式计算所述渲染后纹理对象在所述第一纹理对象中的位置:
19、
20、式中,texture1_x表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的横坐标,texture1_y表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的纵坐标,wtexture0为所述第一纹理对象的像素宽度,wtexture1为所述渲染后纹理对象的像素宽度,t%totaltime为当前时间点在所述时间周期内的对应时间,totaltime为所述时间周期的时长,texture0_y为所述第一纹理对象的纵坐标,htexture0为所述第一纹理对象的像素高度,htexture1为所述渲染后纹理对象的像素高度。
21、根据本发明第一方面的一种能够实现的方式,所述根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,包括:
22、每得到一个时间点对应的文字图像后,对第一纹理对象进行处理以使其恢复为透明纹理;
23、根据下一个时间点对应的位置计算结果将所述渲染后纹理对象叠加到处理后的第一纹理对象,得到对应的文字图像。
24、根据本发明第一方面的一种能够实现的方式,所述将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件,包括:
25、按60pfs的帧率,生成所述视频文件。
26、本发明第二方面提供一种数字拼接墙上条屏信号图像平滑装置,包括:
27、配置模块,用于获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的html5页面和记录文字元素信息的json文件;
28、背景渲染模块,用于利用浏览器加载所述html5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系;
29、文字渲染模块,用于利用渲染引擎接口对所述json文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系;
30、合成模块,用于将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件;
31、分发模块,用于对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号。
32、根据本发明第二方面的一种能够实现的方式,所述背景渲染模块包括:
33、第一渲染单元,用于利用浏览器的cef接口加载所述html5页面,并采用离线渲染方式进行渲染。
34、根据本发明第二方面的一种能够实现的方式,所述文字元素信息包括文字参数和文字显示区域参数;所述文字渲染模块包括:
35、创建单元,用于根据所述文字显示区域参数创建透明的第一纹理对象;
36、第二渲染单元,用于根据所述文字参数创建透明的第二纹理对象并渲染文字到所述第二纹理对象,得到渲染后纹理对象;
37、位置计算单元,用于将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,得到各时间点对应的位置计算结果;
38、叠加处理单元,用于根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,将文字图像生成时的时间戳与对应文字图像建立映射关系,并按照时间戳从小到大的顺序拼合成文字图像序列。
39、根据本发明第二方面的一种能够实现的方式,所述位置计算单元包括:
40、时间点确定子单元,用于按60pfs的帧率确定相邻两个时间点的时间间隔,根据所述时间间隔确定所述时间周期内的各时间点。
41、根据本发明第二方面的一种能够实现的方式,所述位置计算单元包括:
42、计算子单元,用于按照下式计算所述渲染后纹理对象在所述第一纹理对象中的位置:
43、
44、式中,texture1_x表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的横坐标,texture1_y表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的纵坐标,wtexture0为所述第一纹理对象的像素宽度,wtexture1为所述渲染后纹理对象的像素宽度,t%totaltime为当前时间点在所述时间周期内的对应时间,totaltime为所述时间周期的时长,texture0_y为所述第一纹理对象的纵坐标,htexture0为所述第一纹理对象的像素高度,htexture1为所述渲染后纹理对象的像素高度。
45、根据本发明第二方面的一种能够实现的方式,所述叠加处理单元包括:
46、纹理处理子单元,用于每得到一个时间点对应的文字图像后,对第一纹理对象进行处理以使其恢复为透明纹理;
47、叠加子单元,用于根据下一个时间点对应的位置计算结果将所述渲染后纹理对象叠加到处理后的第一纹理对象,得到对应的文字图像。
48、根据本发明第二方面的一种能够实现的方式,所述合成模块包括:
49、视频生成单元,用于按60pfs的帧率,生成所述视频文件。
50、本发明第三方面提供了一种数字拼接墙上条屏信号图像平滑设备,包括:
51、存储器,用于存储指令;其中,所述指令用于实现如上任意一项能够实现的方式所述的数字拼接墙上条屏信号图像平滑方法;
52、处理器,用于执行所述存储器中的指令。
53、本发明第四方面一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现如上任意一项能够实现的方式所述的数字拼接墙上条屏信号图像平滑方法。
54、从以上技术方案可以看出,本发明具有以下优点:
55、本发明获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的html5页面和记录文字元素信息的json文件;利用浏览器加载所述html5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系;利用渲染引擎接口对所述json文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系;将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件;对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号;本发明将背景渲染和文字渲染分开处理,将得到的背景图像和文字图像序列合并得到视频文件,对整个视频文件进行转流并分发,最后由大屏处理器控制对应的屏幕显示相应的条屏信号,能够在无需条屏硬件的情况下实现条屏信号的叠加,实现条屏信号的平滑显示,避免条屏信号中由于文字移动的卡顿和跳跃而带来不良体验。
- 还没有人留言评论。精彩留言会获得点赞!