一种基于前端的浏览器跨域信息交互方法、装置和设备与流程

本技术涉及浏览器跨域通信,尤其是涉及一种基于前端的浏览器跨域信息交互方法、装置和设备。
背景技术:
1、互联网中的跨域通信主要包括同一域名不同端口间、同一域名不同协议间、域名和域名对应ip、主域相同但子域不同、同一域名但二级域名不同、不同域名之间的通信。
2、浏览器出于安全考虑限制了跨域名、跨窗口页面间的相互直接通信,但是在涉及到互联网的项目中,存在着大量前端数据方面通信的需求,且经常需要进行跨域通信。
3、目前,跨域或跨窗口页面的通信方式主要有以下两种:
4、第一种是采用postmessage方法,postmessage方法核心在于b页面监听a页面的消息触发,当a页面执行post操作时,b页面的监听被实时触发,实现跨域通信果。但postmessage方法要求是a页面与b页面必须存在于一个窗口页面中。即postmessage虽然能够通过前端实现当前同一个窗口页面中的项目间的通信,但是并不能实现跨窗口页面的通信。
5、第二种是采用web sockets的方法,web sockets是一种浏览器的api,websockets的目标是在一个单独的持久连接上提供全双工、双向通信(同源策略对websockets不适用) 。web sockets通过在js创建web socket之后生成一个http请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用http升级从http协议交换为websocket协议。只有在支持web socket协议的服务器上才能正常工作。采用socket虽然可以实现跨页签跨域实时通信,但是极大程度上依赖后台服务,无法单纯从前端层面解决跨窗口解决跨域实时通信。而依赖后台实现跨域通信,主要存在以下3个缺陷:
6、一、对后台服务器的硬件指标要求高,会增加后台服务器的购买与维护成本;
7、二、后台服务器中存储大量的数据,负载多,不仅调用数据以及实现通信耗费的时间长,且会受到服务器当前负载情况的限制,还会占用服务器使得服务器减少其他任务的执行;
8、三、依赖后台服务器进行通信实际是实现多个分离页面之间的连接,当后台服务器、多个页面中任意一个存在故障或是连接过程受到传输通道或其他因素影响发生故障时,其通信连接或交互的过程均无法完成;局限性较大。
9、因此,亟需一种可以单纯基于前端实现跨域、跨窗口信息交互的方法。
技术实现思路
1、为了克服了依靠服务器跨域通信对服务器要求高、成本高、通信时间长等缺陷,本技术提供一种基于前端的浏览器跨域信息交互方法、装置和设备,只基于前端实现了低成本、高实时性、低局限性的同页面或不同页面的跨域窗口的信息交互。
2、第一方面,本技术提供一种基于前端的浏览器跨域信息交互方法,采用如下的技术方案:
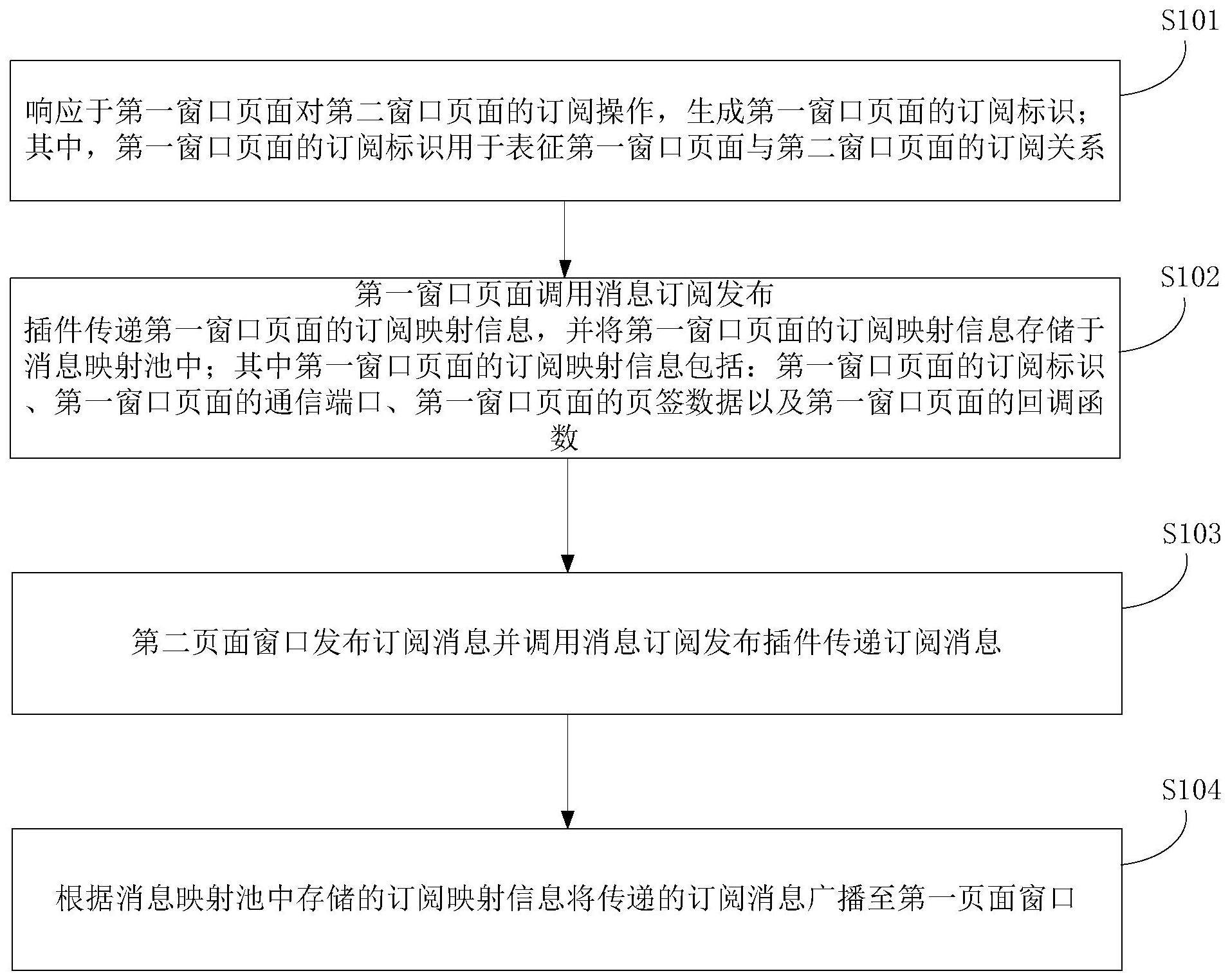
3、响应于第一窗口页面对第二窗口页面的订阅操作,生成第一窗口页面的订阅标识;其中,所述第一窗口页面的订阅标识用于表征所述第一窗口页面与所述第二窗口页面的订阅关系;
4、第一窗口页面调用消息订阅发布插件传递第一窗口页面的订阅映射信息,并将所述第一窗口页面的订阅映射信息存储于消息映射池中;其中,所述第一窗口页面的订阅映射信息包括:第一窗口页面的订阅标识、第一窗口页面的通信端口、第一窗口页面的页签数据以及第一窗口页面的回调函数;
5、响应于第二窗口页面对订阅消息的发布操作,调用消息订阅发布插件传递所述订阅消息;
6、根据所述消息映射池中存储的订阅映射信息将传递的所述订阅消息广播至第一窗口页面。
7、通过采用以上技术方案,利用消息订阅发布的模式进行不同窗口的信息交互,实现松耦合,当某一被订阅的窗口无法进行通信,也不影响其他窗口的信息交互,局限性低。即使在断网或其他服务器无法连接的情况下,依然能够实现窗口间的跨域通信,应用场景不受限且可靠性高;同时克服了依靠服务器通信对服务器要求高、购买服务器成本高、后台服务器调用数据时间长导致的通信时间长等缺陷,实现了低成本、高效率、无需服务器的实时跨域通信。将第一窗口页面的订阅标识、第一窗口页面的通信端口、第一窗口页面的页签数据、第一窗口页面的回调函数作为第一窗口页面的订阅映射信息存储于background层的消息映射池中,不仅能够在消息发布者发布消息后根据订阅标识在前端迅速的查询到订阅该发布消息的各个窗口页面,同时还能够基于各个窗口页面的订阅映射信息确定订阅该发布消息的各个窗口页面的页签数据、通信端口以及回调函数,以便于后续调用回调函数进行订阅消息的实时广播,完成多个跨域、跨页面的窗口的信息交互,提高交互通信的效率。
8、进一步地,所述第一窗口页面通过调用javascript对象订阅对第二窗口页面。
9、进一步地,所述javascript对象为xpcnativewrapper和wrappedjsobject。
10、进一步地,所述消息订阅发布插件包括消息订阅事件与消息发布事件;所述消息订阅事件为regevent事件;所述消息发布事件为fireevent事件。
11、通过采用以上技术方案,利用xpcnativewrapper和wrappedjsobject穿透regevent和fireevent两个消息机制方法,实现不依赖后台服务器和后台语言的前端跨窗口页面、跨域通信。
12、进一步地,所述根据所述消息映射池中存储的订阅映射信息将传递的所述订阅消息广播至第一窗口页面包括:
13、接收传递的所述订阅消息,依据消息映射池中存储的订阅映射信息中的订阅标识查询得到订阅第二窗口页面的第一窗口页面,并调用所述第一窗口页面的订阅映射信息中的回调函数将所述订阅消息广播至第一窗口页面。
14、通过采用以上技术方案,基于消息映射池中的订阅标识确定订阅者的身份,实现了无需后台服务器进行身份信息的调用,提高了订阅者身份确定的效率;同时基于消息映射池中存储的窗口页面的订阅映射信息中通信端口进行直接通信连接,无需后台服务器进行通信连接或进行消息的传递,提高了通信的实时性;再基于消息映射池中的窗口页面的回调函数执行回调事件,达到了实时触发的效果,迅速将订阅消息回传至订阅该消息的窗口页面处,提高了信息交互的效率;且基于通信端口实现通信,能够不受窗口页签不同的限制,实现跨域、跨窗口页面的通信。
15、进一步地,所述依据消息映射池中存储的订阅映射信息中的订阅标识查询得到订阅第二窗口页面的第一窗口页面后还包括:
16、判断所述第一窗口页面与第二窗口页面为同一页面不同层级的跨域窗口或不同页面的跨域窗口;
17、当所述第一窗口页面与第二窗口页面为同一页面不同层级的跨域窗口时,依据第一窗口页面的订阅映射信息确定第一窗口页面的通信端口,根据所述第一窗口页面的通信端口与所述第一窗口页面建立通信连接,并调用所述第一窗口页面的订阅映射信息中的回调函数将所述订阅消息广播至第二窗口页面的当前页签数据处。
18、进一步地,当所述第一窗口页面与第二窗口页面为不同页面的跨域窗口时,依据第一窗口页面的订阅映射信息确定第一窗口页面的通信端口与第一窗口页面的页签数据,根据所述第一窗口页面的通信端口与所述第一窗口页面建立通信连接,并调用所述第一窗口页面的订阅映射信息中的回调函数将所述订阅消息广播至第一窗口页面的页签数据处。
19、通过采用以上技术方案,对跨域的窗口页面进一步的分类,划分为同一页面不同层级的跨域窗口以及不同页面的跨域窗口,对不同类别的跨域窗口采用不同的设置,提高信息交互的效率的同时还实现多窗口页面的同时交互,不受窗口页面的数量以及页签相同与否的限制:当第一窗口页面与第二窗口页面为同一页面不同层级类的跨域窗口时,直接执行回调函数将订阅消息发送至第二页面当前的页签处,即可完成通信的过程,对比不同页面的跨域窗口进一步提高通信的效率;当第一窗口页面与第二窗口页面为不同页面的跨域窗口时,调用回调函数将订阅消息发送至查询到的第一窗口页面的页签处,无需后台服务器的参与,能够直接将消息发送至第一窗口页面,对比调用后台服务器参与的跨域通信,提高了通信的效率、通信的实时性;当第一窗口页面存在多个,且各个第一窗口页面与第二窗口页面为不同跨域类型时,分别调用不同窗口页面的订阅映射信息,执行回调事件,将订阅消息同时广播至多个窗口页面处,不受窗口数量与以及窗口页面页签不同的限制,实现多个窗口页面的不同类型的实时跨域通信。
20、第二方面,本技术提供一种基于前端的浏览器跨域信息交互装置,采用如下的技术方案:
21、一种基于前端的浏览器跨域信息交互装置,包括:
22、消息订阅模块,用于响应于第一窗口页面对第二窗口页面的订阅操作,生成第一窗口页面的订阅标识,其中,所述第一窗口页面的订阅标识用于表征所述第一窗口页面与所述第二窗口页面的订阅关系;
23、消息映射池构建模块,用于第一窗口页面调用消息订阅发布插件传递第一窗口页面的订阅映射信息,并将所述第一窗口页面的订阅映射信息存储于消息映射池中;其中,所述第一窗口页面的订阅映射信息包括:订阅标识、第一窗口页面的通信端口、第一窗口页面的页签数据、第一窗口页面的回调函数;
24、消息发布模块,响应于第二窗口页面对订阅消息的发布操作,调用消息订阅发布插件传递所述订阅消息;
25、信息交互模块,用于根据所述消息映射池中存储的订阅映射信息将传递的所述订阅消息广播至第一窗口页面。
26、通过采用以上技术方案,利用消息订阅发布的模式进行不同窗口的信息交互,实现松耦合,当某一被订阅的窗口无法进行通信,也不影响其他窗口的信息交互,局限性低。即使在断网或其他服务器无法连接的情况下,依然能够实现窗口间的跨域通信,应用场景不受限且可靠性高;同时克服了依靠服务器通信对服务器要求高、成本高、通信时间长等缺陷,实现了低成本、高效率、无需服务器的实时跨域通信。
27、第三方面,本技术提供一种电子设备,采用如下的技术方案:
28、一种电子设备,包括处理器,所述处理器与存储器耦合;
29、所述存储器上存储有能够被处理器加载并执行第一方面任一项所述的基于前端的浏览器跨域信息交互方法。
30、第四方面,本技术提供一种计算机可读存储介质,采用如下的技术方案:
31、一种计算机可读存储介质,包括计算机程序或指令,当所述计算机程序或指令在计算机上运行时,使得所述计算机执行第一方面任一项所述的基于前端的浏览器跨域信息交互方法。
- 还没有人留言评论。精彩留言会获得点赞!