实现微前端架构的方法、系统、存储介质、设备及终端与流程

本发明属于web前端多应用聚合架构,尤其涉及一种实现微前端架构的方法、系统、存储介质、设备及终端。
背景技术:
1、目前,web前端项目几乎都是单页面应用,而单体应用在长时间跨度下,由于产品需求的迭代,参与人员的变更,将会演变成一个巨石应用,代码复杂混乱、状态维护混乱、组件庞大,导致项目难以维护,这在企业级web应用中尤其常见。微前端是借鉴微服务的理念提出的,将庞大的单体应用拆分为多个小型的子应用,然后通过基座应用将多个子应用聚合在一起,各个子应用可独立开发、独立部署。
2、目前较成熟的微前端方案有qiankun、micro-app、emp方案。qiankun方案是基于single-spa的微前端方案,支持html entry的方式引入子应用,拥有完备的js和css沙箱方案,并做了静态资源预加载。micro-app是基于web component的微前端方案。使用webcomponent加载子应用相比single-spa这种注册监听方案更加优雅,支持子应用保活,子应用接入成本低,提供静态资源预加载能力。emp方案是基于webpack 5module federation的微前端方案。webpack联邦编译可以保证所有子应用依赖解耦。应用间去中心化的调用、共享模块。
3、浏览器原生提供的iframe,css和js硬隔离,并且接入及其简单,但是缺点也非常明显:1)应用间通信困难;2)路由状态丢失,刷新后,iframe的url状态会丢失;3)dom割裂严重,dom元素均被限定在iframe的范围内,无法覆盖全局;4)加载慢,每次进入子应用都要重新加载资源。
4、通过上述分析,现有技术存在的问题及缺陷为:
5、(1)qiankun适配成本高,工程化、生命周期、静态资源路径、路由等都要做一系列的适配工作。
6、(2)qiankun和micro-app的css沙箱无法绝对隔离,js沙箱在某些场景下执行性能下降。
7、(3)emp方案对webpack强依赖,并且没有有效的css沙箱和js沙箱。主、子应用的路由发生冲突。
技术实现思路
1、针对现有技术存在的问题,本发明提供了一种实现微前端架构的方法、系统、存储介质、设备及终端。
2、本发明是这样实现的,一种实现微前端架构的方法,所述实现微前端架构的方法在主应用维护一个子应用集合,子应用使用全屏iframe加载,不同子应用中的公共部分,可以使用web component等方式做成公共组件,在子应用中引入;公共数据通过共享数据模块引入,在主应用与子应用之间实现数据共享;主应用控制子应用静态资源预加载,并监听路由变化,动态切换展示子应用,实现子应用瞬间切换;实时同步子应用路由信息至主应用,保持路由状态,即使页面刷新也不会丢失路由状态;iframe原生css和js硬隔离,确保子应用之间完全隔离,互不干扰。
3、进一步,所述公共头部、公共侧栏可以使用web component方式做成公共组件。
4、进一步,所述实现微前端架构的方法,具体包括:
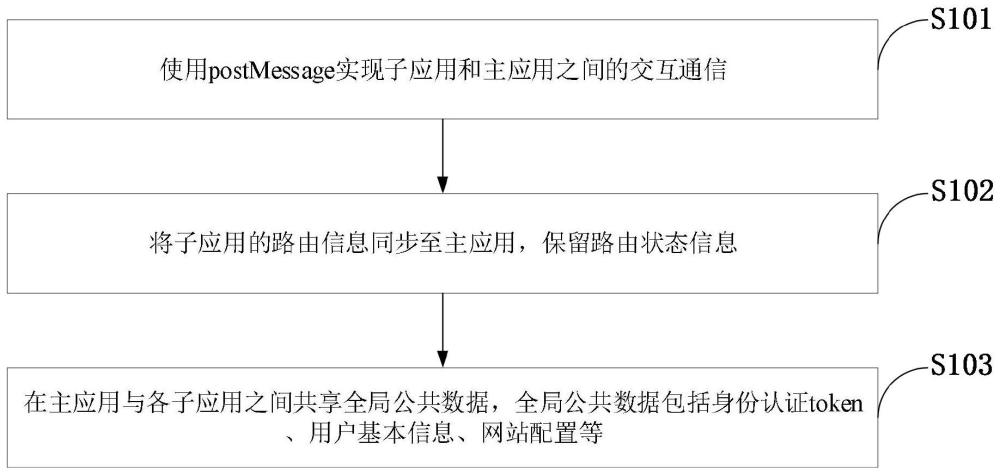
5、第一步,使用postmessage实现子应用和主应用之间的交互通信;
6、第二步,将子应用的路由信息同步至主应用,保留路由状态信息;
7、第三步,在主应用与各子应用之间共享全局公共数据,全局公共数据包括身份认证token、用户基本信息、网站配置。
8、进一步,所述第一步中使用postmessage实现,路由同步、共享数据进行通信。
9、进一步,所述第二步中在子应用中,路由同步模块监听location变化,并将路由信息同步给主应用,主应用根据子应用配置的路由前缀,生成相应的路由地址,并替换页面当前的url;如果子应用要跳转至其他子应用,调用路由模块的接口,将跳转请求发送至主应用,主应用解析目标路由地址,切换显示目标子应用,并将路由信息同步至目标子应用,即设置其location。
10、进一步,所述第三步中主应用会维护一个共享数据仓库,当子应用需要用到某个共享数据,通过读接口获取,当主应用仓库中数据有变动时,实时推送至使用该数据的子应用;子应用也通过写接口变更数据,并同步至主应用,从而同步至所有子应用。
11、本发明的另一目的在于提供一种计算机设备,所述计算机设备包括存储器和处理器,所述存储器存储有计算机程序,所述计算机程序被所述处理器执行时,使得所述处理器执行所述实现微前端架构的方法。
12、本发明的另一目的在于提供一种计算机可读存储介质,存储有计算机程序,所述计算机程序被处理器执行时,使得所述处理器执行所述实现微前端架构的方法。
13、本发明的另一目的在于提供一种信息数据处理终端,所述信息数据处理终端用于实现所述实现微前端架构的方法。
14、本发明的另一目的在于提供一种基于所述实现微前端架构的方法的实现微前端架构的系统,所述实现微前端架构的系统,包括:
15、通信模块,用于实现子应用和主应用之间的交互通信;
16、路由同步模块,用于将子应用的路由信息同步至主应用,以保留路由状态信息;
17、数据共享模块,用于在主应用与各子应用之间共享全局公共数据。
18、结合上述的技术方案和解决的技术问题,本发明所要保护的技术方案所具备的优点及积极效果为:
19、第一、本发明主、子应用都需要引入核心包,并进行简单配置,以实现主、子应用的互联通信。由于大多数场景,子应用是全屏或者接近全屏展示的,因此子应用使用全屏iframe加载,由主应用根据路由切换子应用的显示或隐藏,并且主应用可以控制子应用的预加载,减少应用切换时的白屏时间。
20、本发明降低接入适配成本,并有效隔离子应用的css和js。本发明基于浏览器原生提供的iframe实现微前端框架,保证css和js的有效隔离,并且接入简单。与现有技术相比:本发明接入成本低,只需要引入核心包,并进行简单配置即可;css和js硬隔离,不存在css样式污染、js执行性能降低的问题;子应用间切换瞬间完成,子应用可保活。
21、第二,本发明的技术方案转化后的预期收益和商业价值为:微前端技术架构的预期收益和商业价值主要体现在以下几个方面:
22、降低开发成本:微前端架构允许开发人员使用不同的技术栈开发同一个应用的各个部分,这使得开发团队可以选择最适合他们技能和需求的工具。由于不同的团队可以并行开发,这种架构可以显著降低开发成本。
23、提高开发效率:由于微前端架构允许团队并行开发,并且可以按需加载,因此开发人员可以专注于他们最擅长的部分,并在整个开发过程中保持高效。
24、增强可维护性:微前端架构将各个部分分隔开来,使得每个部分都可以独立开发和部署。这提高了代码的可维护性,也使得团队可以更快地响应变化的需求。
25、优化用户体验:由于微前端架构可以按需加载和渲染,因此它可以提供更快的页面加载速度和更好的用户体验。这对于现代高度交互式的web应用来说是非常重要的。
26、促进团队合作:微前端架构使得跨技能团队的协作成为。不同的团队可以使用他们最熟悉的工具和框架来开发应用的不同部分,这有助于提高团队的协作效率。
27、适应变化的需求:随着业务需求的变化,开发团队需要使用不同的技术栈来满足这些需求。微前端架构提供了一种灵活的解决方案,使得团队可以轻松地适应这些变化。
28、实现跨平台支持:微前端架构还可以帮助开发团队快速构建和发布原生的移动应用和桌面应用。这使得开发团队可以使用一套共享的代码库来支持多个平台,从而提高了开发效率和代码复用性。
29、促进创新和实验:由于微前端架构允许开发团队使用不同的技术栈进行开发,因此它可以帮助团队在不需要大量改动现有代码的情况下尝试新的技术和方法。这有助于激发创新精神,并推动团队不断进步。
30、提高产品质量:微前端架构还可以帮助开发团队提高产品的质量。由于每个部分都可以独立开发和测试,因此可以更容易地发现和修复问题,从而提高产品的稳定性和可靠性。
31、增强可扩展性:微前端架构的另一个重要优点是它的可扩展性。由于每个部分都可以独立开发和部署,因此可以更容易地添加新的功能和模块,而不会影响其他部分的代码。这有助于提高产品的可扩展性和适应性。
32、总之,微前端技术架构的预期收益和商业价值非常显著,它可以帮助开发团队降低成本、提高效率、优化用户体验、促进团队合作、适应变化的需求、实现跨平台支持、促进创新和实验、提高产品质量以及增强可扩展性。
33、第三,本发明提供的实现微前端架构的方法具有以下显著的技术进步:
34、1.应用隔离和独立性
35、硬隔离:通过使用全屏iframe加载不同的子应用,实现了子应用之间的原生css和js硬隔离,确保了各个子应用的独立性和互不干扰性,这对于大型复杂的前端项目尤其重要。
36、2.组件复用和标准化
37、web component公共组件:公共部分,如公共头部和侧栏,通过web component的方式实现,可以在不同子应用中被复用。这不仅提高了代码的复用率,还增强了前端界面的一致性和标准化。
38、3.高效的数据共享和通信
39、全局公共数据共享:通过共享数据模块,主应用与子应用之间可以共享全局公共数据,如身份认证token、用户基本信息等,从而简化了数据管理和传递过程。
40、postmessage交互:使用postmessage实现子应用和主应用之间的交互通信,这种方法在微前端架构中提供了一种安全、高效的数据交换方式。
41、4.动态路由管理
42、路由同步:子应用路由信息实时同步至主应用,并在页面刷新时保持路由状态,从而实现了无缝的用户体验和应用状态的持久化。
43、子应用间跳转:支持子应用间的跳转,主应用负责解析目标路由地址并切换显示目标子应用,这种设计提高了用户界面的灵活性和交互效率。
44、5.增强的性能优化
45、静态资源预加载:主应用控制子应用的静态资源预加载,有助于提高应用的响应速度和性能,尤其在网络条件不佳的情况下更加显著。
46、第四,本发明提供的实现微前端架构的方法具有以下显著的技术进步:
47、1.应用隔离和独立性
48、硬隔离:通过使用全屏iframe加载不同的子应用,实现了子应用之间的原生css和js硬隔离,确保了各个子应用的独立性和互不干扰性,这对于大型复杂的前端项目尤其重要。
49、2.组件复用和标准化
50、web component公共组件:公共部分,如公共头部和侧栏,通过web component的方式实现,可以在不同子应用中被复用。这不仅提高了代码的复用率,还增强了前端界面的一致性和标准化。
51、3.高效的数据共享和通信
52、全局公共数据共享:通过共享数据模块,主应用与子应用之间可以共享全局公共数据,如身份认证token、用户基本信息等,从而简化了数据管理和传递过程。
53、postmessage交互:使用postmessage实现子应用和主应用之间的交互通信,这种方法在微前端架构中提供了一种安全、高效的数据交换方式。
54、4.动态路由管理
55、路由同步:子应用路由信息实时同步至主应用,并在页面刷新时保持路由状态,从而实现了无缝的用户体验和应用状态的持久化。
56、子应用间跳转:支持子应用间的跳转,主应用负责解析目标路由地址并切换显示目标子应用,这种设计提高了用户界面的灵活性和交互效率。
57、5.增强的性能优化
58、静态资源预加载:主应用控制子应用的静态资源预加载,有助于提高应用的响应速度和性能,尤其在网络条件不佳的情况下更加显著。
- 还没有人留言评论。精彩留言会获得点赞!