基于组件封装实现组件复用的方法与流程

本发明涉及组件复用技术,尤其涉及一种基于组件封装实现组件复用的方法。
背景技术:
ExtJS基于开发富客户端的异步JavaScript和XML(AJAX,AsynchronousJavaScriptandXML)应用,采用Javascript代码编写,主要用于创建前端用户界面。随着ExtJS的应用越来越广泛,ExtJS组件被多次重复定义的问题越来越突出。例如,在使用ExtJS的同类组件实现多个系统功能,或者,多个系统功能需要使用相同或类似的功能界面的情况下,如果不对组件进行封装,每一系统功能都需要相互独立地引用相应的ExtJS组件,使得组件被多次定义而引发代码冗余,实现系统功能所需的时间较长,执行效率较低;进一步地,在系统功能需求变更时,需要修改组件中多处定义的代码,才能达到相应修改系统功能的要求,而在修改过程中,容易因为考虑不周而没有修改组件中某处应修改的代码,造成软件漏洞(bug),从而影响运行软件的系统质量。为了提高系统运行质量,必须对组件的修改方式进行优化,例如,降低加载组件的复杂性,减少代码的重复率,提高组件的复用率以便于后期维护。现有实现组件复用的方法,往往只注重ExtJS现有组件的优化和使用,该优化方法虽然能够在一定程度上降低代码的重复率,但由于相当多的代码是重复的,仍然存在修改组件中的某处代码后,其它相关代码必须同时修改的问题,增加了开发人员的工作量。以ExtJS本身提供的下拉组合框(ComboBox)组件为例,各不同系统功能实现下拉组合框组件ComboBox的复用,需要相互独立地执行以下步骤:首先,定义下拉组合框组件所需的数据源;本步骤中,对下拉组合框组件所需的数据源进行定义,以便各不同系统功能在后续执行代码时,能够获取到相应的数据。例如,在数据源中设 置后台代码的路径、http请求参数、记录标签、字段映射、load是否自动调用等属性值。其次,设置下拉组合框组件的显示属性;本步骤中,显示属性包括:显示字段、值字段、组件默认值、鼠标移动到下拉框某项上的显示样式、隐藏域、label文本、是否可编辑、是否只读等属性值。最后,定义下拉组合框组件的选择属性。本步骤中,选择属性包括:选中、组件渲染前等监听事件,其中,可根据项目或系统实际需要,定义0个、1个或多个监听事件。由上述可见,对于一个多处使用到下拉组合框的系统来说,如果采用ExtJS本身提供的下拉组合框组件来实现组件复用的功能,每一次使用下拉组合框组件时,都需要对下拉组合框组件的数据源进行定义、设置显示属性以及定义选择属性,因而,即使多个系统功能所使用的下拉组合框中的内容一模一样,也需要分别进行多次定义和设置;进一步地,如果下拉组合框中的内容改变,需要相应修改多个系统功能所使用的下组合拉框定义的代码,增加了修改工作量,使得组件复用效率较低。因而,在多个功能使用到同样的组件或类似的功能界面的情况下,现有的组件复用实现方法是通过将组件进行多次重复的定义,从而造成大量的代码冗余,组件复用效率较低,甚至增加维护成本,使得在多个功能需要使用到同样的组件或类似的功能界面的情况下,针对组件进行封装和重组的需求和压力与日俱增。也就是说,现有基于多个功能实现组件复用的方法,根据ExtJS框架提供的组件(ExtJS组件),针对每一功能,为每一功能直接编写Javascript代码,对ExtJS框架提供的组件进行设置和定义,从而通过运行代码,调用ExtJS组件来生成功能相应的用户界面,使得需要对组件进行多次重复的定义,从而造成大量的Javascript代码冗余,运行代码所需的时间较长,组件复用效率较低。
技术实现要素:
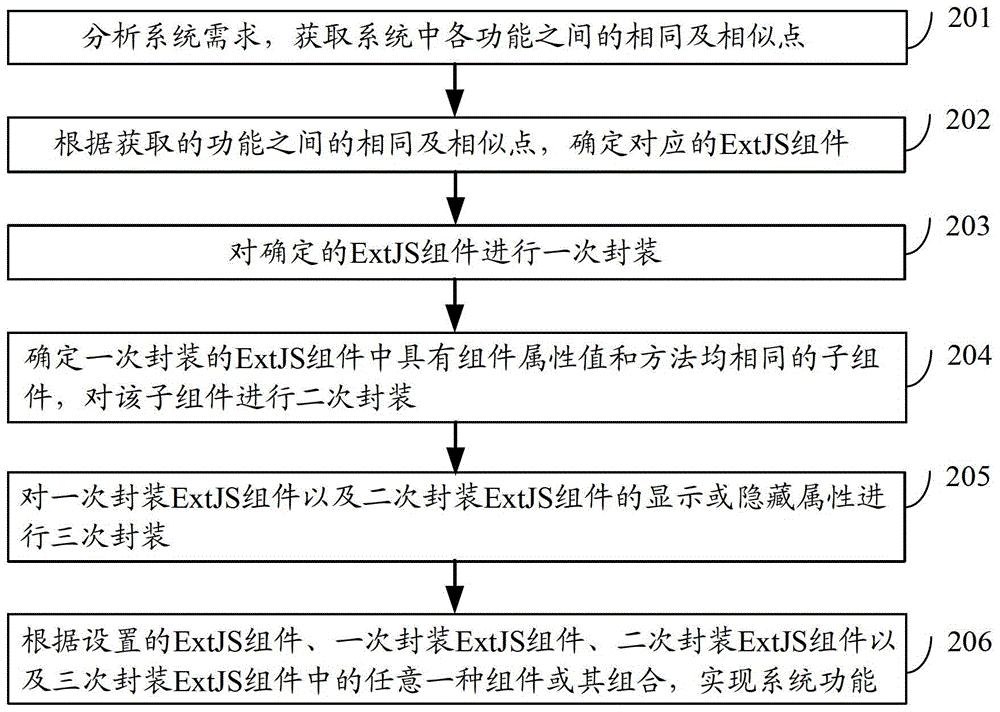
本发明的实施例提供一种基于组件封装实现组件复用的方法,提高组件复用的效率。为达到上述目的,本发明实施例提供的一种基于组件封装实现组件复用的方法,包括:分析系统需求,获取系统中各功能之间的共有功能;根据获取的共有功能,确定实现共有功能对应的ExtJS组件;对确定的ExtJS组件进行第一次封装;在第一次封装的ExtJS组件中,获取组件属性值和方法均相同的子组件,对获取的子组件进行第二次封装;对第一次封装的ExtJS组件以及第二次封装的子组件的显示或隐藏属性进行第三次封装;根据用户界面功能需求,调用设置的ExtJS组件、第一次封装的ExtJS组件、第二次封装的子组件以及第三次封装组件中的任意一种组件或其组合,实现用户界面所需的功能。其中,所述对确定的ExtJS组件进行第一次封装的步骤之前,所述方法进一步包括:确定系统中各功能所需ExtJS组件的组件属性和方法;如果系统中各功能所需的ExtJS组件的组件属性和方法完全相同,或者,不超过预设阈值数的组件属性或方法,确定待封装的ExtJS组件不保留ExtJS组件的组件属性值和方法;否则,确定待封装的ExtJS组件保留ExtJS组件的组件属性值和方法。其中,所述组件属性包括:下拉组合框组件的长度、是否可编辑、标签文本以及是否有联动。其中,所述ExtJS组件为下拉组合框组件时,对确定的ExtJS组件进行第一次封装具体包括:调用Ext类的extend方法和apply方法,将数据源参数和ExtJS组件的valueField、displayField属性封装成不可见,其它属性、方法和事件封装成为可见;为封装的ExtJS组件增加可见的用于为数据源参数赋值的属性codeType。其中,所述方法进一步包括:对codeType属性进行赋值,触发数据源将该codeType属性的值作为数据源参数的值,输出至用户界面所属客户端的后台;后台根据接收的数据源参数的值,执行相应的结构化查询语言语句,从存储数据源的数据库中取出数据,绑定在第一次封装的ExtJS组件中。其中,所述获取组件属性值和方法均相同的子组件,对获取的子组件进行第二次封装包括:定义第二次封装的第一下拉组合框组件以及第二下拉组合框组件,其中,第一下拉组合框组件用于封装属性;第二下拉组合框组件封装属性及其选择监听事件。其中,所述第一下拉组合框组件的定义方法为:定义相应参数分别为前缀、codeType属性值、label文本属性值的方法,在该方法内调用下拉组合框第一次封装组件,通过传入的前缀值,为下拉组合框第一次封装组件的标识、隐藏域赋传入的前缀值对应的值;将定义的label文本属性值赋值给下拉组合框第一次封装组件的label文本属性。其中,所述第二下拉组合框组件的定义方法为:定义一个参数为前缀的方法,在该方法内,分别调用下拉组合框第一次封装组件,定义具有联动效果的下拉组合框子组件,通过传入相应的具有联动效果的子组件的前缀值,为下拉组合框第一次封装组件的标识、隐藏域赋相应的值,并将具有联动效果的子组件的选择事件进行封装。其中,所述第三次封装组件的定义方法为:定义相应参数分别为前缀、Window组件的ID、GridPanel组件的ID的方法,在该方法内,定义一个包括配置项items和按钮的面板组件。其中,所述面板组件的配置项items通过调用一个或多个ExtJS组件、和/或,第一次封装组件、和/或,第二次封装组件来构成相应的用户界面,通过前缀,为面板组件及其调用的组件的标识、隐藏域进行赋值,控制第三次封装组件的隐藏或显示,按钮的事件中,通过参数“Window组件的标识,GridPanel组件的标识”执行Window组件、GridPanel组件的方法。由上述技术方案可见,本发明实施例提供的一种基于组件封装实现组件复用的方法,包括:分析系统需求,获取系统中各功能之间的共有功能;根据获取的共有功能,确定实现共有功能对应的ExtJS组件;对确定的ExtJS组件进行第一次封装;在第一次封装的ExtJS组件中,获取组件属性值和方法均相同的子组件,对获取的子组件进行第二次封装;对第一次封装的ExtJS组件以及第二次封装的子组件的显示或隐藏属性进行第三次封装;根据用户界面功能需求,调用设置的ExtJS组件、第一次封装的ExtJS组件、第二次封装的子组件以及第三次封装组件中的任意一种组件或其组合,实现用户界面所需的各功能。这样,针对封装组件进行编程,通过调用封装的组件生成用户界面,从而实现系统功能,可以降低编码的工作量,提高组件复用的效率。附图说明为了更清楚地说明本发明实施例或现有技术中的技术方案,以下将对实施例或现有技术描述中所需要使用的附图作简单地介绍。显而易见地,以下描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员而言,还可以根据这些附图所示实施例得到其它的实施例及其附图。图1为本发明实施例基于组件封装实现组件复用的方法流程示意图。图2为本发明实施例基于组件封装实现组件复用的方法具体流程示意图。图3为本发明实施例基于组件封装实现组件复用的方法另一具体流程示意图。具体实施方式以下将结合附图对本发明各实施例的技术方案进行清楚、完整的描述,显然,所描述的实施例仅仅是本发明的一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所得到的所有其它实施例,都属于本发明所保护的范围。现有实现组件复用的方法,在多个功能使用到同样的组件或类似的功能界面的情况下,通过将组件进行多次重复的定义,即根据ExtJS框架提供的组件,针对每一功能,直接编写Javascript代码对ExtJS组件进行设置和定义,从而通过运行代码,调用ExtJS组件来生成功能相应的用户界面,造成大量的Javascript代码冗余,运行代码所需的时间较长,组件复用效率较低。本发明实施例提出一种基于组件封装实现组件复用的方法,利用系统功能之间的相同点和相似点,在将同一类型的组件应用于多个具有相同或相似的功能时,只需对相同或相似功能对应的组件进行封装,从而在多个功能具有相同或相似的组件时,可以通过调用统一封装的组件,从而采用较少的并利于维护的代码实现组件复用。本发明实施例的技术方案基于以下两个条件:条件一,适用环境:本发明实施例(项目)的前台界面是基于ExtJS框架来实现的。条件二,ExtJS框架:用户界面(功能界面)通过面板(Panel)来实现,每一个用户界面被封装为一个类。图1为本发明实施例基于组件封装实现组件复用的方法流程示意图。参见图1,该流程包括:步骤101,分析系统需求,获取系统中各功能之间的共有功能;本步骤中,获取不同的系统,分析各系统具有的相同及相似点,以及,同一系统中,各功能具有的相同及相似点。步骤102,根据获取的共有功能,确定实现共有功能对应的ExtJS组件;本步骤中,共有功能可以为树形结构,即一个根目录共有功能下,可以包括一个或多个子目录共有功能,一个子目录共有功能下,可以包括一个或多个下一级的子目录共有功能。本发明实施例中,根据根目录共有功能,确定实现该共有功能对应的ExtJS组件。步骤103,对确定的ExtJS组件进行第一次封装;步骤104,在第一次封装的ExtJS组件中,获取组件属性值和方法均相同的子组件,对获取的子组件进行第二次封装;本步骤中,如果第一次封装的ExtJS组件中包含有组件属性值和方法均相同的子组件,可以对该子组件进行第二次封装,以便在后续调用时,无需再编写Javascript代码,通过调用该第二次封装的子组件即可。步骤105,对第一次封装的ExtJS组件以及第二次封装的子组件的显示或隐藏属性进行第三次封装;步骤106,根据用户界面功能需求,调用设置的ExtJS组件、第一次封装的ExtJS组件、第二次封装的子组件以及第三次封装组件中的任意一种组件或其组合,实现用户界面所需的各功能。图2为本发明实施例基于组件封装实现组件复用的方法具体流程示意图。以开发工程申报奖项系统为例,参见图2,该流程包括:步骤201,分析系统需求,获取系统中各功能之间的相同及相似点;本步骤中,通过分析系统需求,获取系统中各功能之间的相同点和相似点,即各功能之间的共有功能。以工程申报奖项系统为例,系统需求分析结果为:工程申报奖项系统是一个为工程项目申报奖项的系统,包括七个用户界面,对应七个功能,即申报奖项系统可以分为七类,本发明实施例中,七类工程包括:A类工程、B类工程、C类工程、D类工程、E类工程、F类工程和G类工程。其中,获取的功能之间的相同点和相似点如下:有三类工程申报奖项的等级分为:一等奖、二等奖、三等奖,即三类工程申报奖项的等级的相同点和相似点为一等奖、二等奖以及三等奖,另四类工程申报奖项的等级分为:一等奖、二等奖、三等奖、优秀奖,即四类工程申报奖项的等级的相同点和相似点为一等奖、二等奖、三等奖以及优秀奖;在A类工程申报奖项和B类工程申报奖项需要填写的信息中,有八个需要填写的信息项是相同的,一个需要填写的信息项是不同的;七类工程在申报奖项时,都需要填写工程名称、工程开始时间、工程结束时间、申报奖项的等级、工程所在省市县、承建单位、负责人、负责人职称等工程申报信息项;在工程申报奖项初审前,可以增加、删除、修改工程申报信息项;在工程申报奖项终审前,不可以修改工程申报信息项中的工程名称、申报奖项的等级、工程所在省市县、承建单位、负责人,可以修改其它工程申报信息项。步骤202,根据获取的功能之间的相同及相似点,确定对应的ExtJS组件;本步骤中,确定相同及相似点需要的ExtJS组件,即用于生成用户界面的组件,ExtJS组件可以是表格组件、表单组件、工具栏组件以及下拉组合框组件等。举例来说,通过上述对工程申报奖项系统的分析,各功能之间的相同及相似点,都包含有一个或多个子内容,即可以通过ExtJS组件中的下拉组合框设置相同及相似点包含的一个或多个子内容。步骤203,对确定的ExtJS组件进行第一次封装;在本步骤之前,还可以进一步包括:A11,确定系统中各功能所需ExtJS组件的组件属性和方法;A12,如果系统中各功能所需的ExtJS组件的组件属性和方法完全相同,或者,不超过预设阈值数的组件属性或方法,确定待封装的ExtJS组件不保留ExtJS组件的组件属性值和方法;否则,确定待封装的ExtJS组件保留ExtJS组件的组件属性值和方法。这样,可以确定第一次封装的ExtJS组件是否保留ExtJS组件的组件属性值和方法。本发明实施例中,如前所述,系统中多处功能会用到ComboBox组件,由于各功能之间的一个或多个共有功能对应的ComboBox组件的长度、是否可编辑、标签(label)文本、是否有联动属性等组件属性值都不相同, 因而,在对ComboBox组件进行第一次封装时,保留ComboBox组件本身的组件属性值和方法,便于后续灵活配置组件属性值和方法。实际应用中,该第一次封装只是针对ExtJS自身的组件进行扩展,一般不改变ExtJS组件的组件属性值和方法,即进行第一次封装后的ExtJS组件仍保留ExtJS组件的组件属性和方法。当ExtJS组件为ComboBox组件时,对确定的ExtJS组件进行第一次封装具体包括:调用Ext类的extend方法和apply方法,将数据源参数和ExtJS组件的valueField、displayField属性封装成不可见,其它属性、方法和事件封装成为可见;为封装的ExtJS组件增加可见的用于为数据源参数赋值的属性codeType。本步骤中,调用Ext类的extend方法和apply方法,对ExtJS组件进行第一次封装,即将数据源和ComboBox组件的valueField、displayField属性封装成不可见,将ComboBox组件的其它属性、方法和事件封装为可见,同时,增加一个可见的为数据源参数赋值的属性codeType。本发明实施例中,该封装的ComboBox组件简称为ComboBox第一次封装组件,并将封装的ComboBox组件命名为commonComboBox。关于ComboBox组件的属性、方法和事件的详细描述,具体可参见相关技术文献,在此不再赘述。在后续流程中,该方法进一步包括:对codeType属性进行赋值,触发数据源将该codeType属性的值作为数据源参数的值,输出至用户界面所属客户端的后台;后台根据接收的数据源参数的值,执行相应的结构化查询语言(SQL,StructuredQueryLanguage)语句,从存储数据源的数据库中取出数据,绑定在第一次封装的ExtJS组件中,从而在后续流程中,根据赋值的codeType属性值,实现第一次封装的ExtJS组件的调用。这样,所有需要通过下拉组合框来定义的项,都可以通过调用该ComboBox组件来实现。例如,如果A类工程调用第一次封装的ComboBox组件进行申报奖项的等级加载时,对codeType属性进行赋值,即codeType属性的值为A_ApplayGrade,并将codeType属性的值作为数据源参数的值,即数据源参数的值为A_ApplayGrade,后台获取到该数据源参数的值后,通过执行 SQL语句,从数据库中取出A类工程的所有申报奖项的等级,并绑定到第一次封装的ComboBox组件中。再例如,如果B类工程调用第一次封装的ComboBox组件来加载负责人职称,在定义第一次封装ComboBox组件时,对codeType属性进行赋值,设置codeType属性的值为B_LeadTech,数据源参数的值为B_LeadTech,后台获取到该B_LeadTech值后,从数据库中取出B类工程的负责人所有职称信息,并绑定到ComboBox组件中。对于工程名称、时间组件、承建单位、负责人等,可以按照申报奖项的等级以及负责人职称相类似的流程,进行第一次封装。步骤204,确定第一次封装的ExtJS组件中具有组件属性值和方法均相同的子组件,对该子组件进行第二次封装;本步骤中,还可以对第一次封装的ComboBox组件中的子组件进行第二次封装,即对已经进行第一次封装过的ExtJS组件,进行第二次封装,将第一次封装的ExtJS组件封装为一个对象,不保留ExtJS自身组件的属性和方法。例如,在第一次封装的ExtJS组件中,由于多处会用到省市县三级联动ComboBox组件(子组件),而每处ComboBox组件的属性及方法都可以完全相同,因而,在进行第二次封装时,对第二次封装的ComboBox组件SxSj,可以不保留ComboBox组件本身的属性和方法。本发明实施例中,对于属性值和方法均相同的ExtJS子组件,需要对属性以及选择监听事件分别进行封装,即定义第二次封装的第一ComboBox组件以及第二ComboBox组件,其中,第一ComboBox组件用于封装属性,简称ComboBox第二次封装组件Sx;第二ComboBox组件封装属性及其select监听事件,简称ComboBox第二次封装组件SxSj。如前所述,由于三类工程申报奖项的等级分为:一等奖、二等奖、三等奖,因而,不需要在三类工程中,都编写十几行的Javascript代码来定义ComboBox第二次封装组件Sx,只需要在每一工程中,采用实例化语句对ComboBox第二次封装组件Sx进行实例化即可。这样,可以避免工程申报奖项的等级需求变更时,需要修改三类工程中相应的Javascript代码。本发明实施例中,ComboBox第二次封装组件Sx的定义方法为:定义相应参数分别为前缀、codeType属性值、label文本属性值的方法,在该方法内调用ComboBox第一次封装组件,通过传入的前缀值,为ComboBox第一次封装组件的标识(id)、隐藏域赋传入的前缀值对应的值;将定义的 label文本属性值赋值给ComboBox第一次封装组件的label文本属性。ComboBox第二次封装组件Sx部分示例实例化语句代码为:functionsecondCombBox(type,codeType,labelValue){…this.firstComboBox=newcommonComboBox({…});…},调用该ComboBox第二次封装组件Sx时,只需用一行Javascript代码newsecondCombBox("add").firstComboBox即可。对时间组件进行Date第二次封装的流程与对工程申报奖项的等级进行第二次封装的流程相类似,在此不再指数。对于ComboBox第二次封装组件SxSj:由于每类工程都需要用到工程所在省、市、县,这要求不仅要实例化省、市、县三个ComboBox组件,还要表征出联动效果,即选择省后,市ComboBox组件要加载该省的所有市,选择市后,县ComboBox组件要加载该市的所有县,从而形成联动。ComboBox第二次封装组件SxSj的定义方法为:定义一个参数为前缀的方法,在该方法内,分别调用ComboBox第一次封装组件,定义省、市、县三个ComboBox组件,通过传入相应的省、市、县的前缀值,为ComboBox第一次封装组件的id、隐藏域赋相应的值,并将省ComboBox组件,市ComboBox组件的select事件进行封装。即定义一个参数为前缀的方法,在该方法内,分别调用下拉组合框第一次封装组件,定义具有联动效果的下拉组合框子组件,通过传入相应的具有联动效果的子组件的前缀值,为下拉组合框第一次封装组件的标识、隐藏域赋相应的值,并将具有联动效果的子组件的选择事件进行封装。ComboBox第二次封装组件SxSj的部分示例代码为:functionsecondCombBoxAddr(type,codeType1,codeType2,codeType3){…this.firstComboBoxSheng=newcommonComboBox({…id:type+'_Sheng',fieldLabel:'省',hiddenName:type+'Sheng',codeType:codeType1,…});this.firstComboBoxShi=newcommonComboBox({…,codeType:codeType2,…});this.firstComboBoxXian=newcommonComboBox({…});this.firstComboBoxSheng.addListener('select',function(){…});this.firstComboBoxShi.addListener('select',function(){…});…}本发明实施例中,调用省、市、县三级ComboBox组件时,只需编写语句“varSSXComBox=newsecondCombBoxAddr(type,’sheng’,’shi’,’xian’);”,用于实例化ComboBox第二次封装组件SxSj,然后,分别编写语句“SSXComBox.firstComboBoxSheng”调用省ComboBox组件、语句“SSXComBox.firstComboBoxShi”调用市ComboBox组件、语句“SSXComBox.firstComboBoxXian”调用县ComboBox组件。实际应用中,如果不进行封装,每次实现省、市、县三级联动ComboBox组件时,都需要先定义三个ComboBox组件的数据源、再定义三个ComboBox组件,最后再定义三个ComboBox组件的select事件,会造成代码冗余、不利于维护。例如,如果不进行封装,用户提出将省ComboBox组件的label文本由“省”改为“省级行政区划”,则需要修改市县的相应代码,而且也容易造成遗漏。本发明实施例中,在对组件进行封装后,只需要将ComboBox第二次封装组件SxSj中的“省”改为“省级行政区划”即可。步骤205,对第一次封装ExtJS组件以及第二次封装ExtJS组件的显示或隐藏属性进行第三次封装;本步骤中,对ExtJS自身的组件、第一次封装和第二次封装的组件进行组合,进行第三次封装,该次封装是根据系统功能模块之间的相同点和相似点进行的功能级封装,即根据功能封装出一个适用于系统的通用组件,系统中任何需要该类功能的地方,不需要重新编写代码,只需要调用该通用组件即可。将具有相同或相似内容的功能封装为一个FormPanel组件,当然,实际应用中,也可封装为Panel等其它组件,通过传入不同的参数,控制相应的ExtJS组件、第一次封装组件、第二次封装组件的显示或隐藏,简称FormPanel(Panel等)第三次封装组件。FormPanel(面板)第三次封装组件的定义方法为:定义相应参数分别为前缀、Window组件的ID、GridPanel组件的ID的方法,在该方法内,定 义一个包括配置项items和按钮buttons的FormPanel组件。这样,FormPanel组件的配置项items通过调用一个或多个ExtJS组件、和/或,第一次封装组件、和/或,第二次封装组件来构成相应的用户界面,通过前缀,为FormPanel组件及其调用的组件的ID、隐藏域进行赋值,控制第三次封装组件的隐藏或显示,按钮buttons的事件中,通过参数“Window组件的ID,GridPanel组件的ID”来执行Window组件、GridPanel组件的方法。Panel第三次封装组件的部分示例代码为:本发明实施例中,实现A类工程和B类工程申报信息的增加和修改页面时,只需定义一个Window组件,实例化FormPanel第三次封装组件:varABFormPanel=newABFormPanel(‘ABPanel’,’awindow’,’agrid’),并用ABFormPanel.threeFormPanel为Window组件的配置项items赋值即可。步骤206,根据设置的ExtJS组件、第一次封装ExtJS组件、第二次封装ExtJS组件以及第三次封装ExtJS组件中的任意一种组件或其组合,实现系统功能。本步骤中,根据系统功能的需要,选择相应的一个或多个ExtJS自身的组件、第一次封装组件、第二次封装组件、第三次封装组件或多种组件的组合来实现系统功能,从而根据调用的组件生成用户界面。选择组件的原则是编写代码最少、组件的复用率高和便于后期维护。以下再以包含建筑类工程、造价类工程以及实施类工程的工程申报奖项系统中的一些组件封装为例,对本发明实施例再进行详细描述。图3为本发明实施例基于组件封装实现组件复用的方法另一具体流程示意图。参见图3,该流程包括:步骤301,获取并分析工程申报奖项系统需求;本步骤中,首先,获取系统需求,工程申报奖项系统中包含有三类工程,分别为:建筑类工程、造价类工程、实施类工程。其中,对于建筑类工程,在申报奖项时,需要填写的组件包括:工程名称以及申报等级,其中,工程名称不允许为空,长度为100;申报等级包括:一等奖、二等奖、三等奖。对于造价类工程,在申报奖项时,需要填写的组件包括:工程名称以及申报等级,其中,工程名称不允许为空,长度为100;申报等级包括:一等奖、二等奖、三等奖。对于实施类工程,在申报奖项时,需要填写的组件包括:工程名称、 承建单位、工程开始时间、工程结束时间、负责人、负责人职称、工程所在省市县以及申报等级,其中,工程名称不允许为空,长度为100;承建单位不允许为空,长度为200;申报等级包括:一等奖、二等奖、三等奖、优秀奖。然后,分析系统需求:工程申报奖项系统中的申报等级以及实施类工程中的工程所在省市县组件,需要用下拉框ComboBox来实现,由于工程所在省市县下拉框组件与申报等级下拉框组件中的值不相同,因而,可以将ExtJS自身的下拉框组件封装为ComboBox第一次封装组件;三类工程中都包含有申报等级,其中,建筑类工程和造价类工程中的申报等级的属性及事件都完全相同,所以可以将申报等级封装为ComboBox第二次封装组件。工程申报奖项系统中的三类工程都需要填写工程名称,该工程名称不需要用下拉框ComboBox来实现,且都不允许为空,长度都为100,都不包括监听事件,即每一类工程的工程名称的属性及事件都完全相同,因而,工程名称为输入框,可用文本框(textfield)来实现,所以将工程名称封装为textfield第二次封装组件。工程申报奖项系统中,建筑类工程和造价类工程需要填写的组件(项)完全相同,且每一组件的属性及监听事件也完全相同,因而,建筑类工程和造价类工程的申报功能可用Panel来实现,本发明实施例中,将“工程名称、工程所在省市县、申报等级”封装为一个Panel第三次封装组件,以供实现申报建筑类工程和造价类工程的功能时调用。综上,各功能所用组件如表1所示.表1步骤302,进行第一次封装组件处理;本步骤中,对ExtJS本身的下拉框组件进行第一次封装,将数据源、值字段、显示字段进行封装,增加一个数据源属性codeType。实际应用中,如果采用ExtJS本身的下拉框组件实现申报等级以及工程所在省市县的功能,需要编写六次类似的代码,分别为:建筑类工程中的申报等级、造价类工程中的申报等级、实施类工程中的申报等级、实施类工程中的省、实施类工程中的市以及实施类工程中的县,每一次编写的代码量为23行,例如:如果对ExtJS本身的下拉框组件进行封装,封装的代码(23行代码)如下:这样,经过对ExtJS本身的下拉框组件进行封装后,实现申报等级、工程所在省市县的功能,只需要编写六次相类似的如下所示的9行代码:通过上面的分析,得出如下结论:如果采用ExtJS本身的下拉框组件实现申报等级、工程所在省市县的功能,需要写23*6=138行代码,这样,导致代码维护困难,举例来说,如果数据源路径由"Handler/CodeHandler.ashx"改为"Handler/ComboHandler.ashx",需要修改6处代码。如果采用第一次封装组件实现申报等级、工程所在省市县的功能,需要写23+9*6=23+54=77行代码。与采用ExtJS本身的下拉框组件实现相应功能相比较,代码维护简单,例如,如果数据源路径由"Handler/CodeHandler.ashx"改为"Handler/ComboHandler.ashx",只需要修改1处代码即可。基于与上述相类似的分析,本发明实施例中,对工程名称进行第一次封装。步骤303,进行第二次封装组件处理;本步骤中,对ComboBox第一次封装组件进行再次封装,封装成为“ComboBox第二次封装组件”。代码如下:与前述相类似,如果采用ComboBox第一次封装组件实现建筑类工程和造价类工程的申报等级功能,需要写两遍下面的类似的代码(9行代码):而如果采用ComboBox第二次封装组件实现建筑类工程和造价类工程的申报等级功能,需要写两遍下面的类似的代码(1行代码):newComboBoxSecondGrade("Jz_Grade").ComboBoxSecondGrade;通过上面的分析,得出如下结论:采用ComboBox第一次封装组件实现建筑类工程和造价类工程的申报等级功能,需要写9*2=18行代码,使得代码维护困难,例如,如果需要将fieldLabel的值由"申报等级"改为"预获等级",则需要修改2处代码。而采用ComboBox第二次封装组件实现建筑类工程和造价类工程的申报等级功能,需要写1*2=2行代码,代码维护简单,例如,如果需要将fieldLabel的值由"申报等级"改为"预获等级",则只需要修改1处代码。同理,对工程名称进行第二次封装。步骤304,进行第三次封装组件处理;本步骤中,如果采用ExtJS本身组件、第一次封装组件、第二次封装组件来实现建筑类工程和造价类工程的申报功能,需要写2遍如下的代码(130行):采用Panel第三次封装组件实现建筑类工程和造价类工程的申报功能,需要写1遍如下的代码(132行):再写2遍如下的代码:newPanelThireJzZj("Jz_FormPanel").PanelThireJzZj;通过上面的分析,得出如下结论:如果采用ExtJS本身组件、第一次封装组件、第二次封装组件来实现建筑类工程和造价类工程的申报功能,需要写130*2=260行代码,代码维护困难,例如,如果需要将labelWidth等的值由"80"改为"100",需要修改2处代码。如果采用Panel第三次封装组件实现建筑类工程和造价类工程的申报功能,需要写132+1*2=134行代码,代码维护简单,例如,如果需要将labelWidth等的值由"80"改为"100",只需要修改1处代码。步骤305,调用第一次封装组件、第二次封装组件以及第三次封装组件,实现工程申报奖项系统功能。本步骤中,通过调用Panel第三次封装组件,可实现建筑类工程和造价类工程的功能;再通过调用ExtJS本身组件、ComboBox第一次封装组件来实现一个ExtJS本身的Panel组件,这个Panel组件用来实现实施类工程的功能。至此,系统功能实现。本发明实施例中,利用系统功能之间的相同点和相似点,通过对组件的多次封装和组合,即利用ExtJS自身的组件、和/或,一次或多次封装的 组件实现系统功能。降低了组件的复杂性,降低了代码的重复率,提高了组件的复用效率,便于后期维护。与现有技术相比较,本发明实施例提出的技术方案,从系统功能着手,针对ExtJS自身组件的编程变为针对封装组件的编程,通过调用封装的组件生成用户界面,从而实现系统功能,显著降低了编码的工作量,提高了代码的复用率。在这种机制下,可以用较少的代码实现较多的功能,从而提高系统的可维护性和运行质量。显然,本领域技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若对本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1