一种移动应用中网页加载性能的检测方法和装置与流程

本发明涉及数据处理领域,具体涉及一种移动应用中网页加载性能的检测方法和装置。
背景技术:
随着移动终端的普及,各种类型的移动应用(APP)被越来越多的用户使用。而APP中的很多业务内容是需要通过打开网页的方式提供给用户的。
目前,较多APP提供者利用WebView(网络视图)组件作为展示UI的容器,将APP中的某些业务内容展现给用户。但是,利用WebView组件开发APP虽然存在开发简单的优势,但是,其在网页加载性能方面可能对用户的体验造成一定得影响。针对越来越多的APP提供者使用WebView组件的趋势,如何对利用WebView组件进行网页加载性能的检测越来越受到关注。而网页加载的性能也正是直接决定了用户的体验。
另外,移动终端APP需要加载的网页来源也是多种多样的,有些网页的源代码根本不受APP提供者的控制。所以,如何完成对利用WebView组件进行网页加载性能的检测,似乎也成了一个难以解决的问题。
技术实现要素:
为了完成对利用WebView组件进行网页加载性能的检测,本发明提供了一种移动应用中网页加载性能的检测方法和装置。
本发明提供的一种移动应用中网页加载性能的检测方法,所述方法包括:
利用WebView组件加载APP中的网页,并获取所述网页的源代码;
在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能;
获取所述网页加载的性能数据。
优选地,所述方法还包括:
将所述网页加载的性能数据上传至服务器,以便所述APP的提供者根据 所述性能数据提高所述网页的加载性能。
优选地,所述性能数据包括网页的加载时间。
优选地,所述在所述源代码中的预设位置插入性能检测代码,包括:
确定所述源代码中的网页显示代码的位置,并将执行所述网页显示代码之前的位置确定为插入代码位置;
在所述插入代码位置,插入性能检测代码。
本发明还提供了一种移动应用中网页加载性能的检测装置,所述装置包括:
第一获取模块,用于利用WebView组件加载APP中的网页,并获取所述网页的源代码;
插入模块,用于在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能;
第二获取模块,用于获取所述网页加载的性能数据。
优选地,所述装置还包括:
上传模块,用于将所述网页加载的性能数据上传至服务器,以便所述APP的提供者根据所述性能数据提高所述网页的加载性能。
优选地,所述性能数据包括网页的加载时间。
优选地,所述插入模块,包括:
确定子模块,用于确定所述源代码中的网页显示代码的位置,并将执行所述网页显示代码之前的位置确定为插入代码位置;
插入子模块,用于在所述插入代码位置,插入性能检测代码。
本发明中,首先利用WebView组件加载APP中的网页,并获取所述网页的源代码;其次,在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能;最终,获取所述网页加载的性能数据。可见,本发明能够完成对利用WebView组件进行网页加载性能的检测,最终获取到网页加载的性能参数。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种移动应用中网页加载性能的检测方法流程图;
图2为本发明实施例提供的另一种移动应用中网页加载性能的检测方法流程图;
图3为本发明实施例提供的一种移动应用中网页加载性能的检测装置结构图;
图4为本发明提供的客户端的部分结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
参考图1,为本发明实施例提供的一种移动应用中网页加载性能的检测方法流程图,所述方法具体可以包括:
S101:利用WebView组件加载APP中的网页,并获取所述网页的源代码。
本实施例中,WebView组件是智能手机中内置的一款高性能webkit(开源的浏览器引擎)内核浏览器,可以用来浏览网络内容。
实际操作中,WebView组件可以被用于实现APP中浏览网页的业务功能。具体的,当APP的用户通过点击等操作选择打开一个网页时,WebView组件加载所述用户选择的网页。在所述WebView组件加载所述网页的过程中,移动终端通过访问所述网页的服务器,获取实现所述网页的源代码。
S102:在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能。
为了能够检测到所述网页加载的性能,本实施例需要在所述网页的源代码 中预先设置一个插入代码位置。也就是说,通过设置插入代码位置保证在所述网页加载成功之前,检测到所述网页加载的性能。
本实施例中,预先编写了性能检测代码,其中,所述性能检测代码能够用于检测所述网页加载的各项性能参数,如所述网页的加载时间等。
实际操作中,为了保证网页加载性能检测的准确性和全面性,本实施例将插入代码位置预先确定为执行网页显示代码之前的位置。也就是说,在开始显示网页内容之前,利用插入到预设的代码插入位置的所述性能检测代码检测所述网页加载的性能。
S103:获取所述网页加载的性能数据。
本实施例中,在获取的所述源代码中的预设插入代码位置插入性能检测代码之后,当代码执行到所述性能检测代码时,获取所述网页加载的性能数据,其中性能数据可以包括所述网页的加载时间等。其中,网页的加载时间包括网页资源(如图片、css、js资源)的加载时间,网页dom解析时间,dns查询时间等。另外,所述性能数据还可以包括网页内容的加载质量参数,如网页js错误信息等以及其他额外关乎网页体验的数据均可以作为网页加载的性能数据。
本实施例中,首先利用WebView组件加载APP中的网页,并获取所述网页的源代码;其次,在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能;最终,获取所述网页加载的性能数据。可见,本实施例能够完成对利用WebView组件进行网页加载性能的检测,最终获取到网页加载的性能参数。
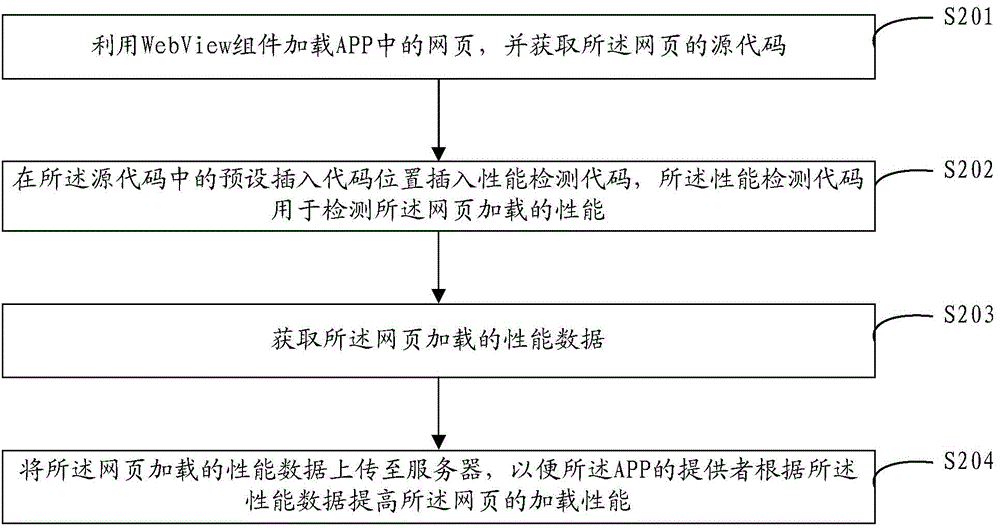
参考图2,为本发明实施例提供的另一种移动应用中网页加载性能的检测方法流程图,所述方法包括:
S201:利用WebView组件加载APP中的网页,并获取所述网页的源代码。
S202:在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能。
S203:获取所述网页加载的性能数据。
本实施例中的S201~S203与S101~S102步骤相同,请参照理解。
S204:将所述网页加载的性能数据上传至服务器,以便所述APP的提供者根据所述性能数据提高所述网页的加载性能。
本实施例中,当移动终端获取到所述网页加载的性能数据后,可以将所述网页加载的性能数据上传至服务器。
实际应用中,所述APP的提供者可以根据上传到服务器的所述性能数据,分析所述APP的页面加载功能是否异常,并根据对性能数据的分析,改善所述APP的功能。
参考图3,为本发明实施例提供的一种移移动应用中网页加载性能的检测装置,所述装置具体包括:
第一获取模块301,用于利用WebView组件加载APP中的网页,并获取所述网页的源代码。
插入模块302,用于在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能。
第二获取模块303,用于获取所述网页加载的性能数据。
一种实现方式中,所述装置还包括:
上传模块,用于将所述网页加载的性能数据上传至服务器,以便所述APP的提供者根据所述性能数据提高所述网页的加载性能。
其中,所述性能数据包括网页的加载时间。
具体的,所述插入模块可以包括:
确定子模块,用于确定所述源代码中的网页显示代码的位置,并将执行所述网页显示代码之前的位置确定为插入代码位置;
插入子模块,用于在所述插入代码位置,插入性能检测代码。
本实施例中,利用WebView组件加载APP中的网页,并获取所述网页的源代码;在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能;获取所述网页加载的性能数据。可见,本实施例能够完成对利用WebView组件进行网页加载性能的检测,最终获取到网页加载的性能参数。
本发明实施例还提供了一种终端,如图4所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该终端可以包括手机、平板电脑、PDA(Personal Digital Assistant,个人数字助理)、POS(Point of Sales,销售终端)、车载电脑、个人计算机等任意终端设备,以终端为手机为例:
图4示出的是与本发明实施例提供的终端相关的手机的部分结构的框图。参考图4,手机包括:射频(Radio Frequency,RF)电路410、存储器420、输入单元430、显示单元440、传感器450、音频电路460、无线保真(wireless fidelity,WiFi)模块470、处理器480、以及电源490等部件。本领域技术人员可以理解,图4中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图4对手机的各个构成部件进行具体的介绍:
RF电路410可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器480处理;另外,将设计上行的数据发送给基站。通常,RF电路包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(Low Noise Amplifier,LNA)、双工器等。此外,RF电路410还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(Global System of Mobile communication,GSM)、通用分组无线服务(General Packet Radio Service,GPRS)、码分多址(Code Division Multiple Access,CDMA)、宽带码分多址(Wideband Code Division Multiple Access,WCDMA)、长期演进(Long Term Evolution,LTE))、电子邮件、短消息服务(Short Messaging Service,SMS)等。
存储器420可用于存储软件程序以及模块,处理器480通过运行存储在存储器420的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器420可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器420可以包括高速随机存取存储器,还可以包括非易失 性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元430可用于接收输入的数字或字符信息,以及产生与手机400的用户设置以及功能控制有关的键信号输入。具体地,输入单元430可包括触控面板431以及其他输入设备432。触控面板431,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板431上或在触控面板431附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板431可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器480,并能接收处理器480发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板431。除了触控面板431,输入单元430还可以包括其他输入设备432。具体地,其他输入设备432可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元440可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元440可包括显示面板441,可选的,可以采用液晶显示器(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置显示面板441。进一步的,触控面板431可覆盖显示面板441,当触控面板431检测到在其上或附近的触摸操作后,传送给处理器480以确定触摸事件的类型,随后处理器480根据触摸事件的类型在显示面板441上提供相应的视觉输出。虽然在图4中,触控面板431与显示面板441是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板431与显示面板441集成而实现手机的输入和输出功能。
手机400还可包括至少一种传感器450,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板441的亮度,接近传感器可在手机移动到耳边时,关闭显示面板441和/或背光。作为运动传感器的一种, 加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路460、扬声器461,传声器462可提供用户与手机之间的音频接口。音频电路460可将接收到的音频数据转换后的电信号,传输到扬声器761,由扬声器461转换为声音信号输出;另一方面,传声器462将收集的声音信号转换为电信号,由音频电路460接收后转换为音频数据,再将音频数据输出处理器480处理后,经RF电路410以发送给比如另一手机,或者将音频数据输出至存储器420以便进一步处理。
WiFi属于短距离无线传输技术,手机通过WiFi模块470可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图4示出了WiFi模块470,但是可以理解的是,其并不属于手机400的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器480是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器420内的软件程序和/或模块,以及调用存储在存储器420内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器480可包括一个或多个处理单元;优选的,处理器480可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器480中。
手机400还包括给各个部件供电的电源490(比如电池),优选的,电源可以通过电源管理系统与处理器480逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,手机400还可以包括摄像头、蓝牙模块等,在此不再赘述。
具体在本实施例中,终端中的处理器480会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器420中,并由处理器480来运行存储在存储器420中的应用程序,从而实现以下功能:
利用WebView组件加载APP中的网页,并获取所述网页的源代码;
在所述源代码中的预设插入代码位置插入性能检测代码,所述性能检测代码用于检测所述网页加载的性能;
获取所述网页加载的性能数据。
优选地,所述方法还包括:
将所述网页加载的性能数据上传至服务器,以便所述APP的提供者根据所述性能数据提高所述网页的加载性能。
优选地,所述性能数据包括网页的加载时间。
优选地,所述在所述源代码中的预设位置插入性能检测代码,包括:
确定所述源代码中的网页显示代码的位置,并将执行所述网页显示代码之前的位置确定为插入代码位置;
在所述插入代码位置,插入性能检测代码。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
以上对本发明实施例所提供的一种移动应用中网页加载性能的检测方法和装置进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!