一种浏览器输入记录的处理方法及装置与流程

本发明属于通信技术领域,尤其涉及一种浏览器输入记录的处理方法及装置。
背景技术:
随着互联网技术的迅速发展,互联网上出现了各种浏览器可供用户进行资料查询或娱乐,如谷歌(Chrome)、火狐(Firefox)、IE等浏览器。同时,为了方便用户操作,这些浏览器都会将用户的输入记录分别保存在本地,比如:输入用户名或表单表格数据等,用户点击输入框时,会自动显示历史输入记录。
在对现有技术的研究和实践过程中,本发明的发明人发现,由于对于用户的输入记录,各个浏览器是各自保存的,即如果保存输入记录的浏览器与当前使用的浏览器不同时,用户还是需要重新进行输入;尤其对于用户提交保存的表单记录,无法直接展示上一次保存的提交内容,而是需点击各个输入框并选择历史记录,因此会导致操作耗时、服务器资源浪费的问题。
技术实现要素:
本发明的目的在于提供一种浏览器输入记录的处理方法及装置,旨在提高用户操作时效,避免服务器资源浪费。
为解决上述技术问题,本发明实施例提供以下技术方案:
一种浏览器输入记录的处理方法,其中包括:
启动本地的任一浏览器;
基于所述浏览器获取输入记录的读取请求;
根据所述读取请求,从预置数据库中调取相应的输入记录,所述数据库用 于对本地各浏览器所提交的输入记录进行统一存储,所述输入记录包括表单记录;
将调取的输入记录展示至所述浏览器的相应位置。
为解决上述技术问题,本发明实施例还提供以下技术方案:
一种浏览器输入记录的处理装置,其中包括:
启动模块,用于启动本地的任一浏览器;
第一获取模块,用于基于所述浏览器获取输入记录的读取请求;
调取模块,用于根据所述读取请求,从预置数据库中调取相应的输入记录,所述数据库用于对本地各浏览器所提交的输入记录进行统一存储,所述输入记录包括表单记录;
展示模块,用于将调取的输入记录展示至所述浏览器的相应位置。
相对于现有技术,本实施例,通过将本地浏览器所提交的输入记录统一存储在一个数据库中,当基于任一本地浏览器获取输入记录的读取请求时,可以从数据库中调取相应的输入记录并展示;本发明实施例通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。
附图说明
下面结合附图,通过对本发明的具体实施方式详细描述,将使本发明的技术方案及其它有益效果显而易见。
图1是本发明第一实施例提供的浏览器输入记录的处理方法的流程示意图;
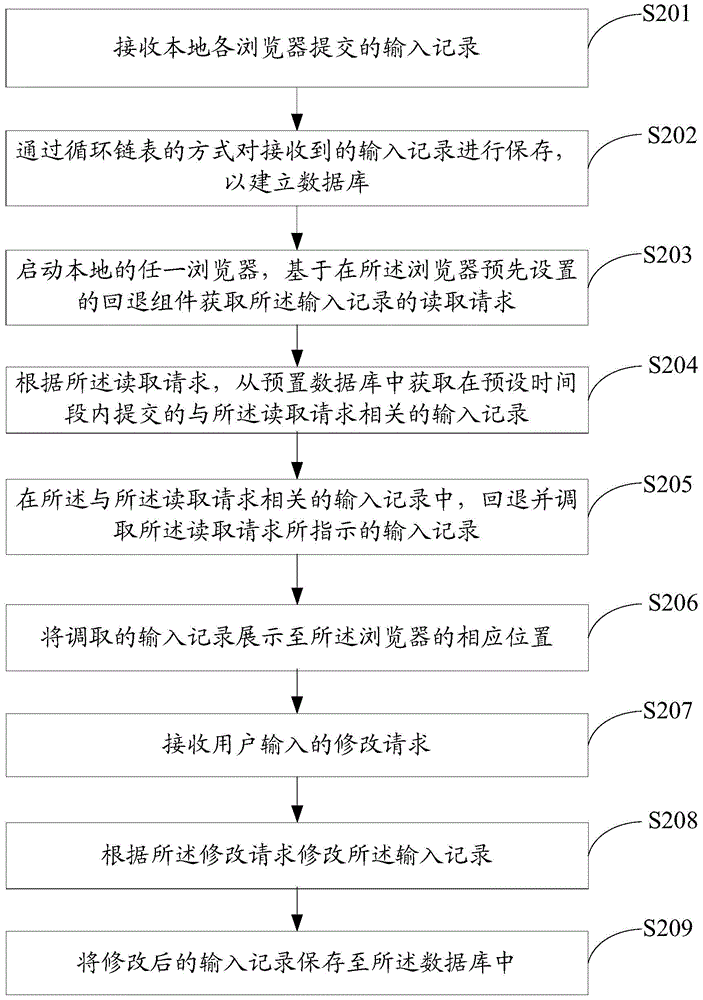
图2为本发明第二实施例提供的浏览器输入记录的处理方法的流程示意 图;
图3a至图3g为本发明第三实施例提供的应用场景示意图;
图4为本发明第四实施例提供的浏览器输入记录的处理装置的结构示意图;
图5为本发明第五实施例提供的浏览器输入记录的处理装置的结构示意图;
图6为本发明第六实施例提供的终端的结构示意图。
具体实施方式
请参照图式,其中相同的组件符号代表相同的组件,本发明的原理是以实施在一适当的运算环境中来举例说明。以下的说明是基于所例示的本发明具体实施例,其不应被视为限制本发明未在此详述的其它具体实施例。
在以下的说明中,本发明的具体实施例将参考由一部或多部计算机所执行的步骤及符号来说明,除非另有述明。因此,这些步骤及操作将有数次提到由计算机执行,本文所指的计算机执行包括了由代表了以一结构化型式中的数据的电子信号的计算机处理单元的操作。此操作转换该数据或将其维持在该计算机的内存系统中的位置处,其可重新配置或另外以本领域测试人员所熟知的方式来改变该计算机的运作。该数据所维持的数据结构为该内存的实体位置,其具有由该数据格式所定义的特定特性。但是,本发明原理以上述文字来说明,其并不代表为一种限制,本领域测试人员将可了解到以下所述的多种步骤及操作亦可实施在硬件当中。
本文所使用的术语「模块」可看做为在该运算系统上执行的软件对象。本文所述的不同组件、模块、引擎及服务可看做为在该运算系统上的实施对象。而本文所述的装置及方法优选的以软件的方式进行实施,当然也可在硬件上进行实施,均在本发明保护范围之内。
第一实施例
请参阅图1,图1是本发明第一实施例提供的浏览器输入记录的处理方法的流程示意图。所述方法包括:
在步骤S101中,启动本地的任一浏览器。
在步骤S102中,基于所述浏览器获取输入记录的读取请求。
其中,所述步骤S101与步骤S102可具体为:
本发明实施例提供的浏览器输入记录的处理方法是基于BS(浏览器browser,服务器server)的系统结构的,用户通过本地任一浏览器使用该系统,该系统支持调用预置的数据库,并根据用户需求,在数据库中回退查询之前存储的输入记录并显示,其中该数据库对用户在本地各浏览器所保存提交的输入记录进行统一存储。
可以理解的是,本地任一浏览器可以为常用的主流浏览器,如IE、谷歌Chrome、火狐Firefox、Safari、Opera、iOS Safari、Android Browser等,此处不作具体限定。
在步骤S103中,根据所述读取请求,从预置数据库中调取相应的输入记录,所述数据库用于对本地各浏览器所提交的输入记录进行统一存储,所述输入记录包括表单记录。
在步骤S104中,将调取的输入记录展示至所述浏览器的相应位置。
其中,所述步骤S103与步骤S104可具体为:
该数据库中包含用户在使用本地各浏览器时保存提交的输入记录,如表单记录、单个输入框记录等等;如,若输入记录为表单记录时,则根据读取请求,从预置数据库中获取到与读取请求相应的完整的表单数据,并将其调取至浏览器当前页面的相应位置显示,以便用户进行查看或修改。
容易想到的是,所述数据库是预先设置在一终端中,如台式计算机、平板PC(Personal Computer)、手机等具备储存单元并安装有微处理器而具有运算能力的终端机,此处不作具体限定。
由上述可知,本实施例提供的浏览器输入记录的处理方法,通过将本地浏览器所提交的输入记录统一存储在一个数据库中,当基于任一本地浏览器获取输入记录的读取请求时,可以从数据库中调取相应的输入记录并展示;本发明实施例通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。
第二实施例
请参阅图2,图2为本发明第二实施例提供的浏览器输入记录的处理方法的流程示意图。其中,所述浏览器输入记录的处理方法基于BS系统结构,用户通过本地任一浏览器使用该系统,该系统支持调用预置的数据库,并根据用户需求,在数据库中回退查询之前存储的输入记录并显示,其中该数据库对用户在本地各浏览器所保存提交的输入记录进行统一存储。
优选的,本发明实施例中,在基于本地浏览器查阅预置数据库的输入记录之前还可以包括对该数据库的创建,在回退和显示输入记录之后还可以对输入记录进行修改,区别于第一实施例,本实施例主要针对数据库创建以及记录修改更新的过程进行详细说明。所述方法包括:
在步骤S201中,接收本地各浏览器提交的输入记录。
在步骤S202中,通过循环链表的方式对接收到的输入记录进行保存,以建立数据库。
可以理解的是,所述步骤S201与步骤S202实现了数据库的创建;其中,本地浏览器可以包括如IE、谷歌Chrome、火狐Firefox、Safari、Opera、iOS Safari、Android Browser等浏览器中的一个或两个以上组合;对各浏览器提交的输入记录通过循环链表的方式进行保存,从而可定位最近一次或更早之前保存的数据, 可实现直接回退记录。
优选的,由于目前主流的浏览器大都支持Html5(超级文本标记语言,Hyper Text Markup Language5)Web SQL Database(本地数据库,Web Structured Query Language Database),因此本发明实施例优先基于Html5的Web SQL Database,将输入记录存储于本地中。
进一步的,为了目前不支持的浏览器也可以支持Html5 Web SQL Database,可以对浏览器做兼容处理;例如,以IE9为例,可以添加下面代码以使得IE9实现支持Html5:
<!–[if lt IE9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]–>
可以理解的是,本实施例仅以基于Html5的Web SQL Database将输入记录存储于本地作为优先方式进行分析,不构成对本发明的限定;另外,前端实现技术可以不限于javascript,还可以使用C、C++等任何前端语言,此处不作具体限定。
容易想到的是,所述数据库设置在一终端中,可基于该终端进行输入记录的调取,其中该终端可以为台式计算机、平板PC、手机等具备储存单元并安装有微处理器而具有运算能力的移动终端机构成,此处不作具体限定。
在步骤S203中,启动本地的任一浏览器,基于在所述浏览器预先设置的回退组件获取所述输入记录的读取请求。
其中所述回退组件用于接收用户通过点击或滑动操作输入的读取请求,以触发调用预置的数据库。
在步骤S204中,根据所述读取请求,从预置数据库中获取在预设时间段内提交的与所述读取请求相关的输入记录。
在步骤S205中,在所述与所述读取请求相关的输入记录中,回退并调取所述读取请求所指示的输入记录。
在步骤S206中,将调取的输入记录展示至所述浏览器的相应位置。
可以理解的是,所述步骤S204至步骤S205为根据所述读取请求,从预置数据库中调取相应的输入记录的一种优选方式;该数据库中包含用户在使用本地各浏览器时保存提交的输入记录,如表单记录、单个输入框记录等等。
若输入记录为表单记录时,则根据读取请求,浏览器先从预置数据库中获取到相关的表单数据,然后根据读取请求所指示,回退至相应的完整的表单数据,并将其调取至浏览器当前页面的相应位置显示,以便用户进行查看或修改。
容易想到的是,所述预设时间段预先设置于终端中,用于对用户请求读取的输入记录进行筛选,其具体取值根据具体的场景进行确定,此处不作具体限定。
在步骤S207中,接收用户输入的修改请求。
在步骤S208中,根据所述修改请求修改所述输入记录。
在步骤S209中,将修改后的输入记录保存至所述数据库中。
可以理解的是,所述步骤S207与步骤S209为在输入记录调取显示后,对输入记录的修改和更。
其中,将修改后的输入记录保存至所述数据库中,在一种实施方式下,可以将修改后的输入记录直接替换修改前的输入记录,并保存在数据库中,即保存更新后的输入记录,删除原输入记录,以释放服务器空间,提高性能;在另一种实施方式中,可以在保存更新后的输入记录的同时不删除原输入记录,以便于用户需要进行记录回退操作,此处可根据具体场景进行设置,不作具体限定。
进一步优选的,该方法还可以包括:
步骤A、基于任一所述浏览器,通过在所述浏览器预先设置的快捷控件获取跳转指令;
步骤B、根据所述跳转指令,控制跳转至所述数据库并在所述浏览器当前界面显示。
从而可以在除了输入记录调取时,也能对数据库进行实时的查看或修改。
更进一步优选的,考虑安全性,需要对本地数据进行加密、解密;因此在建立数据库或者在修改更新输入记录的同时,对数据库中的输入记录进行加密保存。
基于此,则在执行步骤S204之前,还可以包括:
步骤a、发送验证提示消息;
步骤b、若接收到与所述验证提示消息相匹配的验证消息时,对所述数据库中的输入记录进行解密。
通过使用加密、解密方式,对用户数据进行保护,确保数据的安全性。
由上述可知,本实施例提供的浏览器输入记录的处理方法,通过将本地浏览器所提交的输入记录统一存储在一个数据库中,当基于任一本地浏览器获取输入记录的读取请求时,可以从数据库中调取相应的输入记录并展示;本发明实施例通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。进一步的,利用回退调取的操作,开发人员可为运营系统或管理系统方便地嵌入表单回退功能;用户可对所有操作和记录进行保存提交,不但可以很方便的回溯操作,而且加密记录也可以提高隐私记录的安全性。
第三实施例
为了更好的理解本发明技术方案,基于第二实施例的方法实现,本实施例以一具体应用场景为例,在产品侧对所述浏览器输入记录的处理方法进行分析说明。
首先,所述浏览器输入记录的处理方法基于BS系统结构,用户通过本地任一浏览器使用该系统,该系统支持调用预置的数据库,并根据用户需求,在 数据库中回退查询之前存储的输入记录并显示,其中该数据库对用户在本地各浏览器所保存提交的输入记录进行统一存储。
进一步的,基于Html5的Web SQL Database,将表单数据存储于本地中,并可供本地任何浏览器读取(IE、Chrome、Firefox等)。使用循环链表的方式存储数据,可定位最近一次或之前某一次保存的数据,并直接回退记录。同时考虑安全性,对本地数据进行加密、解密。
例如,以商品管理为例,首先增加一(表单数据)输入记录,并点击“添加”按钮以将该输入记录保存在数据库中,如图3a所示;请一并参考图3b,为该表单数据的展示示意。若用户想对该表单数据进行修改,则需要点击“回退”按钮,并根据用户需求修改该表单数据,可参考图3c,修改完成后点击“更新”按钮以保存该次修改;请一并参考图3d,为该修改后的表单数据的展示示意。若用户想回退至修改前的表单数据,则需要点击“回退”按钮,并返回至修改前的表单数据,如图3e所示,可一并参考图3f,为该修改后的表单数据的展示示意。
另外,为了用户可以在除了输入记录调取时,也能对Html5 Web SQL Database进行实时的查看或修改,可增加一快捷控件进行实现,例如,以浏览器Chrome为例,可以按F12实现数据库查看,可一并参考图3g,为Html5 Web SQL Database的界面示意。
可以理解的是,在上述实施例中没有详述的部分,可以参见上文针对第二实施例提供的浏览器输入记录的处理方法的详细描述,此处不再赘述。
由上述可知,本实施例提供的浏览器输入记录的处理方法,使用Web SQL Database保存数据,是浏览器无关性,用户在不同浏览器输入的内容,都会统一保存在一个位置,方便用户操作;对于用户的表单提交,会保存完整的表单数据,可以选择最近一次或之前某一次数据回退;使用加密、解密方式,对用户数据进行保护,确保数据的安全性。
也就是说,通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输 入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。进一步的,利用回退调取的操作,开发人员可为运营系统或管理系统方便地嵌入表单回退功能;用户可对所有操作和记录进行保存提交,不但可以很方便的回溯操作,而且加密记录也可以提高隐私记录的安全性。
第四实施例
为便于更好的实施本发明实施例提供的浏览器输入记录的处理方法,本发明实施例还提供一种基于上述浏览器输入记录的处理方法的装置。其中名词的含义与上述浏览器输入记录的方法中相同,具体实现细节可以参考方法实施例中的说明。
请参阅图4,图4为本发明实施例提供的浏览器输入记录的处理装置的结构示意图,其中所述浏览器输入记录的处理装置可基于BS的系统结构,用户通过本地任一浏览器使用该系统,该系统支持调用预置的数据库,并根据用户需求,在数据库中回退查询之前存储的输入记录并显示,其中该数据库对用户在本地各浏览器所保存提交的输入记录进行统一存储。
如图4所示,本发明所述浏览器输入记录的处理装置可以包括启动模块401、第一获取模块402、调取模块403以及展示模块404。
其中所述启动模块401,用于启动本地的任一浏览器;所述第一获取模块402,用于基于所述浏览器获取输入记录的读取请求。
可以理解的是,本地任一浏览器可以为常用的主流浏览器,如IE、谷歌Chrome、火狐Firefox、Safari、Opera、iOS Safari、Android Browser等,此处不作具体限定。
所述调取模块403,用于根据所述读取请求,从预置数据库中调取相应的 输入记录,所述数据库用于对本地各浏览器所提交的输入记录进行统一存储,所述输入记录包括表单记录;所述展示模块404,用于将调取的输入记录展示至所述浏览器的相应位置。
该数据库中包含用户在使用本地各浏览器时保存提交的输入记录,如表单记录、单个输入框记录等等;如,若输入记录为表单记录时,则根据读取请求,从预置数据库中获取到与读取请求相应的完整的表单数据,并将其调取至浏览器当前页面的相应位置显示,以便用户进行查看或修改。
容易想到的是,所述数据库是预先设置在一终端中,如台式计算机、平板PC、手机等具备储存单元并安装有微处理器而具有运算能力的终端机,此处不作具体限定。
由上述可知,本实施例提供的浏览器输入记录的处理装置,通过将本地浏览器所提交的输入记录统一存储在一个数据库中,当基于任一本地浏览器获取输入记录的读取请求时,可以从数据库中调取相应的输入记录并展示;本发明实施例通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。
第五实施例
请参阅图5,图5为本发明实施例提供的浏览器输入记录的处理装置的结构示意图,其中所述浏览器输入记录的处理装置包括:启动模块501、第一获取模块502、调取模块503以及展示模块504,其中,该实施例中上述各功能模块的功能作用可对应参考第四实施例中的所述启动模块401、第一获取模块402、调取模块403以及展示模块404的相关描述,此处不作赘述。
优选的,所述浏览器输入记录的处理装置还可以包括第一接收模块505以 及保存建立模块506用于创建存储输入记录的数据库;其中所述第一接收模块505,用于接收本地各浏览器提交的输入记录;所述保存建立模块506,用于通过循环链表的方式对接收到的输入记录进行保存,以建立数据库。
可以理解的是,由于目前主流的浏览器大都支持Html5 Web SQL Database,因此本发明实施例优先基于Html5的Web SQL Database,将输入记录存储于本地中;进一步的,为了目前不支持的浏览器也可以支持Html5 Web SQL Database,可以对浏览器做兼容处理,具体的可参考第二实施例相关描述进行具体实现,此处不再阐述。
另外,前端实现技术可以不限于javascript,还可以使用C、C++等任何前端语言,此处不作具体限定。
所述第一获取模块502,还用于基于在所述浏览器预先设置的回退组件获取所述输入记录的读取请求。
所述调取模块503还可以包括:获取单元5031以及回退调取单元5032,以根据所述读取请求,从预置数据库中调取相应的输入记录;其中所述获取单元5031,用于根据所述读取请求,从预置数据库中获取在预设时间段内提交的与所述读取请求相关的输入记录;所述回退调取单元5032,用于在所述与所述读取请求相关的输入记录中,回退并调取所述读取请求所指示的输入记录。
所述浏览器输入记录的处理装置还可以包括第二接收模块507以及修改模块508,用于对数据库中的输入记录进行修改和更新;其中所述第二接收模块507,用于接收用户输入的修改请求;所述修改模块508,用于根据所述修改请求修改所述输入记录;则所述保存建立模块506,用于将修改后的输入记录保存至所述数据库中。
其中,将修改后的输入记录保存至所述数据库中,在一种实施方式下,可以将修改后的输入记录直接替换修改前的输入记录,并保存在数据库中,即保存更新后的输入记录,删除原输入记录,以释放服务器空间,提高性能;在另一种实施方式中,可以在保存更新后的输入记录的同时不删除原输入记录,以 便于用户需要进行记录回退操作,此处可根据具体场景进行设置,不作具体限定。
进一步优选的,所述装置还可以包括第二获取模块以及控制模块,用于查阅所述数据库,其中,所述第二获取模块,用于基于任一所述浏览器,通过在所述浏览器预先设置的快捷控件获取跳转指令;所述控制模块,用于根据所述跳转指令,控制跳转至所述数据库并在所述浏览器当前界面显示。从而可以在除了输入记录调取时,也能对数据库进行实时的查看或修改。
所述装置还可以包括加密模块、发送模块以及解密模块,用于使用加密、解密方式,对数据库中的输入记录进行保护,确保数据的安全性;其中所述加密模块,用于对所述数据库中的输入记录进行加密保存;
基于此,在获取单元5031和回退调取单元5032根据所述读取请求,从预置数据库中调取相应的输入记录之前,所述发送模块,用于发送验证提示消息;解密模块,用于若接收到与所述验证提示消息相匹配的验证消息时,对所述数据库中的输入记录进行解密。通过使用加密、解密方式,对用户数据进行保护,确保数据的安全性。
由上述可知,本实施例提供的浏览器输入记录的处理装置,通过将本地浏览器所提交的输入记录统一存储在一个数据库中,当基于任一本地浏览器获取输入记录的读取请求时,可以从数据库中调取相应的输入记录并展示;本发明实施例通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。进一步的,利用回退调取的操作,开发人员可为运营系统或管理系统方便地嵌入表单回退功能;用户可对所有操作和记录进行保存提交,不但可以很方便的回溯操作,而且加密记录也可以提高隐私记录的安全性。
第六实施例
相应的,本发明实施例还提供一种终端,如图6所示,该终端可以包括射频(RF,Radio Frequency)电路601、包括有一个或一个以上计算机可读存储介质的存储器602、输入单元603、显示单元604、传感器605、音频电路606、无线保真(WiFi,Wireless Fidelity)模块607、包括有一个或者一个以上处理核心的处理器608、以及电源609等部件。本领域技术人员可以理解,图6中示出的终端结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。其中:
RF电路601可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,交由一个或者一个以上处理器608处理;另外,将涉及上行的数据发送给基站。通常,RF电路601包括但不限于天线、至少一个放大器、调谐器、一个或多个振荡器、用户身份模块(SIM,Subscriber Identity Module)卡、收发信机、耦合器、低噪声放大器(LNA,Low Noise Amplifier)、双工器等。此外,RF电路601还可以通过无线通信与网络和其他设备通信。所述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(GSM,Global System of Mobile communication)、通用分组无线服务(GPRS,General Packet Radio Service)、码分多址(CDMA,Code Division Multiple Access)、宽带码分多址(WCDMA,Wideband Code Division Multiple Access)、长期演进(LTE,Long Term Evolution)、电子邮件、短消息服务(SMS,Short Messaging Service)等。
存储器602可用于存储软件程序以及模块,处理器608通过运行存储在存储器602的软件程序以及模块,从而执行各种功能应用以及数据处理。存储器602可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据终端的使用所创建的数据(比如音频数据、电话本等)等。 此外,存储器602可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。相应地,存储器602还可以包括存储器控制器,以提供处理器608和输入单元603对存储器602的访问。
输入单元603可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,在一个具体的实施例中,输入单元603可包括触敏表面以及其他输入设备。触敏表面,也称为触摸显示屏或者触控板,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触敏表面上或在触敏表面附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触敏表面可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器608,并能接收处理器608发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触敏表面。除了触敏表面,输入单元603还可以包括其他输入设备。具体地,其他输入设备可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元604可用于显示由用户输入的信息或提供给用户的信息以及终端的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元604可包括显示面板,可选的,可以采用液晶显示器(LCD,Liquid Crystal Display)、有机发光二极管(OLED,Organic Light-Emitting Diode)等形式来配置显示面板。进一步的,触敏表面可覆盖显示面板,当触敏表面检测到在其上或附近的触摸操作后,传送给处理器608以确定触摸事件的类型,随后处理器608根据触摸事件的类型在显示面板上提供相应的视觉输出。虽然在图6中,触敏表面与显示面板是作为两个独立的部件 来实现输入和输入功能,但是在某些实施例中,可以将触敏表面与显示面板集成而实现输入和输出功能。
终端还可包括至少一种传感器605,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板的亮度,接近传感器可在终端移动到耳边时,关闭显示面板和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于终端还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路606、扬声器,传声器可提供用户与终端之间的音频接口。音频电路606可将接收到的音频数据转换后的电信号,传输到扬声器,由扬声器转换为声音信号输出;另一方面,传声器将收集的声音信号转换为电信号,由音频电路606接收后转换为音频数据,再将音频数据输出处理器608处理后,经RF电路601以发送给比如另一终端,或者将音频数据输出至存储器602以便进一步处理。音频电路606还可能包括耳塞插孔,以提供外设耳机与终端的通信。
WiFi属于短距离无线传输技术,终端通过WiFi模块607可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图6示出了WiFi模块607,但是可以理解的是,其并不属于终端的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器608是终端的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器602内的软件程序和/或模块,以及调用存储在存储器602内的数据,执行终端的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器608可包括一个或多个处理核心;优选的,处理器608可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系 统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器608中。
终端还包括给各个部件供电的电源609(比如电池),优选的,电源可以通过电源管理系统与处理器608逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源609还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
尽管未示出,终端还可以包括摄像头、蓝牙模块等,在此不再赘述。具体在本实施例中,终端中的处理器608会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器602中,并由处理器608来运行存储在存储器602中的应用程序,从而实现各种功能:
启动本地的任一浏览器;基于所述浏览器获取输入记录的读取请求;根据所述读取请求,从预置数据库中调取相应的输入记录,所述数据库用于对本地各浏览器所提交的输入记录进行统一存储,所述输入记录包括表单记录;将调取的输入记录展示至所述浏览器的相应位置。
优选的,所述处理器608还可以用于:接收本地各浏览器提交的输入记录;通过循环链表的方式对接收到的输入记录进行保存,以建立数据库。
优选的,所述处理器608还可以用于,基于在所述浏览器预先设置的回退组件获取所述输入记录的读取请求。
优选的,所述处理器608还可以用于,根据所述读取请求,从预置数据库中获取在预设时间段内提交的与所述读取请求相关的输入记录;在所述与所述读取请求相关的输入记录中,回退并调取所述读取请求所指示的输入记录。
优选的,所述处理器608还可以用于,接收用户输入的修改请求;根据所述修改请求修改所述输入记录;将修改后的输入记录保存至所述数据库中。
优选的,所述处理器608还可以用于,基于任一所述浏览器,通过在所述浏览器预先设置的快捷控件获取跳转指令;根据所述跳转指令,控制跳转至所 述数据库并在所述浏览器当前界面显示。
优选的,所述处理器608还可以用于,对所述数据库中的输入记录进行加密保存;发送验证提示消息;若接收到与所述验证提示消息相匹配的验证消息时,对所述数据库中的输入记录进行解密。
由上述可知,本实施例提供的终端中,通过将本地浏览器所提交的输入记录统一存储在一个数据库中,当基于任一本地浏览器获取输入记录的读取请求时,可以从数据库中调取相应的输入记录并展示;本发明实施例通过对本地浏览器进行兼容,将用户在各本地浏览器提交的输入记录进行统一存储,从而可根据用户的需求直接展示之前保存的内容,如是一个完整的表单数据,相对于现有仅基于保存了输入记录的浏览器才能调取历史记录,而且对于表单数据需点击各个输入框并选择历史记录的方式,可大大提高了用户的操作时效,并避免了服务器资源浪费。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见上文针对浏览器输入记录的处理方法的详细描述,此处不再赘述。
本发明实施例提供的所述浏览器输入记录的处理装置,譬如为计算机、平板电脑、具有触摸功能的手机等等,所述浏览器输入记录的处理装置与上文实施例中的浏览器输入记录的处理方法属于同一构思,在所述浏览器输入记录的处理装置上可以运行所述浏览器输入记录的处理方法实施例中提供的任一方法,其具体实现过程详见所述浏览器输入记录的处理方法实施例,此处不再赘述。
需要说明的是,对本发明所述浏览器输入记录的处理方法而言,本领域普通测试人员可以理解实现本发明实施例所述浏览器输入记录的处理方法的全部或部分流程,是可以通过计算机程序来控制相关的硬件来完成,所述计算机程序可存储于一计算机可读取存储介质中,如存储在终端的存储器中,并被该终端内的至少一个处理器执行,在执行过程中可包括如所述浏览器输入记录的处 理方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储器(ROM,Read Only Memory)、随机存取记忆体(RAM,Random Access Memory)等。
对本发明实施例的所述浏览器输入记录的处理装置而言,其各功能模块可以集成在一个处理芯片中,也可以是各个模块单独物理存在,也可以两个或两个以上模块集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中,所述存储介质譬如为只读存储器,磁盘或光盘等。
以上对本发明实施例所提供的一种浏览器输入记录的处理方法及装置进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!